蝙蝠岛资源网 Design By www.hbtsch.com
效果字制作方法有点类似火焰字。过程:先铺好背景;再用文字选区复制星空或火焰素材,并用图层样式做出初步效果;然后截取一些火焰素材放到文字上面增加细节;后期渲染好整体颜色即可。
最终效果

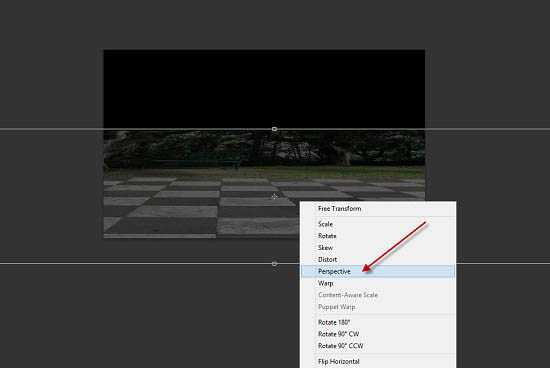
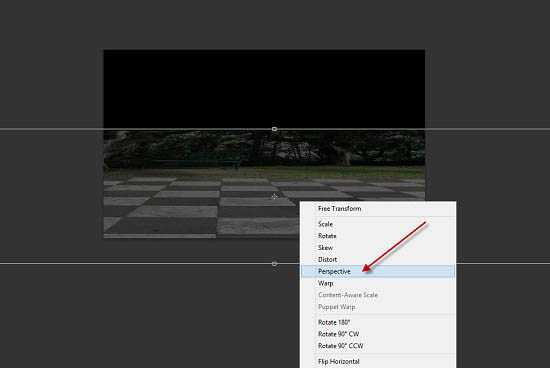
1、创建一个1400px * 759px黑背景。把地面图像放到新建的文档中,选择透视调整大小和角度,如下图所示。


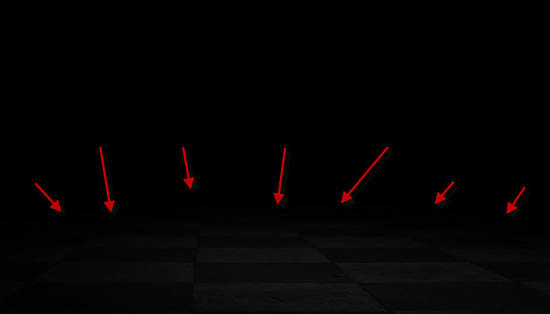
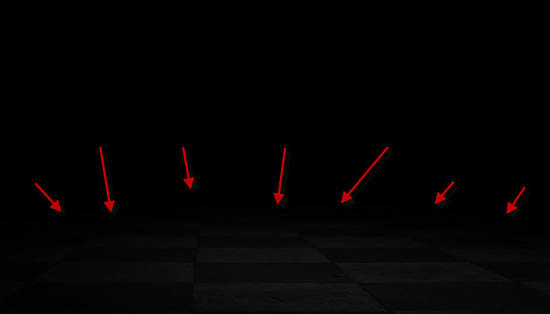
2、用软化橡皮擦去掉顶部边缘,调节不透明度,如下图所示。

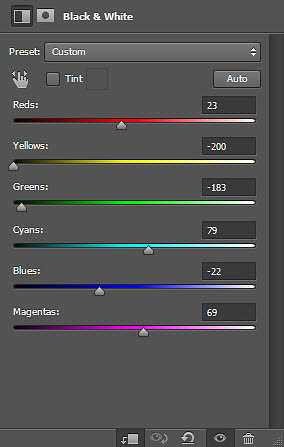
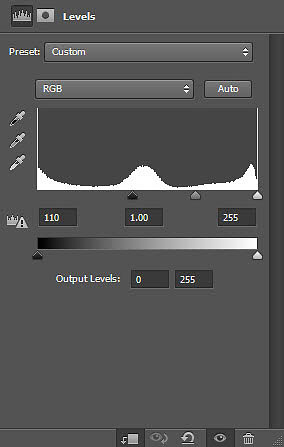
3、为这个地面添加调整图层。
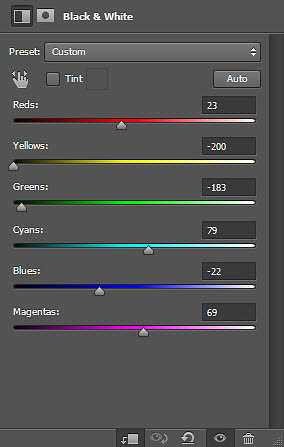
黑白:

