今天为大家分享如何用PS制作亡灵节万寿菊花朵艺术字方法,并且通过笔刷、文字、图层样式和形状设置等PS工具,创建出亡灵节万寿菊文字特效。下面马上开始。
图00
1.创建辅助线
Step 1
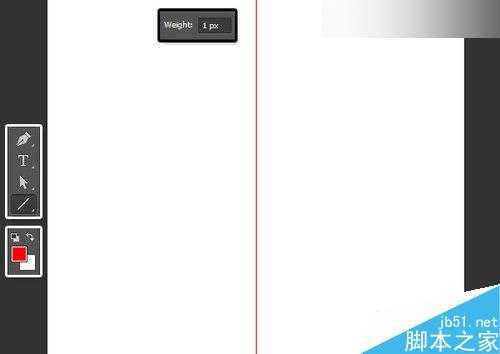
创建新文档,长宽为500像素*500像素。选择直线工具,设置前景色为红色,在选项栏中设置宽度为1像素。在画布的正中央画一条直线,贯穿画布上下。
图01
Step 2
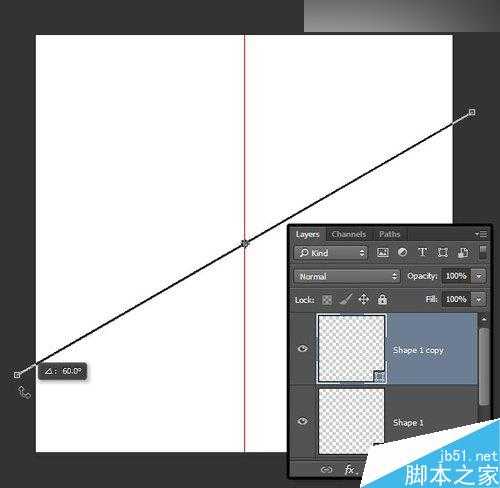
复制垂直线图层,然后顺时针旋转直线60°。
图02
Step 3
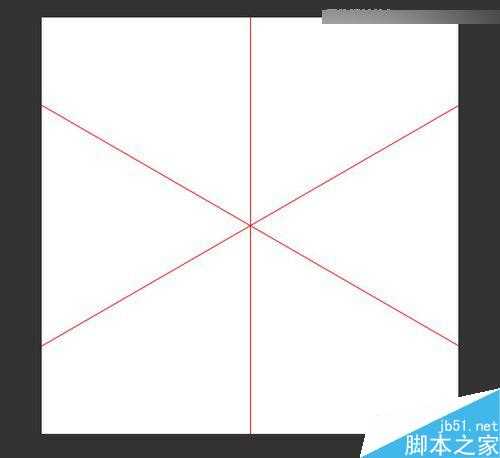
再复制垂直线图层,这次逆时针旋转直线60°。
图03
Step 4
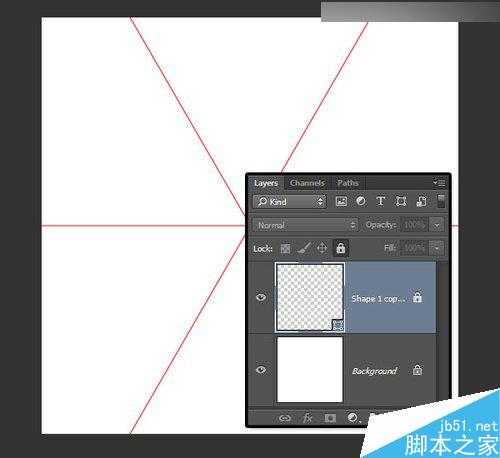
选择刚才创建的三个形状图层,选择“图层>合并形状”,合并后将形状顺时针旋转30°。完成后,将该图层锁定。
图04
Step 5
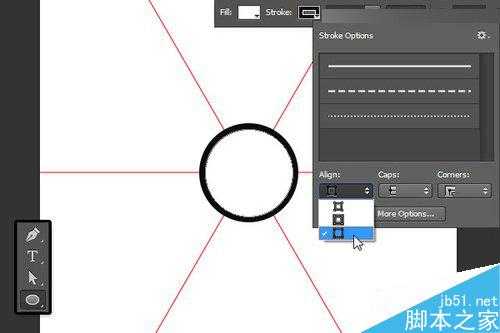
选择椭圆工具,在画布中心点创建366*373像素的椭圆。在选项栏中,设置填充颜色为白色,描边颜色为黑色,点击描边选项按钮,改变对齐样式为外对齐,设置如下图所示。
