蝙蝠岛资源网 Design By www.hbtsch.com
原图

最终效果

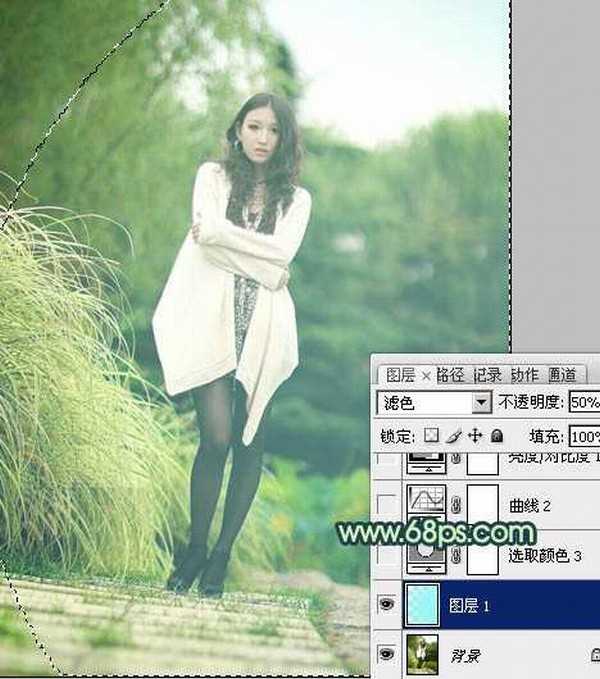
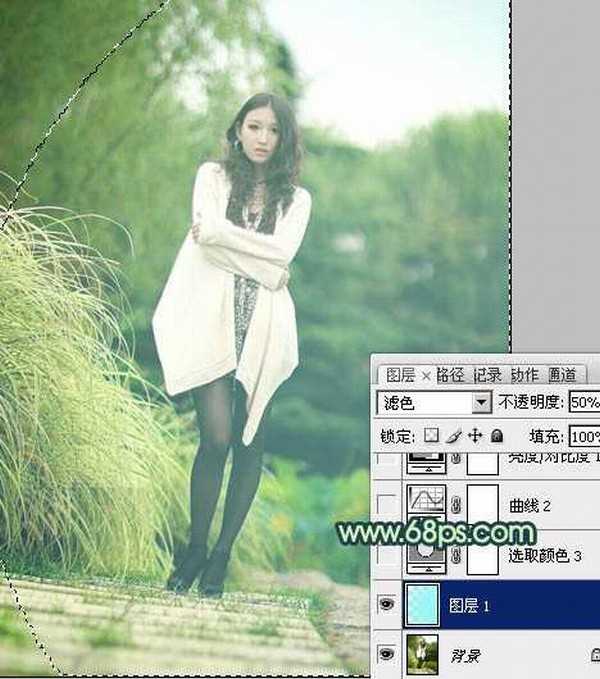
1、打开原图素材,新建一个图层,填充淡青色:#99F9F7,混合模式改为“滤色”,不透明度改为:50%,添加图层蒙版,用黑色画笔把边角部分擦出来,效果如下图。

<图1>
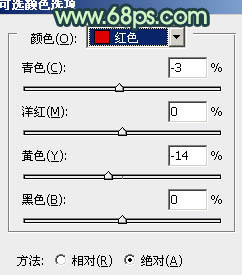
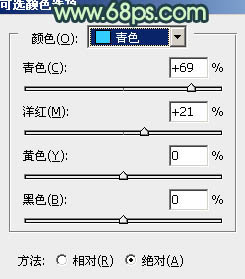
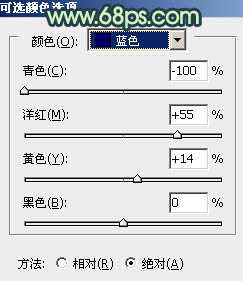
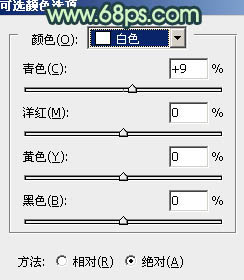
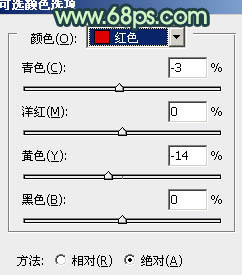
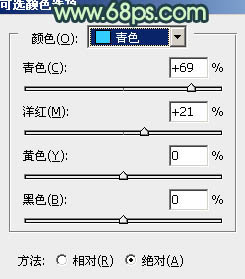
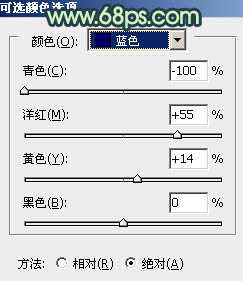
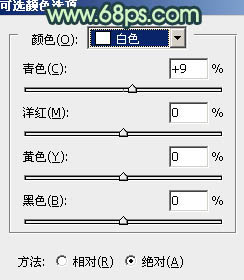
2、创建可选颜色调整图层,对红、绿、青、蓝、白进行调整,参数设置如图2 - 6,效果如图7。这一步把图片的主色转为青黄色。

<图2>

<图3>

<图4>

<图5>

<图6>

<图7>
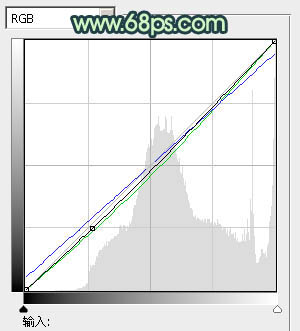
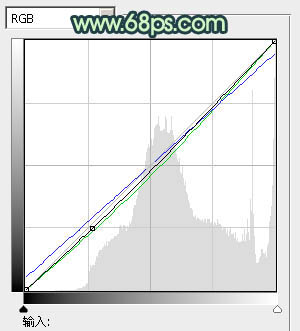
3、创建曲线调整图层,对RGB、蓝、绿进行调整,参数设置如图8,效果如图9。这一步适当把图片压暗,并增加暗部的蓝色。

<图8>

<图9>
4、创建亮度/对比度调整图层,参数设置如图10,效果如图11。这一步增加图片的对比度。

<图10>

<图11>
上一页12 下一页 阅读全文

最终效果

1、打开原图素材,新建一个图层,填充淡青色:#99F9F7,混合模式改为“滤色”,不透明度改为:50%,添加图层蒙版,用黑色画笔把边角部分擦出来,效果如下图。

<图1>
2、创建可选颜色调整图层,对红、绿、青、蓝、白进行调整,参数设置如图2 - 6,效果如图7。这一步把图片的主色转为青黄色。

<图2>

<图3>

<图4>

<图5>

<图6>

<图7>
3、创建曲线调整图层,对RGB、蓝、绿进行调整,参数设置如图8,效果如图9。这一步适当把图片压暗,并增加暗部的蓝色。

<图8>

<图9>
4、创建亮度/对比度调整图层,参数设置如图10,效果如图11。这一步增加图片的对比度。

<图10>

<图11>
上一页12 下一页 阅读全文
标签:
绿荫,韩系淡青色,淡青色
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop给为绿荫中的人物图片调制出韩系淡青色效果的评论...
更新日志
2026年01月26日
2026年01月26日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
