蝙蝠岛资源网 Design By www.hbtsch.com
最终效果

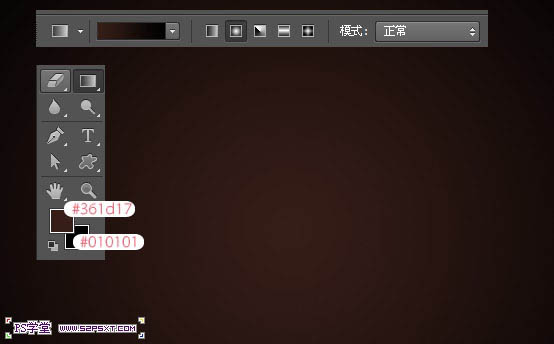
1、新建1280*1024px大小的文档,我们来拉个径向渐变,颜色从#361d17到#010101。

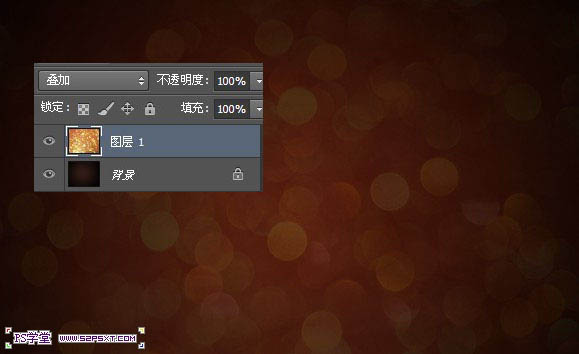
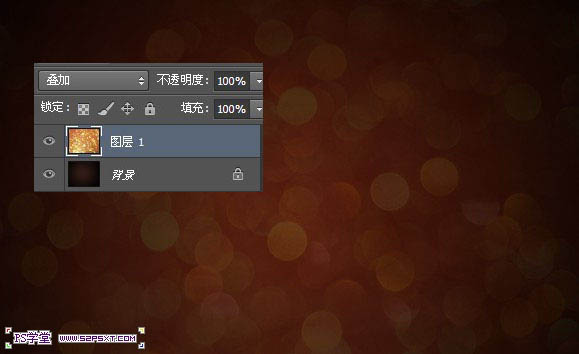
2、打开素材1,拉入画布中,调整大小摆放好位置,我们将图层模式改为叠加。


3、打上白色字体“52psxt”,字体我选择的是comfortaa。大小设置如下。

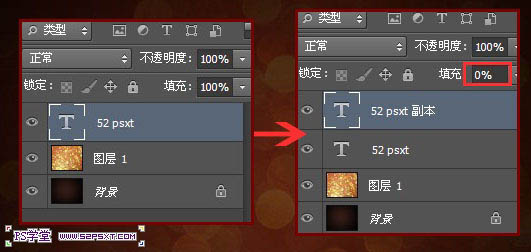
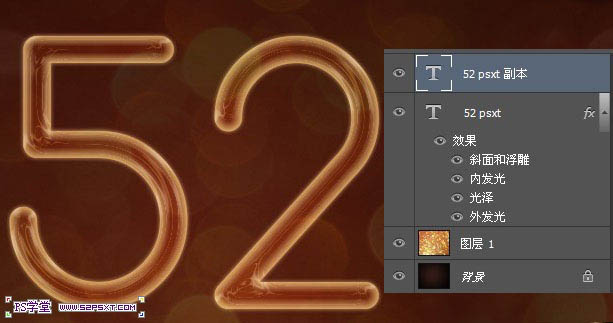
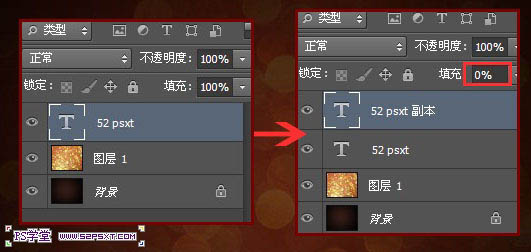
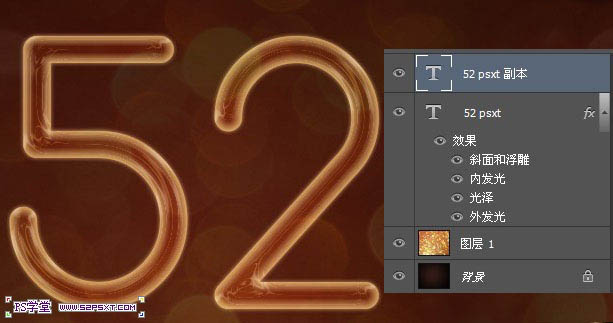
4、我复制一层字体图层,将字体图层的填充为0%。

