蝙蝠岛资源网 Design By www.hbtsch.com
水波文字包含两个部分:水波及文字,制作之前需要先把水波素材进行一些简单的处理,把水纹处理干净后保存,然后输入文字或图形,用置换滤镜置换后简单调色即可。
最终效果

1、创建大小为1880×1800像素的新文件,填充黑色背景。

2、现在我们需要一张漂亮的水纹背景,我选取的是这张,然后调整不透明度为60%。

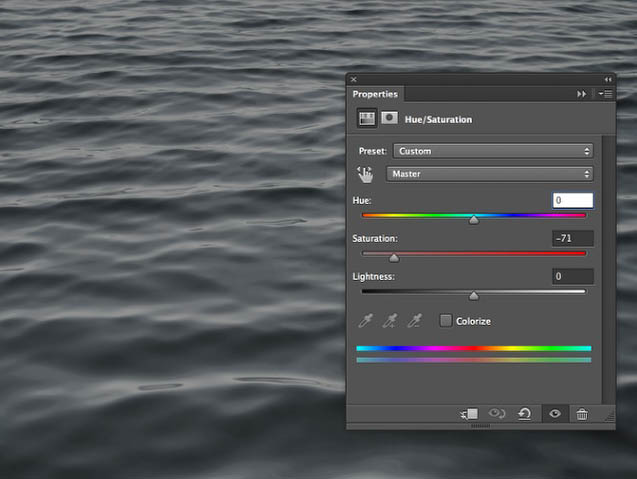
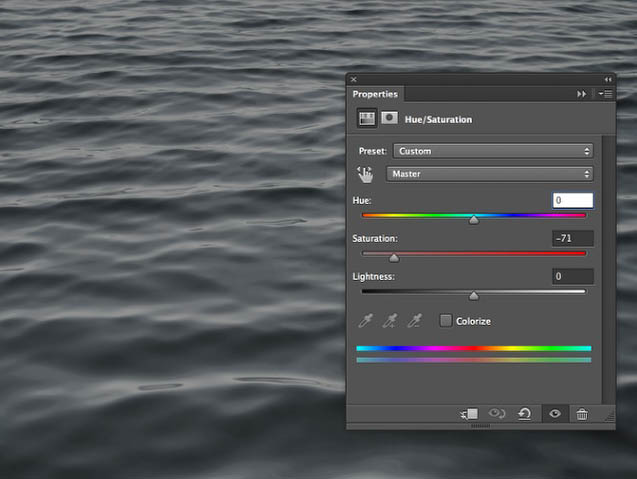
3、依次点击:图层 > 新建调整图层 > 色相和饱和度,调整色相为0,饱和度为-71,明度为0。

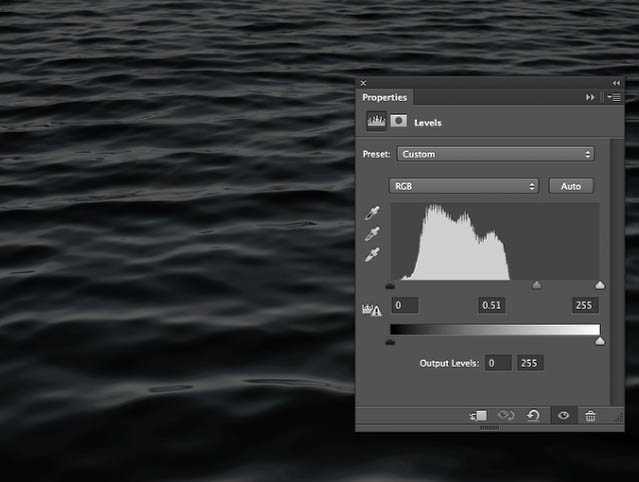
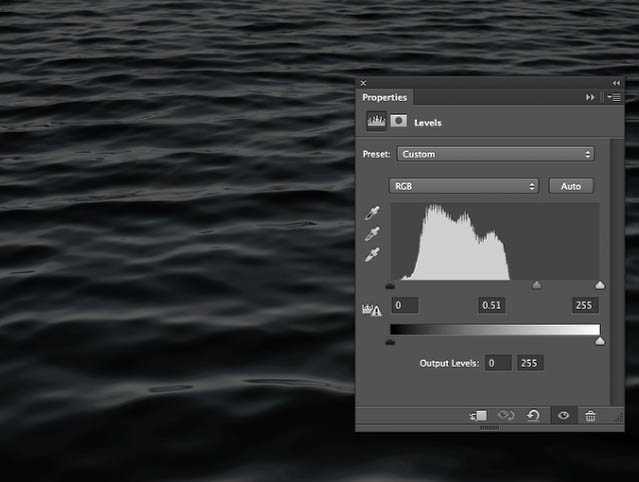
4、依次点击图层 > 新建调整图层 > 色阶,调整输入数值为0,0.5,255。

