蝙蝠岛资源网 Design By www.hbtsch.com
效果图是用PS中的3D工具制作的,只是制作的思路有点复杂,需要把文字分解为几个图层,如描边、实体,玻璃装饰等;然后用3D工具逐层转为想要的立体效果,再整体渲染颜色及调整细节等,做出自己喜欢的效果。
最终效果

1、创建一个新文档,大小为1500*1250像素,填补背景颜色为# DBDBDB。

2、创建文本层,字母要全部大写,字体颜色设置为# 6d6d6d,字体为无衬线Exb FLF,大小设置为370 pt。设置行距为200pt,字符间的字距微调设置为视觉,所选字体字距调整设置为50。

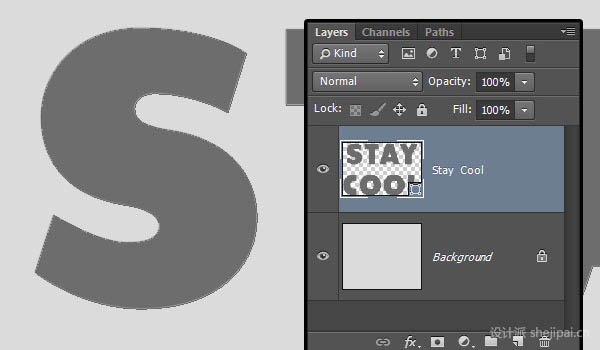
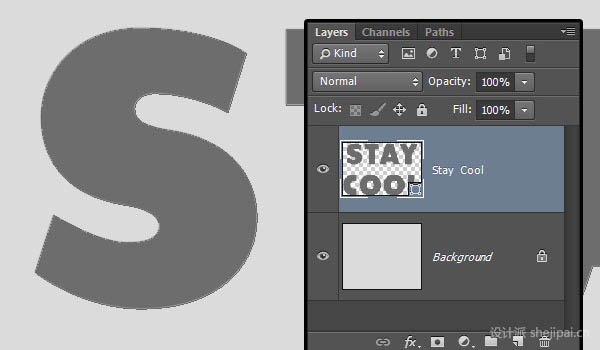
3、在文字图层(stay cool),点击右键,选择转换为形状,将文本层转换成一个形状层。

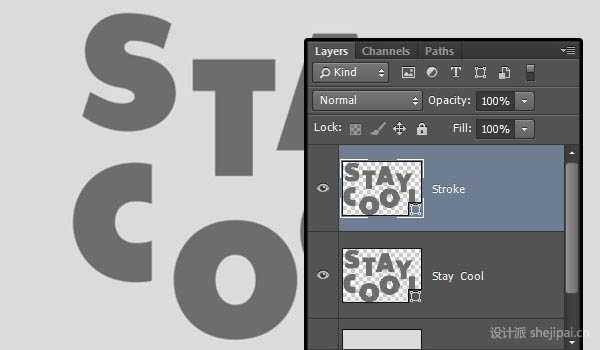
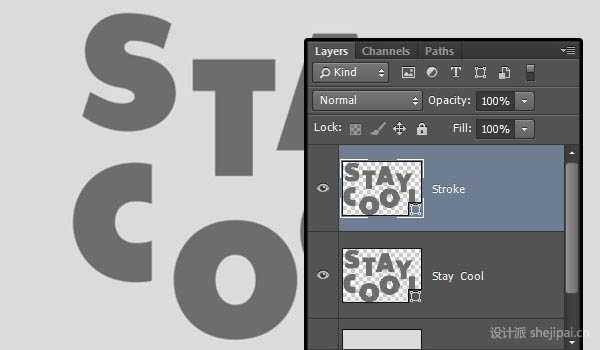
4、选择路径选择工具,然后单击第一个字母,选中它,将其拖动(或者使用箭头键)至如下位置。

