蝙蝠岛资源网 Design By www.hbtsch.com
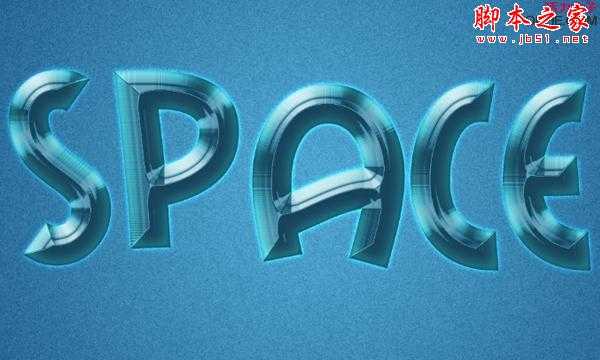
最终效果:

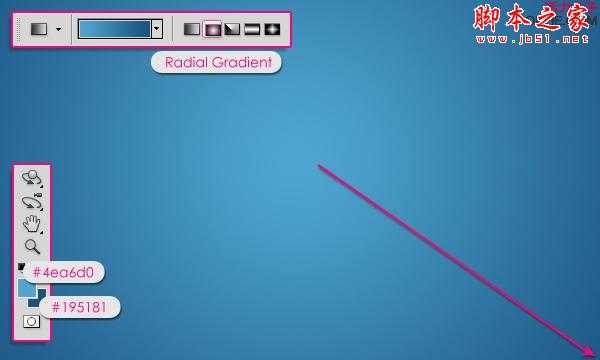
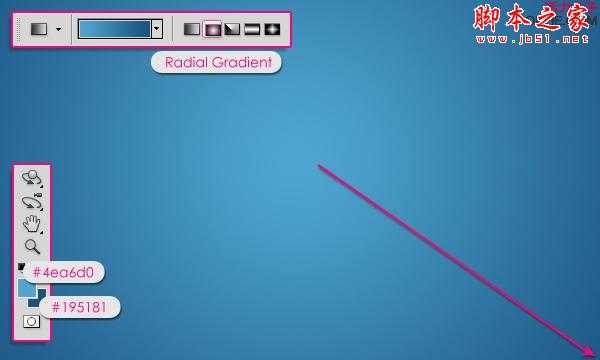
创建一个1350×1000像素的新文件。设置前景色为# 4 ea6d0,背景颜色为# 195081。从文档中心拖动到其中一个角落来创建一个径向渐变。

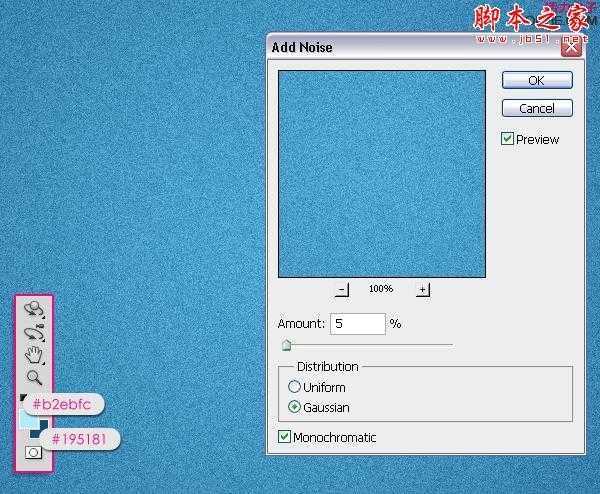
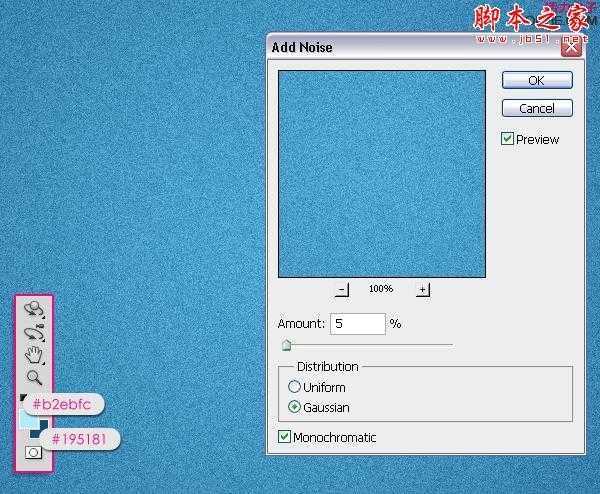
设置前景色为# b2ebfc。去滤镜>杂色>添加杂色。改变数量为5,高斯分布,勾选单色。

