今天为大家分享photoshop简单打造铜质效果立体文字方法,教程比较基础,适合新手来学习,推荐过来,一起来看看吧!
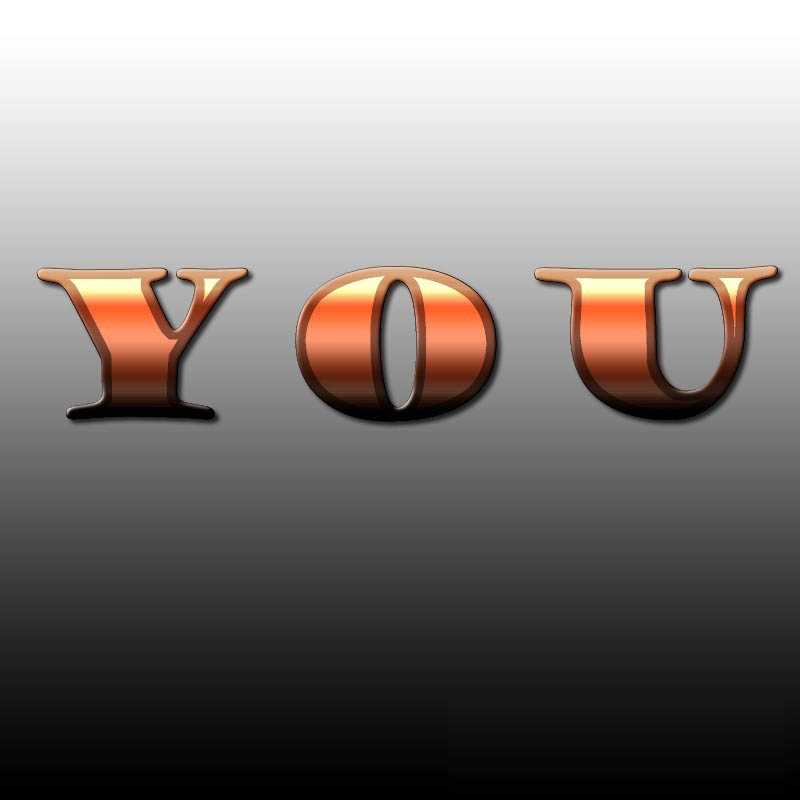
最终效果图:
步骤:
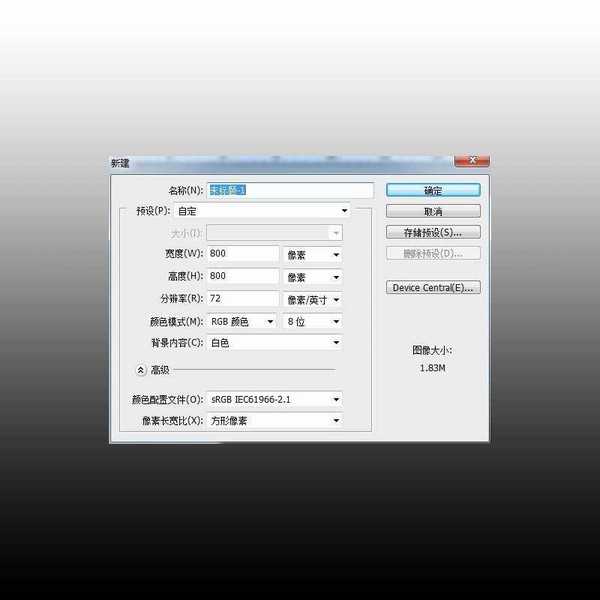
1、新建一个画布800x800,背景使用渐变填充颜色根据喜好
2、使用文字工具,输入文字(YOU)字体为Goudy Stout, 200px, 浑厚。
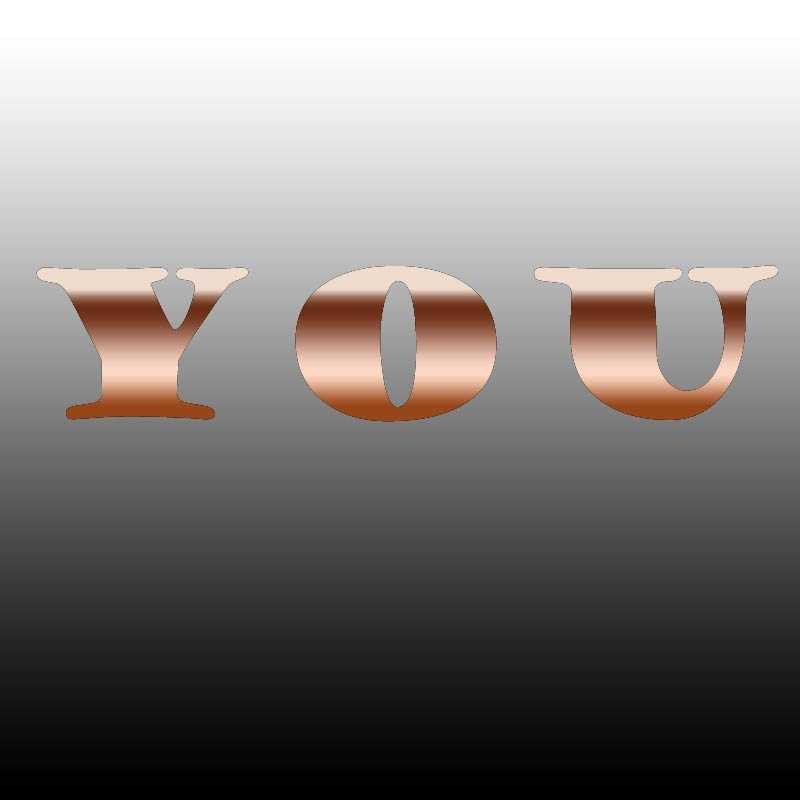
3、使用渐变工具中的铜色渐变,按住SHIFT键从下往上拉动,得到效果如图所示。
4、不要取消选区!请点击选择 > 修改 > 收缩 将选区缩小 1 。新建图层,用刚才铜色渐变自上而下填充选区
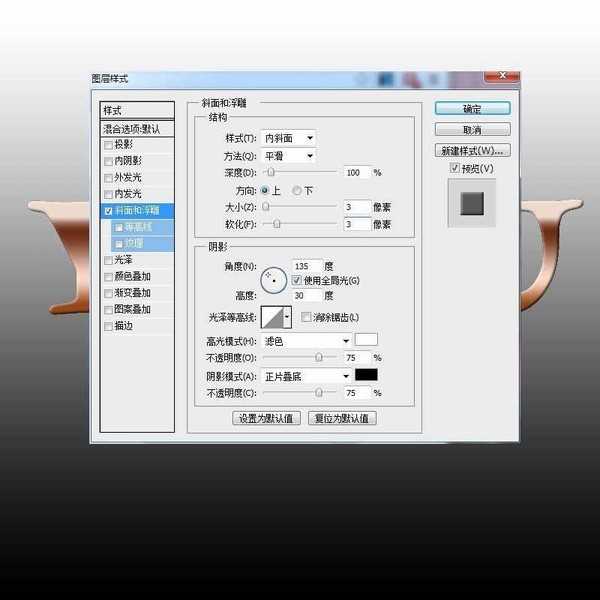
