蝙蝠岛资源网 Design By www.hbtsch.com
这种效果大家经常见到,冬季室外温度非常的冷,所以在窗户上面有一层雾气和冰冻效果,然后在上面可以直接使用手写字体,今天就是来学习这种效果,喜欢的朋友一起来学习吧。
先看看效果图

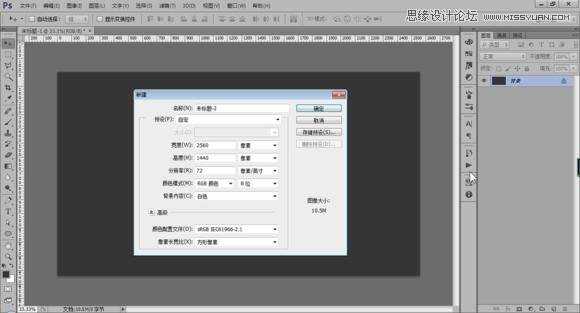
打开PS,创建一个新文档,使用 2560*1440 像素大小,做完这一步之后,我把整个背景图层填充了深灰色。

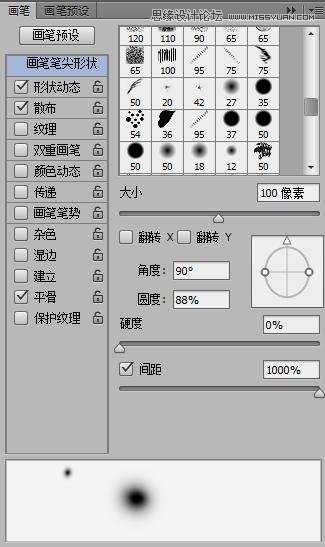
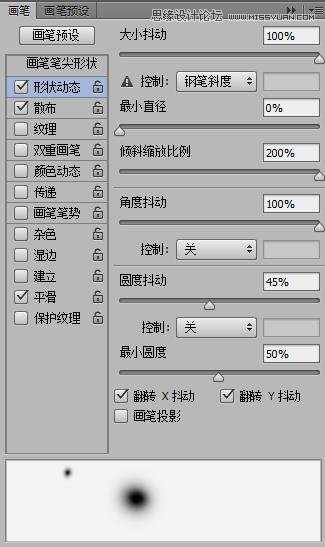
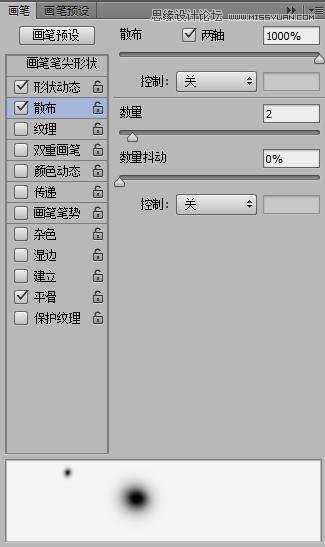
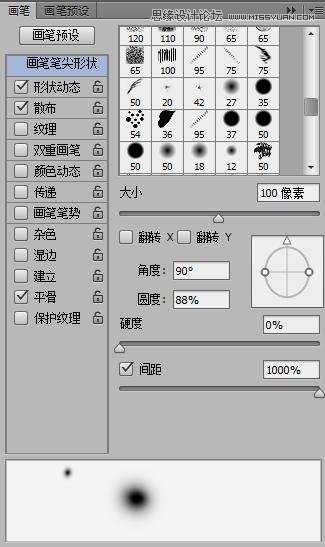
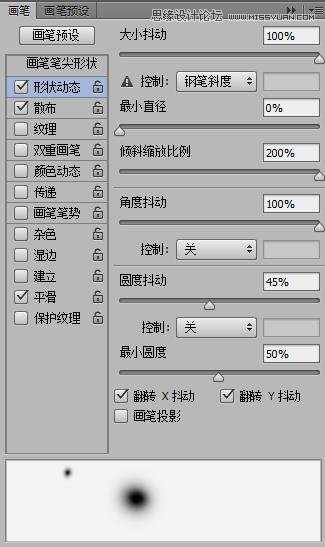
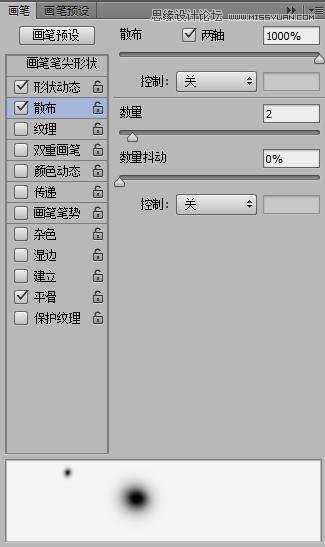
打开 窗口–画笔 面板,我们创造一个笔刷来制作水滴效果。按照下面图片中的设置来做,注意很重要的一步是把画笔变成椭圆状,同时使用柔角画笔。【原文图片中显示作者设置的画笔大小为25px,但据我测试这个大小在这么大的画布中画出来的点根本就是沧海一粟的感觉,于是我把画笔大小改成了100,其实120可能会更好】