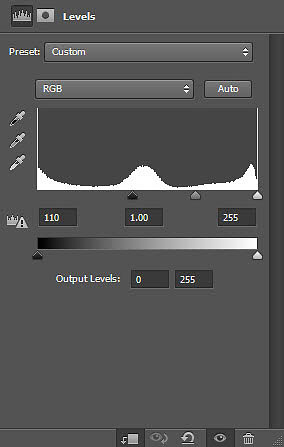
色阶:


4、添加文字。

5、对文字进行选取,把选区复制到星空图片中,并移动到合适位置。


6、复制选取到我们的文档中覆盖住之前的文字图层。

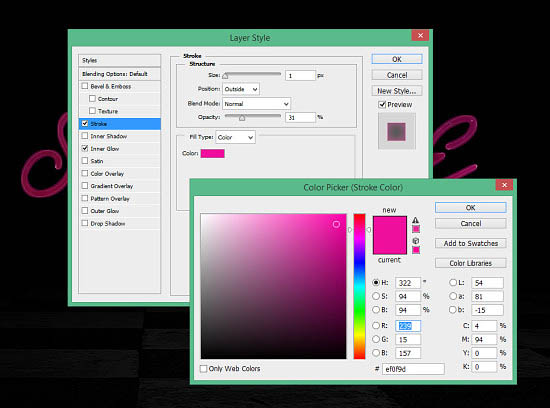
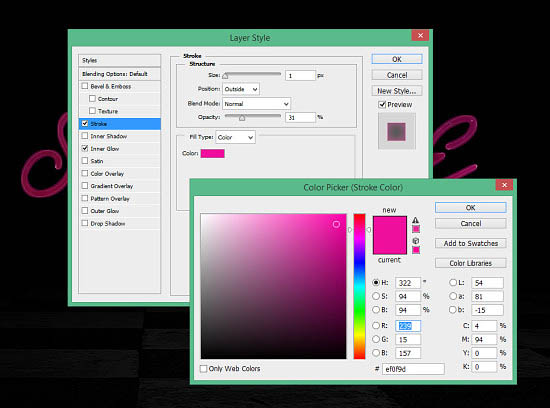
7、为该图层添加混合样式: 外描边-纯色-色值:ef0f9d,不透明度:31%。

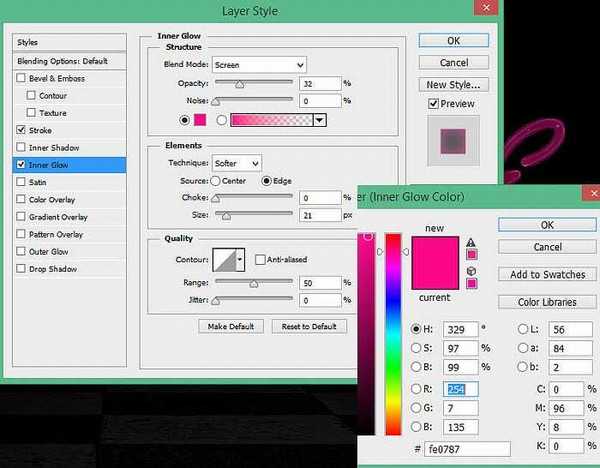
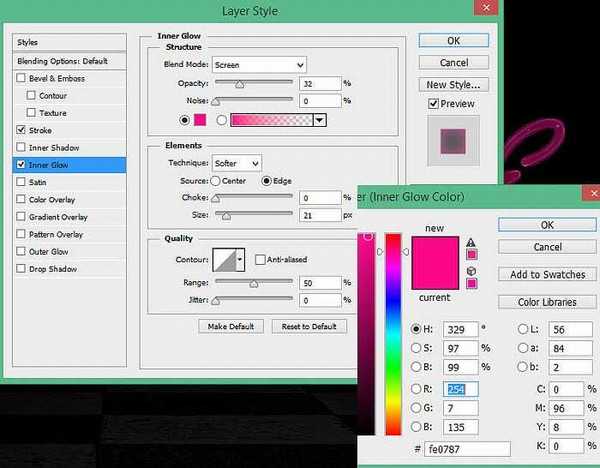
内发光:


