蝙蝠岛资源网 Design By www.hbtsch.com
最终效果:

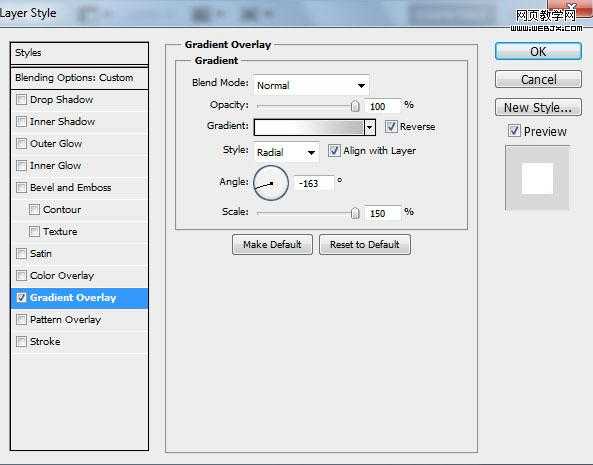
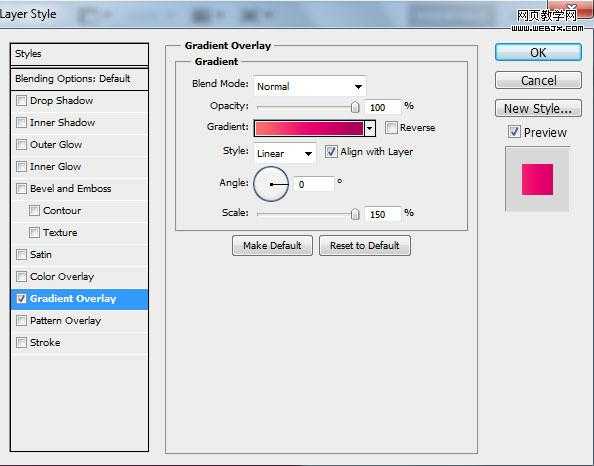
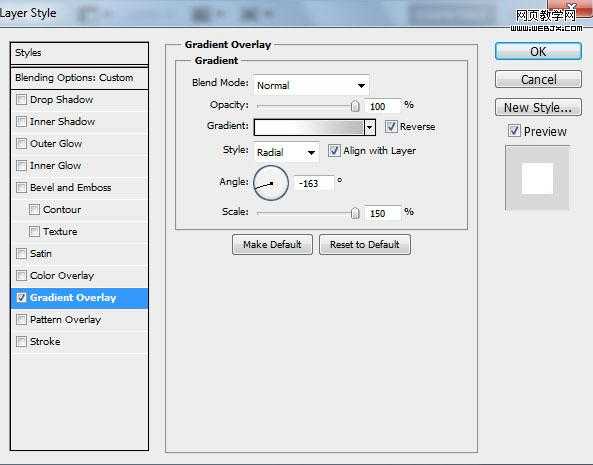
首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1280px*1024px(RGB颜色模式),分辨率72 pixels/inch。选择图层面板中的背景层,从图层面板底部点击添加图层样式图标,选择渐变叠加。

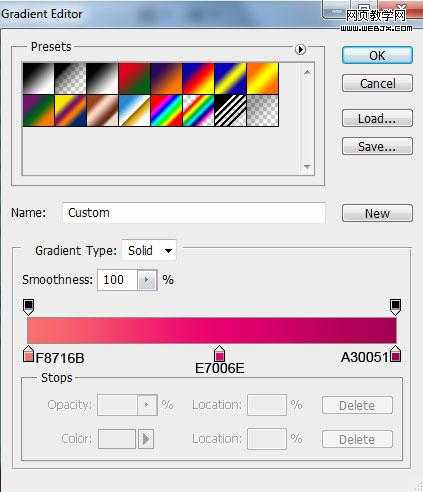
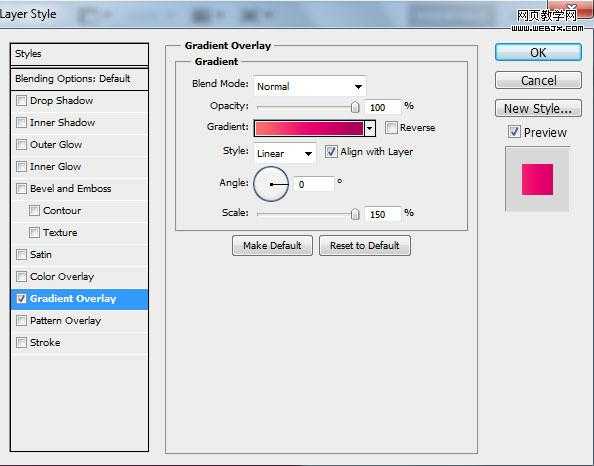
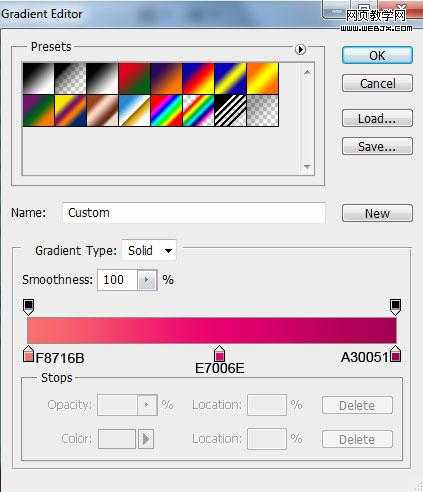
点击颜色条打开渐变编辑器,按下图设置颜色。点击OK关闭对话框