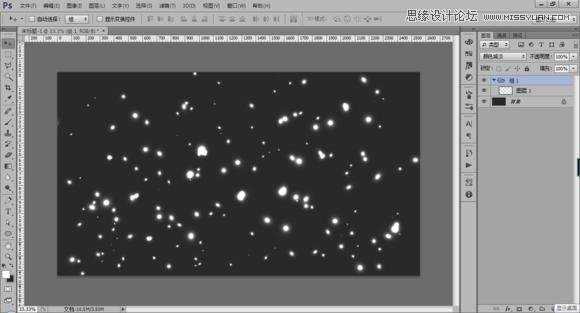
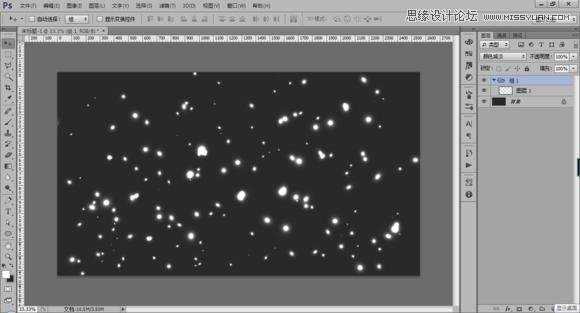
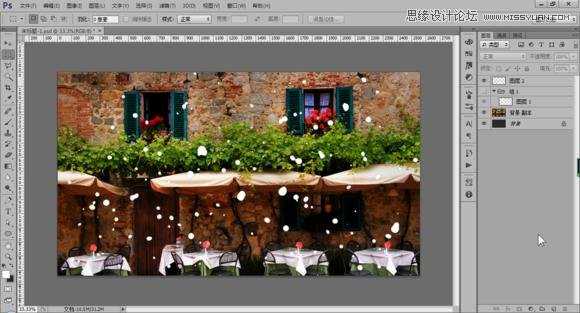
新建图层,再新建组,把新图层拖到组中,更改图层组混合模式为 颜色减淡,使用画笔工具,将前景色设为白色,画出一些水滴【可以画得更多一些】。如你所见,这些小圆点的距离决定了有些小圆点的边缘和其他的融合在了一起。这对于将水滴做得更逼真非常重要。

