蝙蝠岛资源网 Design By www.hbtsch.com
效果字是用PS自带的3D工具制作,制作之前需要准备一些绚丽的素材和背景,并定义一款方格子画笔,然后用3D工具把文字转为立体效果,再渲染颜色、增加质感、添加背景等即可。
最终效果

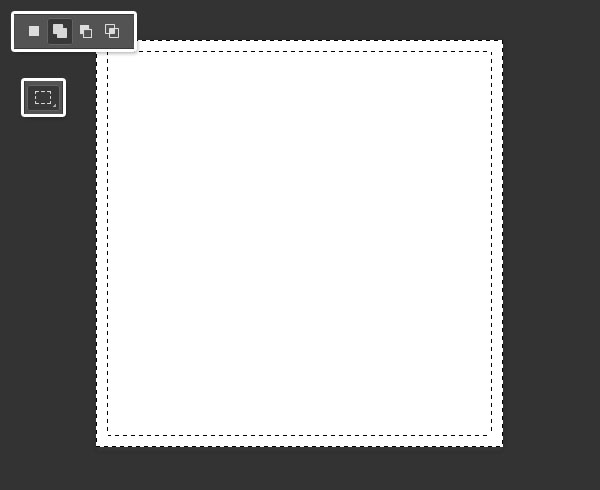
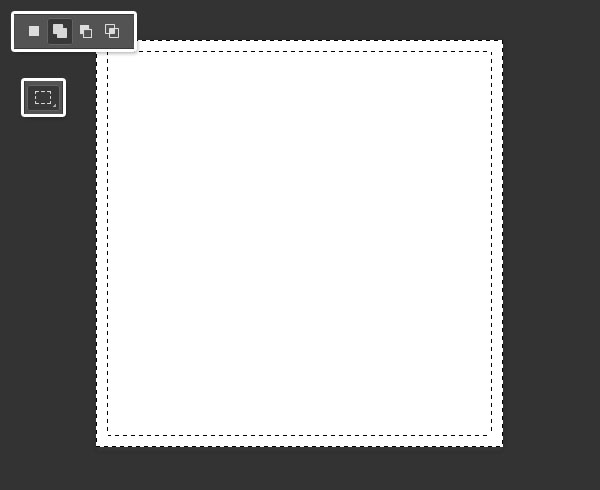
1、创建白色背景画布,长宽均为35像素*35像素。选择矩形选框工具,设置栏选择“添加到选取”,然后沿着画布边缘创建一个宽1像素的边框选区。这里缩小视图是会更加容易操作。