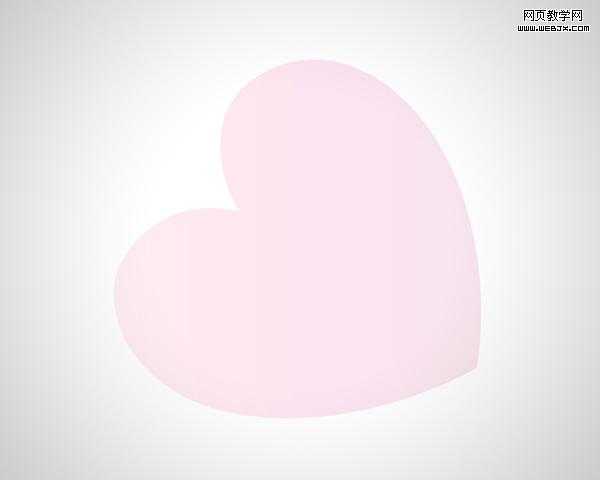
现在我们得到了下图的效果

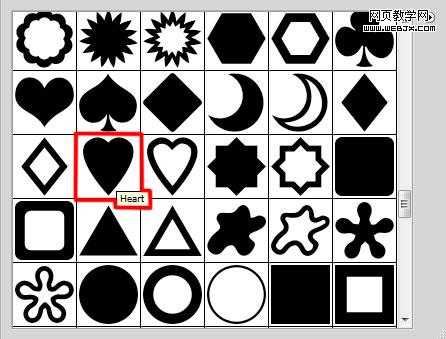
在工具栏中选择自定义形状工具(U),在选项栏里点击形状打开选择菜单。找到心形图案,然后双击形状缩略图来选择它

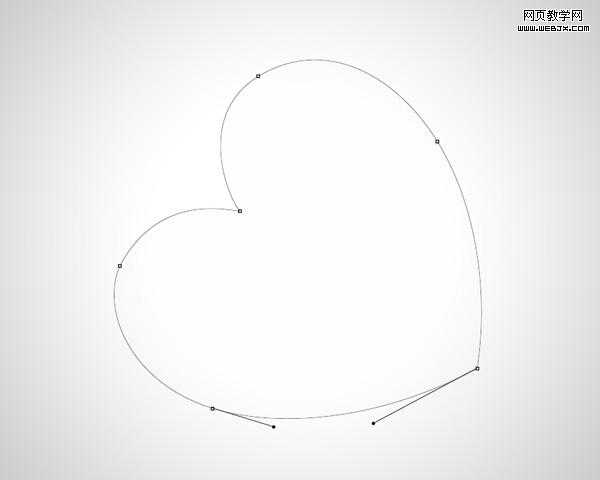
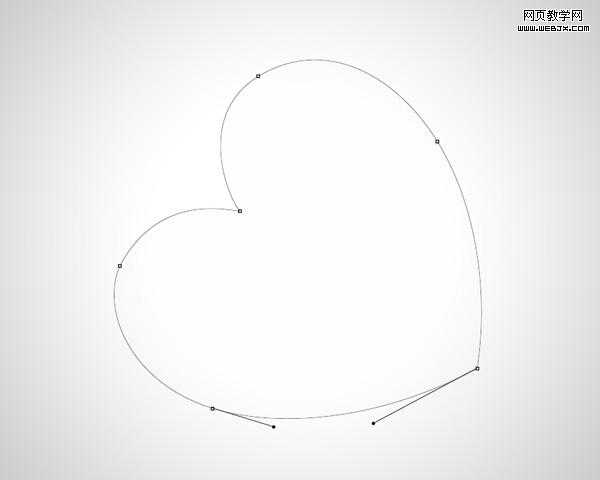
单击并拖动心形。然后应用转换点工具对心做适当的修改

