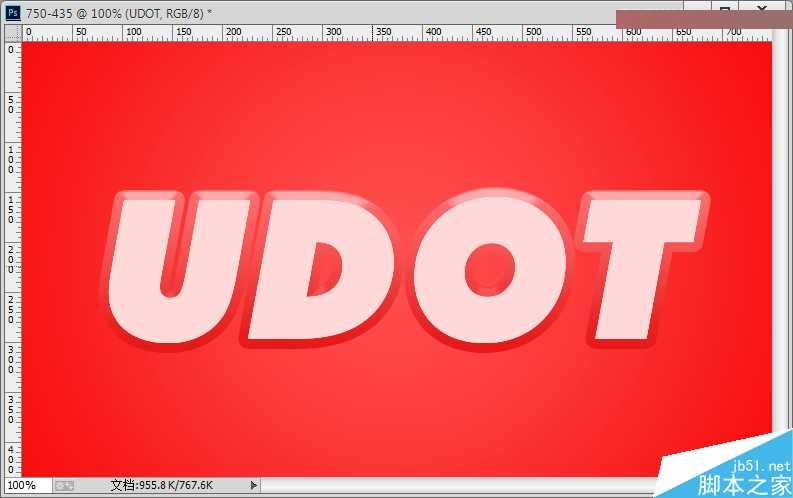
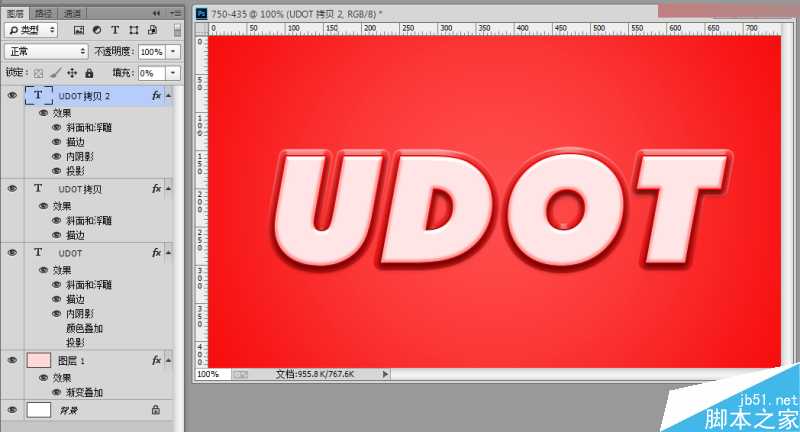
先看下效果图先
第一步先新建一个空白画板
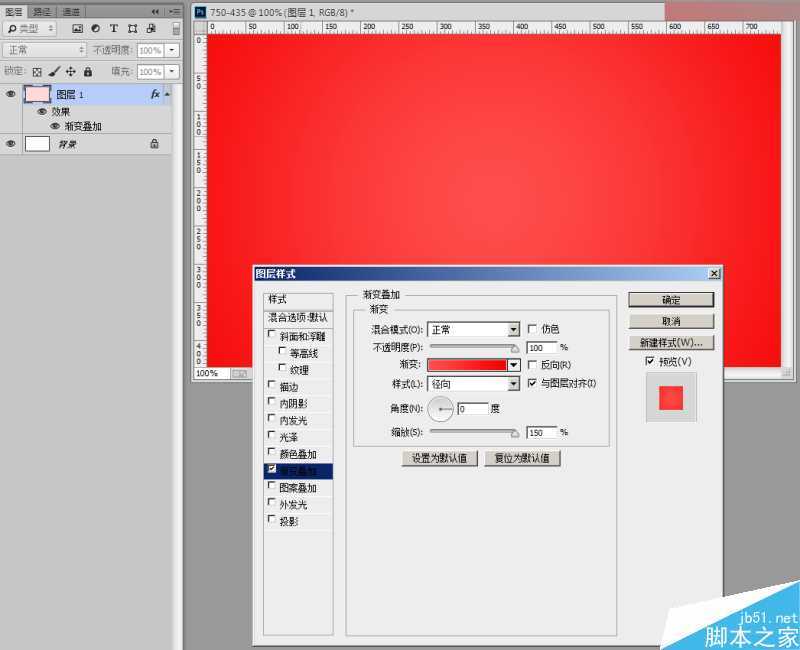
然后新建一个填充图层样式
渐变颜色从左到右是#ff4c4c #f50000
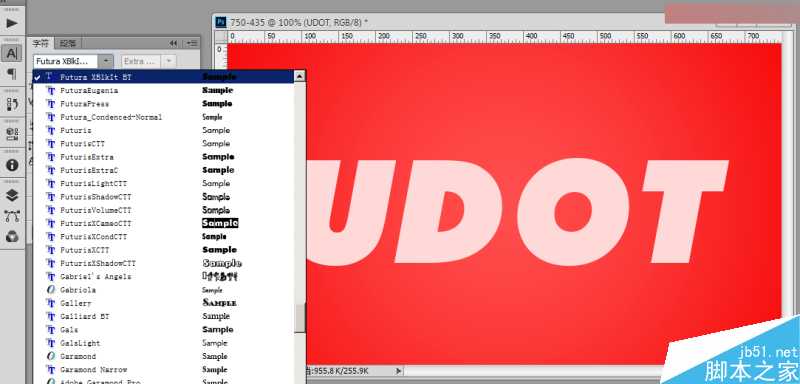
新建字体我这里的字体是Futura XBlkIt BT 的字体
其实随便什么字体都可以不影响效果,只要不是太细的!
