本教程的立体字制作要用到3D功能,需要CS4及以上版本支持。作者有提供立体字制作的动作,如果不能正常使用,就需要自己按照效果图摸索制作方法。
最终效果

2、将仓库图层复制一层,命名为天花板,调整到仓库图层下方。

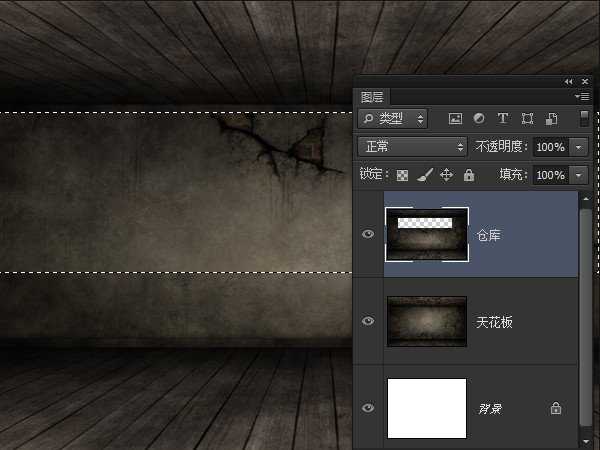
3、将天花板图层Ctrl+T垂直翻转,向下调整到合适位置。选中仓库图层,利用矩形选框工具选择上半部分,然后切换到移动工具,将选择的部分向下移动到如下图所示位置,使天花板露出。

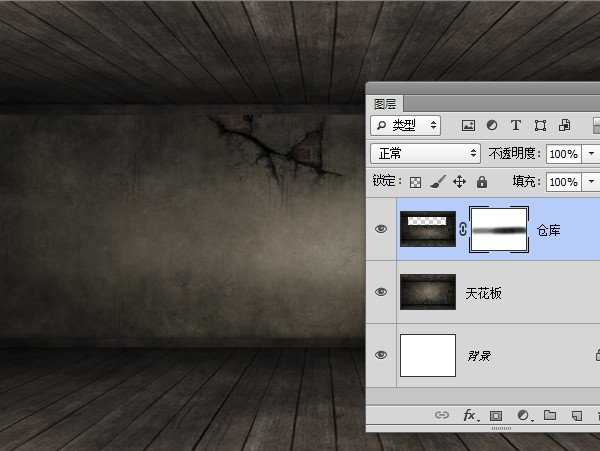
4、为仓库图层添加一个图层蒙版,使用黑色柔边画笔在蒙版上绘制,使下方区域和天花板图层融合到一起。

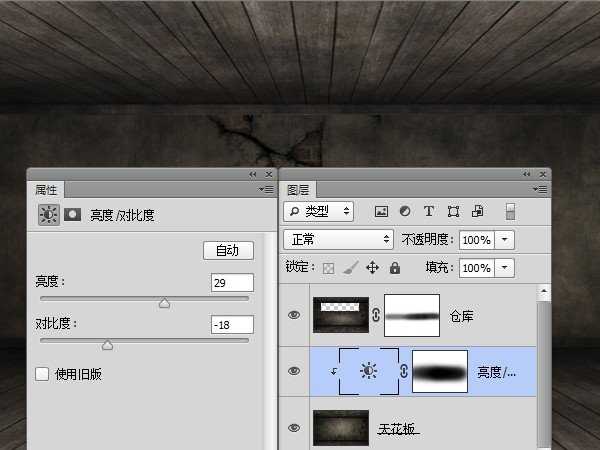
5、为天花板图层添加一个亮度/对比度调整层,使用黑色画笔在蒙版上绘制,使下半部分不受调整层影响。

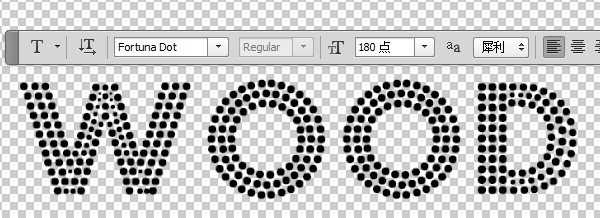
6、下载并安装点状文字。新建一个空白文件,用横排文字工具在文档中输入文字。这里我用的是单词WOOD,你可以根据自己的喜好输入。

