蝙蝠岛资源网 Design By www.hbtsch.com
本教程中,我们将通过Illustrator简单的设置3D文字,然后用Photoshop创建一个真实的三维文字场景。
在这一课中,我们将通过Illustrator简单的设置3D文字,然后用Photoshop创建一个真实的三维文字场景。你需要掌握一些高级的PS知识来完成这个教程。在开始之前,我们要从Sxh.hu网站下载所要使用的图像。所有的图片都是免费下载,这里是链接:1、2、3、4 那我们开始吧,创造出一个真实的3D效果只需要短短的几步。试试看,你可以按你的想法自由发挥,我对你们充满信心(慢慢的 一步步跟着做 着急是大忌哦~)。上图是我们将要创造的形象(为了节省空间 没有再上传大图)
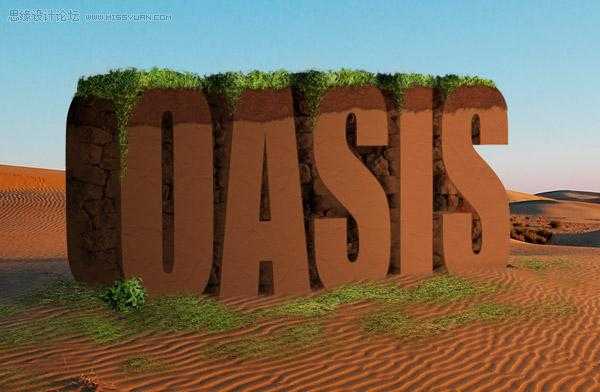
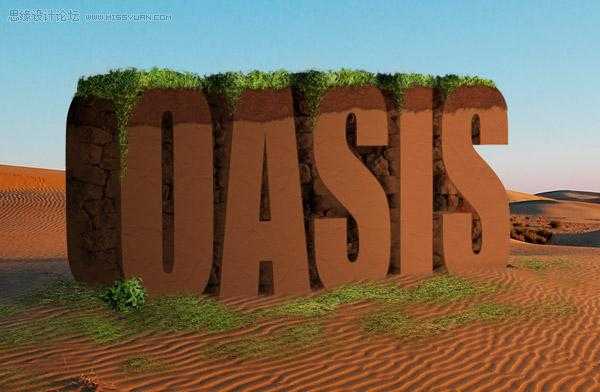
先看看最终效果图:

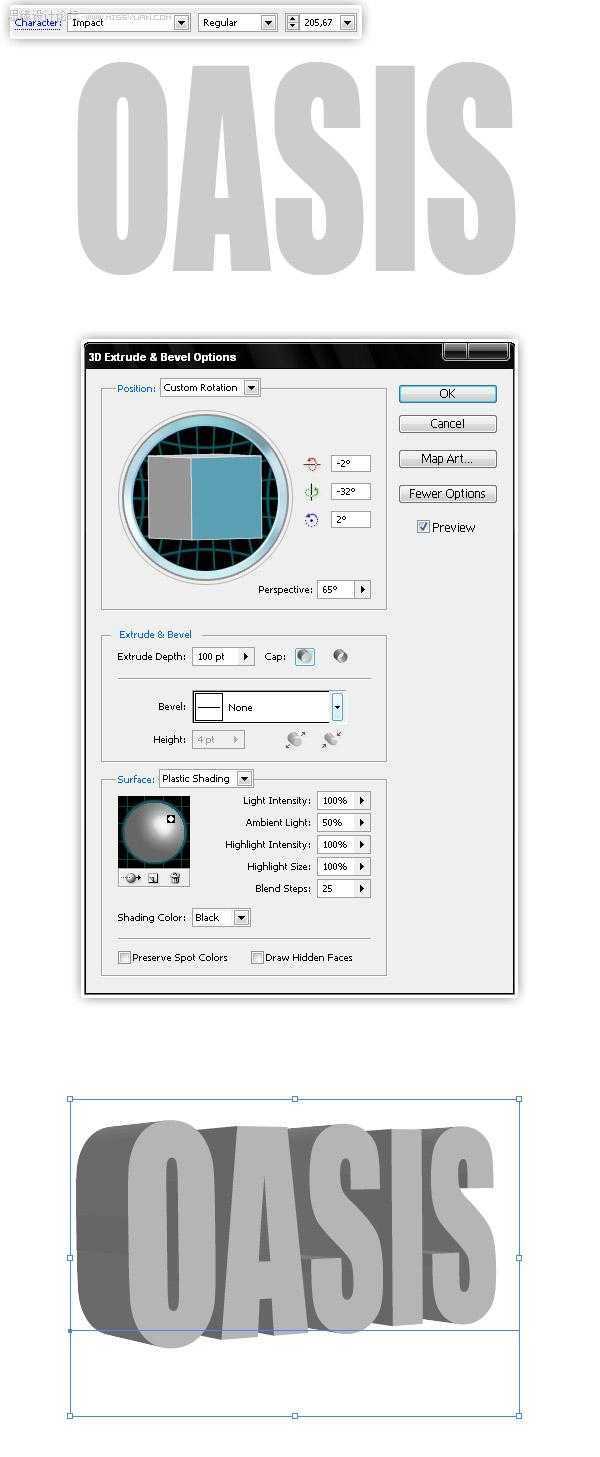
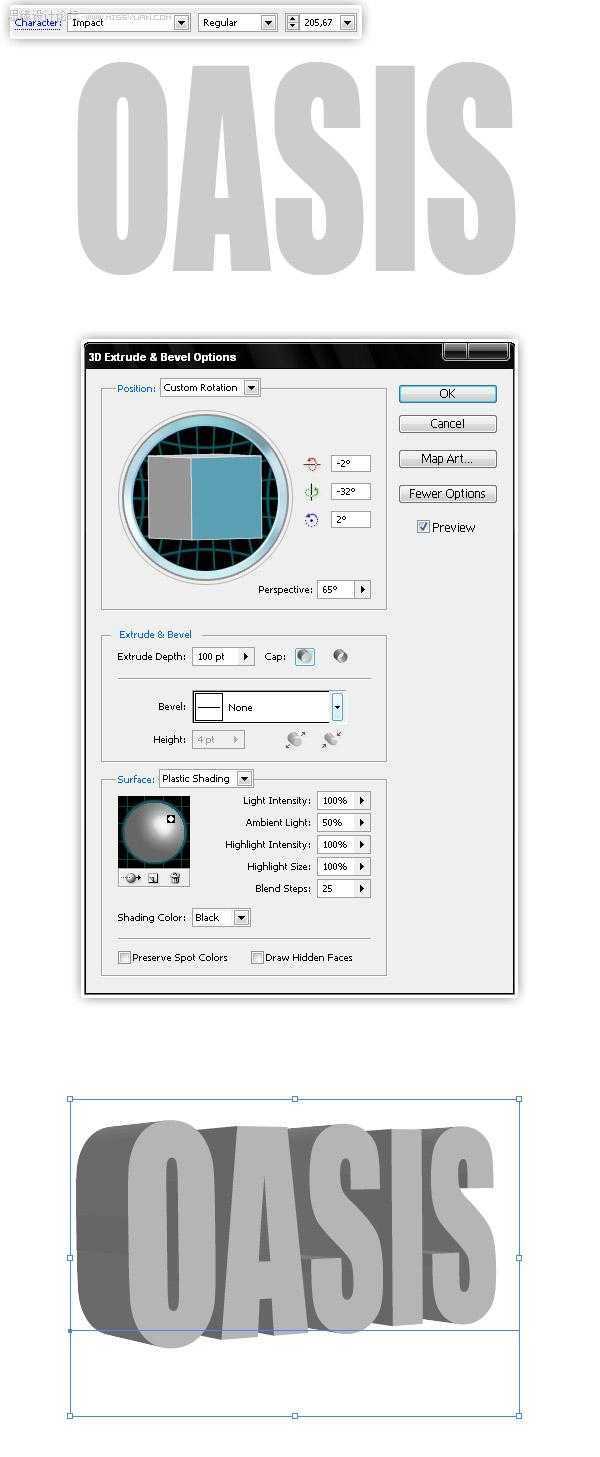
在Illustrator一个空白文档中。我使用了具有视觉冲击力的字体(字体选粗一点为好)和这个前景色:# CCCCCC。然后去效果>三维>凸出和斜面,设置的值如下图所示。然后复制((Ctrl 或是 Command + C))三维文字。

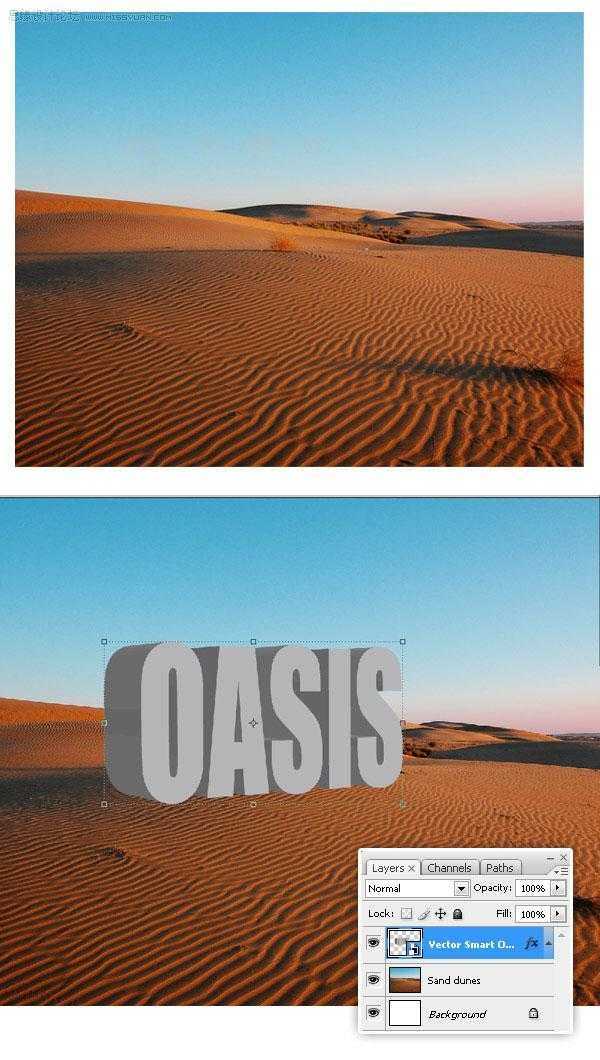
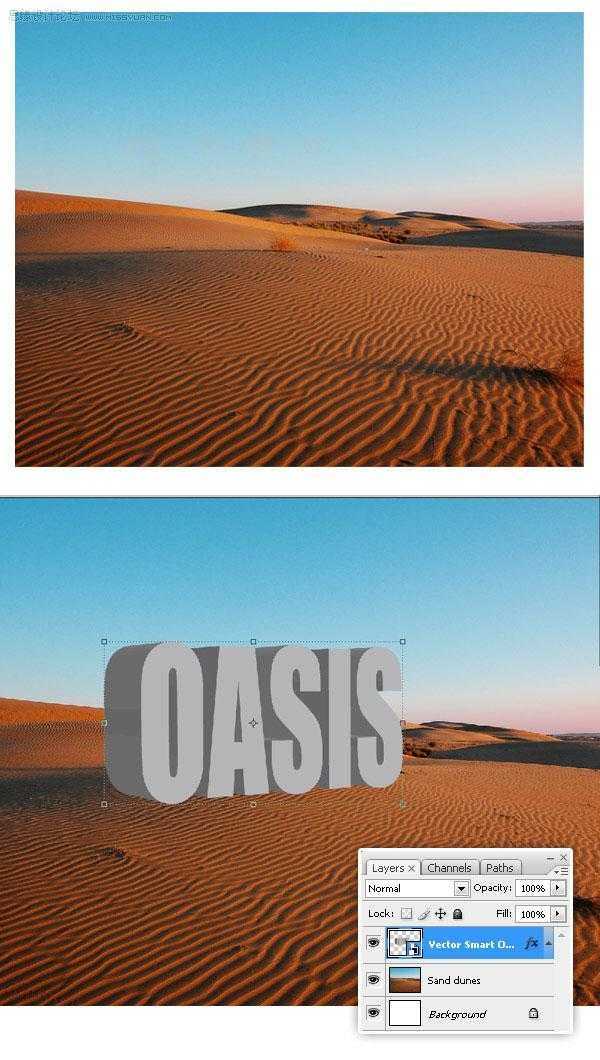
让我们打开Photoshop,创建一个新文件(1280 x 1024 px),将这个图像作为背景打开。然后把三维文字(在第1步中创建的)作为一个智能物体粘贴在画布上。

