蝙蝠岛资源网 Design By www.hbtsch.com
PS也可以制作不错的立体字,只是稍微有点复杂。最好在制作之前了解一下3D工具的操作,把基础的学会,然后再去设置字体效果就非常简单了。
最终效果

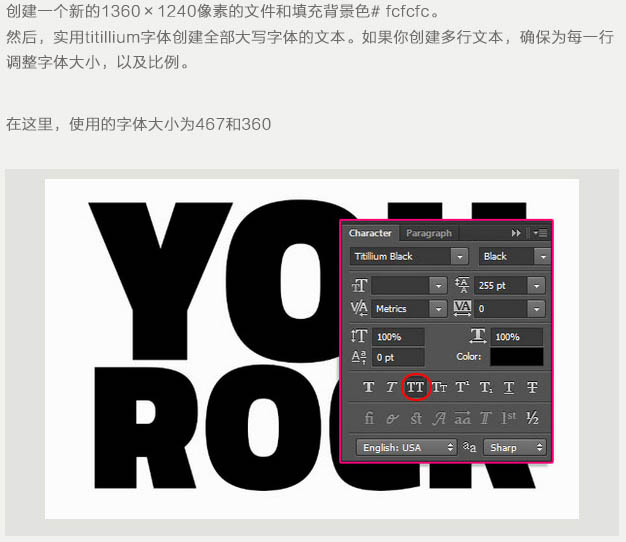
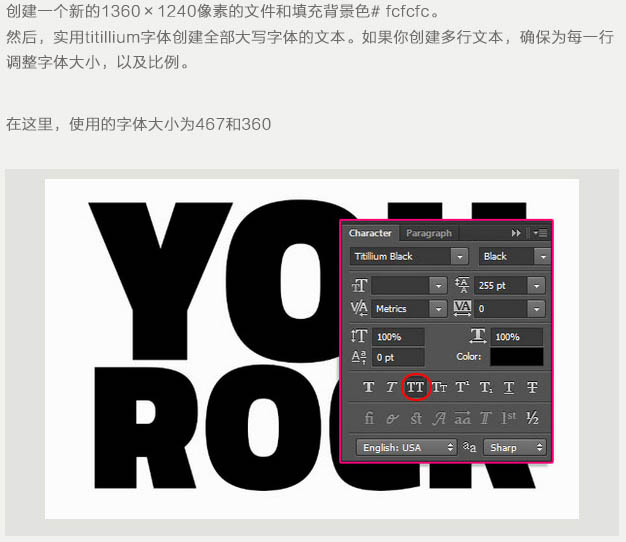
1、创建一个新的1360 * 1240像素的文件,背景填充颜色:#fcfcfc。
然后,使用titillium字体创建全部大写字体的文本。如果你创建多行文本,确保为每一行调整字体大小,以及比例。这里使用的字体大小为467和360。

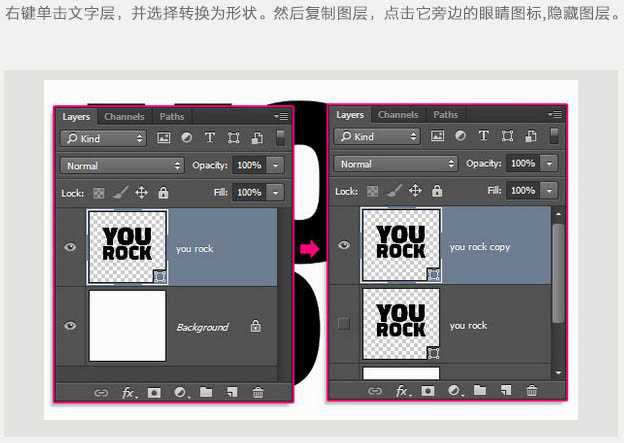
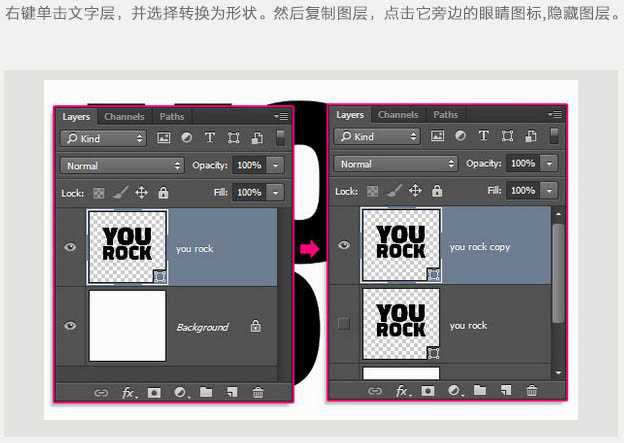
2、右键单击文字层,并选择转换为形状。然后复制图层,点击它旁边的眼睛图标,隐藏图层。