去滤镜>模糊>高斯模糊,改变半径为0.3。

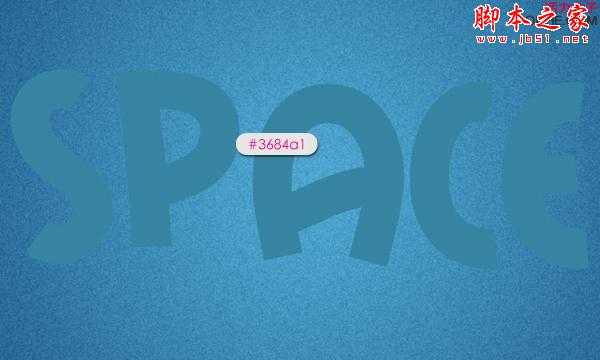
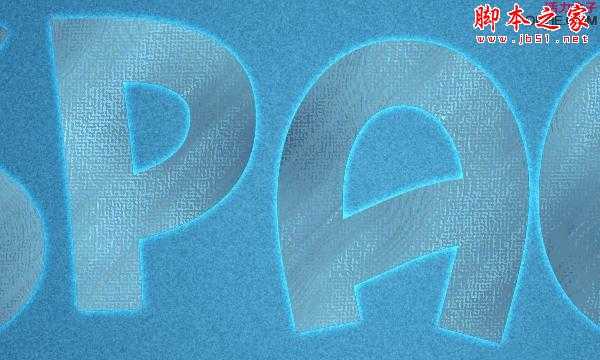
使用颜色# 3684 a1创建文本,所使用的字体是Mail Ray Stuff,尺寸为450像素。