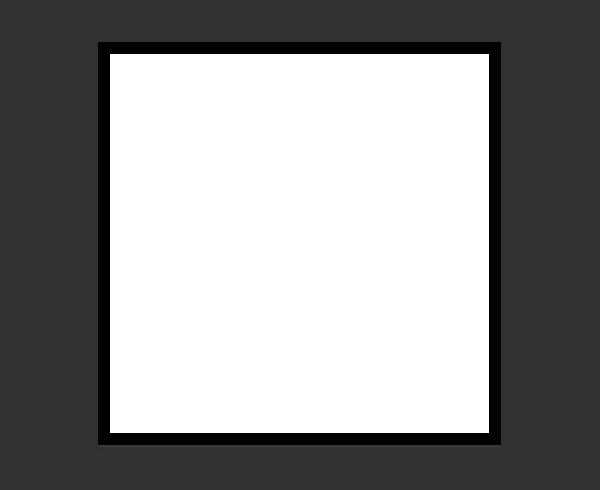
2、选区填充颜色#020202,然后按Ctrl+D取消选区。

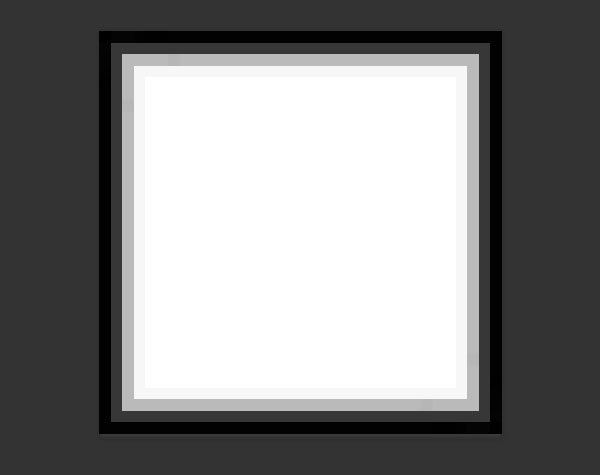
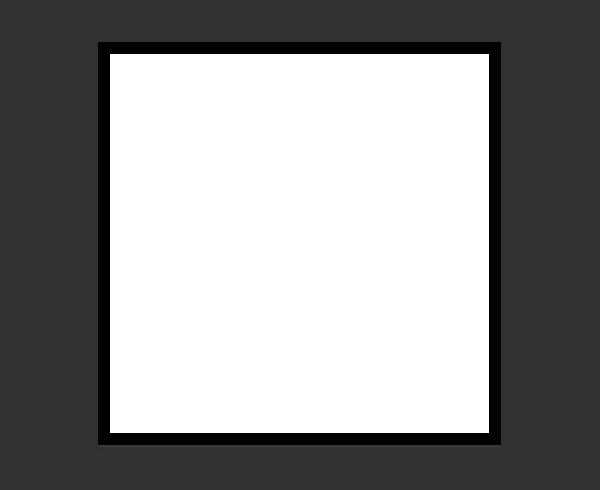
3、然后重复上面的步骤三次,不同的是逐渐向内创建边框,宽度都为1像素,填充颜色分别为#373737、#bababa、#f7f7f7,效果如下图所示。

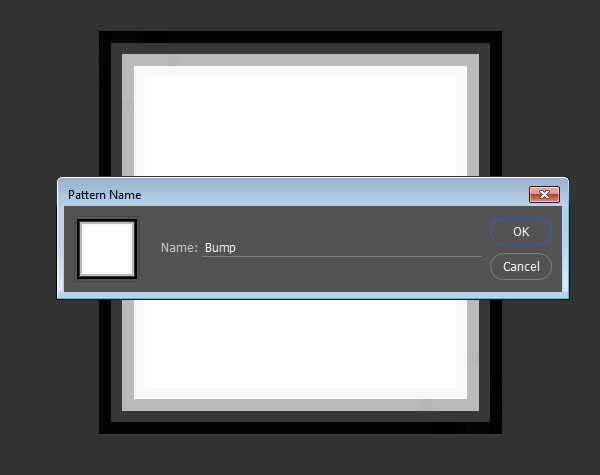
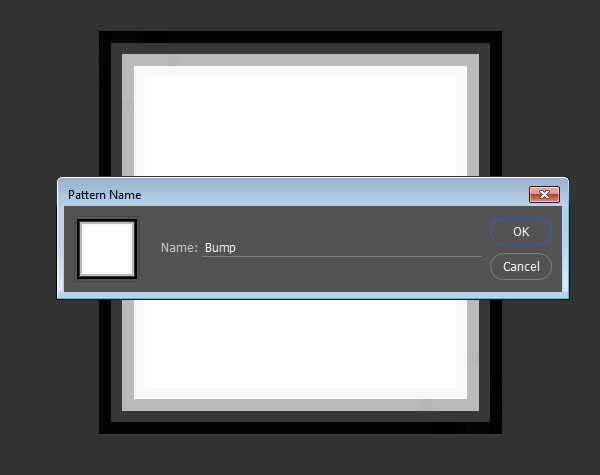
4、完成上面的步骤后,选择“编辑>自定义图案”,输入名为凹凸,点击确定。

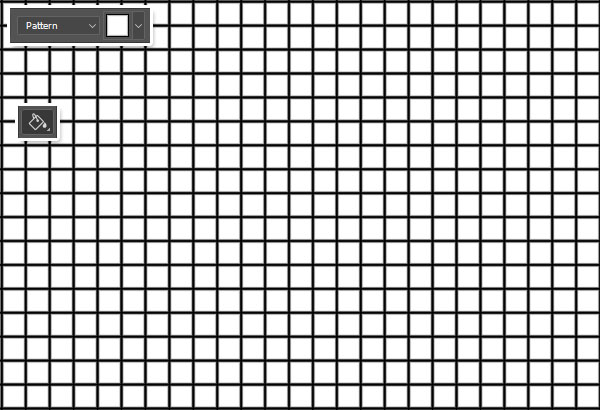
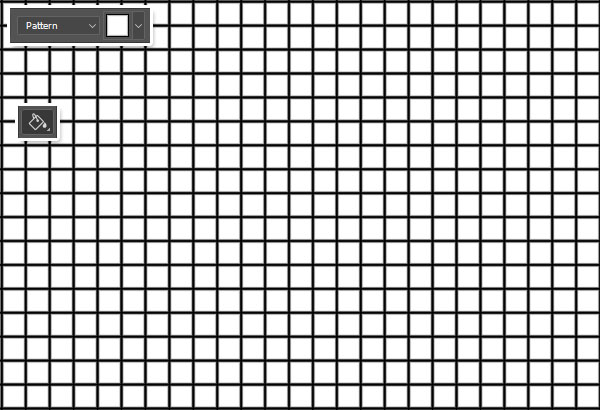
5、创建画布长宽980像素*980像素,选择油漆桶工具,设置栏中选择填充模式为图案,然后选择刚才凹凸图案。填充完成后,保存命名为凹凸纹理,关闭它。

