蝙蝠岛资源网 Design By www.hbtsch.com
本教程主要使用Photoshop制作超酷的猕猴桃艺术字教程,这个季节正是猕猴桃成熟的时候,它是一种美味,充满了异国情调,它既好看又可口,纹理和色彩都是如此的充满活力和新鲜,本教程将教大家如何用猕猴桃的图片来打造一个非常棒的猕猴桃3D文字效果。
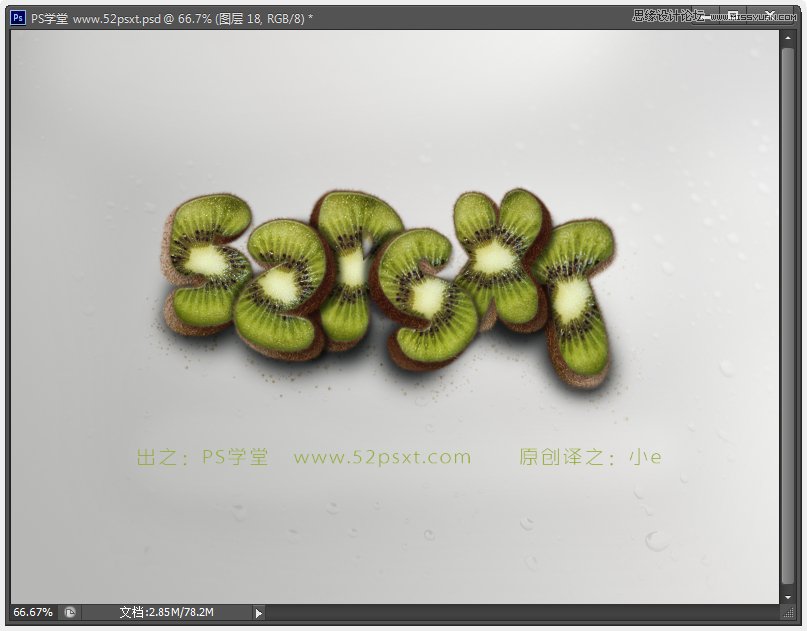
先看看效果:

下面是教程:
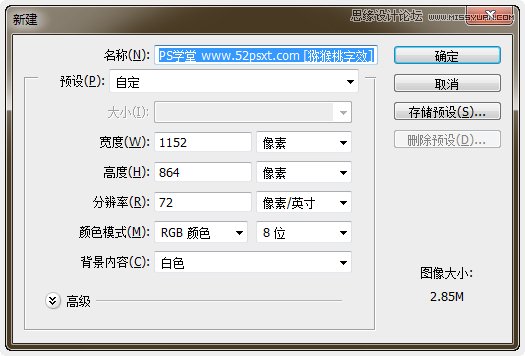
1、按Ctrl+N创建一个新的1152*864像素的文件,设置前景色为#f9f9f9和背景颜色为#b5b5b5。

选择渐变工具(线性渐变),然后从右上角到左下角创建背景渐变。

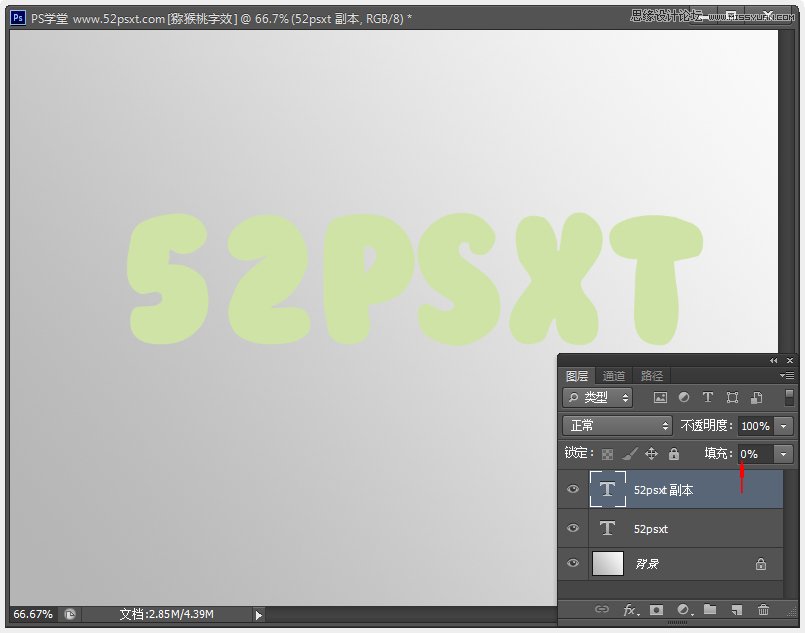
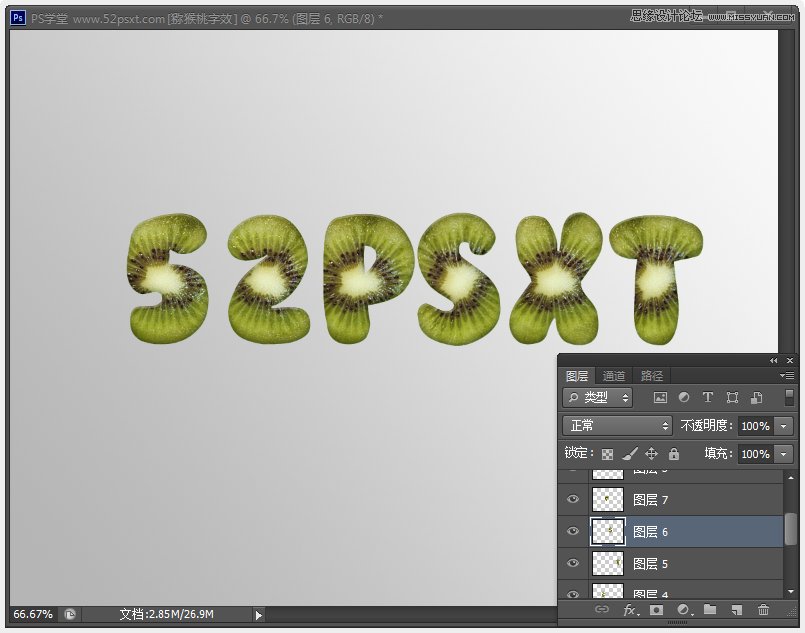
用提供的‘bubblegum字体’,字体颜色为#cee3a5,大小为250点,输入(52psxt)字样,然后复制文字图层,将复制后的副本图层的填充值改为:0。

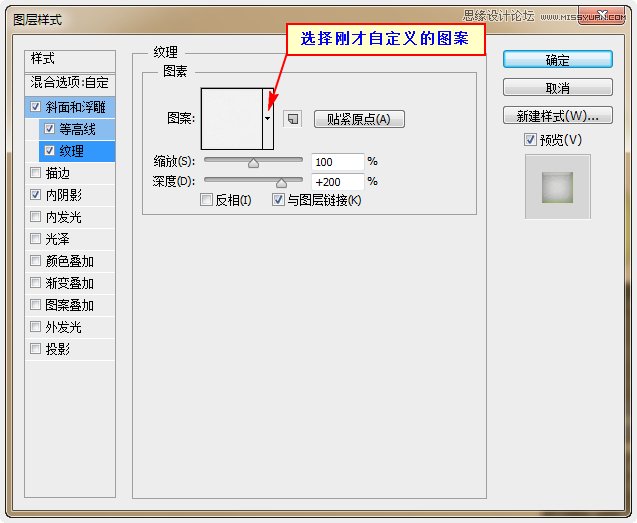
2、打开提供的‘图案’素材,定义为图案,后续要用到,然后关闭‘图案’文件。

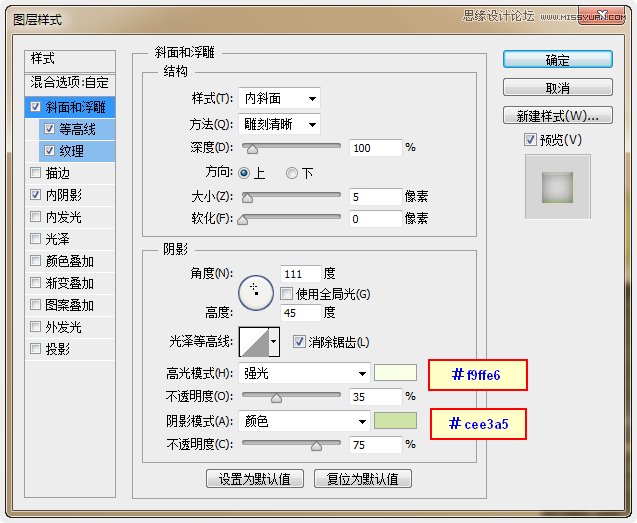
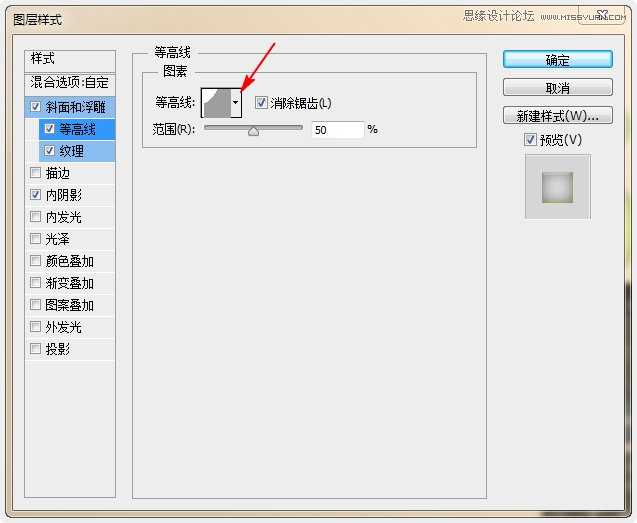
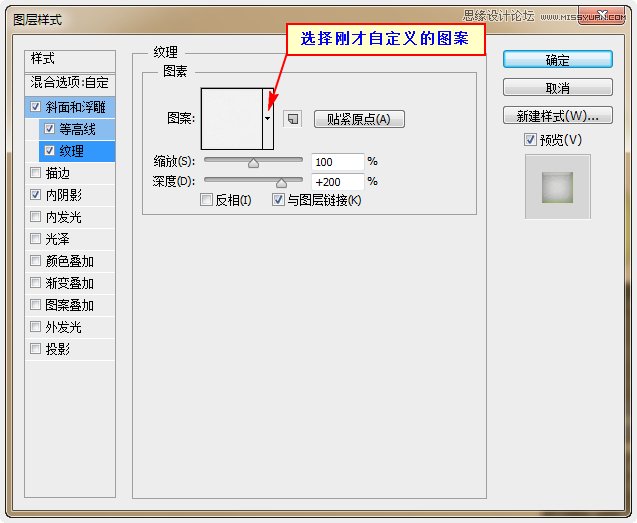
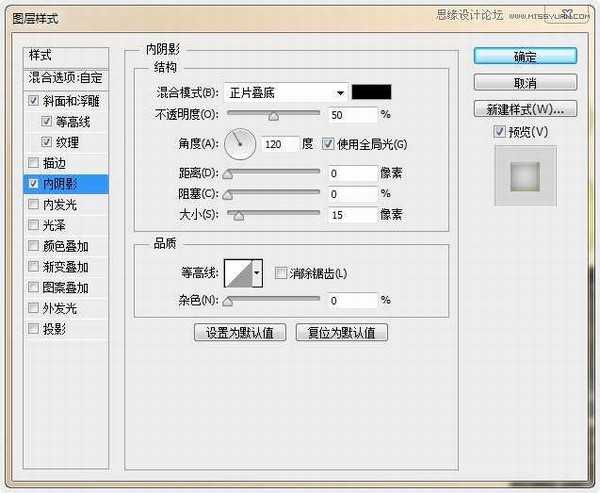
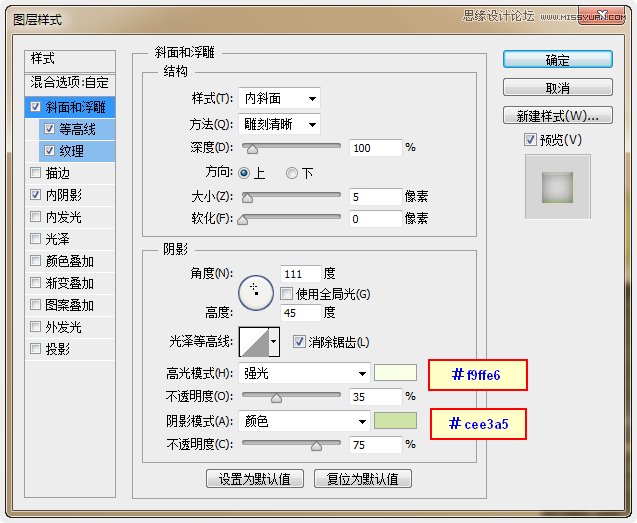
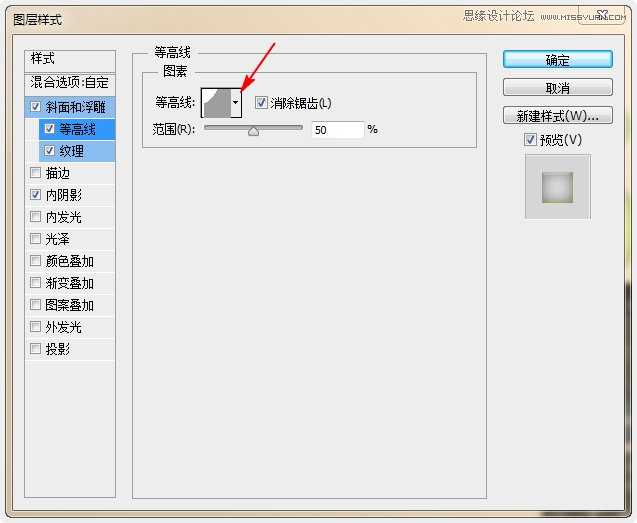
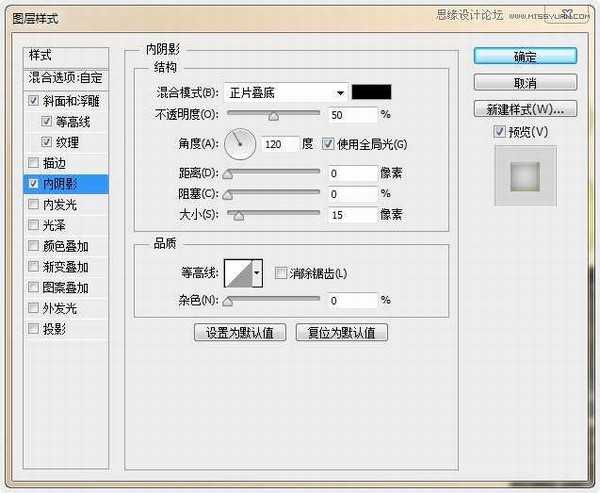
鼠标双击文字副本图层,应用下面的图层样式(注意图中的参数):