设置这层的不透明度为10%,,点击图层面板底部的添加图层样式图标选择渐变叠加

点击颜色条打开渐变编辑器,按下图设置颜色。点击OK关闭对话框

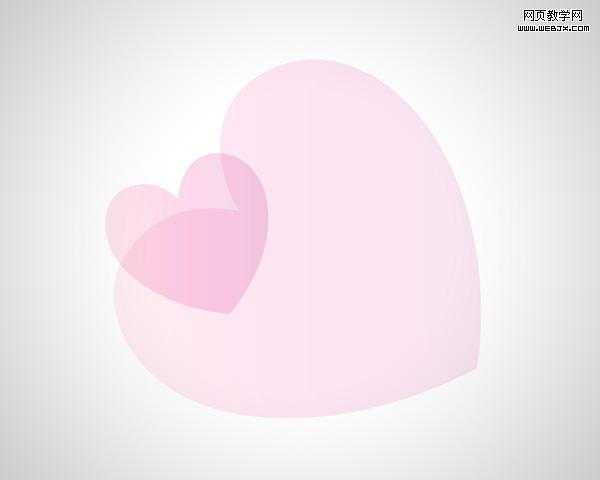
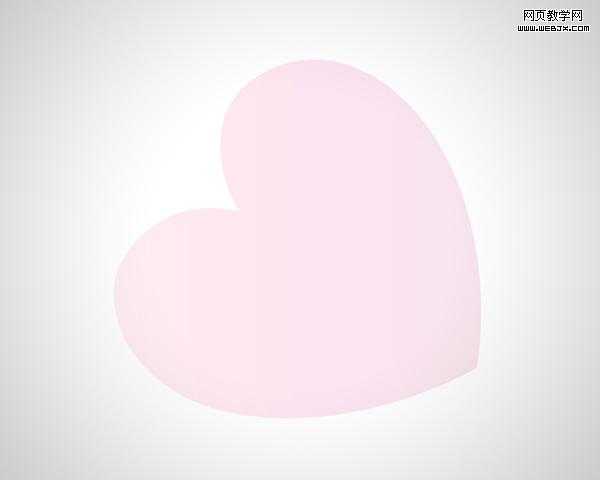
我们就得到了下图的效果

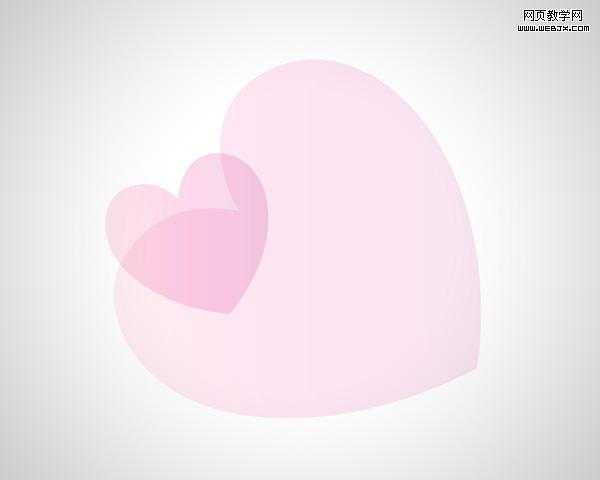
接下来,我们要对最后所创作的图层制作一些副本,对每一个副本依次增加不透明度的值,并且使用自由变换工具(Ctrl + T)改变心形的大小

改变下一个副本的不透明度为15%

接下来的副本不透明度都是10%


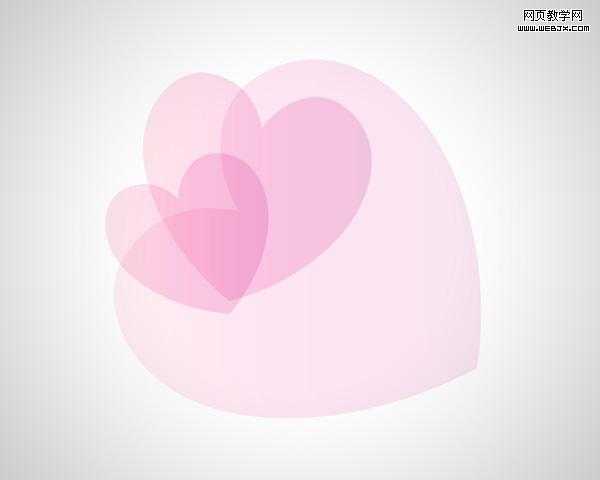
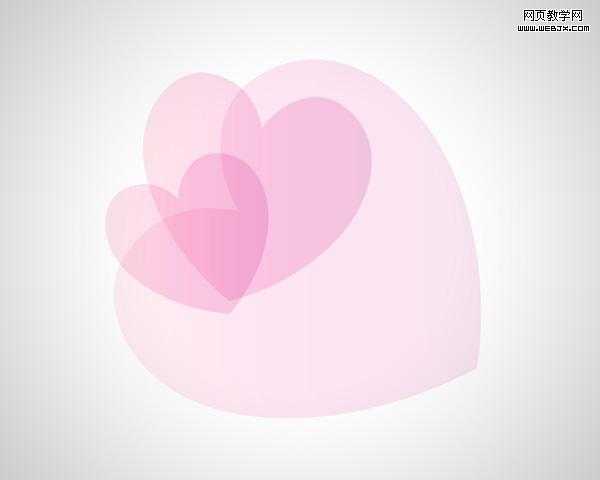
现在我们得到了具有不同透明度的几个心形副本。如图所示(大多的不透明度为10%)。