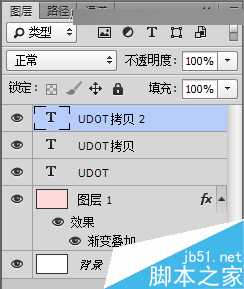
接下来复制这个字体层 两层,因为这个效果是三层叠加在一起的
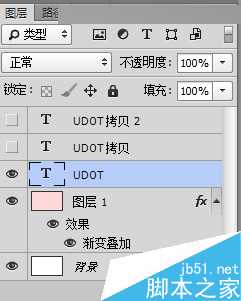
然后接下来从第一个图层UDOT开始调整图层样式 隐藏后面复制的两个图层
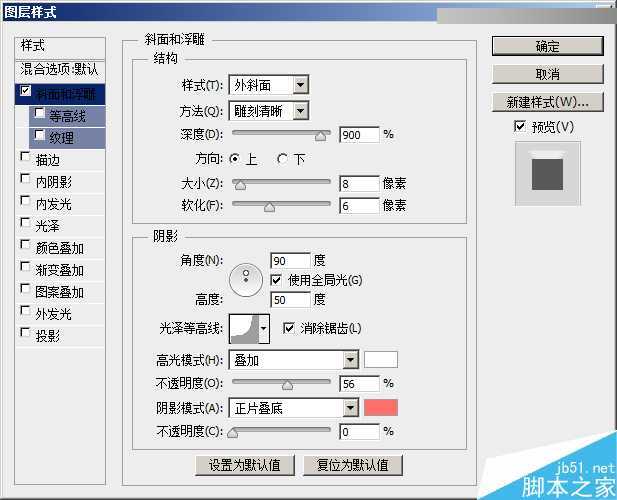
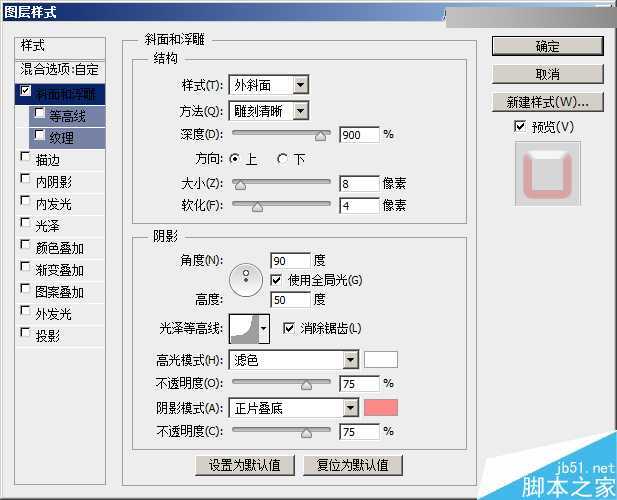
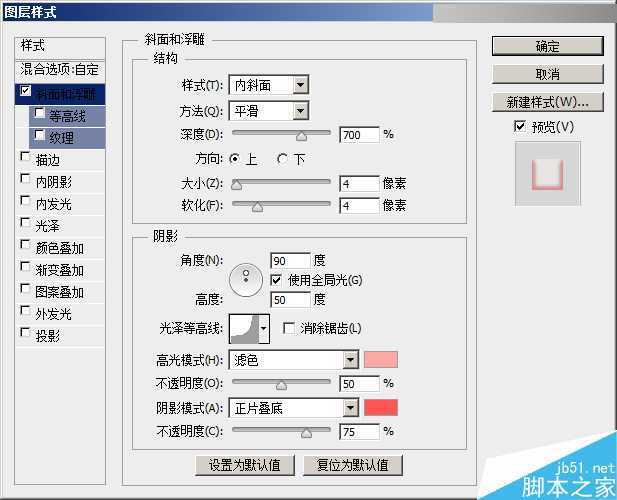
