蝙蝠岛资源网 Design By www.hbtsch.com
最终的效果图吧: 第一步:
第一步:
我们先从最简单的形状入手,一开始就添加细节是毫无意义的。首先,创建最基本的形状。如果在没有添加任何效果时,你创建的形状都很漂亮,那么这是一个非常好的开始。就像建筑一样,需要有一个好的地基,这样以后才不容易垮掉。
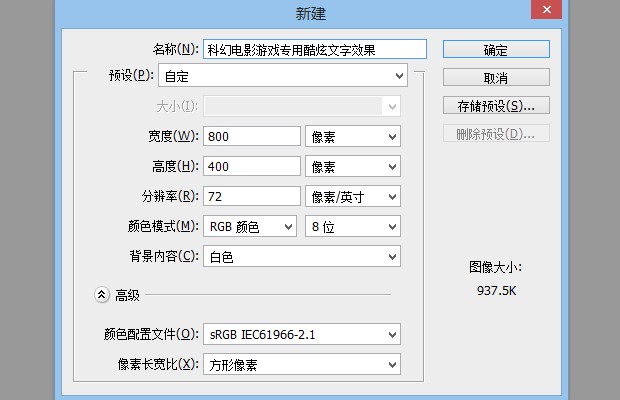
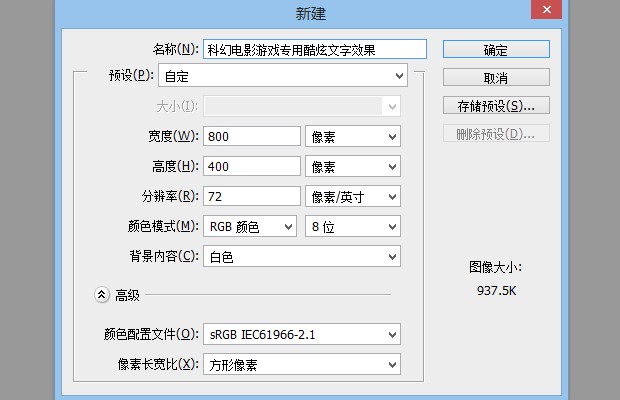
打开Photoshop,Ctrl+N新建画布。选择你需要的大小和分辨率。尺寸不要太小,这样我们会看清细节。
 第2步:
第2步:
在这次设计中,我们想要创建一种星际争霸文字的效果。首先下载并安装StarCraft字体。我们将背景色填充为浅灰色来代替默认的白色,这样不至于白色背景与文字对比过于强烈。
 第3步:
第3步:
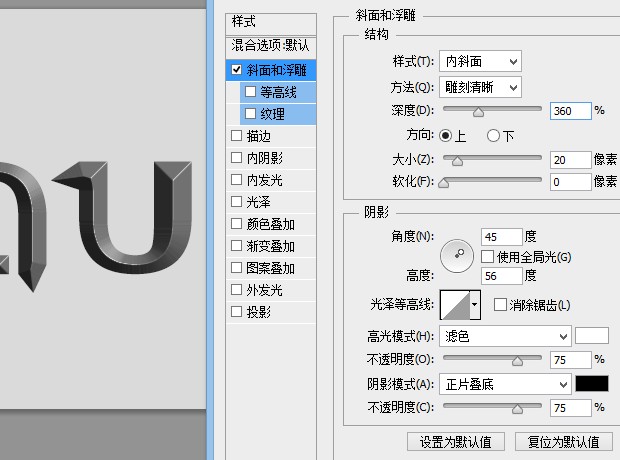
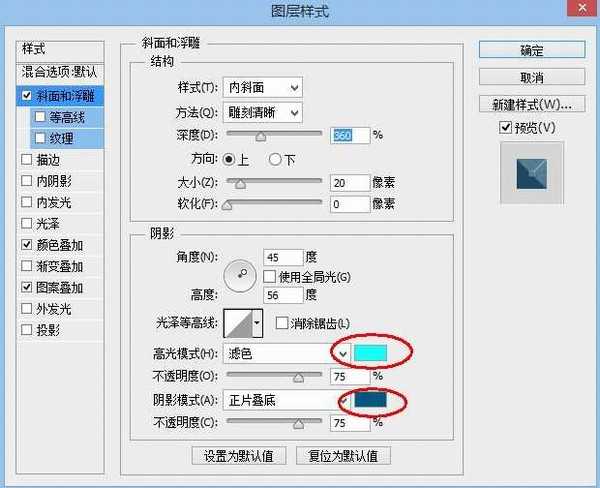
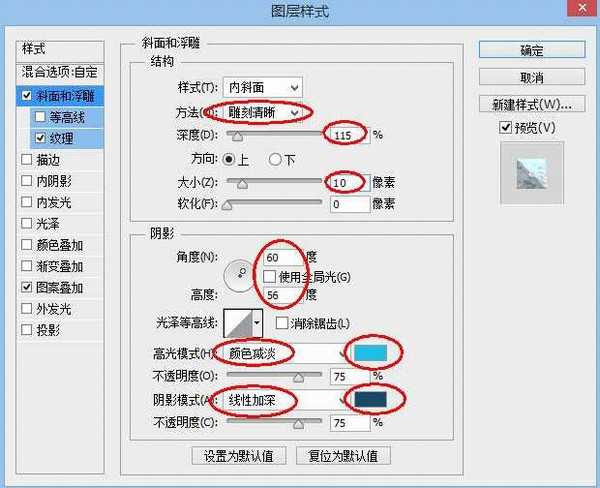
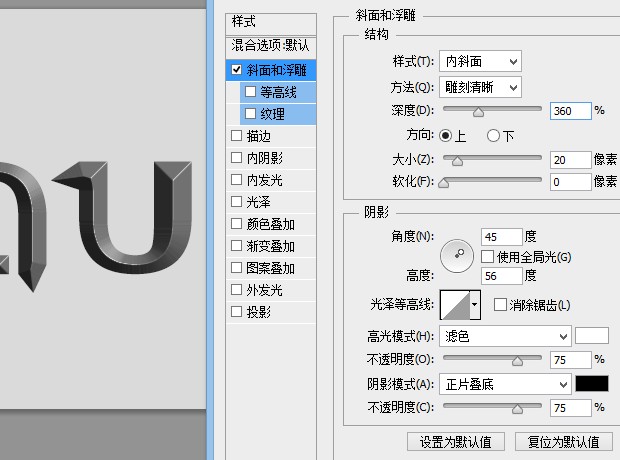
