蝙蝠岛资源网 Design By www.hbtsch.com
本教程主要会用Photoshop巧用图层样式制作银色金属字教程,这是个非常简单的金属字体教程,只用到一次图层样式,做出来的效果无论是色泽还是色彩的更替都非常的棒。做的同时,注意图层样式每一步造成的字体的不同变换。
具体效果:

素材:
具体教程:
1.新建600*450px大小的文档,我们右击背景图层--复制背景图层,得到背景图层副本。


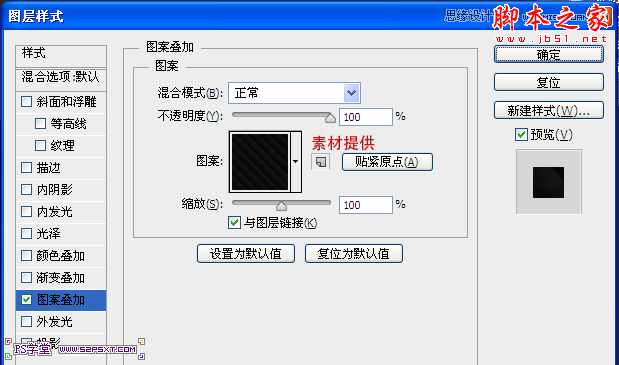
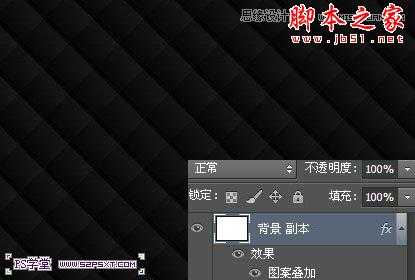
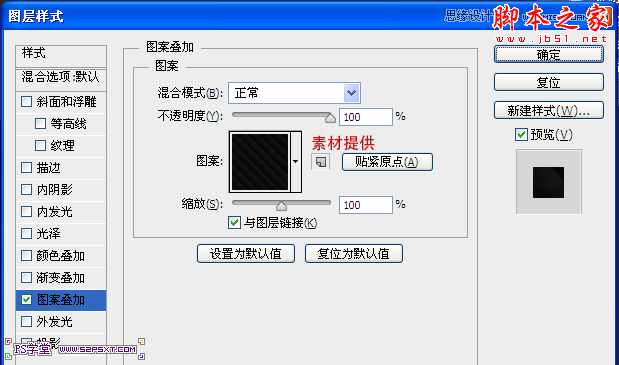
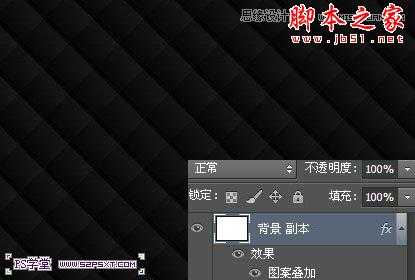
2.我们给背景副本图层添加图层样式--图案叠加,这里的图案素材提供(下载好后,编辑--预设管理器--载入即可)


