蝙蝠岛资源网 Design By www.hbtsch.com
流光字可大体分为简单流光与复杂流光,样式也多种多样,但原理却万变不离其宗,都是用分图层过度动画的原理。这里简单介绍普通流光制作方法,下面我们来看看吧。
步骤:
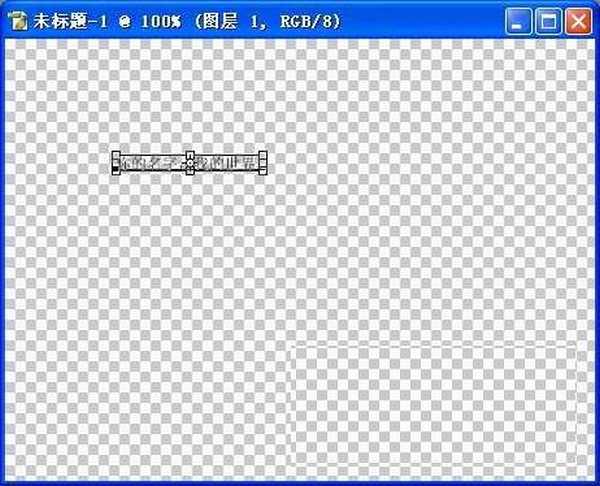
1、新建图层,个人习惯背景色为透明,大小自定。
2、工具栏单击文字工具
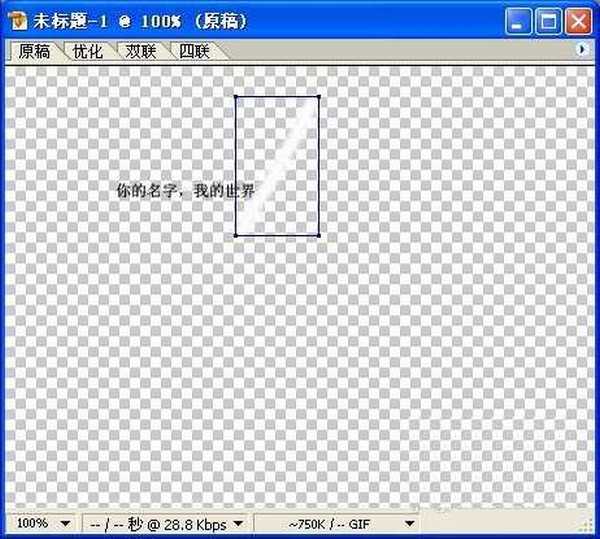
3、单击之前建好的图层,输入自己喜爱的文字,文字颜色自拟
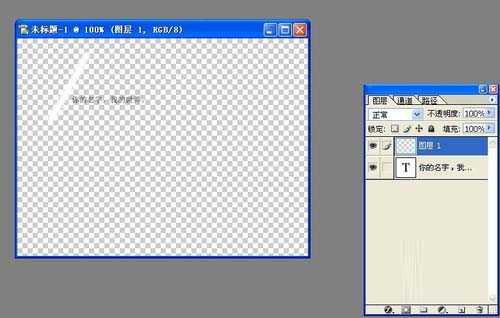
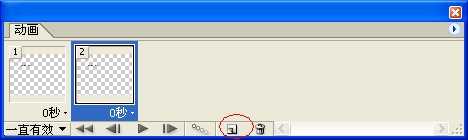
4、单击此按钮新建一图层
5、工具栏中选择画笔工具,大小与颜色虽文字而定
6、使用画笔工具在图层1文字前面划一道线,注意,是图层1
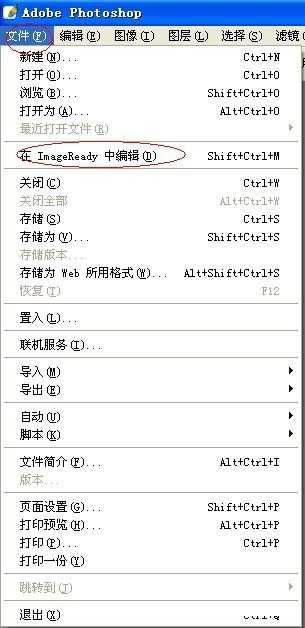
7、紧接着在动画中编辑
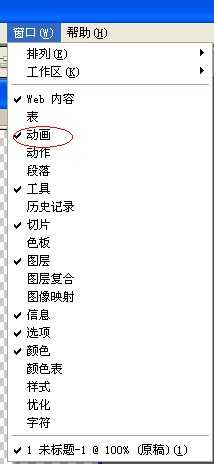
8、点出动画窗口
9、点此复制一帧,如图
10、第二帧上,将画笔工具制造的斜线移动到字体的另一边,同样还是在图层一
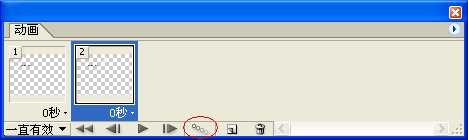
11、动画窗口中单击过渡按钮
12、单击“好”
13、图层一创建剪切蒙板
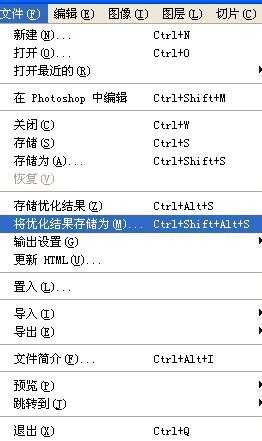
14、将优化结果储存
以上就是photoshop用分图层过度动画原理制作流光字方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
标签:
图层,动画,流光字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无photoshop用分图层过度动画原理制作流光字的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年12月13日
2025年12月13日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]