蝙蝠岛资源网 Design By www.hbtsch.com
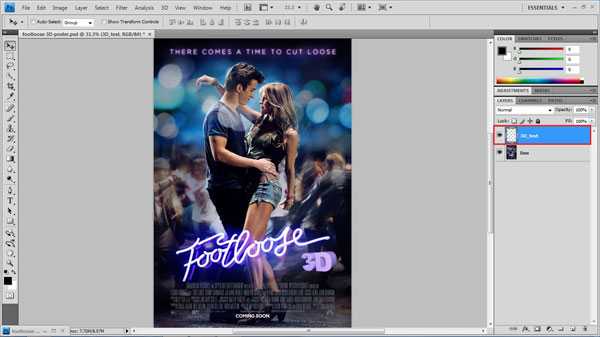
电影海报修改前后效果图,拿3D眼镜来瞧瞧哟:)

运行Photoshop,然后(ctrl + o) 打开海报图片。

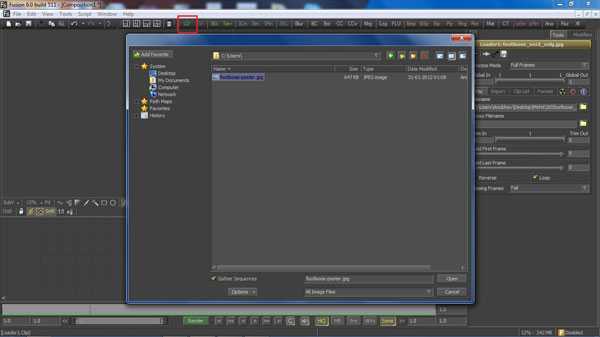
为了让图片看起来更好和更有趣, 我们先来做些修改。先运行软件eyeon Fusion(网上很容易就下到,因涉及版权,请大家自行下载), 通过载入工具(loader tool) 把图片导入。

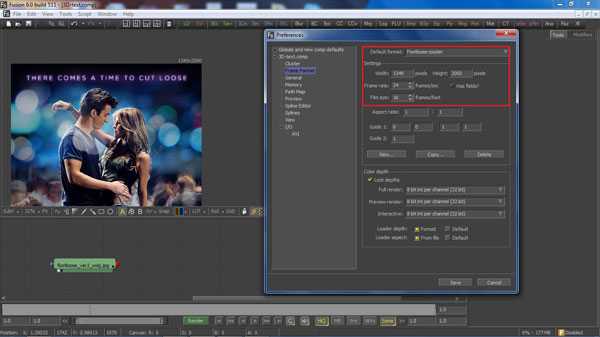
打开菜单 文件(File)> 设置 (Preferences)
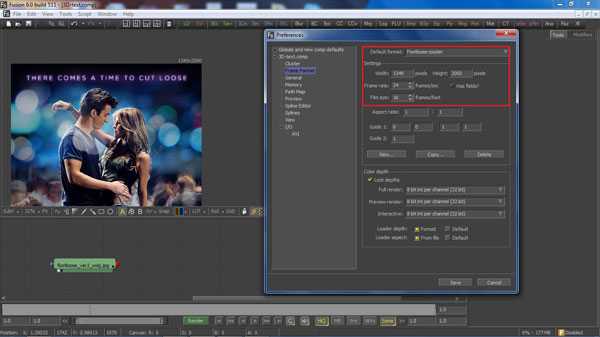
然后,找到 帧格式 (Frame format) > 建立新档案 (Create a new profile) > 命名为”Footloose Poster”(”浑身是劲的海报”),填入下面的参数:
宽度(Width) = 1349
高度(Height) = 2000
帧速率 (Frame rate) = 24
文件大小(File size) = 16
(就是设置为与原图同等的尺寸大小)

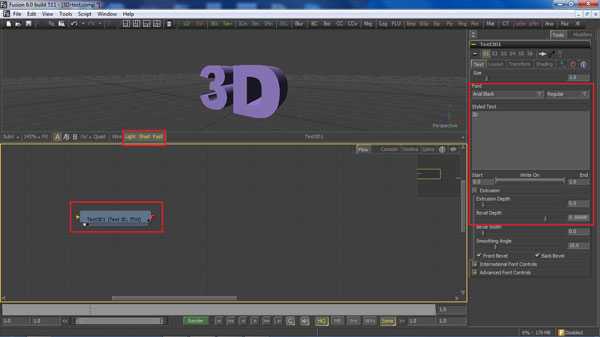
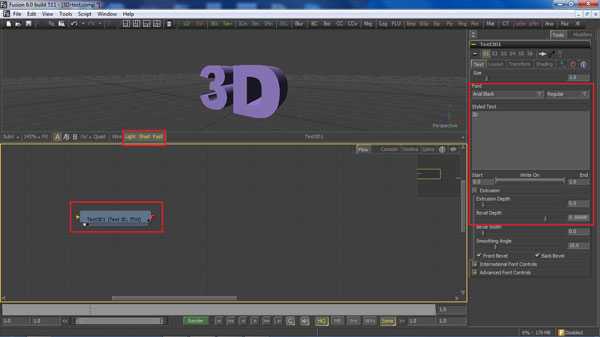
为图片添加一组3D文字,工具(Tools)>3D > 3D文字(Text 3D)
用Arial Black字体 输入 “3D”
改变斜面深度(Bevel depth)设置为”0.1660819″。
在阴影设置里,也把颜色修改为:
红(Red) = 0.6823529411765
绿(Green) = 0.5764705882353
蓝(Blue) = 0.9411764705882
镜面(specular)设置部分,
三种颜色都设置为 0.5686274509804。
镜面反射强度(Specular Intensity)= 0.1052632