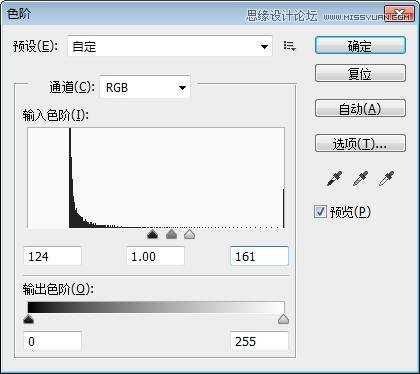
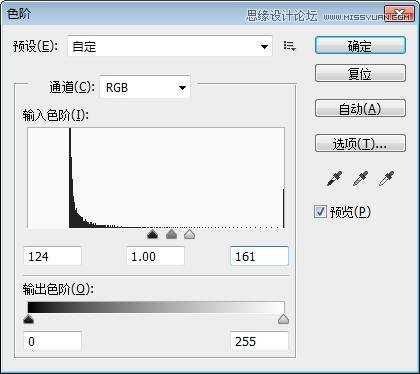
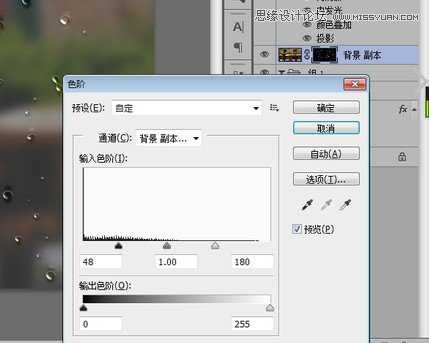
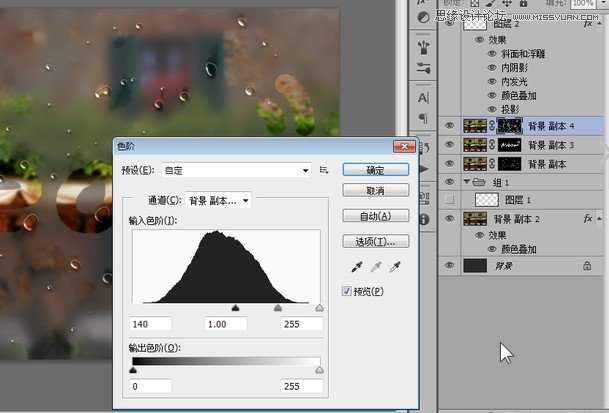
选择背景图层和含有水滴层的图层组,合并图层【个人建议不要合并,而是盖印图层,PS中合并图层需谨慎】,然后选择 图像–调整–色阶(Ctrl+L),更改输入色阶中黑色滑块值为124,白色滑块值为161(并非绝对值,只需使水滴边缘不再模糊即可)

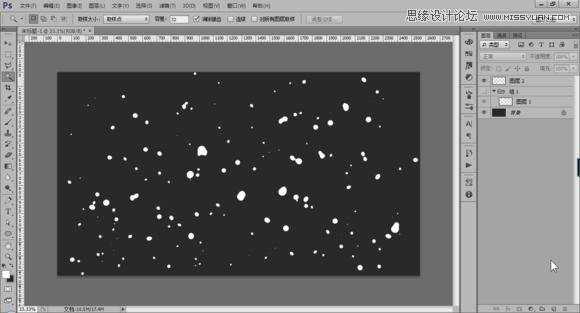
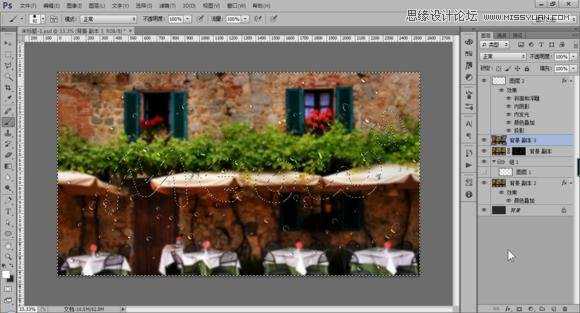
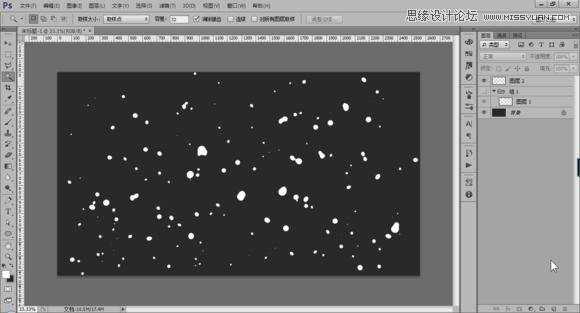
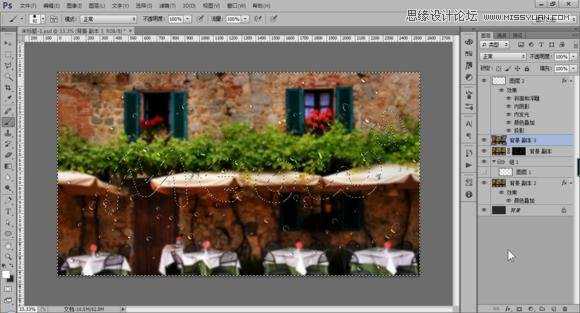
用魔棒工具选择黑色部分,单击 选择–选区相似 来确定所有黑色区域都被选中,然后潇洒地按下DELETE吧!之后把组1给隐藏掉。

