蝙蝠岛资源网 Design By www.hbtsch.com
最终效果

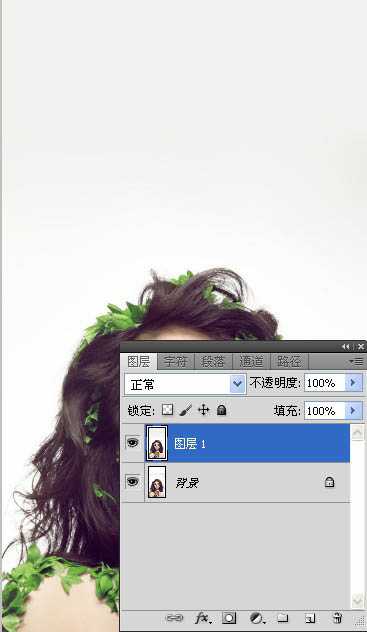
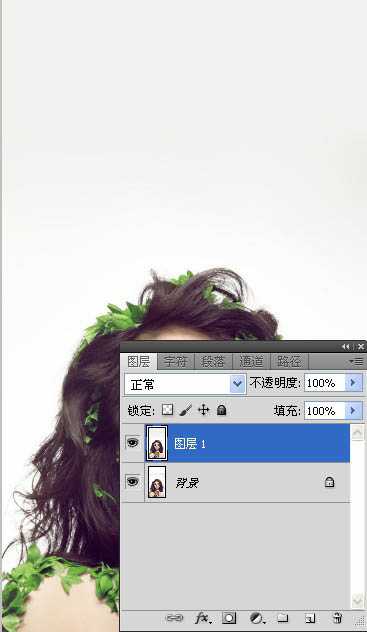
1、用photoshop打开人物素材图片。

2、因为图片上方空间小,按Ctrl+Alt+T调整大小。

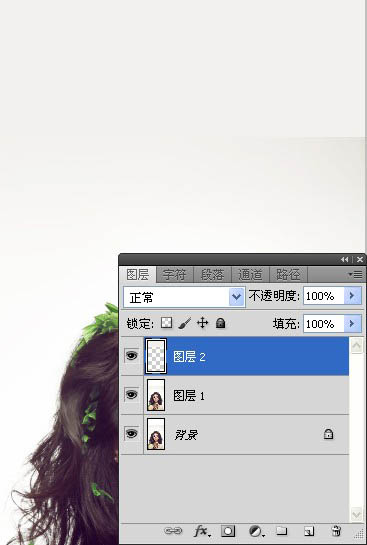
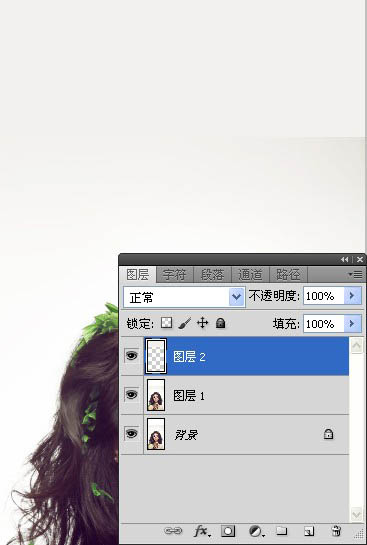
3、现在让多出来的空间与背景颜色融合,选择吸管工具,吸取与背景颜色最接近的颜色,新建图层,创建选区,填充前景色。