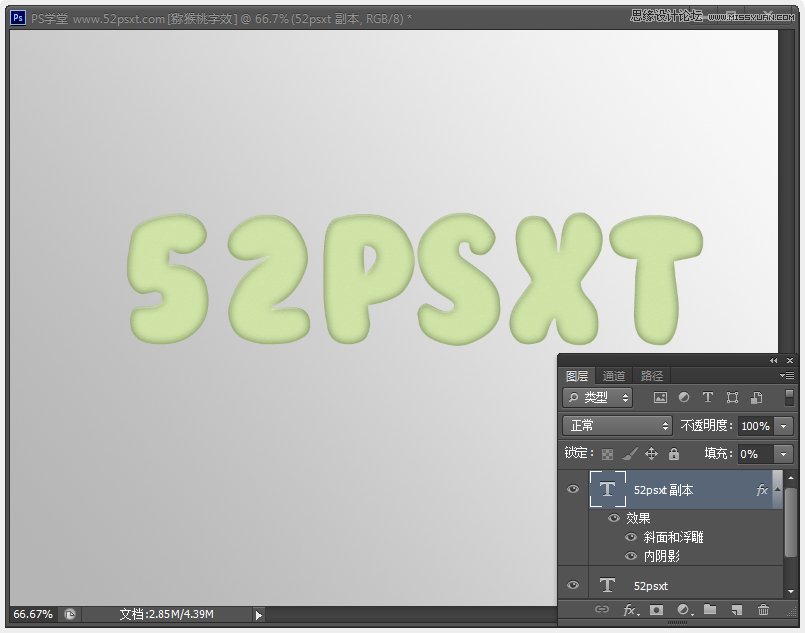
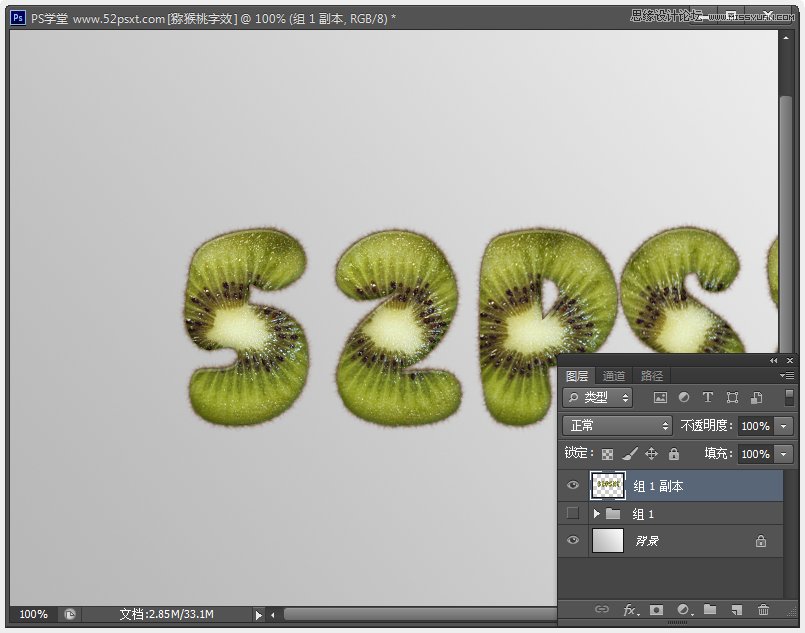
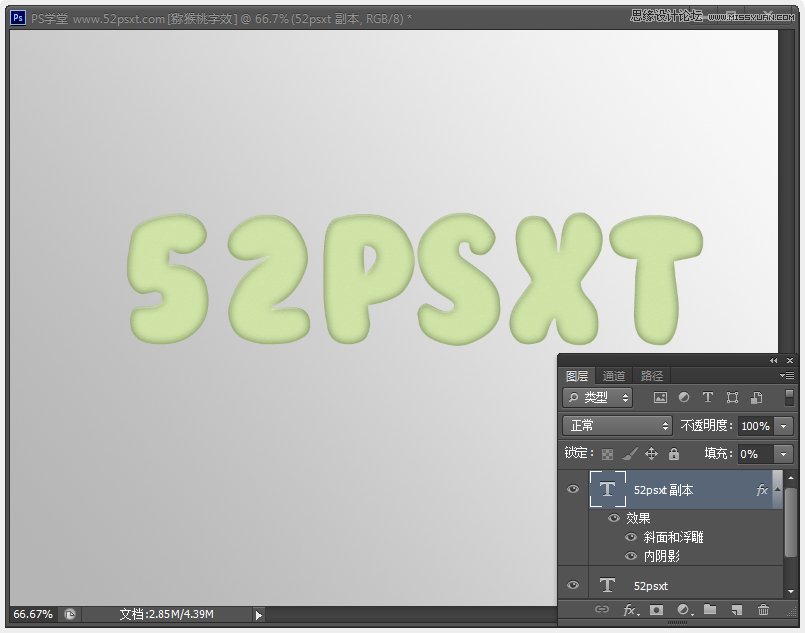
应用图层样式后的效果如下:

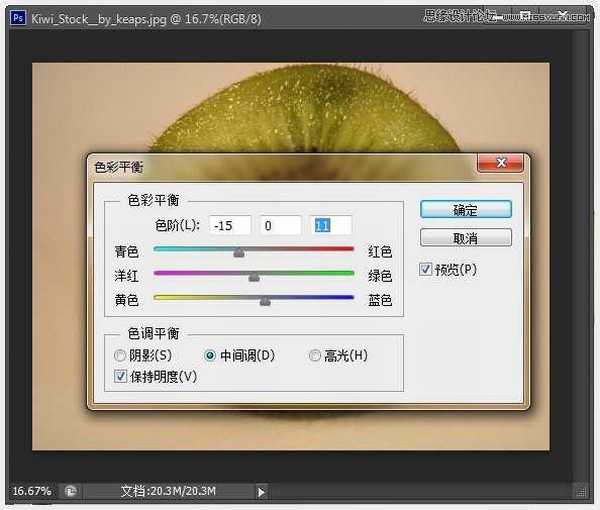
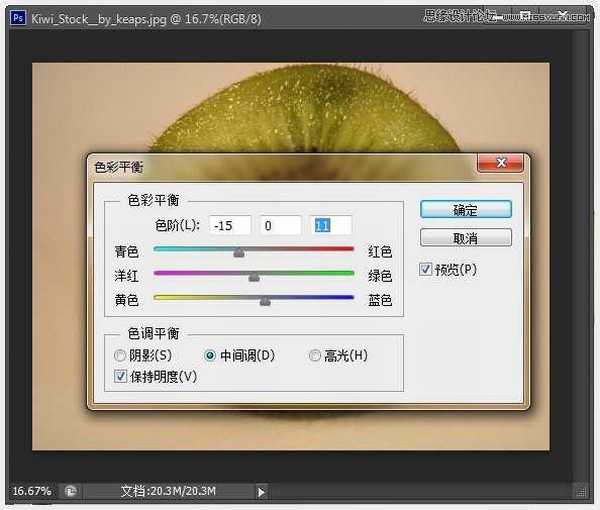
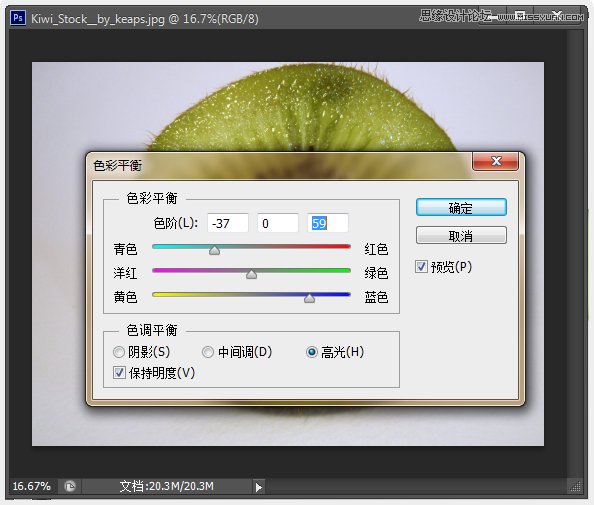
3、打开‘猕猴桃切面’素材图,执行‘图像-调色-色彩平衡’,选择‘中间调’,调整如下参数;

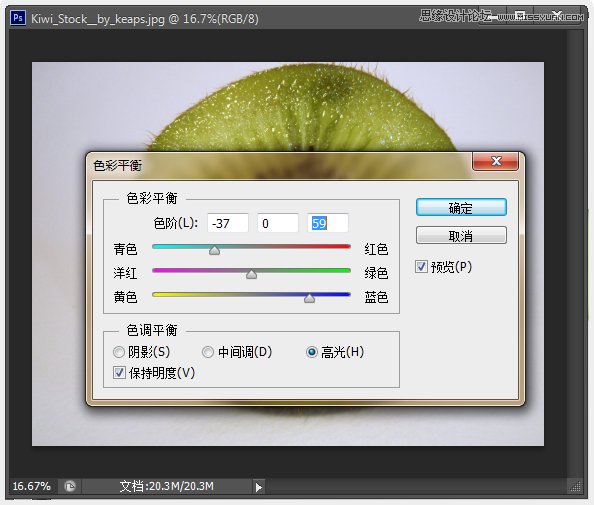
再选择‘高光’,调整如下参数。经过色彩平衡后去掉了照片中原来的红色调。

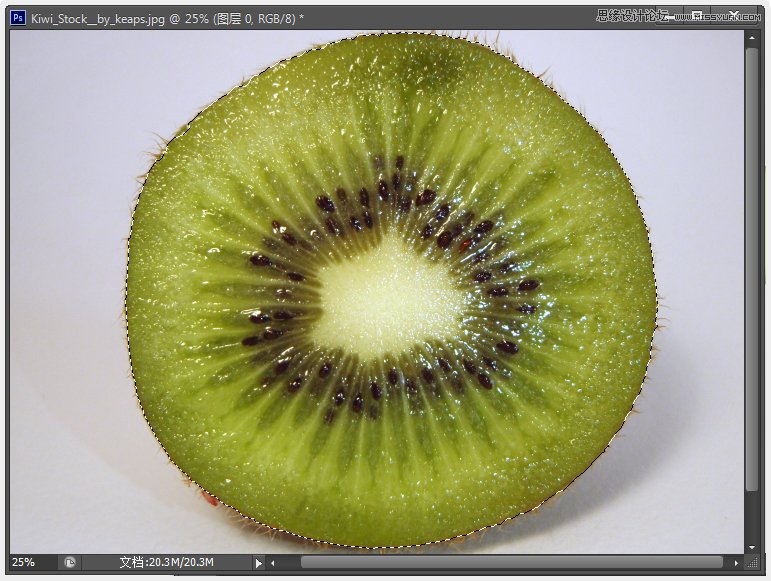
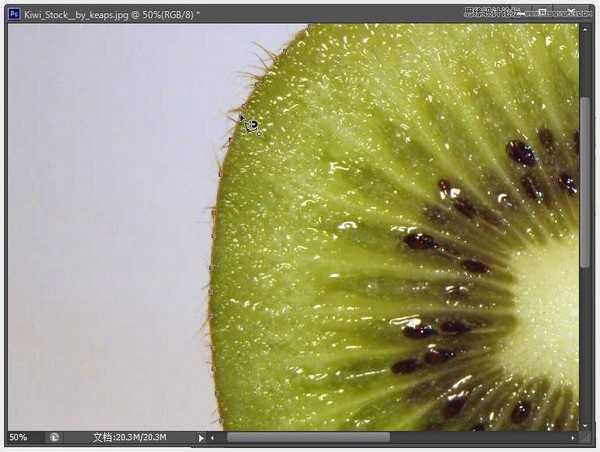
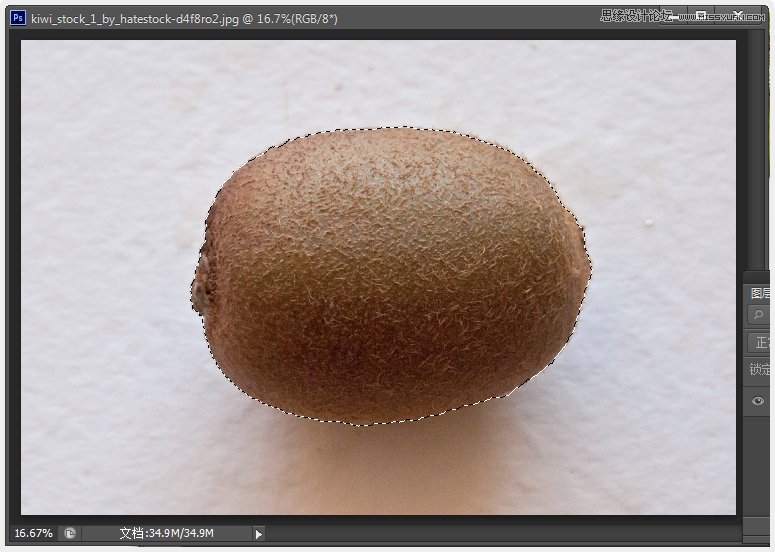
选择磁性套索工具,在选项栏中,设置宽度为10,对比度10%,频率为57。
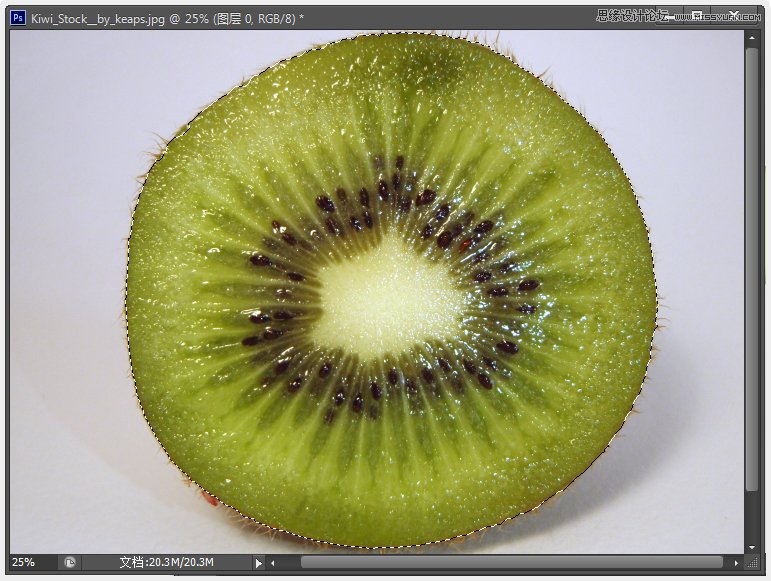
然后从猕猴桃的边缘慢慢勾出整个猕猴桃的边缘,它的毛不要。
提示:在使用此工具时,如果自动添加的节点不是自己想要的,可以按Delete键删除,再重新用手动加节点。

勾完后出现选区,选择‘编辑-拷贝’,然后回到原来的文字文档。

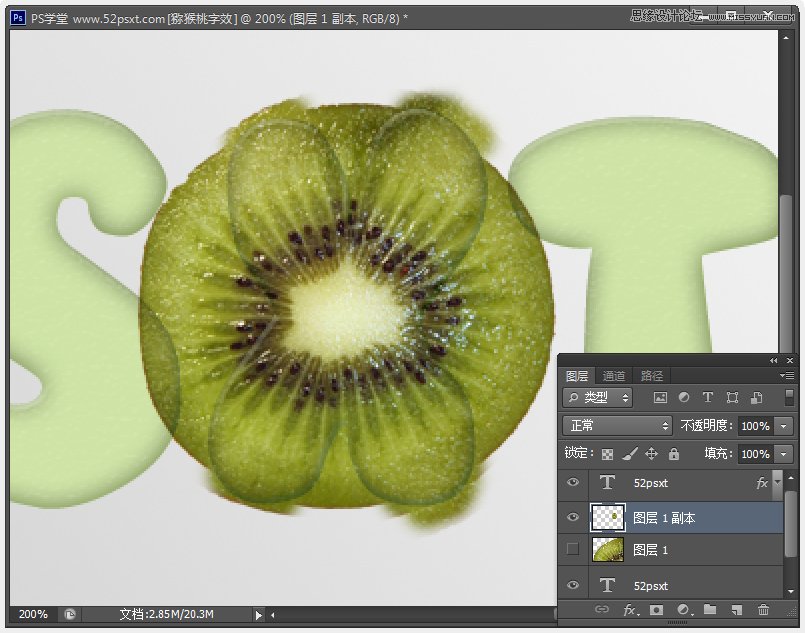
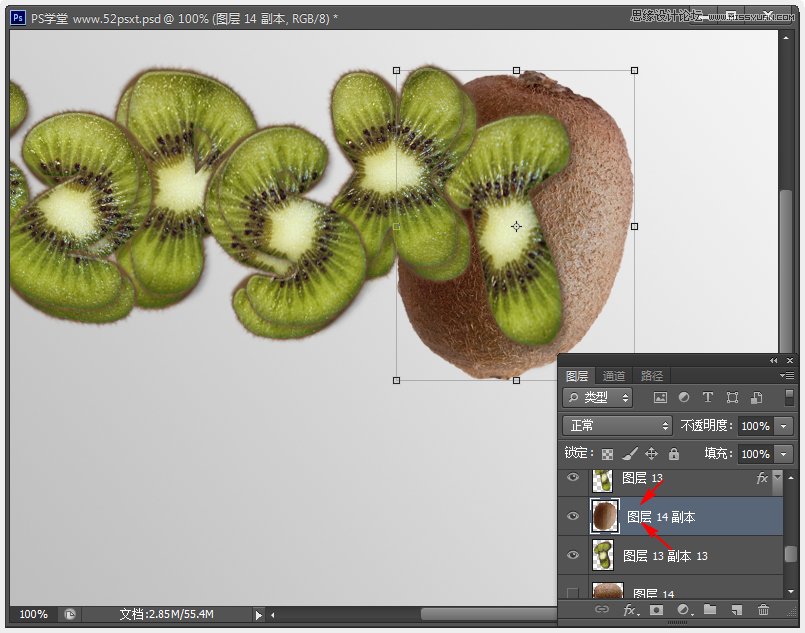
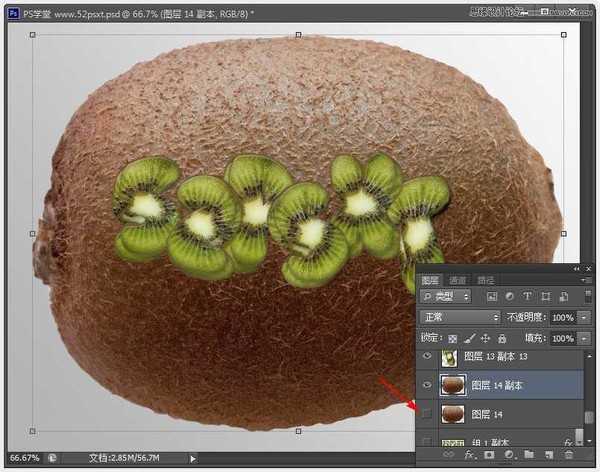
4、单击文字图层,选择‘编辑-粘贴’,再按Ctrl+J复制一层,将原猕猴桃图层的眼镜关闭。