5、按照相同的步骤把所有的字母拖动到文档里你喜欢的位置。

6、复制文本形状图层,并将副本重命名为描边(stoke)。

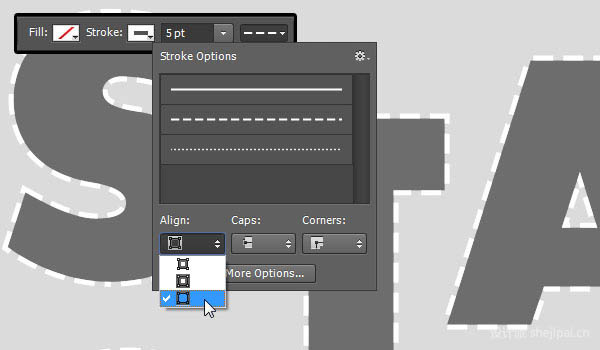
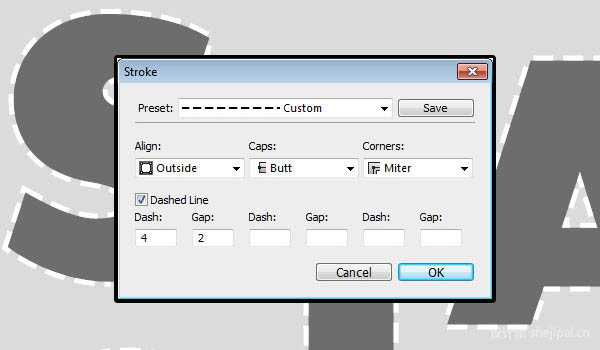
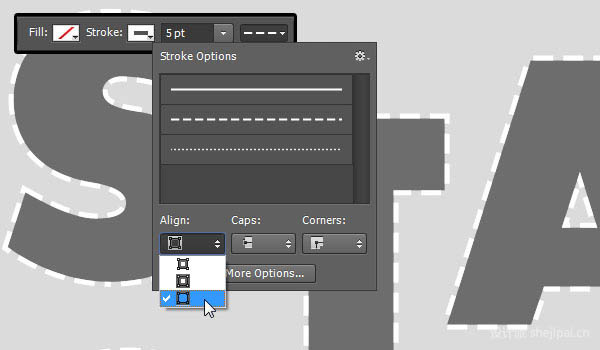
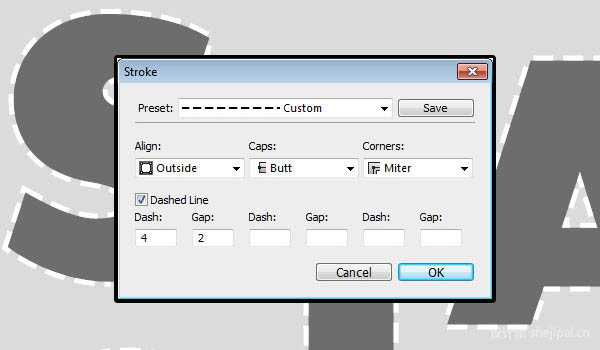
7、使用路径选择工具选中文字,在工具栏,改变填充为纯色,描边宽度为5 pt。然后点击设置形状描边类型的图标,设置描边的对齐类型为对齐到外面(如图),然后点击更多选项按钮。

8、改变其他的选项设置如下所示。

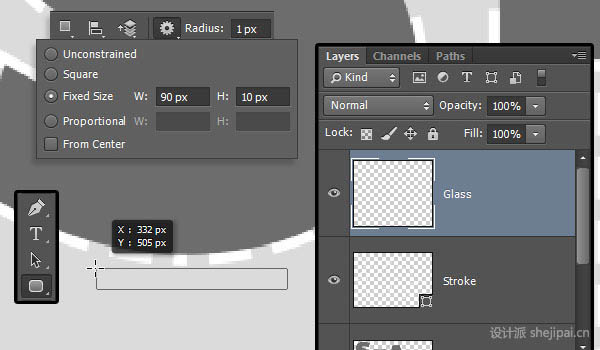
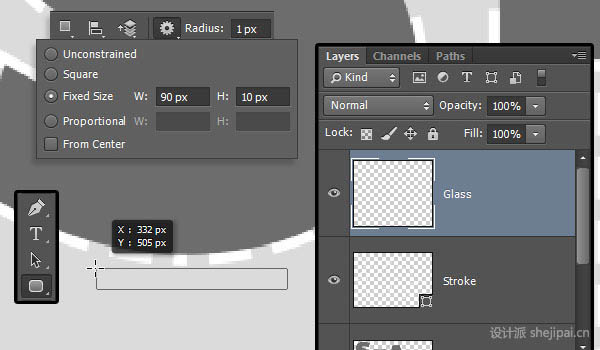
9、选择圆角矩形工具,确保形状选区仍在。在选项栏中,设置半径为1,并点击>几何选项图标,选择固定大小的选项,设置宽度为90和高度为10。
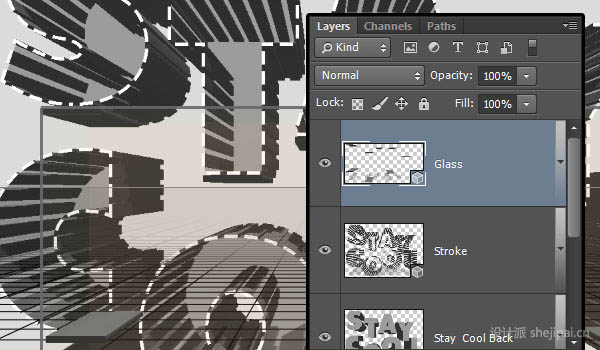
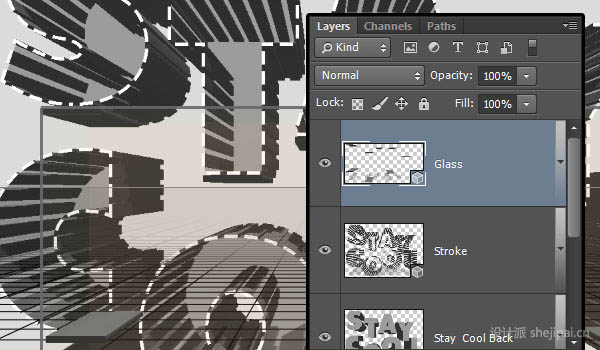
创建一个新图层在描边图层之上,称之为玻璃层(Glass)。单击并拖出一个圆角矩形,使矩形刚好在描边区的下方。