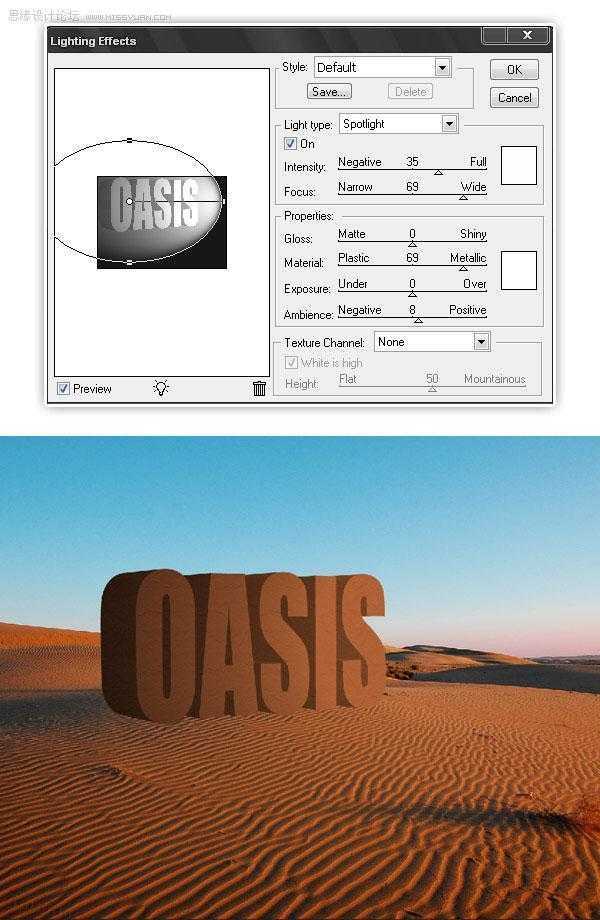
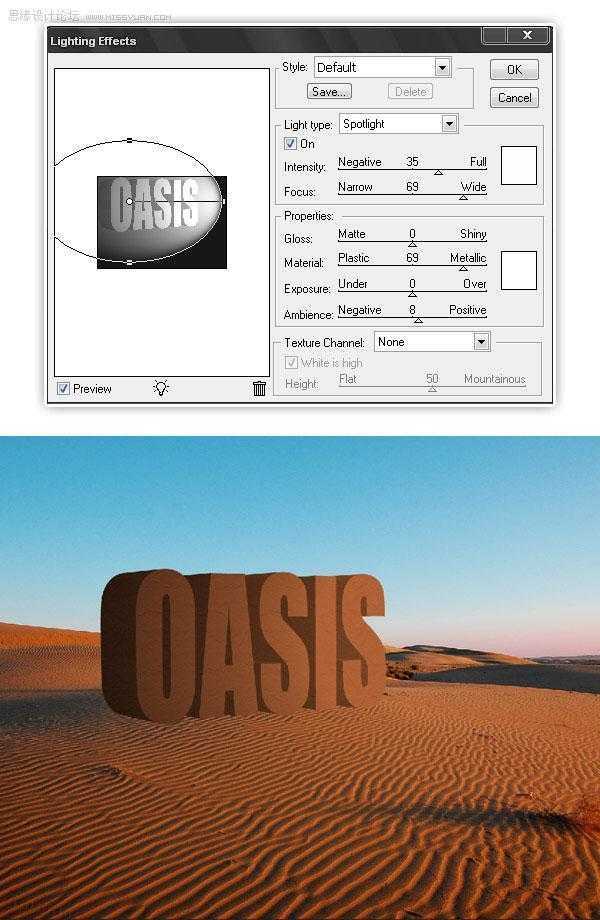
接下来,去滤镜>渲染>灯光效果,设置的值如下图所示。这样文本的光亮就与场景匹配了。

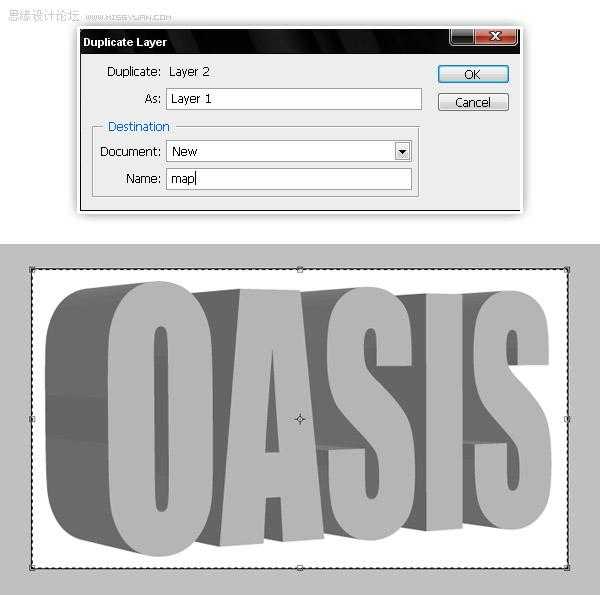
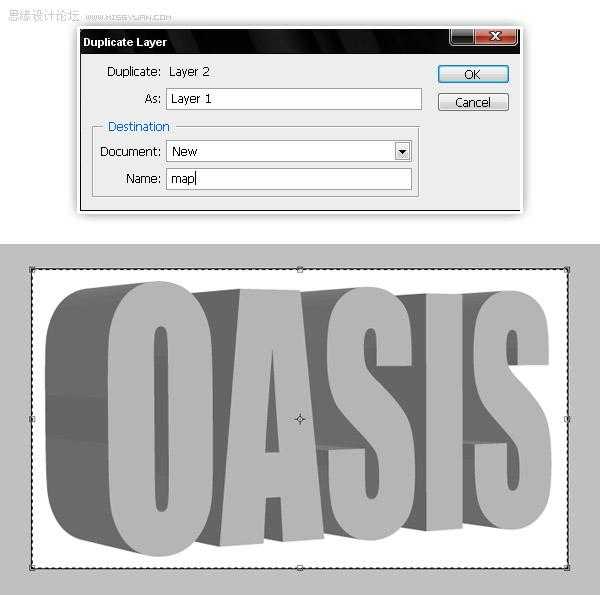
选择智能物体图层,右击图层,选择复制图层>目的地:新建文档;命名:Map(地图)。然后去层>栅格化>智能物体。以Map.psd格式保存文件到你的桌面上。

步骤5
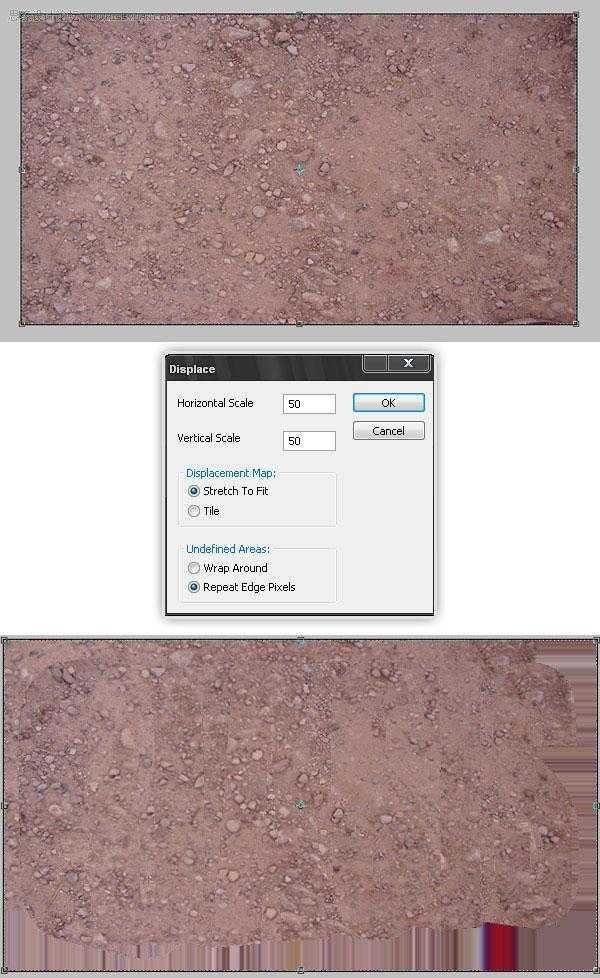
现在,让我们用“替换纹理”保存之前的文档,删除光栅三维文本,粘贴这个到一个新层上。这将是我们第一个纹理。
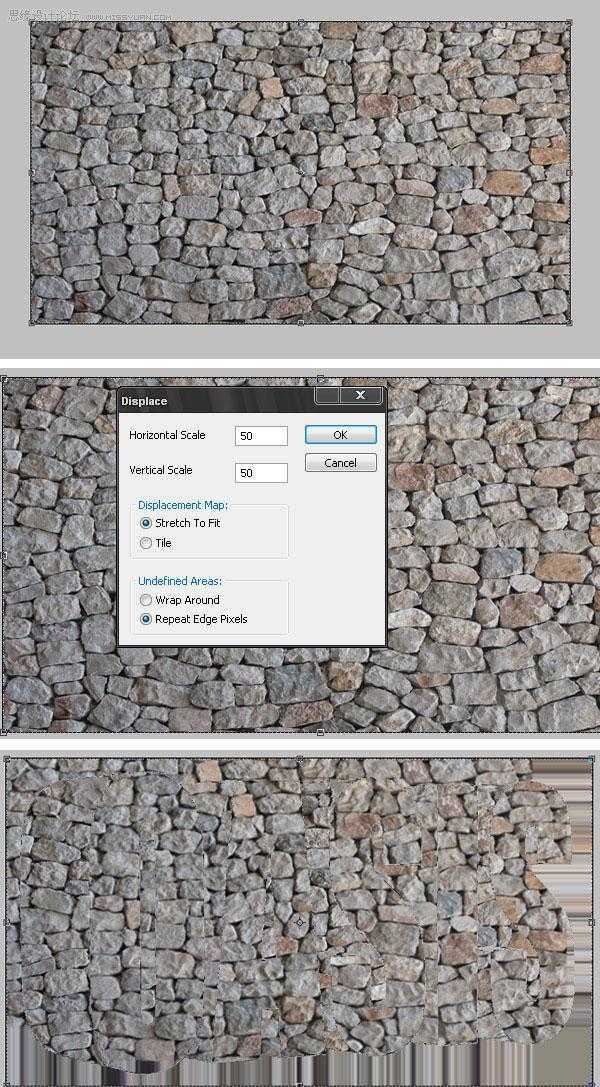
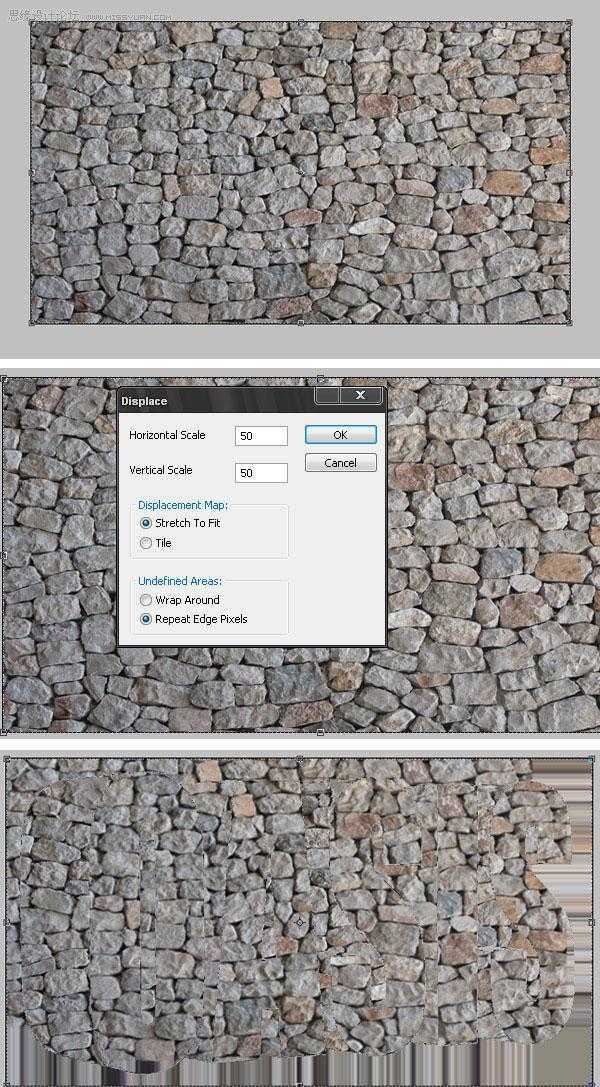
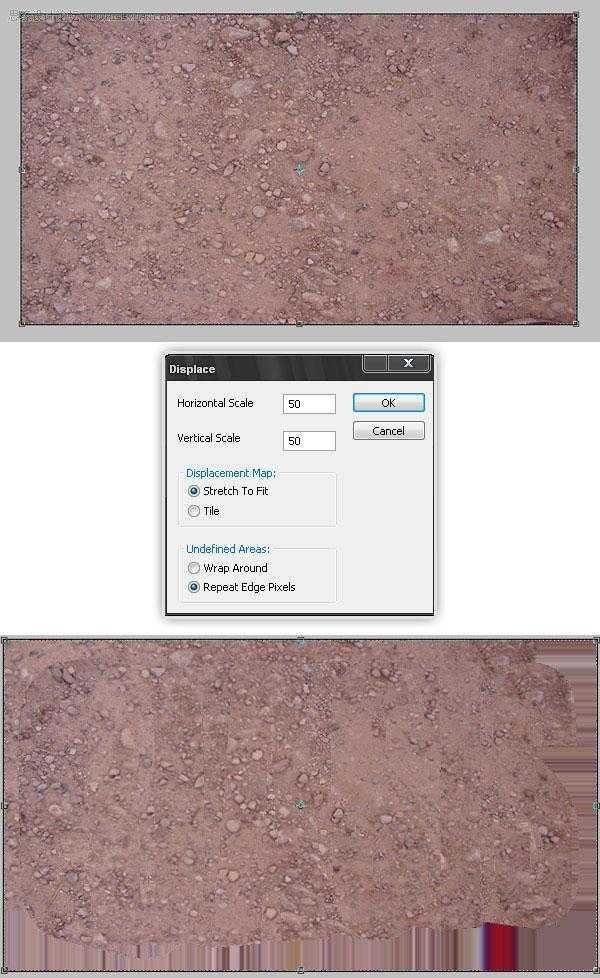
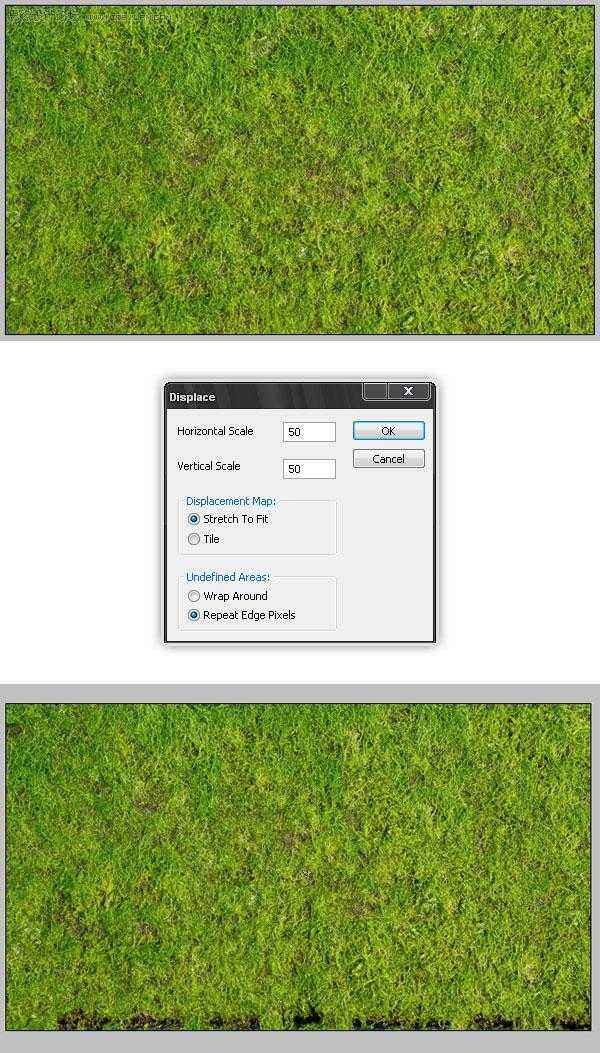
去滤镜>扭曲>替换,寻找“map.psd”,设置水平和垂直方向的值均为50。然后选择全部(按Ctrl +A或是Command + A),再复制选区。