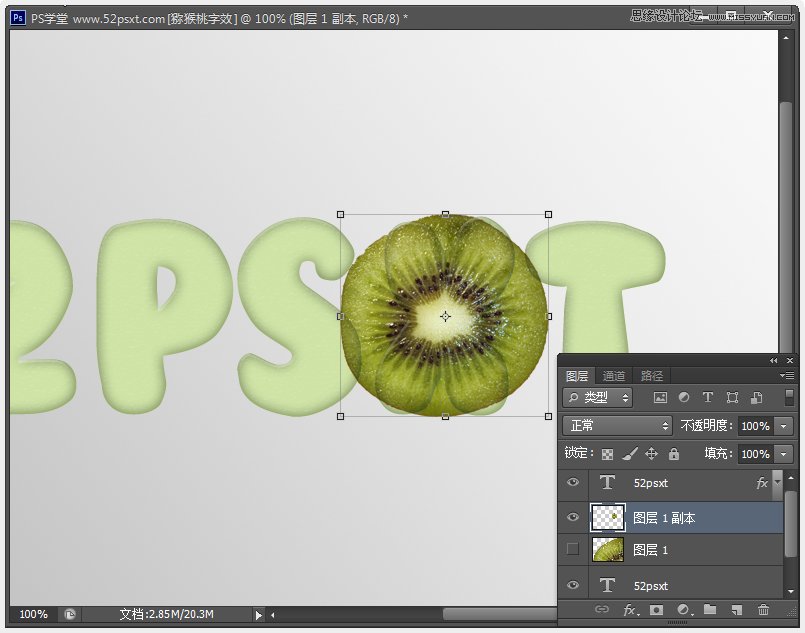
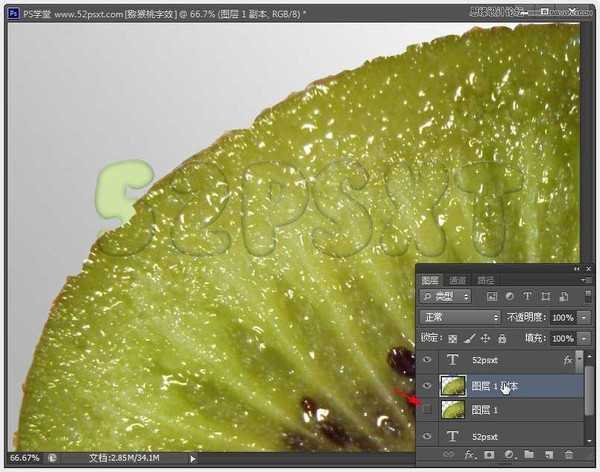
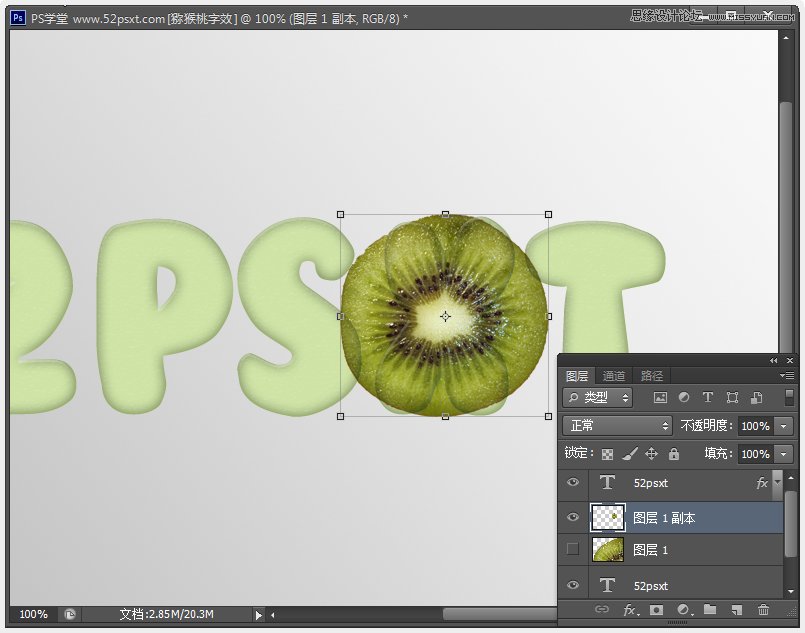
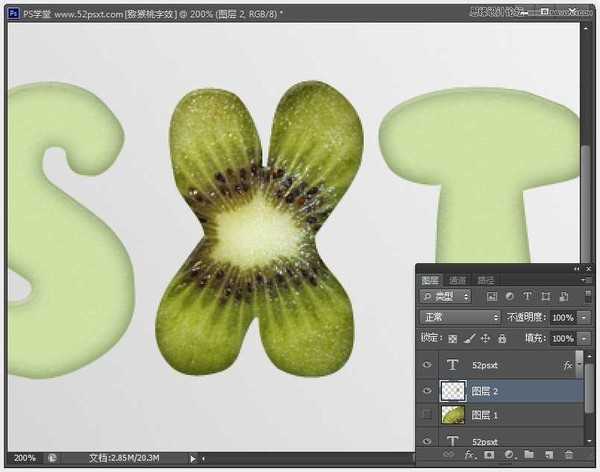
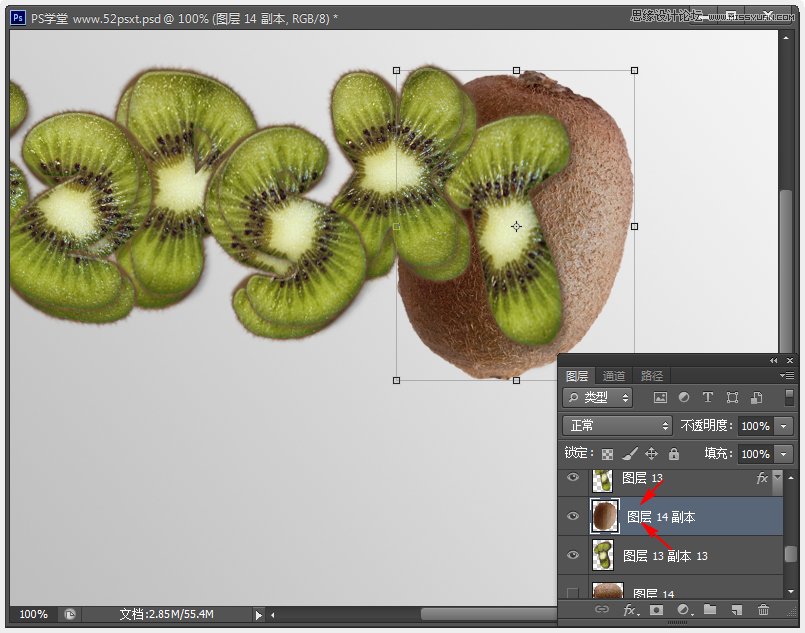
选择猕猴桃副本图层,按Ctrl+T,使用自由变换将猕猴桃缩小之一个字母大小,并移到某个字母后方,示例中拿X字母做示例。

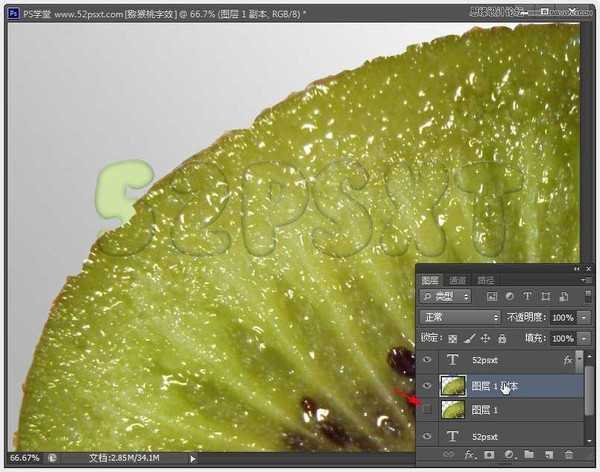
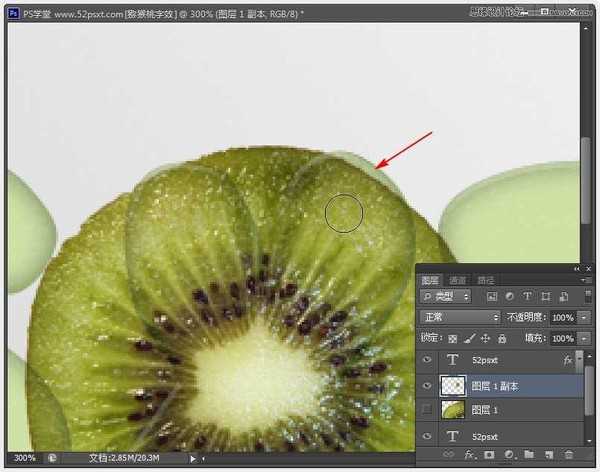
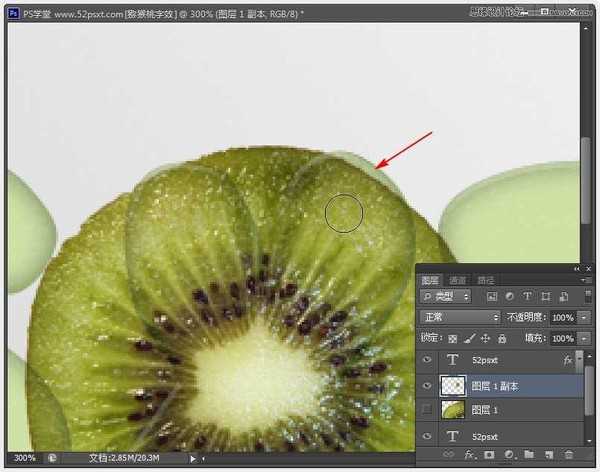
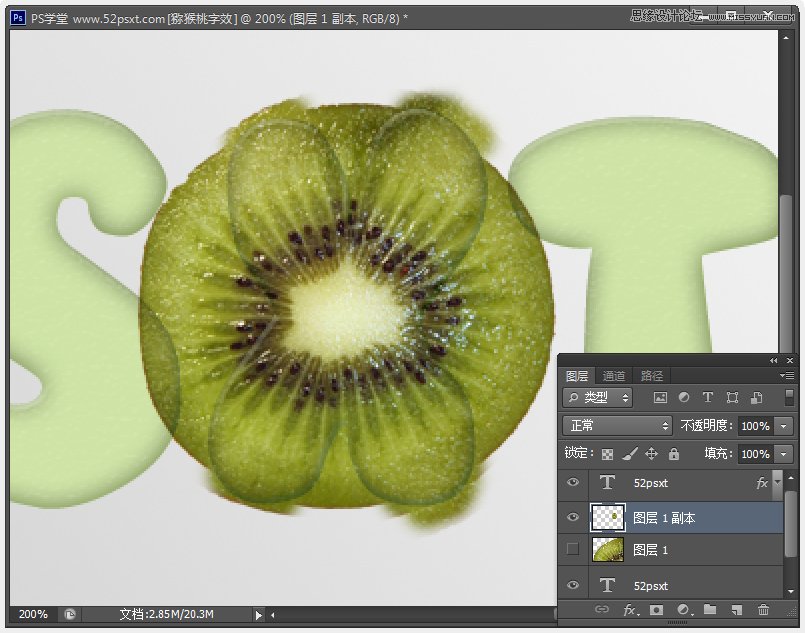
使用‘仿制图章工具’将没有覆盖到的字体部分也覆盖到。

使用复制图案后

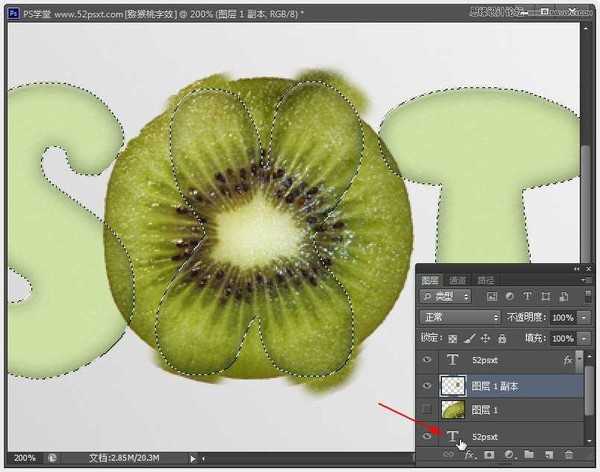
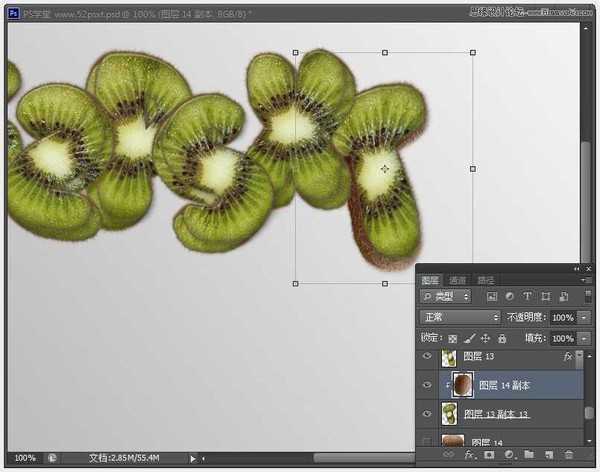
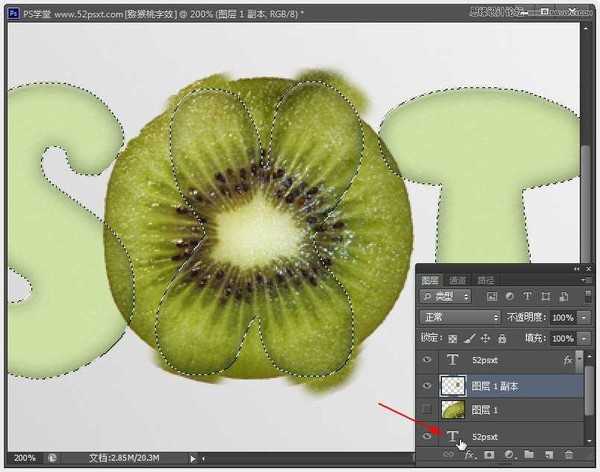
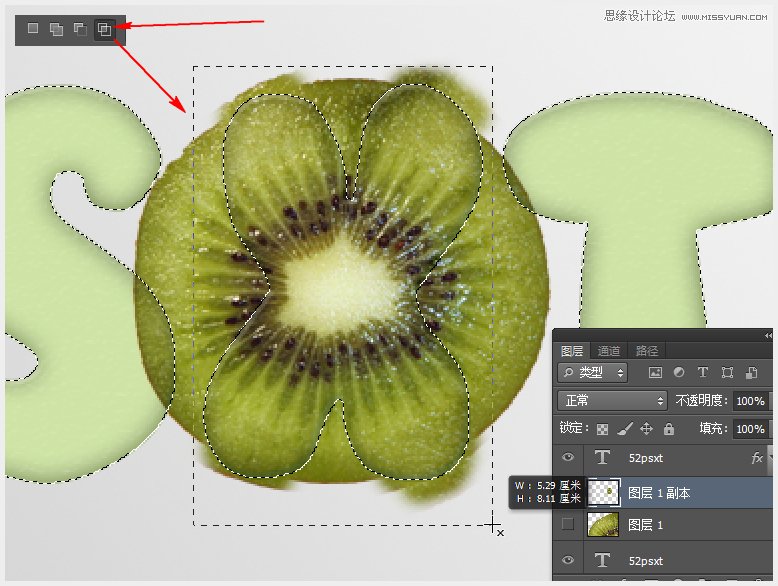
按住Ctrl键单击文字图层的缩略图来创建选区。