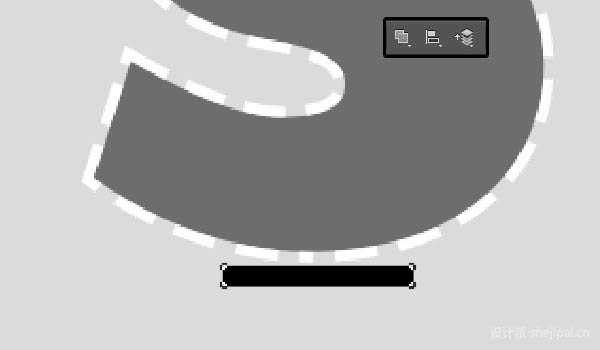
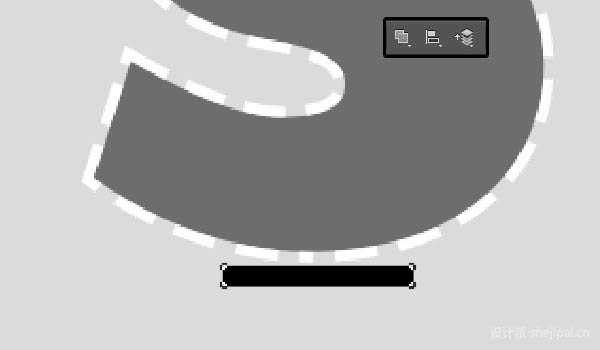
10、给这个圆角矩形形状填充一个较暗的颜色,并在选项栏中点击>合并形状的图标按钮。

11、给剩下的字母也添加同上的圆角矩形。

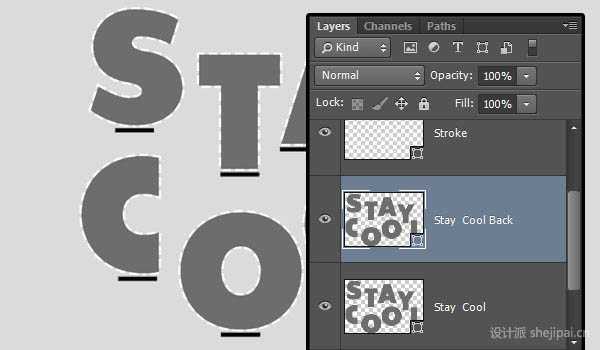
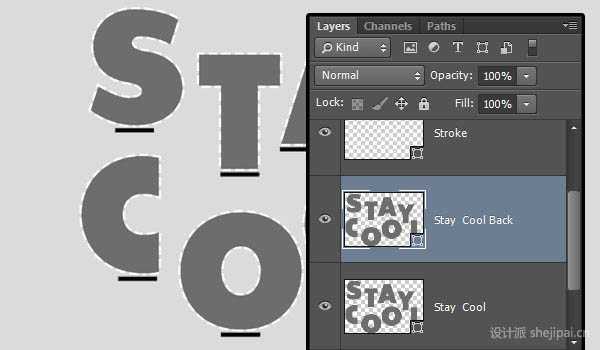
12、完成之后,复制原始文本形状的层,给复制层重命名为Stay Cool Back。

