蝙蝠岛资源网 Design By www.hbtsch.com
原图

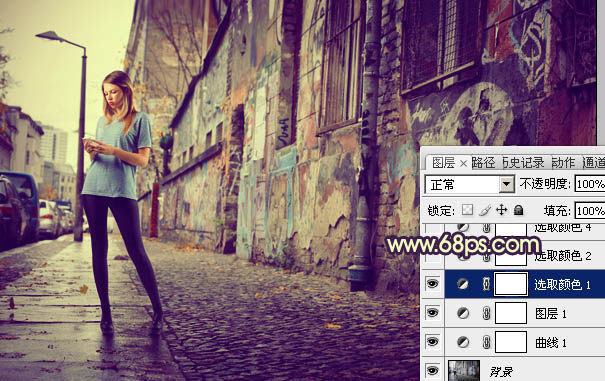
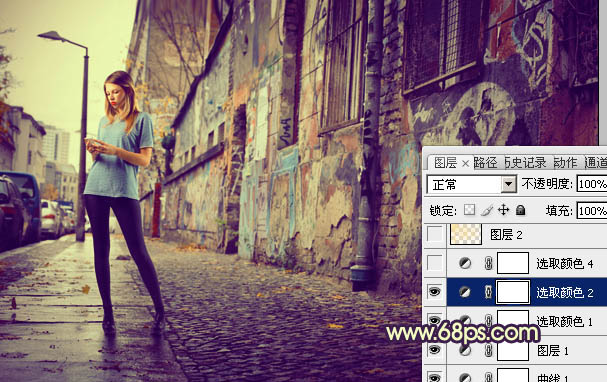
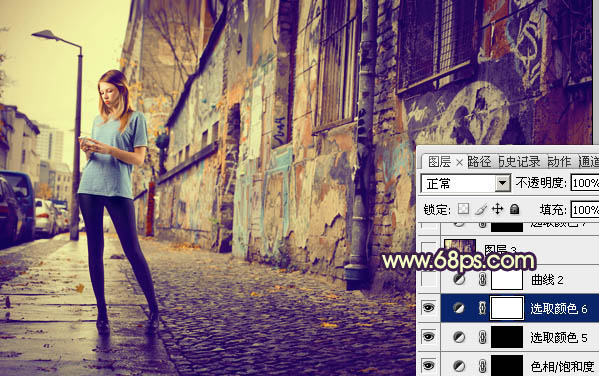
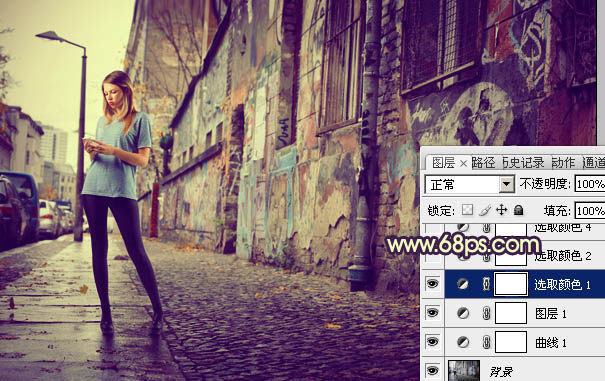
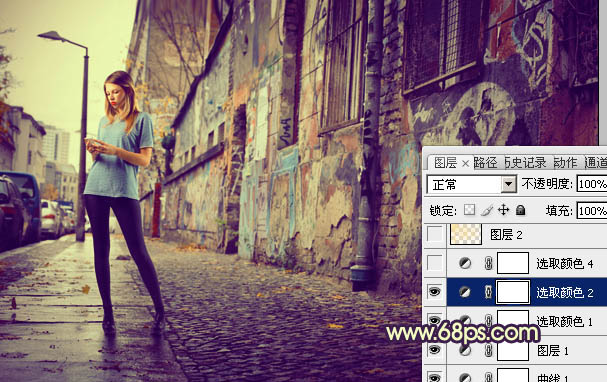
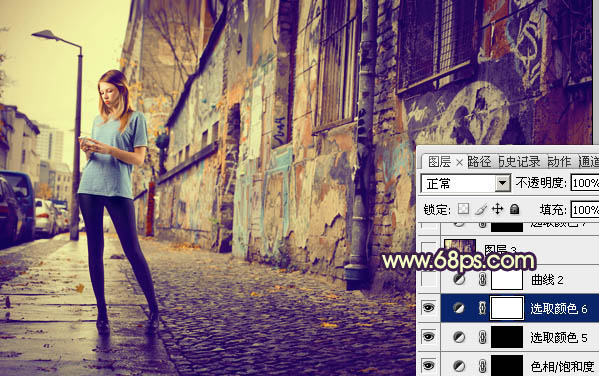
最终效果