图05
2.创建花瓣
Step 1
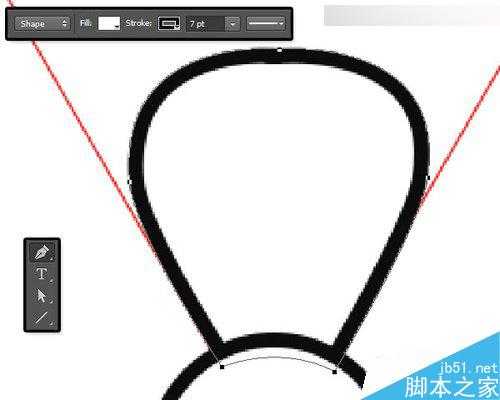
选择钢笔工具,在选项栏中选择形状模式,设置填充颜色为白色,描边颜色为黑色,宽度为7像素。
那么接下来是要设计花瓣的基本形状。利用钢笔工具和前面弄好的辅助线,感觉选择增加锚点的,就点击增加,然后拖动。如果弄出来的形状不太好看,不要紧,下面继续完善。
图06
Step 2
创建好基本形状后,点击直接选择工具,然后通过点击移动来改变锚点位置。
图07
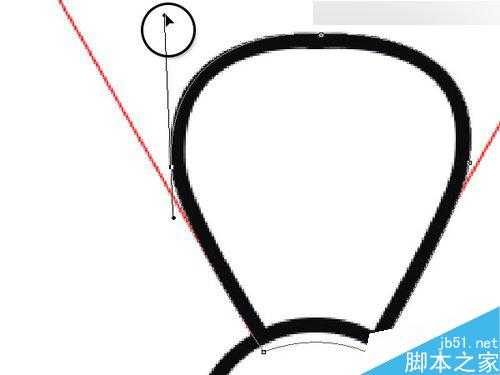
Step 3
还可以通过点击移动锚点控制杆两边端点,控制曲线形状。这里需要花点时间去熟悉锚点的操作。
图08
Step 4
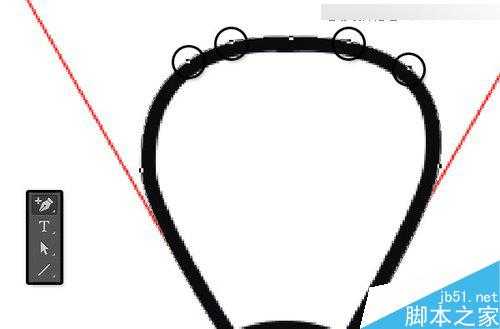
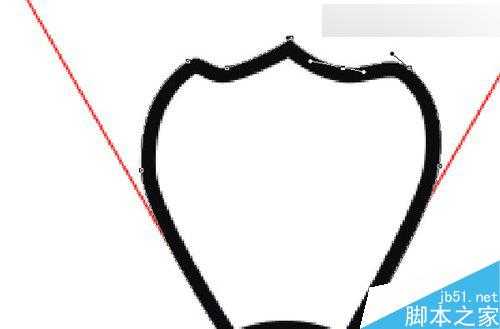
选择增加锚点工具,如下图在花瓣外沿增加四个锚点。
图09
Step 5
选择直接选择工具,然后将刚才增加的第二、第三个锚点往下移动,同时改变形状,设计出像锯齿状的花瓣边沿。
图10
Step 6
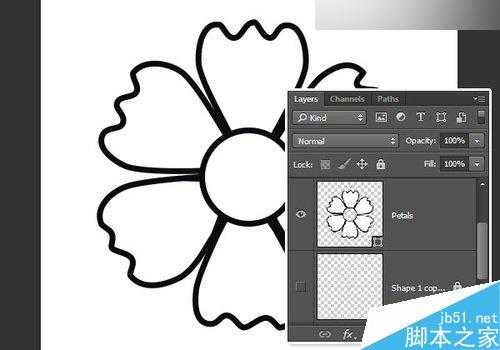