13、对每个形状图层进行如下操作:选中它,然后选择3D>从所选图层新建3D凸出。将这些形状图层转化为3D的。

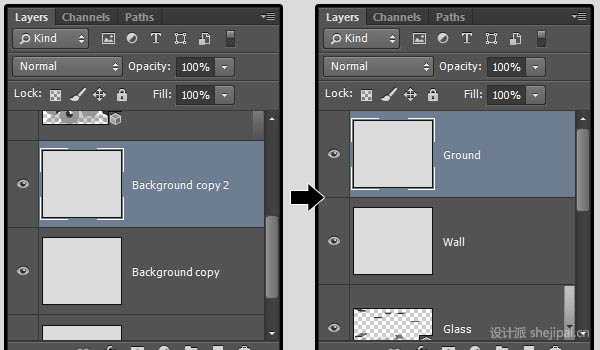
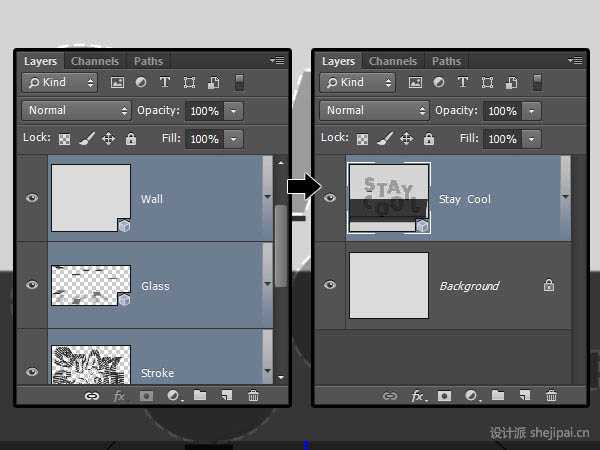
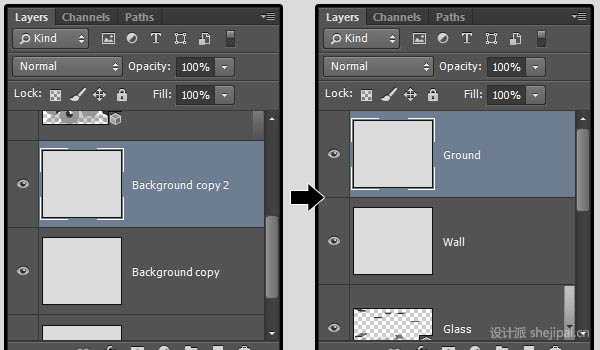
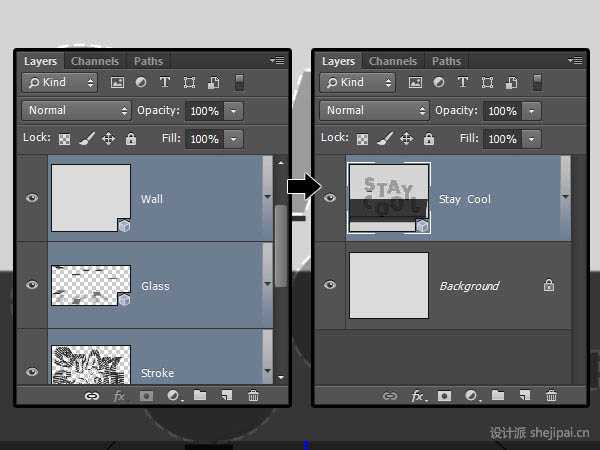
14、复制背景图层两次,拖动这两个复制图层到图层面板的最上方,重命名墙(wall)和地面(ground)。

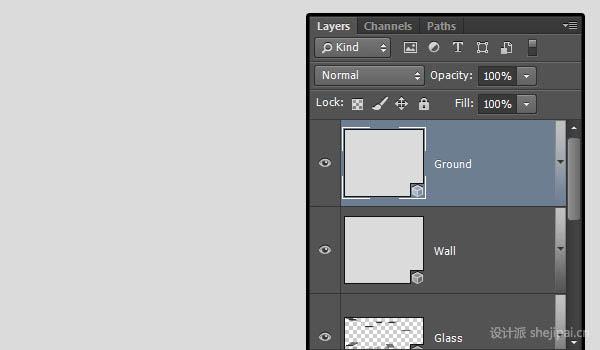
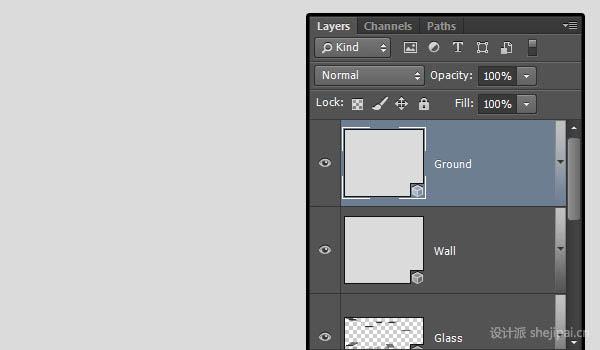
15、对于步骤2中图层的每一个,选中它,然后选择3D>从图层新建网格>明信片。