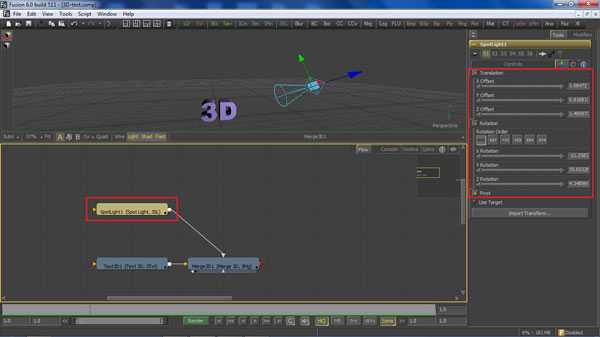
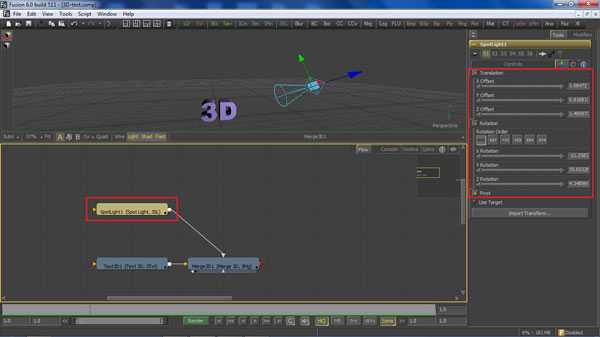
为图片添加一组射灯效果(Spot Light),工具(Tools)>3D > 光源(Light) > 射灯 (Spot Light)。把这组射灯和刚才添加的3D文件连接在一起 (通过把两者的 红色输出点 (Red Outputs) 连接在一起,以制作一个合成3D效果), 然后移动到下面的坐标位置:
移动X(Translate X) = 1.08472
移动Y(Translate Y) = 0.9168134206591
移动Z(Translate Z) = 1.495973
旋转X (Rotation X) = -21.25822
旋转Y (Rotation Y) = 35.65326
旋转Z (Rotation Z) = 4.348969

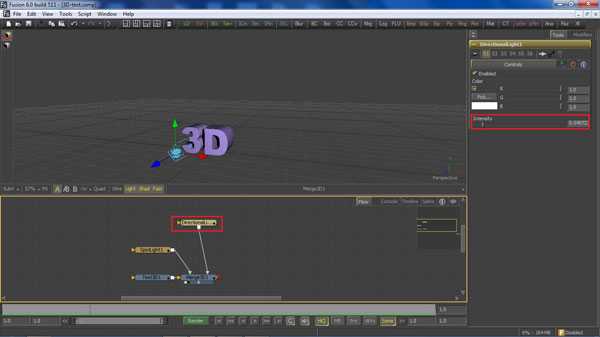
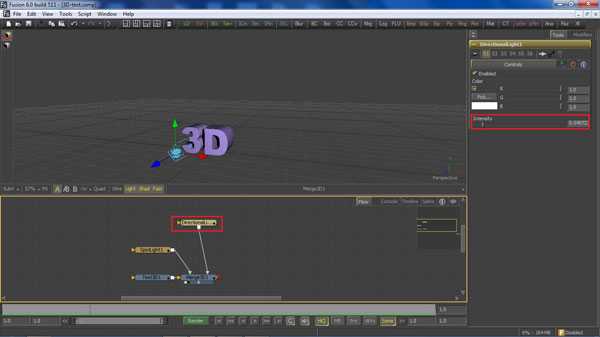
添加一组平行光源 (Direction Light), 工具(Tools)>3D > 光源(Light) > 平行光源(Direction Light), 设置的强度(intensity)减少为 0.0497238。