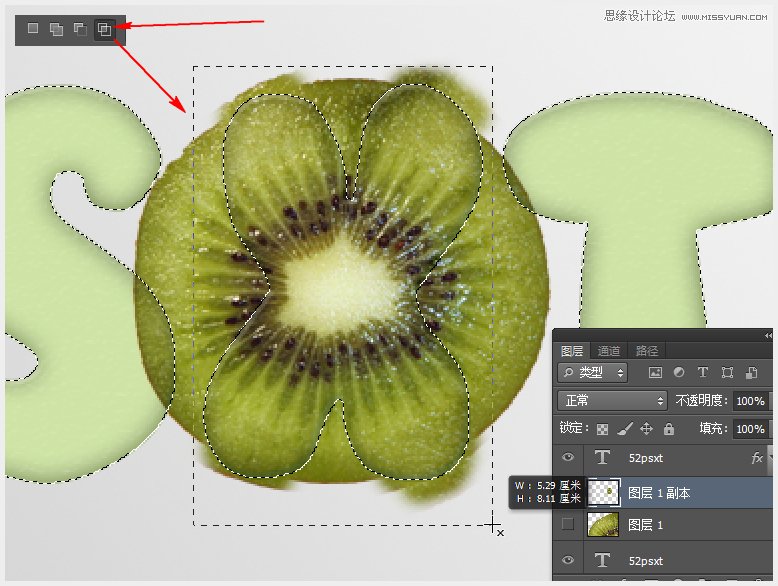
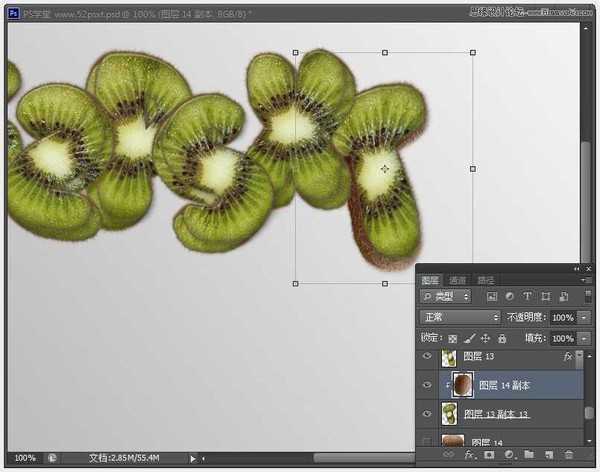
选择‘矩形选框工具’,选择工具栏上的‘与选区交叉’,然后在框选住字母X,得到比字母X选区。

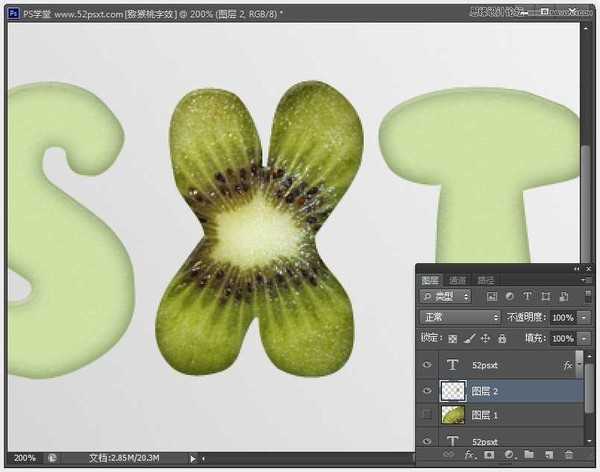
鼠标选择猕猴桃副本图层,按Ctrl+J得到一个新图层,删除‘猕猴桃副本图层’。

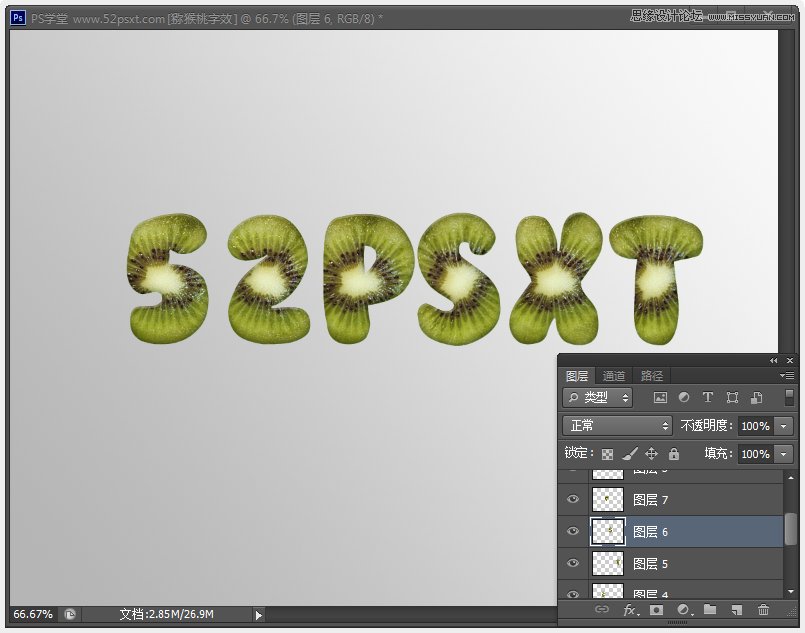
再用此方法将其它字体都做出像X字母这样的效果。
提示:在做其它字母时你可以将猕猴桃旋转下,这样每个字体的猕猴桃纹理就各不相同,更好看些。

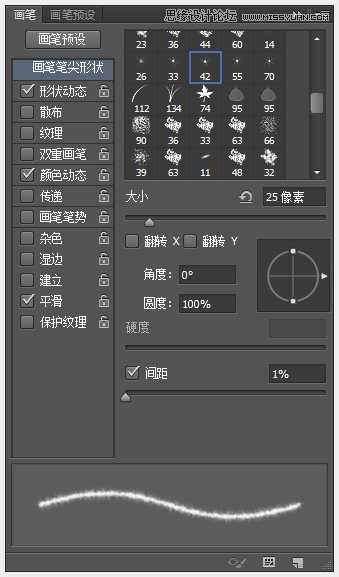
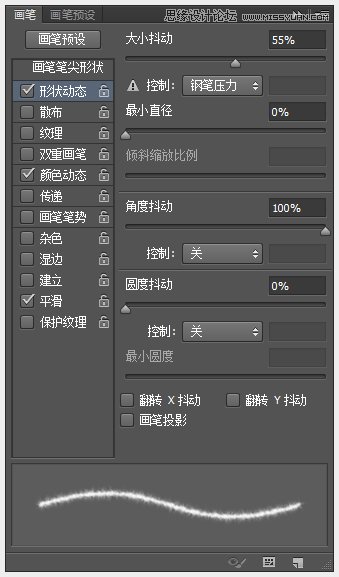
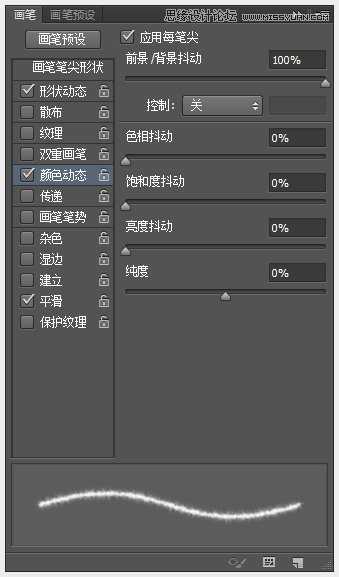
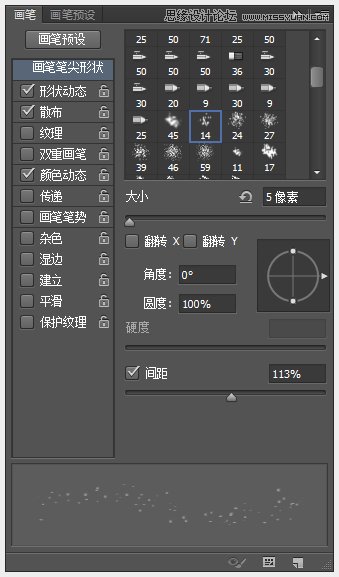
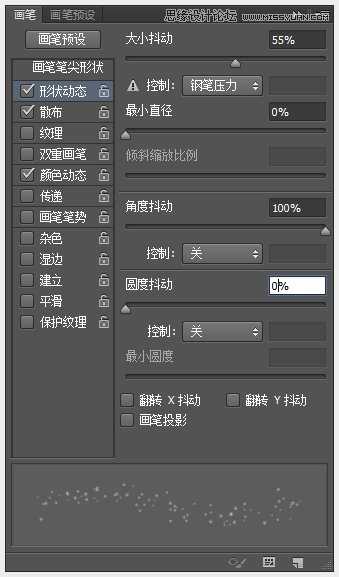
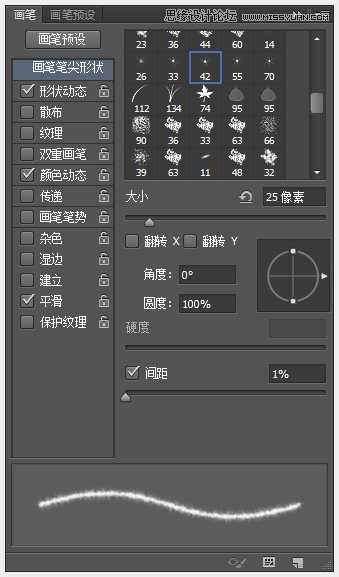
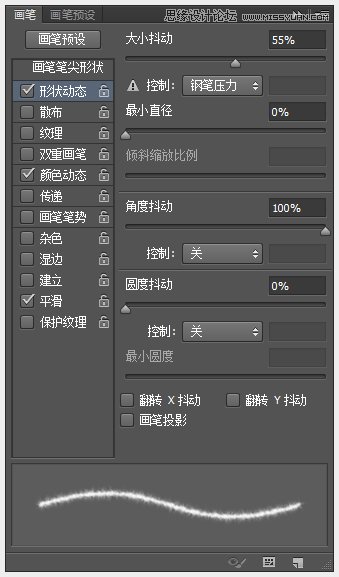
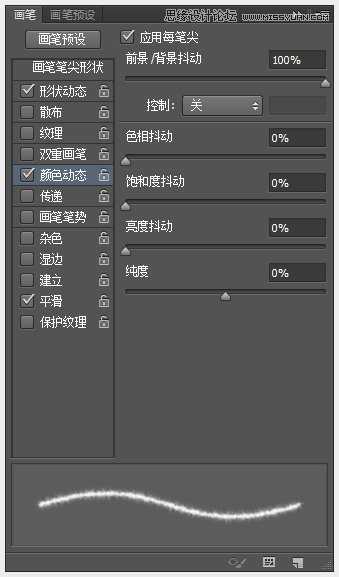
5、右键单击文字图层,选择‘创建工作路径’,再选择画笔工具,打开画笔面板,设置如下:



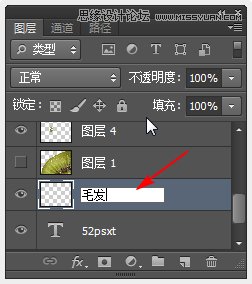
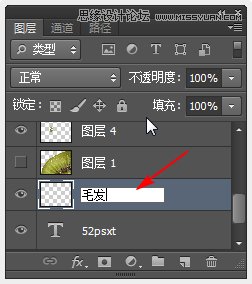
在文字图层上创建一个新的图层,并命名为:毛发,设置前景色为#8c6239和背景颜色为#504333,并选择‘直接选择工具’。

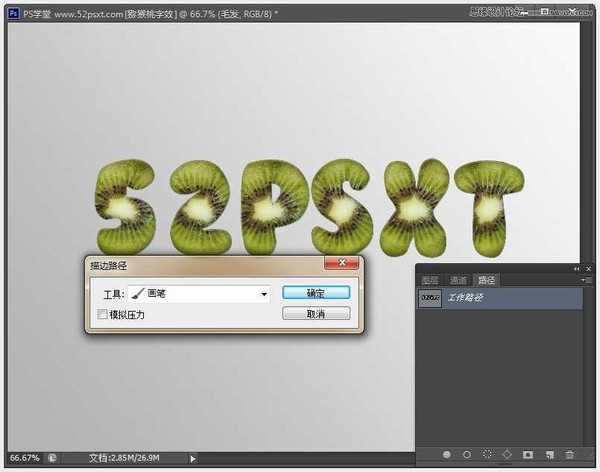
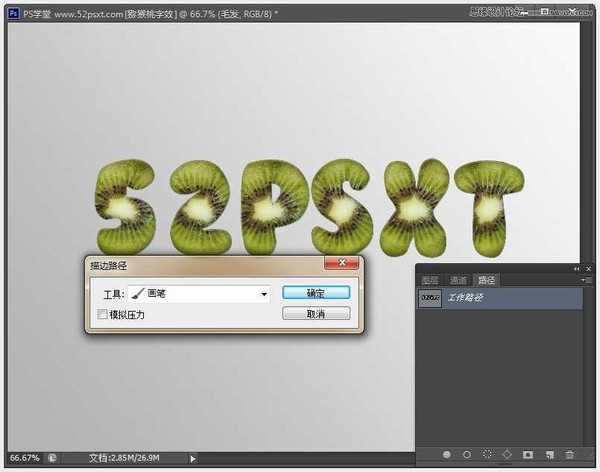
右键工作路径-描边路径,在窗口中选择:画笔,不要勾选模拟压力。

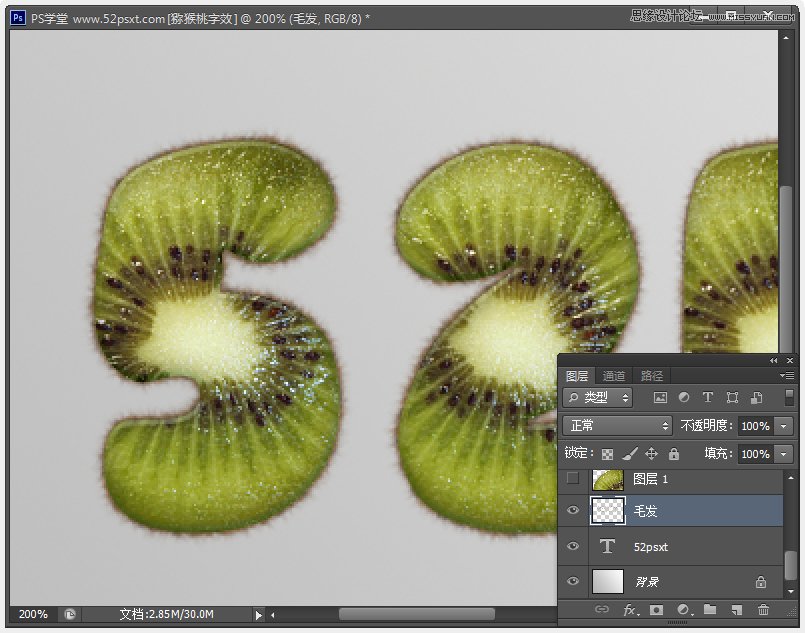
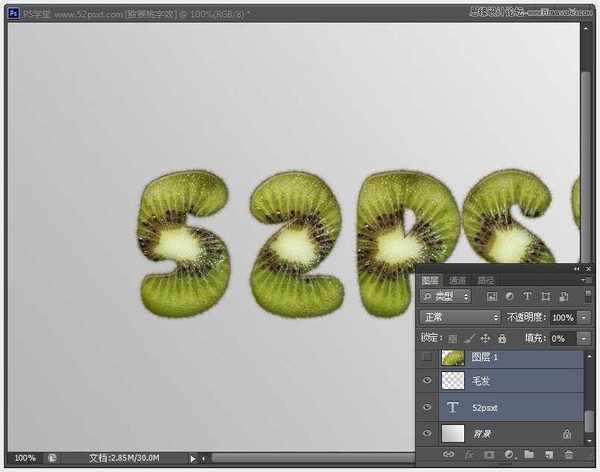
确定后出现了毛毛边,然后按回车键删除工作路径。这样将使字体多一层皮毛,显的更加逼真。

6、选住除背景图层外的其它图层(鼠标单击顶部的文字副本图层,按住Shift键,然后单击底部的文字图层,这样就能全部选住了)