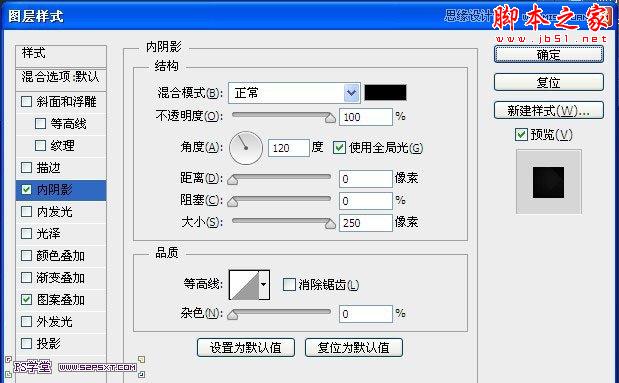
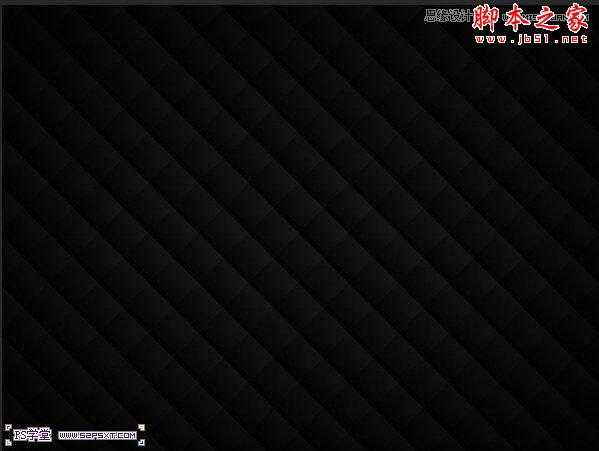
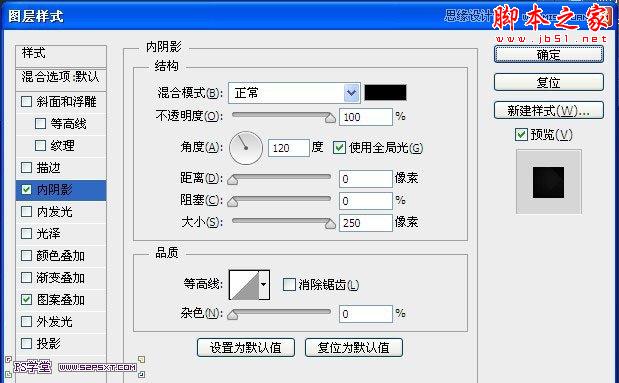
如果你想背景的效果更好点,我们还可以做个内阴影


3.用我们素材提供的Strasua字体,打上“METALKID".

