每个网站都有自己的链接结构,也可以叫做信息架构,比如首页是一级页面,列表是二级页面,内容是三级页面等。这其实就是网站链接中的广度与深度,当访问一个页面需要点击好几个页面的时候,那么这个页面就属于深层次的网页,对于搜索引擎来说越难发现的页面可以被收录的概率也越低,因此大多数网站都会把网站链接结构中的广度做宽,而深度则保持一定比例就行。
不过如果网站数据量很大的情况下,深度与广度的合理平衡就十分重要
1. 什么是深广度?
其实“深广度”本身并不是一个单一的概念。在网站的信息架构中,有一种组织结构叫做树形结构:网站首页视为链接层级中第一级,与其有从属关系的页面视为链接层级中的第二级,一般称其为二级页面。通过二级页面又可以继续得到第三级页面,依此类推可以得到一个完整的树形链接结构。这样一个完整的链接结构,我们称它为树形结构。
在整个树形结构中,链接的层数被称为网页链接的【深度】(depth)。而在树形结构里,最底层页面包含的页面总数被称为网页链接的【广度】(breadth)。
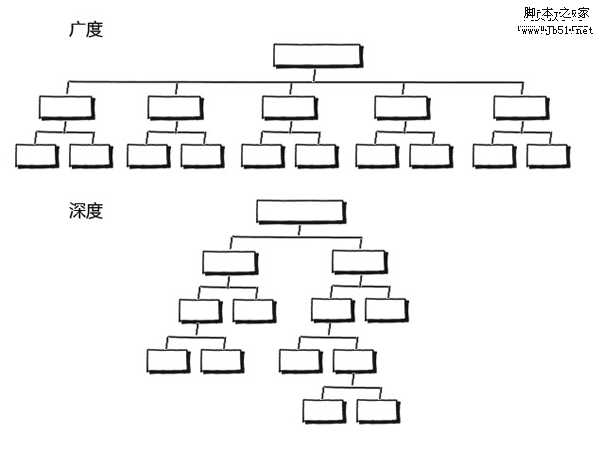
我们可以通过下面这张图来理解深度和广度的概念:
图2
2. 为什么深广度需要保持平衡?
我们回到开篇的小案例。左侧那店铺采用的是“只有内容链接的模型”(它们之间没有层级结构;链接没有模式可循;且没有某种导航方案将他们分离开)(注1)在这里每一条房产信息都可以看成一个内容链接,整个橱窗就像一张错综复杂的大网,让人头晕目眩。
而右侧的店铺采用的是“结构化浏览模型”(只有一组链接,作为获取网站信息的途径;导航区域与布局中其他内容有视觉上的分隔;要到达另一区域的某个页面,必须沿着树向上导航,再沿着另一个分支向下)(注2)店家将信息进行了规整,在房产信息上增加了一个分类,并且对不同类型的信息使用了不同的颜色,高效的将租房信息和售房信息区分开来。
一个网站的链接深度和广度最好有一个合适的均衡关系,深度过大的网站不利于用户快速获取信息,广度过大的网站则容易让用户在无数并列的超链接面前不知所措。
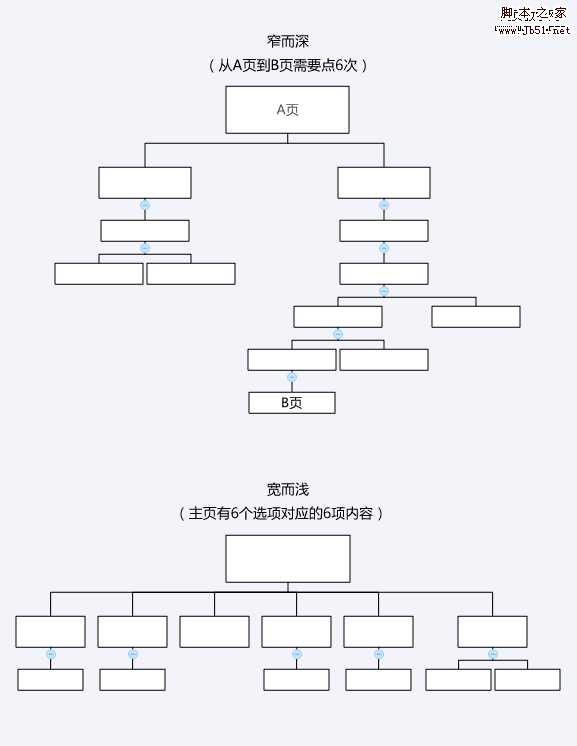
图3
图3的上图说明了又窄又深的层级系统,用户必须点击6次才能到达最底层的内容。对又宽又浅的层级系统而言(相对而言),用户必须从6个类别中选择,才能找到6个条目。就像图3的下图所示,用户会面临主菜单上太多选项,而当他们选了一个选项,却没看到什么内容时,就会产生不良的观感。(注3)
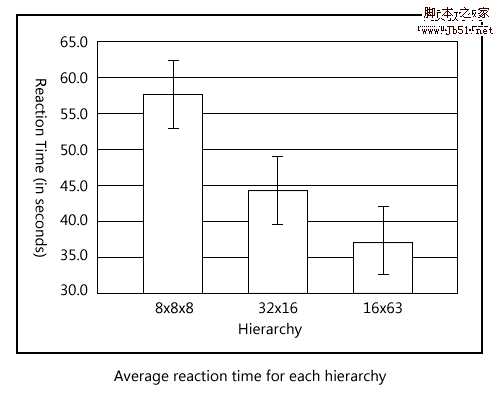
我们再来看一张用户对于不同层级结构所需反应时间的图表(注4),图4:
图4
总共512项内容,组成了三种不同的分级方案,X轴是分级,Y轴是反应时间(秒)。可以很清晰看出,在过深和过广的分级方案上,用户所需要的反应时间都比较长。因此我们在组织网站信息的时候,需要仔细平衡深度和广度之间的关系。
3. 如何保持深广度平衡?
我们在处理网站结构时,常常会使用按组分类的方法来组织信息。而信息的分类我们能使用时间序、主题或科目、地理、字母序、受众群体以及任务等方案。现在我们再来看看深广度平衡在web上的应用。
图5
这是某电脑公司的官方网站,他们的导航本身就是一个站点地图。他们将14项内容分级组成了一个两层的结构树,每个分支上都有3-4项内容。对于这样一个信息量不是很庞杂的网站来说,使用主题或科目的方案,将信息组成一个两层的结构树,就是一种深广度平衡的方式。
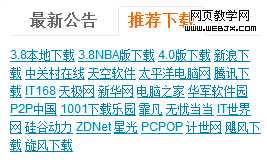
再来看个案例,图6是某软件官方网站的一个下载区块,这个区块里密密麻麻罗列了N个下载链接。有不同的版本、有不同的下载工具、有不同的外站下载。这些链接在没有进行任何组织的情况下呈现给用户,体验是非常糟糕的。
图6
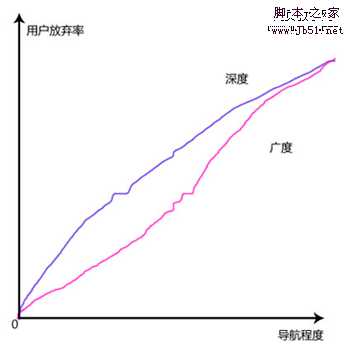
对于那些信息量很大很杂的网站来说,单纯的使用某一种按类分组的方案已经不太适用了。一般来说,广度比深度的效果更好。在深结构的各级别间选择,比起在广导航的各选项间扫视,要付出更多精力。眼睛比起鼠标点击(和页面载入)要快得多。虽然用户在深结构更容易迷失方向,甚至可能迷路,但也不要在广度上走得太远。任何时候都把所有链接展示出来会吓倒用户,让他难以选择。用户会点击看起来适合他们需要的第一个选项,或者干脆放弃,下图清晰的阐述了用户放弃率和深广度之间的关系:
图7
淘宝首页类目地图大概有300个类目,使用了三层结构将他们清晰得展示出来,每层类目都是4~12个之间,是一个深广度保持平衡的典型案例,图8:
图8
小结
对于不同类型,不同信息量的网站,在深广度平衡上应采用不同的策略和方式。本文仅以个人在工作中的经验来对深广度平衡的方法论进行一些实例化的分享。对这方面有兴趣的同学欢迎留言探讨。
原文链接:http://ued.taobao.com/blog/2010/01/30/the-practice-guidelines-of-interaction-design-the-balance-between-breadth-and-depth/
广度,深度
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]