斜面和浮雕效果忠的阴影模式 颜色是#ff6d6d
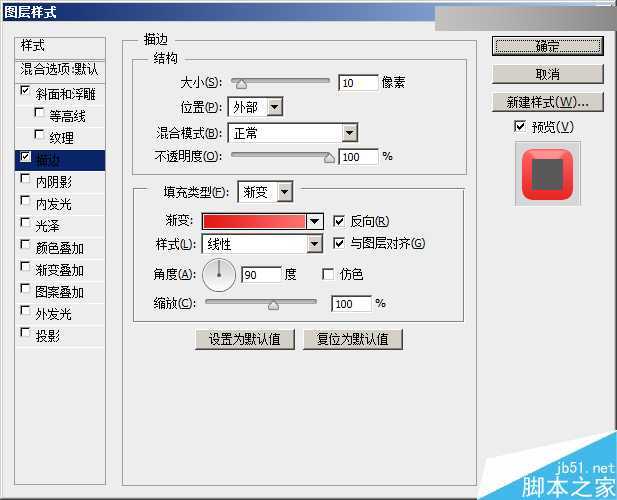
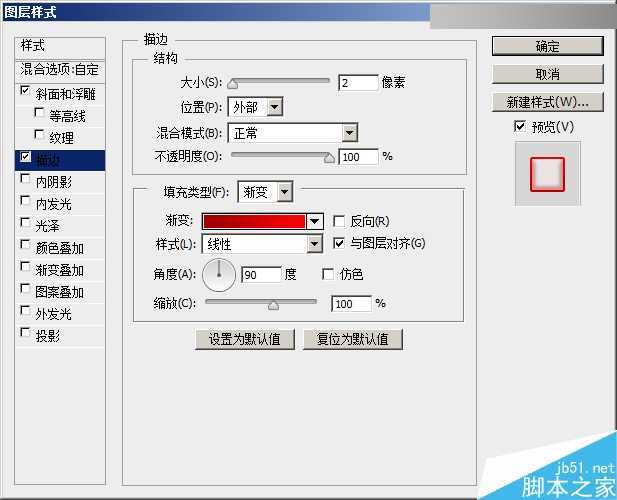
描边 填充类型选择渐变 颜色从做到右是#fe6f6f #e51717 我这里调整的是反向
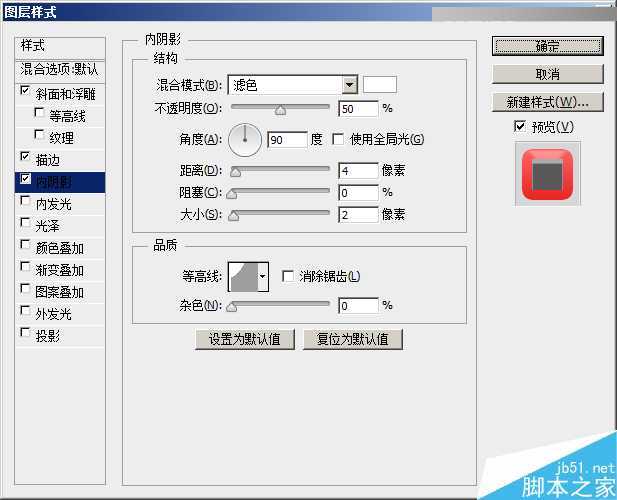
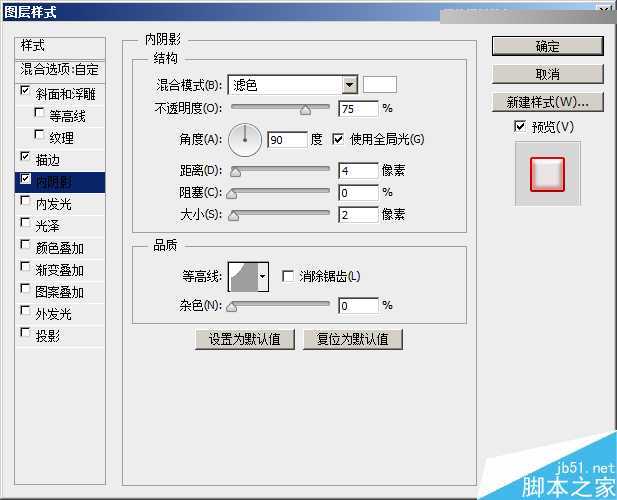