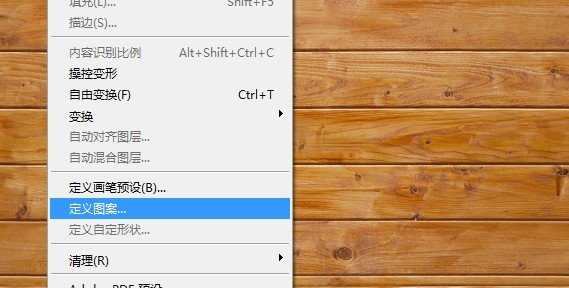
7、打开木制纹理,在Photoshop中打开。执行编辑>定义图案,将木制纹理添加到图案中。



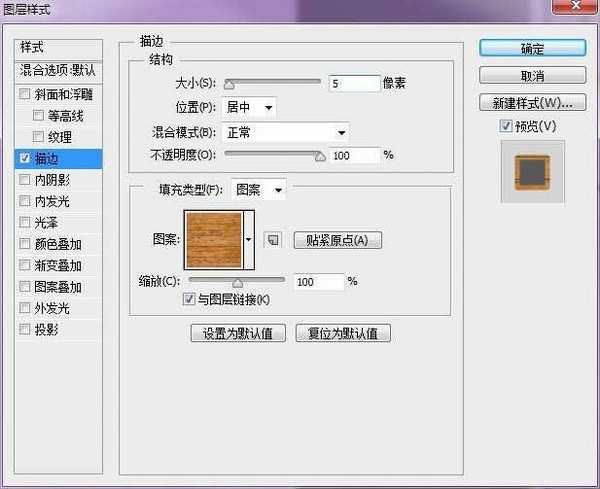
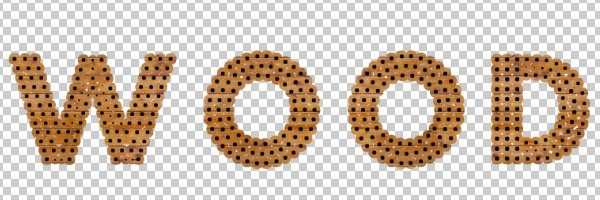
8、回到点状文字图层,为其添加描边图层样式。