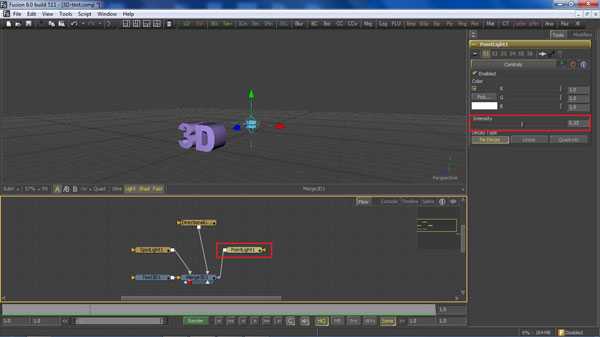
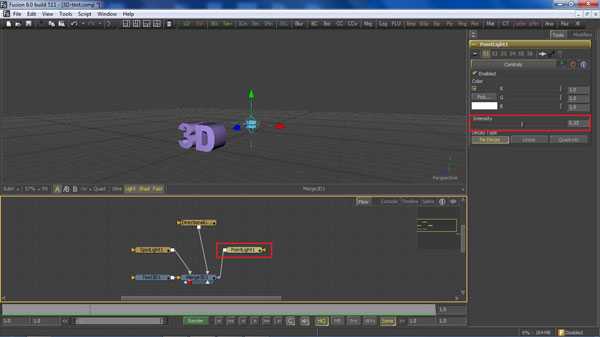
添加一组点光源(Point Light),工具(Tools)>3D > 光源(Light) > 点光源(Point Light),修改其设置中的强度为 0.55。

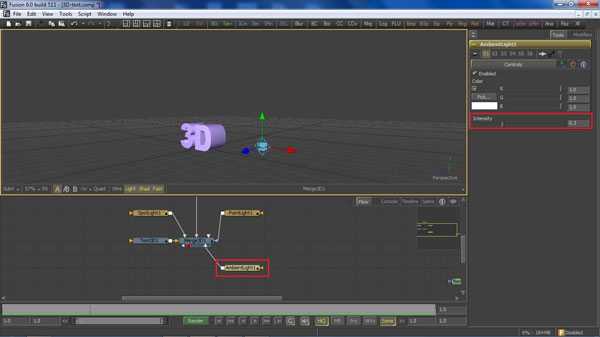
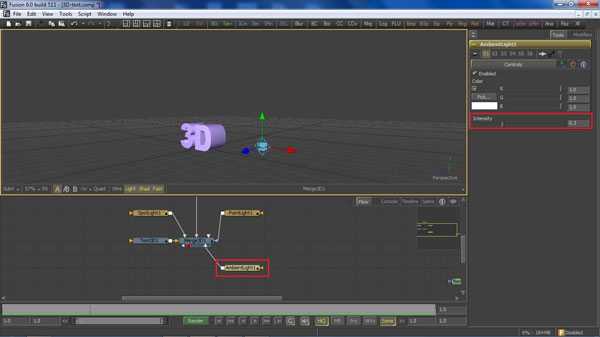
添加一组环境光源(Ambient Light),工具(Tools)>3D > 光源(Light) >环境光源(Ambient Light),修改其设置中的强度为 0.0497238。

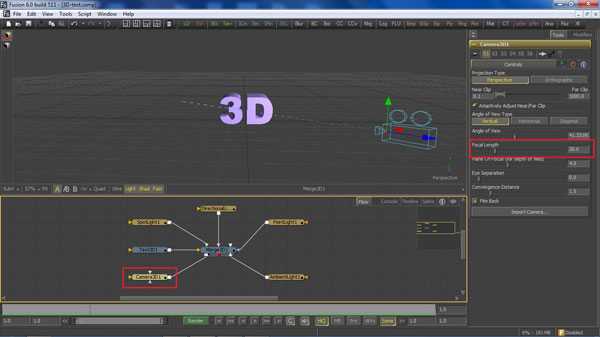
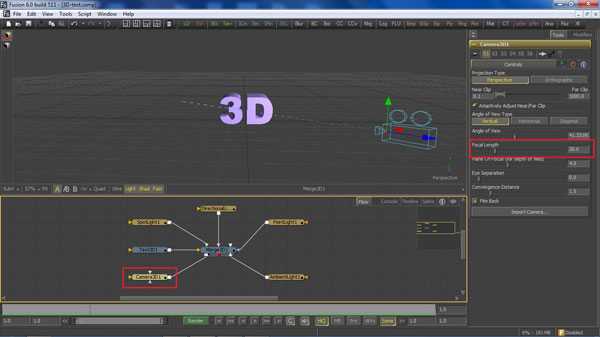
添加3D相机工具(Camera 3D tool),工具(Tools)>3D >3D相机(Camera 3D),然后移动到下面的坐标位置:
移动X(Translate X) = 0.954627793541
移动Y(Translate Y) = 0.4419056094258
移动Z(Translate Z) = 1.53529
旋转X (Rotation X) = -12.32788
旋转Y (Rotation Y) = 29.839
旋转Z (Rotation Z) = -6.02046
另外,设置焦距(Focal Length)参数为20。