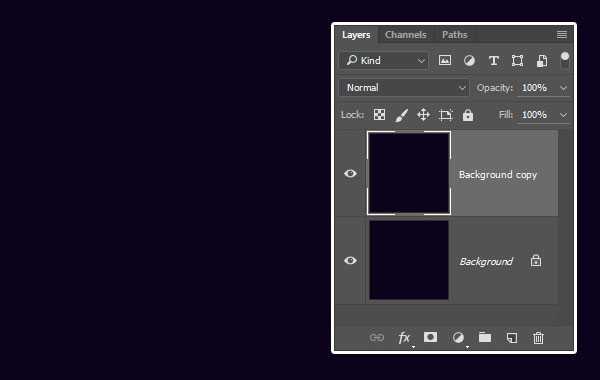
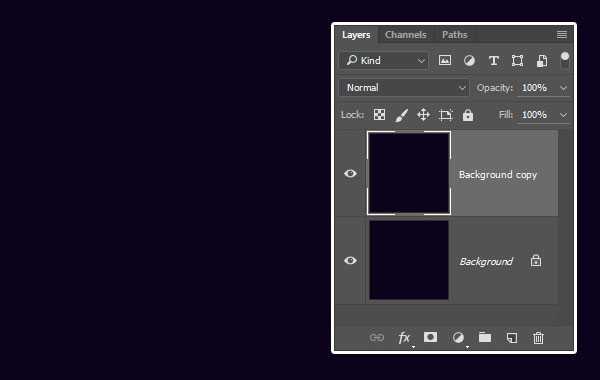
6、创建1000像素*1000像素黑色背景画布,复制背景图层。

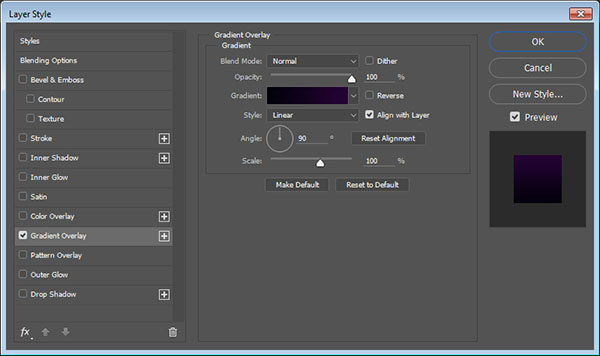
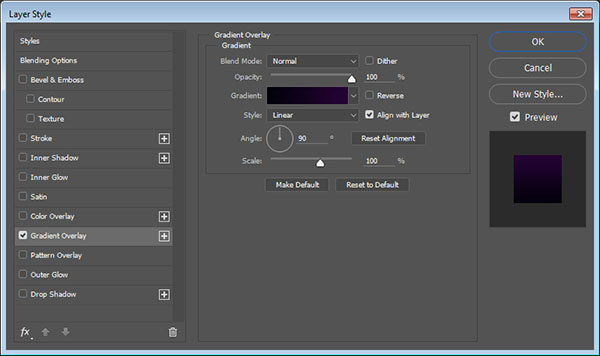
7、设置背景复制图层的图层样式,添加渐变叠加,从左到右,颜色由#03010c渐变为#240333。其他设置如下图所示。