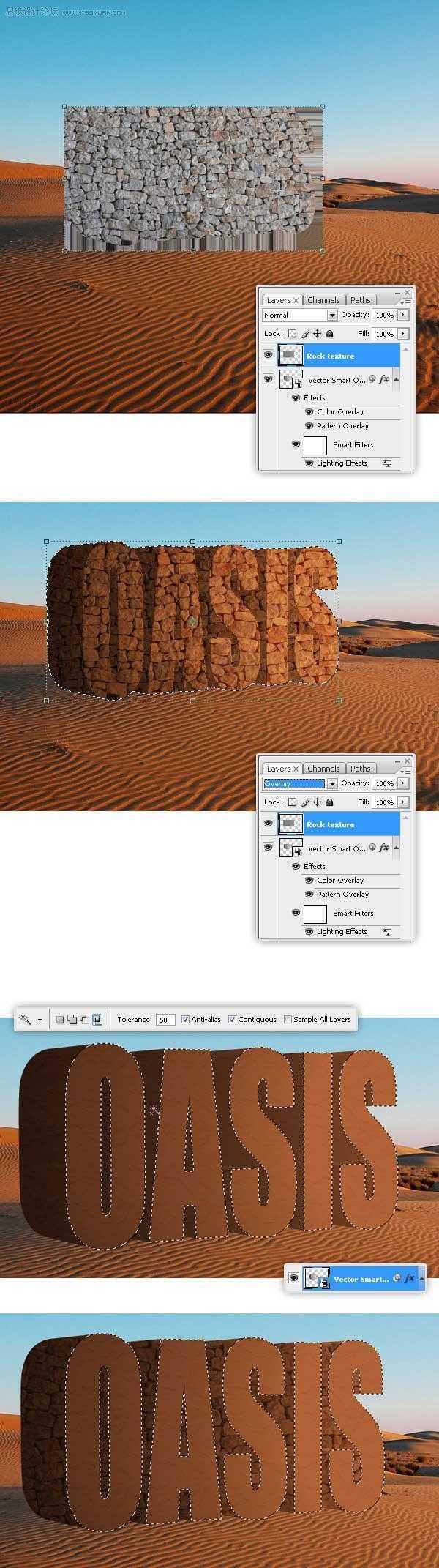
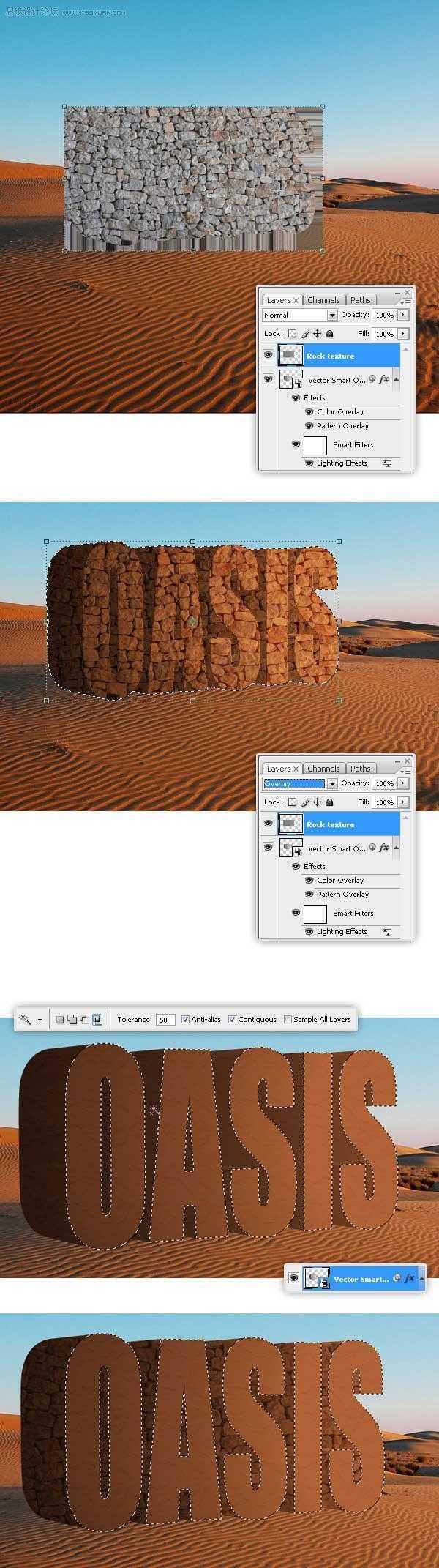
在三维智能物体上方的新图层上粘贴“岩石纹理”。改变混合模式为叠加。
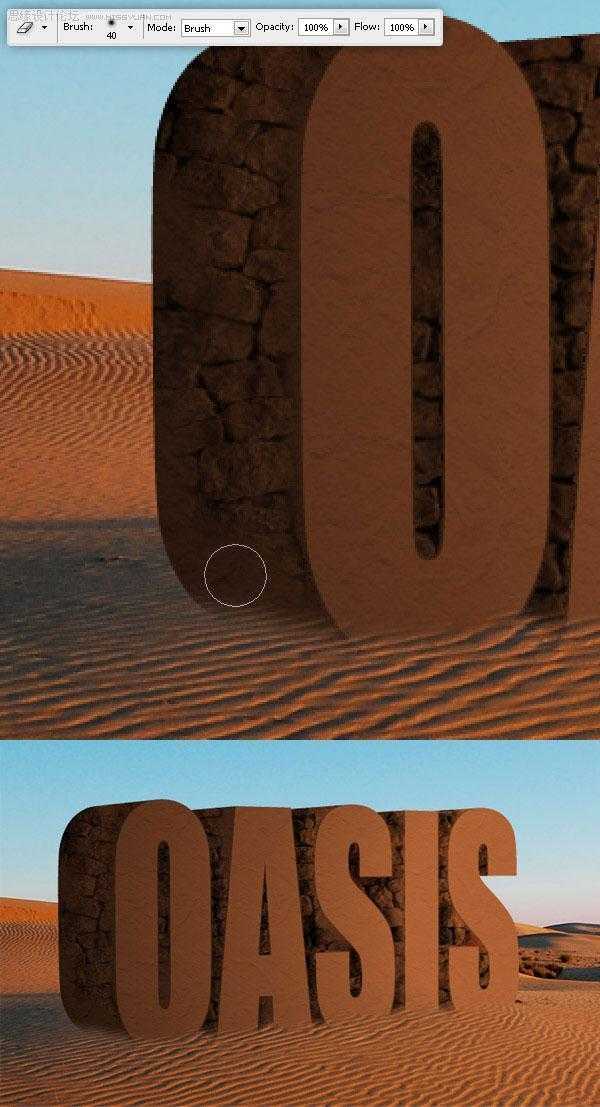
按Ctrl(Command))+点击智能物体的略缩图选择文本形状,然后按Ctrl(Command)+ Shift +I反选,然后再点击 DEL (删除)多余的纹理(在“岩石纹理”上)。
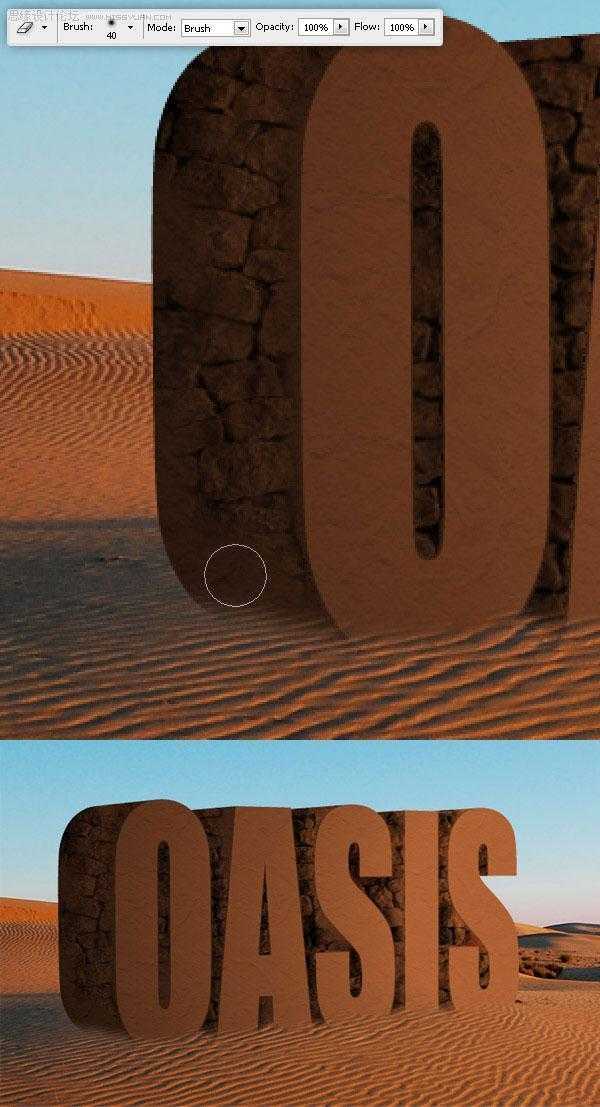
然后使用魔棒工具选择智能物体层三维文本的正面,删除“岩石纹理”层选区。