执行‘图层-新建-从图层建立组’后得到组1,右键-复制组得到组1副本。
然后关闭组1的眼睛隐藏起来,再右键组1副本-选择合并组,得到合并后的图层。

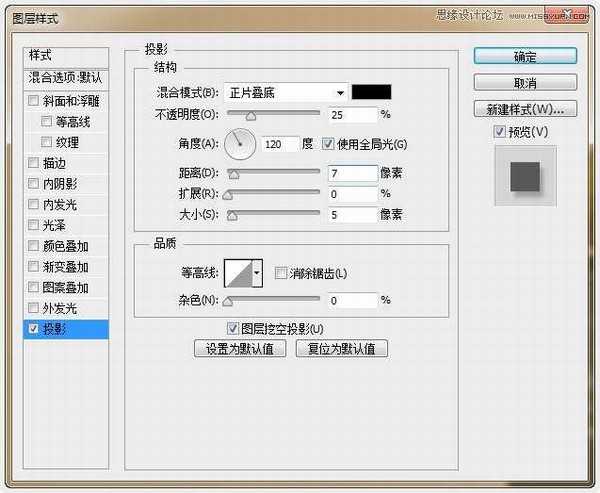
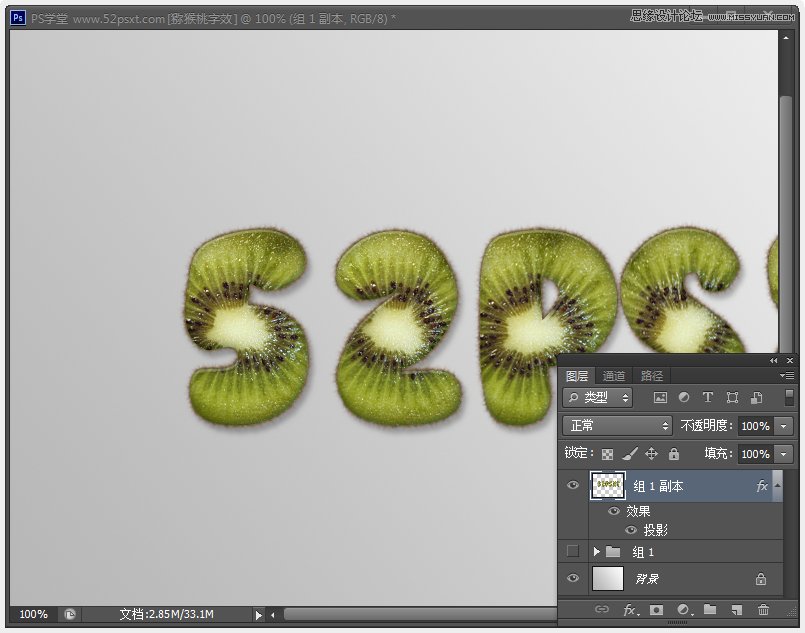
双击合并后的图层,添加图层样式:阴影。

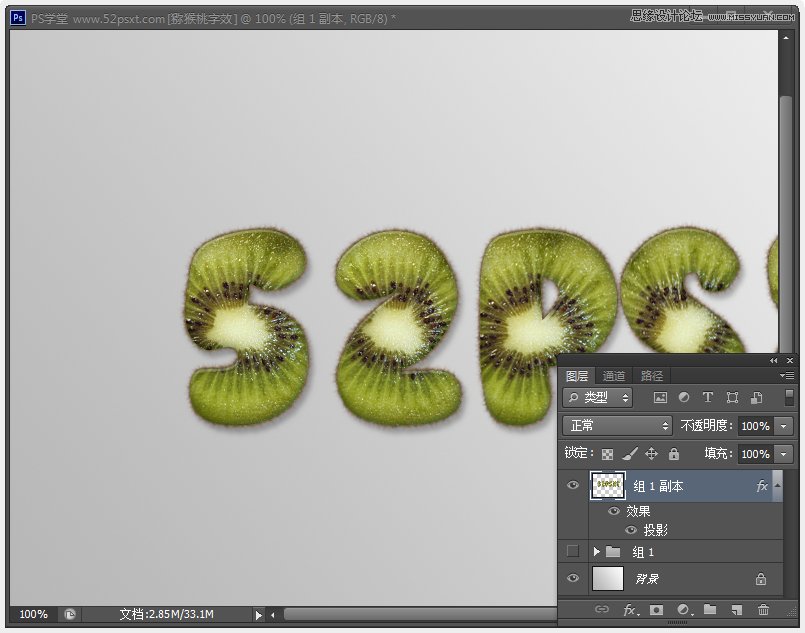
效果如下:

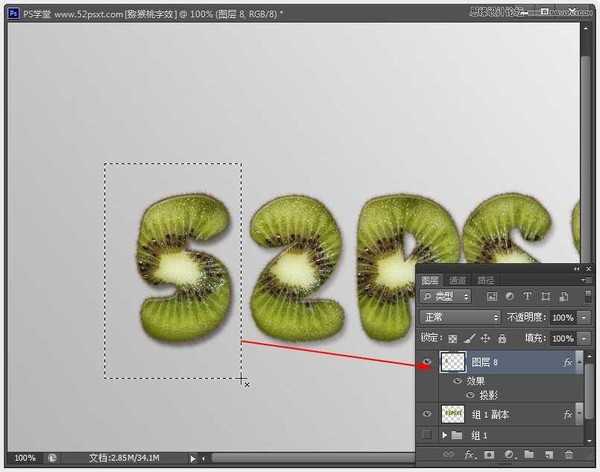
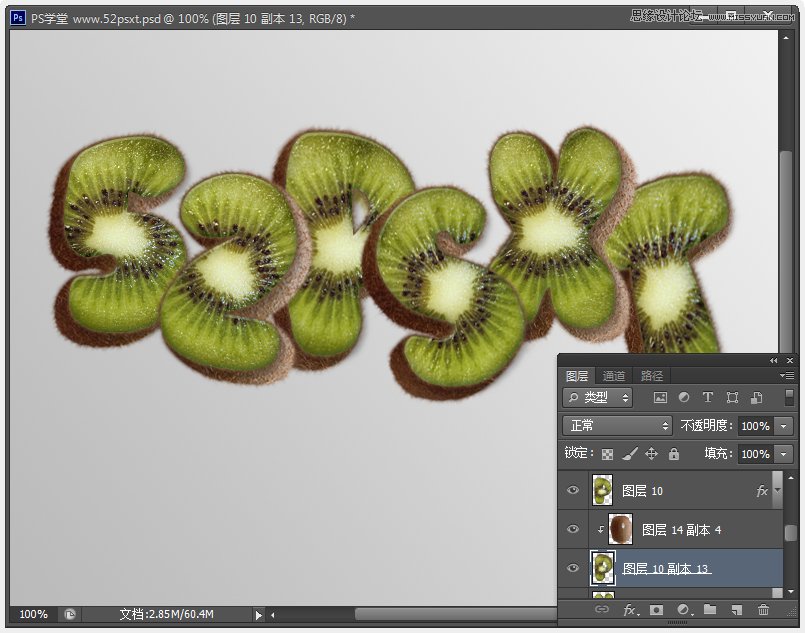
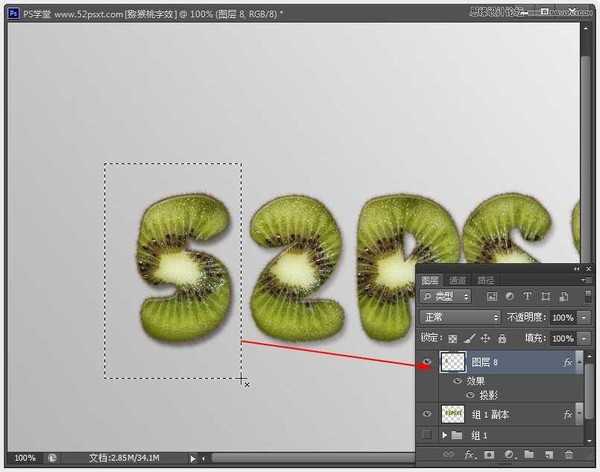
7、使用‘矩形选框工具’选择第一个字母,按Ctrl+J复制出新的字母图层。

再次选择合并后的图层,用上一步同样的方法把其它字体都复制出新的字体图层出来,然后隐藏合并后的图层(也就是 组1副本)。

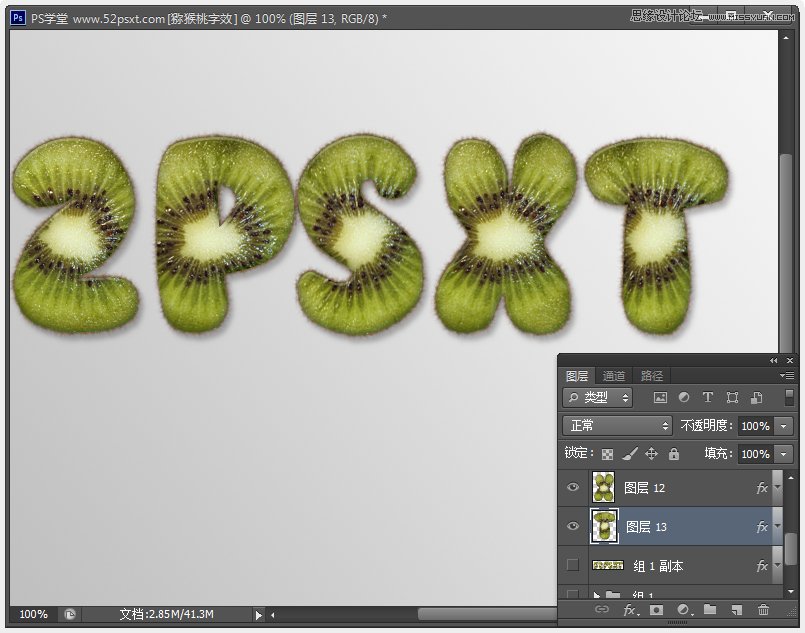
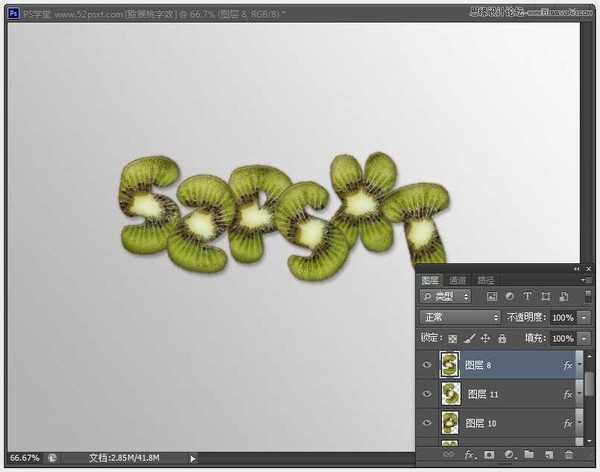
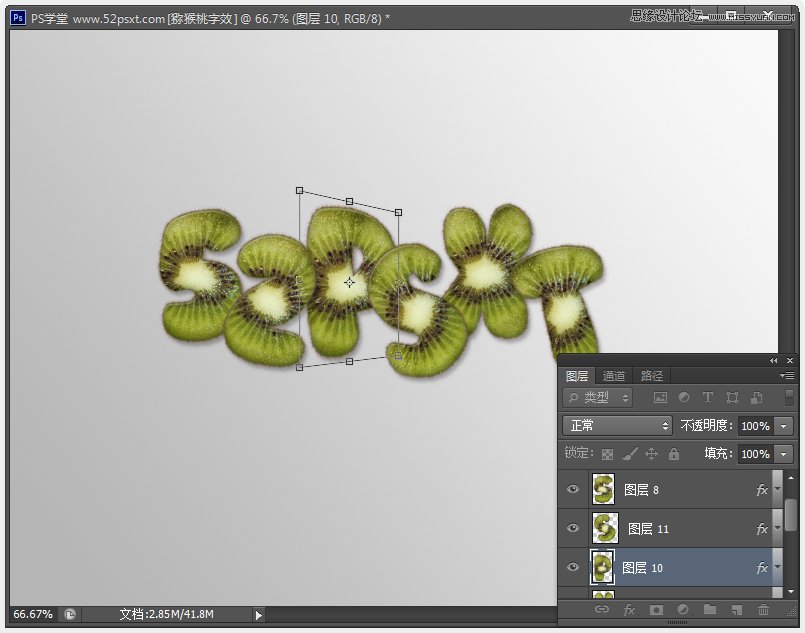
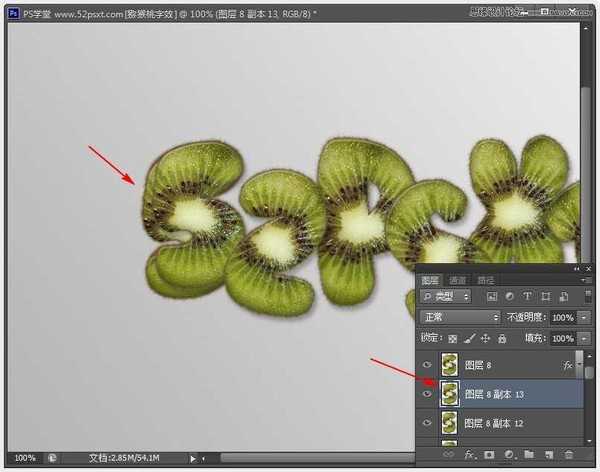
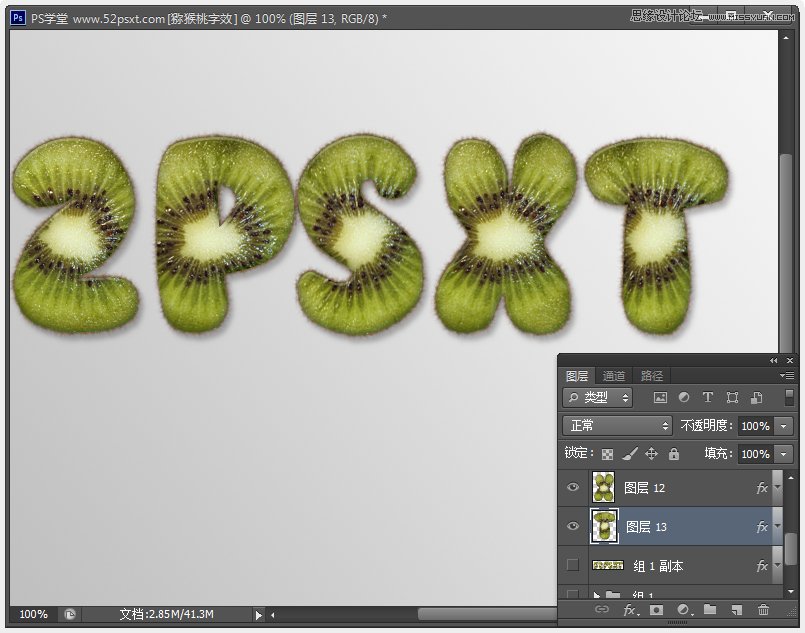
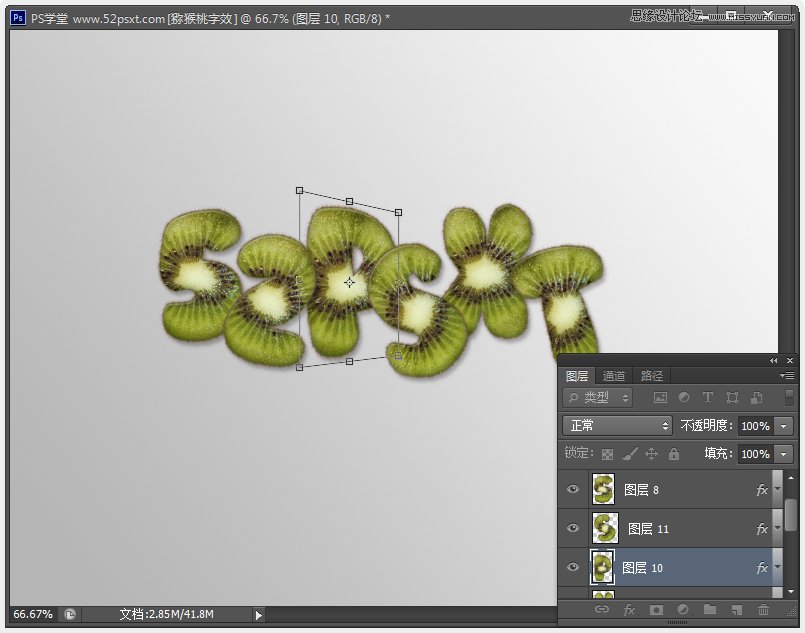
8、下面这步比较重要,我们不仅要改变各个字体的位置,还要挑1-3个字母进行旋转(如下图中的2和S和T),然后选1-2个字体摆在前面(如2和S)。
这样一系列操作下来,整排字就显的更加灵动个性了,具体如何排法好看就看你自己个人了。