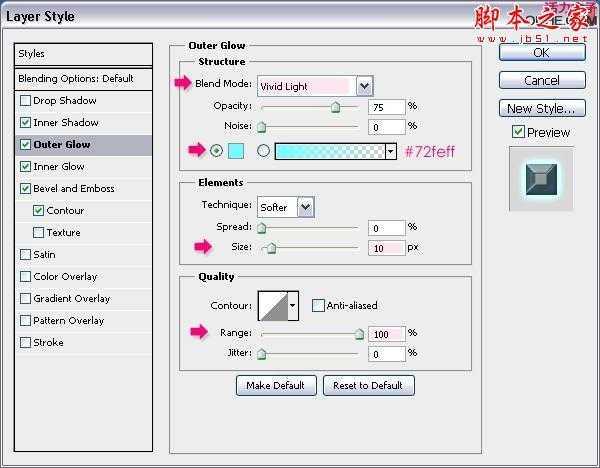
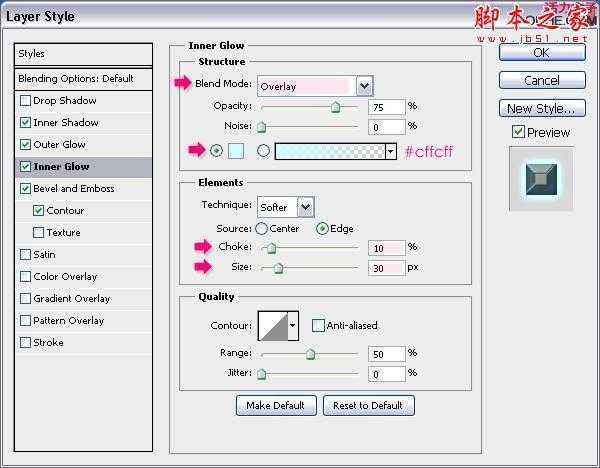
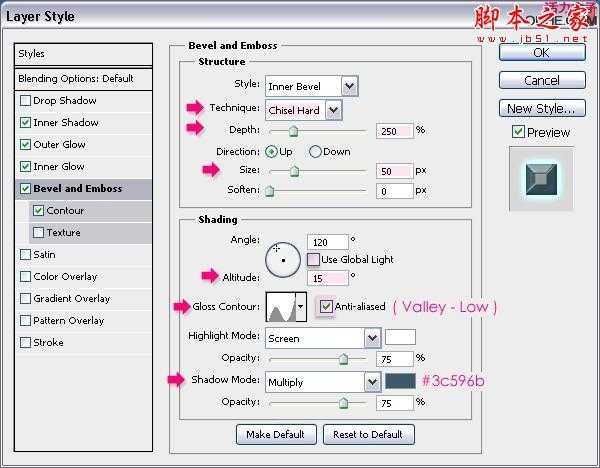
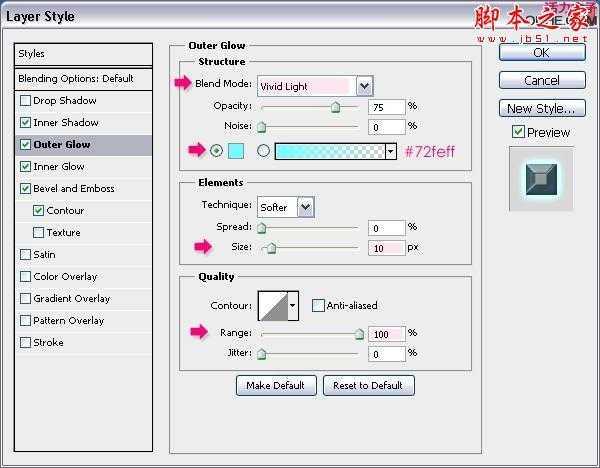
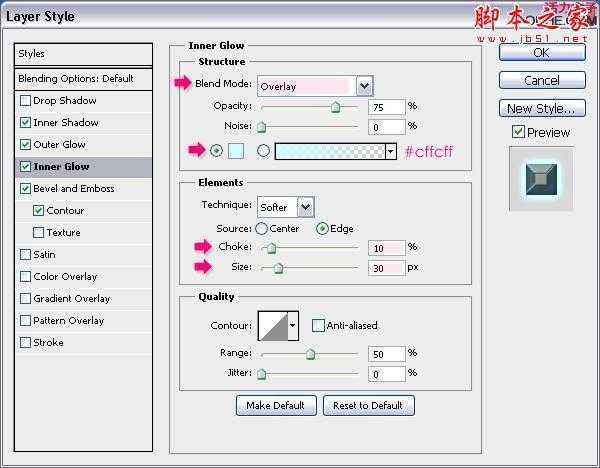
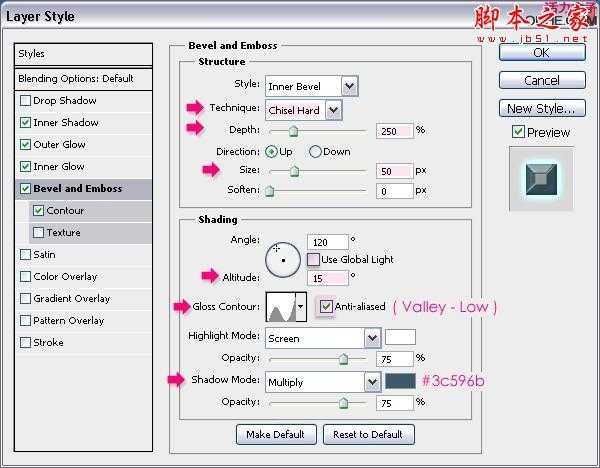
双击文字图层应用下列风格:
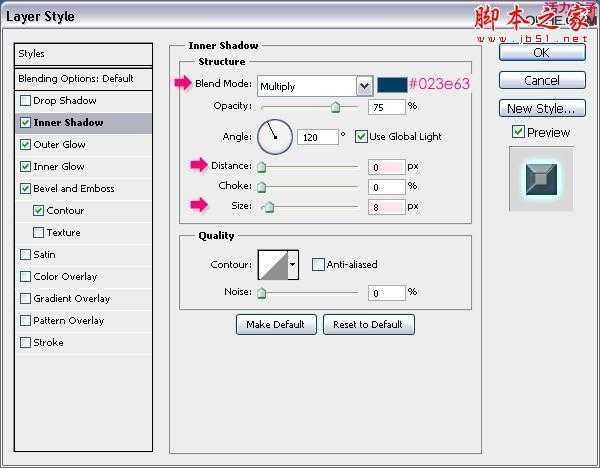
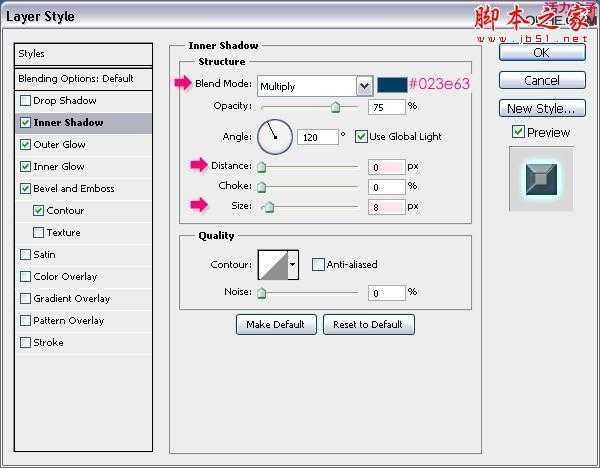
- 内阴影:改变颜色为# 023 e63,距离为0,大小为8。