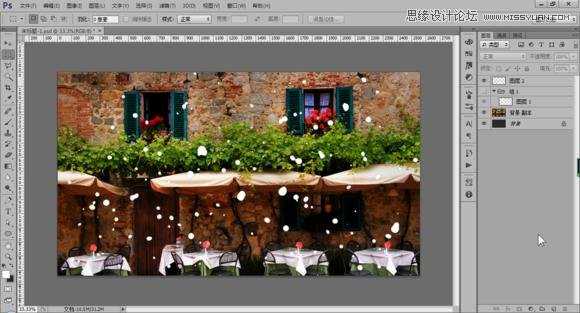
导入一张照片【妈蛋作者一开始设那么大一块画布搞得我找大图找了好久=_=推荐大家去素材中国找高清图片,我现在发现在电脑里囤图片太傻了,还是“图到用时方去找”最好】,放在水滴层之下,复制一层照片,因为这张图我们将要用到好几次。

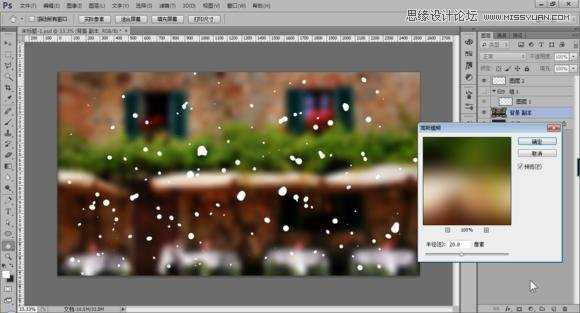
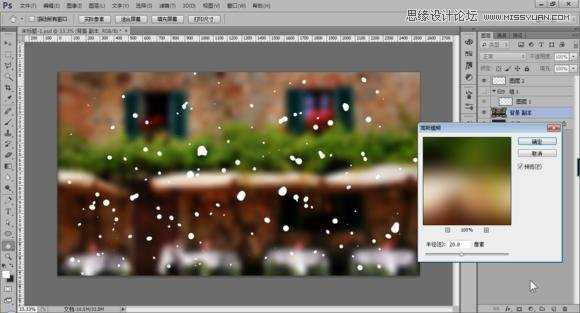
滤镜–模糊–高斯模糊,半径20px。

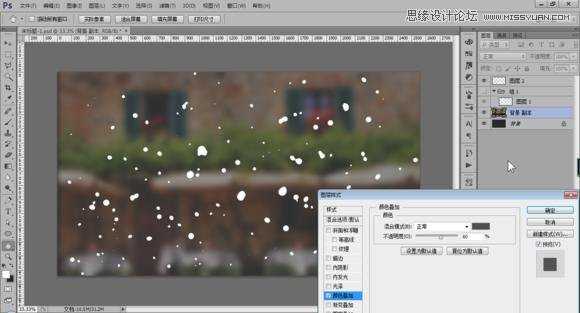
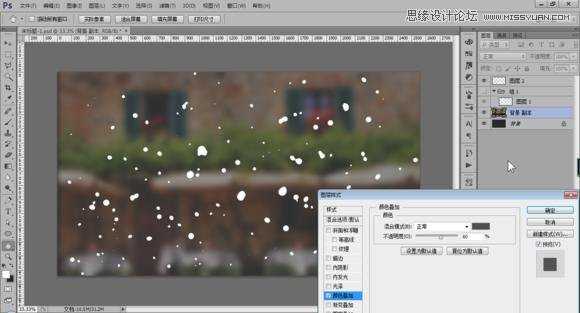
右键照片图层,混合选项,添加 颜色叠加 效果,用一种较深的灰色叠加上去,设置不透明度60%。