5、在 Layer 面板中,右击 Layer 1 图层,斜面和浮雕参数如图所示
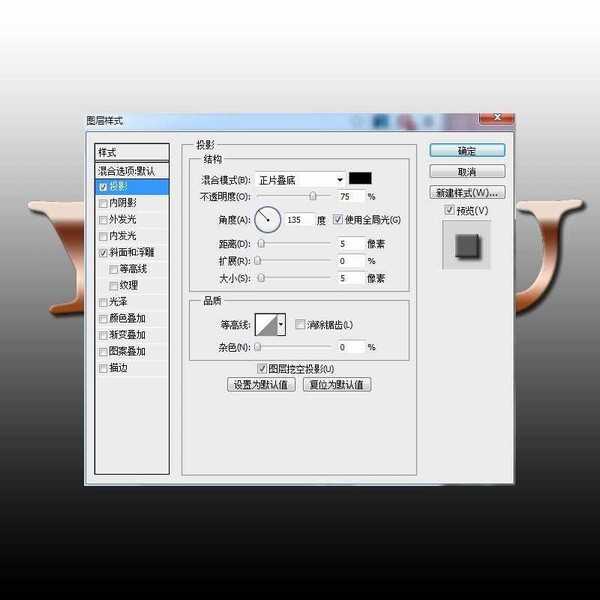
6、投影参数如图所示,最后的效果如图所示
7、新建一个图层,将它放置在 Background 和 Layer 1 图层之间,按住 Ctrl 键后在 Layer 面板中点击 Layer 1 图层以得到文字轮廓的选区。用 Edit(编辑) > Stroke(描边) 数值为1,颜色为黑色
8、用 选择> 修改 > 收缩 将选区缩减 数值 10 。再新建一个图层,将它放置到所有图层的上面,用白颜色填充选区
9、将新图层的颜色混合模式置为 叠加 ,合并可见图层,得到最终效果请您欣赏。
教程结束,以上就是photoshop简单打造铜质效果立体文字教程,怎么样,大家学会了吗?希望能对大家有所帮助!
铜质,立体,文字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]