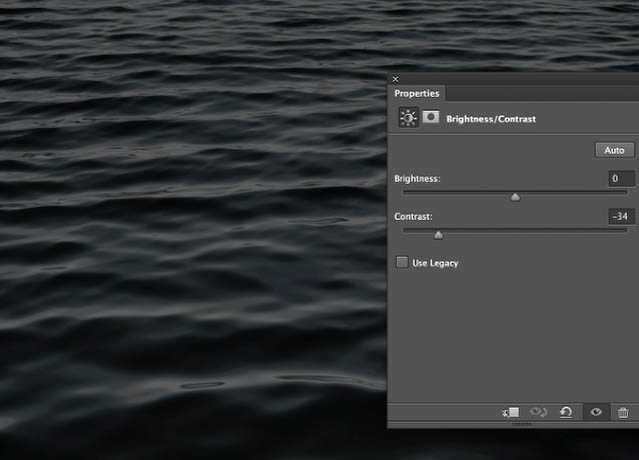
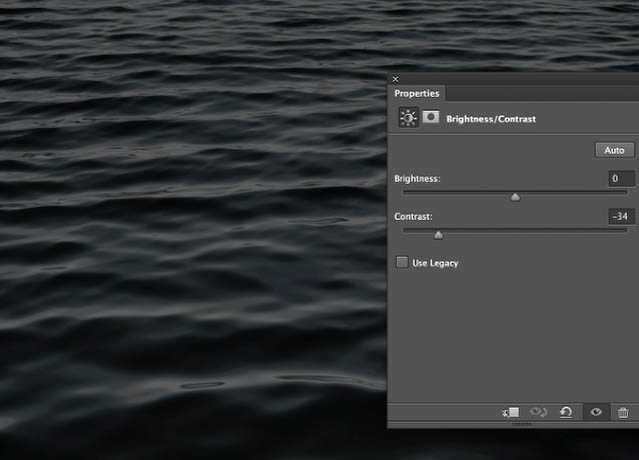
5、依次点击图层 > 新建调整图层 > 亮度与/对比度,调整数值为0,-34。

6、新建一个置顶图层,填充为黑色,变混合模式为正片叠底,然后用白色柔边画笔涂画,此举是为了制造氤氲的光晕效果,最后保存为PSD格式。

7、添加上你的LOGO或文字图像。

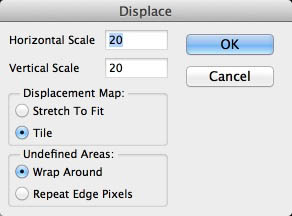
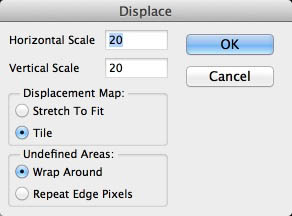
8、添加置换滤镜,数值如下,导入第六步保存的PSD,混合模式变为线性减淡。