4、还不是很完善,合并图层,选择修补工具,使颜色融合。

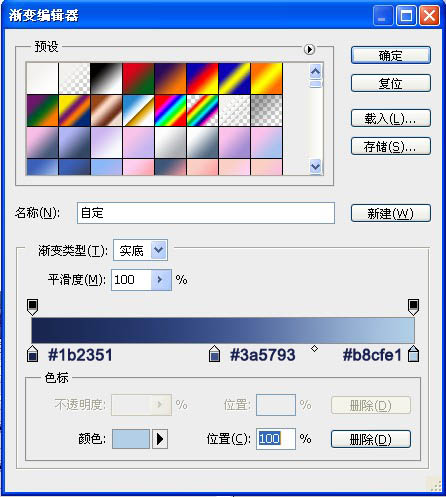
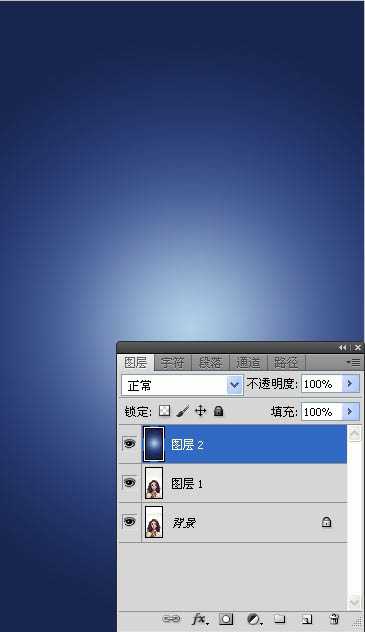
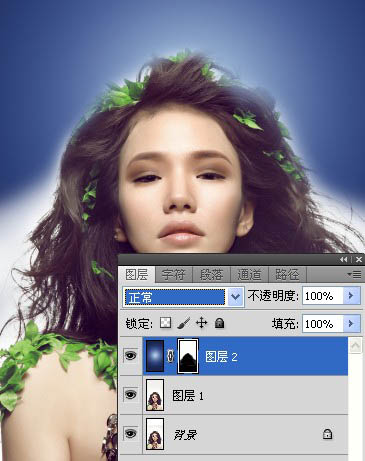
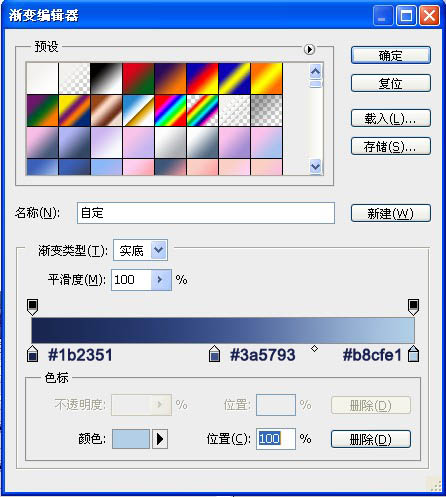
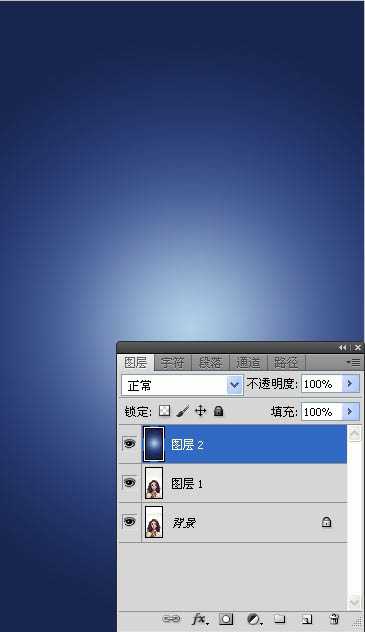
5、给图片添加背景颜色,选择渐变工具,径向渐变。