还可以通过‘编辑-变换-透视’来更改字体倾斜的角度使字体更加有趣(如字母P和T)。

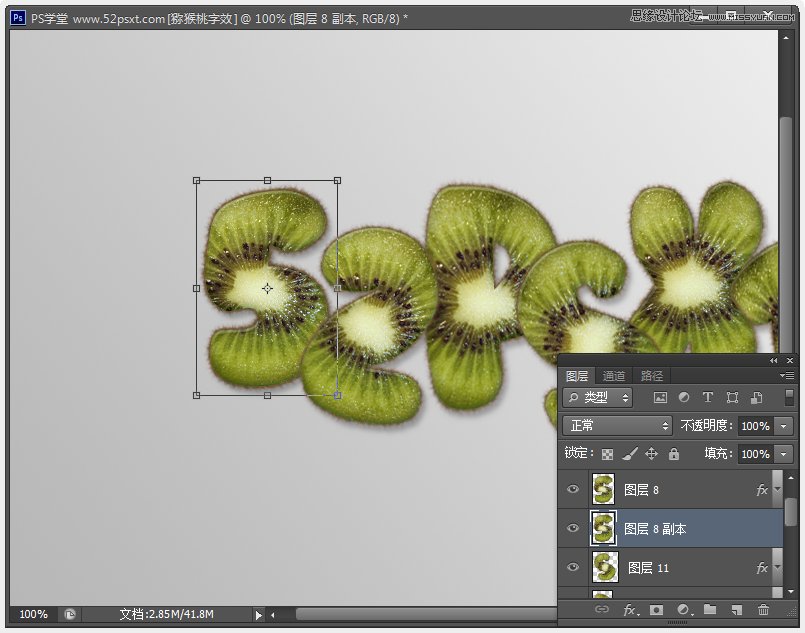
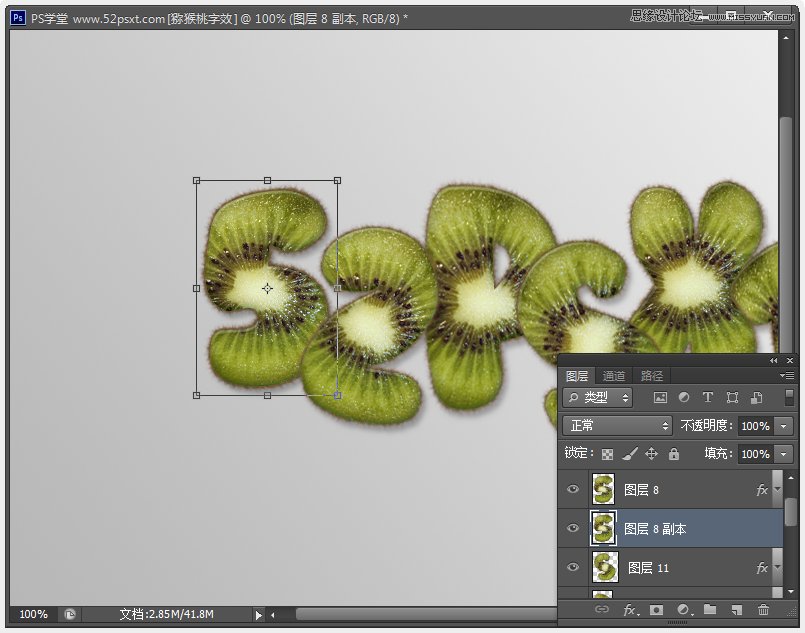
选择第一个(字母5)的图层,按Ctrl+J复制一层,将复制的副本移到字母5图层的下面。

右键副本图层,并选择‘清除图层样式’,然后按Ctrl+T进入自由变换模式。

用键盘上的方向键,向左移1像素,再向下移1像素,然后按确定键。
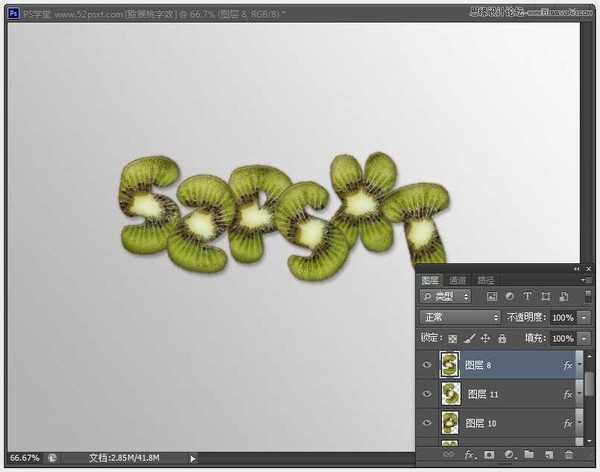
按Alt + Ctrl + Shift + T键几次,直到你喜欢深度的延伸部分。

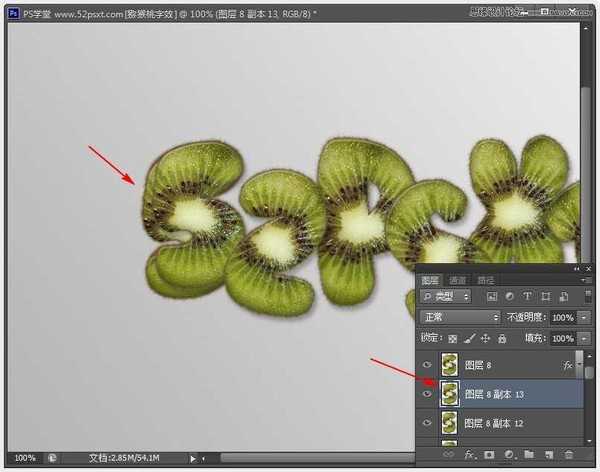
选住字母2的所有副本图层,按Ctrl+e合并图层。

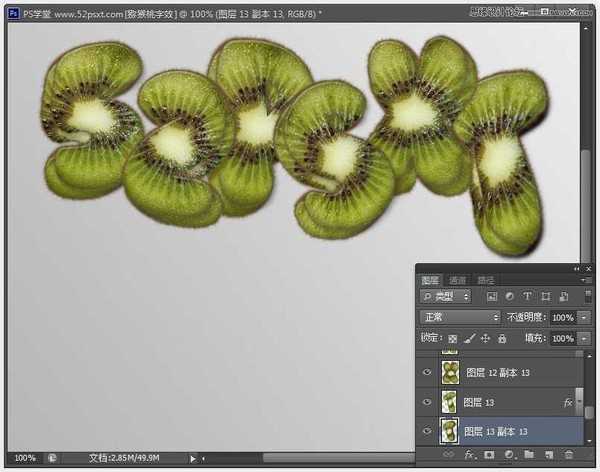
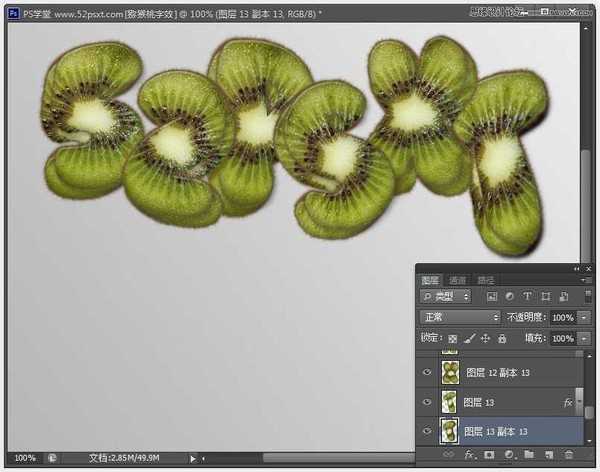
将其余的字母也重复前面的步骤,得到如下图效果。
提示:延伸的方向最好是底层的字母是左下,上层的字母是右下,这样更有层次感些。

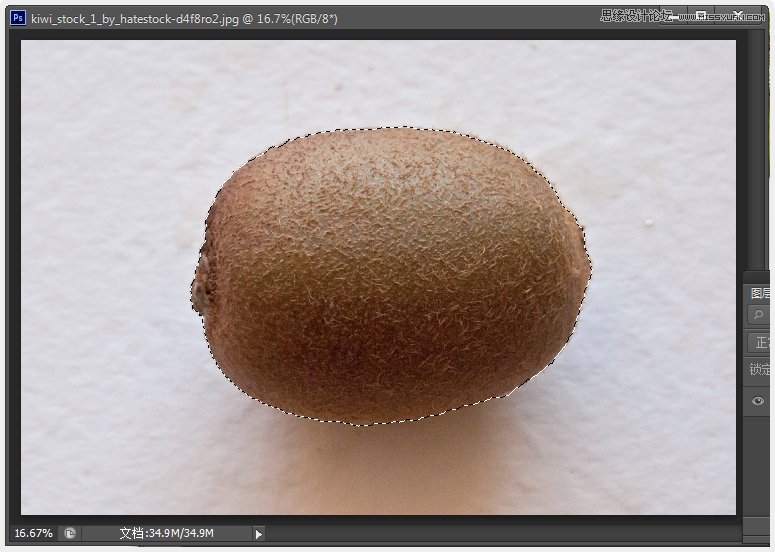
9、打开‘整个猕猴桃’素材图,使用‘磁性套索工具’勾出选区,然后执行‘编辑-拷贝’。

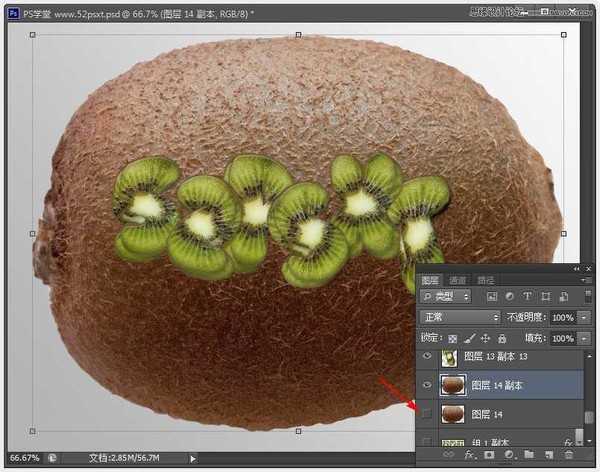
再回到原来的文档中,执行‘编辑-粘贴’,按Ctrl+J复制一层,将原图图层隐藏不可见。

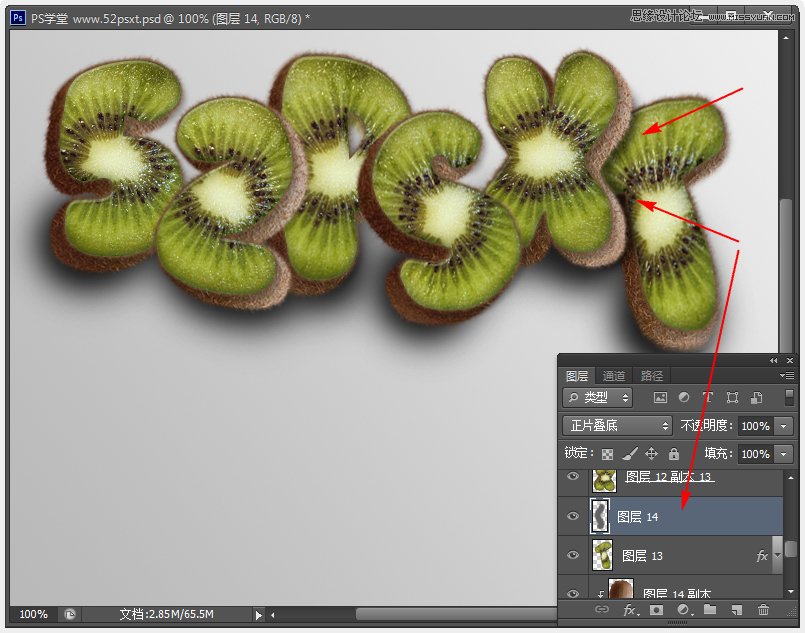
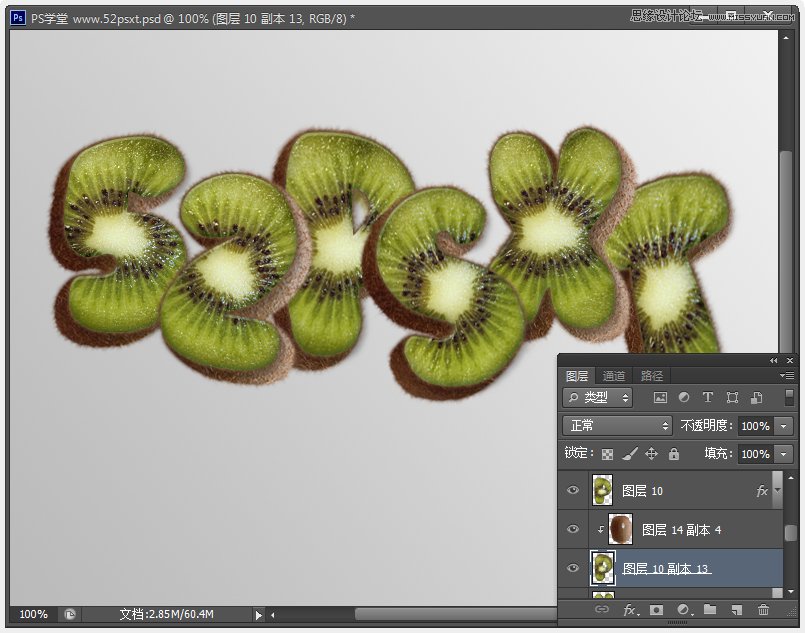
按Ctrl+T进入自由变换模式,将猕猴桃图像进行缩放和旋转,然后再将此图层移到字母图层之间。

右键猕猴桃图层-选择‘创建剪贴蒙版’。这样一个块状的猕猴桃字母就出现了。

再给其余字母做出块状的猕猴桃字母效果出来。

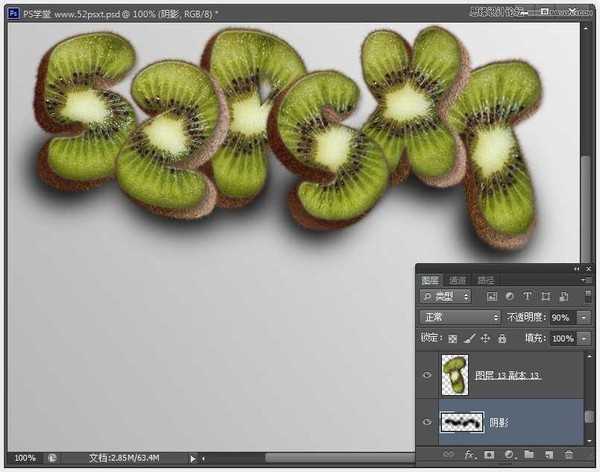
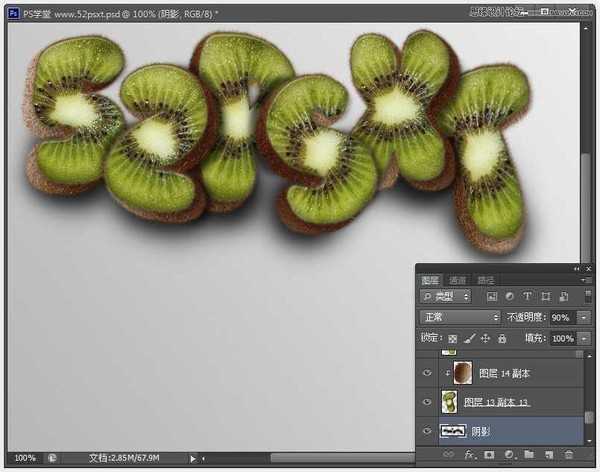
10、在所有字体图层下面新建图层,并命名为‘阴影’,设置前景色为黑色,用画笔工具,选择柔角115像素画笔笔尖,开始点缀每个字线下方,使他们彼此都有相邻的阴影效果,同时也可以降低阴影图层的不透明度,效果更佳。

