蝙蝠岛资源网 Design By www.hbtsch.com
这里介绍一种火焰字的最简单制作方法,用图层样式来制作,只需要设置简单的一些参数就可以做出效果不错的火焰字。
最终效果


1、新建800 * 600像素,分辨率为72的画布,背景填充深红色。
现在来导入文字,在下图素材上右键,选择“图片另存为”,保存到本地电脑。再在PS中打开保存的图片,拖到新建的文档中,文字为PNG格式,可直接使用。

<图1>
2、把文字放好位置,锁定图层像素区域,填充任意颜色,便于与背景区分,如下图。

<图2>
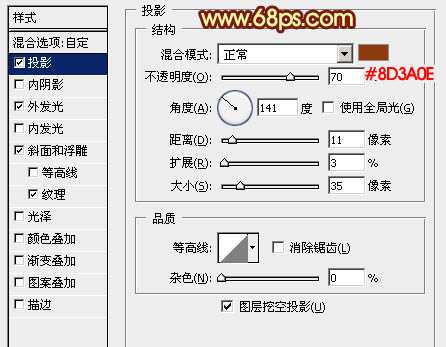
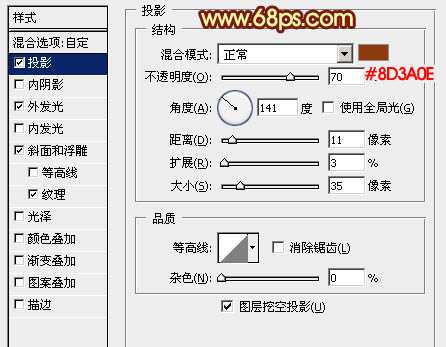
3、按Ctrl + J 把导入的文字图层复制一层,原文字图层隐藏。对副本图层选择菜单:图层 > 图层样式 > 投影,设置一下颜色和投影的大小,如下图。

<图3>
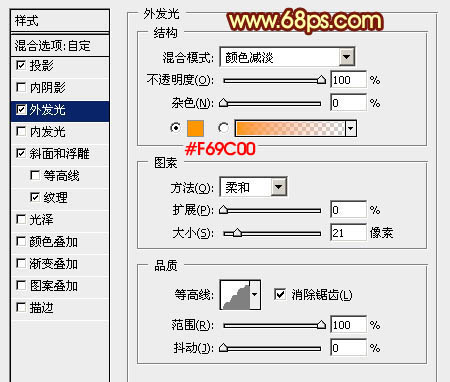
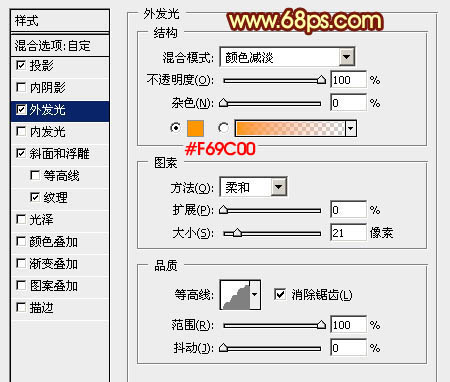
外发光:设置一下颜色,并把混合模式改为“颜色减淡”,这样火焰效果更明显。

<图4>
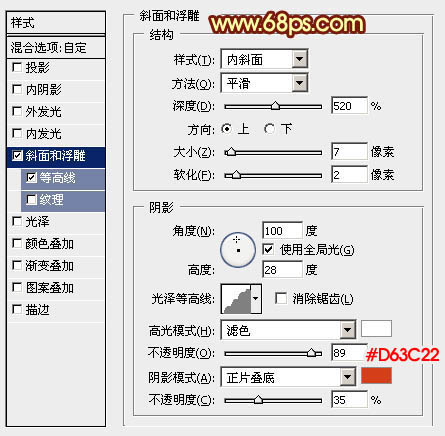
斜面和浮雕:设置好高贵及阴影颜色,高光混合模式改为“颜色减淡”,如下图。

