蝙蝠岛资源网 Design By www.hbtsch.com
标题字制作相对复杂一点,尤其是字体部分,需要自己先在纸上画好或者在PS中慢慢调整,达到美观及吸引眼球的效果;然后用图层样式及纹理等装饰,让文字更具视觉冲击力。
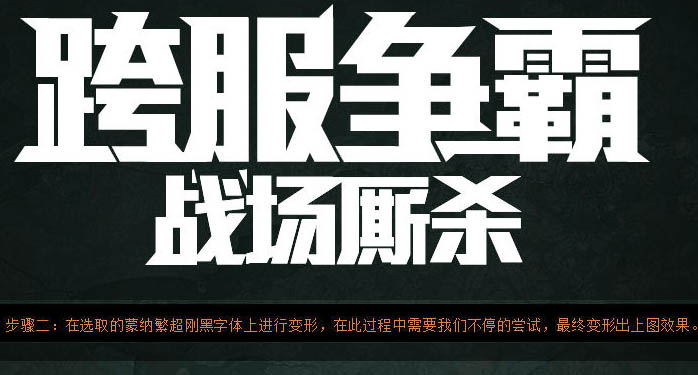
最终效果

1、新建一个900 * 500像素,分辨率为72的画布,打开背景素材,拖进来,适当调整混合模式及不透明度。
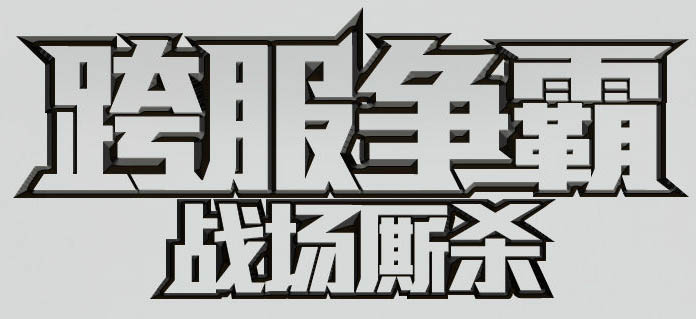
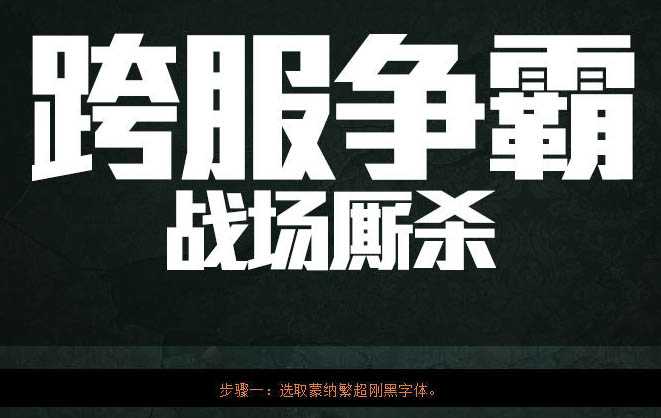
打开文字素材,拖进来放好位置,也可以输入自己想要的文字。