第一个花瓣的形状设计好以后,可以复制旋转来弄好剩下五个花瓣,并且通过辅助线移动好。全部花瓣都弄好以后,选择“图层>合并形状”,合并到一个形状图层中,命名为“花瓣”。
图11
3.创建花瓣叠痕
Step 1
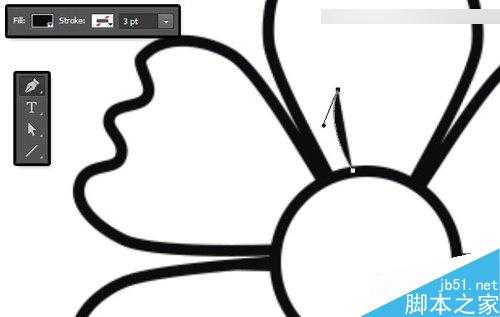
选择钢笔工具,设置填充颜色为黑色,描边颜色为无。利用两点绘制一条直线,点击线条的起点,然后拖拉起来,这样就能绘制如下图的弧形。曲线越弯曲,叠痕越宽。
图12
Step 2
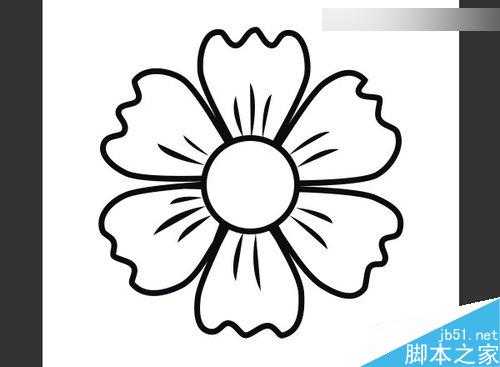
如此类推,利用上面的方法绘制其余的叠痕,然后选择起来合并,命名为叠痕。
图13
4.给花朵上色
Step 1
双击图层面板中的花瓣形状缩略图,填充喜欢的颜色,这里可以填充#fa387f。
图14
Step 2
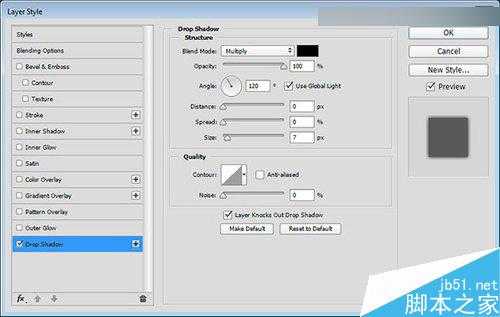
双击叠痕形状图层,在图层样式中,应用投影效果,设置不透明度100%、距离0像素、大小7像素。
图15
这样可以让叠痕有点羽化的效果。
图16
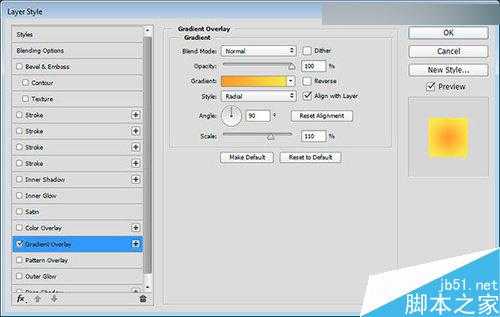
Step 3
双击椭圆,在图层样式中,应用渐变叠加,设置样式为径向、缩放110%、渐变颜色为左#ff9b2c到右#ffe64a。
图17
下面就是上色的效果图。
