蝙蝠岛资源网 Design By www.hbtsch.com
这次立体字也是用等比例复制的方法制作。过程:先把表面文字做好,然后用表面文字等比例复制叠加出立体面,在细调一下立体面的颜色和局部明暗即可。
最终效果

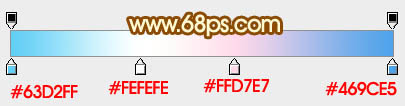
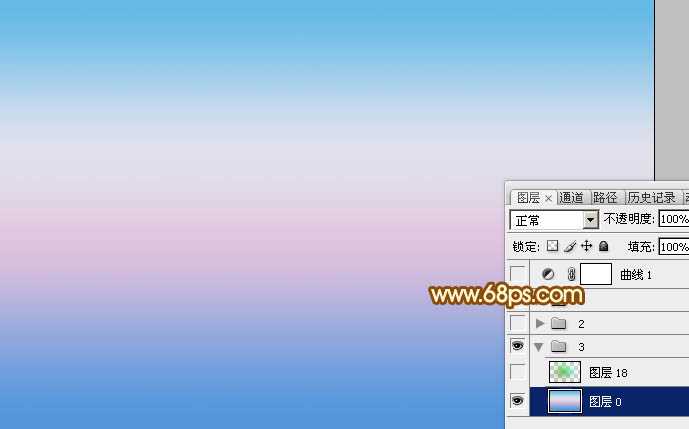
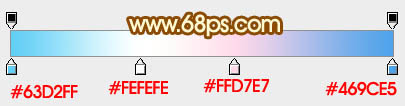
1、新建一个1000 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变。

<图1>

<图2>
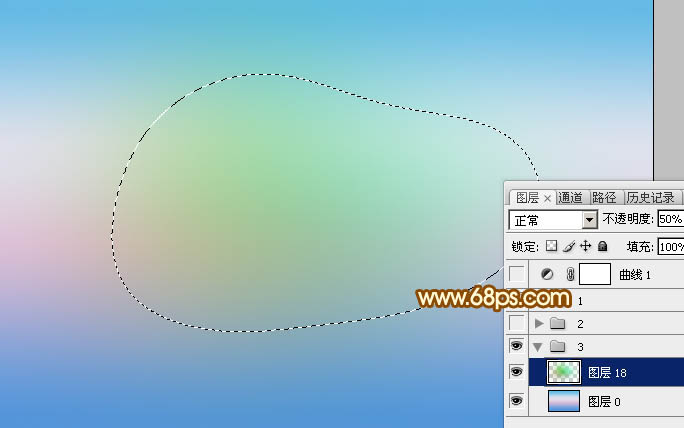
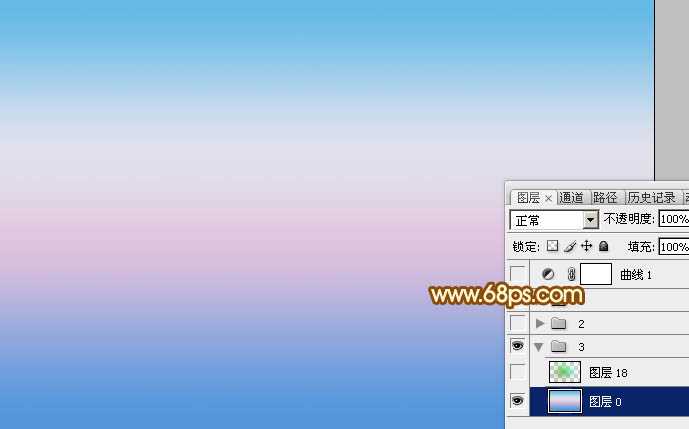
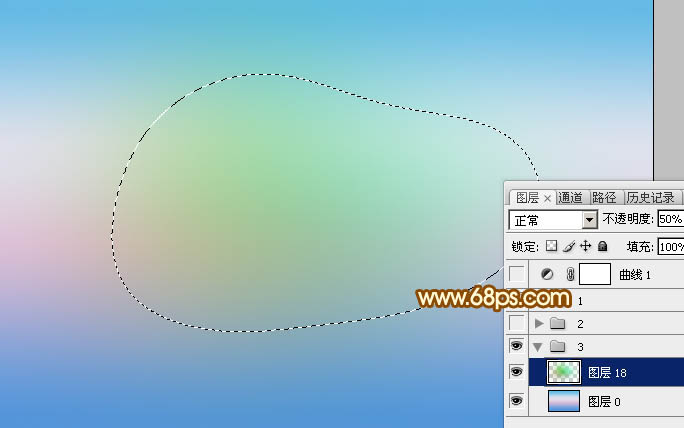
2、新建一个图层,用套索工具拉出下图所示的选区,羽化120个像素后填充淡绿色:#48D981,确定后把图层不透明度改为:50%,效果如下图。