内阴影这样我们的字体内部才会产生点空间感,增加了文字的层次感
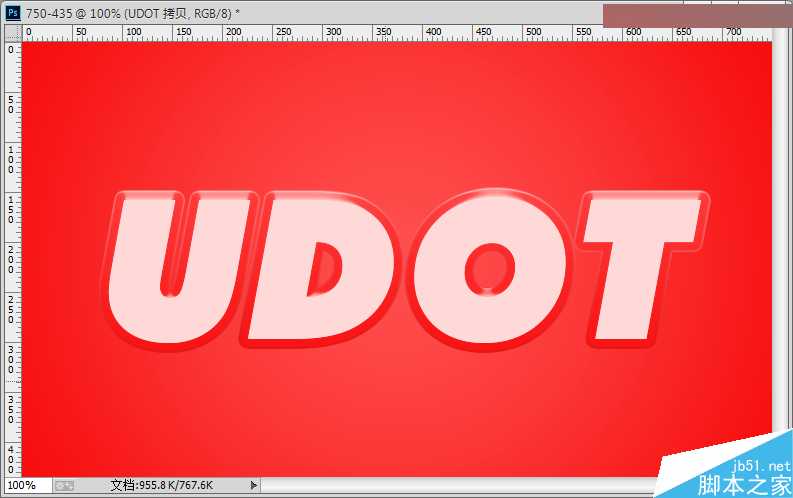
第一层字体的效果如下
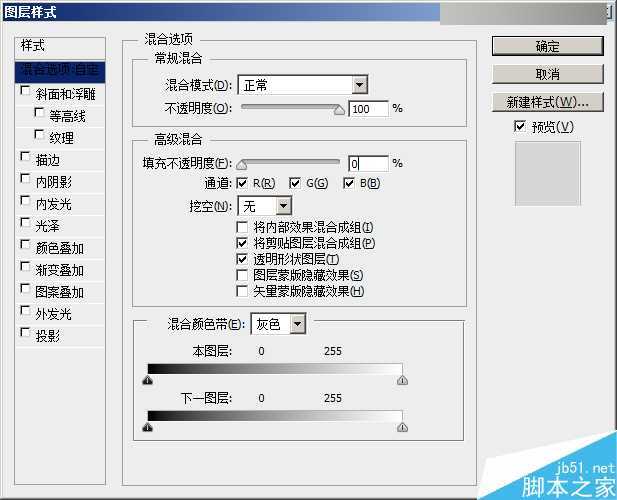
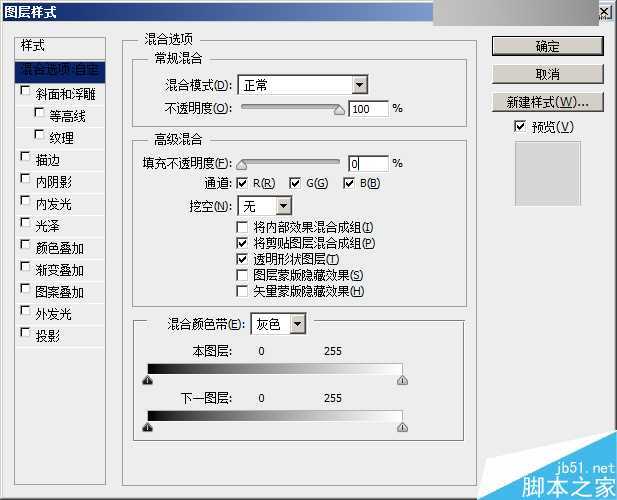
下面我们接着调整第二层,在做第二层的同时,主要是调整边边,所以这个时候我们要把图层的样式中的高级混合的 填充不透明度改成0% 这样就可以保证边边样式的效果的同时又能看见下面一层的效果了!