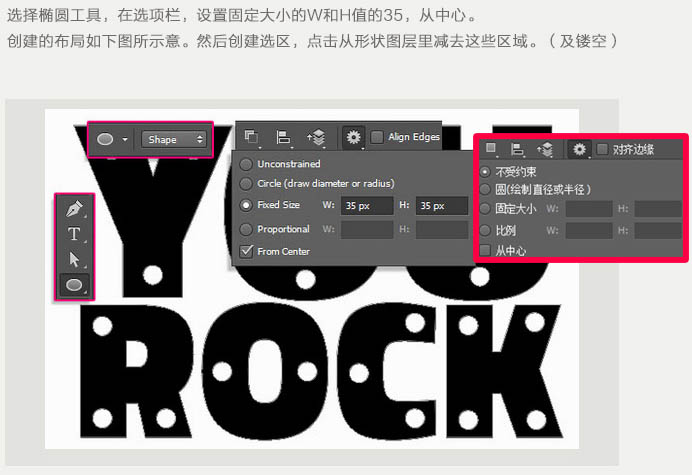
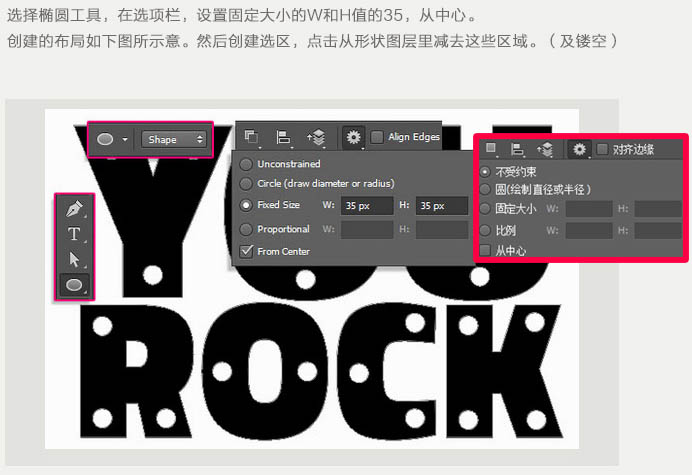
3、选择椭圆工具,在选项栏,设置固定大小的W和H值的35,从中心。
创建的布局如下图所示。然后创建选区,点击从形状图层里减去这些区域。

