蝙蝠岛资源网 Design By www.hbtsch.com
制作颓废描边字方法有很多,最直接的方法就是用颓废画笔描边路径。这里介绍一种更好的方法,用描边路径及滤镜来完成。不过过程有点复杂,需要多次设置前背景颜色,并用特殊的滤镜来突出文字的边缘,得到初步的效果后再细化处理即可。
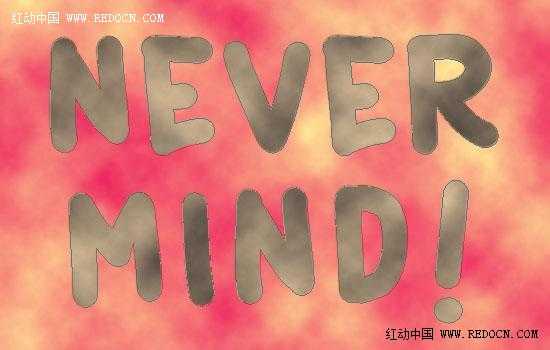
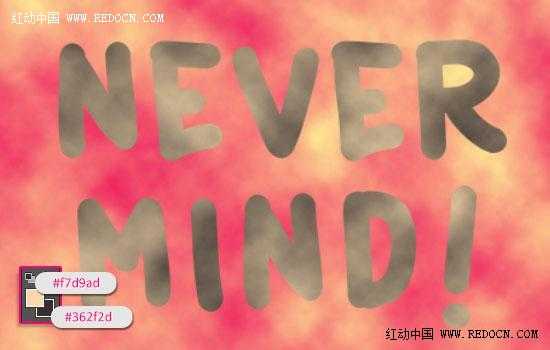
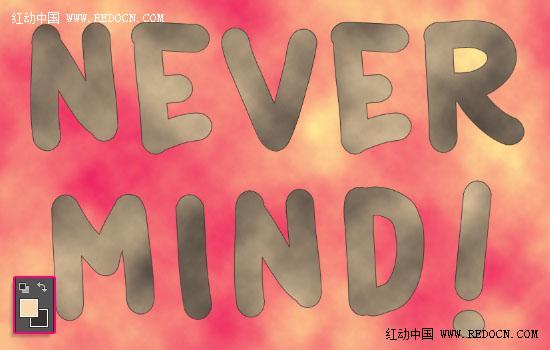
最终效果


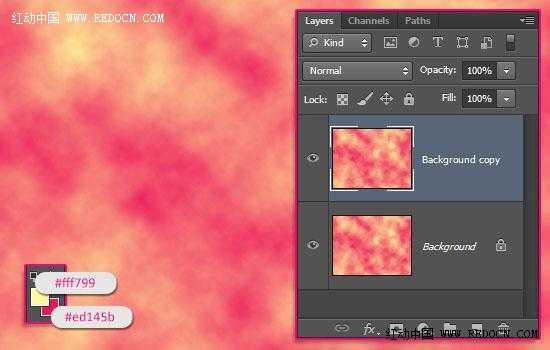
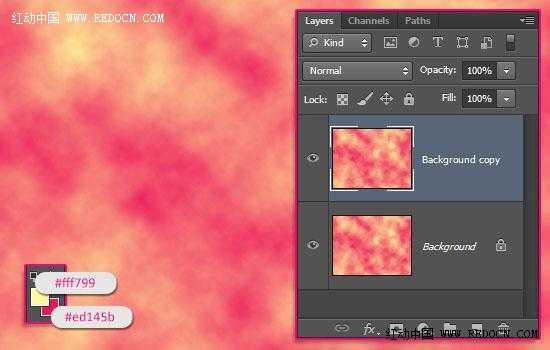
1、新建一个大小1152 X 864像素的文件。设置前景色#fff799,背景色#ed145b。去滤镜>渲染>云彩,并复制背景图层。