图18
5.创建格栅化图层
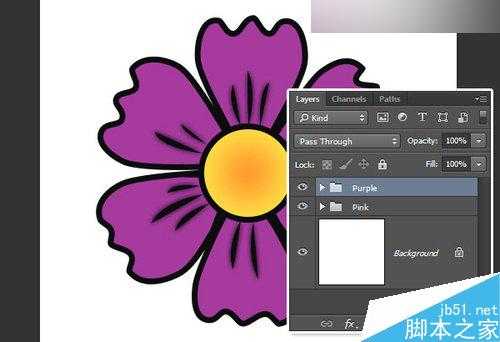
Step 1
将花瓣、椭圆、叠痕图层合并在一个组里面,然后命名为“粉色”。复制组,然后命名为“紫色”,将花瓣的颜色填充为紫色#a63a9d,操作跟前面差不多。
图19
Step 2
复制图层组,然后选择合并组,每个组都合并。每个组代表一种颜色的万寿菊,后面用来装饰文字就会很方便了。
图20
6.设计叶子
Step 1
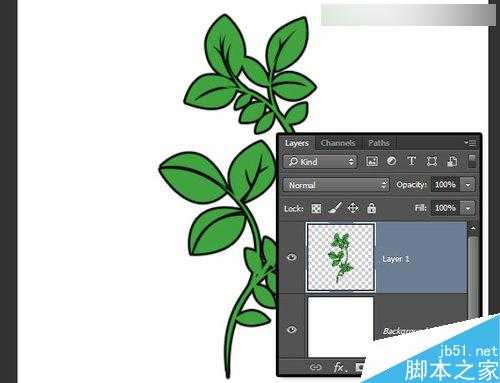
创建1000*1000像素的画布,从教程素材中下载Floral Brushes 2笔刷。设置前景色为#41a340,在图层顶端创建新的图层,点击添加笔刷。
图21
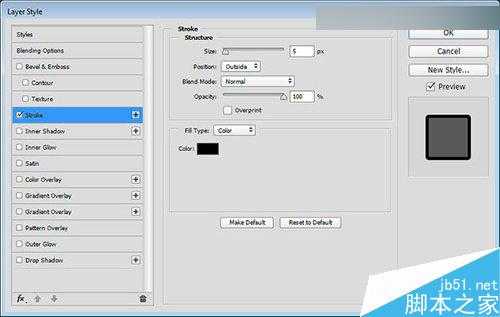
Step 2
双击刚才新建图层,应用描边,设置大小5像素、颜色黑色#000000。
图22
右击图层缩略图,在弹出菜单中选择格栅化图层样式。
图23
7.添加文字
Step 1
创建1024*845像素画布,用颜色#372535填充背景。
图24
Step 2
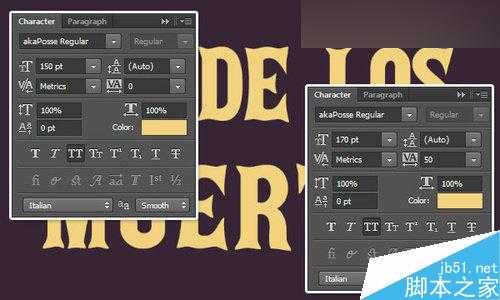
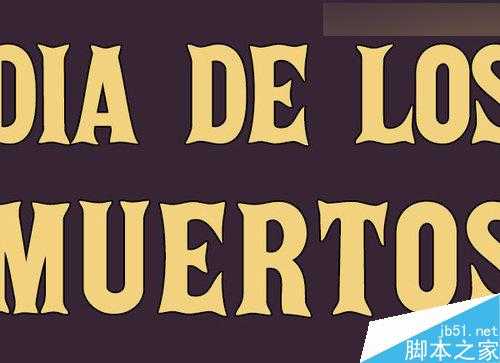