8、添加渐变后,效果如下图所示。

9、选用Doughnut Monster G字体,输入下图文字。文字颜色选择#ececec,文字大小为150点。

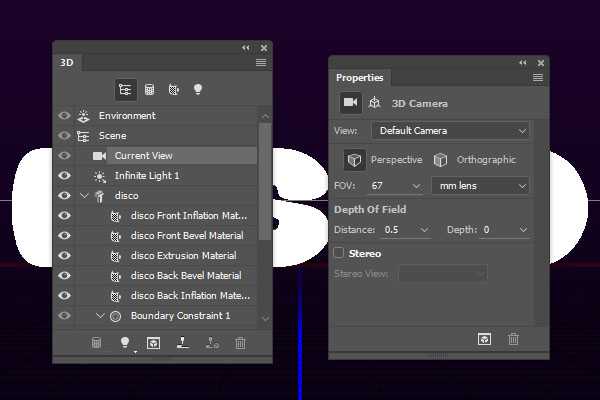
10、选择“类型>转换为形状”。

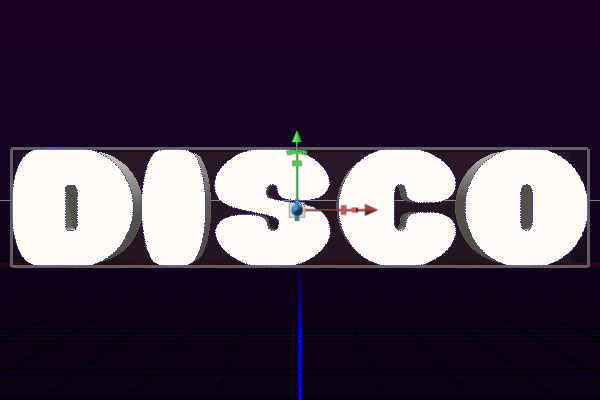
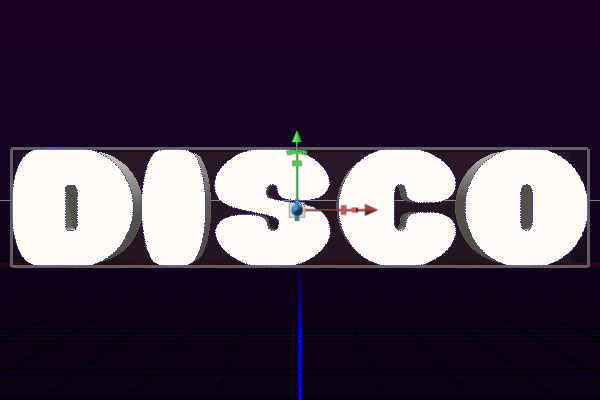
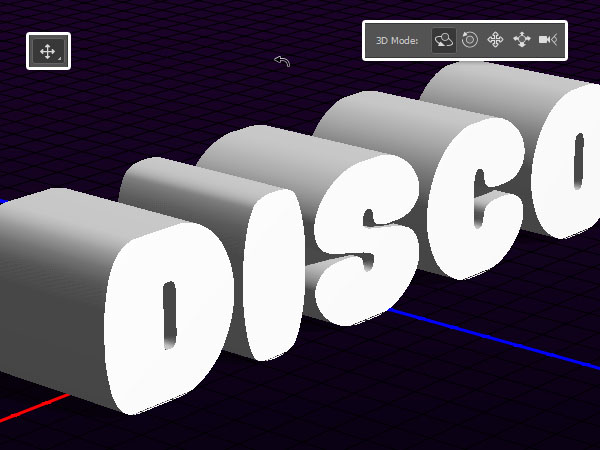
11、选择“3D>从所选路径新建3D模型”。

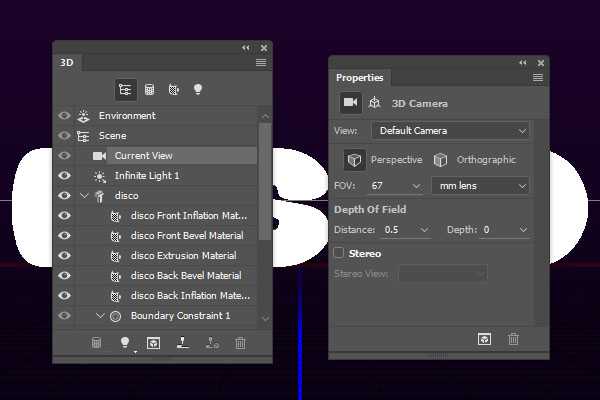
12、对3D图层进行操作,需要3D面板及其属性面板,可以通过“窗口>3D/属性”,调出这两面板。 在3D面板中,可以找到3D场景的全部元素,当选择其中一个元素的时候,属性面板就会自动转向该元素的属性面板。因此,当需要对3D场景中的元素进行操作的时候,要确保选择正确的3D元素。

