蝙蝠岛资源网 Design By www.hbtsch.com
春节即将到来!PS联盟恭祝大家在新的一年:事事如意,天天开心!
这里的立体字是用手工打造的,过程相对要复杂很多。首先需要给表面文字增加质感,然后再慢慢渲染立体面的质感。看上去有点复杂,制作起来还是不难的。
最终效果

1、首先我们点这里下载教程中的文字素材。解压后用PS打开,文字表面及立体面都有现成的图层。先来制作文字表面的效果,如下图。

<图1>
2、用钢笔工具选区文字的上半部分,并复制到新的图层,如下图。

<图2>
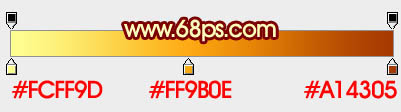
3、锁定像素区域后选择渐变工具,颜色设置如图3,由上至下拉出土4所示的线性渐变。

<图3>

<图4>
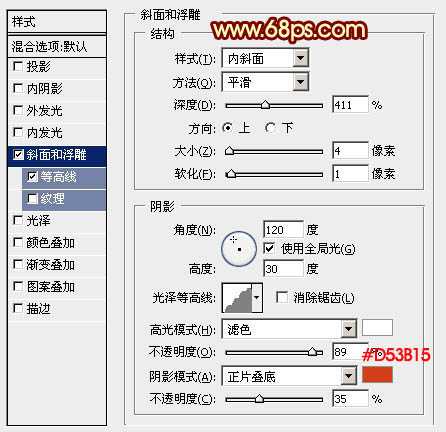
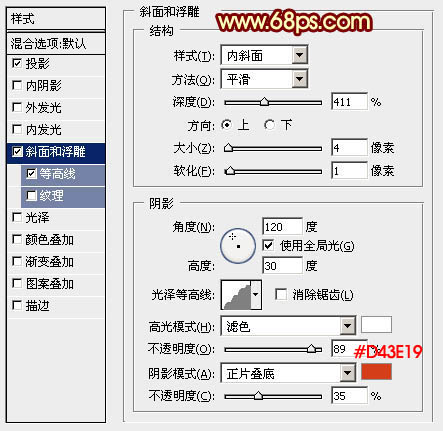
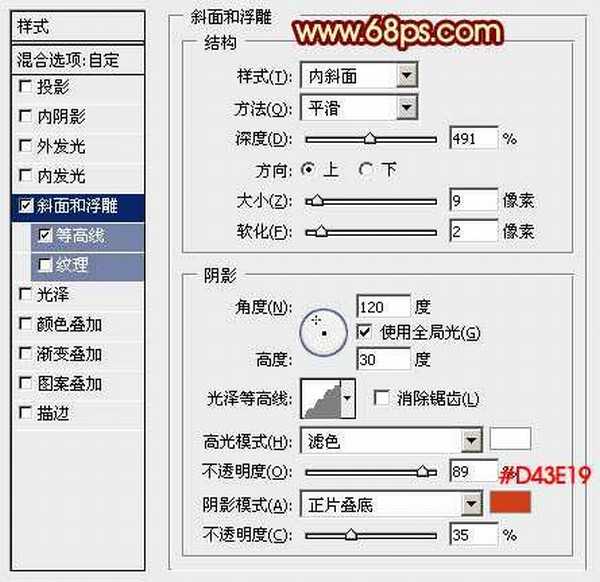
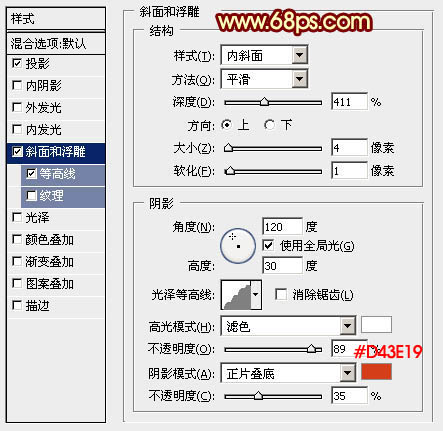
4、双击图5所示的空白区域调出图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