下载教程素材中的字体,然后键入开头看到的文字,设置文字颜色为#f2d27f。设置第一行文字的大小为150点,第二行文字的大小为170点,字间距设置为50。
图25
Step 3
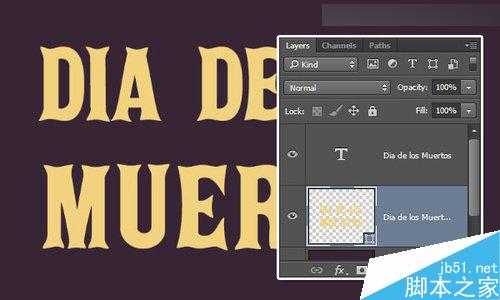
复制文字图层,然后创建复制并拖拉到原来的下方。右击缩略图,选择转为形状。
图26
Step 4
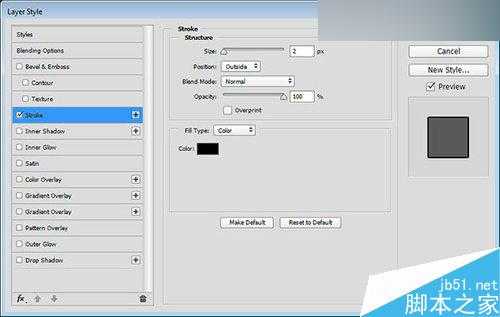
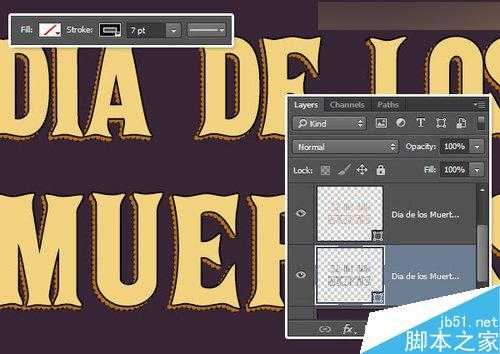
双击原有的文字图层,设置描边选项:大小5像素、颜色为黑色#000000。
图27
设置好以后,效果如下。或者看不清描边效果,但后面应用其他描边的时候就能清晰看到啦。
图28
8.创建描边形状
Step 1
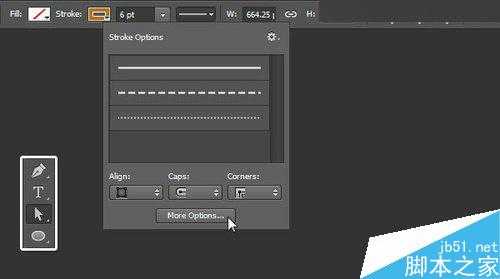
选择文字形状图层,然后点击直接选择工具。在选项栏汇总,设置填充色为无,描边颜色为#b77113,大小为6像素。点击描边选项按钮,然后点击更多选项。
图29
Step 2
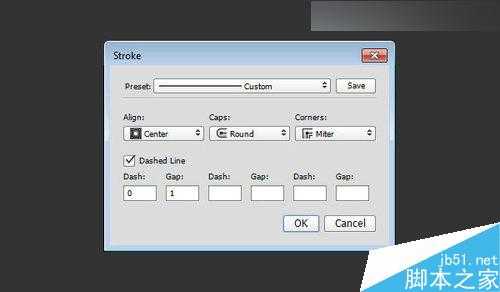
设置中央对齐,端点为圆点,角点为斜接,勾选虚线,设置虚线选项框的虚线为4、间隙为2.