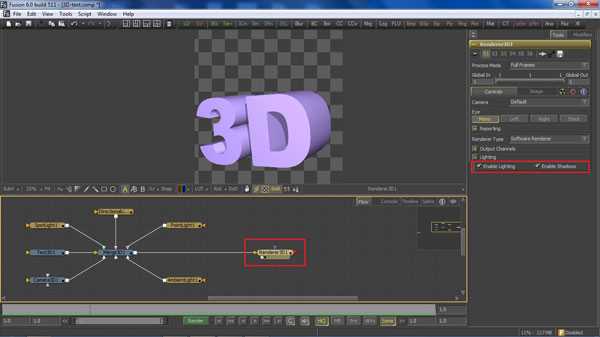
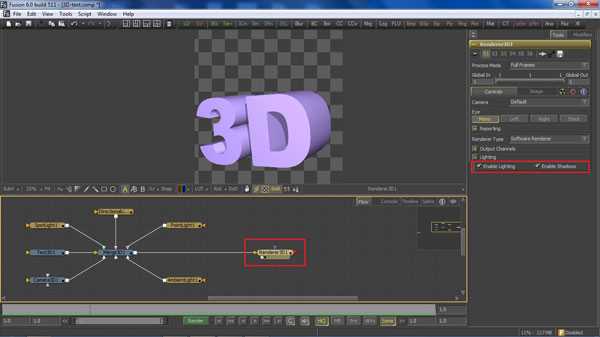
添加3D渲染,其设置中启用光源(Lighting)和阴影(Shadows)效果。

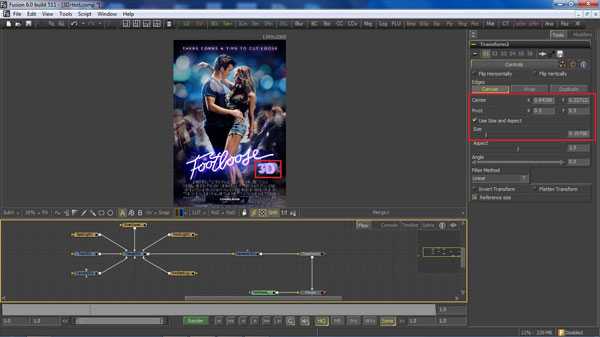
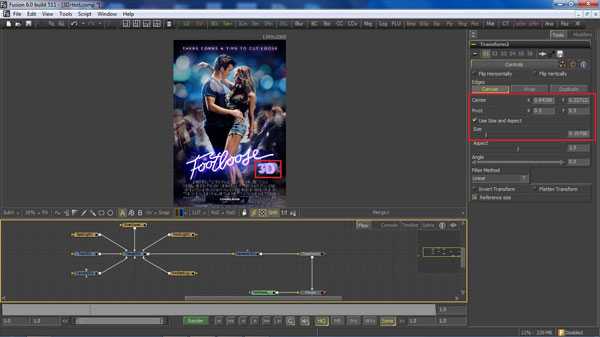
添加变形工具(Transform tool),工具(Tools)>变形(Transform) >变形(Transform),居中X坐标(centre X)和居中Y坐标(centre Y)分辨设置为0.8435812813026 和 0.2271221779609。
变形大小设置为0.197583572621。
现在我们可以把原始的电影海报图片放置到背景中,检查一下效果是否合适。

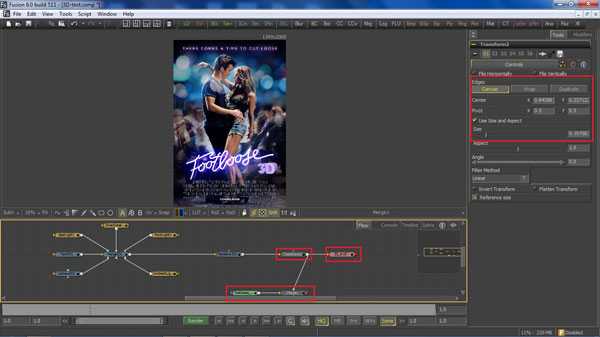
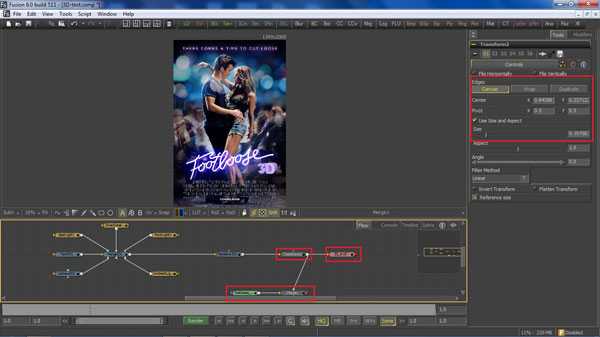
调整好文字的位置和角度后,我们在流程图(flow)中的变形工具(Transform Tool)之前,加入一个保护工具(Saver Tool)以进行渲染(Render)。

