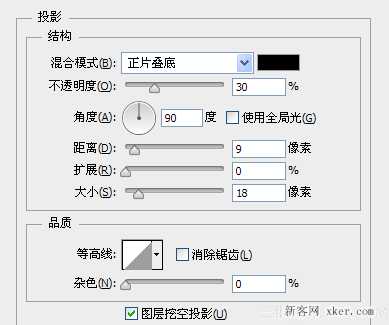
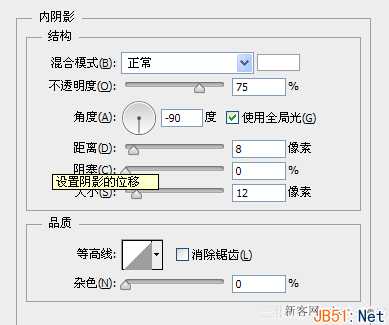
新建一个1366×768(单位:像素),分辨率为72像素/英寸的画布,前景色为黑色,填充画布。设置前景色为白色,用矩形工具画一个白色矩形(尺寸建议小点好了,不用太大,除非小的满足不了你),自由变换(ctrl+t)下,旋转45°角。将该图层的填充设置为0,添加图层样式:


这样设置之后,我们会得到如下样子:

给图层添加一个蒙版,用柔边的画笔把矩形的边缘和底柔和进去,然后把图层的不透明度调为30%,大概是酱紫滴:

双击手抓工具,看看效果,大概是酱紫滴:

步骤二:绘制菱形组
复制图层,挪动下位置:

再复制一个图层,置于两个图层之上。位置么……放在两个方形的正中间,并往下挪大概5个像素左右的样子。然后把这个最上面图层的不透明度设置为100%,图层填充为19%,就像这样:

然后再复制一个图层,置于所有的图层之上,往上挪大概5个像素左右的样子,将这个图层的不透明度设置为100%,填充设置为54%。大概这个样子:

步骤三:横向发展
选中所有的图层(当然,黑色背景层是不用选的),按ctrl+g全部丢到一个图层组里,同时删(yin)掉(cang)最右边的那个菱形。将这个图层组命名为“菱形组1”(其实名字随意啦,只是一个循环单元而已),挪到画布的左下方。完了之后将这个图层组复制一下(ctrl+j),复制出来的图层组转成智能对象,原先的那个就隐藏起来,就是这样:

按ctrl+j把这个智能对象复制一下,挪下位置,大概挪到这:

接下来,就是见证奇迹的时刻!我们按ctrl+shift+alt+t!看!是不是很神奇呢?居然自动复制了一个图层并且自动排好了!多么的奇妙啊!我们多按几次,直到铺满一整行。哇~~~哈哈~~~~真的好神奇捏!什么?你已经知道了?你不戳穿我能死啊?!

排好之后大概是这样:

步骤四:纵向发展
将这一行弄个图层组,随意命名,然后从下往上复制,注意和上一组错开:

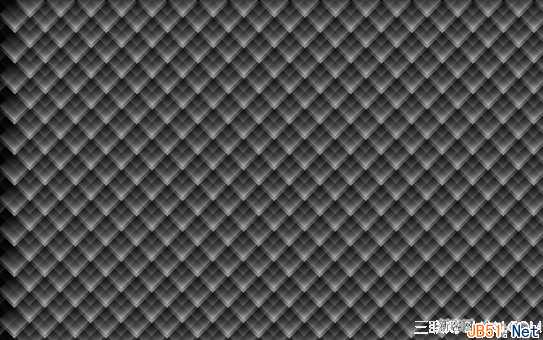
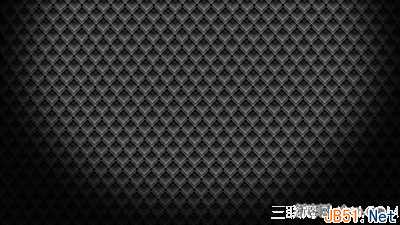
重复这些步骤,直到铺满整个画布:

步骤五:添加个性效果
随后加个LOMO特效,这个简单的,也不多说了哈!

最后再加些自己喜欢的颜色,更改下图层样式,试试不同的图层模式有不同的效果哦!

PS:各位看官可以把单个的菱形单元单独添加不同的效果来丰富整个画面哟!比如这样:

如果您喜欢本文请分享给您的好友,谢谢!
相关文章:
Photoshop把图片做成抽象的万花筒效果图:https://www.jb51.net/photoshop/97018.html
ps,万花筒,效果图片
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