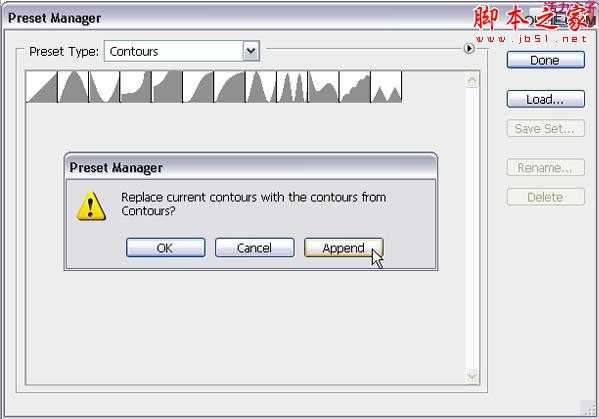
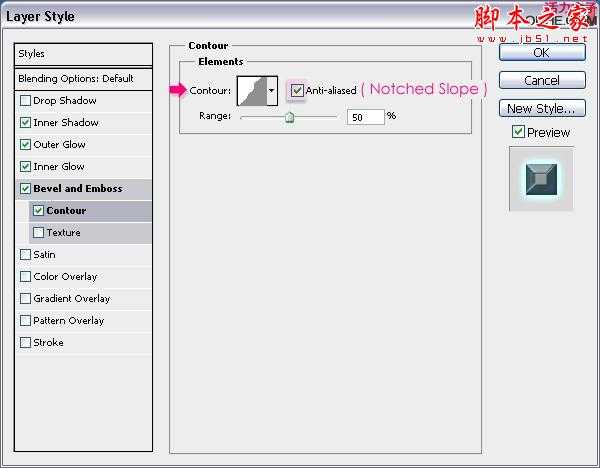
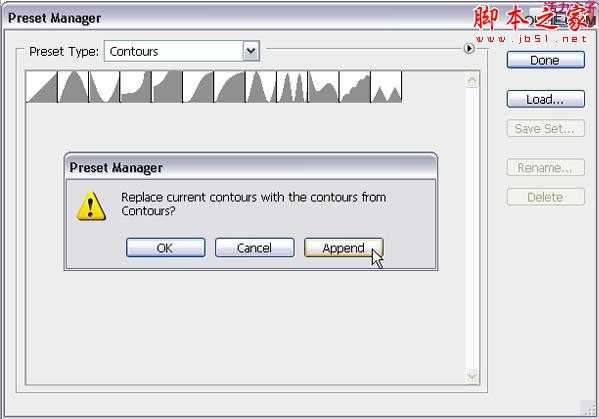
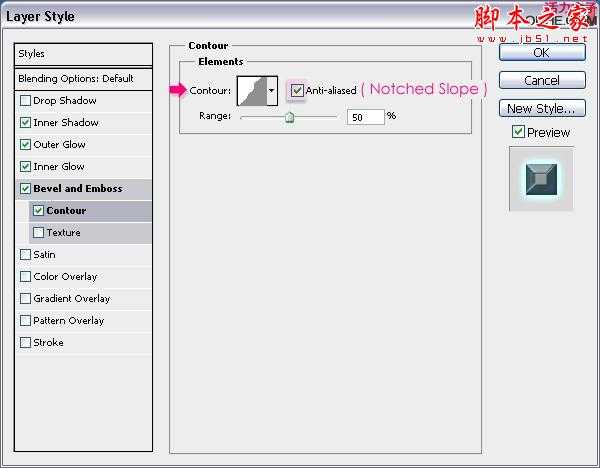
1 – 去编辑>预设管理器。从下拉菜单里选择等高线。
2 – 点击弹出式菜单箭头,并选择等高线。
3 – -点击追加用新的等高线替换当前等高线。
4 – 等高线现在被载入。