2、使用字体Catatan Perjalanan创建文本。字体大小350pt,而如果你要创建多行文字,行距设置为250。

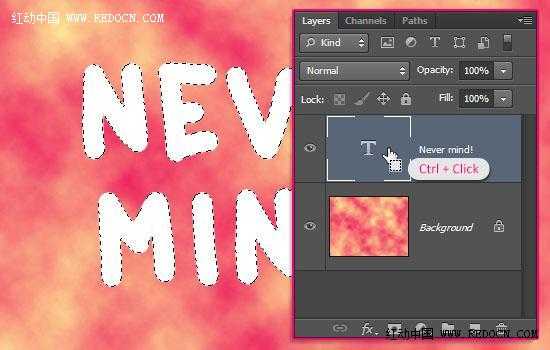
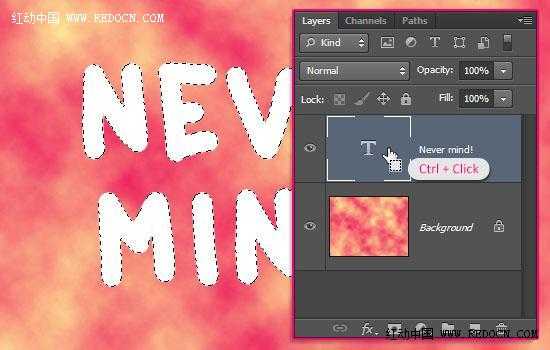
3、按Ctrl+单击文字图层的缩略图来创建一个选择。

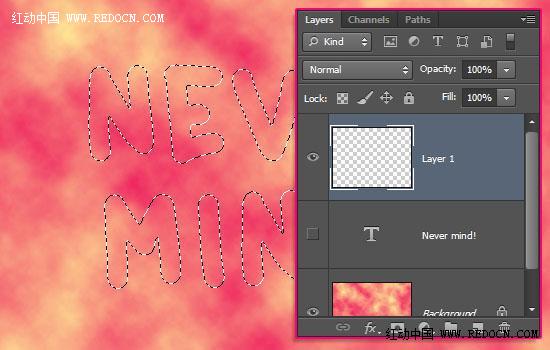
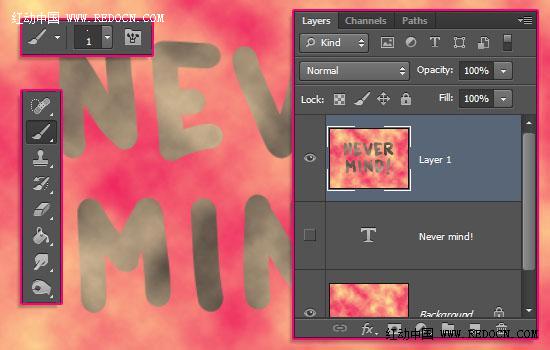
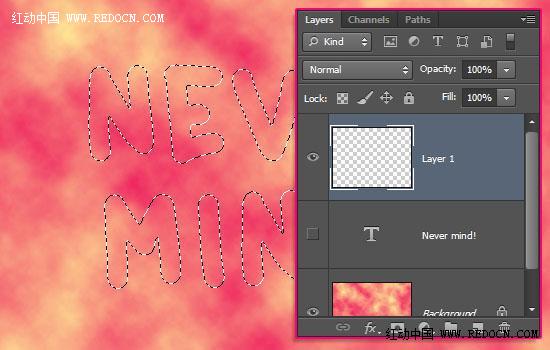
4、通过点击文字图层旁边的眼睛图标使其隐藏,然后创建一个新层。