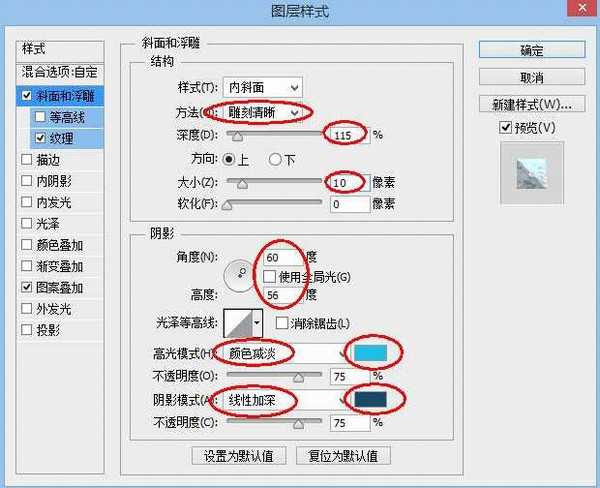
为文字添加斜面和浮雕效果。默认的数值效果肯定不是我们想要的,我们需要更加强烈的效果,那样会更有冲击力。增大"大小"的数值,注意观察字体的棱角是怎么变得清晰起来的。大小选择20px左右比较合适。(字体大小不同,需要设置的数字也会不同,具体情况自己掌握。)我们需要锐利的边缘和棱角,将"方法"设置为雕刻清晰即可。继续调整阴影的角度和高度,这项数值会决定棱角边缘的对比度。
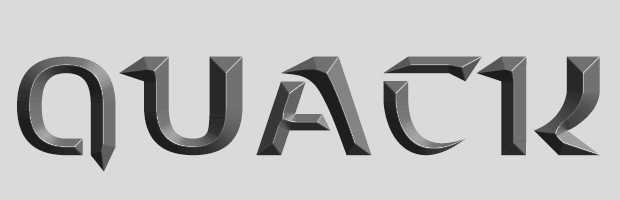
 所有数值调整后的效果:
所有数值调整后的效果:
 第4步:
第4步:
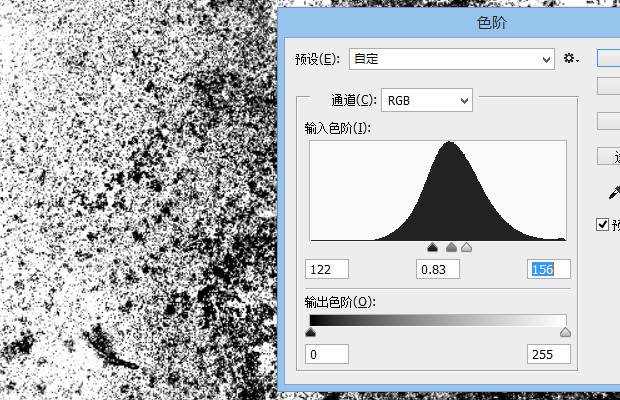
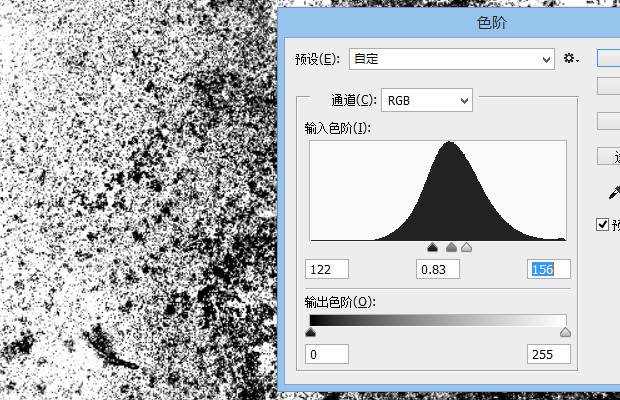
接下来我们会用到一种生锈的纹理。下载纹理素材,将其在Photoshop中打开,我们只需要铁锈斑驳的纹理,而用不到颜色,因此执行菜单图像>调整>去色。我们继续调整素材图像的对比度。Ctrl+L打开色阶命令,调整亮部与暗部以增强对比。
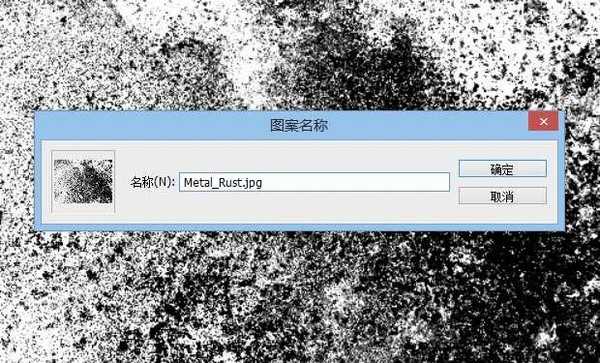