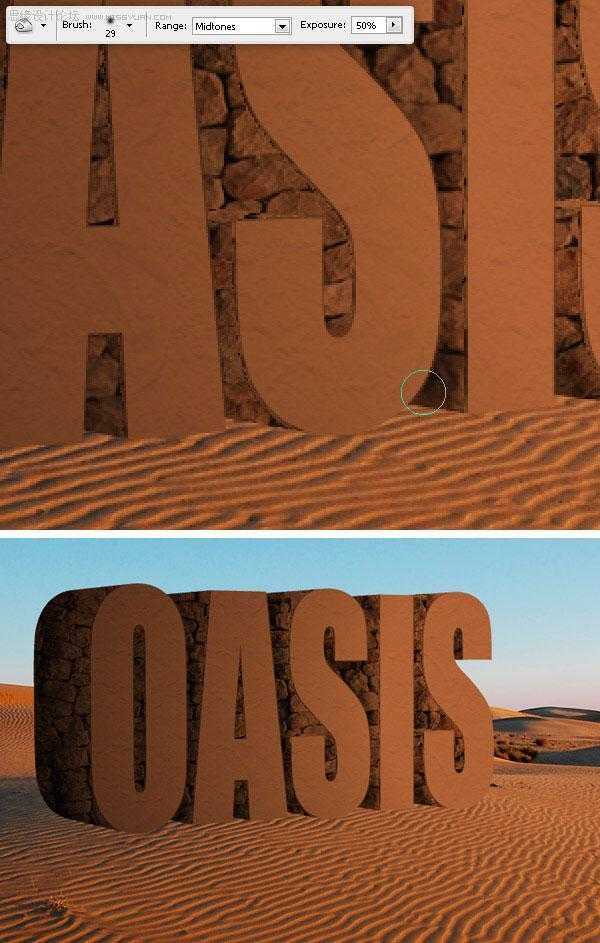
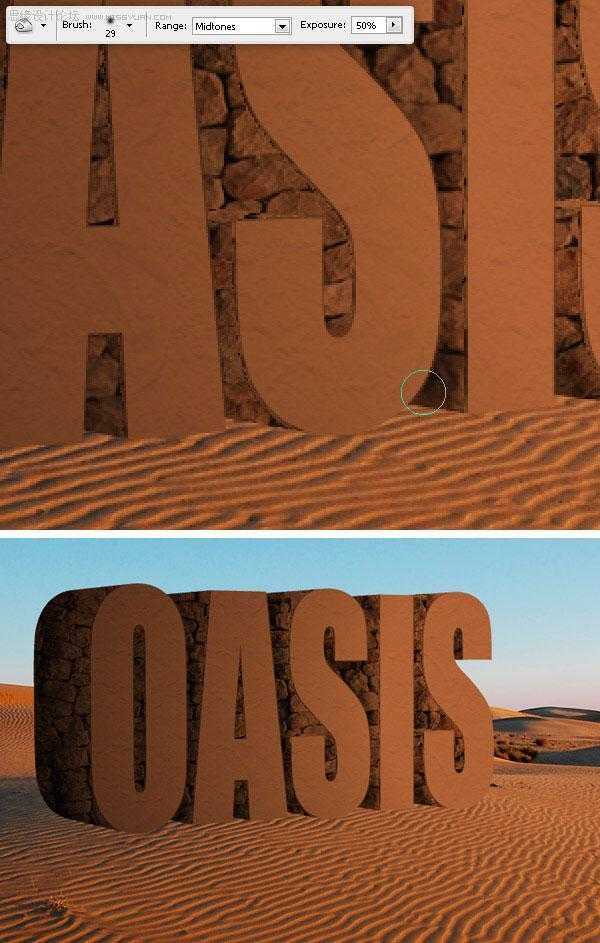
使用加深工具,加深“岩石纹理”层上的一些阴影。

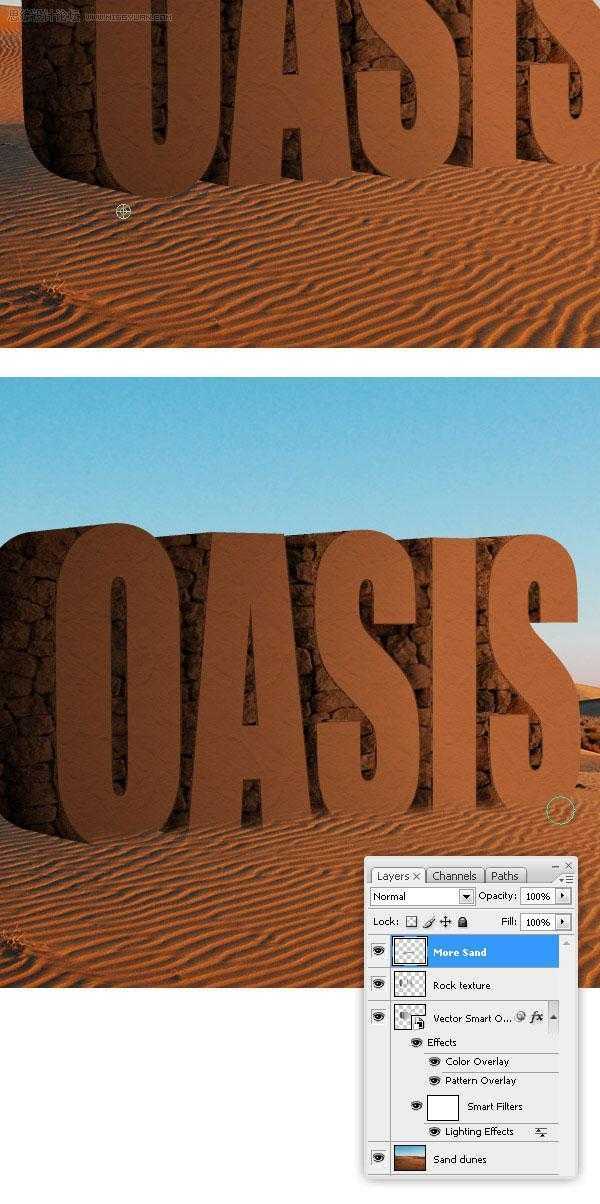
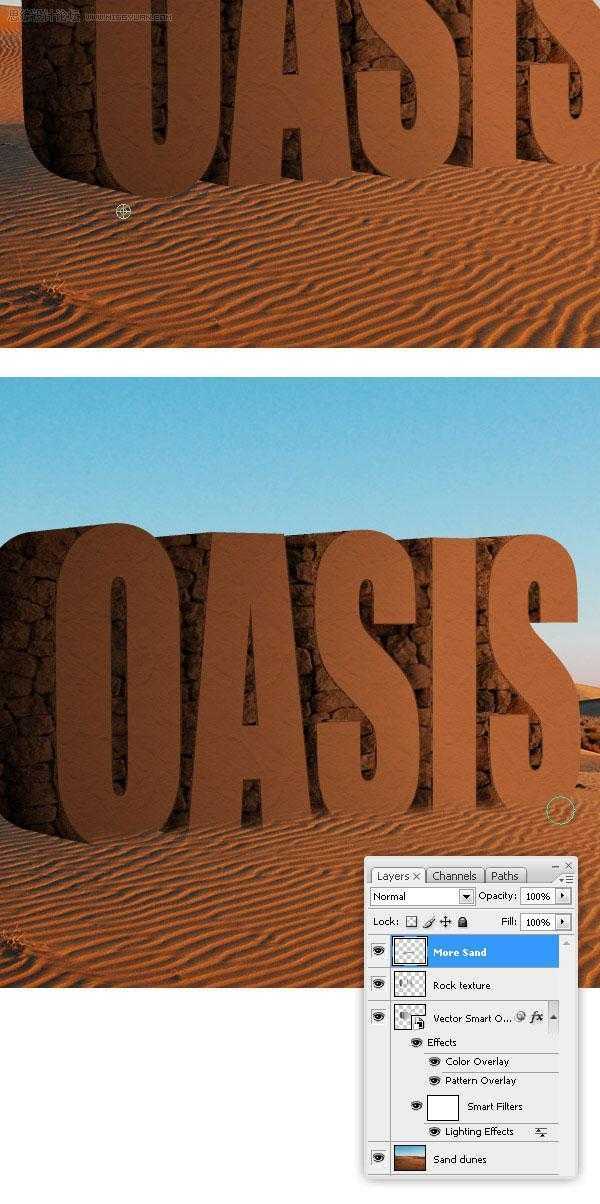
选择“沙丘”图层,再选择克隆图章工具,按住选择键(Alt),点击沙土的某处。然后在“岩石纹理”之上创建一个新层,命名为“More Sand”(更多沙土),复制沙子到这个图层上。

步骤9
为了提高纹理的效果,要删除“岩石纹理”图层的局部区域。

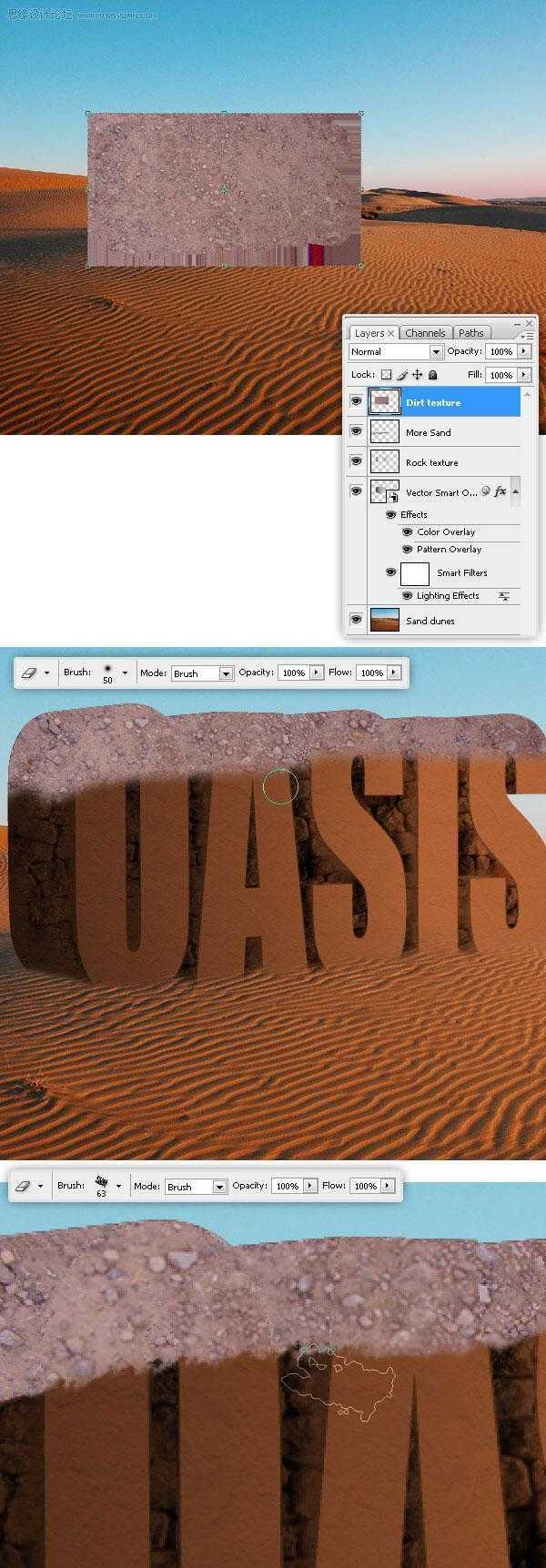
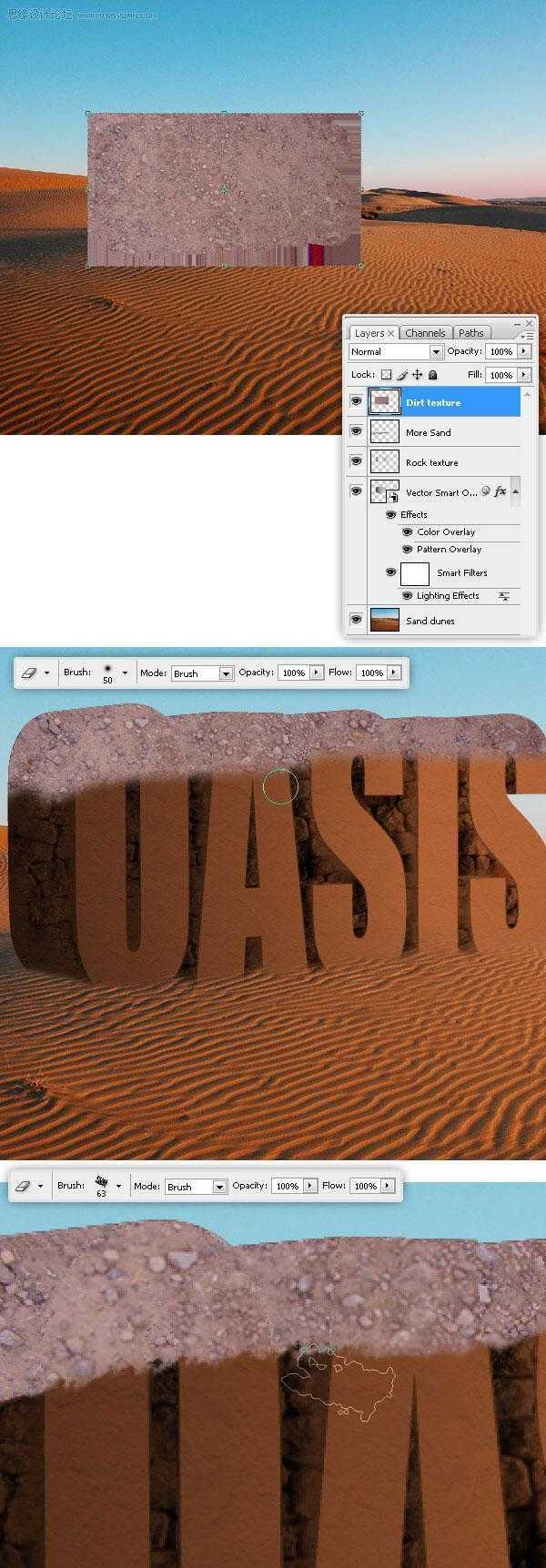
现在我们要添加一些“泥土”。再一次打开“替换纹理”文件。粘贴这个到一个新层中。去滤镜>扭曲>替换,寻找“map.psd”,设置水平和垂直方向的值均为50。然后选择全部(Ctrl + A 或 Command + A),复制选区。(这步看着很眼熟吧~参照步骤5,后几步也是一样的~)