<图3>
3、新建一个组,点这里下载文字素材,文字为PNG格式,直接保存后用PS打开,拖进来并放好位置,如图4。

<图4>
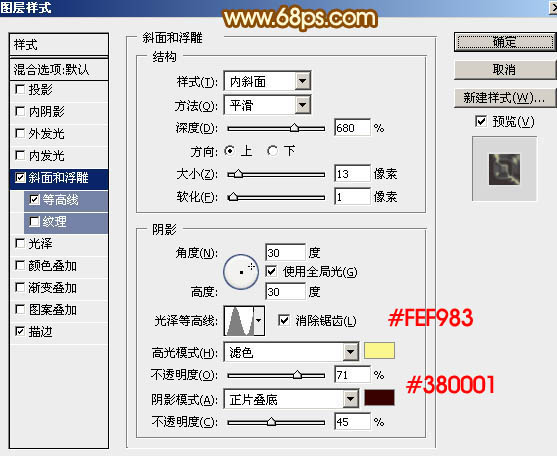
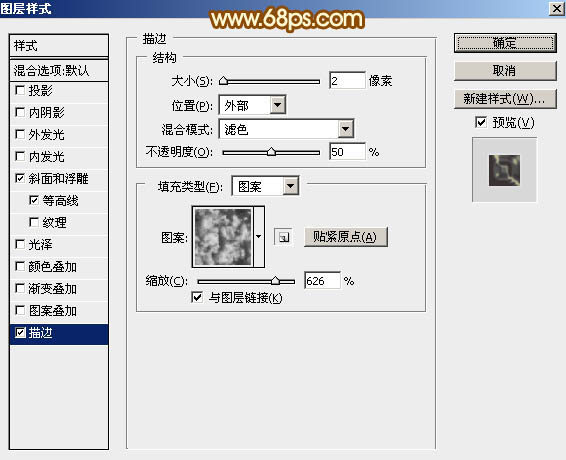
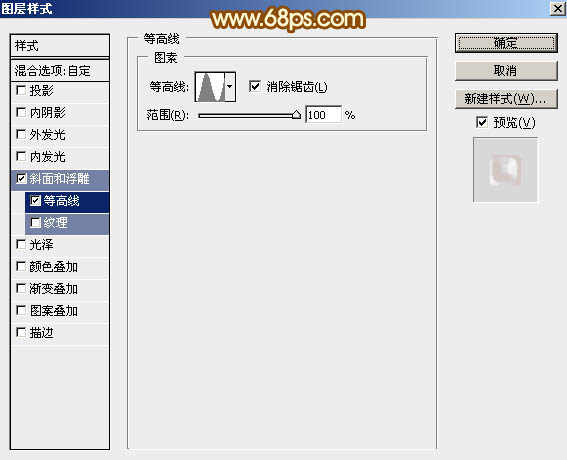
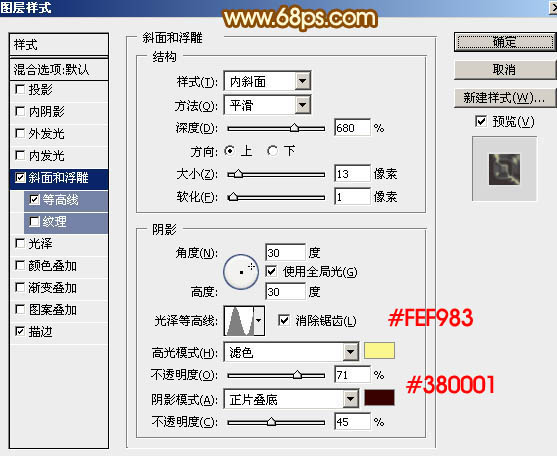
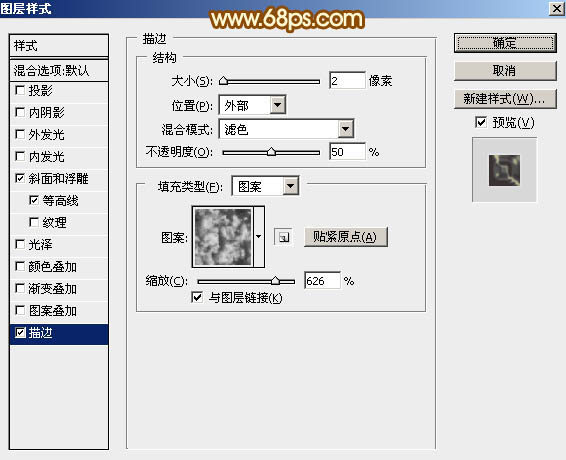
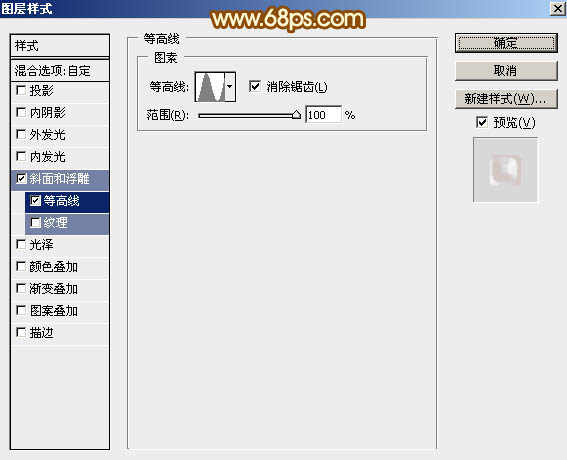
4、双击图层面板文字缩略图,在弹出的图层样式面板设置图层样式,设置斜面和浮雕,等高线,描边,参数设置如图5 - 8,效果如图9。