 我们需要将纹理保存起来用在文字效果上。Ctrl+A全选,执行菜单编辑>定义图案,重命名图案。
我们需要将纹理保存起来用在文字效果上。Ctrl+A全选,执行菜单编辑>定义图案,重命名图案。
 第5步:
第5步:
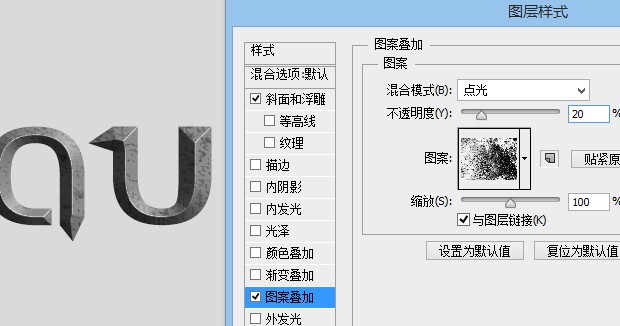
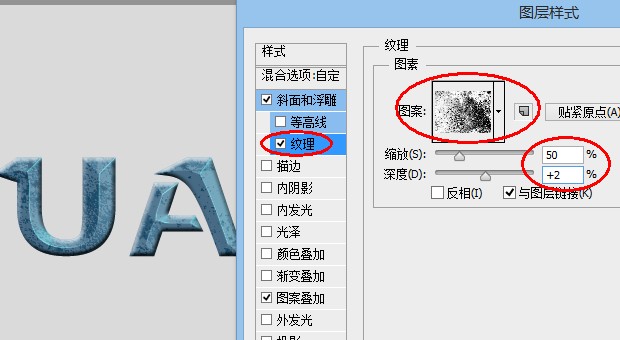
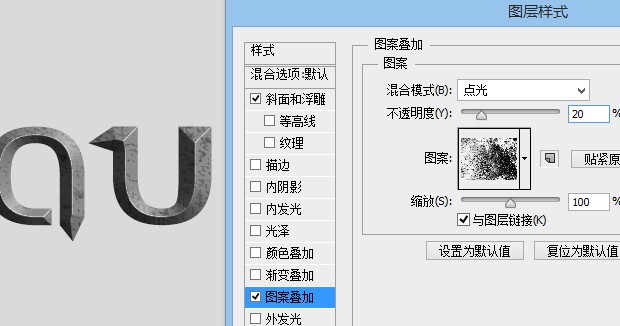
是时候将纹理应用到我们的文字效果上了。双击图层样式,打开纹理叠加选项,选择我们上一步定义好的铁锈纹理。效果看上去过于强烈,将混合模式设置为"点光",不透明度设置为20%。
 第6步:
第6步:
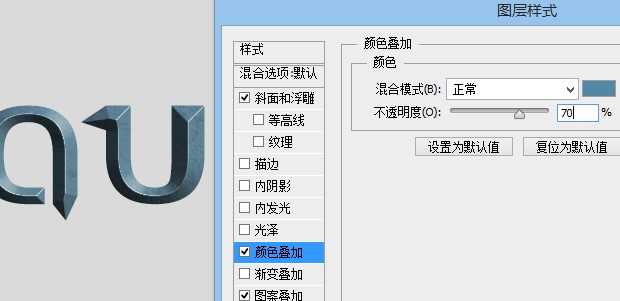
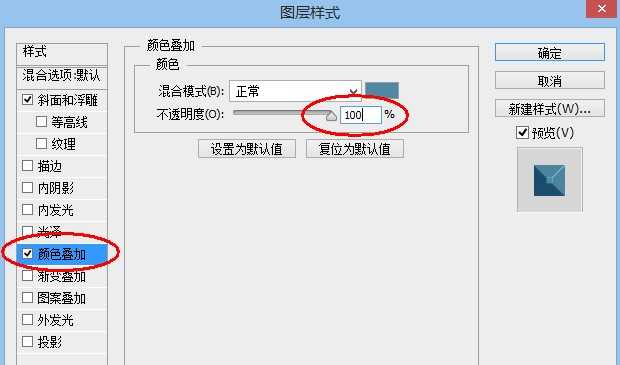
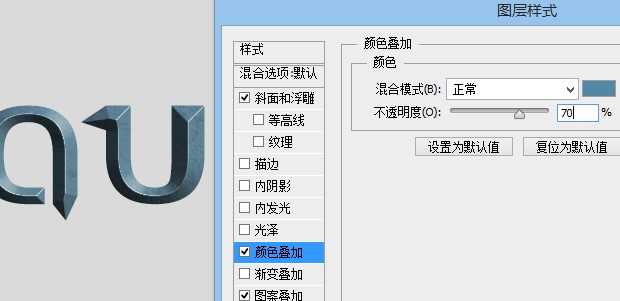
现在颜色只有黑色和白色,这一步我们来添加一些颜色。打开图层样式面板,进行颜色叠加。这里我们选择的颜色为#5288a4,将不透明度设置为70%。
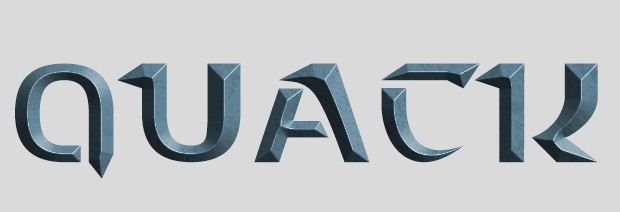