粘贴“泥土纹理“到一个新层中。按Ctrl(Command))+点击智能物体的略缩图选择文本形状,然后按Ctrl(Command)+ Shift +I反选,然后再点击 DEL (删除)多余的纹理(在“泥土纹理”上)。
用一个软的橡皮擦擦除“泥土”图层的底部,然后再用不规则的橡皮擦完善图像的效果。

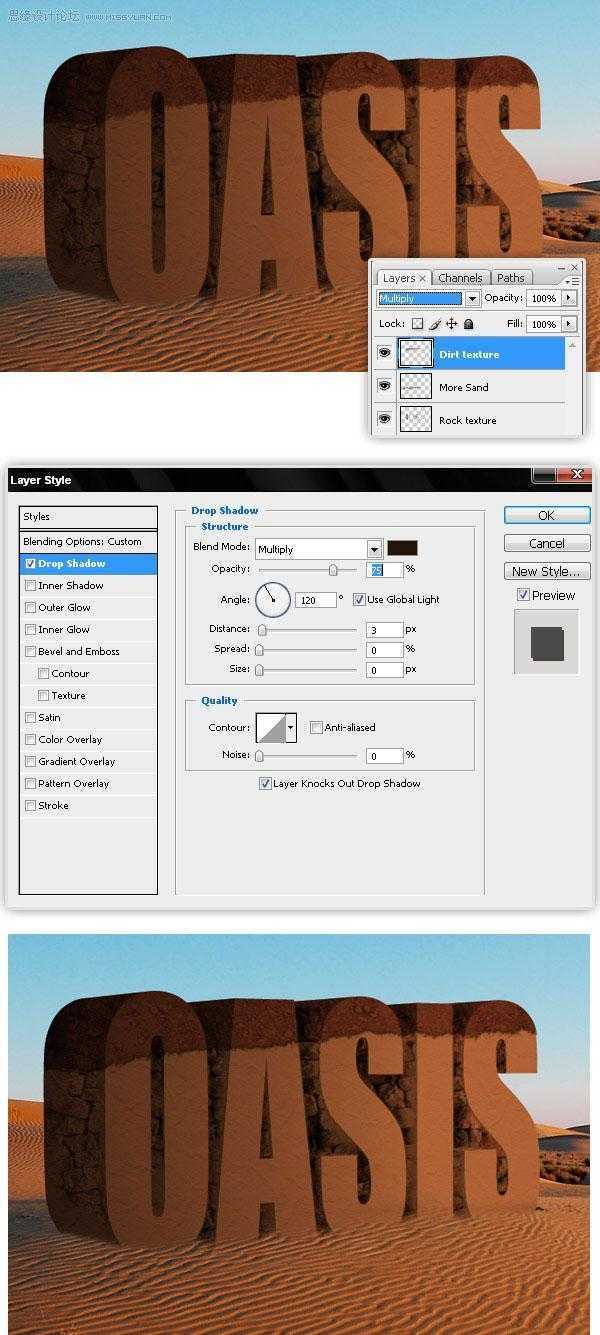
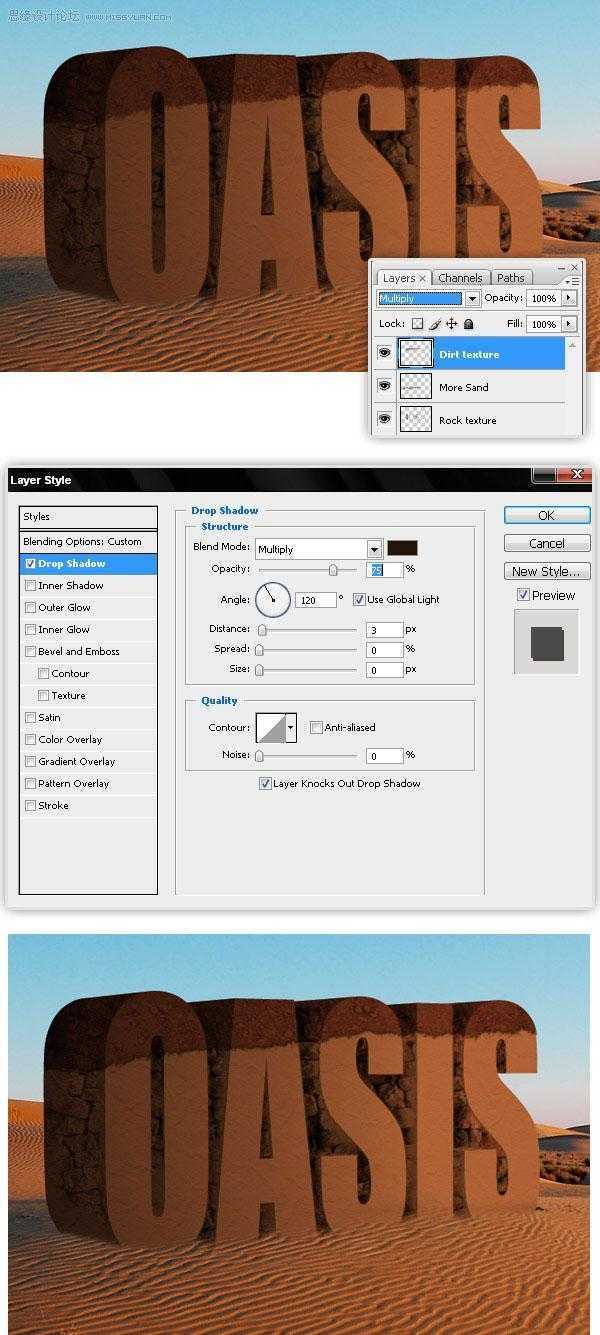
改变“泥土纹理”的混合模式为正片叠底,添加少量阴影效果。

步骤13
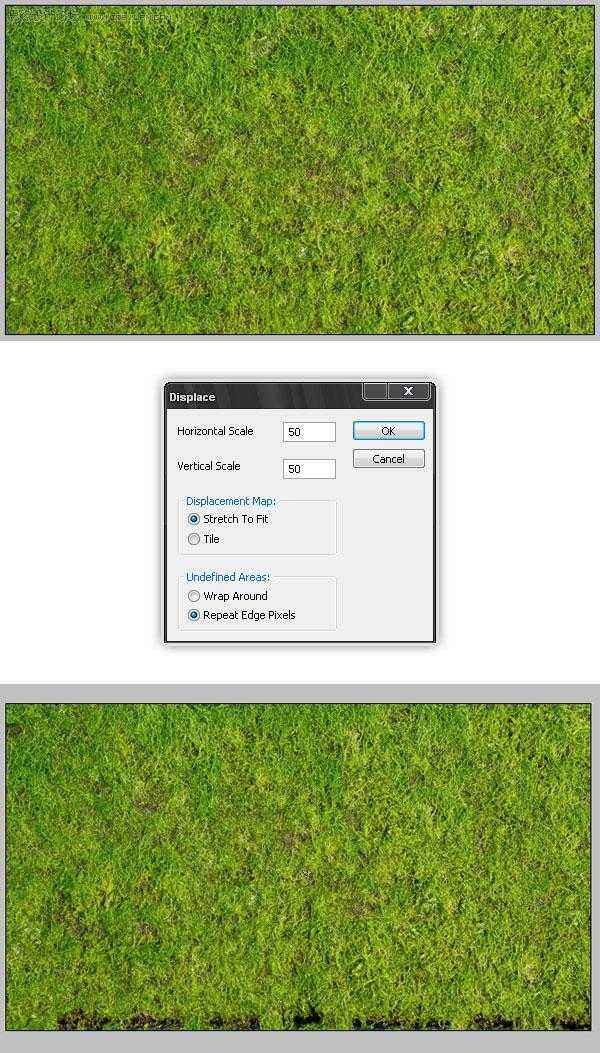
添加一些草,去“替换纹理”文档粘贴这个图像。应用位移贴图,像做其他材质那样实现它(见步骤5以及步骤10),最后复制草地。

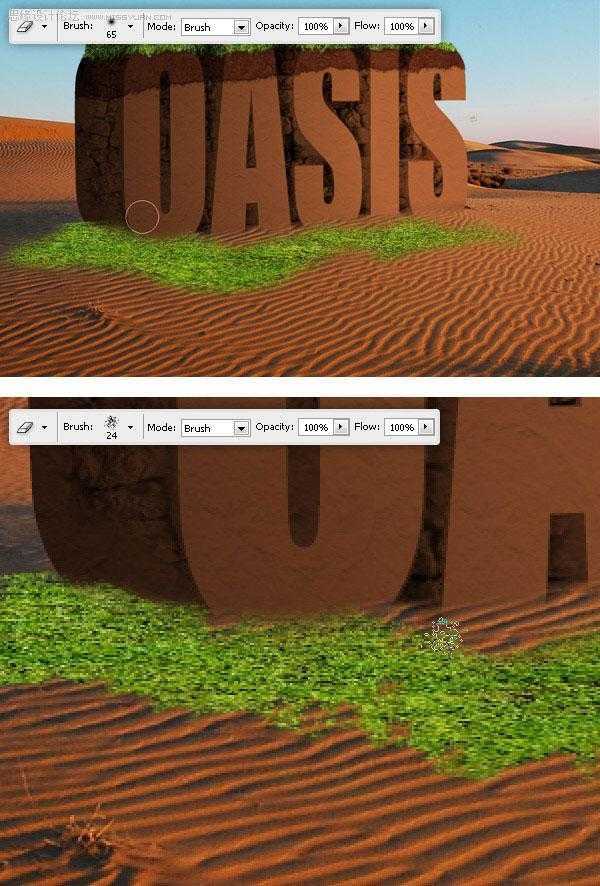
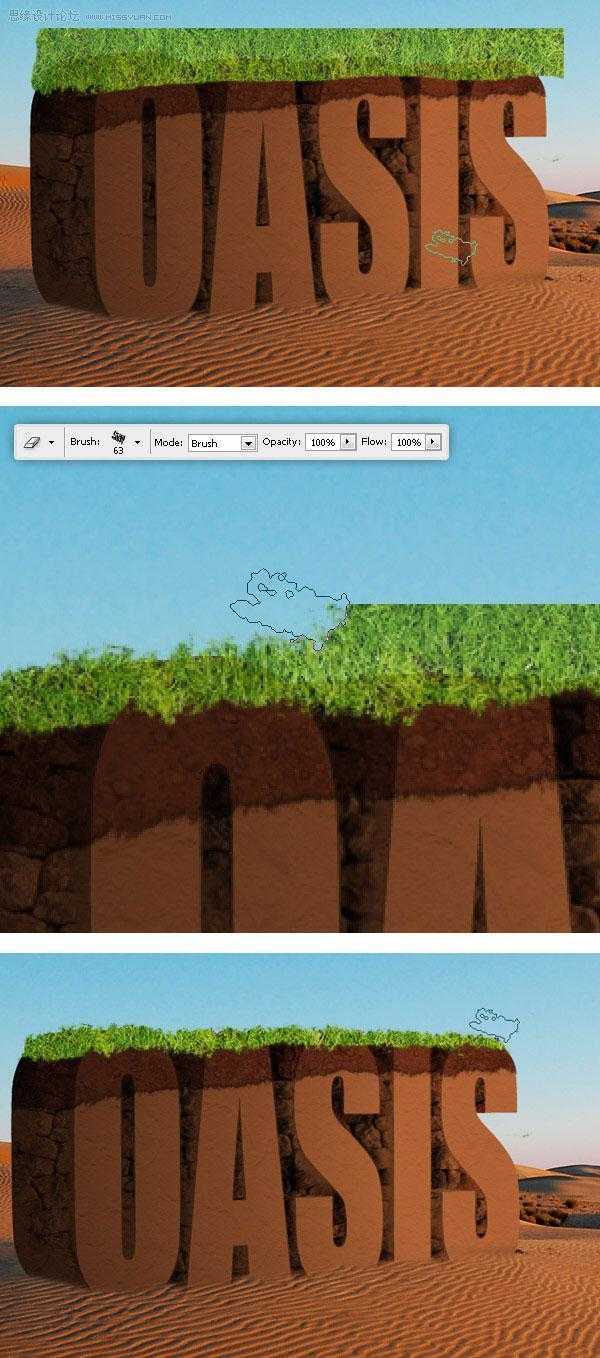
在主文档中粘贴草地,删除草地的底部,用不规则的橡皮擦删除某些边缘。

