蝙蝠岛资源网 Design By www.hbtsch.com
原图

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔勾出图3所示心形的选区,再选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。

<图3>

<图4>

<图5>
3、把做好的心形图层不透明度改为:20%,然后按Ctrl + J 复制一层,按Ctrl + T 稍微调整一下角度,效果如下图。

<图6>
4、把当前图层再复制一层,执行:滤镜 > 模式 > 高斯模糊,数值为8,确定后再按Ctrl + T 变换一下角度,效果如下图。

<图7>
5、新建一个图层,用钢笔勾出图8所示的心形选区。选择渐变工具,颜色设置如图9,然后由左下只右上拉出图10所示的径向渐变。

<图8>

<图9>

<图10>
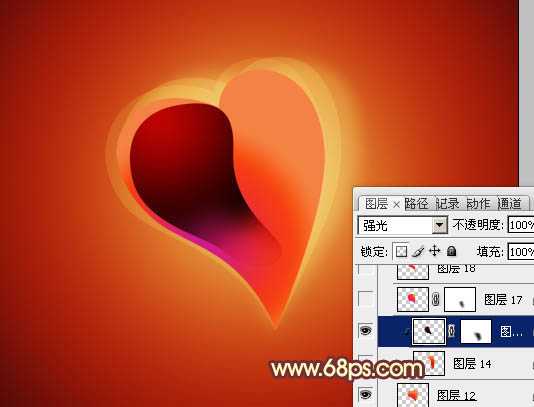
6、新建一个图层,按Ctrl + Alt + G 创建剪切图层(后面新建的图层都需要创建剪切图层)。用钢笔勾出图11所示的选区,拉上图12所示的径向渐变。效果如图13。确定后把图层混合模式改为“强光”,加上图层蒙版,用黑色画笔把两端稍微涂点过渡效果,如图14。

<图11>

<图12>

<图13>

<图14>
上一页12 下一页 阅读全文

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔勾出图3所示心形的选区,再选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。

<图3>

<图4>

<图5>
3、把做好的心形图层不透明度改为:20%,然后按Ctrl + J 复制一层,按Ctrl + T 稍微调整一下角度,效果如下图。

<图6>
4、把当前图层再复制一层,执行:滤镜 > 模式 > 高斯模糊,数值为8,确定后再按Ctrl + T 变换一下角度,效果如下图。

<图7>
5、新建一个图层,用钢笔勾出图8所示的心形选区。选择渐变工具,颜色设置如图9,然后由左下只右上拉出图10所示的径向渐变。

<图8>

<图9>

<图10>
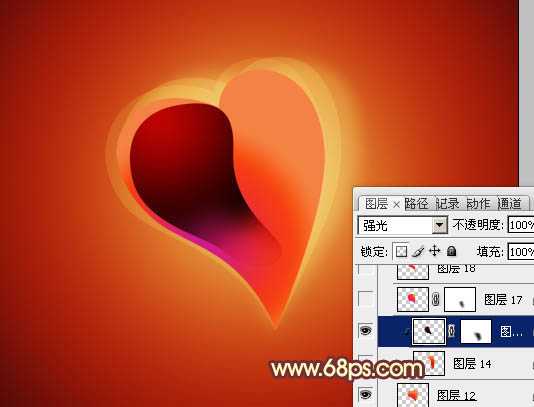
6、新建一个图层,按Ctrl + Alt + G 创建剪切图层(后面新建的图层都需要创建剪切图层)。用钢笔勾出图11所示的选区,拉上图12所示的径向渐变。效果如图13。确定后把图层混合模式改为“强光”,加上图层蒙版,用黑色画笔把两端稍微涂点过渡效果,如图14。

<图11>

<图12>

<图13>

<图14>
上一页12 下一页 阅读全文
标签:
层次感,水晶心形
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop将制作出非常有层次感的水晶心形效果的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2026年01月25日
2026年01月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