2、给文字适当变形。

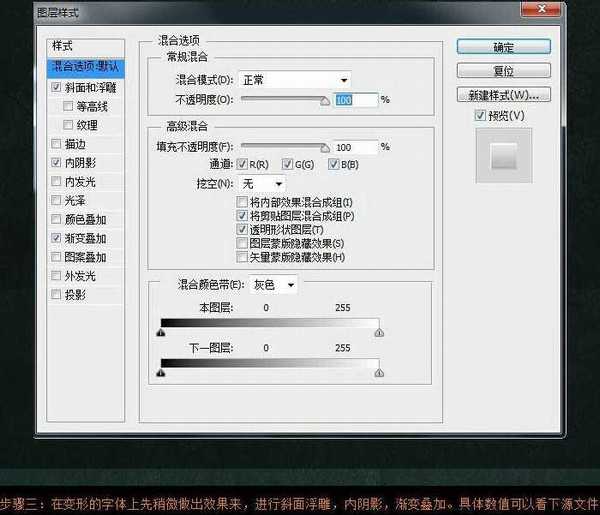
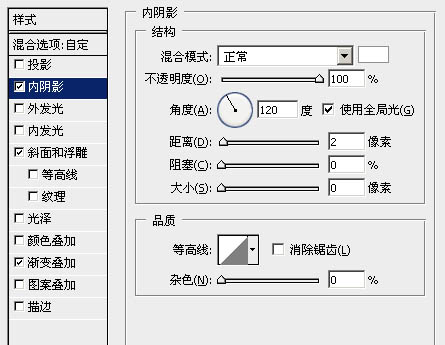
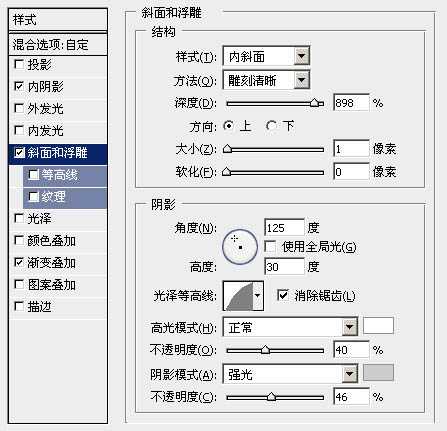
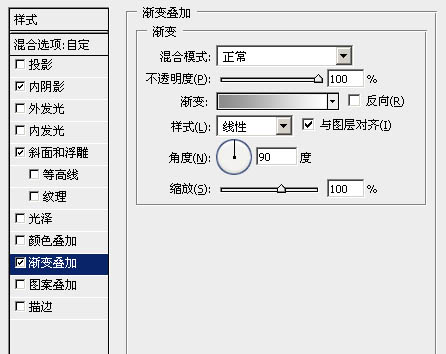
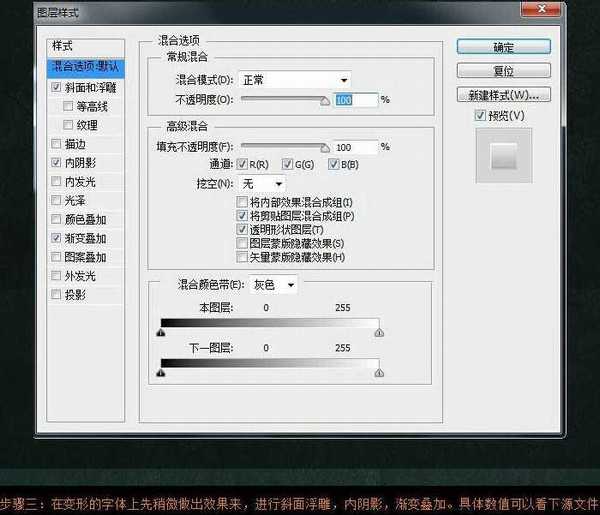
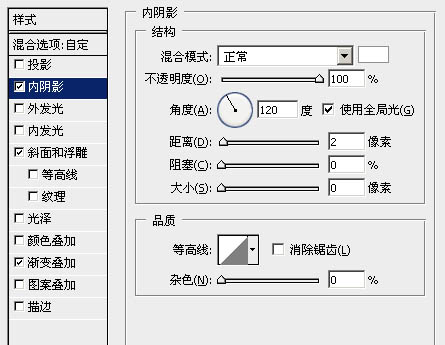
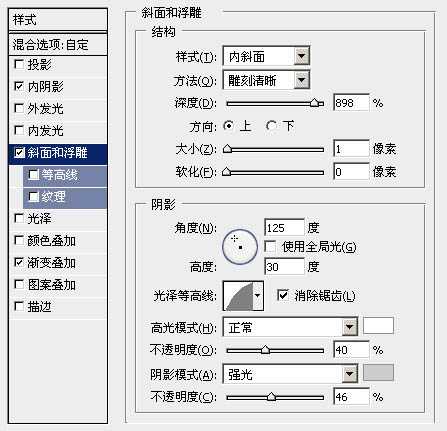
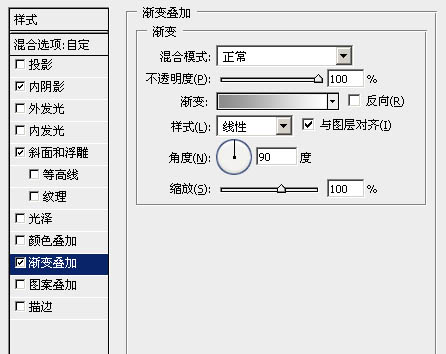
3、在变形的文字上线稍微做出效果,进行斜面浮雕、内阴影,渐变叠加设置,参数及效果如下图。