(如下图)
我们继续调整斜面和浮雕 阴影模式的颜色是 #ff8787
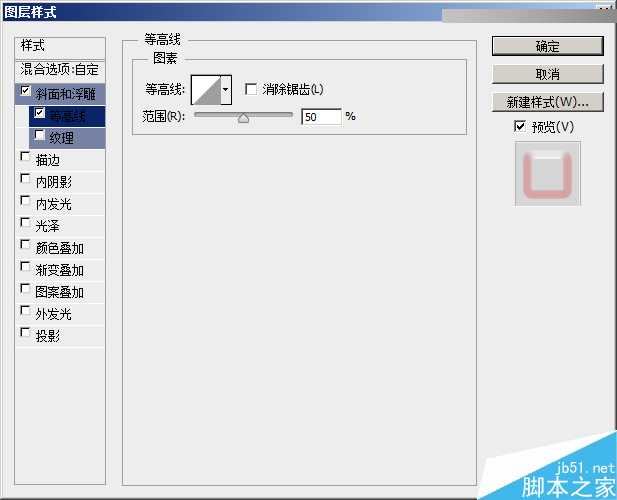
等高线 范围为50%,能凸显高光,产生更强的光泽感
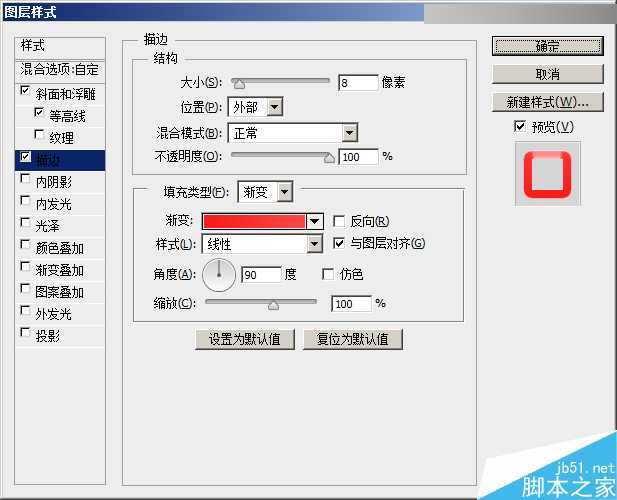
描边的填充类型还是选择渐变,颜色从左到右是#f91b1b fe4646
那么这样我们第二层的样式也就做好了
接下来我们调整第三层 也就是最后一层 我们同样是把填充不透名都的参数调整成0%
斜面和浮雕中的高光模式颜色是#ffa6a6 阴影模式是#ff5454
描边的填充类型是渐变 颜色从左到右是#9e0000 #ff0000
内阴影具体看下图的参数 滤色模式的颜色是纯白
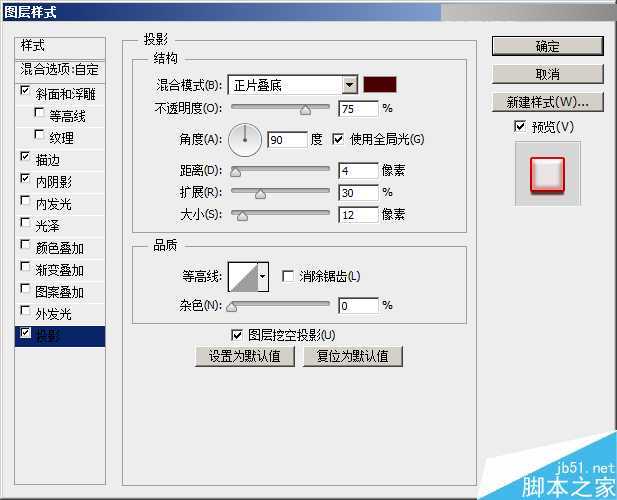
投影这样才能喝背景有厚重感提高字体的质感 混合模式的颜色是#3b0000
三层叠加在一起 这样我们的字体就算是大功告成了!~
教程结束,以上就是本教程主要使用Photoshop巧用图层样式制作糖果风格的立体艺术字方法,操作很简单的,大家学会了吗?希望能对大家有所帮助!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]