<图5>
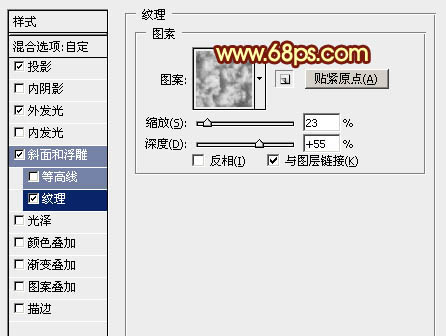
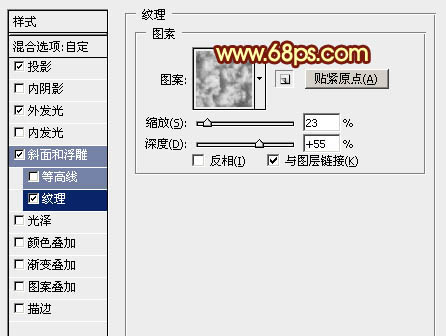
纹理:选择系统自带的云彩图案,如果没有可以在图案中选择复位。

<图6>

<图7>
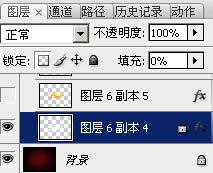
4、加好图层样式后确定,再把填充改为:0%,初步的效果就出来了,如图9。

<图8>

<图9>
5、按Ctrl + J 把当前文字图层复制一层,不透明度改为:50%,效果如下图。

<图10>
6、如果效果自己喜欢了就可以忽略后面的操作。
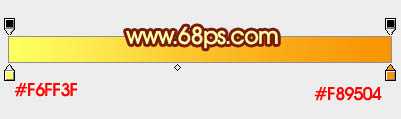
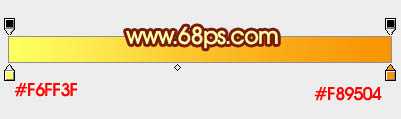
现在给表面文字增加一点质感。把原文字图层复制一层,按Ctrl + Shift + ] 置顶,锁定像素区域后选择渐变工具,颜色设置如图11,然后由上至下拉出图12所示的线性渐变。

<图11>

<图12>
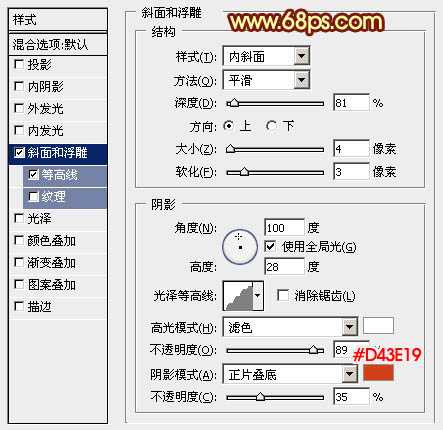
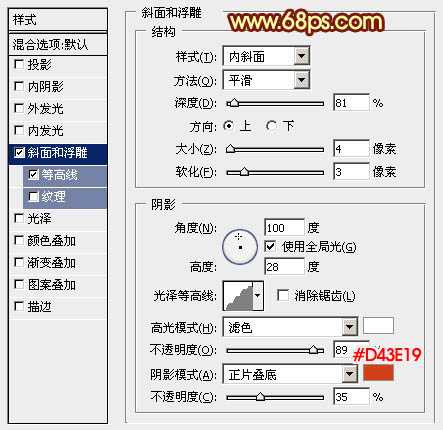
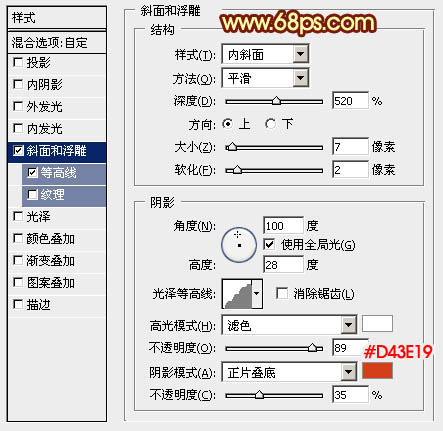
7、选择菜单:斜面和浮雕,参数设置如图13,然后设置一下等高线如图14。