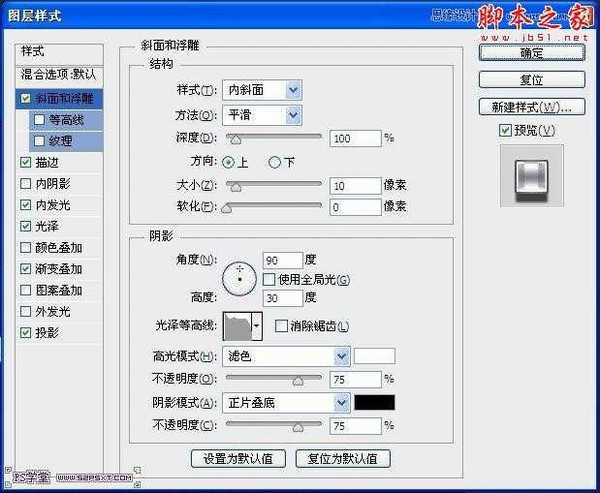
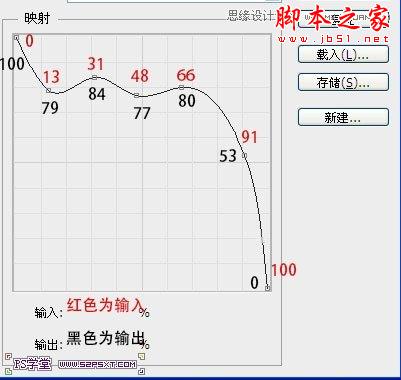
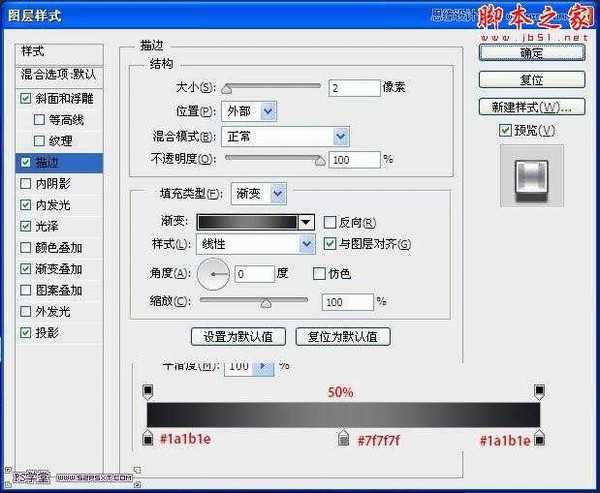
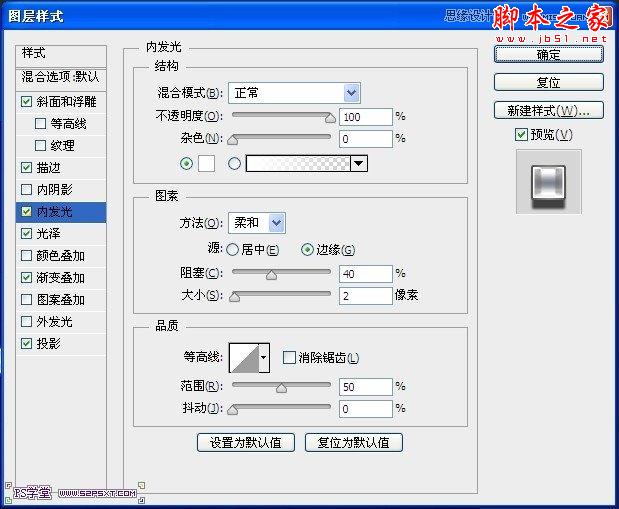
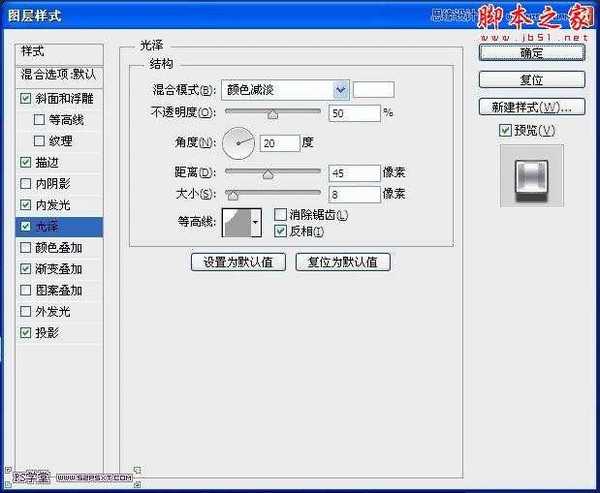
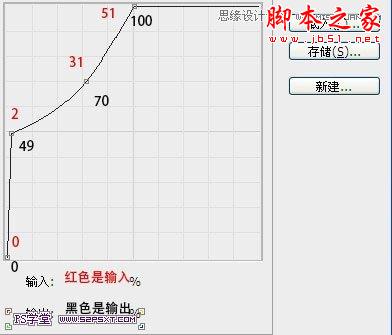
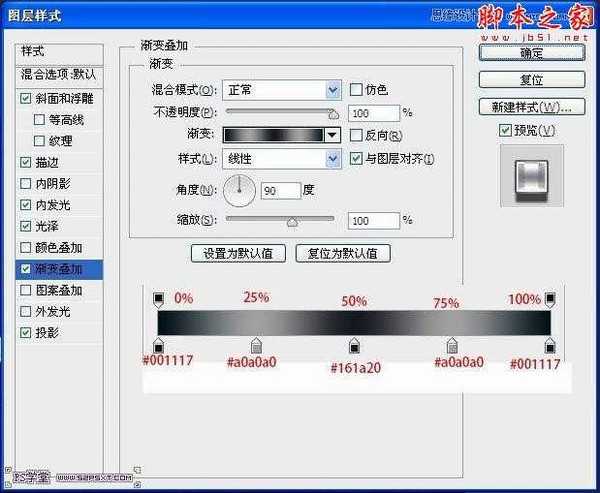
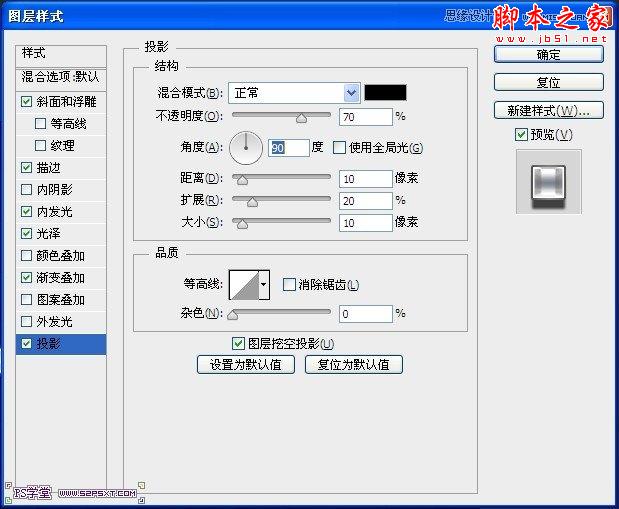
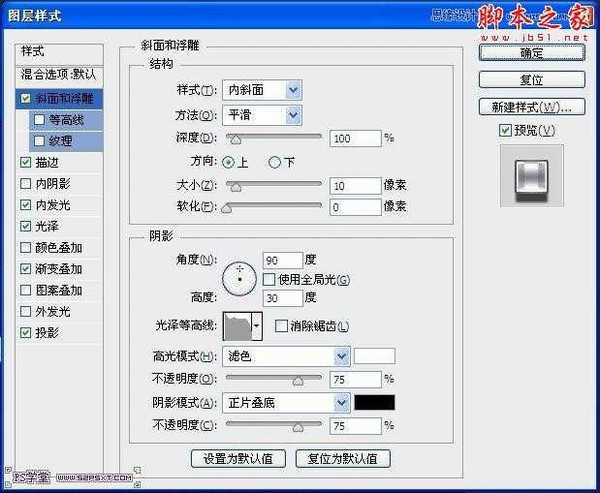