现在可以把刚才制作好的3D文字图片导入到Photoshop中,放置于浑身是劲的海报图层之上。

修改其图层样式为:
- 投影效果 (Drop shadow)
混合模式(Blend mode):镶嵌(Multiply),
不透明度(Opacity):75%,
角度(Angle):139度
距离(Distance),扩展(Spread)和大小(Size)分别设置为5,0和5。
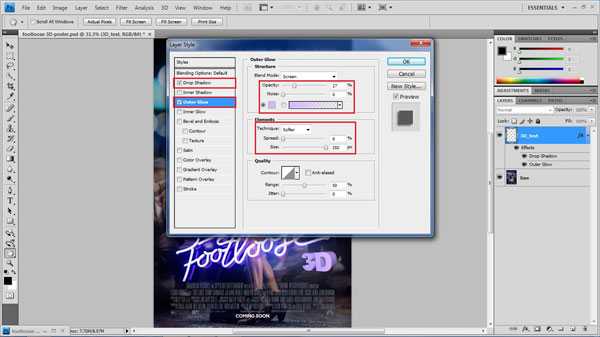
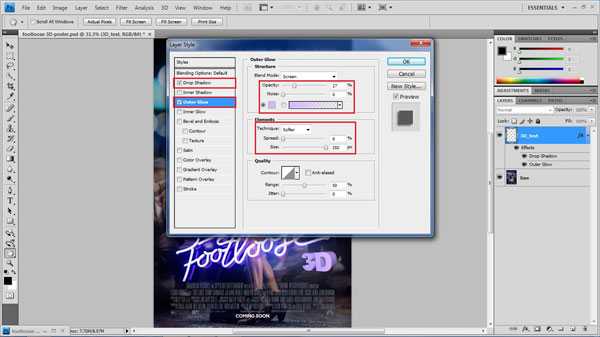
- 外发光效果(Outer Glow)
混合模式(Blend mode):画布(Screen),
不透明度(Opacity):27%,
颜色(Color): dbb8ff

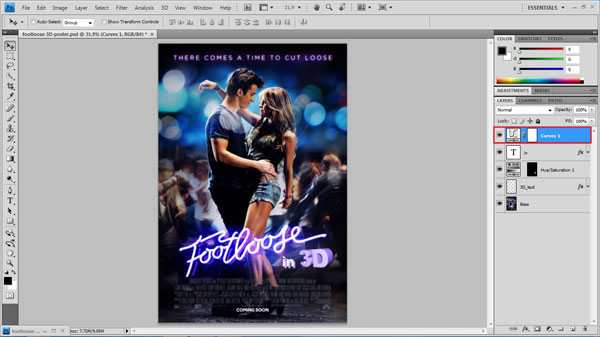
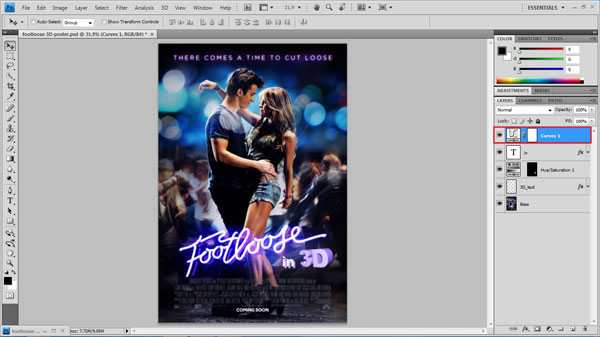
添加一个文字图层,加入文字”in”,设置字体为Arial,加粗,大小为100。
修改图层样式为:
- 投影效果 (Drop shadow)
混合模式(Blend mode):画布(Screen),
颜色(Color): c093ff
角度(Angle):139度
距离(Distance),扩展(Spread)和大小(Size)分别设置为17,0和2。
- 斜面和浮雕效果(Bevel and Emboss)
样式(Style):内斜面(inner bevel)
方法(Technique):平滑(smooth)
不透明度(Opacity):27%,
颜色(Color): dbb8ff
第十六步:
在文字”in”所在的图层之下,新建一个色相/饱和度(Hue/Saturation)调整图层(Adjustment Layer)。然后对3D文字所在的图层进行遮罩(mask)处理,遮罩(mask)反向着色为黑色。
分别修改色相(Hue), 饱和度(Saturation)和明度(Lightness)为-6,27和7。