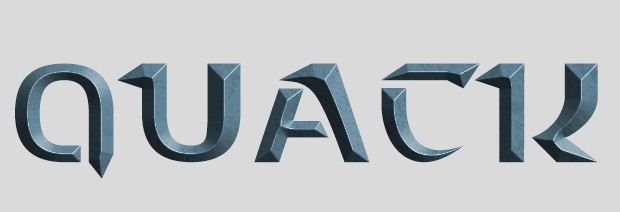
 看一下整体效果。
看一下整体效果。
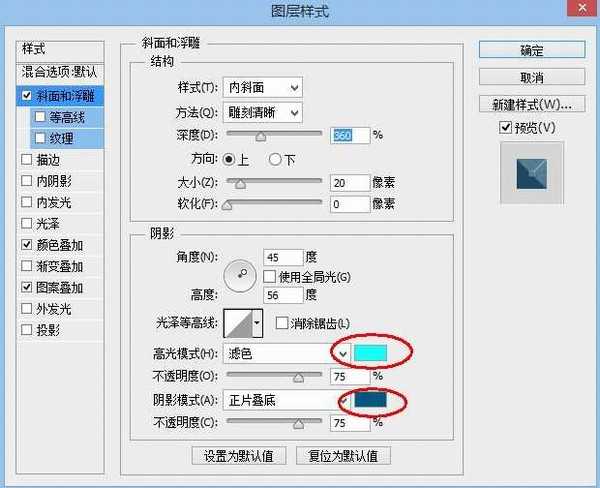
 这样我们有了一个基本的色调。默认的斜面和浮雕中的阴影和高光仍然达不到我们想要的效果,我们来调整一下高光和阴影的颜色。将色值分别设置为#13fffc和#005780。
这样我们有了一个基本的色调。默认的斜面和浮雕中的阴影和高光仍然达不到我们想要的效果,我们来调整一下高光和阴影的颜色。将色值分别设置为#13fffc和#005780。
 第7步:
第7步:
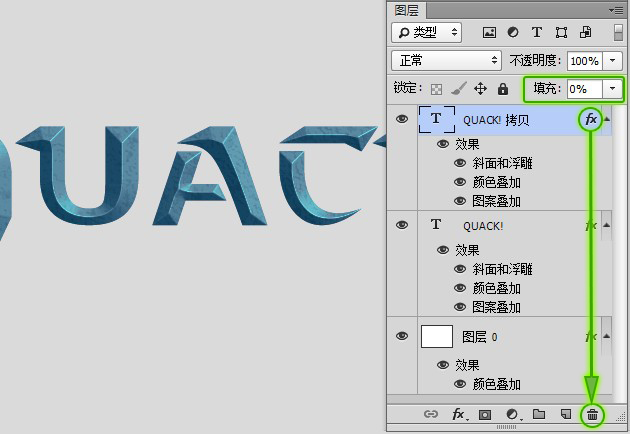
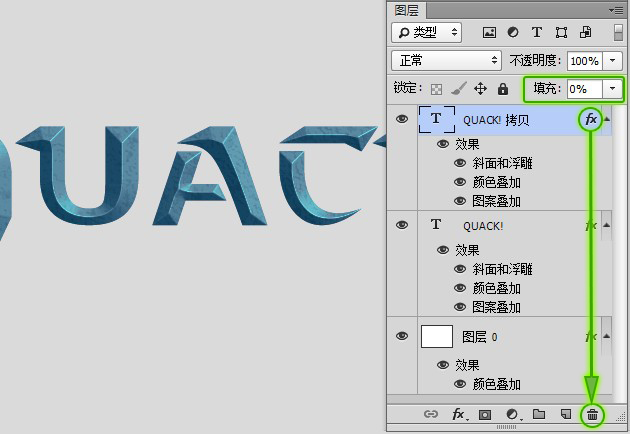
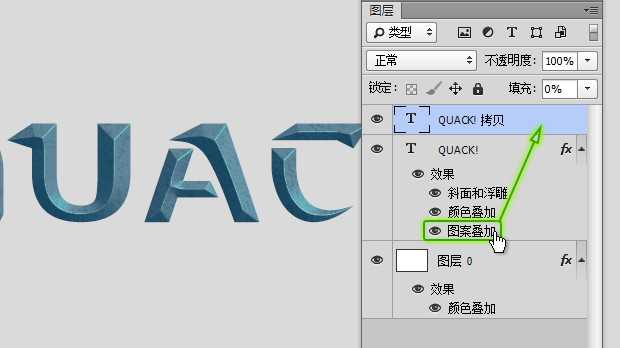
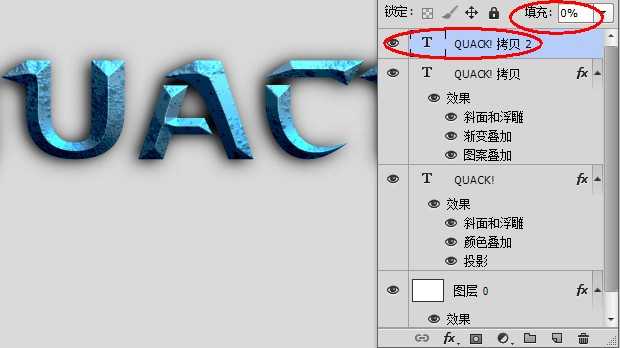
现在整体看起来还是比较扁平,没有非常强烈的立体感。我们需要再创建一层斜面和浮雕效果来增强这种感觉。选中文字层,Ctrl+J复制一层,删掉复制层的图层样式效果。并将其填充度设置为0。