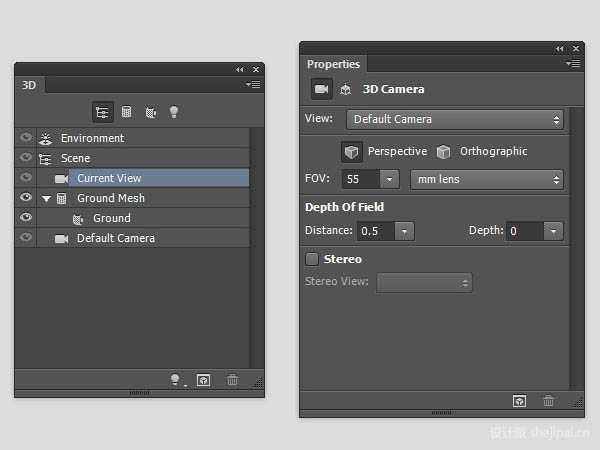
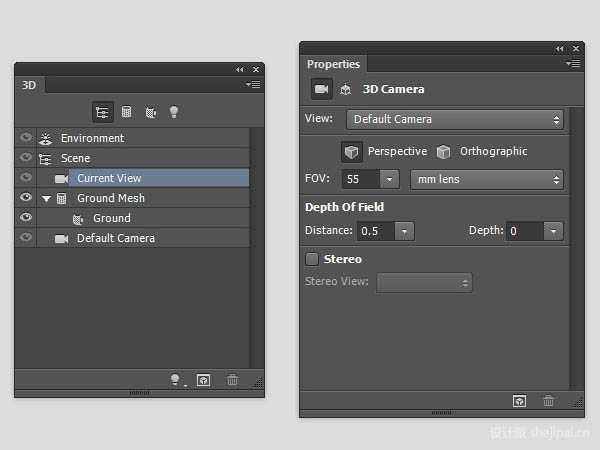
16、进入3D设置及属性界面,需打开两个面板,即:3D面板和属性面板(两者均可在窗口菜单中找到)。3D面板中包含3D场景中的所有组件。无论单击哪一个组件,均可进入属性面板的设置界面。因此,在改变属性面板中的设置之前请确保其确实为您想更改的选项。

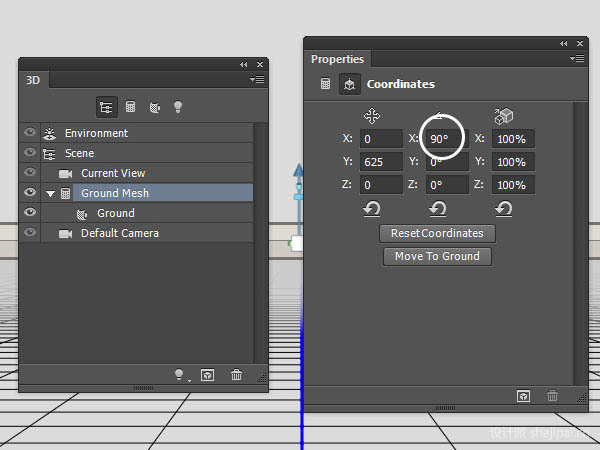
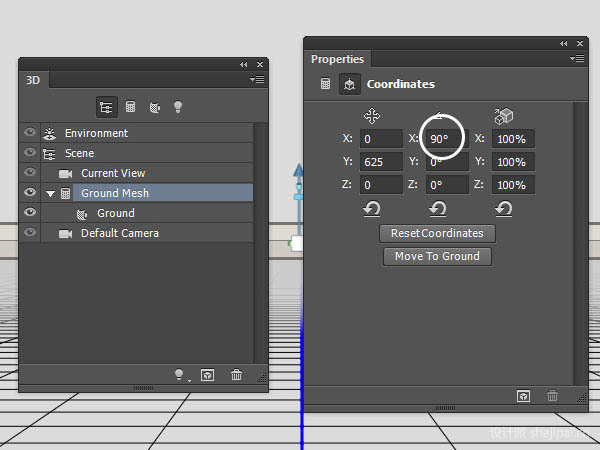
17、点击地面层,在3D面板中选择它的网格名称,双击,然后在属性面板中,单击顶部的坐标图标,X值更改为90。这样做是为了让它看起来是垂直于墙面的。