8、用套索工具-羽化40在火焰中选取下图部分火焰。


9、复制并粘贴到我们的画布中,混合模式改为“滤色”,减小其尺寸如下图所示。

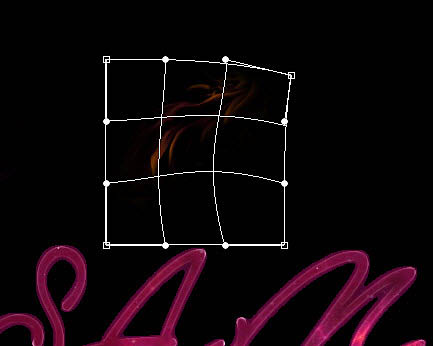
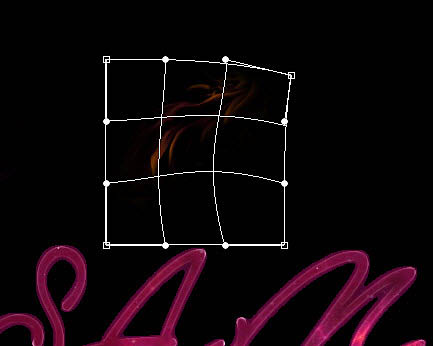
10、自由变换工具。

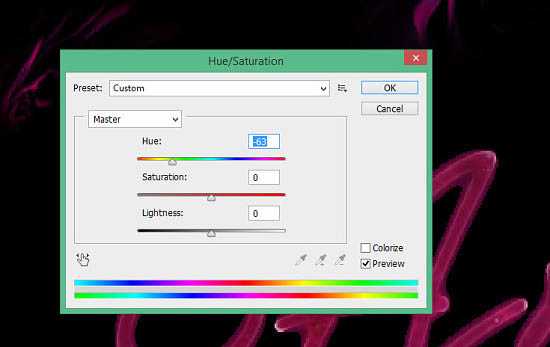
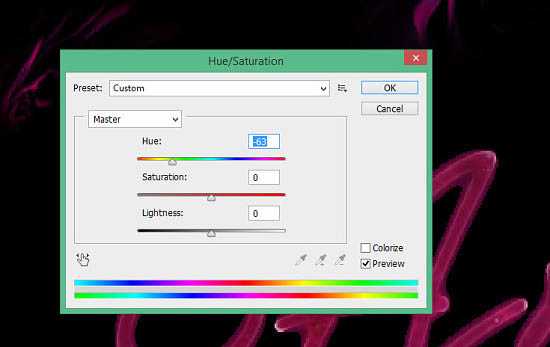
11、调整该图层的色彩饱和度。

上一页12 下一页 阅读全文
最终效果

1、创建一个1400px * 759px黑背景。把地面图像放到新建的文档中,选择透视调整大小和角度,如下图所示。


2、用软化橡皮擦去掉顶部边缘,调节不透明度,如下图所示。

3、为这个地面添加调整图层。
黑白:

色阶:


4、添加文字。

5、对文字进行选取,把选区复制到星空图片中,并移动到合适位置。


6、复制选取到我们的文档中覆盖住之前的文字图层。

7、为该图层添加混合样式: 外描边-纯色-色值:ef0f9d,不透明度:31%。

内发光:


8、用套索工具-羽化40在火焰中选取下图部分火焰。


9、复制并粘贴到我们的画布中,混合模式改为“滤色”,减小其尺寸如下图所示。

10、自由变换工具。

11、调整该图层的色彩饱和度。

上一页12 下一页 阅读全文
标签:
梦幻,紫色,发光字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作梦幻的紫色星云发光字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