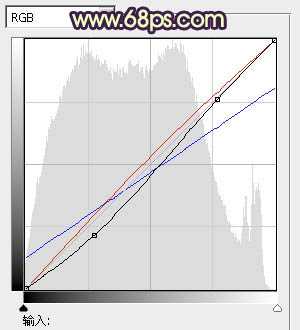
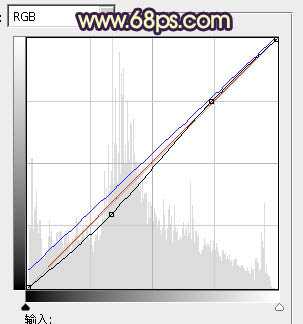
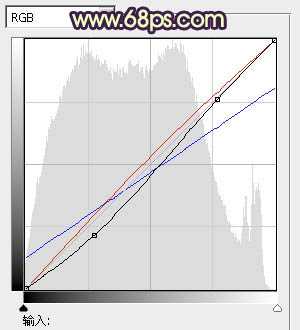
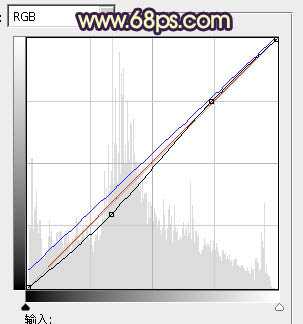
1、打开原图素材,创建曲线调整图层,对RGB、红、蓝进行调整,参数设置如图1,效果如图2。这一步增加图片的红色和黄色。

<图1>

<图2>
2、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:30%,效果如下图。

<图3>
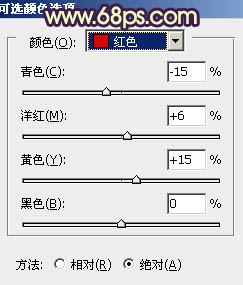
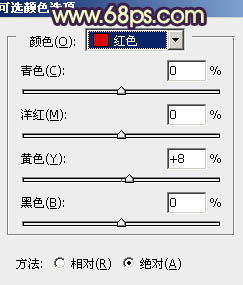
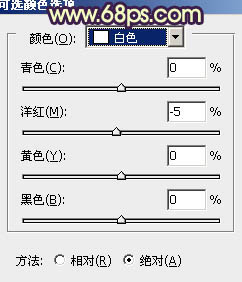
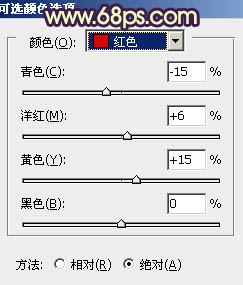
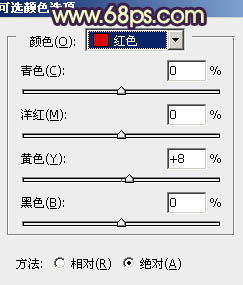
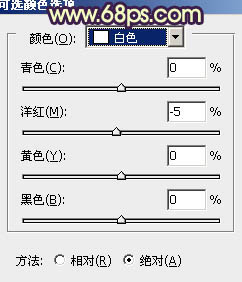
3、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图4 - 7,效果如图8。这一步给高光增加暖色,暗部增加蓝紫色。

<图4>

<图5>

<图6>

<图7>

<图8>
4、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图9 - 11,效果如图12。这一步加强图片的暖色。

<图9>

<图10>

<图11>

<图12>
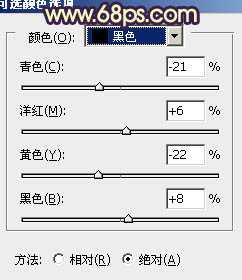
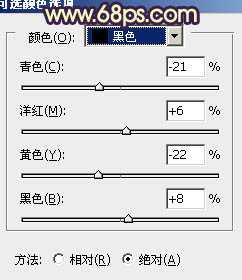
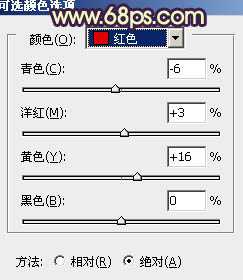
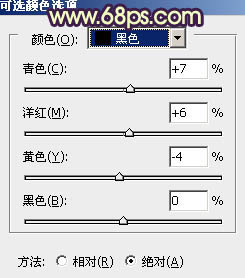
5、再创建可选颜色调整图层,对红,黑进行调整,参数设置如图13,14,效果如图15。这一步把红色转为橙红色,并适当增加暗部的蓝色。

