蝙蝠岛资源网 Design By www.hbtsch.com
效果图由两大部分构成:立体字及装饰。立体字直接用PS自带的3D工具制作,最好选CS6及新出的PS版本,功能强大很多。装饰部分直接用一些水果素材及笔刷等来装饰,可以用滤镜及液化工具进行一些变形处理。
最终效果

1、创建新文件,大小1400px * 800px,然后设置淡蓝色背景。

2、创建新图层,使用白色柔和的笔刷工具在画布中心点上白点。

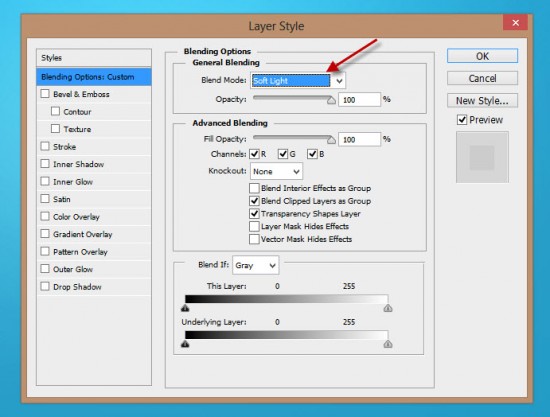
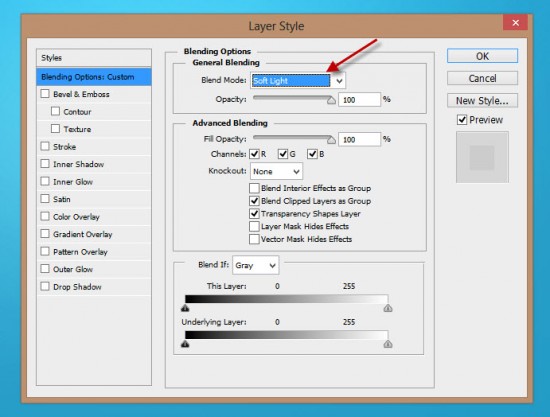
3、新图层的混合模式设置为”柔光”。


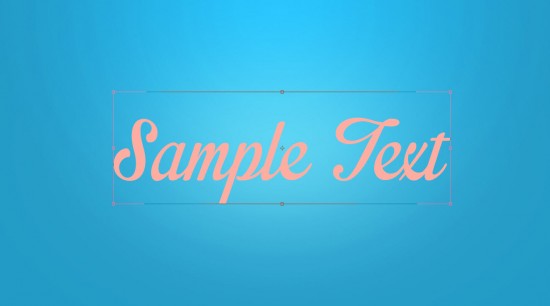
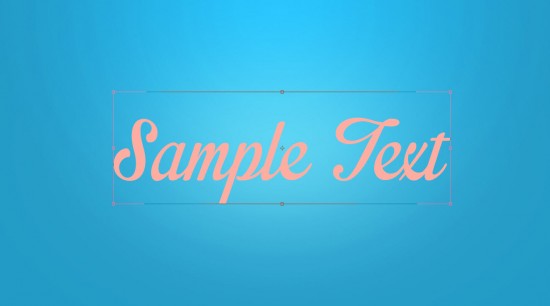
4、通过这一步,加入3d文字效果,首先使用文字工具,淡粉色,输入一行字。

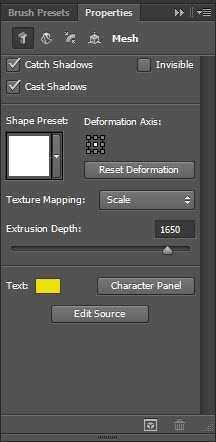
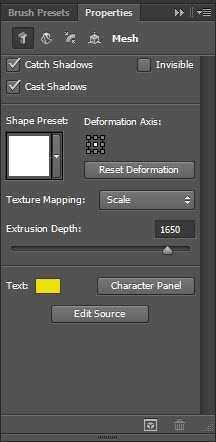
5、PS CS6下,字体图层, 3D>从所选图层新建3d凸出,具体设置如下。