图30
Step 3
完成上面的操作后,就可以看到创建出虚点描边。这里选择移动工具,将虚点描边稍微往左下角移动。
图31
Step 4
复制虚点描边图层,然后将复制副本放在下方,设置描边颜色为黑色、大小7像素。
图32
9.添加花朵和叶子
Step 1
复制紫色花朵图层到文字画布,然后按Ctrl+T调整大小。
图33
Step 2
对着花朵图层缩略图右击,弹出菜单中选择创建裁剪蒙版。
图34
Step 3
弄完一朵花以后,就要弄剩下的啦。选择移动工具,然后确保选择紫色花朵作为操作图层,按着Alt,按着左键移动,然后松开,就可以复制一朵花啦。这里只能复制选择图层的,同时要预留些空间摆放粉色花朵和绿色叶子。
图35
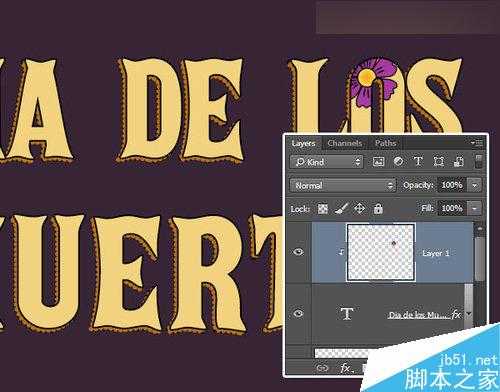
Step 4
跟上面的操作一样,添加粉色花朵。摆放的位置嘛,喜欢就好。
图36
Step 5
用同样的步骤添加叶子,需要注意将叶子图层放置在花朵图层下方。如果想弄得更加好看,就试着调整花朵和叶子的角度。
图37
10.添加纹理
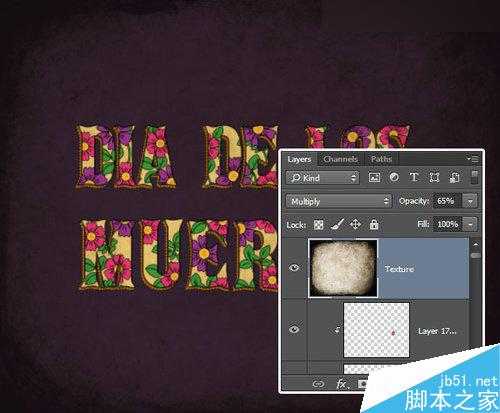
Step 1
将教程提供的Grunge纹理素材导入,然后放置在所有图层上方。调整大小以适应画布大小,设置混合模式为叠加,不透明度为65%。
图38
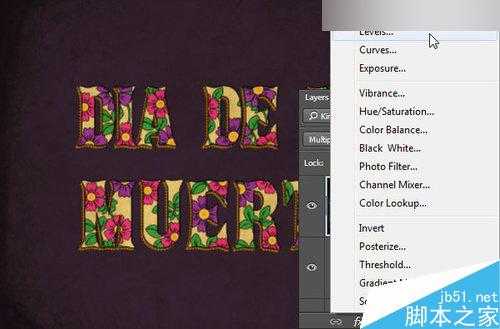
Step 2
在图层面板中,点击添加调整面板图层按钮,选择色阶调整图层。
图39
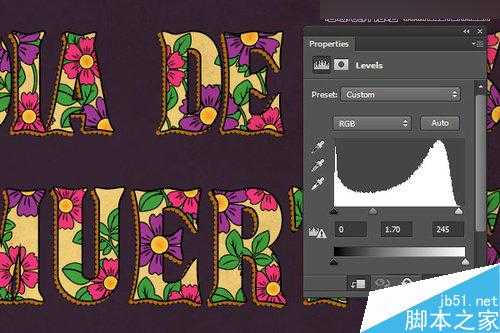
Step 3
点击色阶调整缩略图,如下图设置值:0、1.70、245。这样能让纹理明亮一点。
图40
差不多就这样啦。我们还可以通过设置不同的形状、颜色、大小,来设计出不同的效果。
图41
小结
在这次的PS翻译教程中,我们使用了Photoshop的钢笔等工具设计出简单的万寿菊,并且上色。然后用叶子笔刷,应用在格栅化文字图层中。接着,创建文字,复制副本,设计虚点描边。最后,添加花朵、叶子、纹理,创建出最终效果图。虽然教程比较简单,但在学习过程中对PS工具的使用和PS技巧的熟练程度都用了一定的提高。希望大家喜欢这次的PS教程。
以上就是Photoshop制作简易复古的亡灵节万寿菊花朵艺术字教程,大家学会了吗?希望能对大家有所帮助!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]