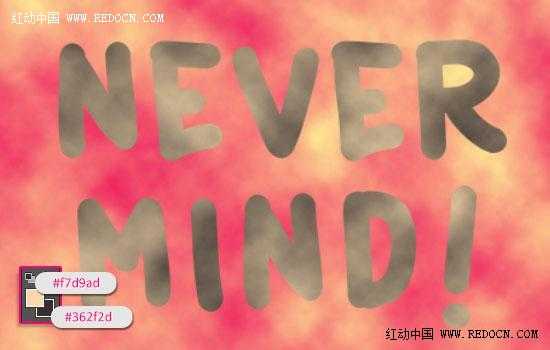
5、设置前景色#f7d9ad,背景色#362f2d,去滤镜>渲染>云彩。之后去选择>取消。现在得到一个还不错的效果。

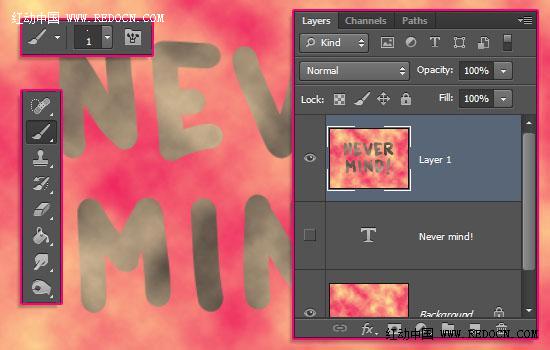
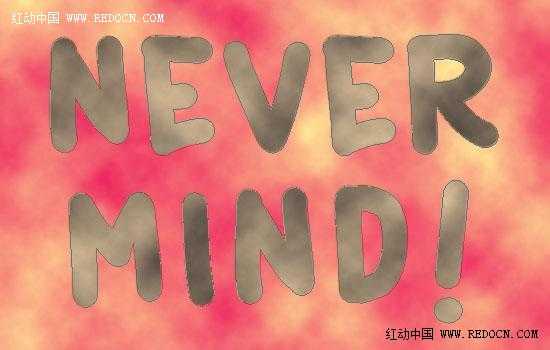
6、选择云文本层(图层1)和背景副本,合并这两个图层。选择画笔工具,大小1像素的圆形硬画笔笔尖。

7、右键单击原来隐藏的文字图层,然后选择创建工作路径。

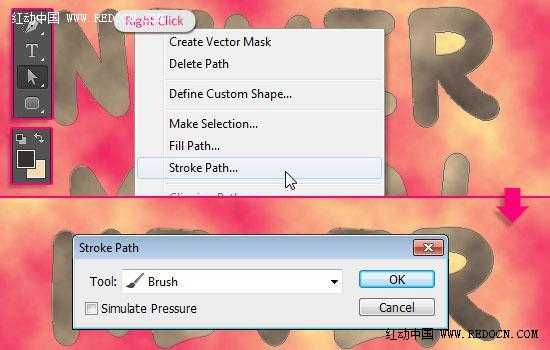
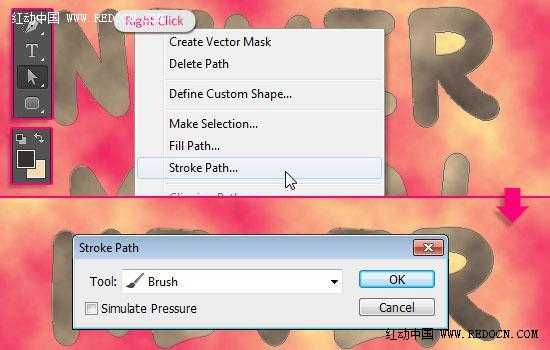
8、点击前景/背景颜色框上方“切换前景色和背景色”的小箭头,让暗棕色变成前景色。选择合并的图层并挑选直接选择工具,用鼠标右键单击工作路径,并选择描边路径。然后,从工具下拉菜单中选择画笔,不勾选模拟压力框。