第九步:
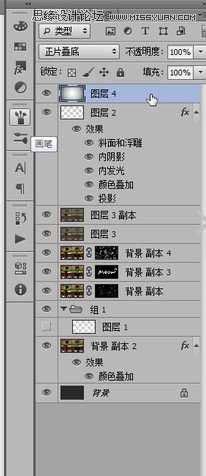
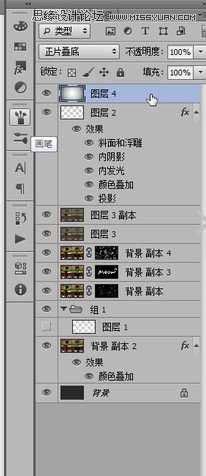
现在我们给水滴层加点图层样式效果。右键水滴图层,混合选项。
1.把填充不透明度设为 0。
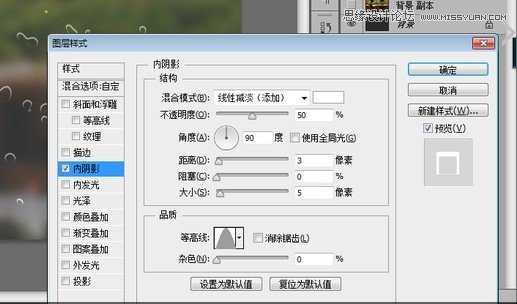
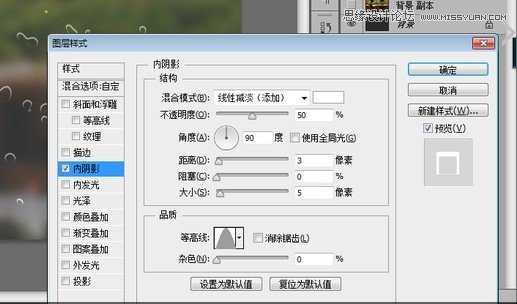
2.内阴影,白色,线性减淡,不透明度50%,角度90°(去掉全局光),距离3像素,大小5像素,把等高线改成锥形。
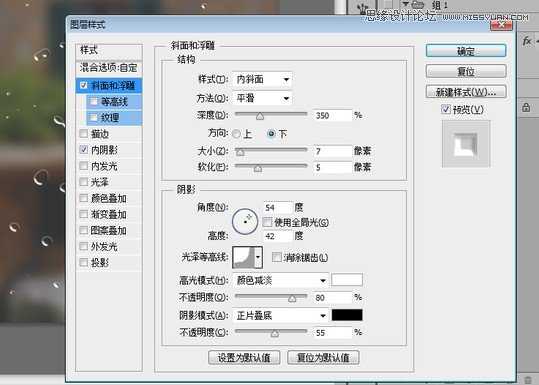
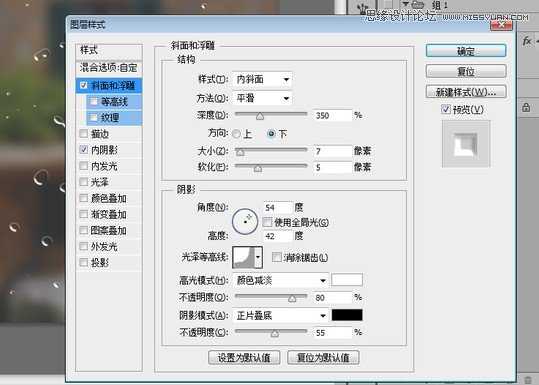
3.斜面和浮雕,深度350%,方向为下,大小7像素,软化5像素,阴影角度54°、高度42°(去掉全局光),把光泽等高线改为“内凹-深”,高光模式为白色,不透明度80%,颜色减淡,阴影模式为黑色,不透明度55%,正片叠底。
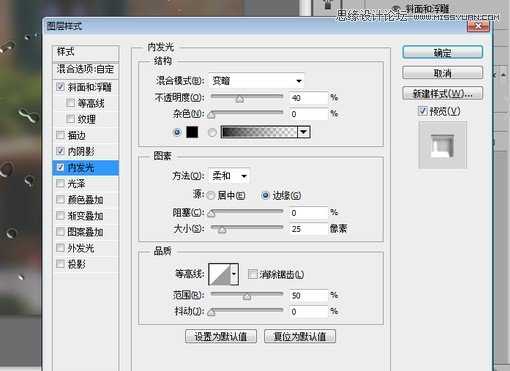
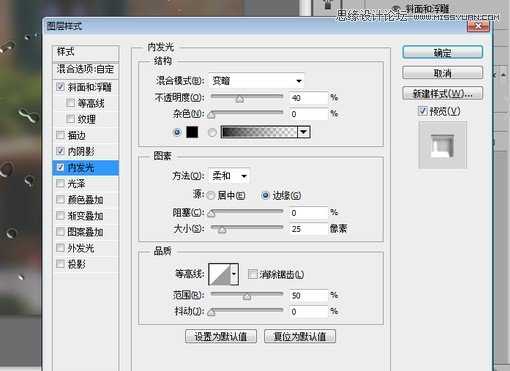
4.内发光,混合模式为变暗,不透明度40%,黑色,边缘,大小25像素。
5.颜色叠加,#907f72,不透明度45%,混合模式颜色减淡。
6.投影,正片叠底,黑色,不透明度20%,角度90°(去掉全局光),距离9像素,扩展5%,大小10像素。





