效果字用了5个图层,每一层用不同的样式设置文字的颜色、质感、投影等;然后把图层的填充都改为:0%,这样叠加后得到我们需要的效果。下面一起跟小编来看看教程吧!
最终效果
1、新建一个1000 * 650像素的画布,背景填充黑色。选择文字工具输入想要的文字,文字颜色随意,效果如下图。
<图1>
2、双击图层面板文字缩略图蓝色区域调出图层样式设置面板,设置参数:
投影:
<图2>
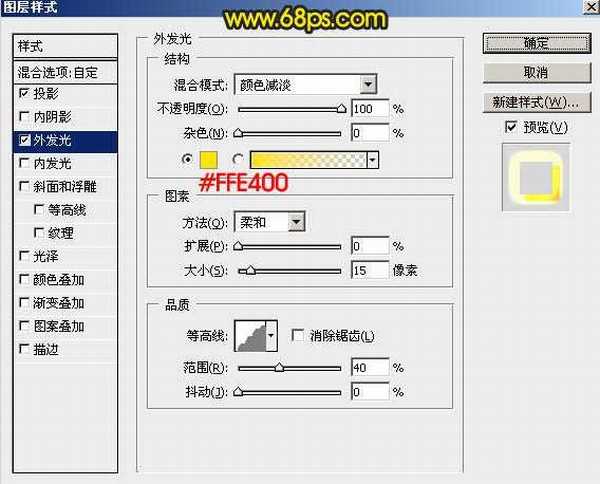
外发光:混合模式“颜色减淡”,其它设置如下图。
<图3>
3、确定后把填充改为:0%,效果如下图。
<图4>
4、按ctrl + J 把文字图层复制一层,得到文字副本图层,然后在图层面板文字副本缩略图蓝色区域右键选择“清除图层样式”,效果如图6。
<图5>
<图6>
5、给文字副本图层设置图层样式:
投影:混合模式“线性加深”,颜色为黑色,其它设置如下图。
<图7>
内阴影:混合模式“线性加深”,颜色为青蓝色:#70b3bb,其它设置如下图。
<图8>
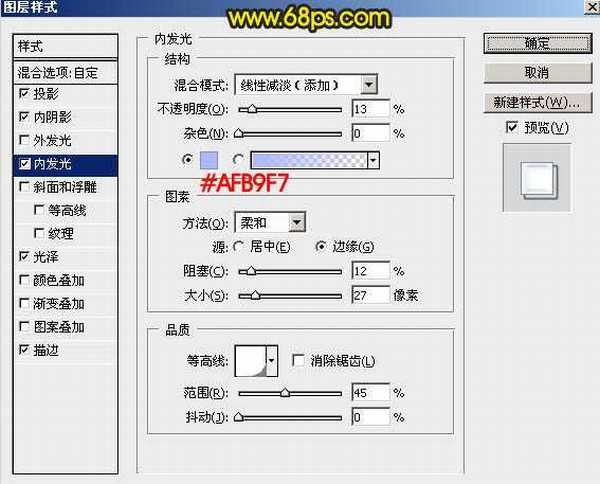
内发光:混合模式“线性减淡”,颜色为蓝色:#afb9f7,其它设置如下图。
<图9>
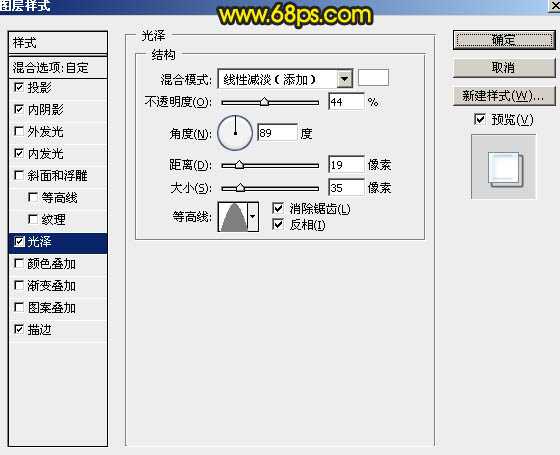
光泽:
<图10>
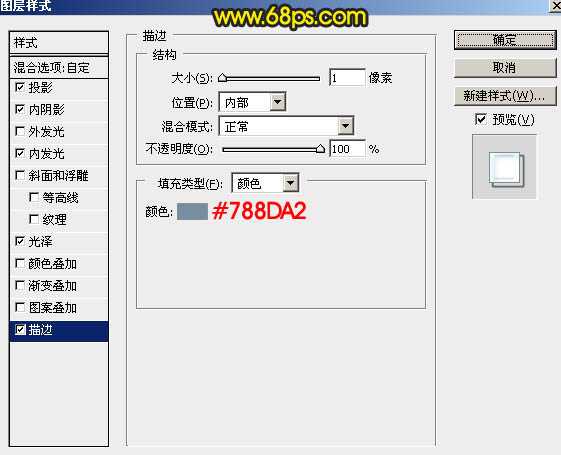
描边:
<图11>
6、确定后把填充改为:0%,效果如下图。
<图12>
7、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,如下图。
<图13>
<图14>
8、给当前图层设置图层样式。
内阴影:
<图15>
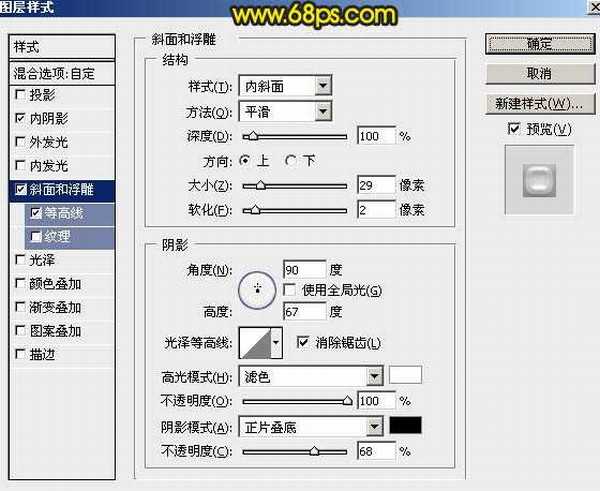
斜面和浮雕:
<图16>
上一页12 下一页 阅读全文
暖色,金属质感
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]