蝙蝠岛资源网 Design By www.hbtsch.com
最终效果

1、新建一个1024 * 650像素的文件,背景填充淡绿色:#D0F0CF,如下图。

<图1>
2、打开文字素材,大图为PNG格式,打开后解锁再拖进来。

3、把文字适当放好位置,然后锁定像素区域,选择渐变工具,颜色设置如图3,拉出图2所示的线性渐变。

<图2>

<图3>
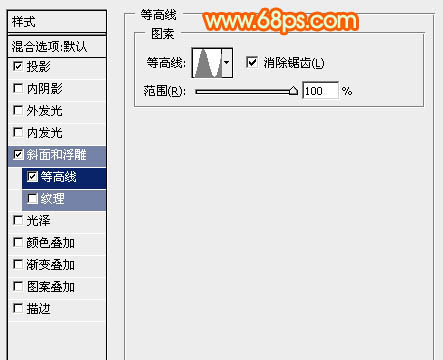
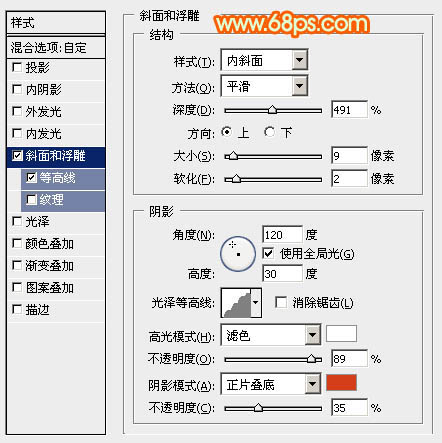
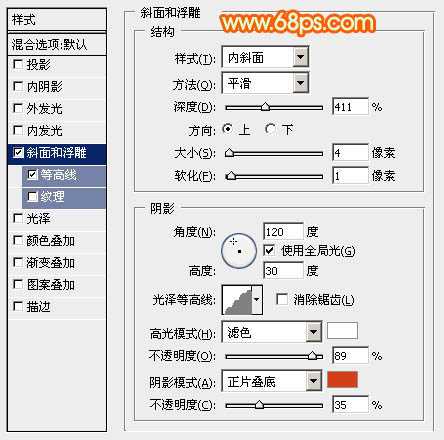
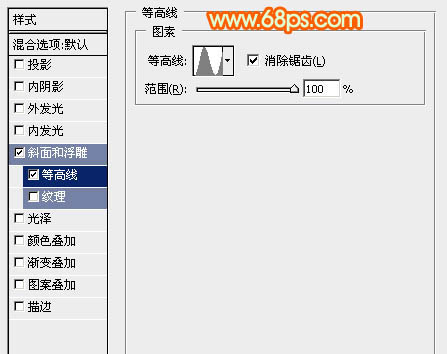
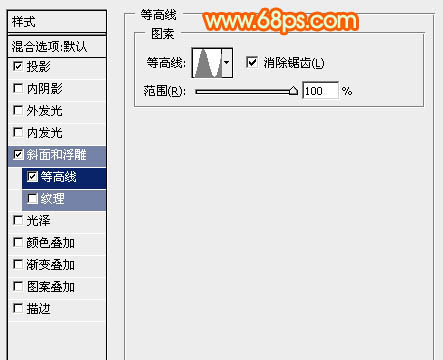
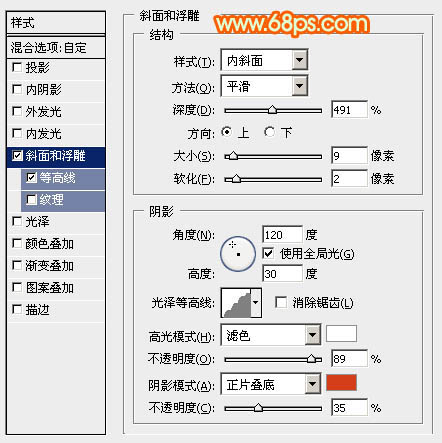
4、双击文字缩略图调出图层样式,设置投影、斜面和浮雕、等高线,参数设置如图4 - 6,效果如图7。