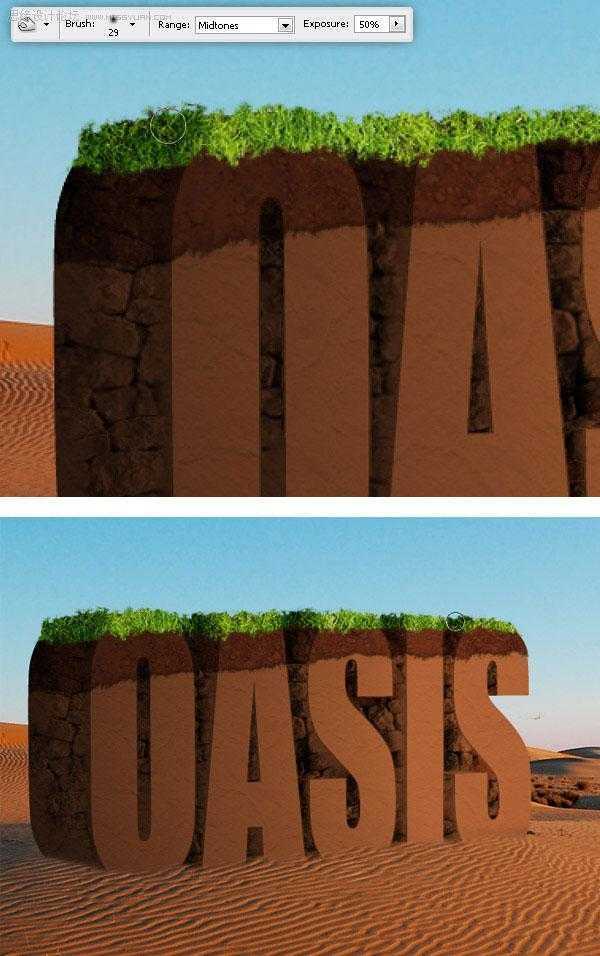
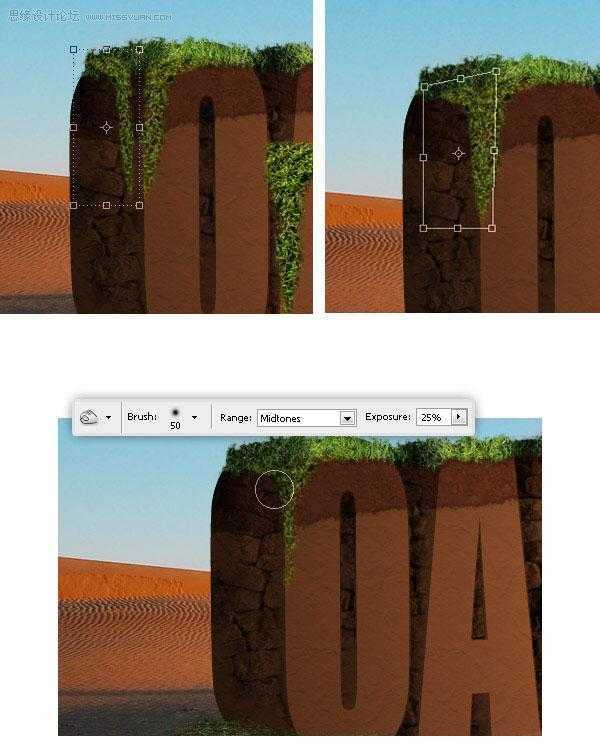
在“草地纹理”图层上加深阴影。

在“草地纹理”图层上添加少量的阴影。用海绵工具减少草地一些区域的饱和度。

粘贴草地纹理到一个新图层上,在滤镜窗口中运用消失点(去滤镜>消失点),来匹配景观的可视性。

步骤18
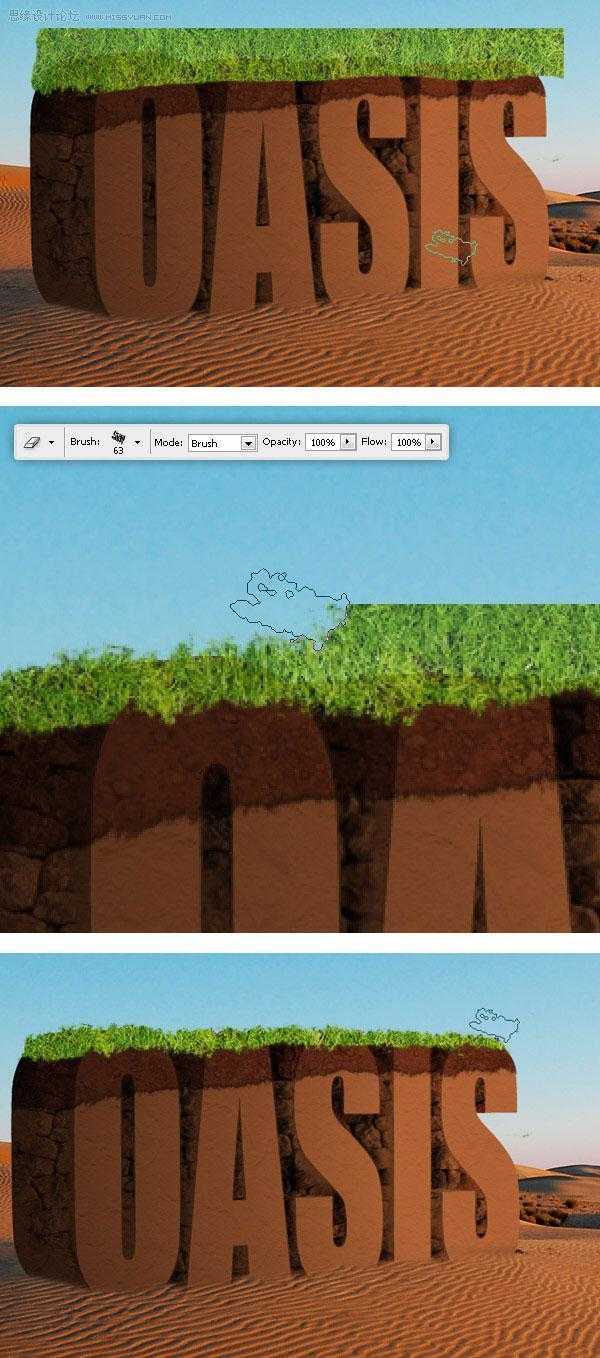
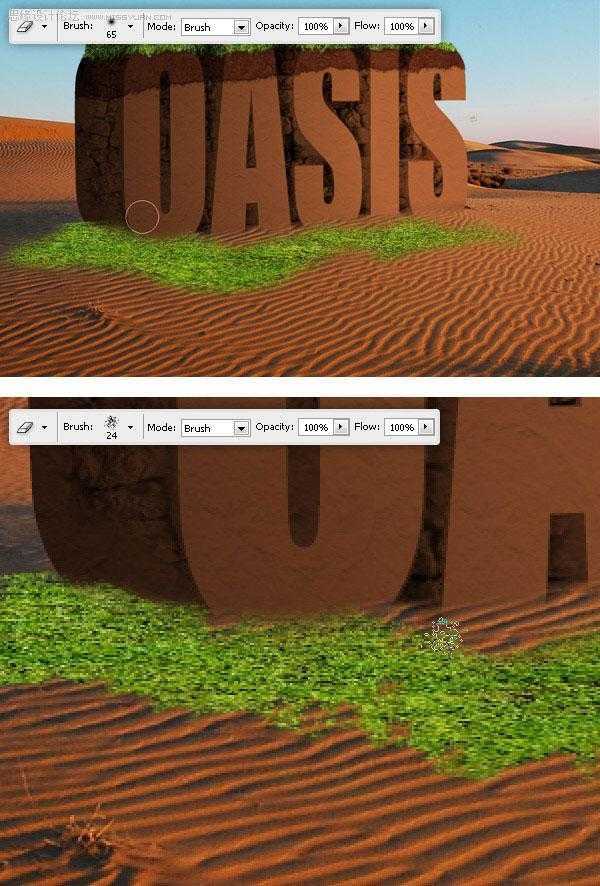
随机擦除“草地”图层的一些区域,这可以用一个不规则笔刷来实现。

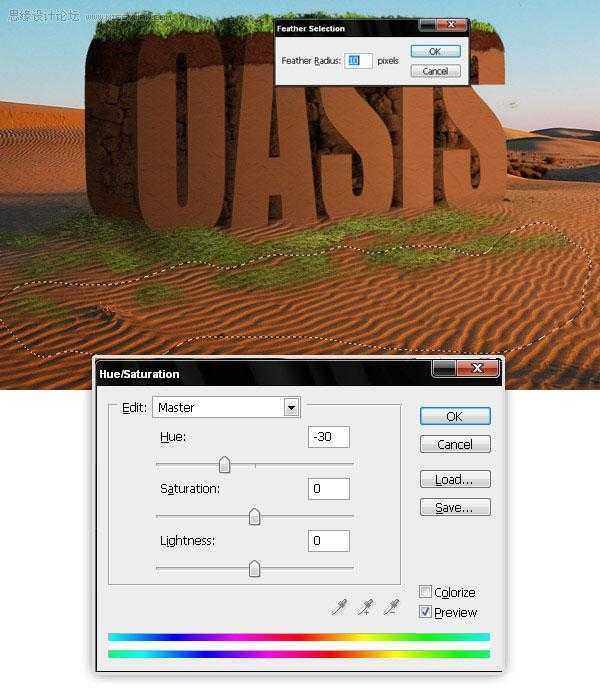
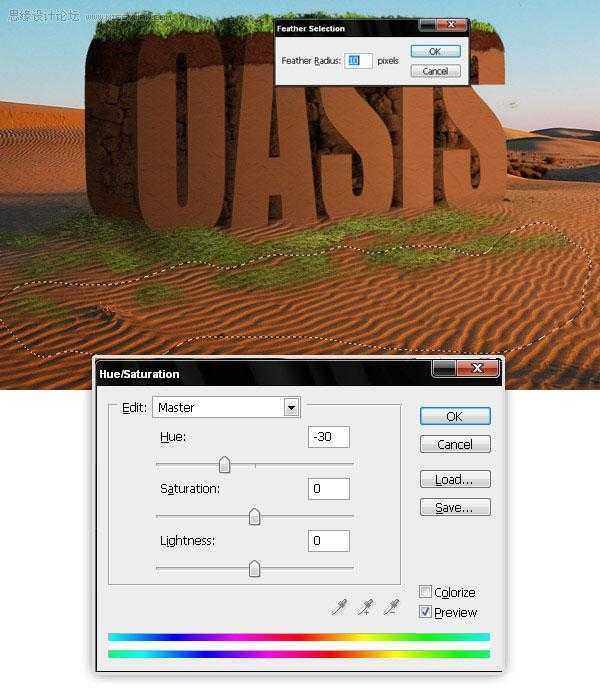
选择草的一部分,羽化选区,调整色调的值为-30。