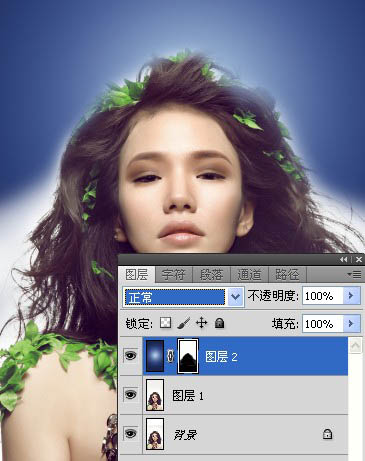
6、选择图层蒙版,画笔工具,让人物显现出来。

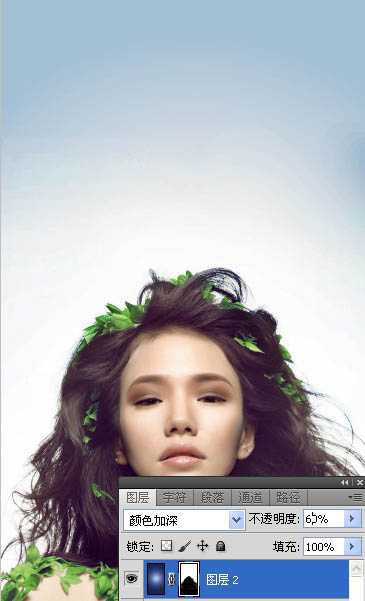
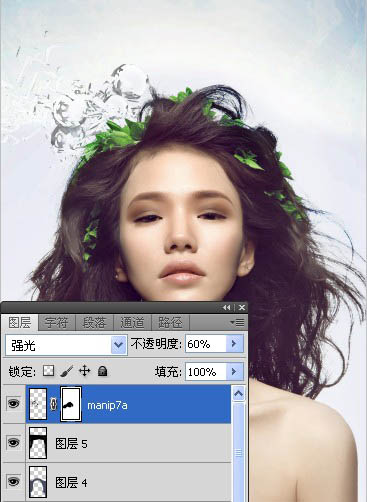
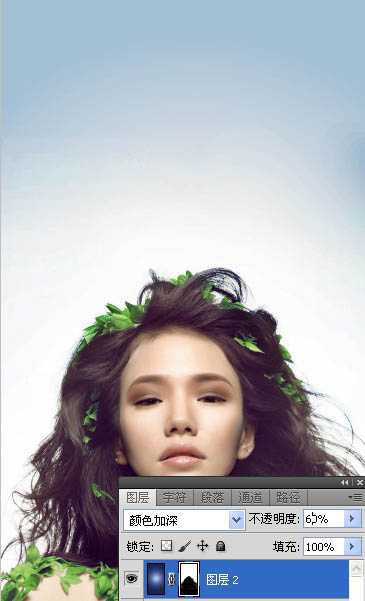
7、颜色加深,不透明度为60%。

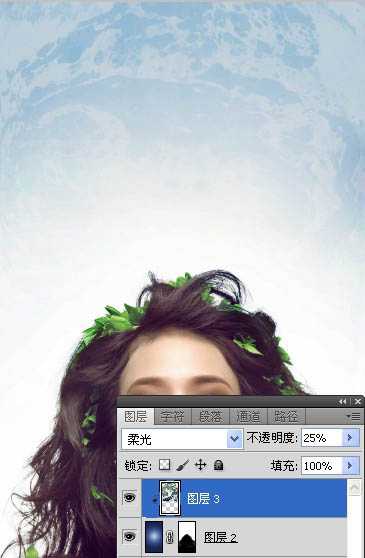
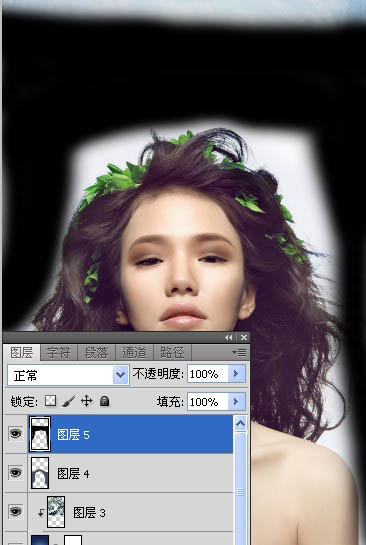
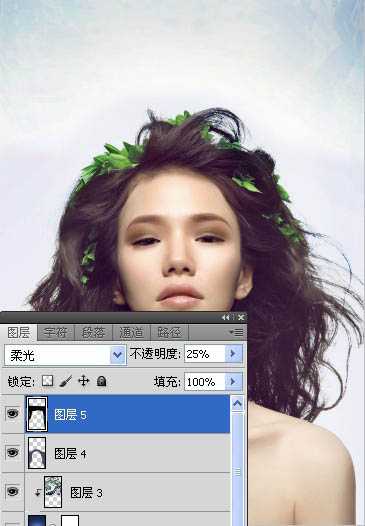
8、打开素材图片,按Ctrl +T变形,使人物头部上方有一个曲线。

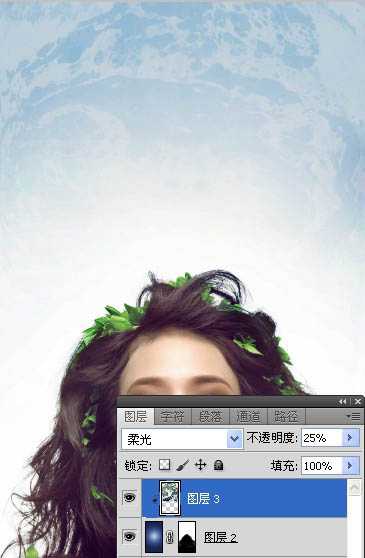
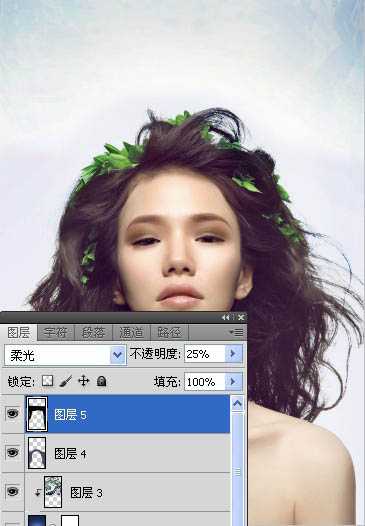
9、调整图层模式为柔光,不透明度为25%。