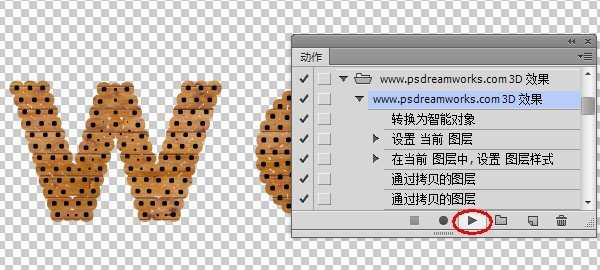
9、下载并安装PS3D动作。在动作面板找3D效果动作,点击播放按钮。


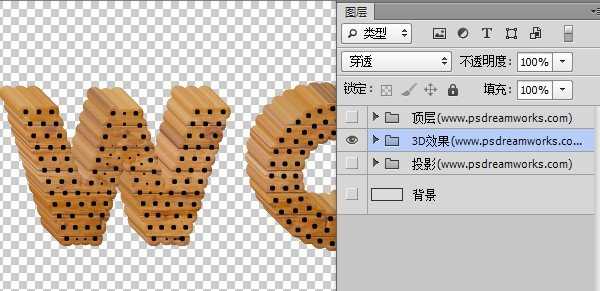
10、隐藏掉3D效果图层组以外的其他图层组。

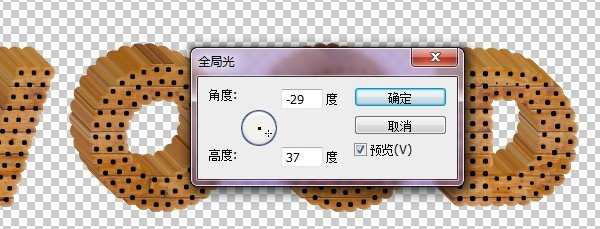
11、点击菜单图层>图层样式>全局光,调整全局光数值。

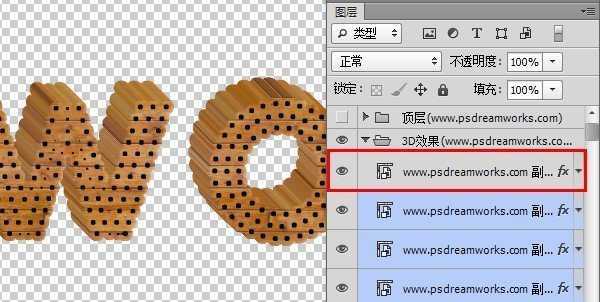
12、展开3D效果组,选中除第一个图层外的其他图层。点击右键,选择转换为智能对象。

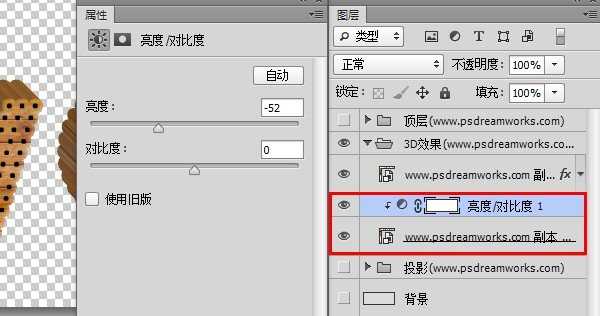
13、为新建的智能对象添加亮度/对比度(剪贴蒙版)调整图层。

14、将3D效果图层组Ctrl+E合并后拖动到刚开始时创建的仓库文件中。

15、将wood文字图层复制一层,拖动到wood图层下方,命名为阴影。按Ctrl键点击阴影图层缩略图建立选区,然后填充为黑色。执行滤镜>模糊>高斯模糊,将阴影虚化。然后将阴影移动到合适位置,做为文字在墙上的投影。

16、将阴影图层复制一层,Ctrl+T将其压扁做为在地板上的投影。

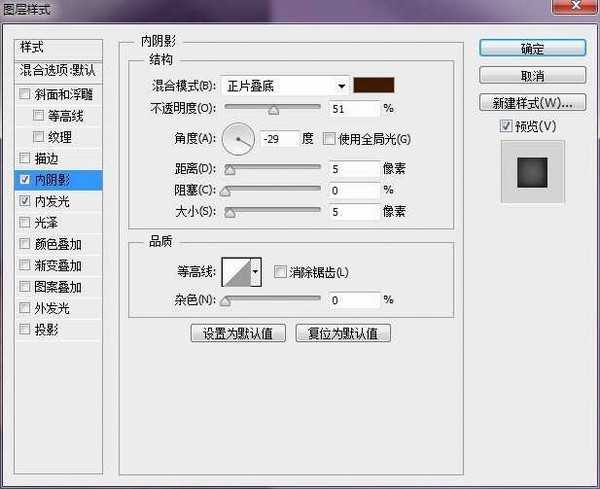
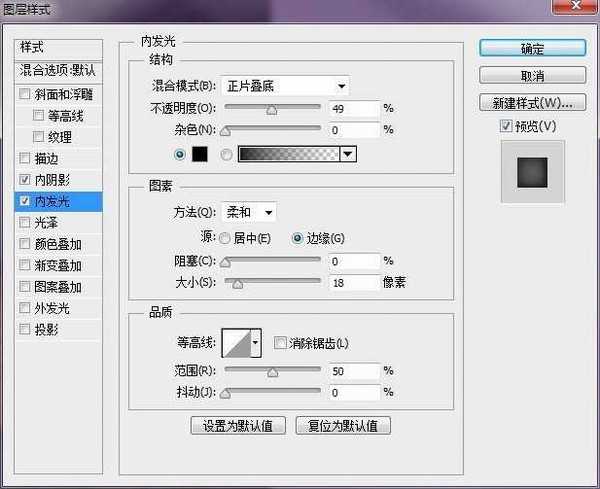
17、为两个O添加图案。我用的是两个卡通图案,这里就不提供下载了。你可以根据自己的喜好添加。然后为图案添加图层样式。