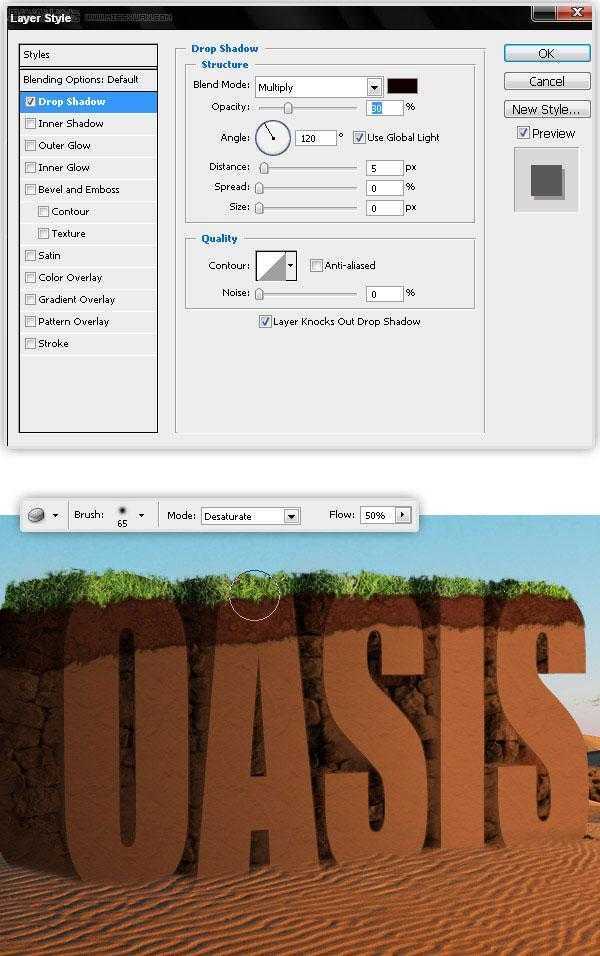
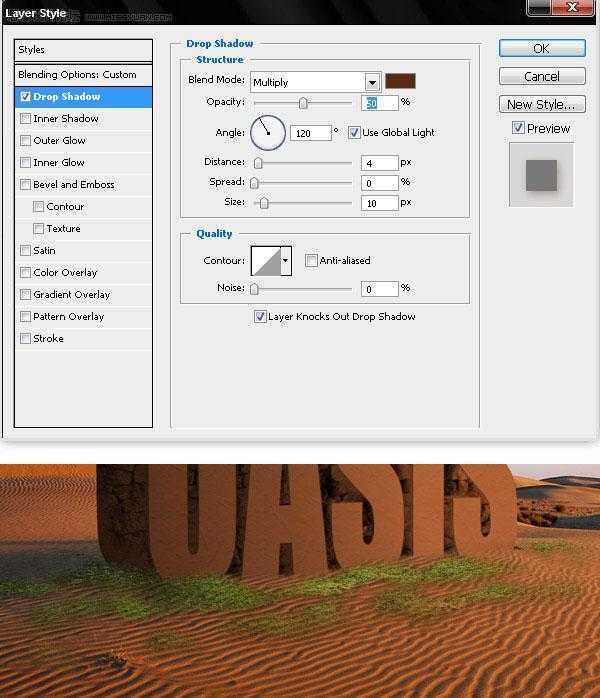
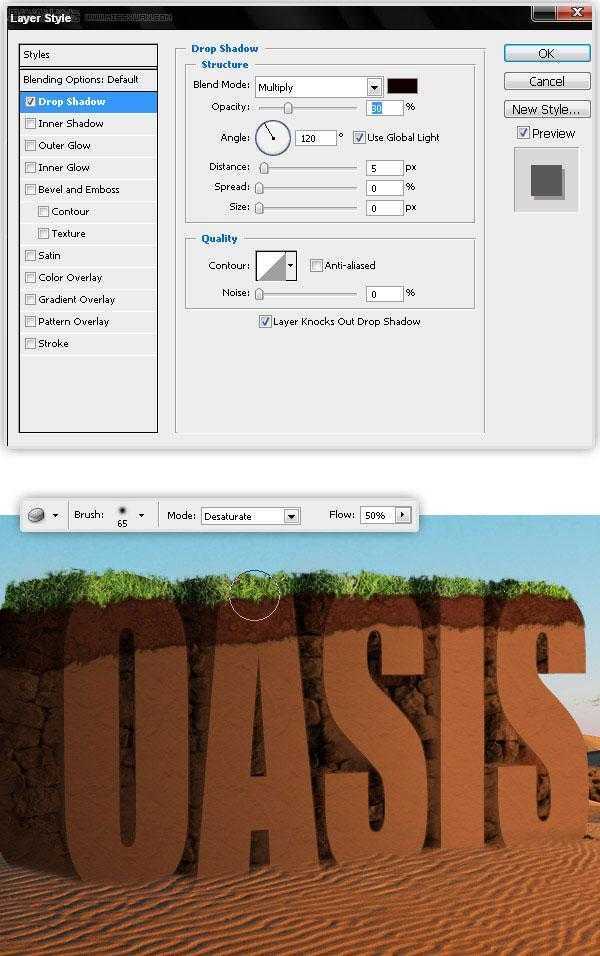
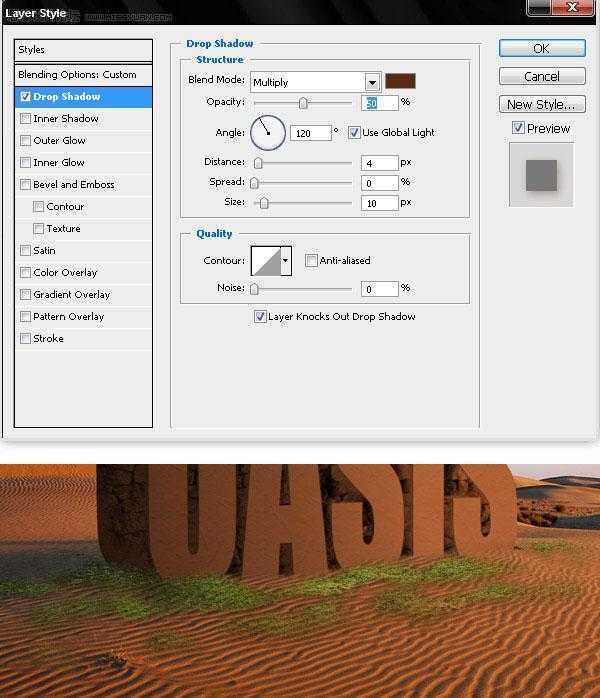
最后在“草地”图层中添加轻柔的阴影。

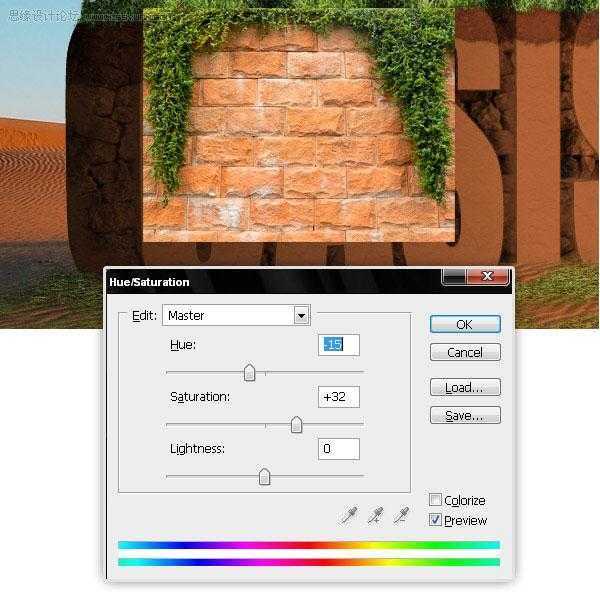
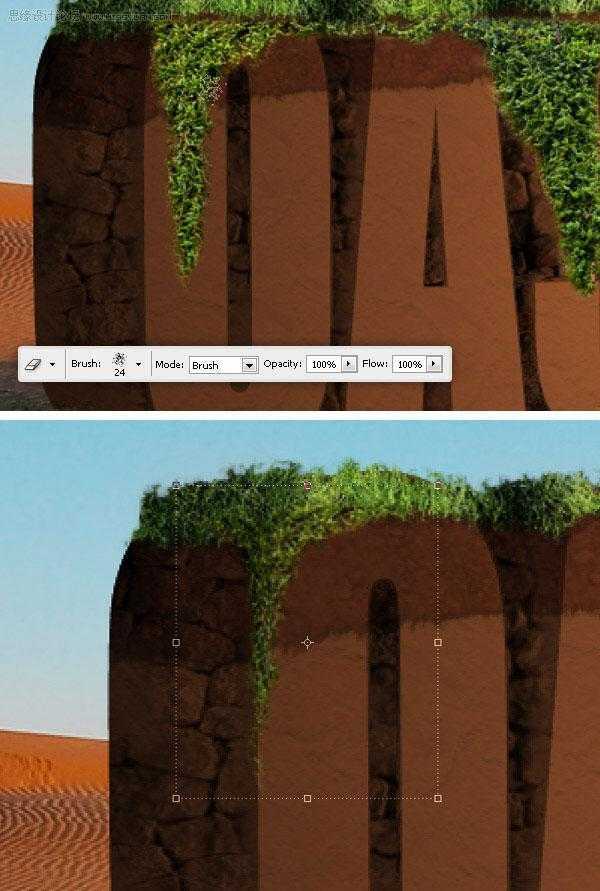
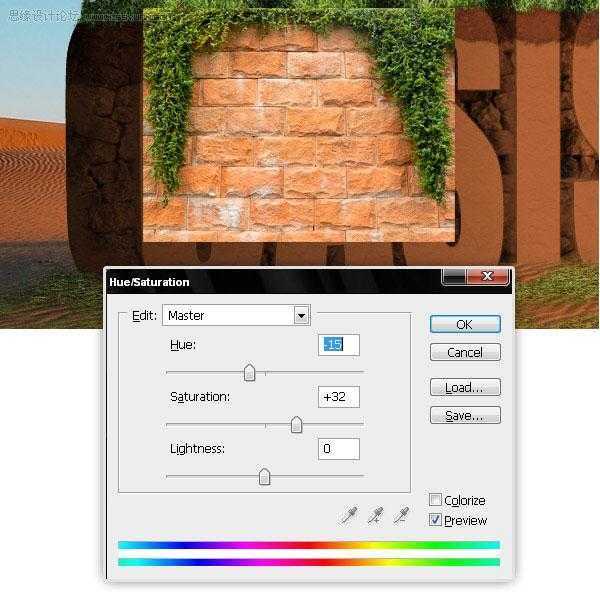
让我们添加更多的细节。粘贴这张图像到一个新层中,调整色相/饱和度值使其与现有的颜色相匹配。你可以命名这层为“悬挂植物”或其他类似的称呼。

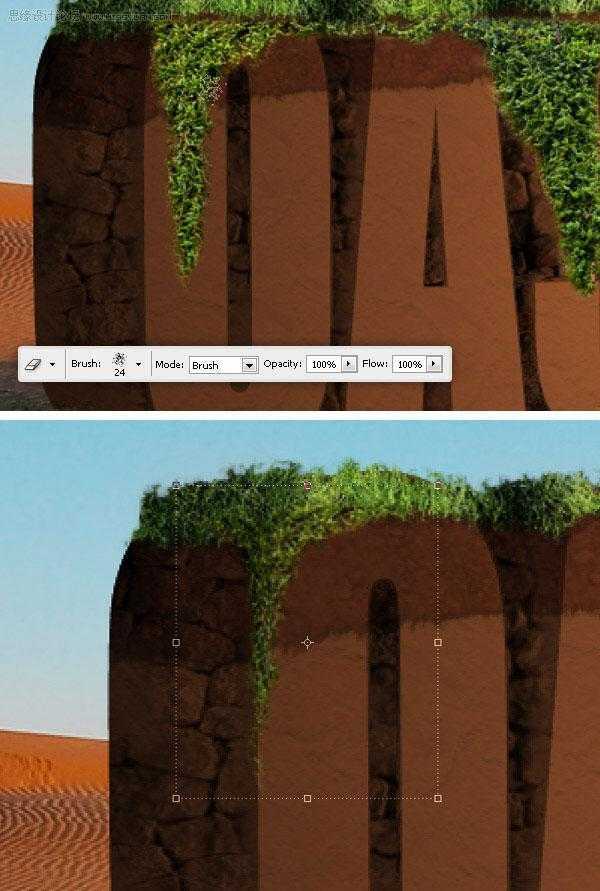
利用不规则的橡皮擦擦除除了悬挂植物以外的所有部分,并将它们放置在三维文字转角的旁边(见图)。