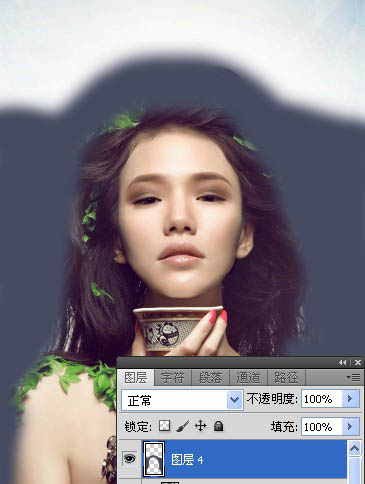
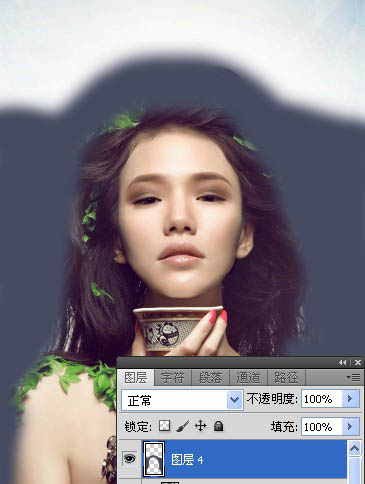
10、新建图层,设置前景色为#464b61,用笔刷工具在人物周围涂抹。

11、设置强光,不透明度为12%。

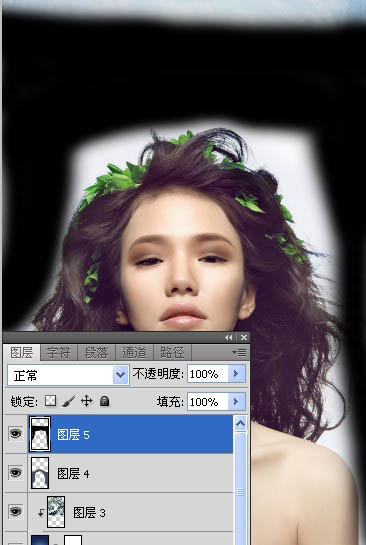
12、重复步骤5,设置前景色为#000000。

13、设置柔光,不透明度为25%。

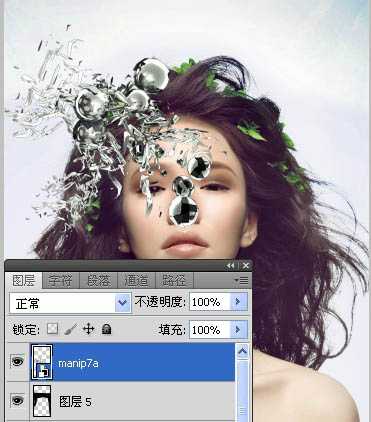
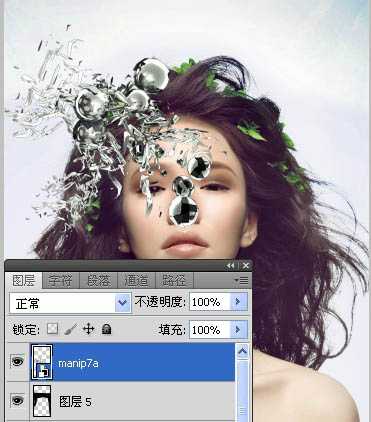
14、打开素材图片,按Ctrl +T调整位置。