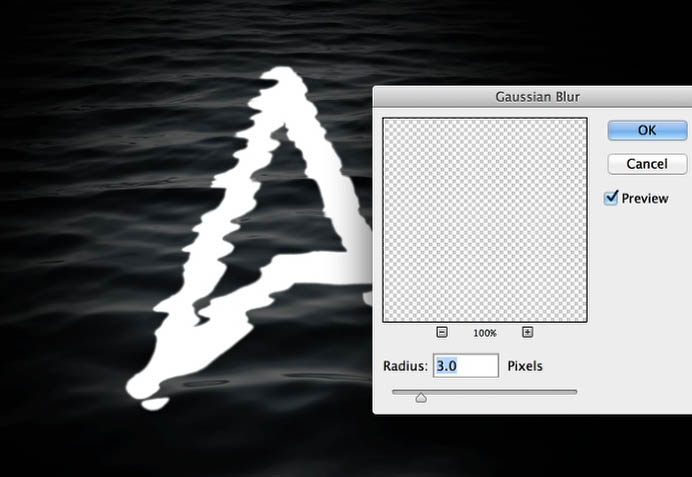
9、这是你现在看到的结果,效果取决于你的水纹纹理的图像,你可以尝试不同的版本,满意为止。

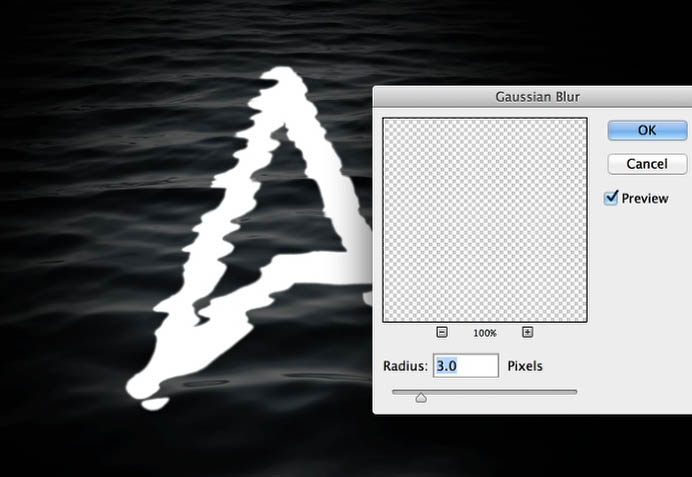
10、依次点击滤镜 > 模糊 > 高斯模糊,数值设置如下。

11、为图层添加蒙版,然后用最细微的画笔涂抹LOGO的边缘,顶部、底部等,使它看起来更像在水中。

12、最后,复制水波波纹的图层后置顶,变混合模式为叠加。

最终效果

1、创建大小为1880×1800像素的新文件,填充黑色背景。

2、现在我们需要一张漂亮的水纹背景,我选取的是这张,然后调整不透明度为60%。

3、依次点击:图层 > 新建调整图层 > 色相和饱和度,调整色相为0,饱和度为-71,明度为0。

4、依次点击图层 > 新建调整图层 > 色阶,调整输入数值为0,0.5,255。

5、依次点击图层 > 新建调整图层 > 亮度与/对比度,调整数值为0,-34。

6、新建一个置顶图层,填充为黑色,变混合模式为正片叠底,然后用白色柔边画笔涂画,此举是为了制造氤氲的光晕效果,最后保存为PSD格式。

7、添加上你的LOGO或文字图像。

8、添加置换滤镜,数值如下,导入第六步保存的PSD,混合模式变为线性减淡。

9、这是你现在看到的结果,效果取决于你的水纹纹理的图像,你可以尝试不同的版本,满意为止。

10、依次点击滤镜 > 模糊 > 高斯模糊,数值设置如下。

11、为图层添加蒙版,然后用最细微的画笔涂抹LOGO的边缘,顶部、底部等,使它看起来更像在水中。

12、最后,复制水波波纹的图层后置顶,变混合模式为叠加。

标签:
滤镜,水波,字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无photoshop利用置换滤镜快速制作动感水波字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