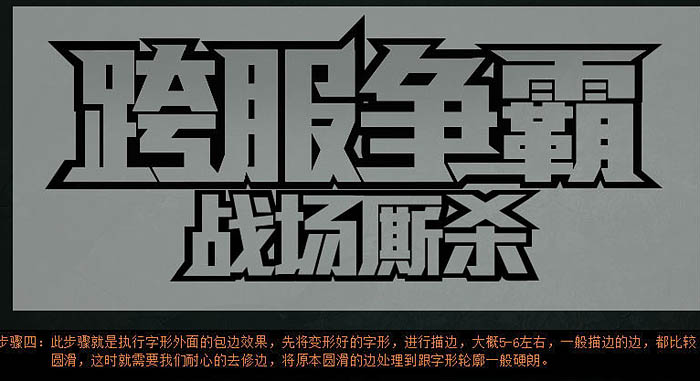
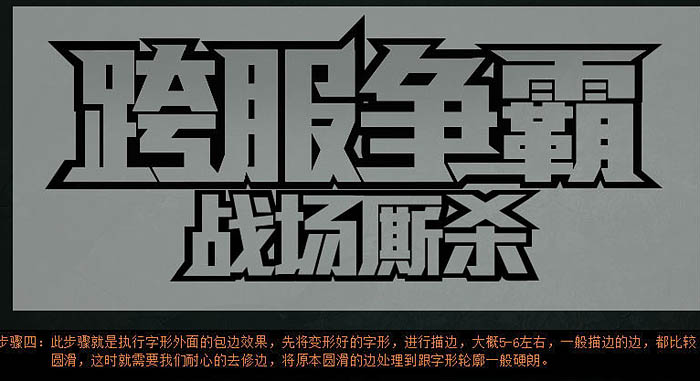
4、此步骤就是执行外面的包边效果,先将变形好的字形进行描边,大概5-6左右,一般描边的边都比较圆滑,这时就需要耐心的去修边,将原本圆滑的边处理到跟字形轮廓一般硬朗。

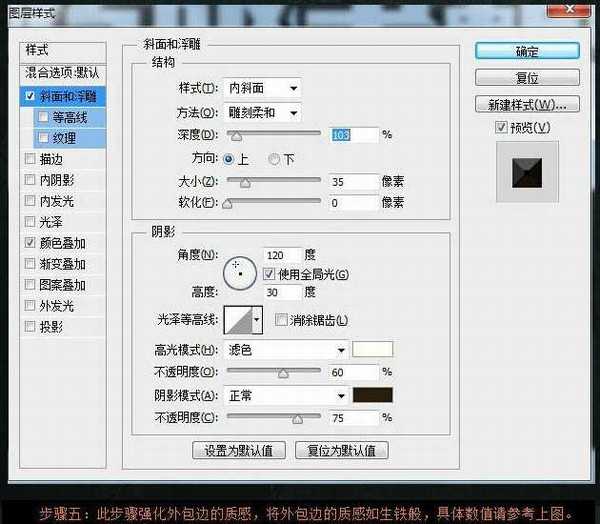
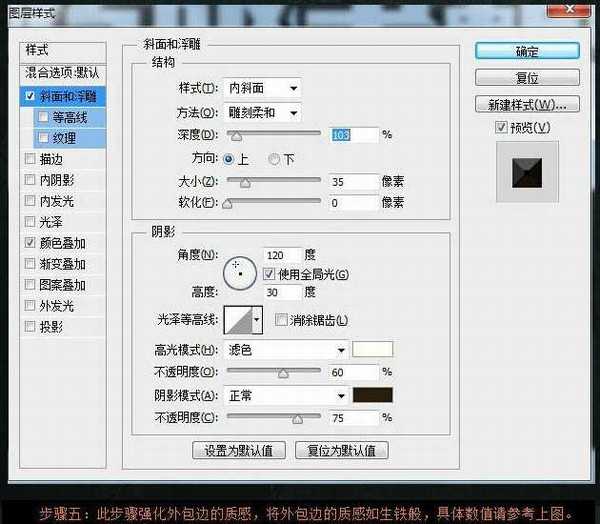
5、此步骤强化外包边的质感,将外包边的质感如生锈般,参数设置如下图。