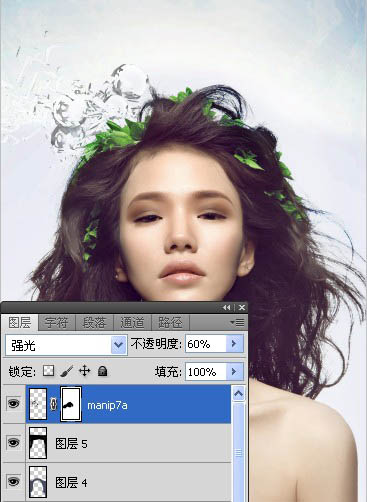
15、擦去多余部分,设置强光,不透明度为60%。

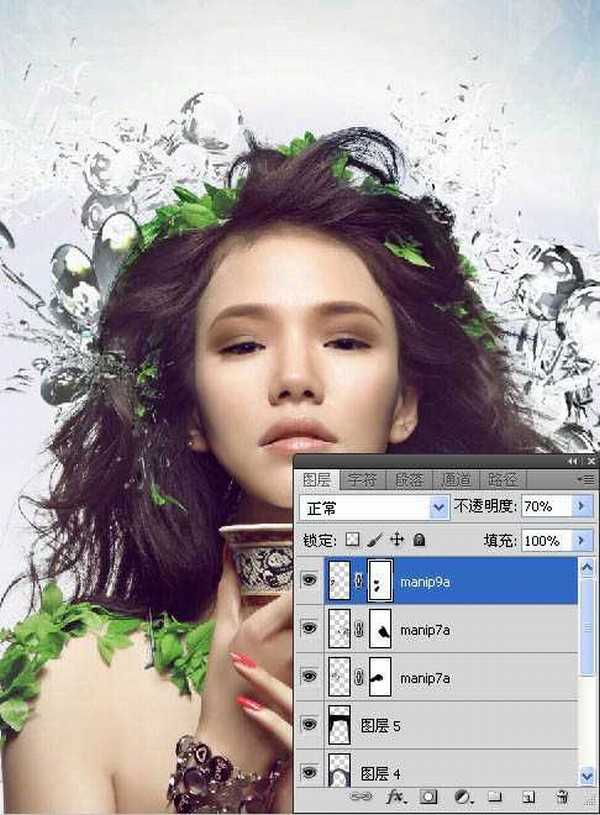
16、重复步骤7,这次放在人物头部的右侧;设置强光,不透明度为80%。

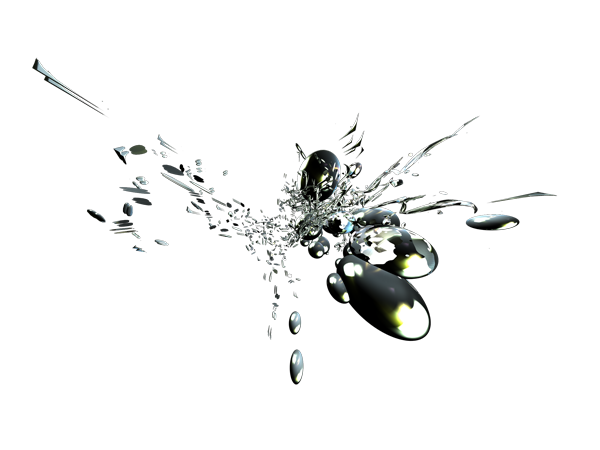
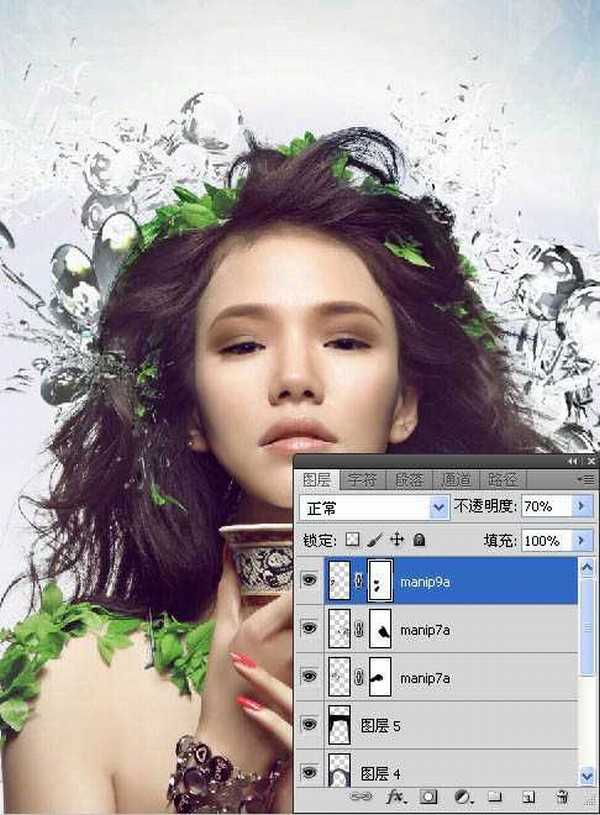
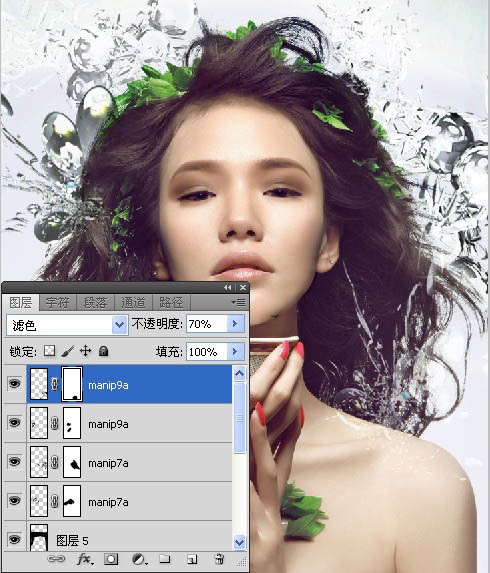
17、打开素材图片,按Ctrl +T调整位置;擦去多余部分,设置强光,不透明度为70%。