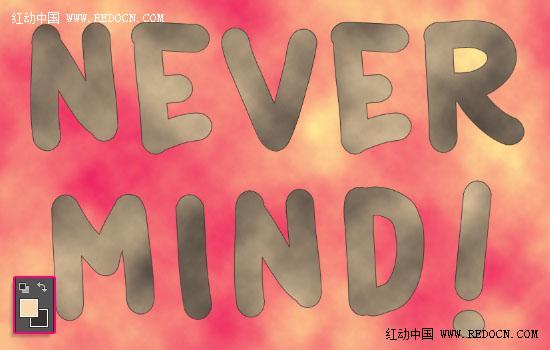
9、按Enter键摆脱工作路径。再次切换前景色和背景色。这一步很重要,是为了后面的滤镜效果做准备。

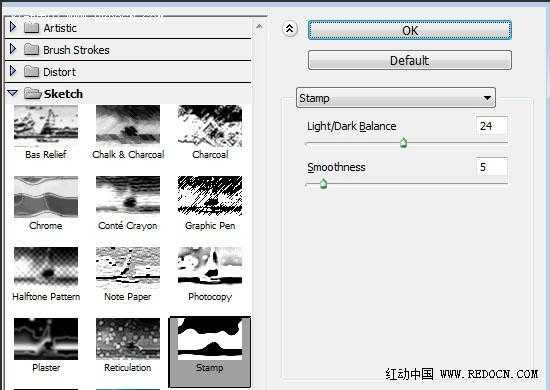
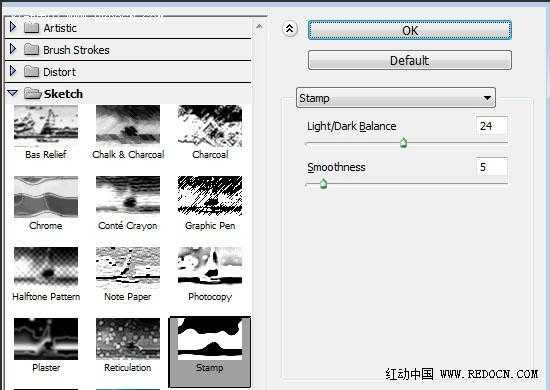
10、现在,最有趣的部分,使用滤镜。去滤镜库>素描>图章,数值设置如下。

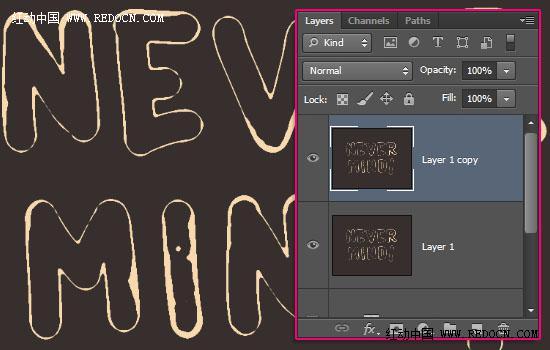
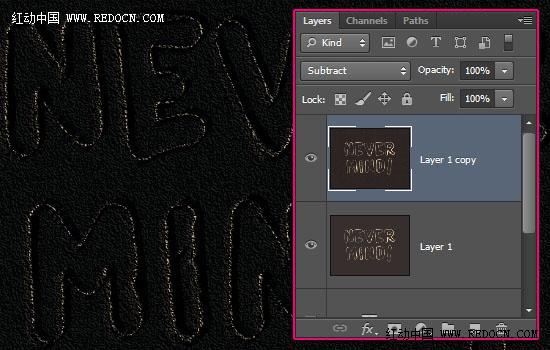
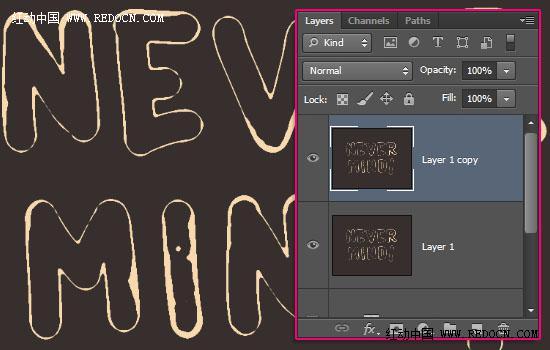
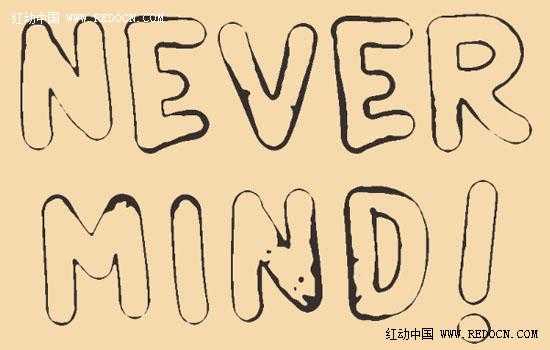
11、现在的效果大概是这样。复制你的图层。