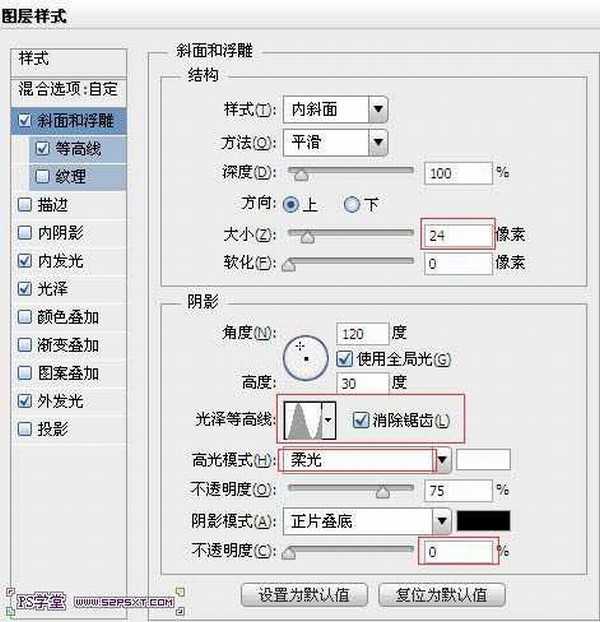
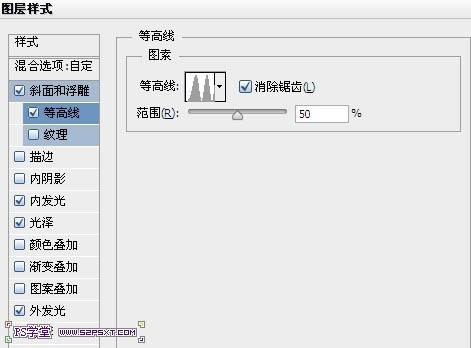
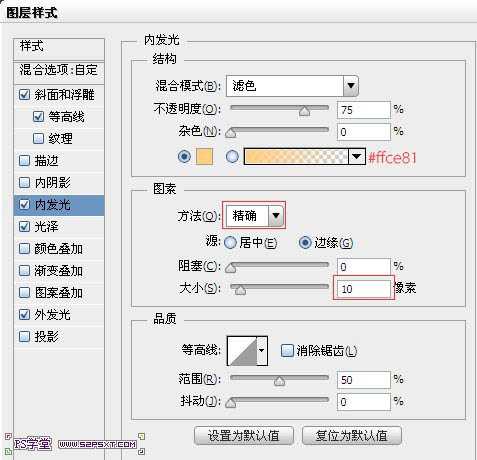
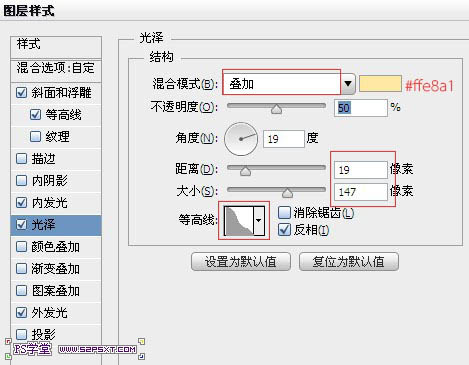
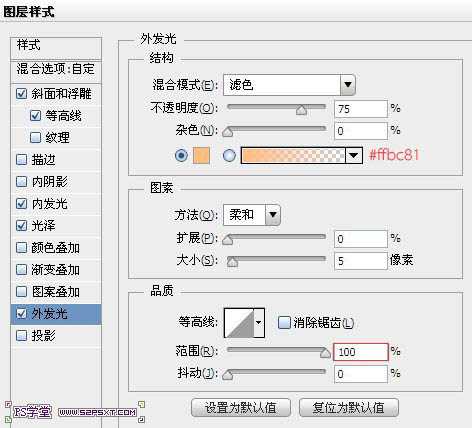
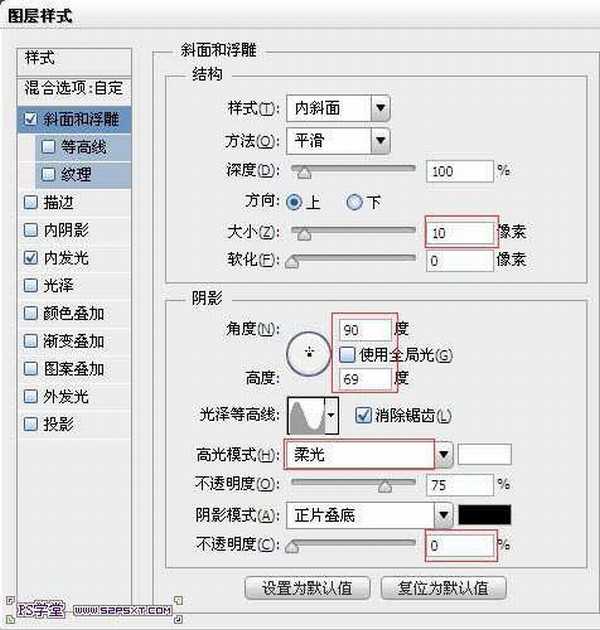