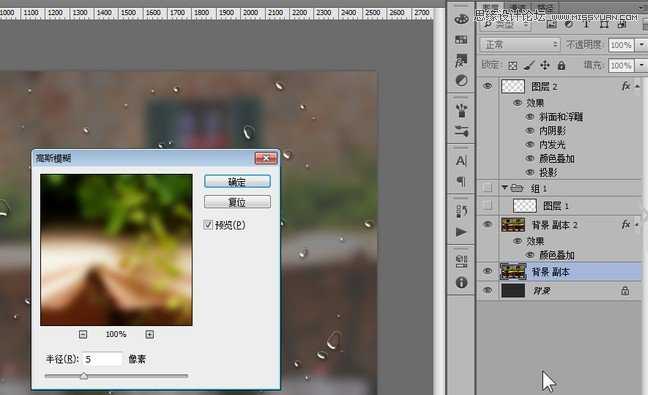
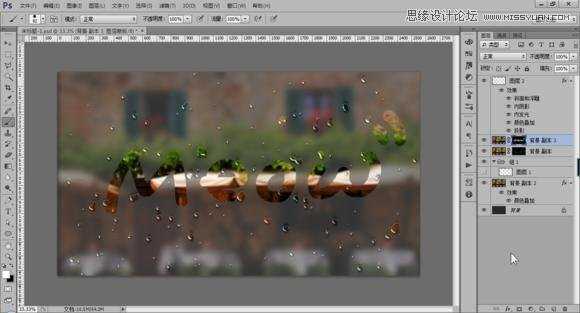
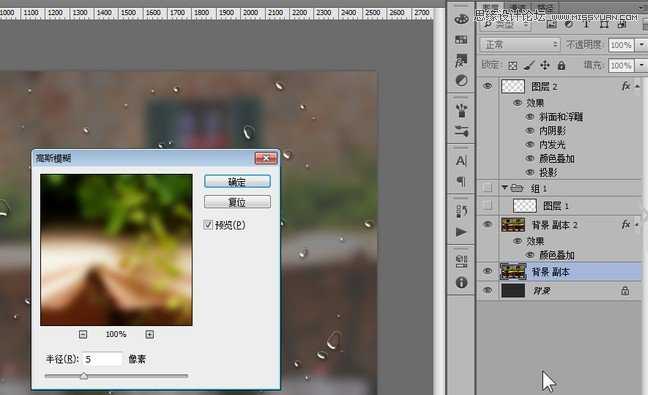
找到没有被模糊的照片图层,使用高斯模糊,半径5像素,按住Ctrl单击水滴图层缩略图,载入选区,再选回5像素模糊的照片图层,单击蒙版按钮将选区变成蒙版。然后拖到水滴层下面。