更改前景色为:#636363,画笔大小为50px,硬度为35%。
在两个重叠的字母之间新建一图层,画上上面字母下的阴影效果,然后将图层混合模式改为:正片叠底。

将其余重叠了的字母也做出阴影效果。

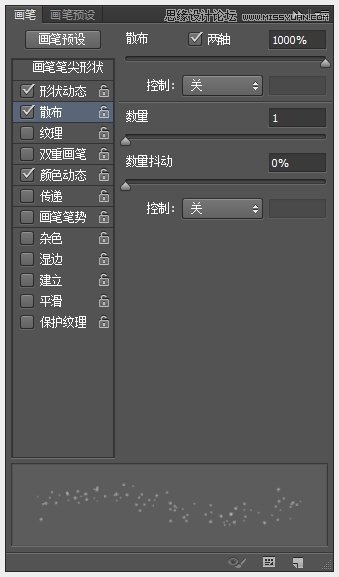
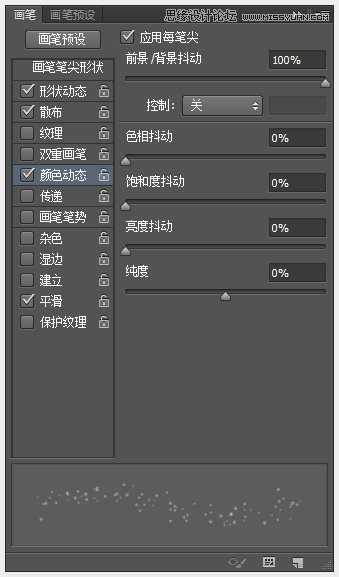
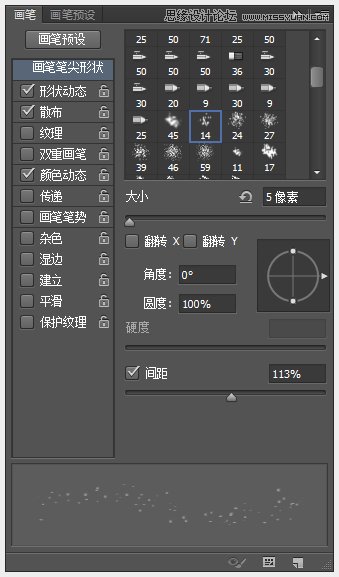
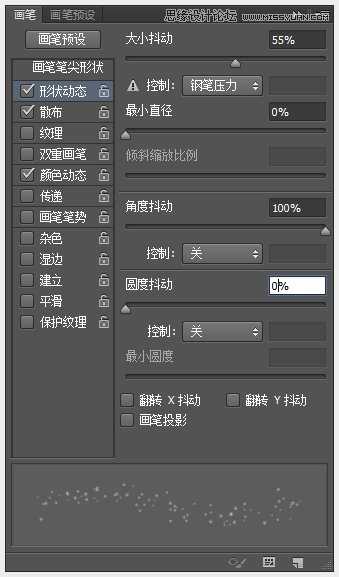
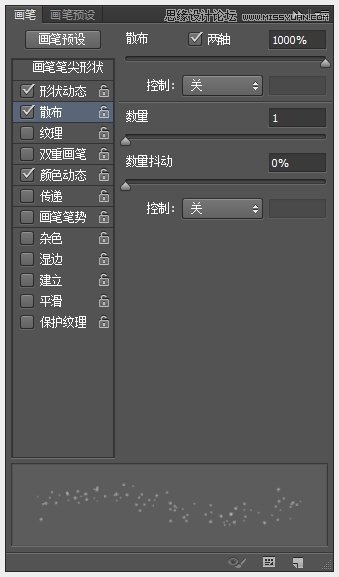
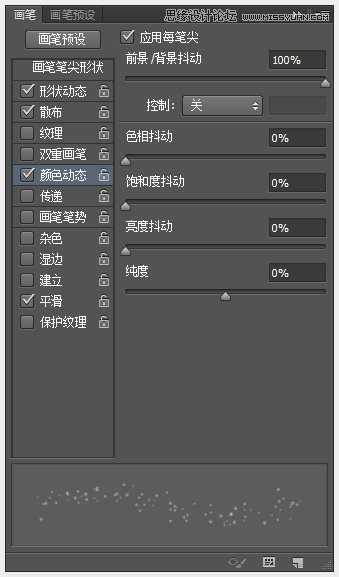
11、选择画笔工具,打开画笔面板,选择‘星14像素’的笔尖,然后更改其它选项,数值如下:




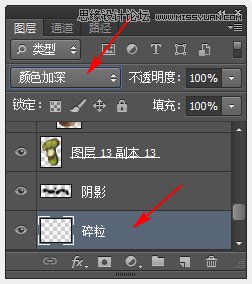
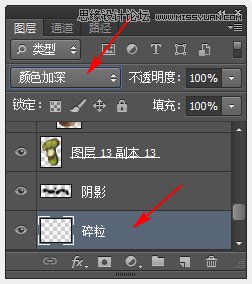
设置前景色为#8c6239和背景颜色为#504333,在阴影图层下面创建一个新图层,并命名为‘碎粒’,然后将其图层混合模式改为:颜色加深。

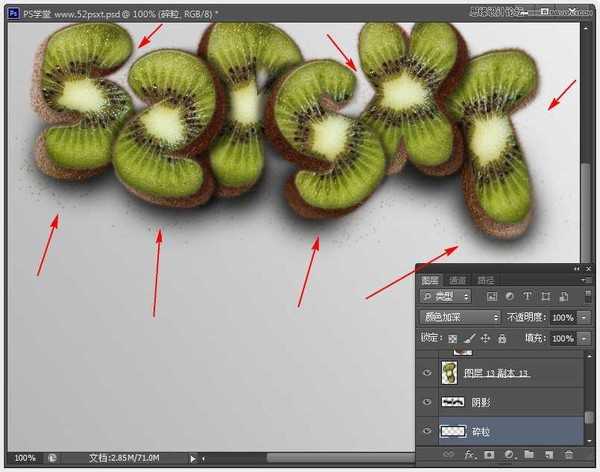
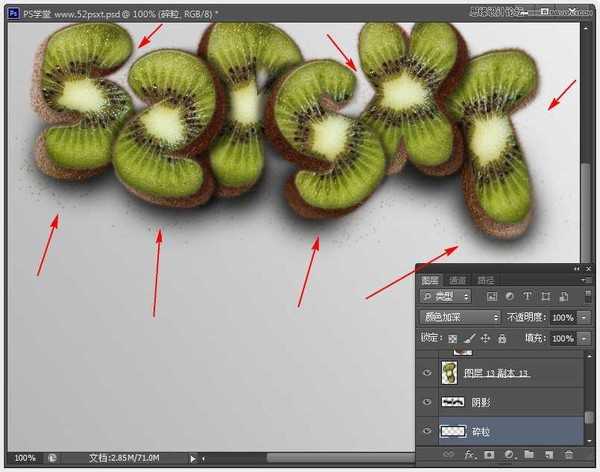
接着使用画笔在字母下方刷些一些碎颗粒。

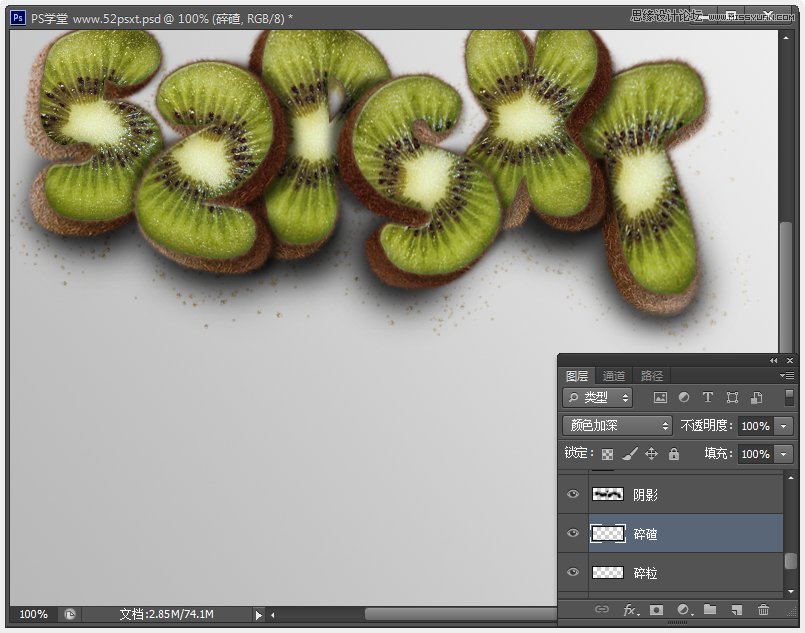
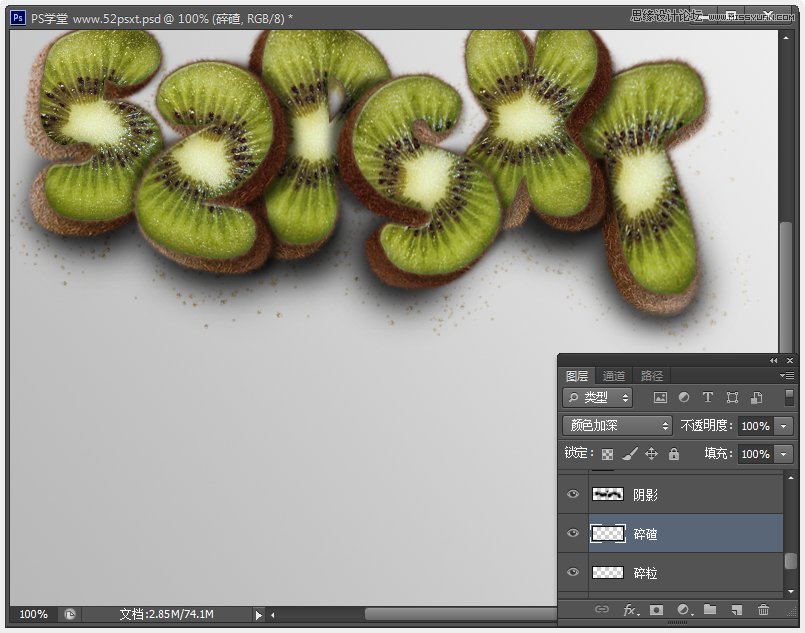
增加画笔大小为:10px。在‘碎粒’图层上面再创建一个新图层,并移之为‘碎碴’,然后更改其混合模式为:颜色加深,接着刷上更大的碎颗粒。

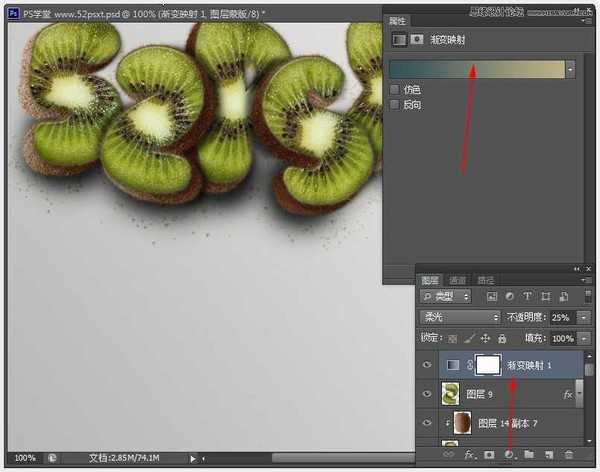
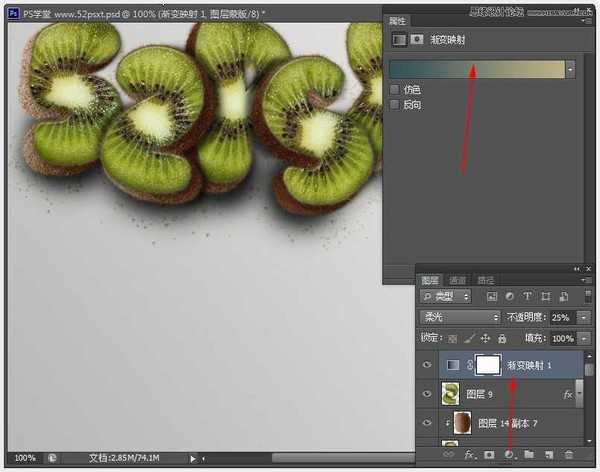
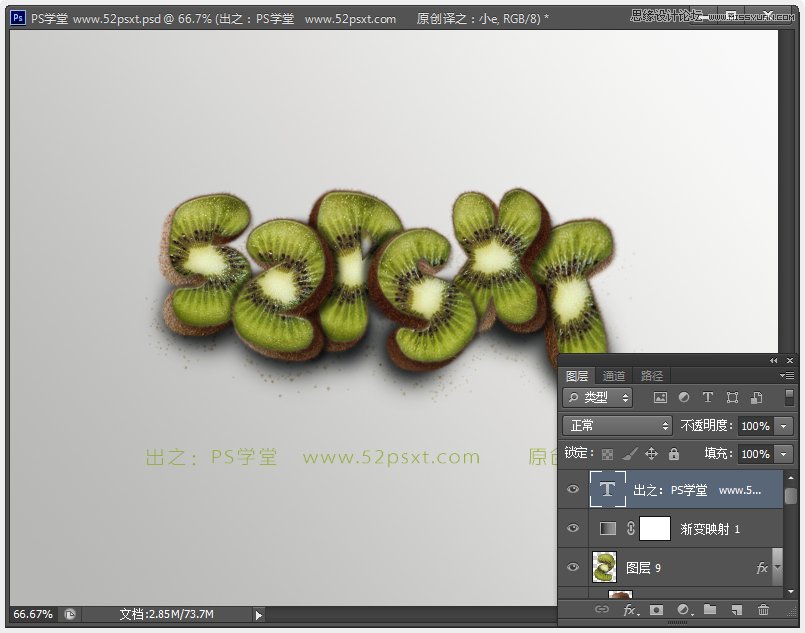
12、单击图层面板底部创建‘渐变映射’调整图层,并将此图层移到最顶层,设置渐变色为左#35515c和右#bcb086,再将图层混合模式改为:柔光,其不透明度为25%。这样做的好处是加强整张图片的对比度,使颜色更加纯正。

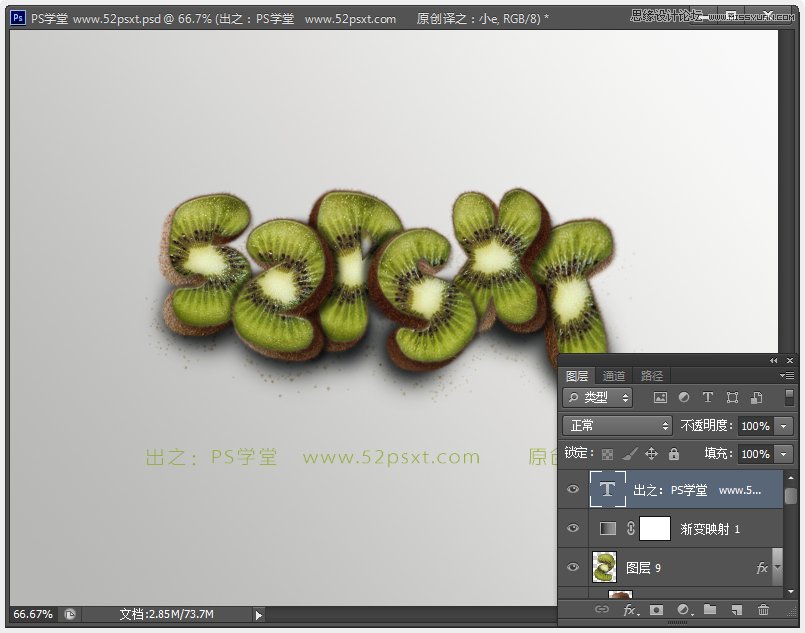
输入想要的文字,如果输入的是纯英文,没有中文,可以用提供的‘ETH’字体颜色:#8da924。

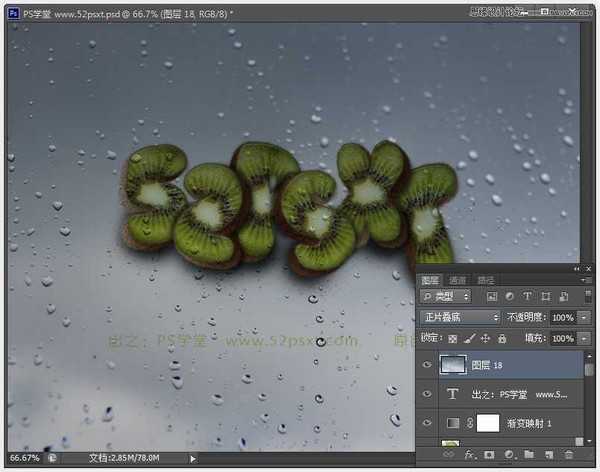
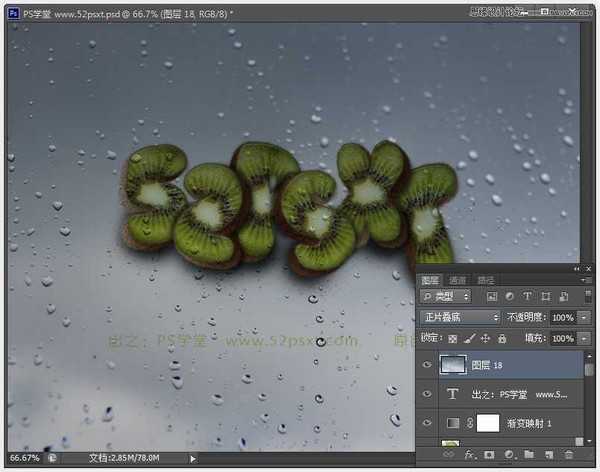
拖入‘天空下雨’素材,调整其大小和位置,将此图层移到最顶层,更改图层混合模式为:正片叠底。