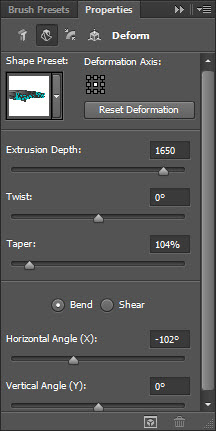
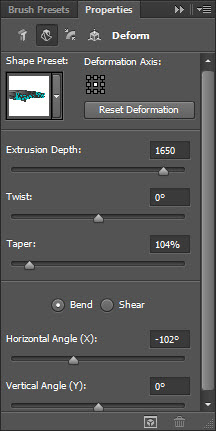
6、变形。

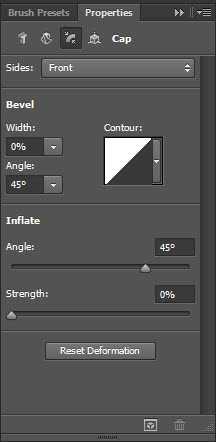
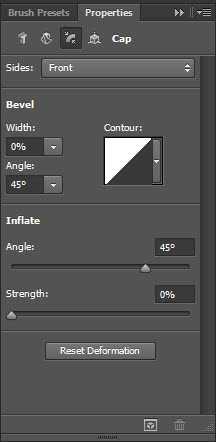
7、盖子。

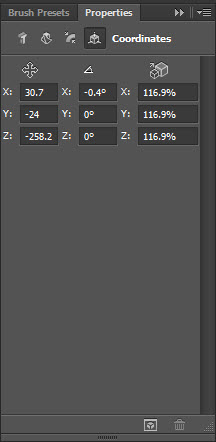
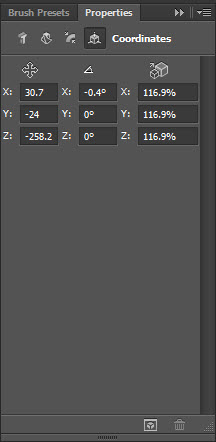
8、坐标。

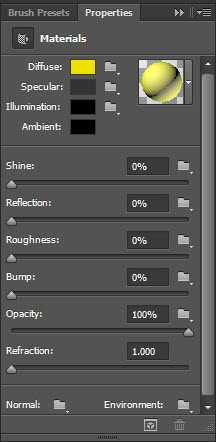
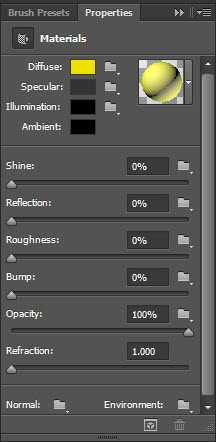
9、材质。

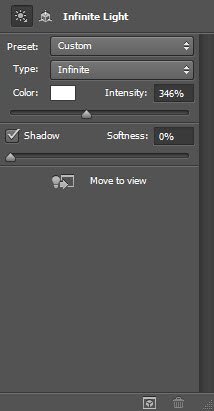
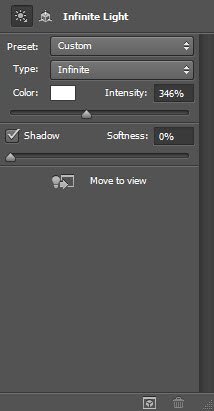
10、无线光。

11、渲染3d字体,并且转换为智能对象,得到效果如下。

上一页12 下一页 阅读全文
最终效果

1、创建新文件,大小1400px * 800px,然后设置淡蓝色背景。

2、创建新图层,使用白色柔和的笔刷工具在画布中心点上白点。

3、新图层的混合模式设置为”柔光”。


4、通过这一步,加入3d文字效果,首先使用文字工具,淡粉色,输入一行字。

5、PS CS6下,字体图层, 3D>从所选图层新建3d凸出,具体设置如下。

6、变形。

7、盖子。

8、坐标。

9、材质。

10、无线光。

11、渲染3d字体,并且转换为智能对象,得到效果如下。

上一页12 下一页 阅读全文
标签:
动感,立体字,海报
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop打造动感的立体字海报效果的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