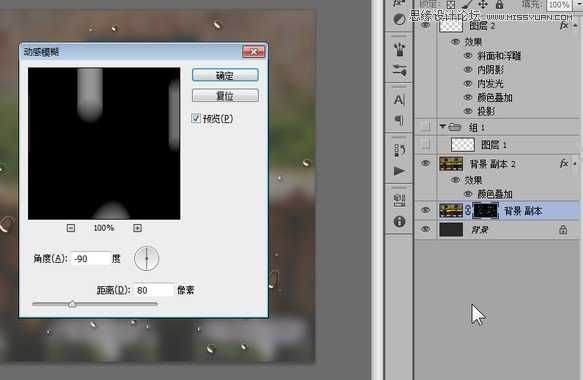
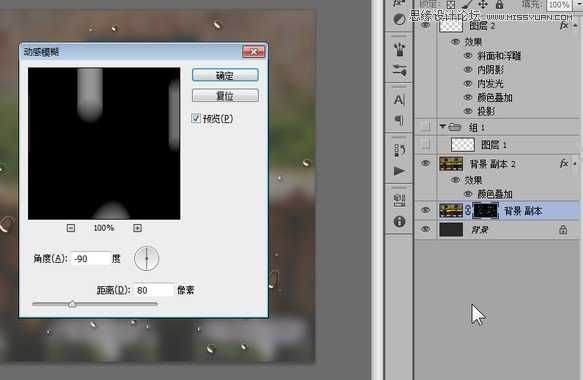
选择图层蒙版,添加动感模糊,角度-90°,距离80像素。
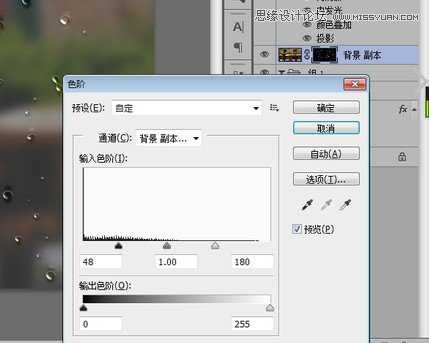
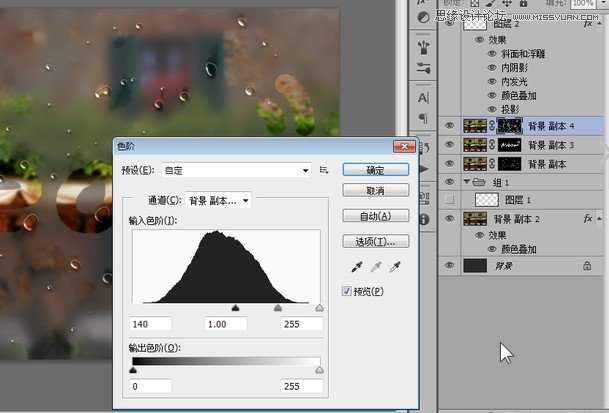
调整色阶,调整黑白的输入值以去掉模糊的边缘。
现在你可以看到我们创造出了类似水滴在玻璃上滑下来的模样。


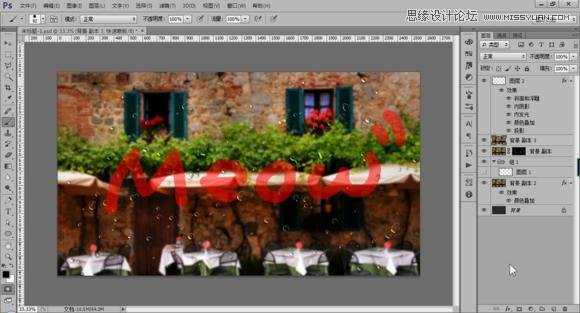
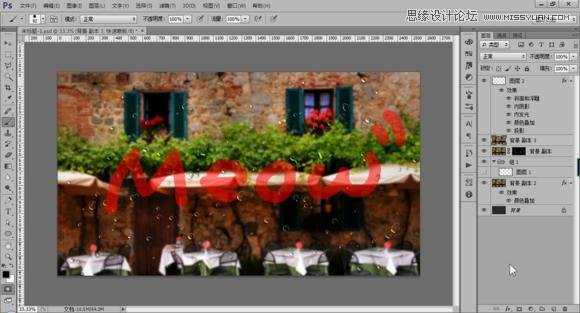
复制一层我们模糊了5像素的那张照片,删除蒙版,现在我们开始用手指在玻璃上写字~当然不是真的让你伸出手指啦!按下Q进入快速蒙版,使用画笔工具,在屏幕上写几个字母,再次按下Q退出快速蒙版,写的字都变成了选区,不过是反的,所以按Ctrl+Shift+I反选,再单击天加蒙版的按钮就ok啦。



复制5像素模糊的照片层,删掉蒙版,再新建蒙版,选择滤镜–渲染–云彩,这会让水雾效果加上云彩质地,并在蒙版里调整下色阶,使之看上去更加真实。

最后选中所有照片图层,盖印,高斯模糊5像素,混合模式改为叠加,不透明度40%。在复制刚才盖印的图层,将混合模式改为滤色。
第十五步:
在顶部新建图层,填充一个中心白四周灰的径向渐变,混合模式改为正片叠底。给照片加上暗角。


先看看效果图

打开PS,创建一个新文档,使用 2560*1440 像素大小,做完这一步之后,我把整个背景图层填充了深灰色。

打开 窗口–画笔 面板,我们创造一个笔刷来制作水滴效果。按照下面图片中的设置来做,注意很重要的一步是把画笔变成椭圆状,同时使用柔角画笔。【原文图片中显示作者设置的画笔大小为25px,但据我测试这个大小在这么大的画布中画出来的点根本就是沧海一粟的感觉,于是我把画笔大小改成了100,其实120可能会更好】