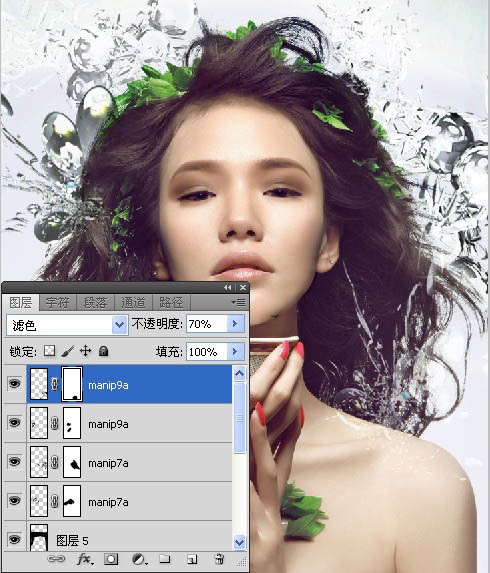
18、重复步骤9,这次放在人物头部的右侧;设置强光,不透明度为80%。

19、打开素材图片,按Ctrl +T调整位置。


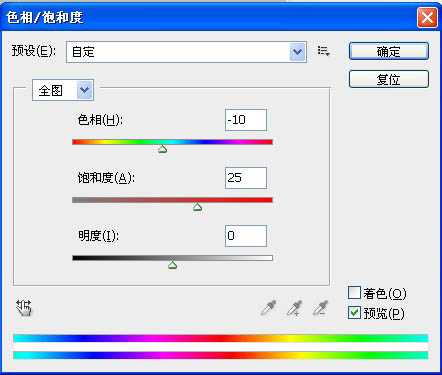
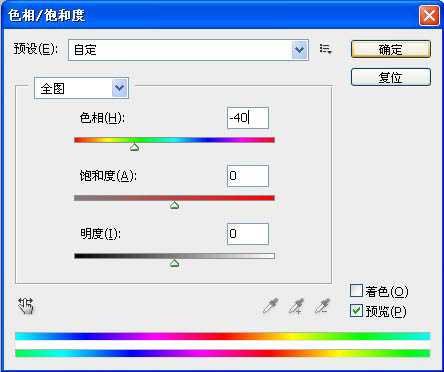
20、选择图像—调整—色相/饱和度。