在最上层添加另外一个曲线(Curves)调整图层(Adjustment Layer),制作一个S形状的曲线以提高图像的对比度。

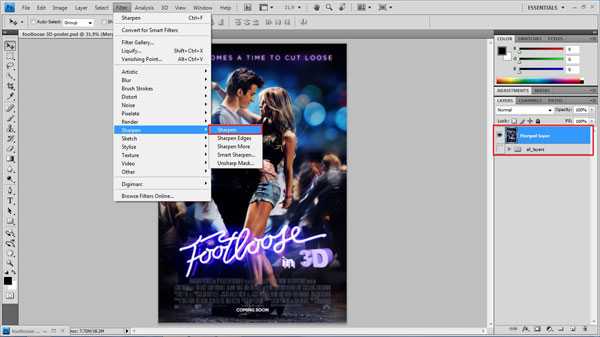
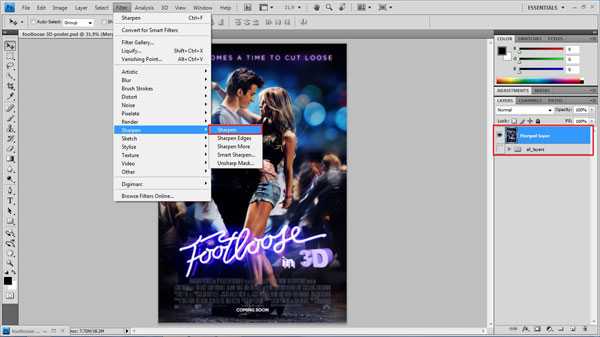
把全部的图层进行合并(merge),然后对图片增加锐化滤镜,滤镜(Filters)> 锐化(Sharpen)> 锐化(Sharpen)。

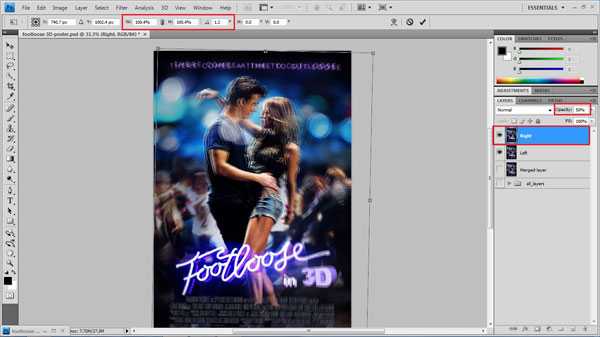
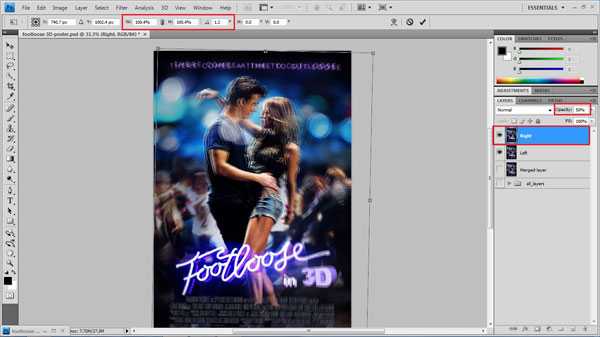
对这个图层进行复制,然后分别命名为”左”和”右”。把最顶层的”右”图层的不透明度降低为50%,再往右下方移动3px,顺时针旋转1度。这时候我们得到一个模糊的图片效果。

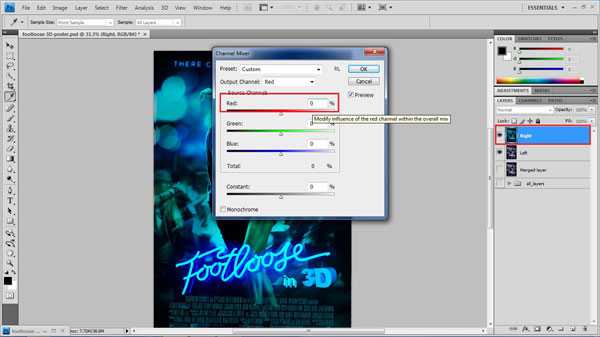
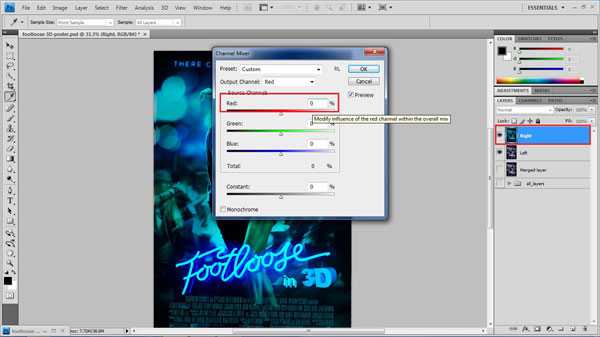
重新把在最顶层的”右”图层的不透明度调整回100。打开通道混合器,图片(Image)> 调整(adjustment)> 通道混合器(Channel Mixer),把红色的设置降低到0。这时候我们得到一个青色效果的图片。

