蝙蝠岛资源网 Design By www.hbtsch.com
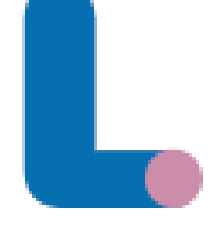
我们先来看看字体效果:

第一步:背景铺垫
打开可爱的PS后,我们新建一个600像素×300像素,分辨率为72像素/英寸的文档,设置前景色为#30a1e4,背景色为#056199。选择渐变工具,打开渐变编辑器,预设选从前景色到背景色。然后从中心往角落拉个渐变,这样背景就算完成了,很简单吧!

我们来写几个字吧,我这里以“ZCOOL”为例,各位看官您随意写。设置文字颜色为#066fb0,字体为“迷你简琥珀”,大小90点。写好之后放置画布正中间(其实也随意了,这不是重点)。

在Z、C、L三个字母的结尾处放置几个粉色椭圆(颜色为#cc8daa),注意位置及角度,并用形状工具来做,这样之后的操作会比较简单。



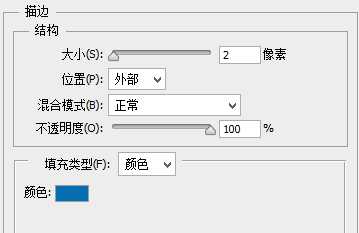
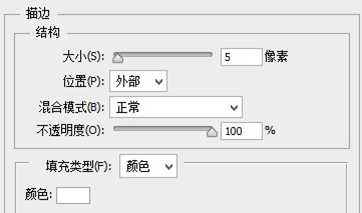
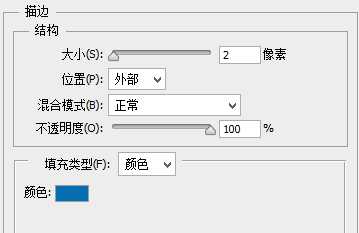
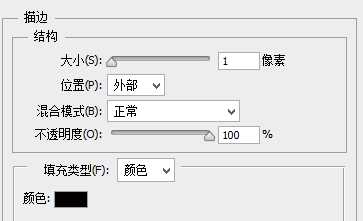
然后选中这几个椭圆的图层,合并成一个图层,添加一个描边的图层样式,数值多少您随意,不要太夸张就行,描边颜色与文字相同,我这边设置如下:


看看哆啦a梦的字体,不是简单的放置几个粉色的椭圆就完事了的,他有一种类似喇叭口的效果,所以我们要跟笔画衔接起来。




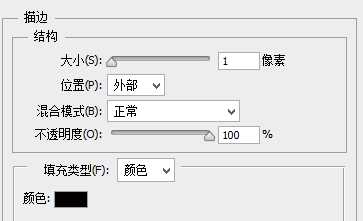
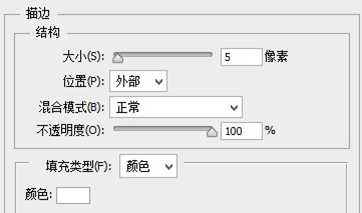
选中所有的图层,当然,不要选背景。选中之后把这些图层新建一个组,ctrl+g,命名为“text”,给这个图层组添加一个描边的图层样式:







第一步:背景铺垫
打开可爱的PS后,我们新建一个600像素×300像素,分辨率为72像素/英寸的文档,设置前景色为#30a1e4,背景色为#056199。选择渐变工具,打开渐变编辑器,预设选从前景色到背景色。然后从中心往角落拉个渐变,这样背景就算完成了,很简单吧!

我们来写几个字吧,我这里以“ZCOOL”为例,各位看官您随意写。设置文字颜色为#066fb0,字体为“迷你简琥珀”,大小90点。写好之后放置画布正中间(其实也随意了,这不是重点)。

在Z、C、L三个字母的结尾处放置几个粉色椭圆(颜色为#cc8daa),注意位置及角度,并用形状工具来做,这样之后的操作会比较简单。



然后选中这几个椭圆的图层,合并成一个图层,添加一个描边的图层样式,数值多少您随意,不要太夸张就行,描边颜色与文字相同,我这边设置如下:


看看哆啦a梦的字体,不是简单的放置几个粉色的椭圆就完事了的,他有一种类似喇叭口的效果,所以我们要跟笔画衔接起来。




选中所有的图层,当然,不要选背景。选中之后把这些图层新建一个组,ctrl+g,命名为“text”,给这个图层组添加一个描边的图层样式:






标签:
哆啦A梦,字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无PS创建可爱的哆啦A梦风格字体的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