18、选择所有的3D图层,然后选择3D> 合并3D图层。这是要把所有的3D网格放在同一个场景里面。

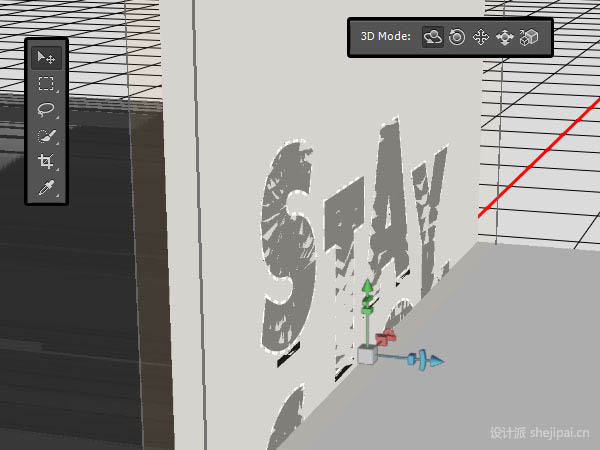
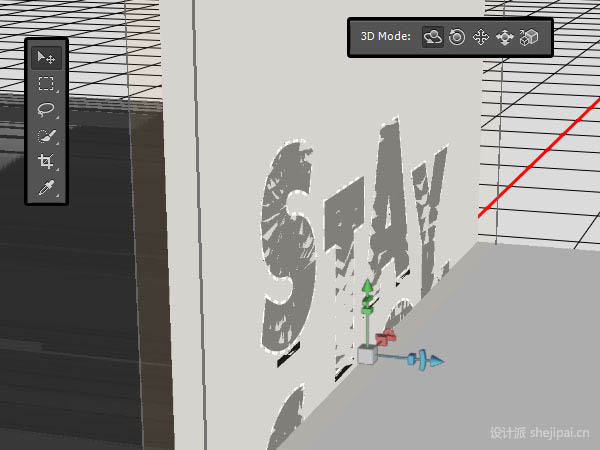
19、选择移动工具,并观察其工具栏。你会发现右边有一组3D模式。当你选择其中之一时,您可以单击并拖动它,对所选中元素执行你想要的任何变换(在3D面板选中的元素部分)。现在的3D面板选中的是当前视图,您可以单击并拖动改变视图效果,结果如下。

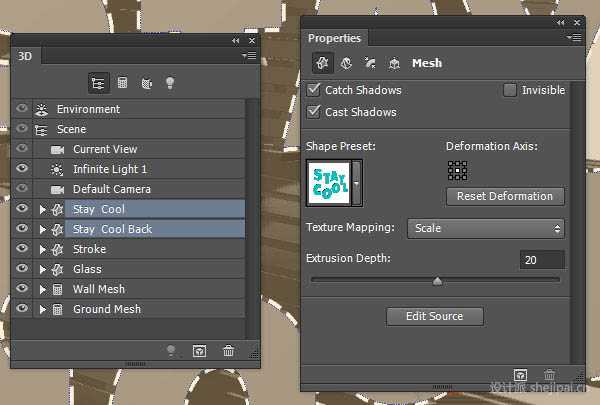
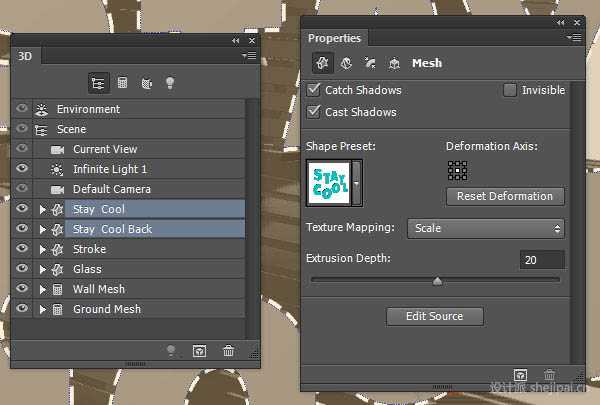
20、在3D面板中选择原始文本(stay cool)和stay cool Back的变形名称,双击选择变形属性,把他们的凸出深度值更改为20。

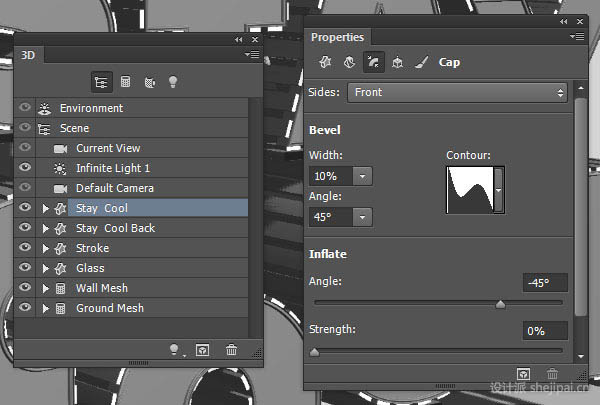
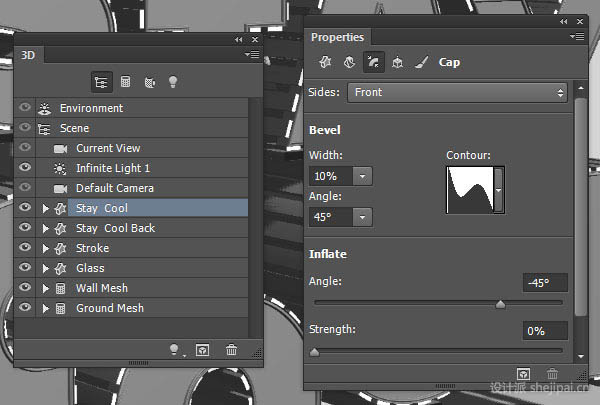
21、选择原始文本stay cool,单击属性面板中的盖子图标按钮,选择边为前部,然后斜面宽度改为10,等高线为滚动斜坡-递减,膨胀角度为-45。

