蝙蝠岛资源网 Design By www.hbtsch.com
来源:PS联盟 作者:Sener
为了体现夏日的清凉,教程将采用一些水元素来当背景。画面的构图可以按照人物素材的造型及自己的喜好去发挥。为了方便大家,教程的素材图都是处理好,直接可以使用。
原图

最终效果
 1、打开原图素材,新建一个图层,选择渐变工具,颜色设置如图1,然后拉出图2所示径向渐变。
1、打开原图素材,新建一个图层,选择渐变工具,颜色设置如图1,然后拉出图2所示径向渐变。

<图1>

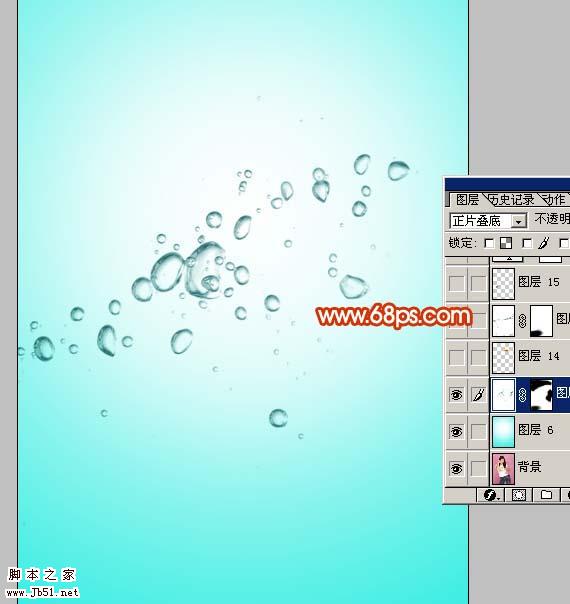
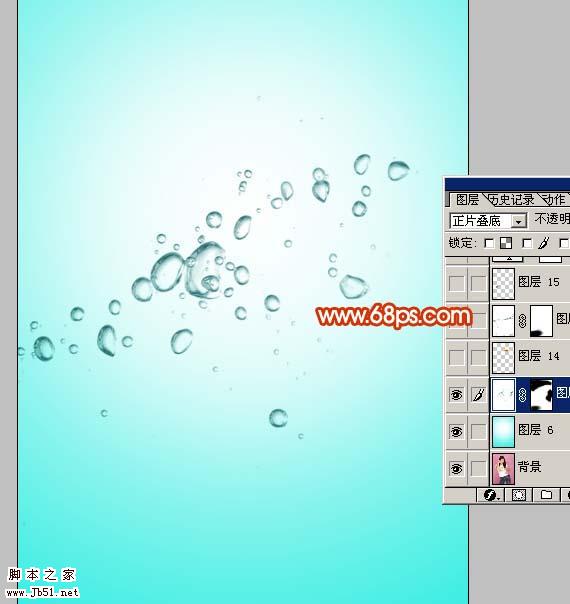
<图2> 2、打开下图所示的水珠素材,拖进来放好位置,把图层混合模式改为“正片叠底”,加上图层蒙版,用黑色画笔擦掉多余部分,效果如图4。

<图3>

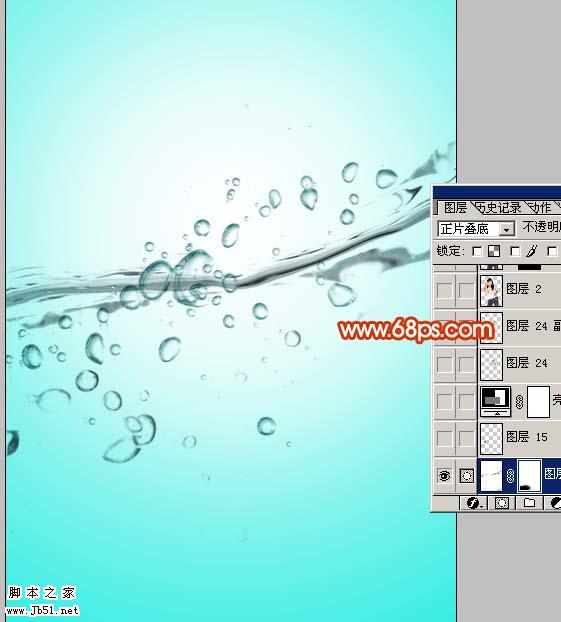
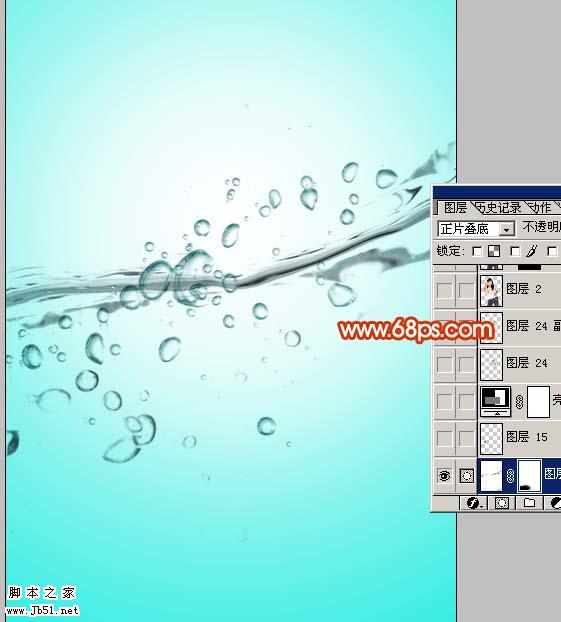
<图4> 3、打开下图所示的素材,拖进来放好位置,图层混合模式改为“正片叠底”,加上图层蒙版,用黑色画笔擦掉多余部分,效果如图6。

<图5>

<图6>
4、创建亮度/对比度调整图层,参数设置如图7,效果如图8。

<图7>

<图8> 5、打开下图所示的水草素材,用魔术棒工具抠出来,复制进来,效果如图10。

<图9>

<图10>
6、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,复制到新的图层,然后把背景副本图层隐藏,效果如图11。

<图11> 7、简单的给人物磨下皮,效果如下图。

<图12>
上一页12 下一页 阅读全文
为了体现夏日的清凉,教程将采用一些水元素来当背景。画面的构图可以按照人物素材的造型及自己的喜好去发挥。为了方便大家,教程的素材图都是处理好,直接可以使用。
原图

最终效果
 1、打开原图素材,新建一个图层,选择渐变工具,颜色设置如图1,然后拉出图2所示径向渐变。
1、打开原图素材,新建一个图层,选择渐变工具,颜色设置如图1,然后拉出图2所示径向渐变。 
<图1>

<图2> 2、打开下图所示的水珠素材,拖进来放好位置,把图层混合模式改为“正片叠底”,加上图层蒙版,用黑色画笔擦掉多余部分,效果如图4。

<图3>

<图4> 3、打开下图所示的素材,拖进来放好位置,图层混合模式改为“正片叠底”,加上图层蒙版,用黑色画笔擦掉多余部分,效果如图6。

<图5>

<图6>
4、创建亮度/对比度调整图层,参数设置如图7,效果如图8。

<图7>

<图8> 5、打开下图所示的水草素材,用魔术棒工具抠出来,复制进来,效果如图10。

<图9>

<图10>
6、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,复制到新的图层,然后把背景副本图层隐藏,效果如图11。

<图11> 7、简单的给人物磨下皮,效果如下图。

<图12>
上一页12 下一页 阅读全文
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop 清爽的夏日写真照的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