4、再次选择椭圆工具,在选项栏设置固定大小的W和H33,从中心。
创建布局按之前的方式(新图层),注意精确对齐,在放大视图下操作。(及立体效果中的圆柱体支柱)。

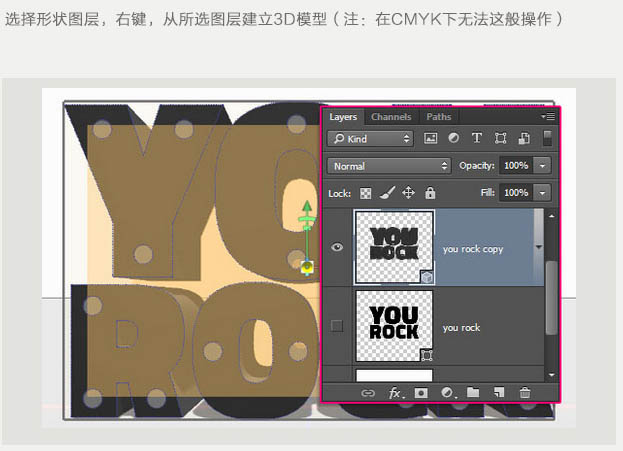
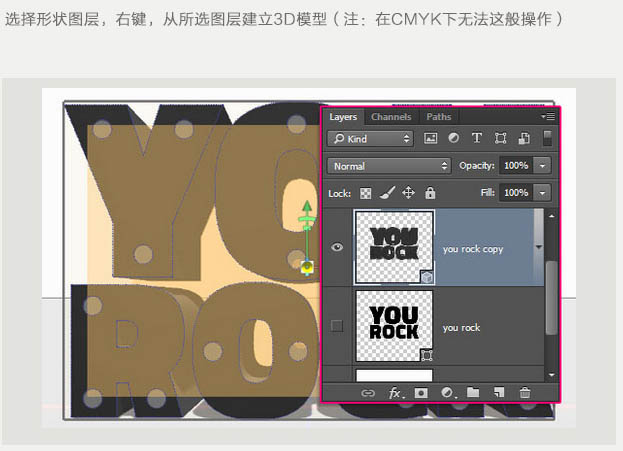
5、选择形状图层,右键从所选图层建立3D模型(注:在CMYK下无法这般操作)。

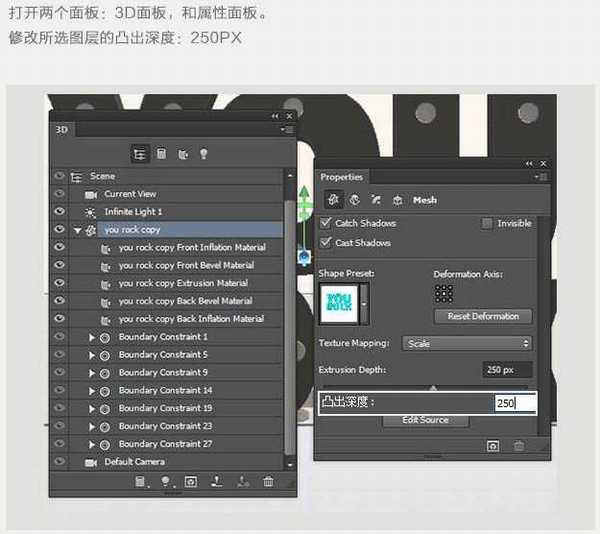
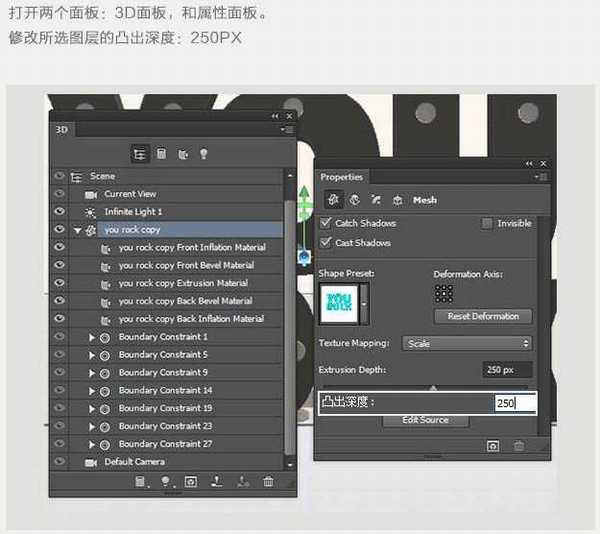
6、打开两个面板:3D面板,和属性面板。修改所选图层的凸出深度:250PX。