<图4>

<图5>

<图6>

<图7>
5、按Ctrl + J 把文字图层复制一层,然后编辑当前文字图层样式,去掉投影,修改斜面和浮雕的数值如图8,等高线不用变,确定后把图层不透明度改为:50%,填充改为:0%,效果如图9。

<图8>

<图9>
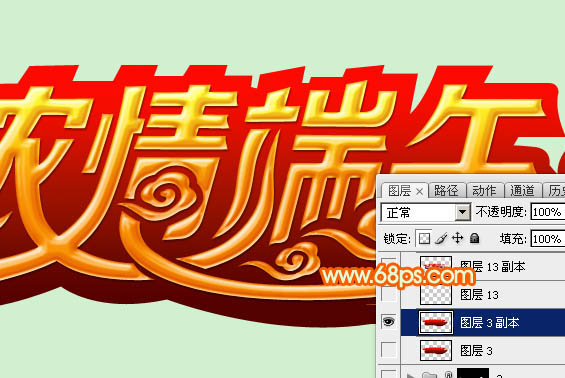
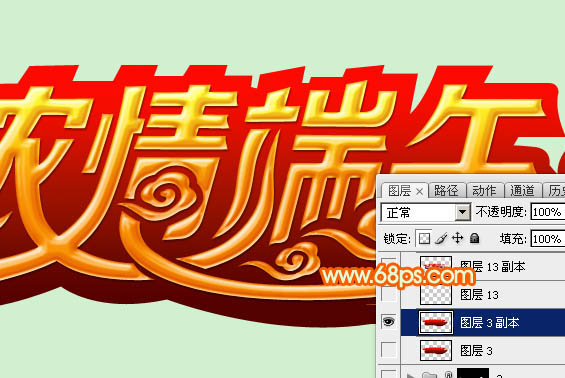
6、按Ctrl + J 把文字副本图层复制一层,然后编辑斜面和浮雕参数,如图10,等高线也不要变,确定后把不透明度改为:30%,填充改为:0%,效果如图11。

<图10>

<图11>
7、在背景图层上面新建一个图层,用钢笔沿着文字边框勾出下图所示的选区。

<图12>
8、选择渐变工具,颜色设置如图13,拉出图14所示的线性渐变。

<图13>

<图14>
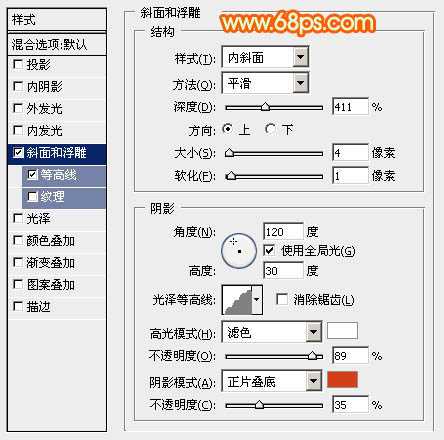
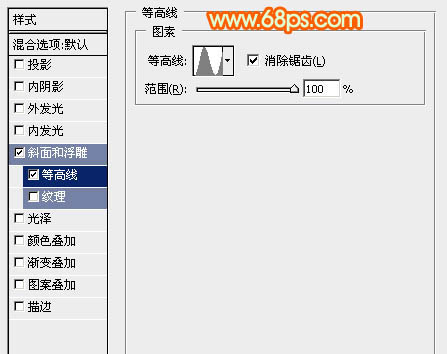
9、给当前图层添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