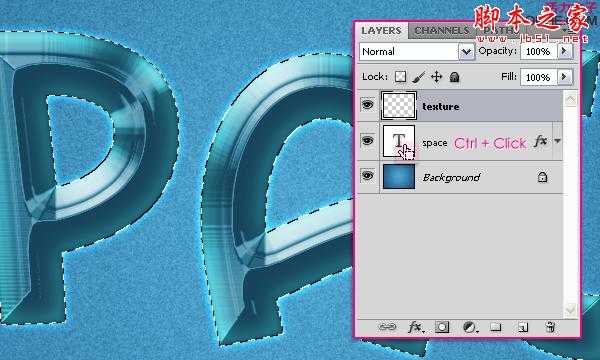
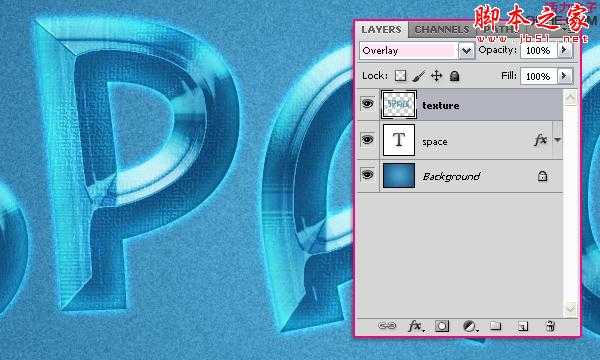
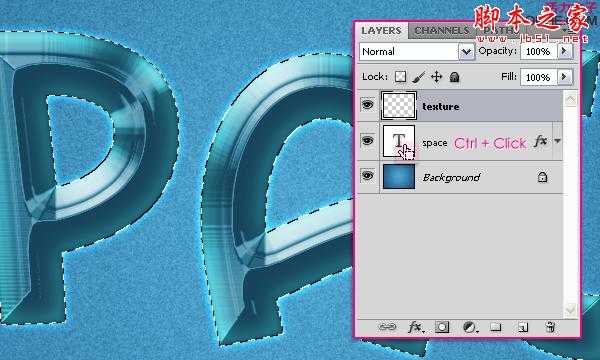
按Ctrl/Command的同时点击文本图层的缩略图来创建一个选区。在文本图层的上方创建一个新层,命名为“texture”。

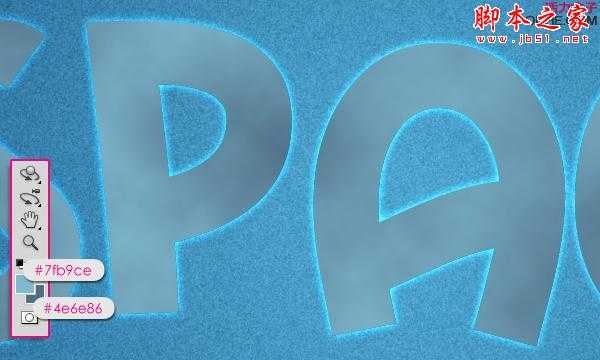
设置前景色为# 7 fb9ce,背景颜色为# 4 e6e86,然后去滤镜>渲染>云。按Ctrl + D取消选区。