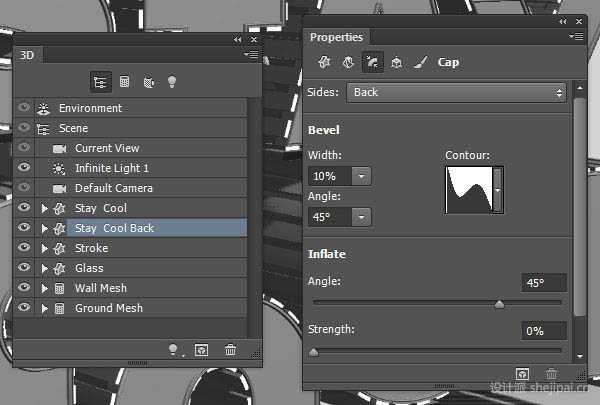
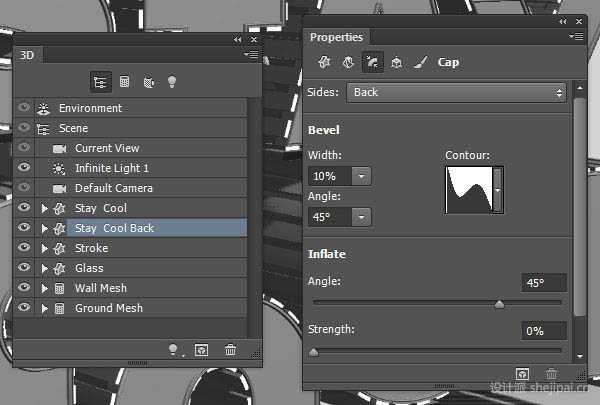
22、对于Stay cool back网格,单击盖子按钮,边设置为背面,改变斜面宽度为10,等高线为滚动斜坡-递减,膨胀角度为45。

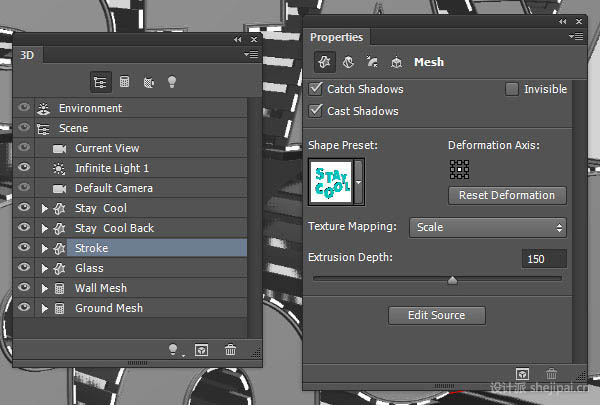
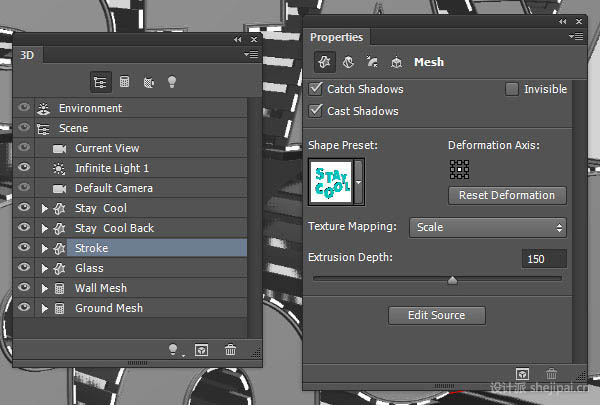
23、选择Stock的变形名称,设置其凸出深度为150。