<图15>

<图16>

<图17>
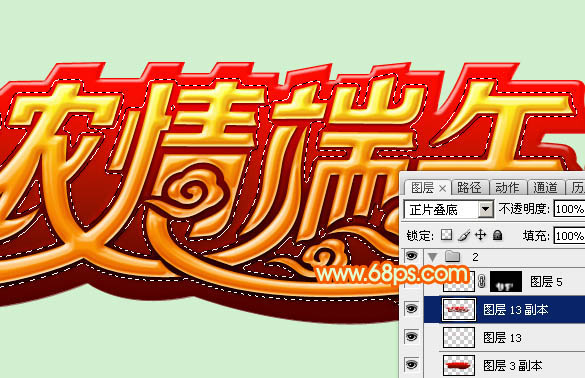
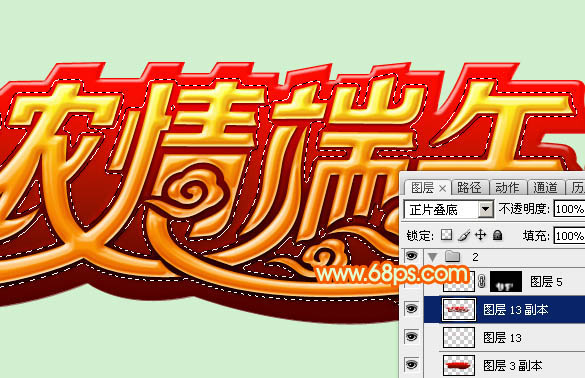
10、载入文字选区,选择菜单:选择 > 修改 > 扩展,数值为5,确定后再羽化2个像素,然后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,效果如下图。

<图18>
11、在背景图层上面新建一个组,用钢笔勾出立体面的轮廓,转为选区后给组添加图层蒙版。

<图19>
13、由左至右制作立体面,先用套索选区选出左侧边缘立体面,拉上图21所示的线性渐变。

<图20>

<图21>
14、其它几个立体面的制作方法相同,过程如图22 - 24。

<图22>

<图23>

<图24>
最后调整一下细节,完成最终效果。


1、新建一个1024 * 650像素的文件,背景填充淡绿色:#D0F0CF,如下图。

<图1>
2、打开文字素材,大图为PNG格式,打开后解锁再拖进来。

3、把文字适当放好位置,然后锁定像素区域,选择渐变工具,颜色设置如图3,拉出图2所示的线性渐变。

<图2>

<图3>
4、双击文字缩略图调出图层样式,设置投影、斜面和浮雕、等高线,参数设置如图4 - 6,效果如图7。

<图4>

<图5>

<图6>

<图7>
5、按Ctrl + J 把文字图层复制一层,然后编辑当前文字图层样式,去掉投影,修改斜面和浮雕的数值如图8,等高线不用变,确定后把图层不透明度改为:50%,填充改为:0%,效果如图9。

<图8>

<图9>
6、按Ctrl + J 把文字副本图层复制一层,然后编辑斜面和浮雕参数,如图10,等高线也不要变,确定后把不透明度改为:30%,填充改为:0%,效果如图11。

<图10>

<图11>
7、在背景图层上面新建一个图层,用钢笔沿着文字边框勾出下图所示的选区。

<图12>
8、选择渐变工具,颜色设置如图13,拉出图14所示的线性渐变。

<图13>

<图14>
9、给当前图层添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

<图15>

<图16>

<图17>
10、载入文字选区,选择菜单:选择 > 修改 > 扩展,数值为5,确定后再羽化2个像素,然后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,效果如下图。

<图18>
11、在背景图层上面新建一个组,用钢笔勾出立体面的轮廓,转为选区后给组添加图层蒙版。

<图19>
13、由左至右制作立体面,先用套索选区选出左侧边缘立体面,拉上图21所示的线性渐变。

<图20>

<图21>
14、其它几个立体面的制作方法相同,过程如图22 - 24。

<图22>

<图23>

<图24>
最后调整一下细节,完成最终效果。

标签:
端午节,祝福,立体字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作漂亮的端午节祝福立体字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