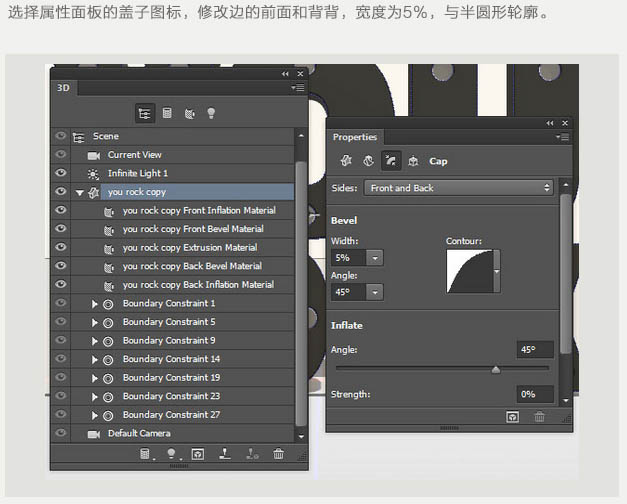
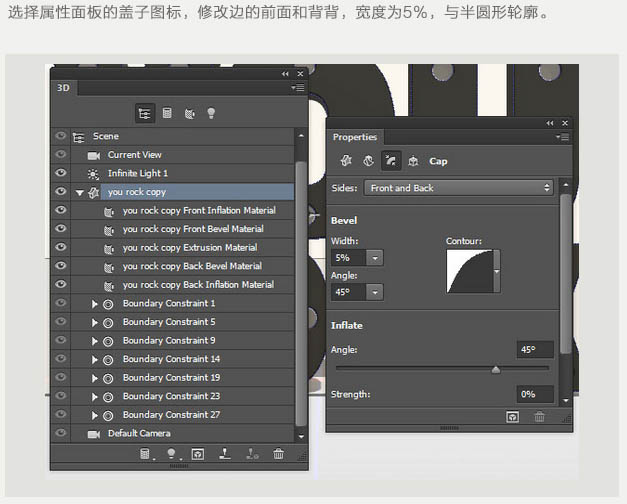
7、选择属性面板的盖子图标,修改边的前面和背面,宽度为5%,与半圆形轮廓。

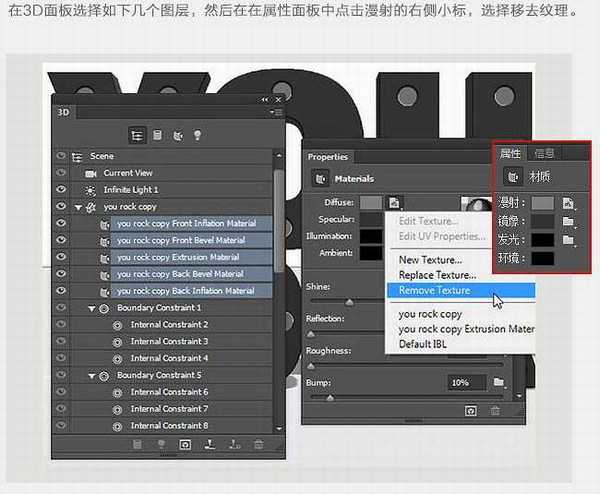
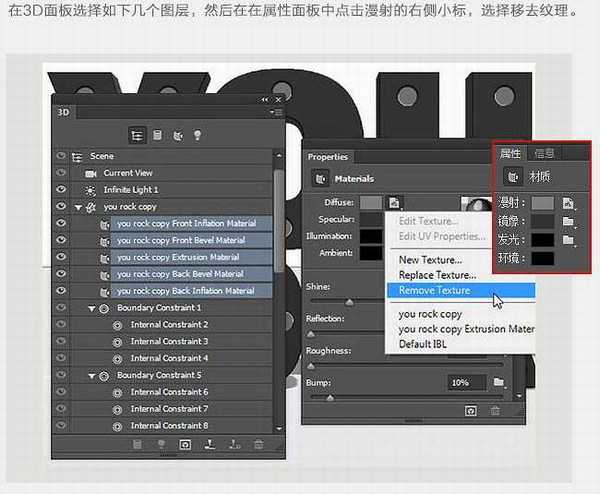
8、在3D面板选择如下几个图层,然后再在属性面板中点击漫射的右侧小标,选择移去纹理。

