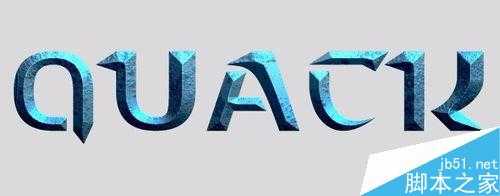
今天为大家分享的是使用Photoshop制作超酷的立体游戏文字效果,我们一般会在影片、游戏中看到此类效果,文字线条分明,棱角清晰,具有强烈的质感。
方法/步骤
1、首先,我们建立一个800 X 300 像素,分辨率 72 px 淡灰色背景的文件。
2、之后,点击文字工具,将字体颜色调深一些,用于与背景区分。输入内容并调整大小(Ctrl+T-->Enter)及位置。确定后,按Ctrl+J将文字层复制一层备用,并取消前面的小眼睛。
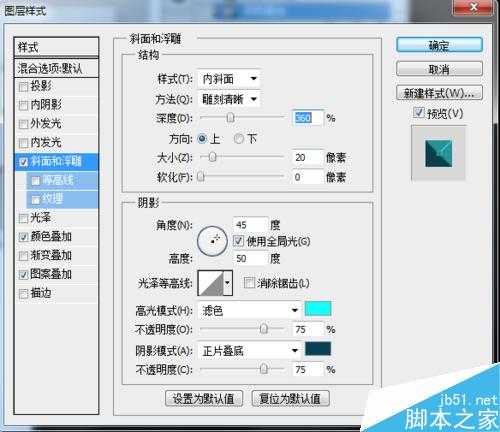
3、之后,选中原文字层1,点击下方的“添加图层样式”按钮--->斜面和浮雕,设置参数如下。这时,可看到文字的立体效果基本出来了。
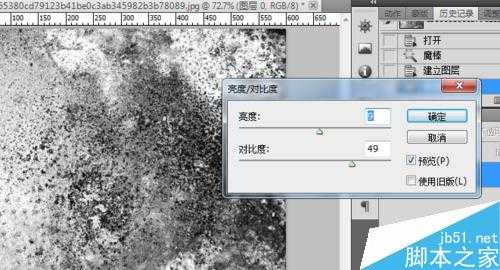
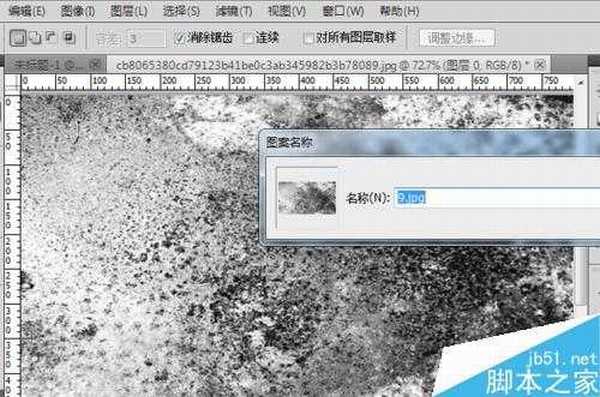
4、然后,打开一张砂质效果的图片,按Ctrl+Shift+U去色,再点击图像--调整--亮度/对比度,使图片更加分明。
设置后,点击编辑--定义图案,为图案取一个名称。
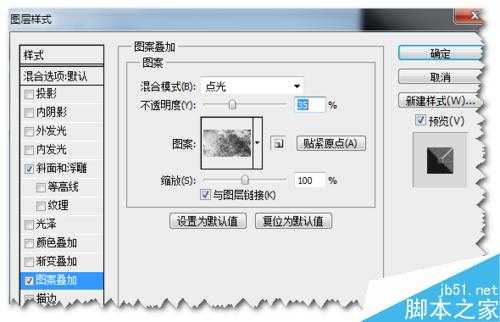
5、回到原来的图片,在文字层1上执行“添加图层样式”--->图案叠加,找到刚刚定义的图案,不透明度设置为35%左右即可。
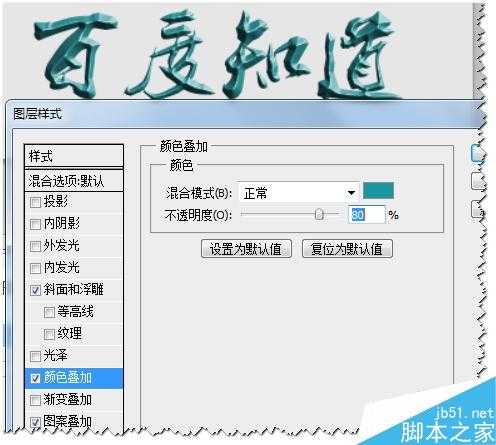
6、接着点击颜色叠加,这里将颜色设为 5288a4,不透明度设置为80%。
7、这样一个基本的色调就出来了。但是,斜面和浮雕中的阴影和高光仍然达不到想要效果,我们来调整一下高光和阴影的颜色。将色值分别设置为#13fffc和#005780。
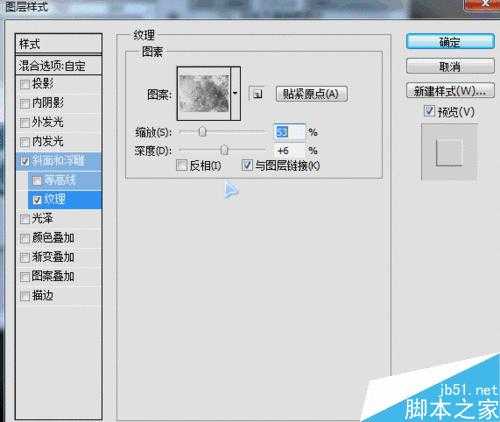
8、目前的文字效果没有强烈的立体感,我们点击之前复制的文字层2,将填充度设置为0。再点击“添加图层样式”按钮--->进行斜面和浮雕,以及纹理设置。
9、设置后效果如图。
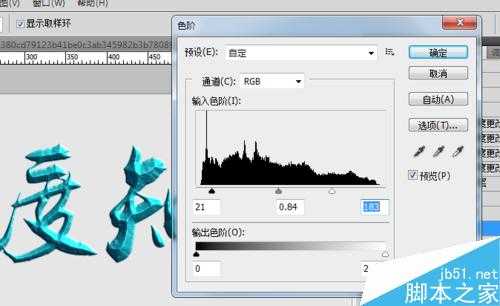
10、目前的文字相对有些发暗,我们将两个文字层选中,按Ctrl+E合并。再按Ctrl+L调出色阶对话框,对颜色进行简单调整,如图。
11、设置后确定,一个立体效果的文字就诞生了。
以上就是Photoshop制作超酷的立体游戏文字效果方法介绍,操作很简单的,推荐过来,希望能对大家有所帮助!
Photoshop,立体游戏文字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]