现在把最顶图层隐藏,然后选中最底部的图层。
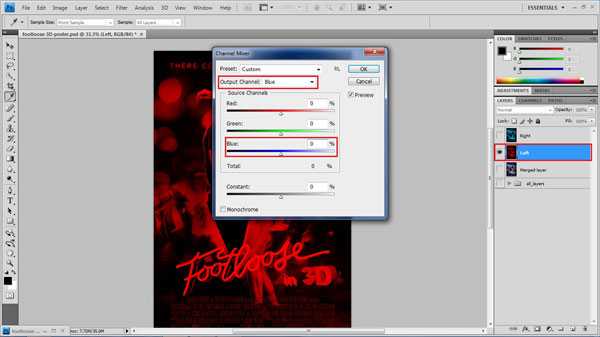
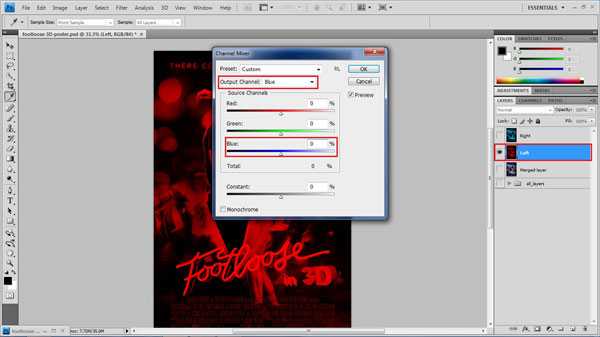
打开通道混合器,图片(Image)> 调整(adjustment)> 通道混合器(Channel Mixer),修改输出通道选项为蓝色,把蓝色的设置降低到0。然后再修改输出通道选项为绿色,同样把绿色的设置降低到0。这时候会得到一个偏红色的图片。

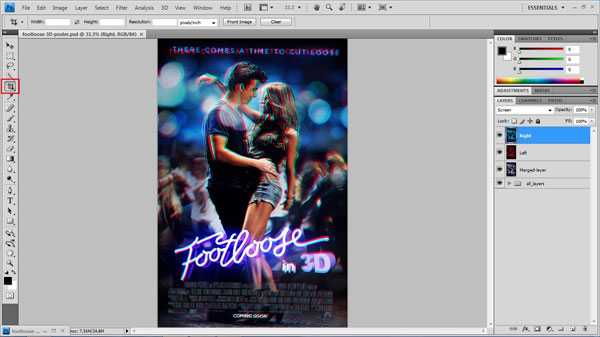
现在重新把最顶层的”右”图层显示出来。
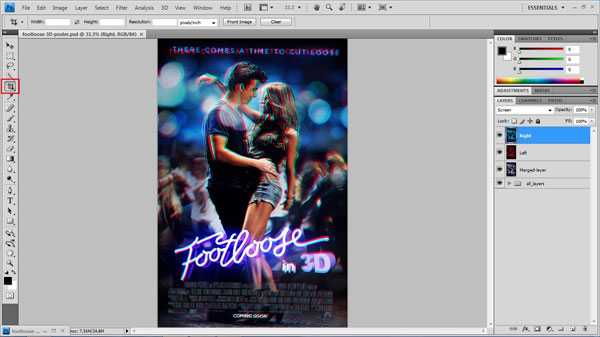
修改混合选项(Blending mode)为画布(Screen)。

最后对图片进行裁切,去除边缘的多余部分,然后我们就完成一张3D海报了。



运行Photoshop,然后(ctrl + o) 打开海报图片。

为了让图片看起来更好和更有趣, 我们先来做些修改。先运行软件eyeon Fusion(网上很容易就下到,因涉及版权,请大家自行下载), 通过载入工具(loader tool) 把图片导入。

打开菜单 文件(File)> 设置 (Preferences)
然后,找到 帧格式 (Frame format) > 建立新档案 (Create a new profile) > 命名为”Footloose Poster”(”浑身是劲的海报”),填入下面的参数:
宽度(Width) = 1349
高度(Height) = 2000
帧速率 (Frame rate) = 24
文件大小(File size) = 16
(就是设置为与原图同等的尺寸大小)

为图片添加一组3D文字,工具(Tools)>3D > 3D文字(Text 3D)
用Arial Black字体 输入 “3D”
改变斜面深度(Bevel depth)设置为”0.1660819″。
在阴影设置里,也把颜色修改为:
红(Red) = 0.6823529411765
绿(Green) = 0.5764705882353
蓝(Blue) = 0.9411764705882
镜面(specular)设置部分,
三种颜色都设置为 0.5686274509804。
镜面反射强度(Specular Intensity)= 0.1052632