<图5>

<图6>
描边先选择填充类型为图案,然后选择云彩纹理,如果没有可以复位一下图案即可找到。

<图7>

<图8>

<图9>
5、按Ctrl + J 把当前文字复制一层,得到文字副本,然后创建图层面板文字副本缩略图载入图层样式,修改一下斜面和浮雕及等高线的参数,并去掉描边样式,如图10,11,确定后把填充改为:0%,效果如图12。

<图10>

<图11>

<图12>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变。

<图1>

<图2>
2、新建一个图层,用套索工具拉出下图所示的选区,羽化120个像素后填充淡绿色:#48D981,确定后把图层不透明度改为:50%,效果如下图。

<图3>
3、新建一个组,点这里下载文字素材,文字为PNG格式,直接保存后用PS打开,拖进来并放好位置,如图4。

<图4>
4、双击图层面板文字缩略图,在弹出的图层样式面板设置图层样式,设置斜面和浮雕,等高线,描边,参数设置如图5 - 8,效果如图9。

<图5>

<图6>
描边先选择填充类型为图案,然后选择云彩纹理,如果没有可以复位一下图案即可找到。

<图7>

<图8>

<图9>
5、按Ctrl + J 把当前文字复制一层,得到文字副本,然后创建图层面板文字副本缩略图载入图层样式,修改一下斜面和浮雕及等高线的参数,并去掉描边样式,如图10,11,确定后把填充改为:0%,效果如图12。

<图10>

<图11>

<图12>
上一页12 下一页 阅读全文
标签:
金色,生日快乐,立体字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作漂亮的金色生日快乐立体字的评论...
更新日志
2026年01月28日
2026年01月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