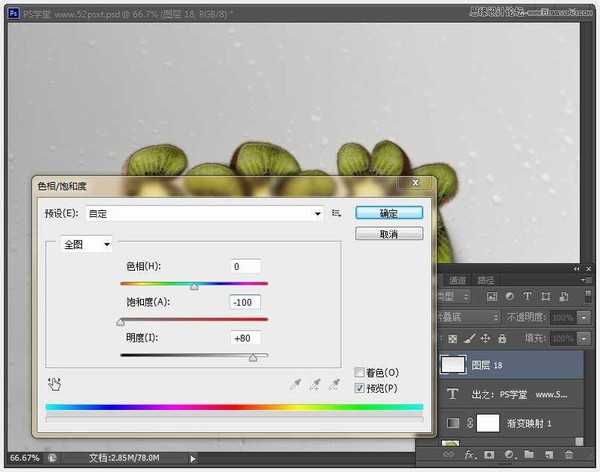
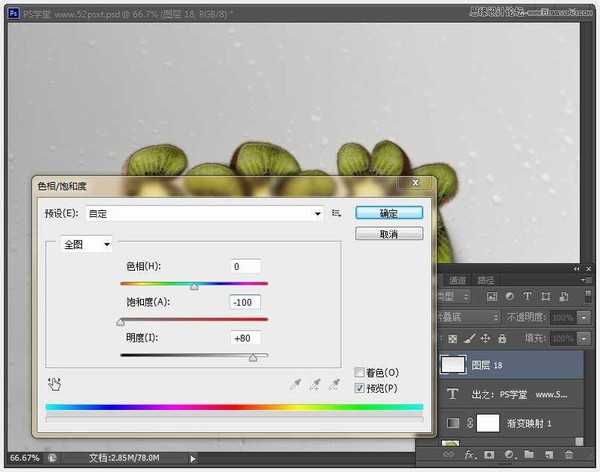
执行‘图像-调整-色相/饱和度’数值和效果如下。

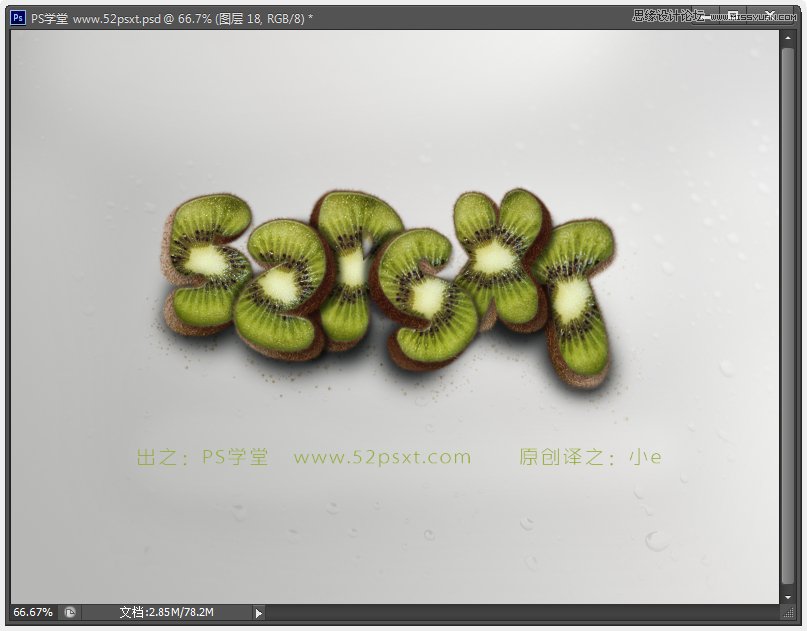
选择柔角橡皮擦工具,画笔大小460px,然后擦除四个角落和字母身上的水滴。
13、最后自己再调整下位置和其它什么,比如将每个字母都锐化一下,这样显的更精致,完成最终效果。

先看看效果:

下面是教程:
1、按Ctrl+N创建一个新的1152*864像素的文件,设置前景色为#f9f9f9和背景颜色为#b5b5b5。

选择渐变工具(线性渐变),然后从右上角到左下角创建背景渐变。

用提供的‘bubblegum字体’,字体颜色为#cee3a5,大小为250点,输入(52psxt)字样,然后复制文字图层,将复制后的副本图层的填充值改为:0。

2、打开提供的‘图案’素材,定义为图案,后续要用到,然后关闭‘图案’文件。

鼠标双击文字副本图层,应用下面的图层样式(注意图中的参数):




应用图层样式后的效果如下:

3、打开‘猕猴桃切面’素材图,执行‘图像-调色-色彩平衡’,选择‘中间调’,调整如下参数;

再选择‘高光’,调整如下参数。经过色彩平衡后去掉了照片中原来的红色调。

选择磁性套索工具,在选项栏中,设置宽度为10,对比度10%,频率为57。
然后从猕猴桃的边缘慢慢勾出整个猕猴桃的边缘,它的毛不要。
提示:在使用此工具时,如果自动添加的节点不是自己想要的,可以按Delete键删除,再重新用手动加节点。

勾完后出现选区,选择‘编辑-拷贝’,然后回到原来的文字文档。

4、单击文字图层,选择‘编辑-粘贴’,再按Ctrl+J复制一层,将原猕猴桃图层的眼镜关闭。

选择猕猴桃副本图层,按Ctrl+T,使用自由变换将猕猴桃缩小之一个字母大小,并移到某个字母后方,示例中拿X字母做示例。

使用‘仿制图章工具’将没有覆盖到的字体部分也覆盖到。

使用复制图案后

按住Ctrl键单击文字图层的缩略图来创建选区。

选择‘矩形选框工具’,选择工具栏上的‘与选区交叉’,然后在框选住字母X,得到比字母X选区。

鼠标选择猕猴桃副本图层,按Ctrl+J得到一个新图层,删除‘猕猴桃副本图层’。

再用此方法将其它字体都做出像X字母这样的效果。
提示:在做其它字母时你可以将猕猴桃旋转下,这样每个字体的猕猴桃纹理就各不相同,更好看些。

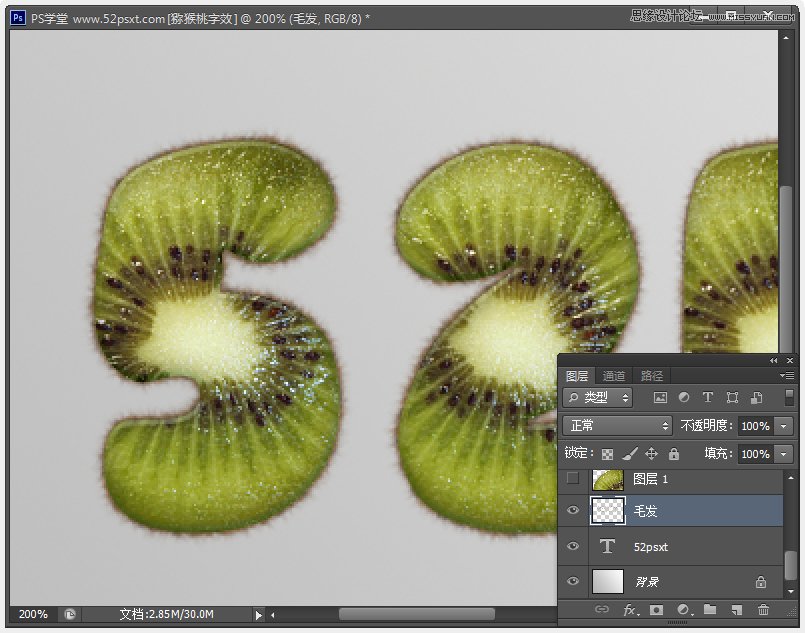
5、右键单击文字图层,选择‘创建工作路径’,再选择画笔工具,打开画笔面板,设置如下:



在文字图层上创建一个新的图层,并命名为:毛发,设置前景色为#8c6239和背景颜色为#504333,并选择‘直接选择工具’。

右键工作路径-描边路径,在窗口中选择:画笔,不要勾选模拟压力。

确定后出现了毛毛边,然后按回车键删除工作路径。这样将使字体多一层皮毛,显的更加逼真。

6、选住除背景图层外的其它图层(鼠标单击顶部的文字副本图层,按住Shift键,然后单击底部的文字图层,这样就能全部选住了)

执行‘图层-新建-从图层建立组’后得到组1,右键-复制组得到组1副本。
然后关闭组1的眼睛隐藏起来,再右键组1副本-选择合并组,得到合并后的图层。

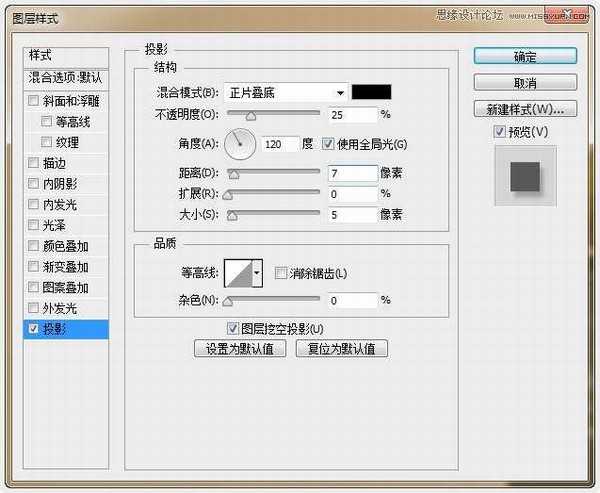
双击合并后的图层,添加图层样式:阴影。

效果如下:

7、使用‘矩形选框工具’选择第一个字母,按Ctrl+J复制出新的字母图层。

再次选择合并后的图层,用上一步同样的方法把其它字体都复制出新的字体图层出来,然后隐藏合并后的图层(也就是 组1副本)。

8、下面这步比较重要,我们不仅要改变各个字体的位置,还要挑1-3个字母进行旋转(如下图中的2和S和T),然后选1-2个字体摆在前面(如2和S)。
这样一系列操作下来,整排字就显的更加灵动个性了,具体如何排法好看就看你自己个人了。

还可以通过‘编辑-变换-透视’来更改字体倾斜的角度使字体更加有趣(如字母P和T)。

选择第一个(字母5)的图层,按Ctrl+J复制一层,将复制的副本移到字母5图层的下面。

右键副本图层,并选择‘清除图层样式’,然后按Ctrl+T进入自由变换模式。

用键盘上的方向键,向左移1像素,再向下移1像素,然后按确定键。
按Alt + Ctrl + Shift + T键几次,直到你喜欢深度的延伸部分。

选住字母2的所有副本图层,按Ctrl+e合并图层。

将其余的字母也重复前面的步骤,得到如下图效果。
提示:延伸的方向最好是底层的字母是左下,上层的字母是右下,这样更有层次感些。

9、打开‘整个猕猴桃’素材图,使用‘磁性套索工具’勾出选区,然后执行‘编辑-拷贝’。

再回到原来的文档中,执行‘编辑-粘贴’,按Ctrl+J复制一层,将原图图层隐藏不可见。

按Ctrl+T进入自由变换模式,将猕猴桃图像进行缩放和旋转,然后再将此图层移到字母图层之间。

右键猕猴桃图层-选择‘创建剪贴蒙版’。这样一个块状的猕猴桃字母就出现了。

再给其余字母做出块状的猕猴桃字母效果出来。

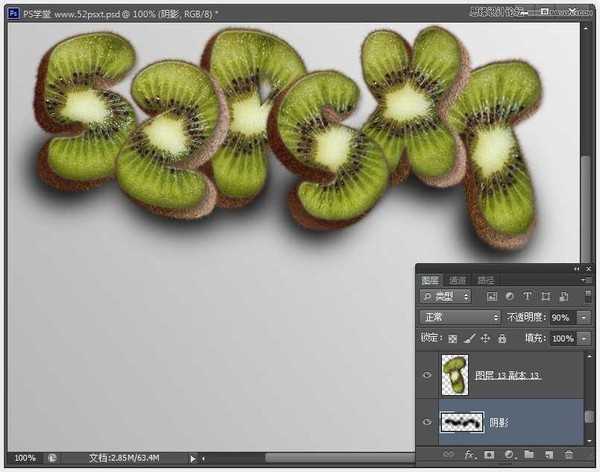
10、在所有字体图层下面新建图层,并命名为‘阴影’,设置前景色为黑色,用画笔工具,选择柔角115像素画笔笔尖,开始点缀每个字线下方,使他们彼此都有相邻的阴影效果,同时也可以降低阴影图层的不透明度,效果更佳。

更改前景色为:#636363,画笔大小为50px,硬度为35%。
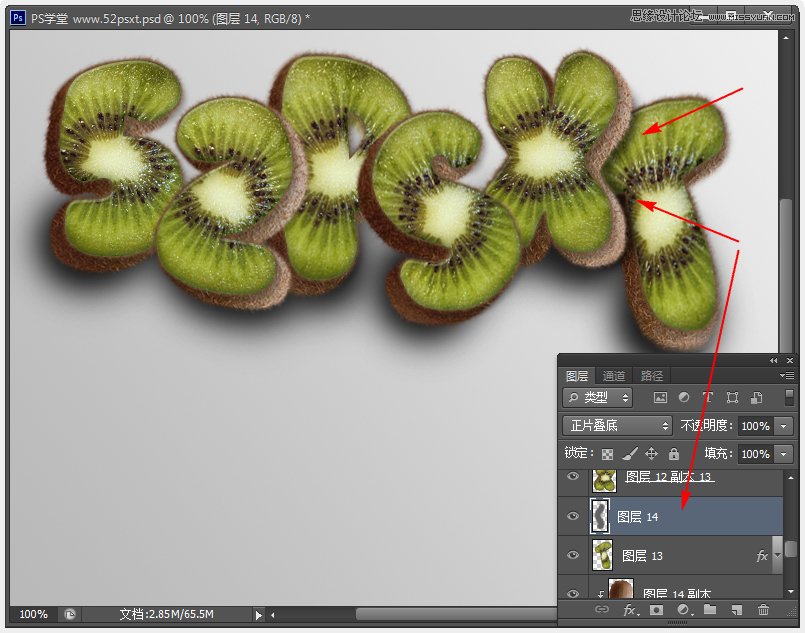
在两个重叠的字母之间新建一图层,画上上面字母下的阴影效果,然后将图层混合模式改为:正片叠底。

将其余重叠了的字母也做出阴影效果。

11、选择画笔工具,打开画笔面板,选择‘星14像素’的笔尖,然后更改其它选项,数值如下:




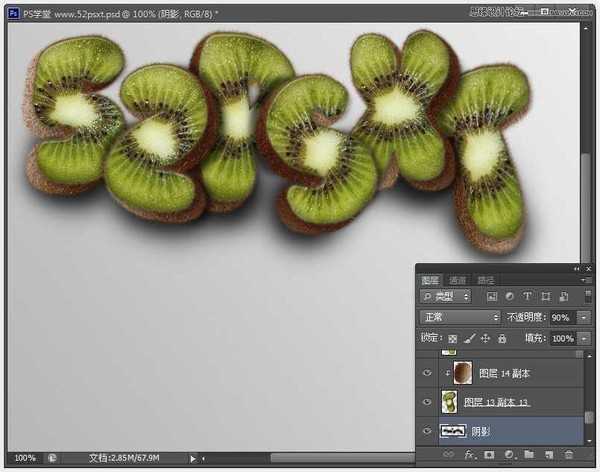
设置前景色为#8c6239和背景颜色为#504333,在阴影图层下面创建一个新图层,并命名为‘碎粒’,然后将其图层混合模式改为:颜色加深。

接着使用画笔在字母下方刷些一些碎颗粒。

增加画笔大小为:10px。在‘碎粒’图层上面再创建一个新图层,并移之为‘碎碴’,然后更改其混合模式为:颜色加深,接着刷上更大的碎颗粒。

12、单击图层面板底部创建‘渐变映射’调整图层,并将此图层移到最顶层,设置渐变色为左#35515c和右#bcb086,再将图层混合模式改为:柔光,其不透明度为25%。这样做的好处是加强整张图片的对比度,使颜色更加纯正。

输入想要的文字,如果输入的是纯英文,没有中文,可以用提供的‘ETH’字体颜色:#8da924。

拖入‘天空下雨’素材,调整其大小和位置,将此图层移到最顶层,更改图层混合模式为:正片叠底。

执行‘图像-调整-色相/饱和度’数值和效果如下。

选择柔角橡皮擦工具,画笔大小460px,然后擦除四个角落和字母身上的水滴。
13、最后自己再调整下位置和其它什么,比如将每个字母都锐化一下,这样显的更精致,完成最终效果。

标签:
猕猴桃,3D,文字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop制作超酷的猕猴桃3D文字教程的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
