最终效果
步骤:
1、打开下图所示的底纹素材。
2、为了让图片看起来更污浊,我们给图片添加一些噪点,复制背景图层,滤镜-杂色-蒙尘与划痕,参数设置如下图所示:
3、图层模式改为叠加,效果如下图:
4、复制背景副本,滤镜-锐化-智能锐化。
5、保持图层模式为叠加,效果见下图:
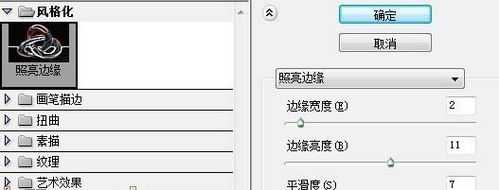
6、复制图层副本2,滤镜-风格化-照亮边缘,参数设置如下图所示:
7、保持图层模式叠加,效果见下图:
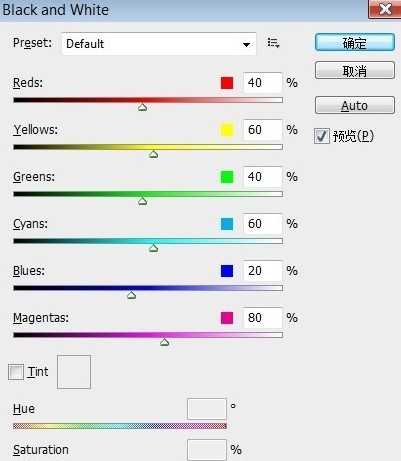
8、按Ctrl+Shift+Alt+B,调出黑白调整工具,参数设置如下图所示:
9、效果见下图:
10、复制背景副本3,图层模式改为滤色,效果见下图:
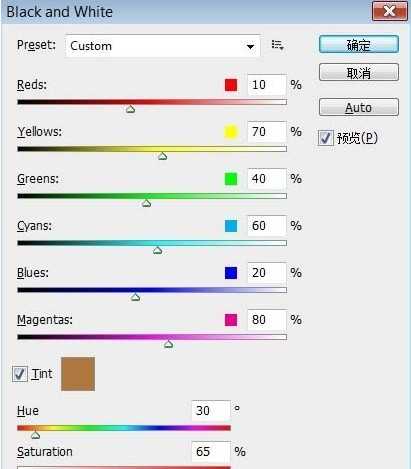
11、给图片的色彩制作一点深度,我们调出黑白调整(Ctrl+Shift+Alt+B),参数设置如下图所示:
12、还是在这个图层上,选大号柔角园笔刷,擦掉一些盖住黄色、金色的部分:
13、图层模式改为颜色,效果见下图:
14、回到背景副本3,选大号柔角园笔刷,擦掉图片中间部分:
15、现在我们在背景上打字
16、调整好字体,图层模式改为强光。效果见下图:
17、复制字体层7-8次,保持图层模式=强光,效果见下图:
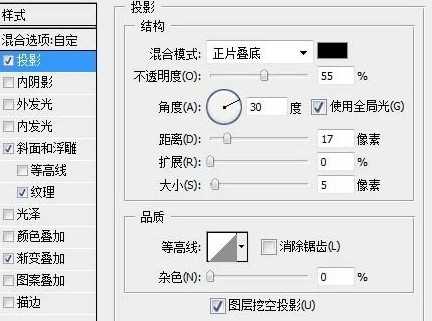
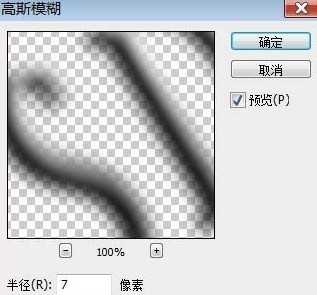
18、合并所有字体图层,命名为字体图层:设置字体图层的图层模式=强光,复制字体图层,滤镜-模糊-高斯模糊,参数设置如下图所示:
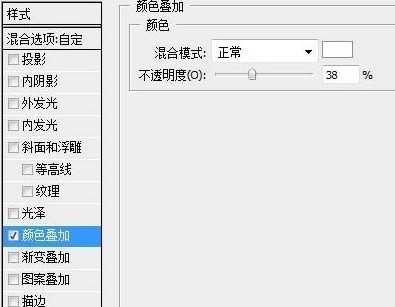
19、之后,复制字体复制图层,并添加白色的颜色叠加图层样式,参数设置如下图所示:
20、在这个图层上,用笔刷工具擦掉一部分字体,这样做使字体看上去有光感和立体感:
21、为了给图片添加一些特效,我们在背景层和字体层之间,新建一个层:云层。用羽化值为40像素的多边形套索工具,在字体周围及选区内部框选,滤镜-渲染-云彩。
22、为了使云彩看起来凸凹有致,复制云图层,图层模式改为强光。最后整体调整下颜色,完成最终效果。
教程结束,以上就是Photoshop制作斑驳纹理立体字方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
斑驳,立体字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]