<图13>

<图14>
8、加好图层样式后的效果如下图。

<图15>
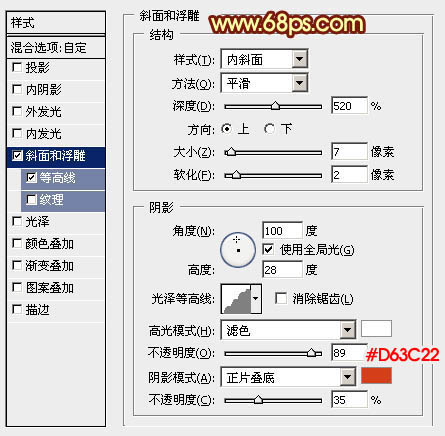
9、按Ctrl + J 把当前文字图层复制一层,然后修改一下斜面和浮雕的数值,确定后把填充改为:0%,效果如图17。

<图16>

<图17>
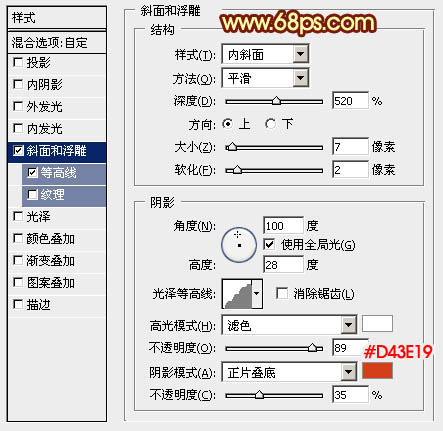
10、按Ctrl + J 把当前文字图层复制一层,再修改一下斜面和浮雕的数值,参数及效果如下图。

<图18>

<图19>
最后微调一下数值,完成最终效果。

<图20>
最终效果


1、新建800 * 600像素,分辨率为72的画布,背景填充深红色。
现在来导入文字,在下图素材上右键,选择“图片另存为”,保存到本地电脑。再在PS中打开保存的图片,拖到新建的文档中,文字为PNG格式,可直接使用。

<图1>
2、把文字放好位置,锁定图层像素区域,填充任意颜色,便于与背景区分,如下图。

<图2>
3、按Ctrl + J 把导入的文字图层复制一层,原文字图层隐藏。对副本图层选择菜单:图层 > 图层样式 > 投影,设置一下颜色和投影的大小,如下图。

<图3>
外发光:设置一下颜色,并把混合模式改为“颜色减淡”,这样火焰效果更明显。

<图4>
斜面和浮雕:设置好高贵及阴影颜色,高光混合模式改为“颜色减淡”,如下图。

<图5>
纹理:选择系统自带的云彩图案,如果没有可以在图案中选择复位。

<图6>

<图7>
4、加好图层样式后确定,再把填充改为:0%,初步的效果就出来了,如图9。

<图8>

<图9>
5、按Ctrl + J 把当前文字图层复制一层,不透明度改为:50%,效果如下图。

<图10>
6、如果效果自己喜欢了就可以忽略后面的操作。
现在给表面文字增加一点质感。把原文字图层复制一层,按Ctrl + Shift + ] 置顶,锁定像素区域后选择渐变工具,颜色设置如图11,然后由上至下拉出图12所示的线性渐变。

<图11>

<图12>
7、选择菜单:斜面和浮雕,参数设置如图13,然后设置一下等高线如图14。

<图13>

<图14>
8、加好图层样式后的效果如下图。

<图15>
9、按Ctrl + J 把当前文字图层复制一层,然后修改一下斜面和浮雕的数值,确定后把填充改为:0%,效果如图17。

<图16>

<图17>
10、按Ctrl + J 把当前文字图层复制一层,再修改一下斜面和浮雕的数值,参数及效果如下图。

<图18>

<图19>
最后微调一下数值,完成最终效果。

<图20>
标签:
万圣节,火焰字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop制作简单的万圣节火焰字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