<图5>

<图6>

<图7>

<图8>
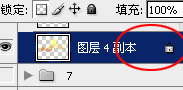
5、按Ctrl + J 把当前图层复制一层。

<图9>
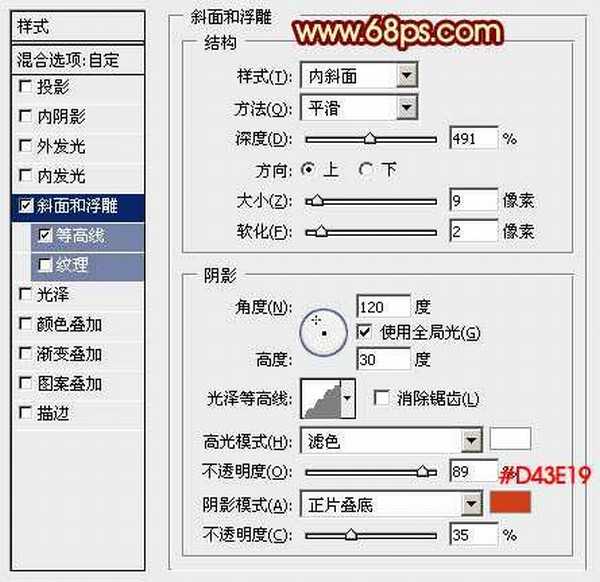
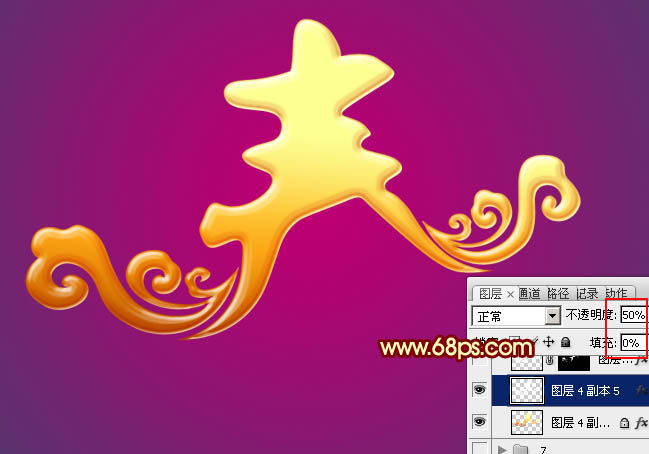
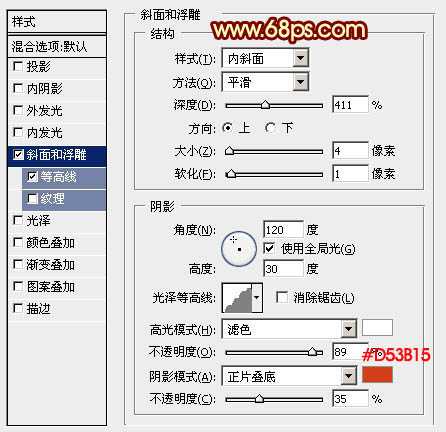
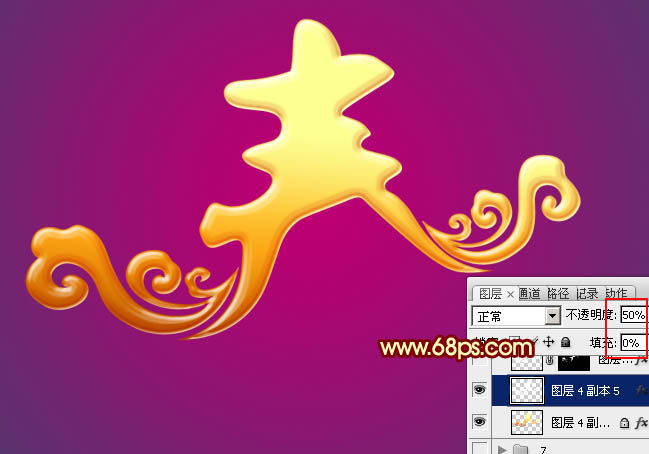
6、双击缩略图空白区域修改图层样式,设置斜面和浮雕数值,等高线不用变,确定后把图层不透明度改为:50%,填充改为:0%,效果如图11。

<图10>

<图11>
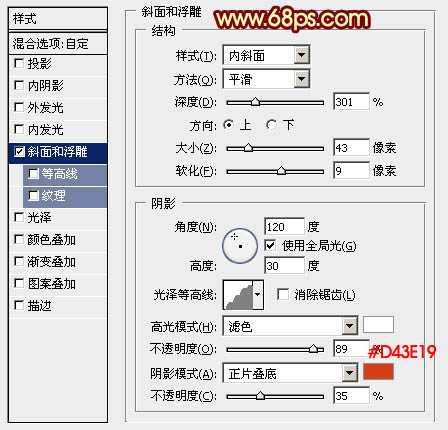
7、按Ctrl + J 把当前图层复制一层,同上的方法修改图层样式,设置斜面和浮雕数值,等高线去掉。确定后把不透明度改为:30%,如图13。