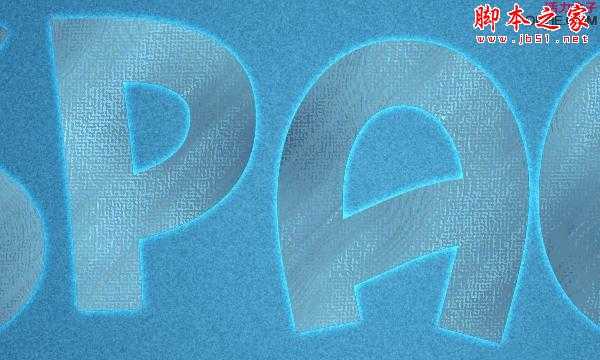
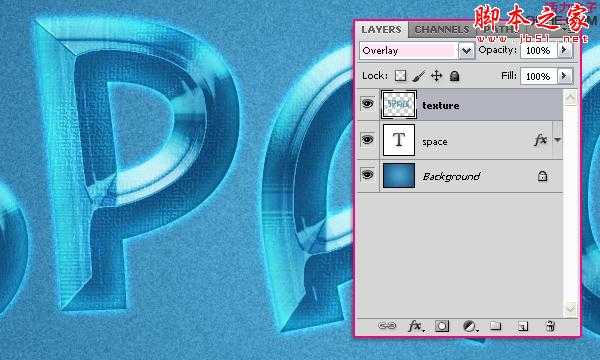
去滤镜>艺术效果>粗糙蜡笔。改变描边长度为30,描边细节为17、纹理为画布,缩放为115,凸现为50,光源为左下。



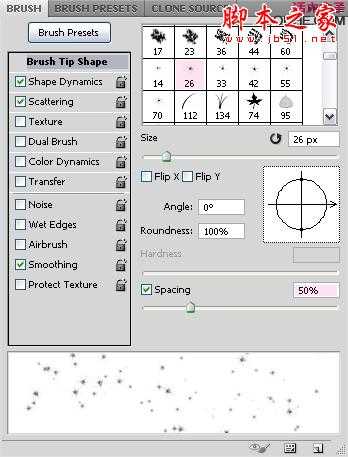
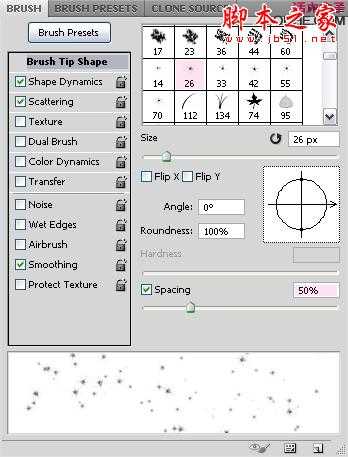
- 打开画笔面板(窗口- >画笔),并选择Star 26像素的笔刷。改变主直径为50%。



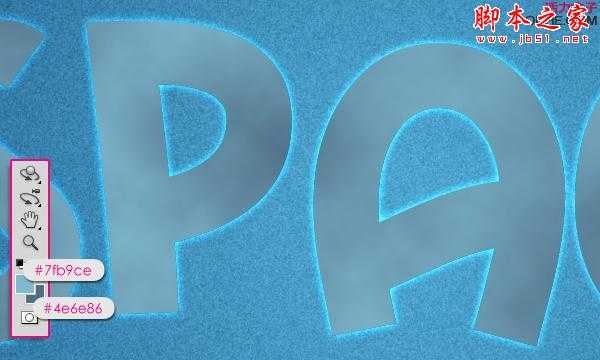
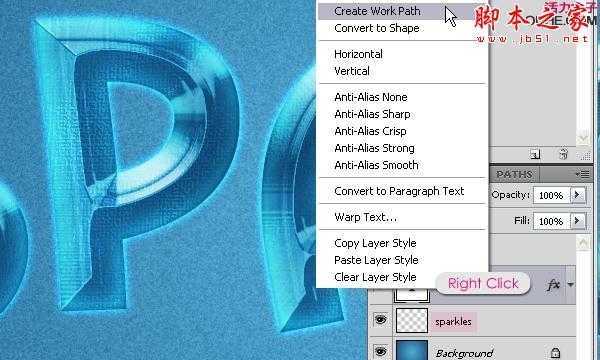
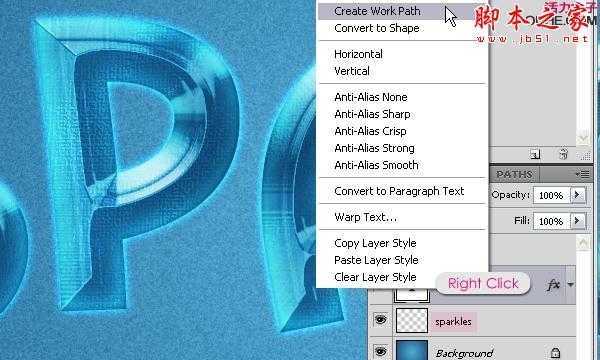
- 在背景层的上方创建一个新层,命名为“sparkles”。右键点击文字图层,选择创建工作路径。