新建图层,再新建组,把新图层拖到组中,更改图层组混合模式为 颜色减淡,使用画笔工具,将前景色设为白色,画出一些水滴【可以画得更多一些】。如你所见,这些小圆点的距离决定了有些小圆点的边缘和其他的融合在了一起。这对于将水滴做得更逼真非常重要。

选择背景图层和含有水滴层的图层组,合并图层【个人建议不要合并,而是盖印图层,PS中合并图层需谨慎】,然后选择 图像–调整–色阶(Ctrl+L),更改输入色阶中黑色滑块值为124,白色滑块值为161(并非绝对值,只需使水滴边缘不再模糊即可)

用魔棒工具选择黑色部分,单击 选择–选区相似 来确定所有黑色区域都被选中,然后潇洒地按下DELETE吧!之后把组1给隐藏掉。

导入一张照片【妈蛋作者一开始设那么大一块画布搞得我找大图找了好久=_=推荐大家去素材中国找高清图片,我现在发现在电脑里囤图片太傻了,还是“图到用时方去找”最好】,放在水滴层之下,复制一层照片,因为这张图我们将要用到好几次。

滤镜–模糊–高斯模糊,半径20px。

右键照片图层,混合选项,添加 颜色叠加 效果,用一种较深的灰色叠加上去,设置不透明度60%。

第九步:
现在我们给水滴层加点图层样式效果。右键水滴图层,混合选项。
1.把填充不透明度设为 0。
2.内阴影,白色,线性减淡,不透明度50%,角度90°(去掉全局光),距离3像素,大小5像素,把等高线改成锥形。
3.斜面和浮雕,深度350%,方向为下,大小7像素,软化5像素,阴影角度54°、高度42°(去掉全局光),把光泽等高线改为“内凹-深”,高光模式为白色,不透明度80%,颜色减淡,阴影模式为黑色,不透明度55%,正片叠底。
4.内发光,混合模式为变暗,不透明度40%,黑色,边缘,大小25像素。
5.颜色叠加,#907f72,不透明度45%,混合模式颜色减淡。
6.投影,正片叠底,黑色,不透明度20%,角度90°(去掉全局光),距离9像素,扩展5%,大小10像素。





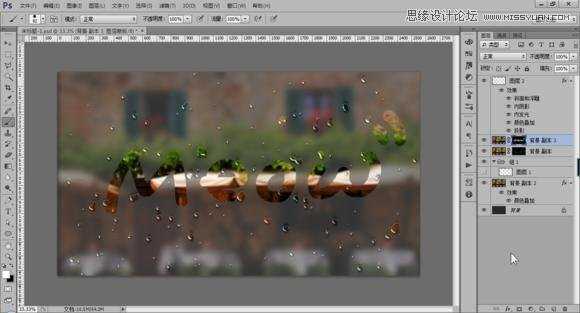
找到没有被模糊的照片图层,使用高斯模糊,半径5像素,按住Ctrl单击水滴图层缩略图,载入选区,再选回5像素模糊的照片图层,单击蒙版按钮将选区变成蒙版。然后拖到水滴层下面。

选择图层蒙版,添加动感模糊,角度-90°,距离80像素。
调整色阶,调整黑白的输入值以去掉模糊的边缘。
现在你可以看到我们创造出了类似水滴在玻璃上滑下来的模样。


复制一层我们模糊了5像素的那张照片,删除蒙版,现在我们开始用手指在玻璃上写字~当然不是真的让你伸出手指啦!按下Q进入快速蒙版,使用画笔工具,在屏幕上写几个字母,再次按下Q退出快速蒙版,写的字都变成了选区,不过是反的,所以按Ctrl+Shift+I反选,再单击天加蒙版的按钮就ok啦。



复制5像素模糊的照片层,删掉蒙版,再新建蒙版,选择滤镜–渲染–云彩,这会让水雾效果加上云彩质地,并在蒙版里调整下色阶,使之看上去更加真实。

最后选中所有照片图层,盖印,高斯模糊5像素,混合模式改为叠加,不透明度40%。在复制刚才盖印的图层,将混合模式改为滤色。
第十五步:
在顶部新建图层,填充一个中心白四周灰的径向渐变,混合模式改为正片叠底。给照片加上暗角。


标签:
玻璃,雾,字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop制作冬天玻璃雾气上手写字体效果的评论...
更新日志
2026年01月28日
2026年01月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