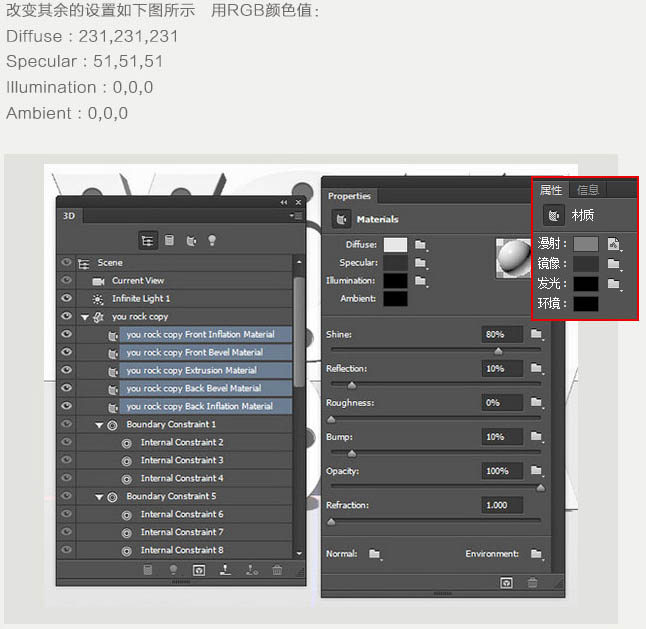
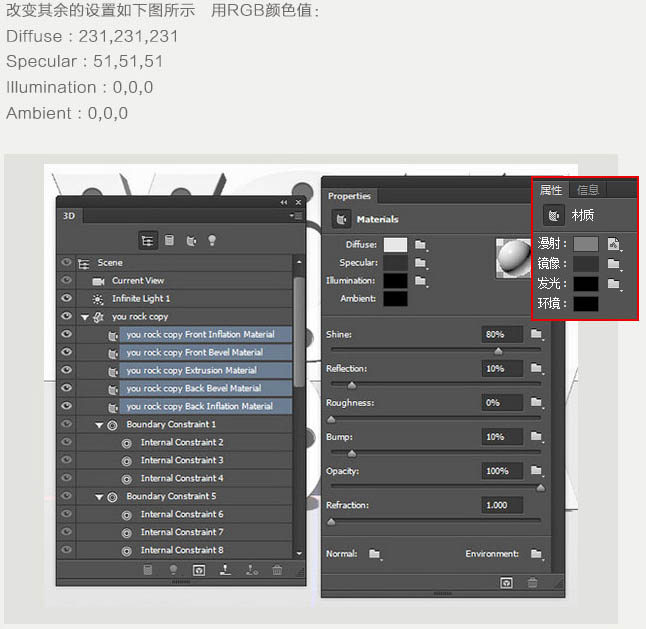
9、改变其余的设置如下图所示,用RGB颜色值。

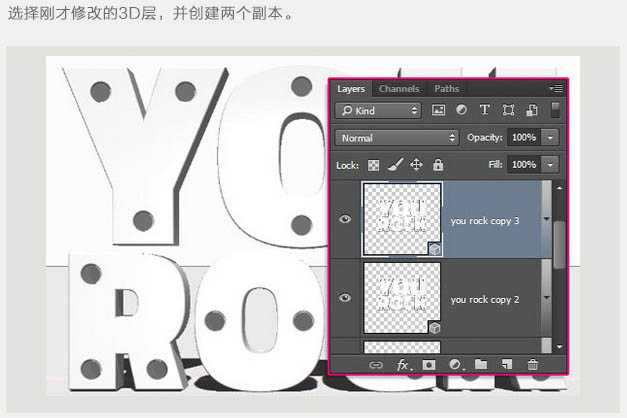
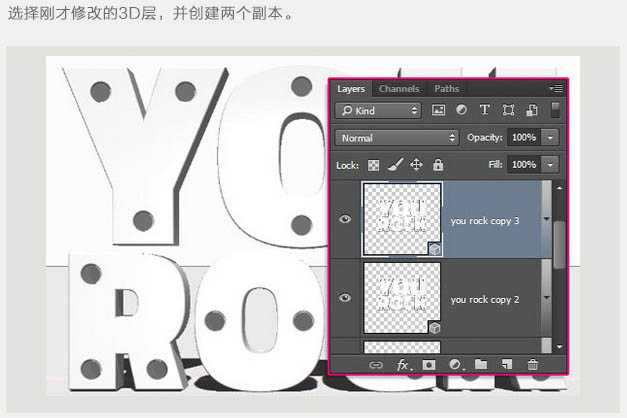
10、选择刚才修改的3D层,并创建两个副本。