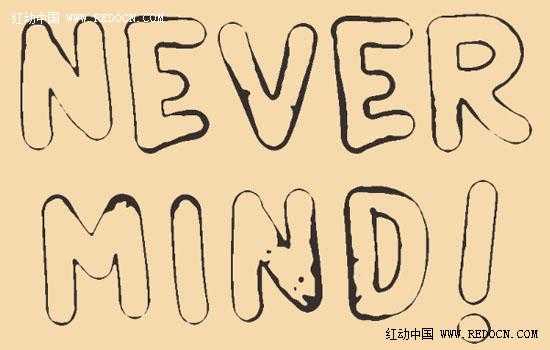
12、注意:如果你没有切换前景/背景颜色,你会得到一个倒置的版本,效果如下。当然,这个可以依照个人喜好。

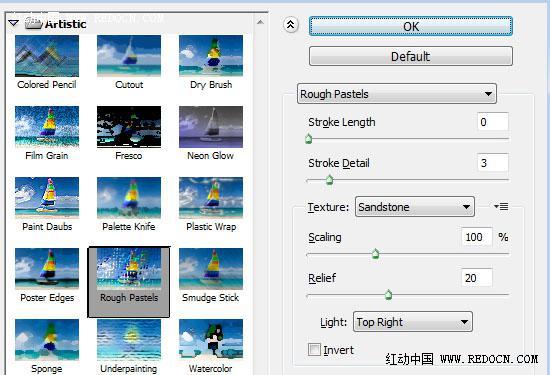
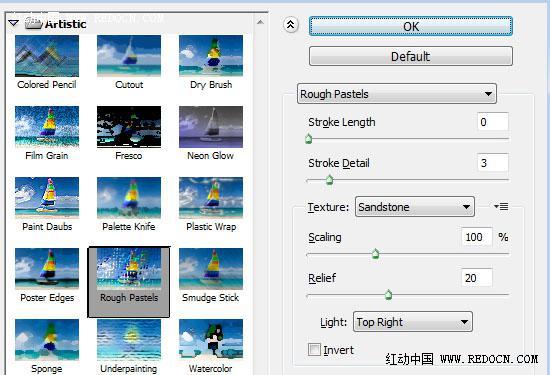
13、现在对复制的图层,执行滤镜>滤镜库>艺术效果>粗糙蜡笔。具体数值如下。