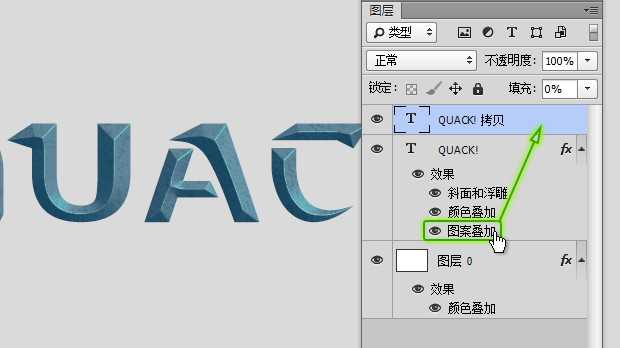
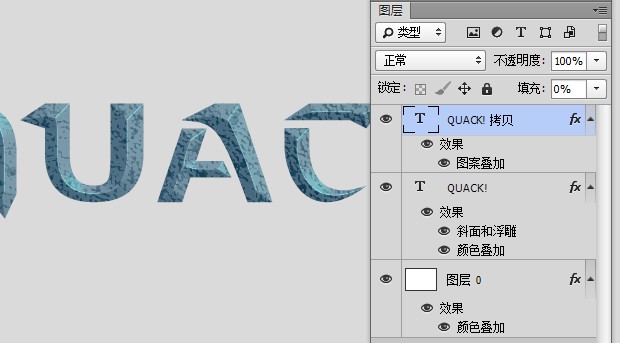
 由于我们下一步要将颜色叠加的不透明度修改为100%,因此要将下面一层的图案叠加效果拖动到复制的层上,不然颜色会遮盖图案的效果。
由于我们下一步要将颜色叠加的不透明度修改为100%,因此要将下面一层的图案叠加效果拖动到复制的层上,不然颜色会遮盖图案的效果。
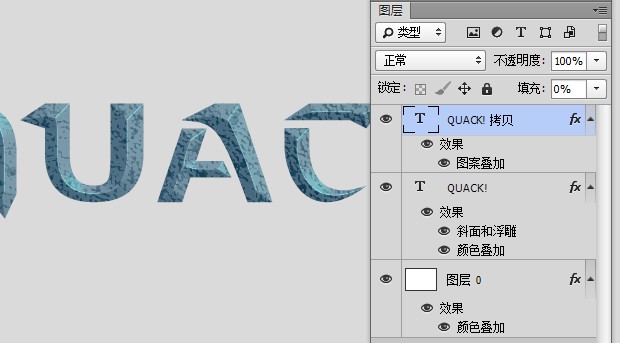
-- 调整图层样式后的效果:
调整图层样式后的效果:
 第8步:
第8步:
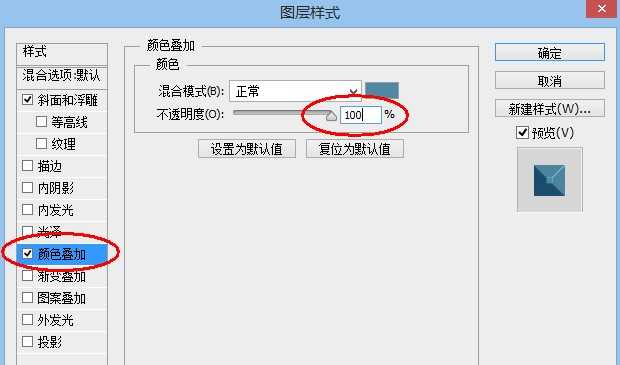
将下面图层的颜色叠加不透明度修改为100%。
 第9步:
第9步:
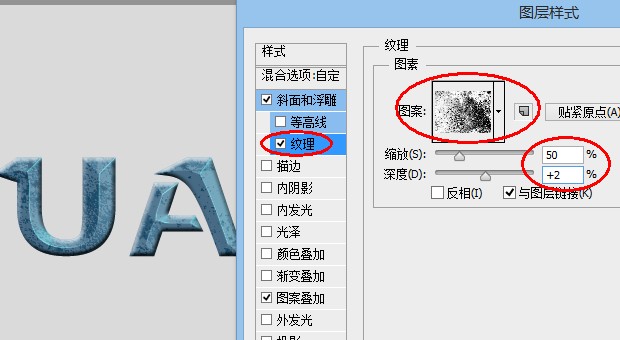
为上面的文字图层添加斜面和浮雕的纹理。这样会使纹理有略微凸起的效果。
 然后调整斜面和浮雕。这样使得文字的立体感更加突出。
然后调整斜面和浮雕。这样使得文字的立体感更加突出。
 第10步:
第10步:
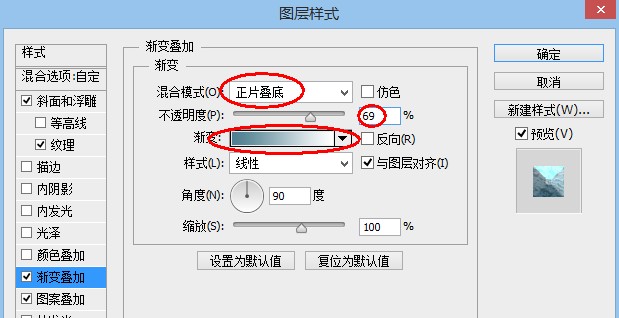