接下来的副本不透明度为 20%

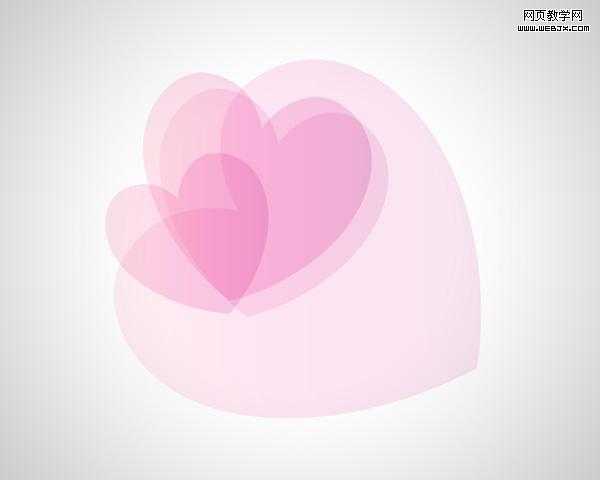
我们也就得到了不透明度为20%的多个副本

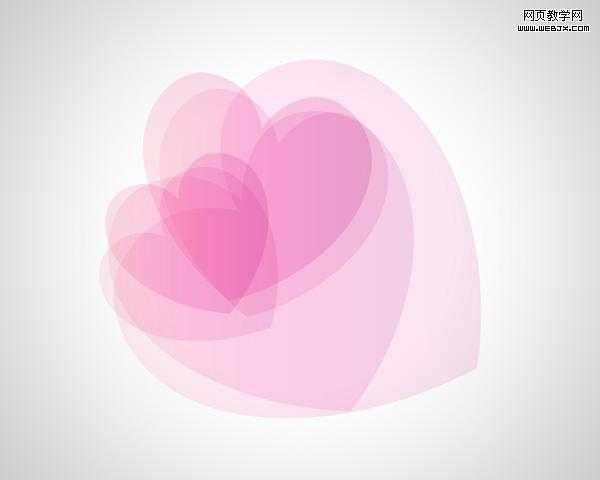
下面的副本需要不透明度为30%

复制更多的心形不透明度为50%

然后不透明度是- 70%

上一页12 下一页 阅读全文

首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1280px*1024px(RGB颜色模式),分辨率72 pixels/inch。选择图层面板中的背景层,从图层面板底部点击添加图层样式图标,选择渐变叠加。

点击颜色条打开渐变编辑器,按下图设置颜色。点击OK关闭对话框

现在我们得到了下图的效果

在工具栏中选择自定义形状工具(U),在选项栏里点击形状打开选择菜单。找到心形图案,然后双击形状缩略图来选择它

单击并拖动心形。然后应用转换点工具对心做适当的修改

设置这层的不透明度为10%,,点击图层面板底部的添加图层样式图标选择渐变叠加

点击颜色条打开渐变编辑器,按下图设置颜色。点击OK关闭对话框

我们就得到了下图的效果

接下来,我们要对最后所创作的图层制作一些副本,对每一个副本依次增加不透明度的值,并且使用自由变换工具(Ctrl + T)改变心形的大小

改变下一个副本的不透明度为15%

接下来的副本不透明度都是10%


现在我们得到了具有不同透明度的几个心形副本。如图所示(大多的不透明度为10%)。

接下来的副本不透明度为 20%

我们也就得到了不透明度为20%的多个副本

下面的副本需要不透明度为30%

复制更多的心形不透明度为50%

然后不透明度是- 70%

上一页12 下一页 阅读全文
标签:
心形图案,粉红色,红色
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop将用心形工具绘制出粉红色的心形图案效果的评论...
更新日志
2026年01月26日
2026年01月26日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