为图片添加一组射灯效果(Spot Light),工具(Tools)>3D > 光源(Light) > 射灯 (Spot Light)。把这组射灯和刚才添加的3D文件连接在一起 (通过把两者的 红色输出点 (Red Outputs) 连接在一起,以制作一个合成3D效果), 然后移动到下面的坐标位置:
移动X(Translate X) = 1.08472
移动Y(Translate Y) = 0.9168134206591
移动Z(Translate Z) = 1.495973
旋转X (Rotation X) = -21.25822
旋转Y (Rotation Y) = 35.65326
旋转Z (Rotation Z) = 4.348969

添加一组平行光源 (Direction Light), 工具(Tools)>3D > 光源(Light) > 平行光源(Direction Light), 设置的强度(intensity)减少为 0.0497238。

添加一组点光源(Point Light),工具(Tools)>3D > 光源(Light) > 点光源(Point Light),修改其设置中的强度为 0.55。

添加一组环境光源(Ambient Light),工具(Tools)>3D > 光源(Light) >环境光源(Ambient Light),修改其设置中的强度为 0.0497238。

添加3D相机工具(Camera 3D tool),工具(Tools)>3D >3D相机(Camera 3D),然后移动到下面的坐标位置:
移动X(Translate X) = 0.954627793541
移动Y(Translate Y) = 0.4419056094258
移动Z(Translate Z) = 1.53529
旋转X (Rotation X) = -12.32788
旋转Y (Rotation Y) = 29.839
旋转Z (Rotation Z) = -6.02046
另外,设置焦距(Focal Length)参数为20。

添加3D渲染,其设置中启用光源(Lighting)和阴影(Shadows)效果。

添加变形工具(Transform tool),工具(Tools)>变形(Transform) >变形(Transform),居中X坐标(centre X)和居中Y坐标(centre Y)分辨设置为0.8435812813026 和 0.2271221779609。
变形大小设置为0.197583572621。
现在我们可以把原始的电影海报图片放置到背景中,检查一下效果是否合适。

调整好文字的位置和角度后,我们在流程图(flow)中的变形工具(Transform Tool)之前,加入一个保护工具(Saver Tool)以进行渲染(Render)。

现在可以把刚才制作好的3D文字图片导入到Photoshop中,放置于浑身是劲的海报图层之上。

修改其图层样式为:
- 投影效果 (Drop shadow)
混合模式(Blend mode):镶嵌(Multiply),
不透明度(Opacity):75%,
角度(Angle):139度
距离(Distance),扩展(Spread)和大小(Size)分别设置为5,0和5。
- 外发光效果(Outer Glow)
混合模式(Blend mode):画布(Screen),
不透明度(Opacity):27%,
颜色(Color): dbb8ff

添加一个文字图层,加入文字”in”,设置字体为Arial,加粗,大小为100。
修改图层样式为:
- 投影效果 (Drop shadow)
混合模式(Blend mode):画布(Screen),
颜色(Color): c093ff
角度(Angle):139度
距离(Distance),扩展(Spread)和大小(Size)分别设置为17,0和2。
- 斜面和浮雕效果(Bevel and Emboss)
样式(Style):内斜面(inner bevel)
方法(Technique):平滑(smooth)
不透明度(Opacity):27%,
颜色(Color): dbb8ff
第十六步:
在文字”in”所在的图层之下,新建一个色相/饱和度(Hue/Saturation)调整图层(Adjustment Layer)。然后对3D文字所在的图层进行遮罩(mask)处理,遮罩(mask)反向着色为黑色。
分别修改色相(Hue), 饱和度(Saturation)和明度(Lightness)为-6,27和7。

在最上层添加另外一个曲线(Curves)调整图层(Adjustment Layer),制作一个S形状的曲线以提高图像的对比度。

把全部的图层进行合并(merge),然后对图片增加锐化滤镜,滤镜(Filters)> 锐化(Sharpen)> 锐化(Sharpen)。

对这个图层进行复制,然后分别命名为”左”和”右”。把最顶层的”右”图层的不透明度降低为50%,再往右下方移动3px,顺时针旋转1度。这时候我们得到一个模糊的图片效果。

重新把在最顶层的”右”图层的不透明度调整回100。打开通道混合器,图片(Image)> 调整(adjustment)> 通道混合器(Channel Mixer),把红色的设置降低到0。这时候我们得到一个青色效果的图片。

现在把最顶图层隐藏,然后选中最底部的图层。
打开通道混合器,图片(Image)> 调整(adjustment)> 通道混合器(Channel Mixer),修改输出通道选项为蓝色,把蓝色的设置降低到0。然后再修改输出通道选项为绿色,同样把绿色的设置降低到0。这时候会得到一个偏红色的图片。

现在重新把最顶层的”右”图层显示出来。
修改混合选项(Blending mode)为画布(Screen)。

最后对图片进行裁切,去除边缘的多余部分,然后我们就完成一张3D海报了。


标签:
3D,电影海报,海报
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop打造出重影效果的3D电影海报的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2026年01月25日
2026年01月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