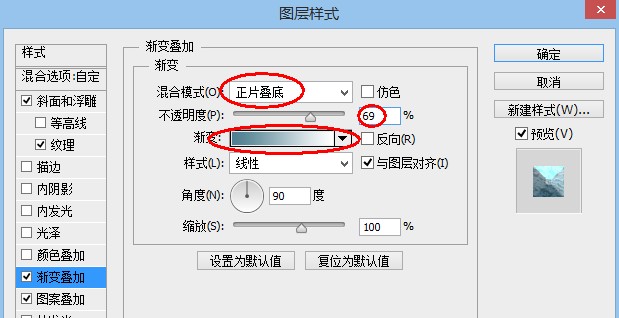
为了增加文字上下部分的明暗对比,我们为其添加渐变叠加,将混合模式设置为正片叠底。
 此时的文字效果。
此时的文字效果。
 第11步:
第11步:
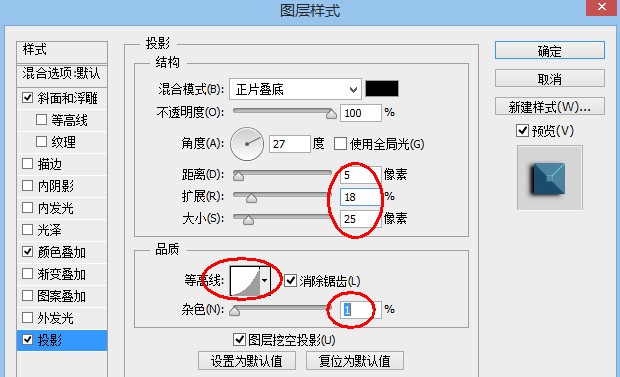
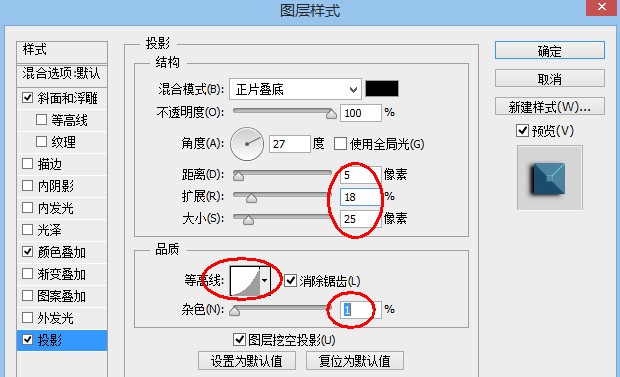
选中最下面的文字图层,为其添加投影效果。
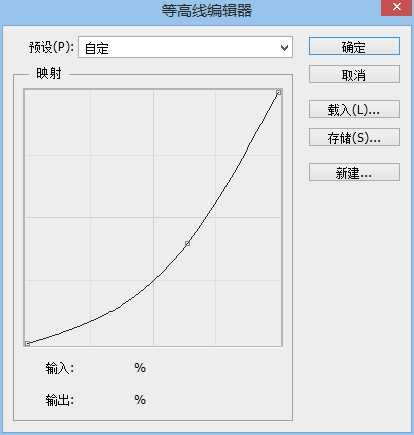
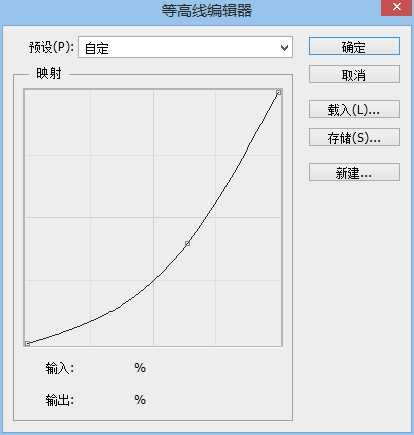
 这里我们使用等高线,使投影内部暗一些,外部更加虚化,符合真实投影的样式。
这里我们使用等高线,使投影内部暗一些,外部更加虚化,符合真实投影的样式。
 添加投影后的文字效果。
添加投影后的文字效果。
 第12步:
第12步:
到目前为止,我们只为文字添加了暗部,这一步来添加高光部分。
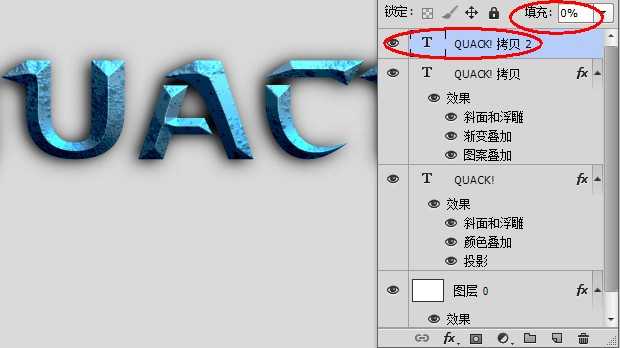
Ctrl+J将文字复制一层,去掉图层样式,并将填充度设置为0。
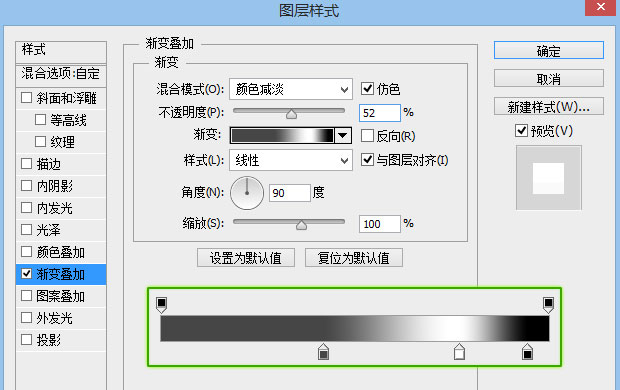