11、选择椭圆图层,右键从所选图层建立3D模型。通过属性修改其凸出深度为1375。

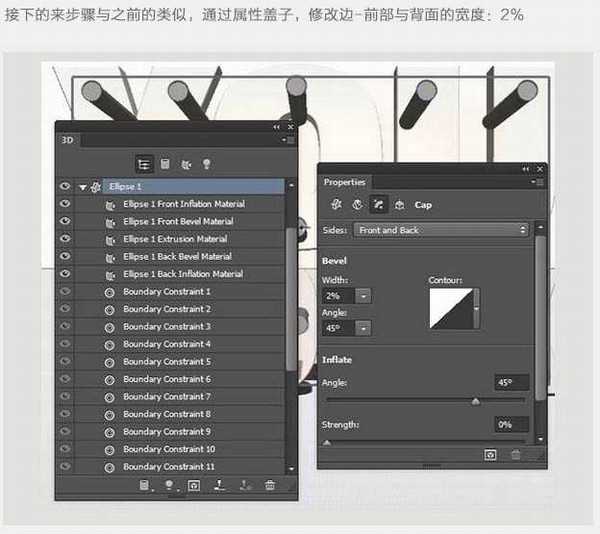
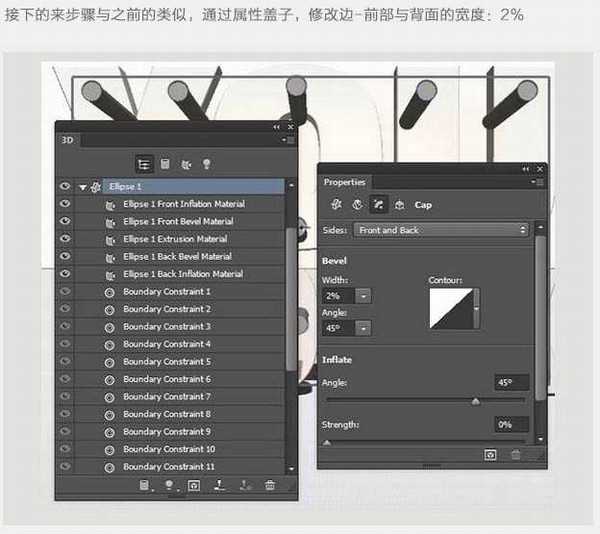
12、接下来步骤与之前的类似,通过属性盖子,修改边-前部与背面的宽度:2%。

上一页12 下一页 阅读全文
最终效果

1、创建一个新的1360 * 1240像素的文件,背景填充颜色:#fcfcfc。
然后,使用titillium字体创建全部大写字体的文本。如果你创建多行文本,确保为每一行调整字体大小,以及比例。这里使用的字体大小为467和360。

2、右键单击文字层,并选择转换为形状。然后复制图层,点击它旁边的眼睛图标,隐藏图层。

3、选择椭圆工具,在选项栏,设置固定大小的W和H值的35,从中心。
创建的布局如下图所示。然后创建选区,点击从形状图层里减去这些区域。

4、再次选择椭圆工具,在选项栏设置固定大小的W和H33,从中心。
创建布局按之前的方式(新图层),注意精确对齐,在放大视图下操作。(及立体效果中的圆柱体支柱)。

5、选择形状图层,右键从所选图层建立3D模型(注:在CMYK下无法这般操作)。

6、打开两个面板:3D面板,和属性面板。修改所选图层的凸出深度:250PX。

7、选择属性面板的盖子图标,修改边的前面和背面,宽度为5%,与半圆形轮廓。

8、在3D面板选择如下几个图层,然后再在属性面板中点击漫射的右侧小标,选择移去纹理。

9、改变其余的设置如下图所示,用RGB颜色值。

10、选择刚才修改的3D层,并创建两个副本。

11、选择椭圆图层,右键从所选图层建立3D模型。通过属性修改其凸出深度为1375。

12、接下来步骤与之前的类似,通过属性盖子,修改边-前部与背面的宽度:2%。

上一页12 下一页 阅读全文
标签:
红色,玻璃,质感,立体字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作多层次的红色玻璃质感立体字的评论...
更新日志
2026年01月28日
2026年01月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