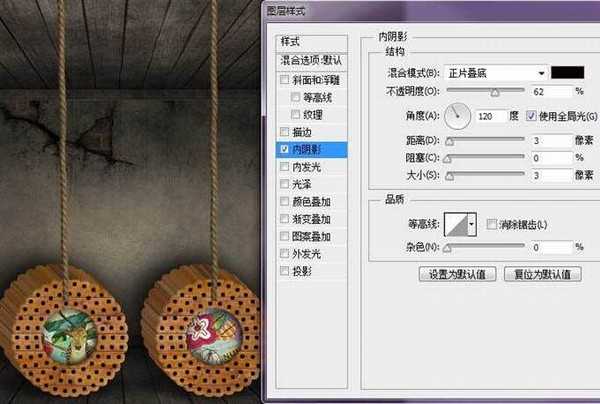
18、打开绳索素材,将其拖动到文件中并调整大小。选取合适的一段,删掉其他部分。为了增强绳索的立体感,我们为其添加图层样式。


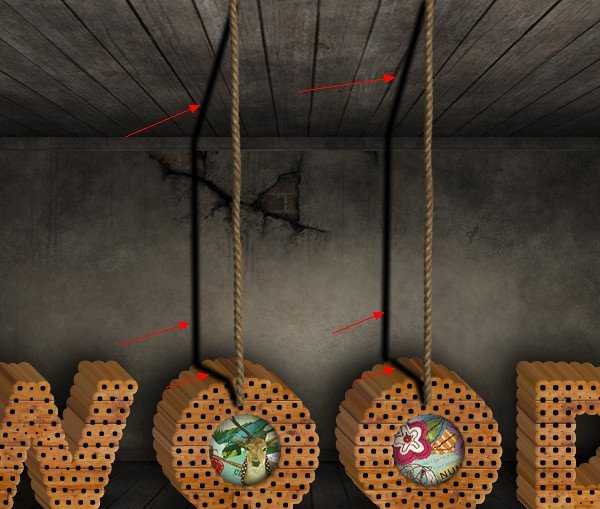
19、接下来在绳索图层下面新建一层,我们来为绳索添加投影。使用黑色柔边画笔在新建的图层上绘制,这里要注意投影的角度。你可以使用Shift键来画直线。

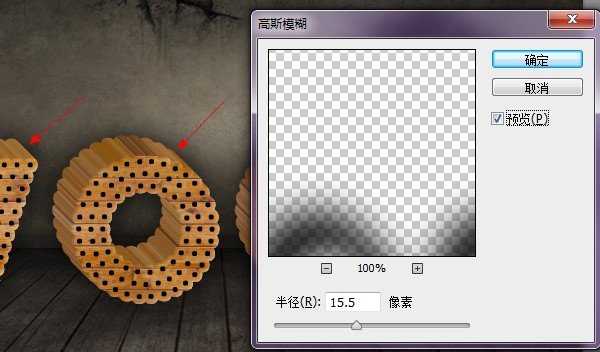
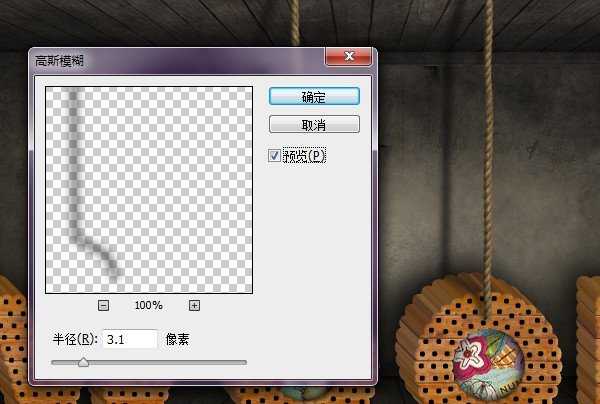
20、将绳索阴影图层进行高斯模糊。

21、新建一层,选择合适的白色画笔在图层上绘制。绘制完后将图层混合模式设置为叠加,调整图层不透明度为50%,完成最终效果。

1、新建一个PSD文件,这里我使用的尺寸为800×564px,你可以根据自己的情况来定义画布的大小。然后将仓库素材拖动到文件中,调整好大小与位置。

古典立体,木纹字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]