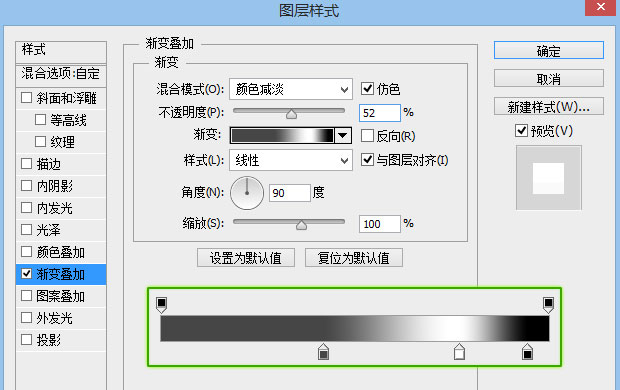
 为文字添加渐变样式。其中白色部分就是我们需要调亮的区域,注意此时的混合模式为颜色减淡。
为文字添加渐变样式。其中白色部分就是我们需要调亮的区域,注意此时的混合模式为颜色减淡。
 添加高光后的效果。
添加高光后的效果。
 第13步:
第13步:
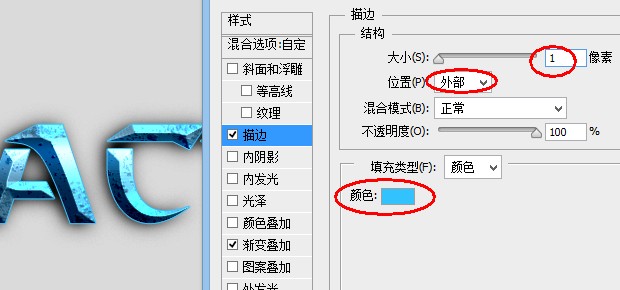
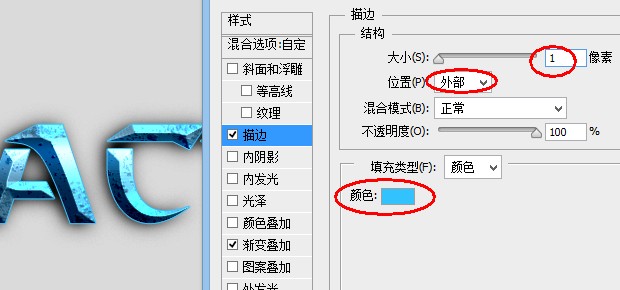
下面我们创建描边,是文字的轮廓更加清晰。比较亮的轮廓可以区分文字与阴影,从而更加凸显文字。我们选择的颜色为#32c3ff。
 第14步:
第14步:
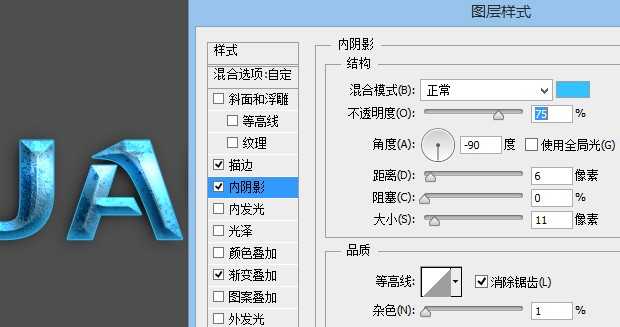
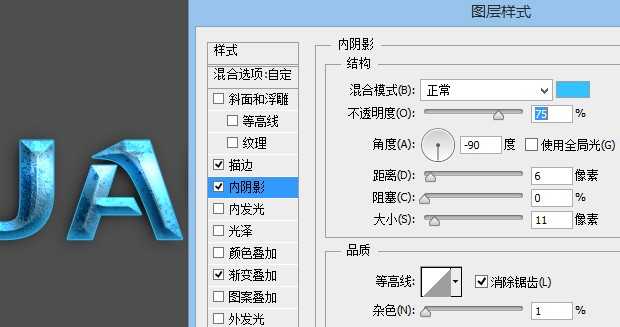
不要满足与上一步的样式,我们的文字还可以继续优化。来为文字添加一些内部的发光效果试试,此处我们使用内阴影来实现这种效果。记住,内阴影并不是只能做阴影效果,我们还可以使用这个功能来模拟发光的效果。看看下图是不是漂亮了很多。
 第15步:
第15步:
再稍微调整一下背景,我们的效果就做好了。Cheers!