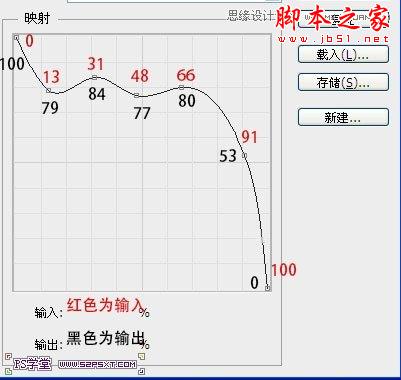
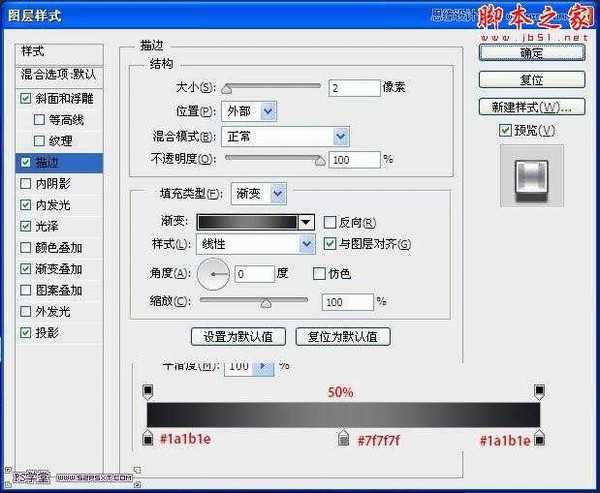
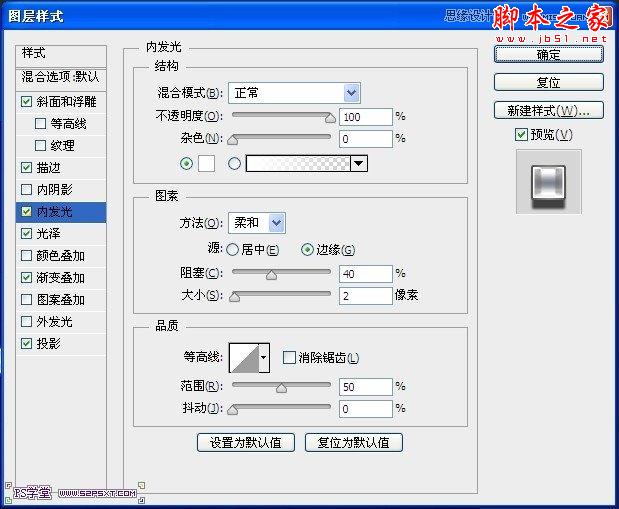
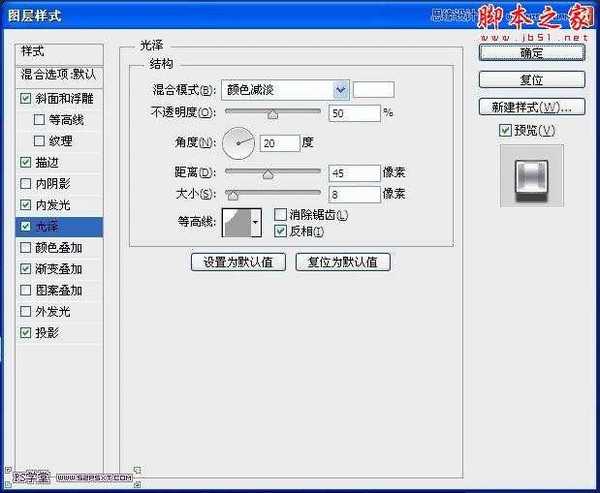
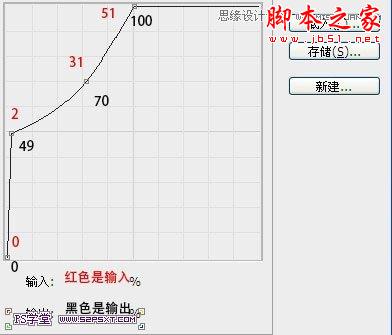
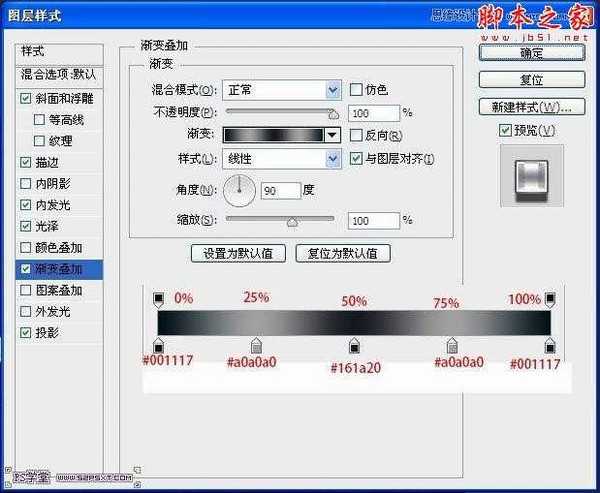
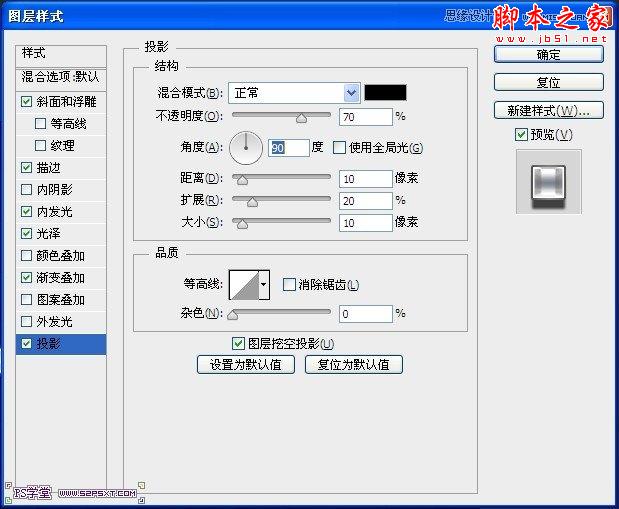
4.我们给字体图层添加图层样式如下:








到这我们的效果出来了,是不是很简单呢

具体效果:

素材:
具体教程:
1.新建600*450px大小的文档,我们右击背景图层--复制背景图层,得到背景图层副本。


2.我们给背景副本图层添加图层样式--图案叠加,这里的图案素材提供(下载好后,编辑--预设管理器--载入即可)


如果你想背景的效果更好点,我们还可以做个内阴影


3.用我们素材提供的Strasua字体,打上“METALKID".

4.我们给字体图层添加图层样式如下:








到这我们的效果出来了,是不是很简单呢

标签:
银色,质感,金属字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作银色质感的金属字教程的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