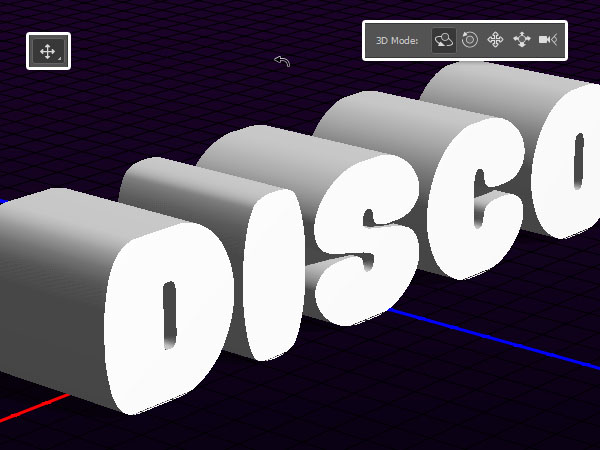
13、如果选择了移动工具,就会发现设置栏中的3D模式有多种选项,选择其中一种,拖动鼠标就能改变,并且看到效果。利用这个3D模式,可以随意转换视角。

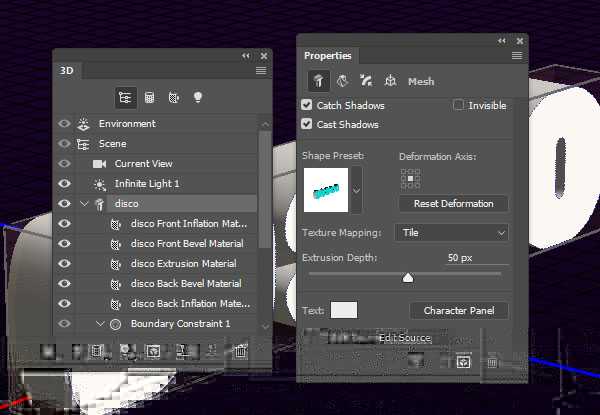
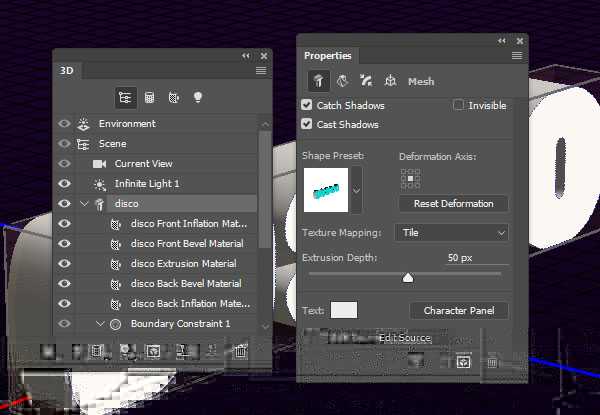
14、在3D面板中选中文字图层,选择属性面板中的网格,设置纹理映射为平铺,凸出深度为50。

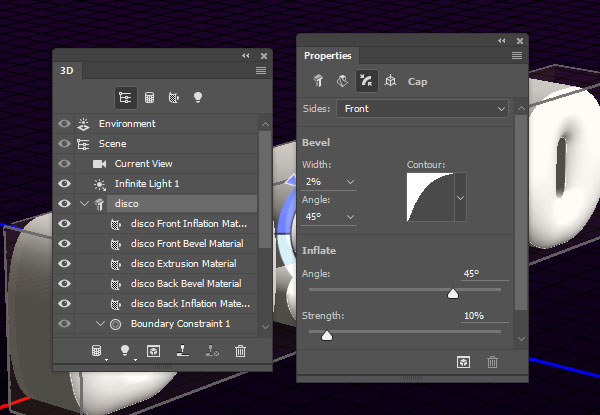
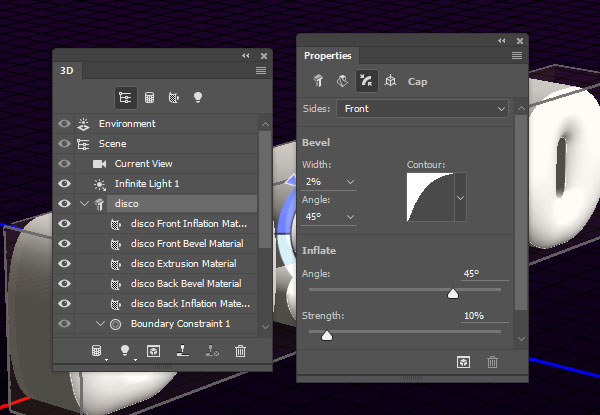
15、在属性面板中点击盖子,设置斜面宽度2%,膨胀强度为10%。