14、这将添加更多的细节。

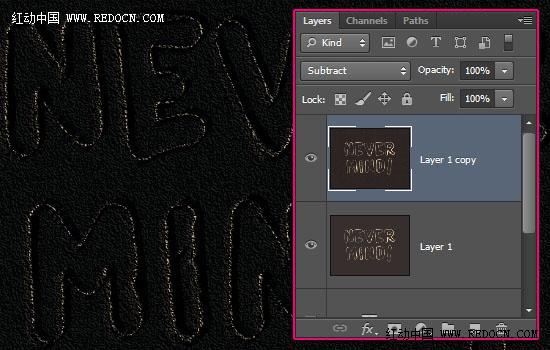
15、改变该层的混合模式为“减去”。

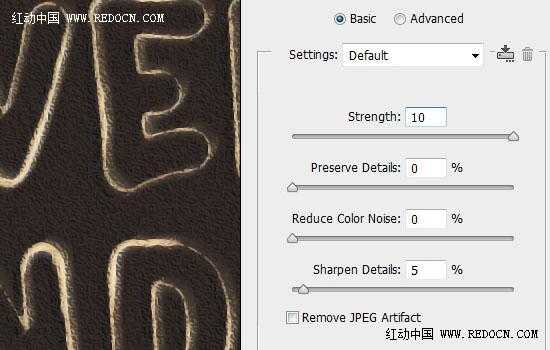
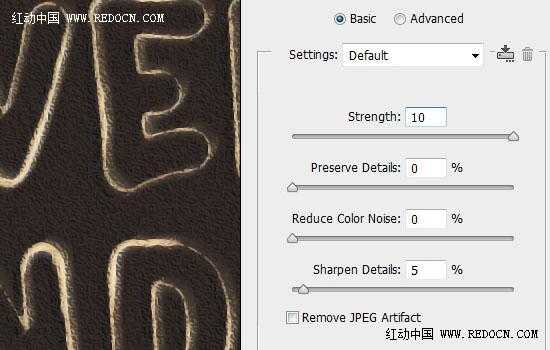
16、转到滤镜>杂色>减少杂色,设置如下。

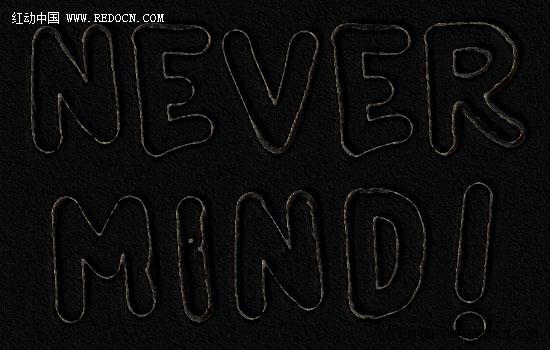
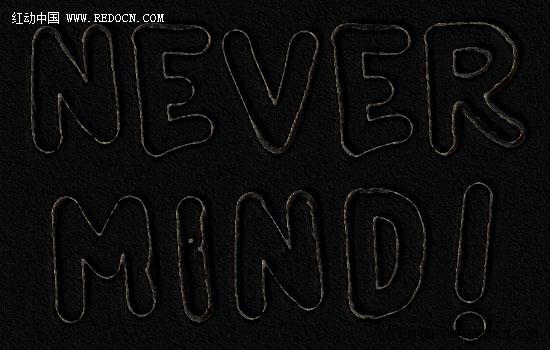
17、这将让外形更加流畅好看。

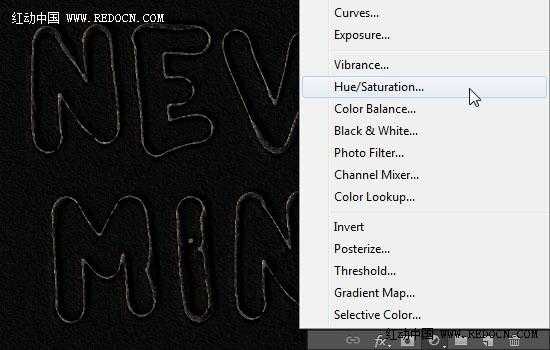
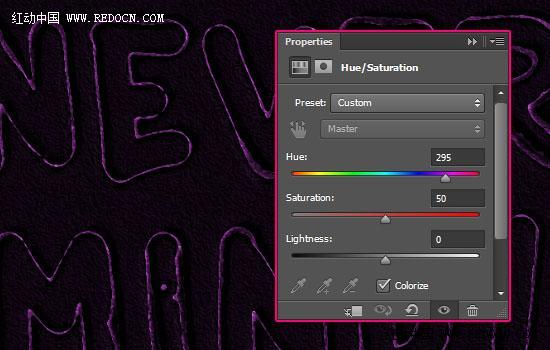
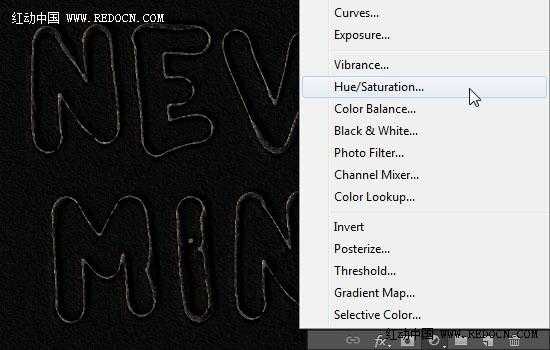
18、点击创建新的调整图层,这里选择“色相/饱和度”。