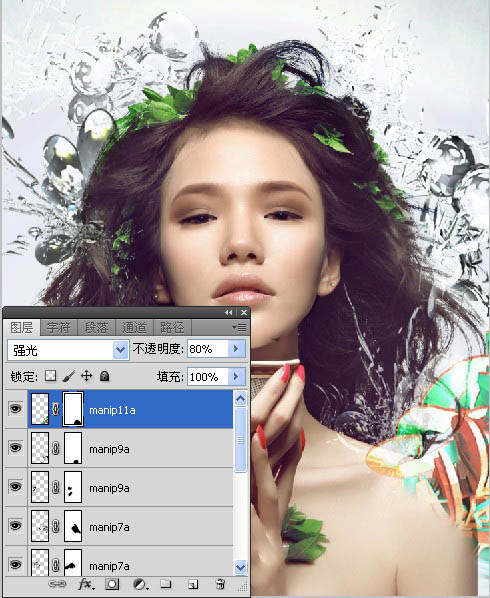
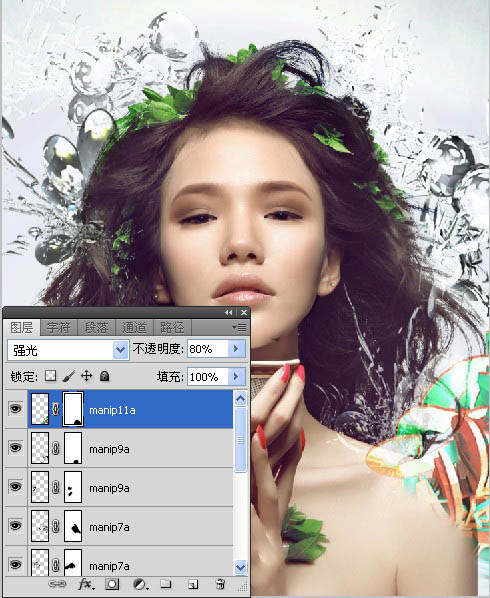
21、设置强光,不透明度为80%。

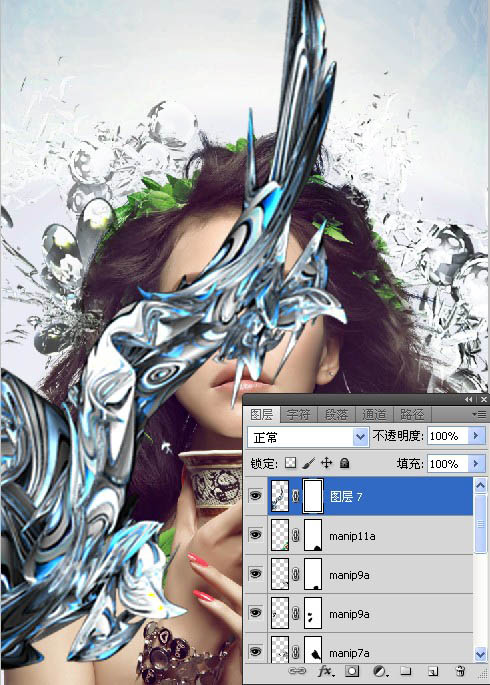
22、打开素材图片,按Ctrl +T调整位置。


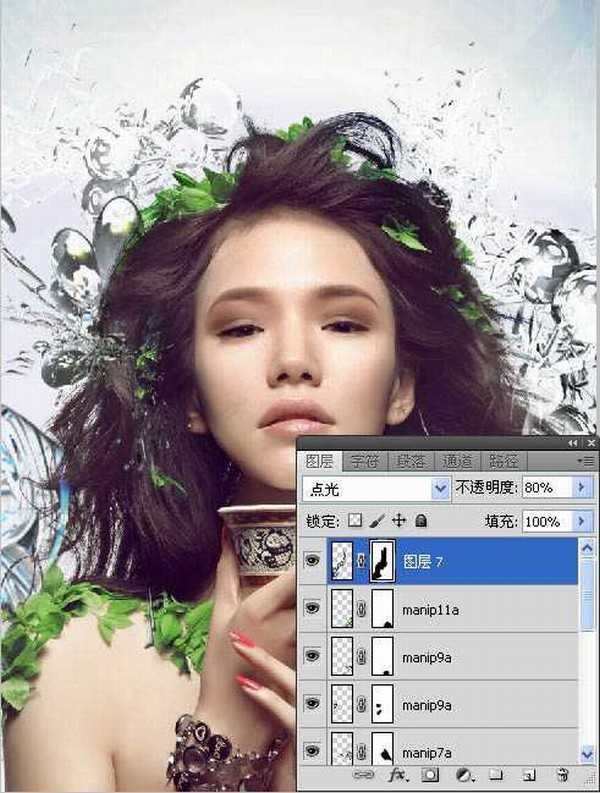
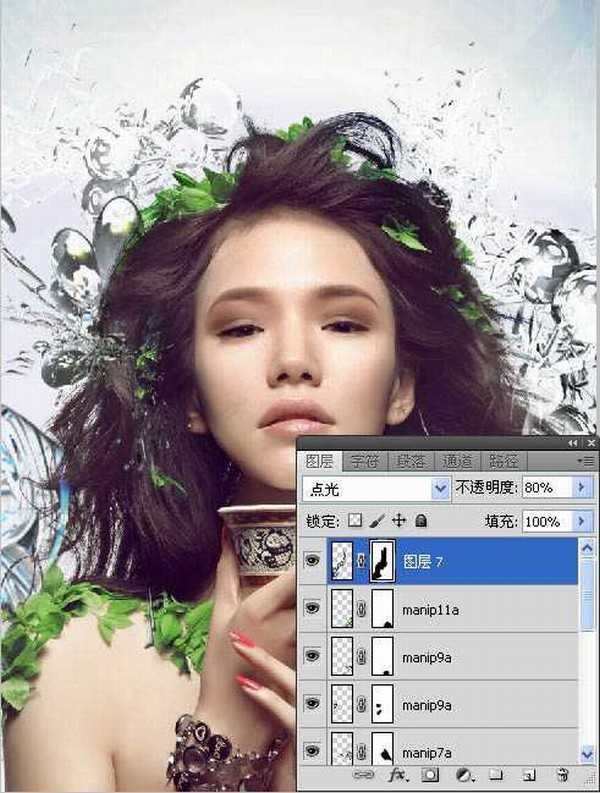
23、设置点光,不透明度为80%。