<图13>

<图14>

<图15>
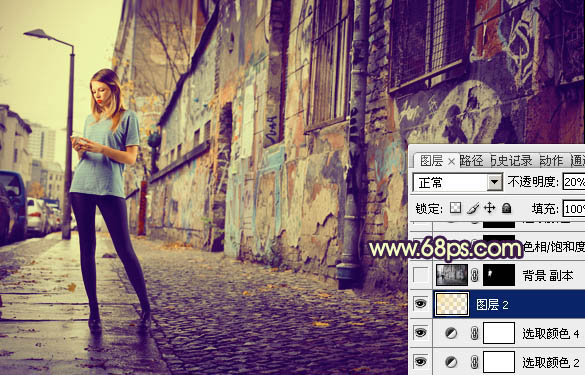
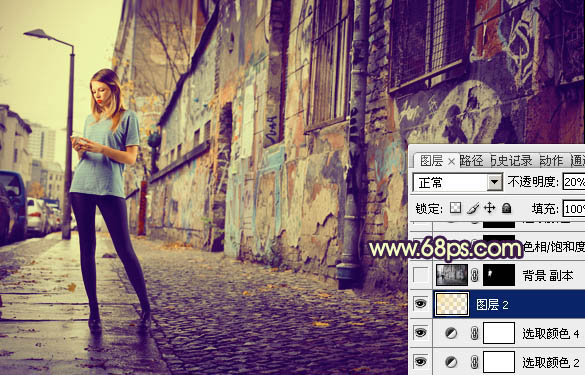
6、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充淡黄色:#F9E095,不透明度改为:20%,效果如下图。这一步增加高光的部分的淡黄色。

<图16>
7、人物部分有点偏色,需要简单的修复一下。把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部及衣服部分擦出来。确定后把图层不透明度改为:40%,效果如下图。

<图17>
8、再创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图18 - 21,效果如图22。这一步微调图片的颜色,加强层次感和对比度。

<图18>

<图19>

<图20>

<图21>

<图22>
9、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如图23,效果如图24。这一步把图片整体压暗,并增加暗部蓝色。

<图23>

<图24>
最后修饰一下细节部分,如人物的嘴唇、高光、暗角等。再适当把图片柔化处理,完成最终效果。


最终效果

1、打开原图素材,创建曲线调整图层,对RGB、红、蓝进行调整,参数设置如图1,效果如图2。这一步增加图片的红色和黄色。

<图1>

<图2>
2、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:30%,效果如下图。

<图3>
3、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图4 - 7,效果如图8。这一步给高光增加暖色,暗部增加蓝紫色。

<图4>

<图5>

<图6>

<图7>

<图8>
4、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图9 - 11,效果如图12。这一步加强图片的暖色。

<图9>

<图10>

<图11>

<图12>
5、再创建可选颜色调整图层,对红,黑进行调整,参数设置如图13,14,效果如图15。这一步把红色转为橙红色,并适当增加暗部的蓝色。

<图13>

<图14>

<图15>
6、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充淡黄色:#F9E095,不透明度改为:20%,效果如下图。这一步增加高光的部分的淡黄色。

<图16>
7、人物部分有点偏色,需要简单的修复一下。把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部及衣服部分擦出来。确定后把图层不透明度改为:40%,效果如下图。

<图17>
8、再创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图18 - 21,效果如图22。这一步微调图片的颜色,加强层次感和对比度。

<图18>

<图19>

<图20>

<图21>

<图22>
9、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如图23,效果如图24。这一步把图片整体压暗,并增加暗部蓝色。

<图23>

<图24>
最后修饰一下细节部分,如人物的嘴唇、高光、暗角等。再适当把图片柔化处理,完成最终效果。

标签:
街景,人物图片,橙红色
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop将街景人物图片打造出颓废的暗调橙红色效果的评论...
更新日志
2026年01月26日
2026年01月26日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