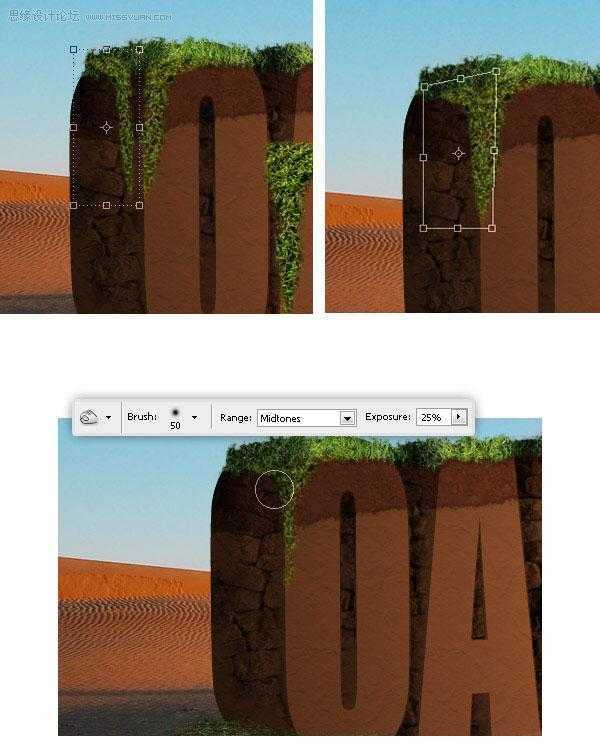
复制“悬挂植物”图层,去编辑>变换>水平翻转。然后稍微扭曲副本。利用加深工具使副本的颜色更深。

按你的想法再添加一些细节。我则加了更多的悬挂植物和灌木。

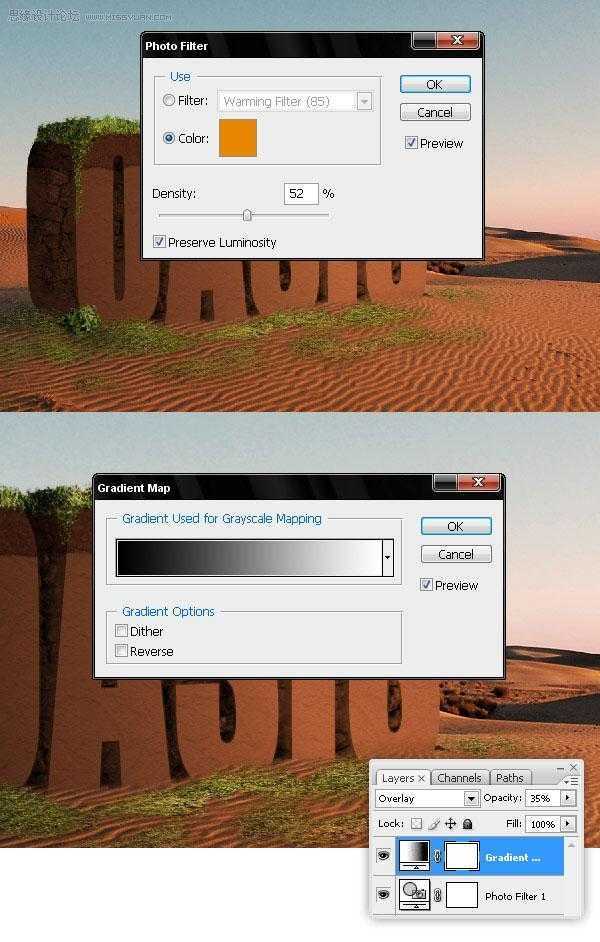
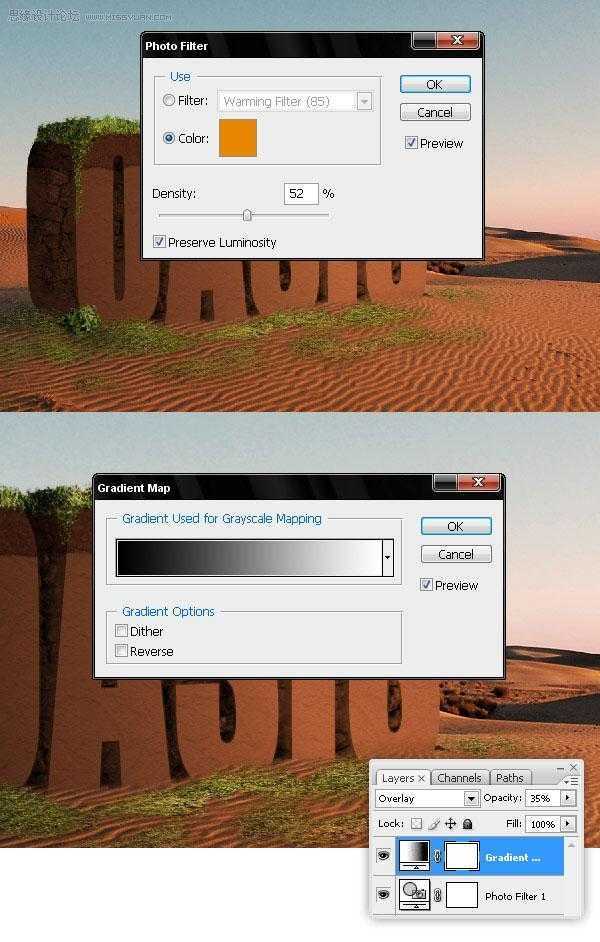
为了创造一个更引人注目的效果(使图像更具有真实感),要在整个设计中运用这两种调整层:照片滤镜和渐变映射(35%的透明度)。

在这一课中,我们将通过Illustrator简单的设置3D文字,然后用Photoshop创建一个真实的三维文字场景。你需要掌握一些高级的PS知识来完成这个教程。在开始之前,我们要从Sxh.hu网站下载所要使用的图像。所有的图片都是免费下载,这里是链接:1、2、3、4 那我们开始吧,创造出一个真实的3D效果只需要短短的几步。试试看,你可以按你的想法自由发挥,我对你们充满信心(慢慢的 一步步跟着做 着急是大忌哦~)。上图是我们将要创造的形象(为了节省空间 没有再上传大图)
先看看最终效果图:

在Illustrator一个空白文档中。我使用了具有视觉冲击力的字体(字体选粗一点为好)和这个前景色:# CCCCCC。然后去效果>三维>凸出和斜面,设置的值如下图所示。然后复制((Ctrl 或是 Command + C))三维文字。

让我们打开Photoshop,创建一个新文件(1280 x 1024 px),将这个图像作为背景打开。然后把三维文字(在第1步中创建的)作为一个智能物体粘贴在画布上。

接下来,去滤镜>渲染>灯光效果,设置的值如下图所示。这样文本的光亮就与场景匹配了。

选择智能物体图层,右击图层,选择复制图层>目的地:新建文档;命名:Map(地图)。然后去层>栅格化>智能物体。以Map.psd格式保存文件到你的桌面上。

步骤5
现在,让我们用“替换纹理”保存之前的文档,删除光栅三维文本,粘贴这个到一个新层上。这将是我们第一个纹理。
去滤镜>扭曲>替换,寻找“map.psd”,设置水平和垂直方向的值均为50。然后选择全部(按Ctrl +A或是Command + A),再复制选区。

在三维智能物体上方的新图层上粘贴“岩石纹理”。改变混合模式为叠加。
按Ctrl(Command))+点击智能物体的略缩图选择文本形状,然后按Ctrl(Command)+ Shift +I反选,然后再点击 DEL (删除)多余的纹理(在“岩石纹理”上)。
然后使用魔棒工具选择智能物体层三维文本的正面,删除“岩石纹理”层选区。

使用加深工具,加深“岩石纹理”层上的一些阴影。

选择“沙丘”图层,再选择克隆图章工具,按住选择键(Alt),点击沙土的某处。然后在“岩石纹理”之上创建一个新层,命名为“More Sand”(更多沙土),复制沙子到这个图层上。

步骤9
为了提高纹理的效果,要删除“岩石纹理”图层的局部区域。

现在我们要添加一些“泥土”。再一次打开“替换纹理”文件。粘贴这个到一个新层中。去滤镜>扭曲>替换,寻找“map.psd”,设置水平和垂直方向的值均为50。然后选择全部(Ctrl + A 或 Command + A),复制选区。(这步看着很眼熟吧~参照步骤5,后几步也是一样的~)

粘贴“泥土纹理“到一个新层中。按Ctrl(Command))+点击智能物体的略缩图选择文本形状,然后按Ctrl(Command)+ Shift +I反选,然后再点击 DEL (删除)多余的纹理(在“泥土纹理”上)。
用一个软的橡皮擦擦除“泥土”图层的底部,然后再用不规则的橡皮擦完善图像的效果。

改变“泥土纹理”的混合模式为正片叠底,添加少量阴影效果。

步骤13
添加一些草,去“替换纹理”文档粘贴这个图像。应用位移贴图,像做其他材质那样实现它(见步骤5以及步骤10),最后复制草地。

在主文档中粘贴草地,删除草地的底部,用不规则的橡皮擦删除某些边缘。

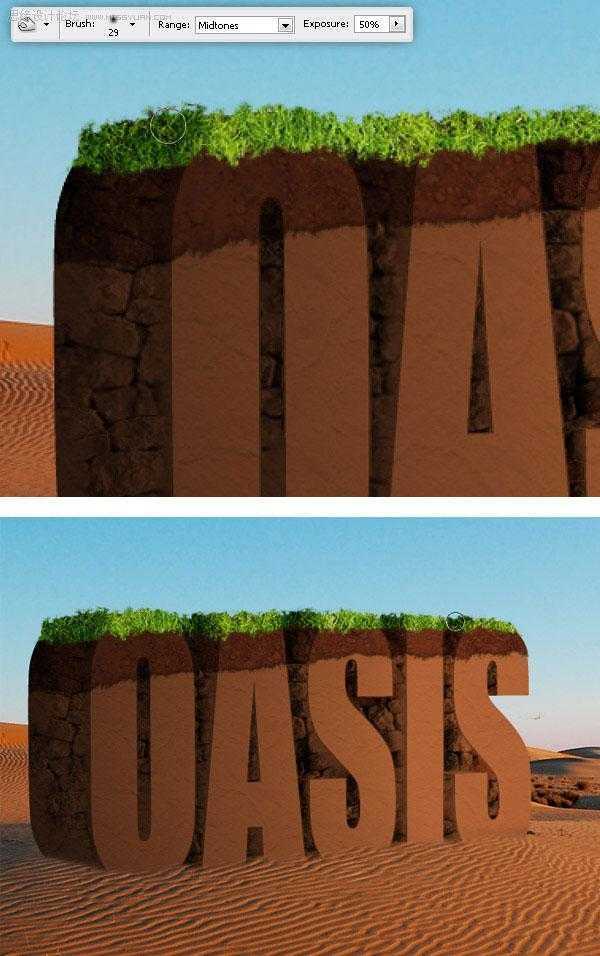
在“草地纹理”图层上加深阴影。

在“草地纹理”图层上添加少量的阴影。用海绵工具减少草地一些区域的饱和度。

粘贴草地纹理到一个新图层上,在滤镜窗口中运用消失点(去滤镜>消失点),来匹配景观的可视性。

步骤18
随机擦除“草地”图层的一些区域,这可以用一个不规则笔刷来实现。

选择草的一部分,羽化选区,调整色调的值为-30。

最后在“草地”图层中添加轻柔的阴影。

让我们添加更多的细节。粘贴这张图像到一个新层中,调整色相/饱和度值使其与现有的颜色相匹配。你可以命名这层为“悬挂植物”或其他类似的称呼。

利用不规则的橡皮擦擦除除了悬挂植物以外的所有部分,并将它们放置在三维文字转角的旁边(见图)。

复制“悬挂植物”图层,去编辑>变换>水平翻转。然后稍微扭曲副本。利用加深工具使副本的颜色更深。

按你的想法再添加一些细节。我则加了更多的悬挂植物和灌木。

为了创造一个更引人注目的效果(使图像更具有真实感),要在整个设计中运用这两种调整层:照片滤镜和渐变映射(35%的透明度)。

标签:
三维文字,沙漠
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop制作真实沙漠中三维文字场景的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
