那个小图标有个名字叫favicon.ico,网站图标虽小但可以起到很好的点缀作用,尤其是当浏览者将你的网站放入收藏夹之后,网站图标的作用就出来了,它可以使你的站点在众多网址中突出显示,对于用户体验起到很好的作用,好了,废话不多说,现在来告诉大家怎么做favicon.ico这个网站图标文件。
虽然现在有很多在线制作网站图标的网站,但制作出来的图标实在是差强人意,而且不支持透明样式的ico,这非常糟糕,而为一个小小的文件再装个专业的ico制作工具又有点浪费,其实用Photoshop就可以很方便的制作出漂亮的ico文件,我们知道Photoshop是无法保存ico格式的文件的。
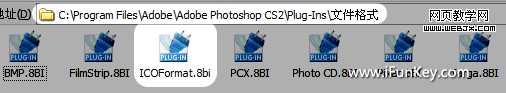
怎么办呢,下载这个东东ICOFormat,下载以后将解压出来的文件拷贝到“C:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\文件格式”这个文件夹中。
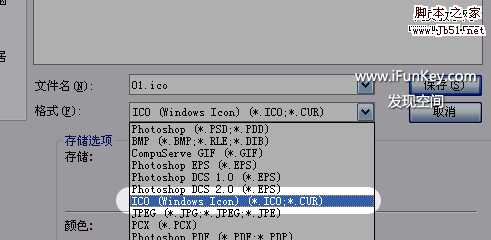
之后再保存的时候就会有ico这个选项了,这样不但可以制作透明样式的网站图标,而且制作出来的ico边缘非常光滑,比在线制作的精美很多。工具准备好了,开始制作。
挑一张喜欢的图片,调整成16×16大小,通过Photoshop保存为favicon.ico。注意,使用ICOFormat插件时,图片大小不能超过256×256,否则保存时还是看不到保存为ico的选项。
之后将制作好的favicon.ico上传到网站的根目录,如果是美国的空间,关闭浏览器后重新打开你的站点就可以看到网站图标了。
如果使用国内主机或者无法看到网站图标,请进行下面的操作
在<head></head>之间加上
<link rel=”shortcut icon” href=”favicon.ico” type=”image/x-icon” />
而动态的网站图标很简单,就是一张GIF动画,同样是16×16大小,上传到网站根目录后,在《head》《/head》之间加下面这一句即可。
<link rel=”icon” href=”favicon.gif” type=”image/gif” >
加上下面的代码会让对方收藏夹中的ICO跟着改变。
<link rel=”Bookmark” href=”favicon.ico” />
到这里如果操作无误,你就会在自己的网址前面看到自己制作的小图标了,如果还是看不到的话,请保证操作正确,清空浏览器的缓存文件,刷新页面就可以看到了。至于动态的网站图标,用火狐访问这个网站就能看到http://2gbhosting.com/
这里需要明确的是,在favicon.ico中,favicon是文件名,ico是扩展名,文件名是可以随意起的,但之所以叫favicon,是因为在国外的主机市场,大多数的主机如果发现根目录里有一个favicon.ico文件的话会自动将其定义为网站的图标,不用修改程序的源代码,我们只要将做好的网站图标文件保存为favicon.ico并上传到网站的根目录即可,很方便。但在国内的主机市场,目前很多还没有这个功能,只能通过修改源代码的方式将favicon.ico加上去。
最后给出一个在线制作网站图标的网站:
http://www.html-kit.com/favicon/
按照提示一步一步操作,最后你可以下载到你所需要的东西,包括ico文件和源码。
地址:
http://www.chami.com/html-kit/services/favicon/
地址:
http://www.chami.com/html-kit/services/
Buddy Icon from Pics //把图片转换成ICO格式,还可制作PNG格式的背景图片
Image Embellisher //制作特殊效果的图片,比如立方体,Windows徽标那样的波浪
原文地址:http://www.ifunkey.com/1121.html 作者:funkey
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]