蝙蝠岛资源网 Design By www.hbtsch.com
本例教朋友们用PS玩个魔术,从无到有制作超能力电光能量球的效果,全部在PS中完成哦,快来看看是怎么制作的吧。
由于本人E文水平不行,再加上原教程步骤不全,只讲了个大概,而我的Photoshop水平也只停留在菜鸟级,所以研究这个效果用了2天时间,虽然如此,和原效果还是有一定的差距,在此跟网友分享制作思路,其中有疏漏的地方,还请高手指正......
为了照顾和我一样的菜鸟朋友,教程写的比较啰嗦,图也截的比较多,没有耐心的朋友略过......
先上效果图:

效果图
素材图:

原图
好了,现在我们开始制作吧。
1.1、打开素材图片,复制一层,命名:色阶,执行图像——调整——去色。

图1
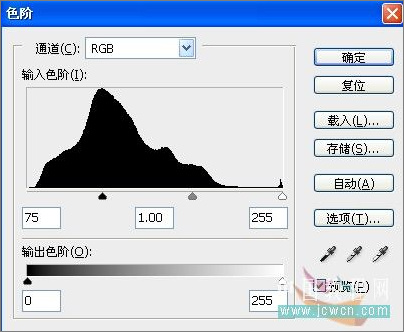
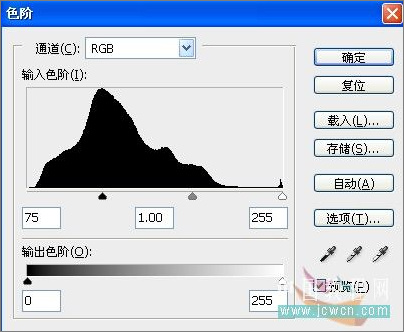
1.2、执行图像——调整——色阶,设置如图:

图2
1.3、设置图层混合模式为:叠加,效果如图:

图3
上一页12 3 4 5 6 7 8 下一页 阅读全文
由于本人E文水平不行,再加上原教程步骤不全,只讲了个大概,而我的Photoshop水平也只停留在菜鸟级,所以研究这个效果用了2天时间,虽然如此,和原效果还是有一定的差距,在此跟网友分享制作思路,其中有疏漏的地方,还请高手指正......
为了照顾和我一样的菜鸟朋友,教程写的比较啰嗦,图也截的比较多,没有耐心的朋友略过......
先上效果图:

效果图
素材图:

原图
好了,现在我们开始制作吧。
1.1、打开素材图片,复制一层,命名:色阶,执行图像——调整——去色。

图1
1.2、执行图像——调整——色阶,设置如图:

图2
1.3、设置图层混合模式为:叠加,效果如图:

图3
上一页12 3 4 5 6 7 8 下一页 阅读全文
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无PS照片小孩玩超能力电光能量球教程的评论...
更新日志
2026年01月26日
2026年01月26日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