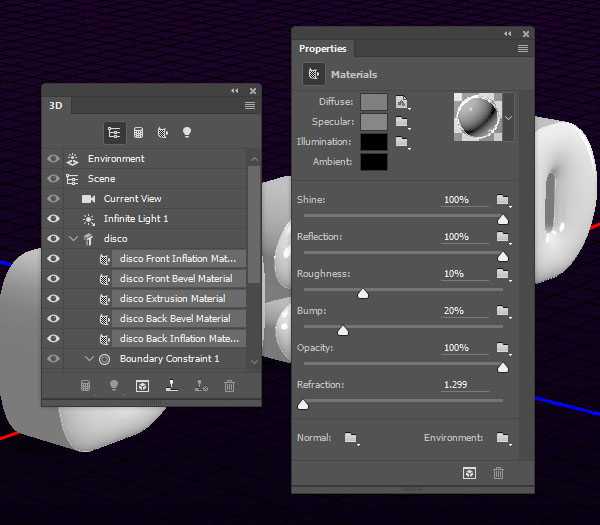
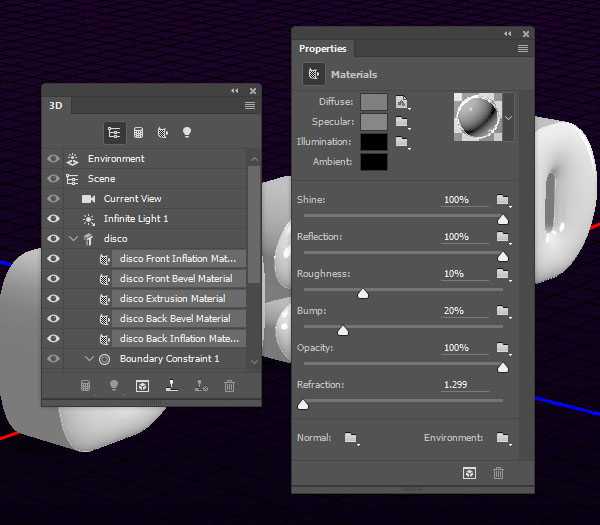
16、在3D面板中选择选择材质,然后在属性面板中设置镜像颜色135/135/135、闪亮100%、反射100%、粗糙度10%、凹凸20%、折射1.3。

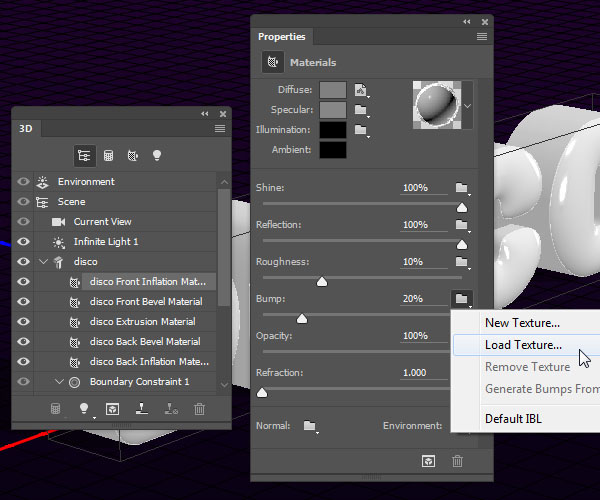
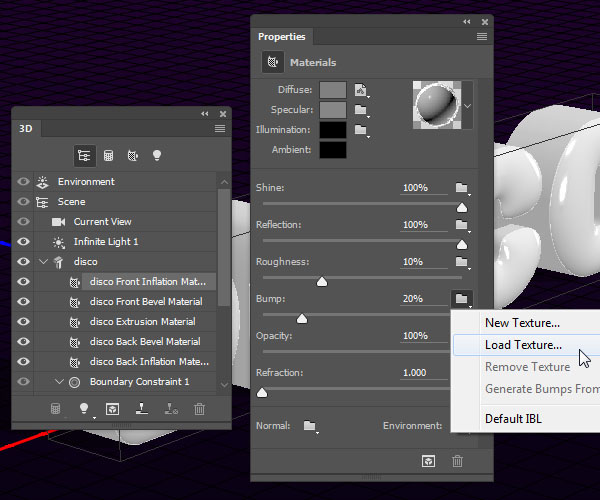
17、选择前膨胀材质,点击属性面板中凹凸的文件图标按钮,选择载入纹理,将Step 1创建的凹凸素材载入。