 第一步:
第一步:我们先从最简单的形状入手,一开始就添加细节是毫无意义的。首先,创建最基本的形状。如果在没有添加任何效果时,你创建的形状都很漂亮,那么这是一个非常好的开始。就像建筑一样,需要有一个好的地基,这样以后才不容易垮掉。
打开Photoshop,Ctrl+N新建画布。选择你需要的大小和分辨率。尺寸不要太小,这样我们会看清细节。
 第2步:
第2步:在这次设计中,我们想要创建一种星际争霸文字的效果。首先下载并安装StarCraft字体。我们将背景色填充为浅灰色来代替默认的白色,这样不至于白色背景与文字对比过于强烈。
 第3步:
第3步:为文字添加斜面和浮雕效果。默认的数值效果肯定不是我们想要的,我们需要更加强烈的效果,那样会更有冲击力。增大"大小"的数值,注意观察字体的棱角是怎么变得清晰起来的。大小选择20px左右比较合适。(字体大小不同,需要设置的数字也会不同,具体情况自己掌握。)我们需要锐利的边缘和棱角,将"方法"设置为雕刻清晰即可。继续调整阴影的角度和高度,这项数值会决定棱角边缘的对比度。
 所有数值调整后的效果:
所有数值调整后的效果: 第4步:
第4步:接下来我们会用到一种生锈的纹理。下载纹理素材,将其在Photoshop中打开,我们只需要铁锈斑驳的纹理,而用不到颜色,因此执行菜单图像>调整>去色。我们继续调整素材图像的对比度。Ctrl+L打开色阶命令,调整亮部与暗部以增强对比。
 我们需要将纹理保存起来用在文字效果上。Ctrl+A全选,执行菜单编辑>定义图案,重命名图案。
我们需要将纹理保存起来用在文字效果上。Ctrl+A全选,执行菜单编辑>定义图案,重命名图案。 第5步:
第5步:是时候将纹理应用到我们的文字效果上了。双击图层样式,打开纹理叠加选项,选择我们上一步定义好的铁锈纹理。效果看上去过于强烈,将混合模式设置为"点光",不透明度设置为20%。
 第6步:
第6步:现在颜色只有黑色和白色,这一步我们来添加一些颜色。打开图层样式面板,进行颜色叠加。这里我们选择的颜色为#5288a4,将不透明度设置为70%。
 看一下整体效果。
看一下整体效果。 这样我们有了一个基本的色调。默认的斜面和浮雕中的阴影和高光仍然达不到我们想要的效果,我们来调整一下高光和阴影的颜色。将色值分别设置为#13fffc和#005780。
这样我们有了一个基本的色调。默认的斜面和浮雕中的阴影和高光仍然达不到我们想要的效果,我们来调整一下高光和阴影的颜色。将色值分别设置为#13fffc和#005780。 第7步:
第7步:现在整体看起来还是比较扁平,没有非常强烈的立体感。我们需要再创建一层斜面和浮雕效果来增强这种感觉。选中文字层,Ctrl+J复制一层,删掉复制层的图层样式效果。并将其填充度设置为0。
 由于我们下一步要将颜色叠加的不透明度修改为100%,因此要将下面一层的图案叠加效果拖动到复制的层上,不然颜色会遮盖图案的效果。
由于我们下一步要将颜色叠加的不透明度修改为100%,因此要将下面一层的图案叠加效果拖动到复制的层上,不然颜色会遮盖图案的效果。--
 调整图层样式后的效果:
调整图层样式后的效果: 第8步:
第8步:将下面图层的颜色叠加不透明度修改为100%。
 第9步:
第9步:为上面的文字图层添加斜面和浮雕的纹理。这样会使纹理有略微凸起的效果。
 然后调整斜面和浮雕。这样使得文字的立体感更加突出。
然后调整斜面和浮雕。这样使得文字的立体感更加突出。 第10步:
第10步:为了增加文字上下部分的明暗对比,我们为其添加渐变叠加,将混合模式设置为正片叠底。
 此时的文字效果。
此时的文字效果。 第11步:
第11步:选中最下面的文字图层,为其添加投影效果。
 这里我们使用等高线,使投影内部暗一些,外部更加虚化,符合真实投影的样式。
这里我们使用等高线,使投影内部暗一些,外部更加虚化,符合真实投影的样式。 添加投影后的文字效果。
添加投影后的文字效果。 第12步:
第12步:到目前为止,我们只为文字添加了暗部,这一步来添加高光部分。
Ctrl+J将文字复制一层,去掉图层样式,并将填充度设置为0。
 为文字添加渐变样式。其中白色部分就是我们需要调亮的区域,注意此时的混合模式为颜色减淡。
为文字添加渐变样式。其中白色部分就是我们需要调亮的区域,注意此时的混合模式为颜色减淡。 添加高光后的效果。
添加高光后的效果。 第13步:
第13步:下面我们创建描边,是文字的轮廓更加清晰。比较亮的轮廓可以区分文字与阴影,从而更加凸显文字。我们选择的颜色为#32c3ff。
 第14步:
第14步:不要满足与上一步的样式,我们的文字还可以继续优化。来为文字添加一些内部的发光效果试试,此处我们使用内阴影来实现这种效果。记住,内阴影并不是只能做阴影效果,我们还可以使用这个功能来模拟发光的效果。看看下图是不是漂亮了很多。
 第15步:
第15步:再稍微调整一下背景,我们的效果就做好了。Cheers!

标签:
蓝色,质感,文字,浮雕
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无PS制作超炫的浮雕蓝色质感游戏文字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