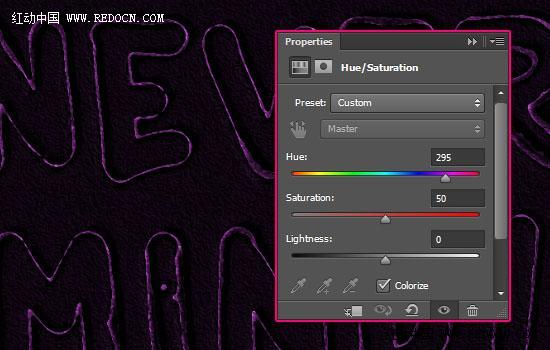
19、勾选着色框,饱和度值更改为50,然后开始移动色相滑块,以获得不同的颜色,你可以选择你喜欢的效果。这里所用的颜色是紫色,295的色相值。

最终效果:

最终效果


1、新建一个大小1152 X 864像素的文件。设置前景色#fff799,背景色#ed145b。去滤镜>渲染>云彩,并复制背景图层。

2、使用字体Catatan Perjalanan创建文本。字体大小350pt,而如果你要创建多行文字,行距设置为250。

3、按Ctrl+单击文字图层的缩略图来创建一个选择。

4、通过点击文字图层旁边的眼睛图标使其隐藏,然后创建一个新层。

5、设置前景色#f7d9ad,背景色#362f2d,去滤镜>渲染>云彩。之后去选择>取消。现在得到一个还不错的效果。

6、选择云文本层(图层1)和背景副本,合并这两个图层。选择画笔工具,大小1像素的圆形硬画笔笔尖。

7、右键单击原来隐藏的文字图层,然后选择创建工作路径。

8、点击前景/背景颜色框上方“切换前景色和背景色”的小箭头,让暗棕色变成前景色。选择合并的图层并挑选直接选择工具,用鼠标右键单击工作路径,并选择描边路径。然后,从工具下拉菜单中选择画笔,不勾选模拟压力框。

9、按Enter键摆脱工作路径。再次切换前景色和背景色。这一步很重要,是为了后面的滤镜效果做准备。

10、现在,最有趣的部分,使用滤镜。去滤镜库>素描>图章,数值设置如下。

11、现在的效果大概是这样。复制你的图层。

12、注意:如果你没有切换前景/背景颜色,你会得到一个倒置的版本,效果如下。当然,这个可以依照个人喜好。

13、现在对复制的图层,执行滤镜>滤镜库>艺术效果>粗糙蜡笔。具体数值如下。

14、这将添加更多的细节。

15、改变该层的混合模式为“减去”。

16、转到滤镜>杂色>减少杂色,设置如下。

17、这将让外形更加流畅好看。

18、点击创建新的调整图层,这里选择“色相/饱和度”。

19、勾选着色框,饱和度值更改为50,然后开始移动色相滑块,以获得不同的颜色,你可以选择你喜欢的效果。这里所用的颜色是紫色,295的色相值。

最终效果:

标签:
描边路径,滤镜,颓废,描边字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无photoshop(ps)利用描边路径及滤镜制作颓废描边字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