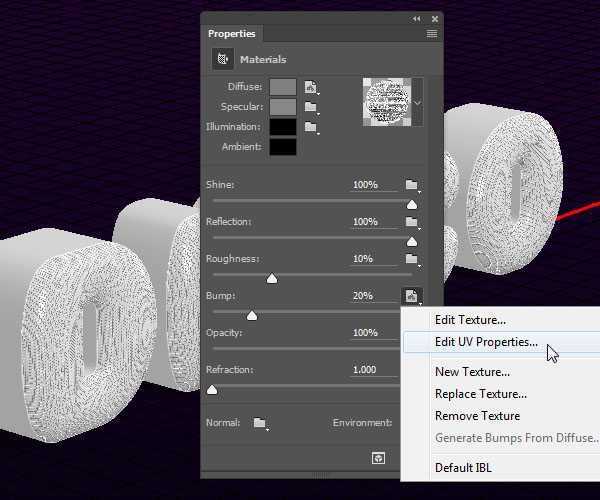
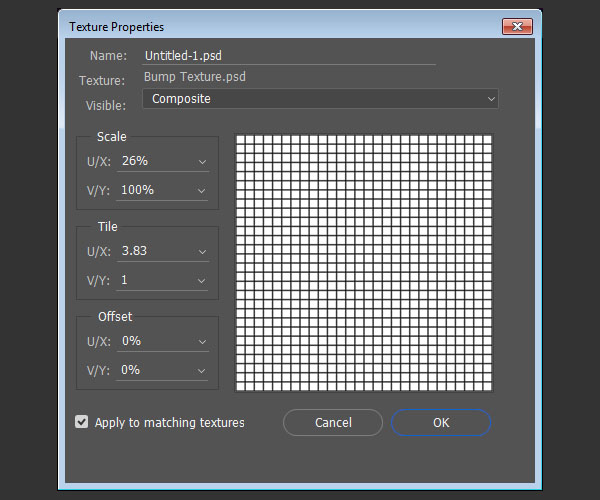
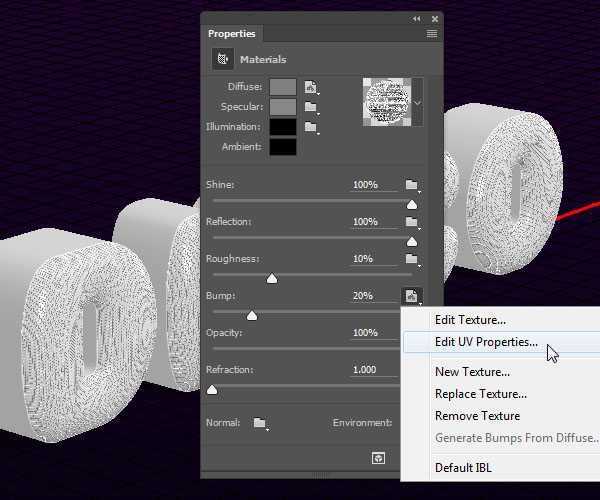
18、再次点击凹凸的文件夹按钮,选择编辑UV属性。

