蝙蝠岛资源网 Design By www.hbtsch.com
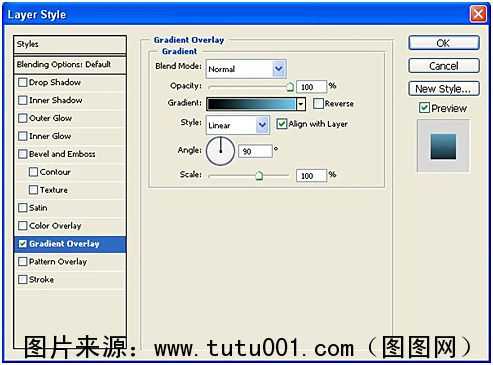
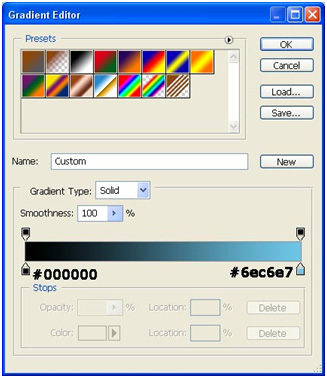
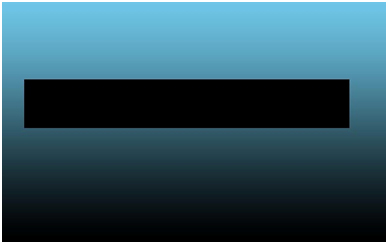
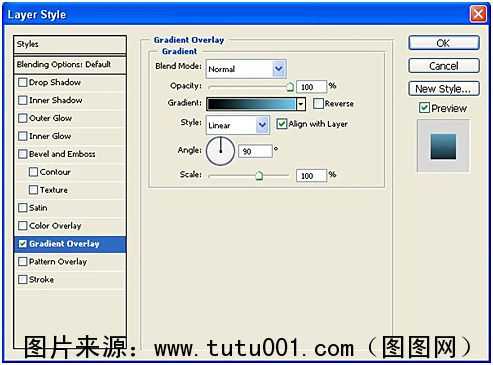
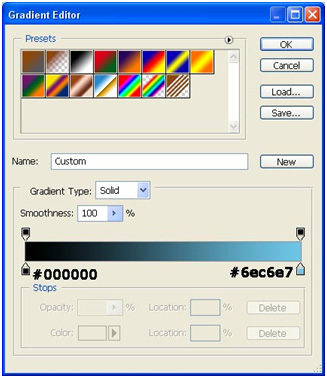
照例开始教程的第一部是新建一个图层,用渐变来填充此背景图层,渐变颜色见下图。
因为本文是要用photoshop来做公司名片,一般来说名片大小保留在640×400即可,颜色用CMYK打印模式


完成名片背景颜色制作后,新建几个图层,在这些图层上使用笔刷工具来涂抹出花纹嘻哈风格,见下图(这种笔刷很容易下载到,如果找不到用对应的图片也可以)

接下来找一个脏乱的城市图片,无论是JPG图片或矢量图片中的元素都行,可以从www.tutu001.com上查找

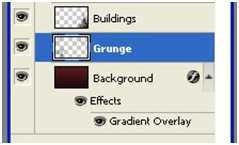
将城市图片进行抠图处理,调整大小,将其放在最上面的图层里。

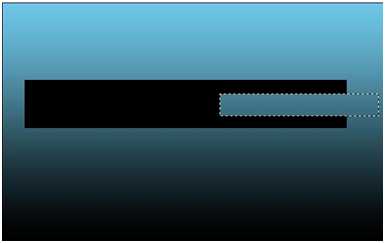
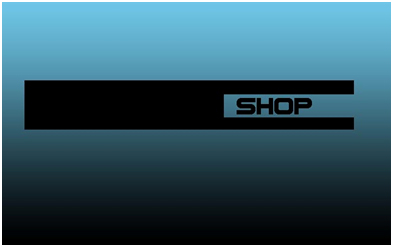
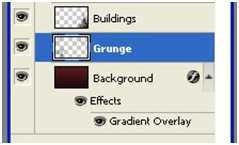
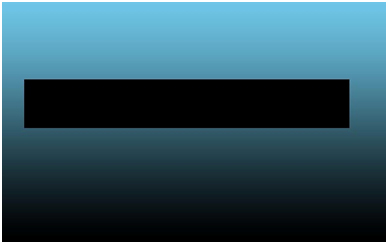
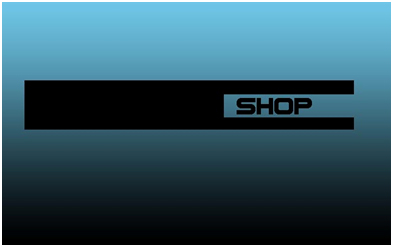
这样公司名片的大致背景就完成了,不过这样设计出的名片背景感觉比较淡薄,为了加深名片所具有的意义,我们将公司字母或文字加入到背景中。




如上面四张图,做法很简单,就是文字加背景就能完成。
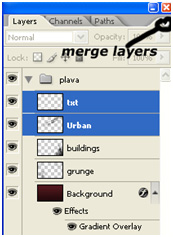
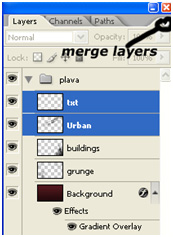
随后将做好的公司字母图层合并

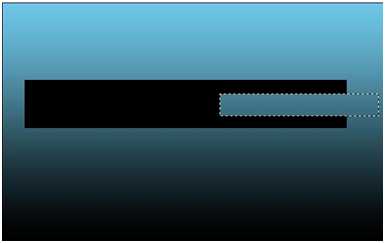
为了让背景上的公司字母与文字与主要内容有所区别,我们对这行文字进行方向旋转,并调整其透明度,让其与整个名片背景进行交融

最后就是在名片上加上公司联系方式、地址、公司名称等信息。

这款公司名片做法很简单,其实很多时候设计并不难,只要稍微将图片进行处理,组合在一起就能做出不错的设计效果
本文翻译来源:www.tutu001.com 转载请注明
因为本文是要用photoshop来做公司名片,一般来说名片大小保留在640×400即可,颜色用CMYK打印模式


完成名片背景颜色制作后,新建几个图层,在这些图层上使用笔刷工具来涂抹出花纹嘻哈风格,见下图(这种笔刷很容易下载到,如果找不到用对应的图片也可以)

接下来找一个脏乱的城市图片,无论是JPG图片或矢量图片中的元素都行,可以从www.tutu001.com上查找

将城市图片进行抠图处理,调整大小,将其放在最上面的图层里。

这样公司名片的大致背景就完成了,不过这样设计出的名片背景感觉比较淡薄,为了加深名片所具有的意义,我们将公司字母或文字加入到背景中。




如上面四张图,做法很简单,就是文字加背景就能完成。
随后将做好的公司字母图层合并

为了让背景上的公司字母与文字与主要内容有所区别,我们对这行文字进行方向旋转,并调整其透明度,让其与整个名片背景进行交融

最后就是在名片上加上公司联系方式、地址、公司名称等信息。

这款公司名片做法很简单,其实很多时候设计并不难,只要稍微将图片进行处理,组合在一起就能做出不错的设计效果
本文翻译来源:www.tutu001.com 转载请注明
标签:
公司名片
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop 设计深蓝效果的公司名片的评论...
更新日志
2026年01月26日
2026年01月26日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