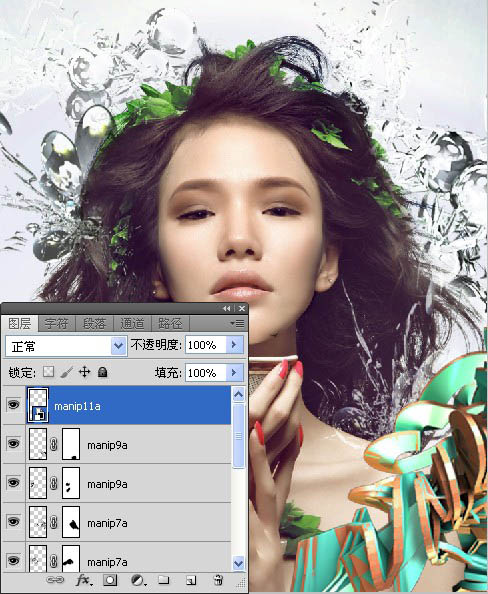
24、打开素材图片,按Ctrl +T调整位置。


25、按Ctrl +T,选择变形。

26、选择图像—调整—色相/饱和度,设置点光,不透明度为80%。

27、打开素材图片,Ctrl+i反色。

上一页12 下一页 阅读全文

1、用photoshop打开人物素材图片。

2、因为图片上方空间小,按Ctrl+Alt+T调整大小。

3、现在让多出来的空间与背景颜色融合,选择吸管工具,吸取与背景颜色最接近的颜色,新建图层,创建选区,填充前景色。

4、还不是很完善,合并图层,选择修补工具,使颜色融合。

5、给图片添加背景颜色,选择渐变工具,径向渐变。


6、选择图层蒙版,画笔工具,让人物显现出来。

7、颜色加深,不透明度为60%。

8、打开素材图片,按Ctrl +T变形,使人物头部上方有一个曲线。

9、调整图层模式为柔光,不透明度为25%。

10、新建图层,设置前景色为#464b61,用笔刷工具在人物周围涂抹。

11、设置强光,不透明度为12%。

12、重复步骤5,设置前景色为#000000。

13、设置柔光,不透明度为25%。

14、打开素材图片,按Ctrl +T调整位置。


15、擦去多余部分,设置强光,不透明度为60%。

16、重复步骤7,这次放在人物头部的右侧;设置强光,不透明度为80%。

17、打开素材图片,按Ctrl +T调整位置;擦去多余部分,设置强光,不透明度为70%。


18、重复步骤9,这次放在人物头部的右侧;设置强光,不透明度为80%。

19、打开素材图片,按Ctrl +T调整位置。


20、选择图像—调整—色相/饱和度。

21、设置强光,不透明度为80%。

22、打开素材图片,按Ctrl +T调整位置。


23、设置点光,不透明度为80%。

24、打开素材图片,按Ctrl +T调整位置。


25、按Ctrl +T,选择变形。

26、选择图像—调整—色相/饱和度,设置点光,不透明度为80%。

27、打开素材图片,Ctrl+i反色。

上一页12 下一页 阅读全文
标签:
人物,颓废,潮流,海报
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop将人物图片打造出颓废潮流的海报效果的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2026年01月25日
2026年01月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