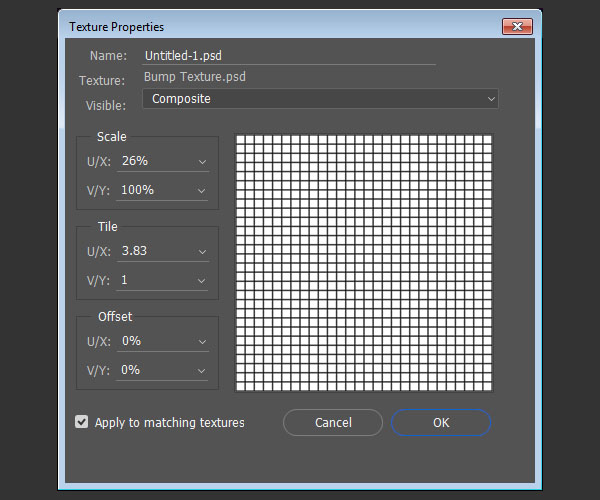
19、调整UV的位移值,然后纹理刚好覆盖到文字上。

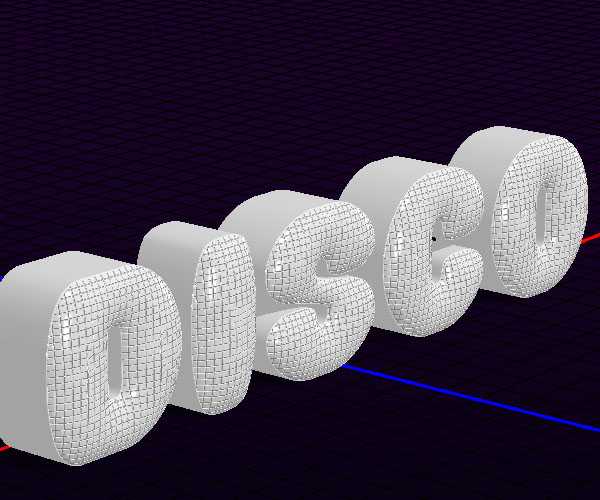
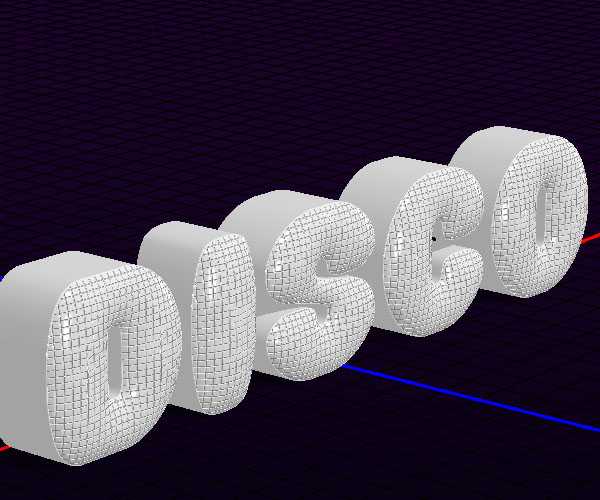
20、完成上面的操作后,效果应该是这样。

上一页12 下一页 阅读全文
最终效果

1、创建白色背景画布,长宽均为35像素*35像素。选择矩形选框工具,设置栏选择“添加到选取”,然后沿着画布边缘创建一个宽1像素的边框选区。这里缩小视图是会更加容易操作。

2、选区填充颜色#020202,然后按Ctrl+D取消选区。

3、然后重复上面的步骤三次,不同的是逐渐向内创建边框,宽度都为1像素,填充颜色分别为#373737、#bababa、#f7f7f7,效果如下图所示。

4、完成上面的步骤后,选择“编辑>自定义图案”,输入名为凹凸,点击确定。

5、创建画布长宽980像素*980像素,选择油漆桶工具,设置栏中选择填充模式为图案,然后选择刚才凹凸图案。填充完成后,保存命名为凹凸纹理,关闭它。

6、创建1000像素*1000像素黑色背景画布,复制背景图层。

7、设置背景复制图层的图层样式,添加渐变叠加,从左到右,颜色由#03010c渐变为#240333。其他设置如下图所示。

8、添加渐变后,效果如下图所示。

9、选用Doughnut Monster G字体,输入下图文字。文字颜色选择#ececec,文字大小为150点。

10、选择“类型>转换为形状”。

11、选择“3D>从所选路径新建3D模型”。

12、对3D图层进行操作,需要3D面板及其属性面板,可以通过“窗口>3D/属性”,调出这两面板。 在3D面板中,可以找到3D场景的全部元素,当选择其中一个元素的时候,属性面板就会自动转向该元素的属性面板。因此,当需要对3D场景中的元素进行操作的时候,要确保选择正确的3D元素。

13、如果选择了移动工具,就会发现设置栏中的3D模式有多种选项,选择其中一种,拖动鼠标就能改变,并且看到效果。利用这个3D模式,可以随意转换视角。

14、在3D面板中选中文字图层,选择属性面板中的网格,设置纹理映射为平铺,凸出深度为50。

15、在属性面板中点击盖子,设置斜面宽度2%,膨胀强度为10%。

16、在3D面板中选择选择材质,然后在属性面板中设置镜像颜色135/135/135、闪亮100%、反射100%、粗糙度10%、凹凸20%、折射1.3。

17、选择前膨胀材质,点击属性面板中凹凸的文件图标按钮,选择载入纹理,将Step 1创建的凹凸素材载入。

18、再次点击凹凸的文件夹按钮,选择编辑UV属性。

19、调整UV的位移值,然后纹理刚好覆盖到文字上。

20、完成上面的操作后,效果应该是这样。

上一页12 下一页 阅读全文
标签:
灯光,立体字,3D工具
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop利用自带的3D工具制作闪烁的舞厅灯光立体字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