<图12>

<图13>
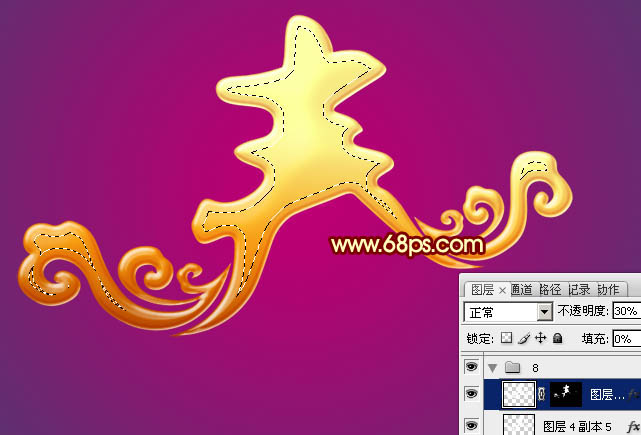
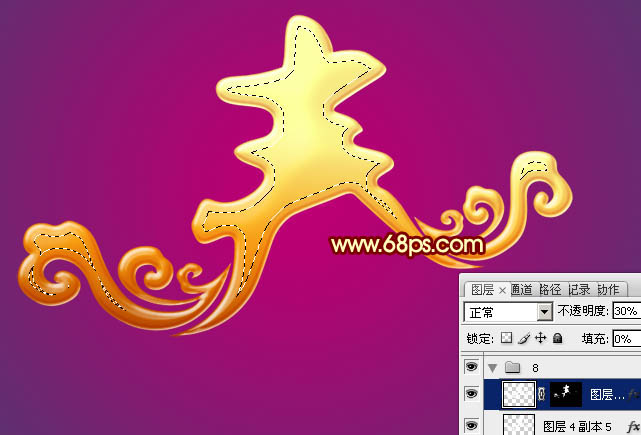
8、按住Ctrl点击图层缩略图载入选区如图14,选择菜单:选择 > 修改 > 收缩,数值为13,确定后把选区羽化6个像素,然后添加图层蒙版,效果如图15。

<图14>

<图15>
9、用钢笔把文字下半部分选取出来,复制到新的图层,锁定像素区域后加上图17所示的线性渐变。

<图16>

<图17>
10、把当前图层复制一层,选择原图层,按Ctrl + M 稍微调亮一点,然后用移动工具网右下角移动几个像素,效果如下图。

<图18>
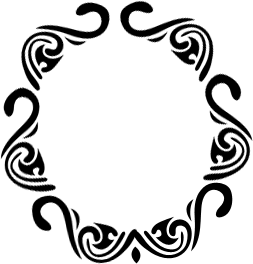
11、打开花纹素材,拖进来,调整好位置,加上同上的线性渐变色。


<图19>
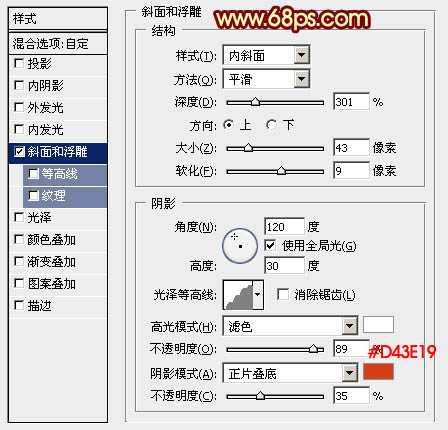
12、创建图层缩略图空白位置调出图层样式,设置斜面和浮雕、等高线,投影,参数及效果如下图。

<图20>
上一页12 下一页 阅读全文
这里的立体字是用手工打造的,过程相对要复杂很多。首先需要给表面文字增加质感,然后再慢慢渲染立体面的质感。看上去有点复杂,制作起来还是不难的。
最终效果

1、首先我们点这里下载教程中的文字素材。解压后用PS打开,文字表面及立体面都有现成的图层。先来制作文字表面的效果,如下图。

<图1>
2、用钢笔工具选区文字的上半部分,并复制到新的图层,如下图。

<图2>
3、锁定像素区域后选择渐变工具,颜色设置如图3,由上至下拉出土4所示的线性渐变。

<图3>

<图4>
4、双击图5所示的空白区域调出图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

<图5>

<图6>

<图7>

<图8>
5、按Ctrl + J 把当前图层复制一层。

<图9>
6、双击缩略图空白区域修改图层样式,设置斜面和浮雕数值,等高线不用变,确定后把图层不透明度改为:50%,填充改为:0%,效果如图11。

<图10>

<图11>
7、按Ctrl + J 把当前图层复制一层,同上的方法修改图层样式,设置斜面和浮雕数值,等高线去掉。确定后把不透明度改为:30%,如图13。

<图12>

<图13>
8、按住Ctrl点击图层缩略图载入选区如图14,选择菜单:选择 > 修改 > 收缩,数值为13,确定后把选区羽化6个像素,然后添加图层蒙版,效果如图15。

<图14>

<图15>
9、用钢笔把文字下半部分选取出来,复制到新的图层,锁定像素区域后加上图17所示的线性渐变。

<图16>

<图17>
10、把当前图层复制一层,选择原图层,按Ctrl + M 稍微调亮一点,然后用移动工具网右下角移动几个像素,效果如下图。

<图18>
11、打开花纹素材,拖进来,调整好位置,加上同上的线性渐变色。


<图19>
12、创建图层缩略图空白位置调出图层样式,设置斜面和浮雕、等高线,投影,参数及效果如下图。

<图20>
上一页12 下一页 阅读全文
标签:
立体,春,文字,金色
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop制作非常喜庆的新春土豪金色立体春字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