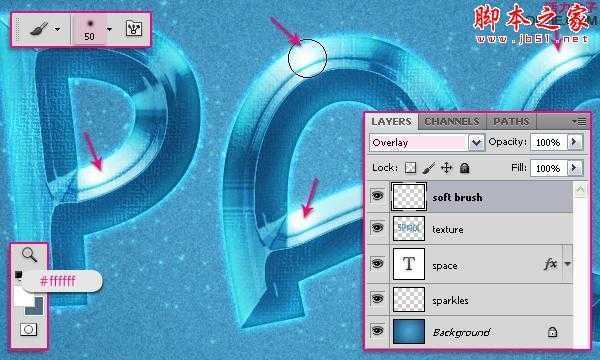
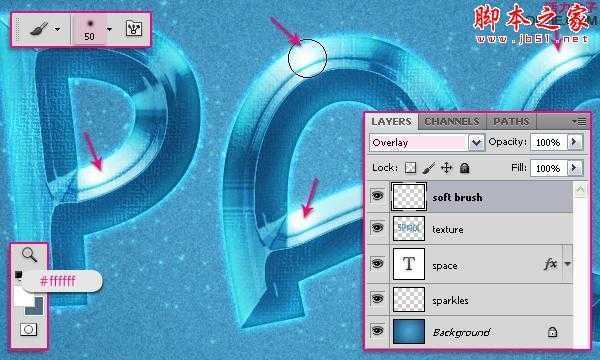
选择一个柔软的圆形笔刷,大小约为50 px,设定前景色为# ffffff(白色)。在所有图层的上方创建一个新层,命名为“soft brush”,然后改变其混合模式为叠加。
使用柔软的笔刷开始点击文本中明亮的区域,这将使高光部分看起来更亮。你可以随意改变画笔的大小。


创建一个1350×1000像素的新文件。设置前景色为# 4 ea6d0,背景颜色为# 195081。从文档中心拖动到其中一个角落来创建一个径向渐变。

设置前景色为# b2ebfc。去滤镜>杂色>添加杂色。改变数量为5,高斯分布,勾选单色。

去滤镜>模糊>高斯模糊,改变半径为0.3。

使用颜色# 3684 a1创建文本,所使用的字体是Mail Ray Stuff,尺寸为450像素。

双击文字图层应用下列风格:
- 内阴影:改变颜色为# 023 e63,距离为0,大小为8。




1 – 去编辑>预设管理器。从下拉菜单里选择等高线。
2 – 点击弹出式菜单箭头,并选择等高线。
3 – -点击追加用新的等高线替换当前等高线。
4 – 等高线现在被载入。



按Ctrl/Command的同时点击文本图层的缩略图来创建一个选区。在文本图层的上方创建一个新层,命名为“texture”。

设置前景色为# 7 fb9ce,背景颜色为# 4 e6e86,然后去滤镜>渲染>云。按Ctrl + D取消选区。

去滤镜>艺术效果>粗糙蜡笔。改变描边长度为30,描边细节为17、纹理为画布,缩放为115,凸现为50,光源为左下。



- 打开画笔面板(窗口- >画笔),并选择Star 26像素的笔刷。改变主直径为50%。



- 在背景层的上方创建一个新层,命名为“sparkles”。右键点击文字图层,选择创建工作路径。




选择一个柔软的圆形笔刷,大小约为50 px,设定前景色为# ffffff(白色)。在所有图层的上方创建一个新层,命名为“soft brush”,然后改变其混合模式为叠加。
使用柔软的笔刷开始点击文本中明亮的区域,这将使高光部分看起来更亮。你可以随意改变画笔的大小。

标签:
蓝色,卡通,立体字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作蓝色晶莹卡通立体字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