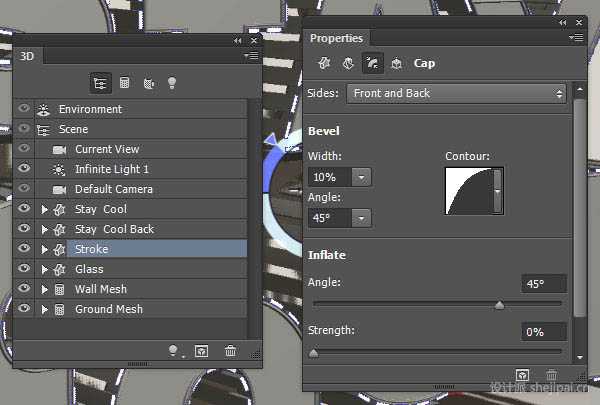
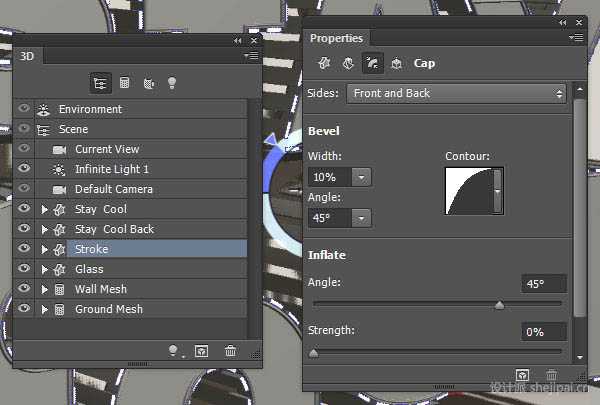
24、然后改变其斜面宽度为10,轮廓为半圆。

上一页12 下一页 阅读全文
最终效果

1、创建一个新文档,大小为1500*1250像素,填补背景颜色为# DBDBDB。

2、创建文本层,字母要全部大写,字体颜色设置为# 6d6d6d,字体为无衬线Exb FLF,大小设置为370 pt。设置行距为200pt,字符间的字距微调设置为视觉,所选字体字距调整设置为50。

3、在文字图层(stay cool),点击右键,选择转换为形状,将文本层转换成一个形状层。

4、选择路径选择工具,然后单击第一个字母,选中它,将其拖动(或者使用箭头键)至如下位置。

5、按照相同的步骤把所有的字母拖动到文档里你喜欢的位置。

6、复制文本形状图层,并将副本重命名为描边(stoke)。

7、使用路径选择工具选中文字,在工具栏,改变填充为纯色,描边宽度为5 pt。然后点击设置形状描边类型的图标,设置描边的对齐类型为对齐到外面(如图),然后点击更多选项按钮。

8、改变其他的选项设置如下所示。

9、选择圆角矩形工具,确保形状选区仍在。在选项栏中,设置半径为1,并点击>几何选项图标,选择固定大小的选项,设置宽度为90和高度为10。
创建一个新图层在描边图层之上,称之为玻璃层(Glass)。单击并拖出一个圆角矩形,使矩形刚好在描边区的下方。

10、给这个圆角矩形形状填充一个较暗的颜色,并在选项栏中点击>合并形状的图标按钮。

11、给剩下的字母也添加同上的圆角矩形。

12、完成之后,复制原始文本形状的层,给复制层重命名为Stay Cool Back。

13、对每个形状图层进行如下操作:选中它,然后选择3D>从所选图层新建3D凸出。将这些形状图层转化为3D的。

14、复制背景图层两次,拖动这两个复制图层到图层面板的最上方,重命名墙(wall)和地面(ground)。

15、对于步骤2中图层的每一个,选中它,然后选择3D>从图层新建网格>明信片。

16、进入3D设置及属性界面,需打开两个面板,即:3D面板和属性面板(两者均可在窗口菜单中找到)。3D面板中包含3D场景中的所有组件。无论单击哪一个组件,均可进入属性面板的设置界面。因此,在改变属性面板中的设置之前请确保其确实为您想更改的选项。

17、点击地面层,在3D面板中选择它的网格名称,双击,然后在属性面板中,单击顶部的坐标图标,X值更改为90。这样做是为了让它看起来是垂直于墙面的。

18、选择所有的3D图层,然后选择3D> 合并3D图层。这是要把所有的3D网格放在同一个场景里面。

19、选择移动工具,并观察其工具栏。你会发现右边有一组3D模式。当你选择其中之一时,您可以单击并拖动它,对所选中元素执行你想要的任何变换(在3D面板选中的元素部分)。现在的3D面板选中的是当前视图,您可以单击并拖动改变视图效果,结果如下。

20、在3D面板中选择原始文本(stay cool)和stay cool Back的变形名称,双击选择变形属性,把他们的凸出深度值更改为20。

21、选择原始文本stay cool,单击属性面板中的盖子图标按钮,选择边为前部,然后斜面宽度改为10,等高线为滚动斜坡-递减,膨胀角度为-45。

22、对于Stay cool back网格,单击盖子按钮,边设置为背面,改变斜面宽度为10,等高线为滚动斜坡-递减,膨胀角度为45。

23、选择Stock的变形名称,设置其凸出深度为150。

24、然后改变其斜面宽度为10,轮廓为半圆。

上一页12 下一页 阅读全文
标签:
木板,条纹,立体字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop制作非常大气的木板条纹立体字的评论...
更新日志
2026年01月28日
2026年01月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