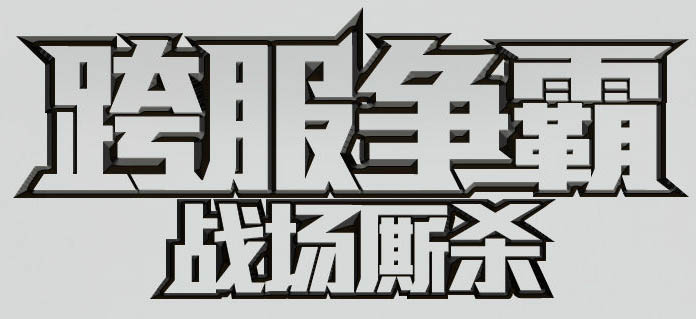
6、将前面操作的几个步骤加在一起,我们可以看下图的效果,后面的处理基本上就是细节刻画了。

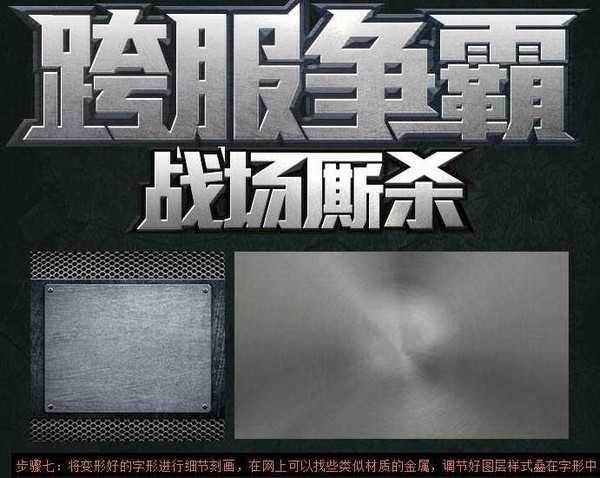
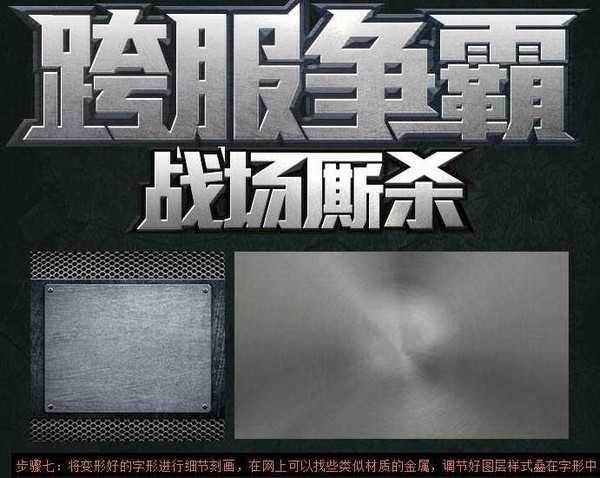
7、将变形好的字体进行细节刻画,在网上可以找些类似金属的纹理,调节好图层样式叠在字形中。




8、可以根据所处理的画面色调来选择光的颜色,将光叠入字形中,使整个文字更有质感。


最终效果:

最终效果

1、新建一个900 * 500像素,分辨率为72的画布,打开背景素材,拖进来,适当调整混合模式及不透明度。
打开文字素材,拖进来放好位置,也可以输入自己想要的文字。




2、给文字适当变形。

3、在变形的文字上线稍微做出效果,进行斜面浮雕、内阴影,渐变叠加设置,参数及效果如下图。





4、此步骤就是执行外面的包边效果,先将变形好的字形进行描边,大概5-6左右,一般描边的边都比较圆滑,这时就需要耐心的去修边,将原本圆滑的边处理到跟字形轮廓一般硬朗。

5、此步骤强化外包边的质感,将外包边的质感如生锈般,参数设置如下图。


6、将前面操作的几个步骤加在一起,我们可以看下图的效果,后面的处理基本上就是细节刻画了。

7、将变形好的字体进行细节刻画,在网上可以找些类似金属的纹理,调节好图层样式叠在字形中。




8、可以根据所处理的画面色调来选择光的颜色,将光叠入字形中,使整个文字更有质感。


最终效果:

标签:
金属,标题字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop制作超酷的金属标题字效果的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