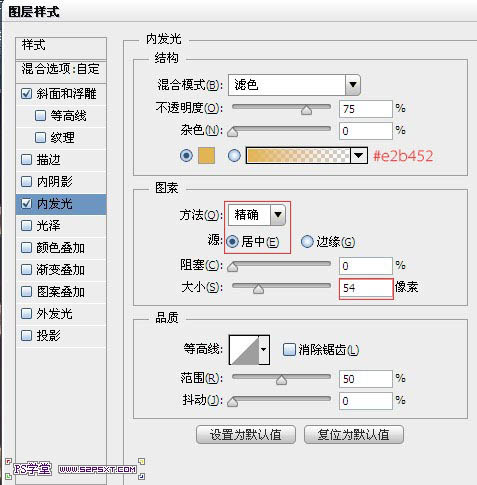
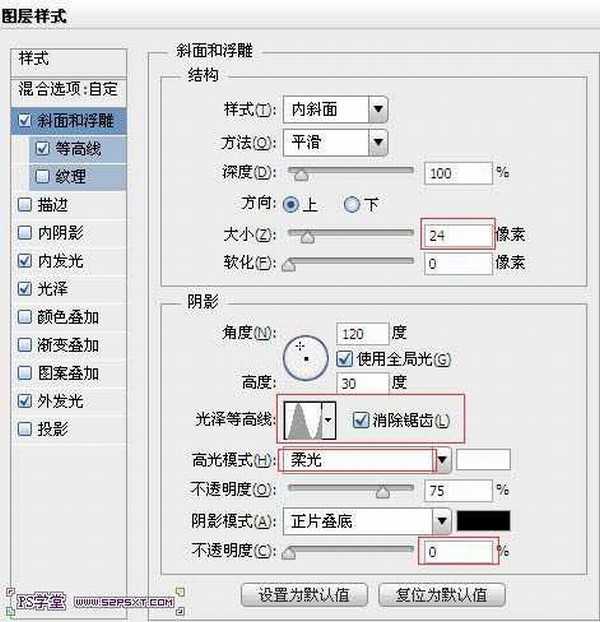
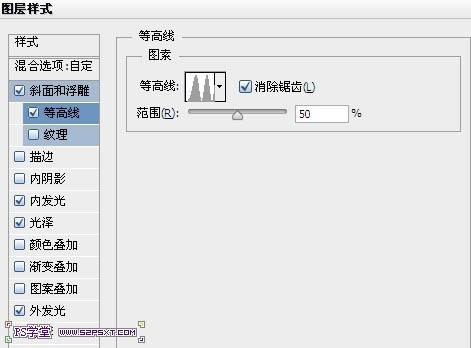
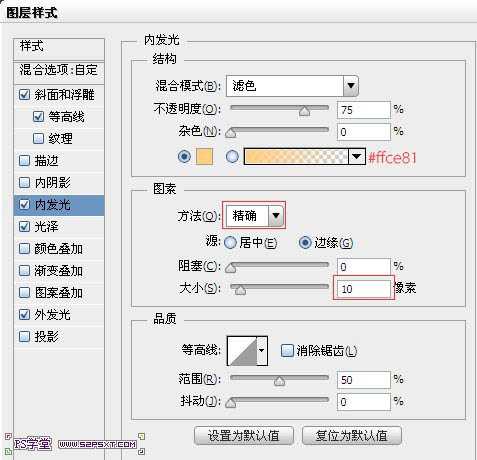
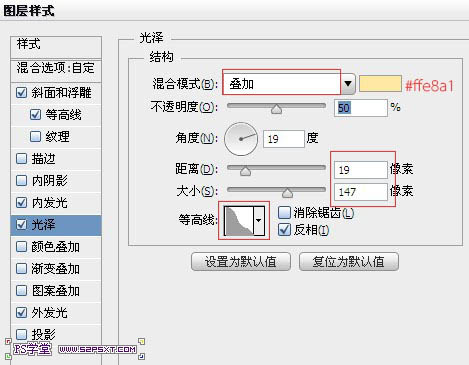
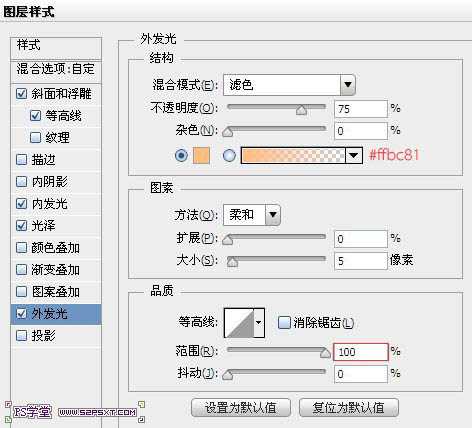
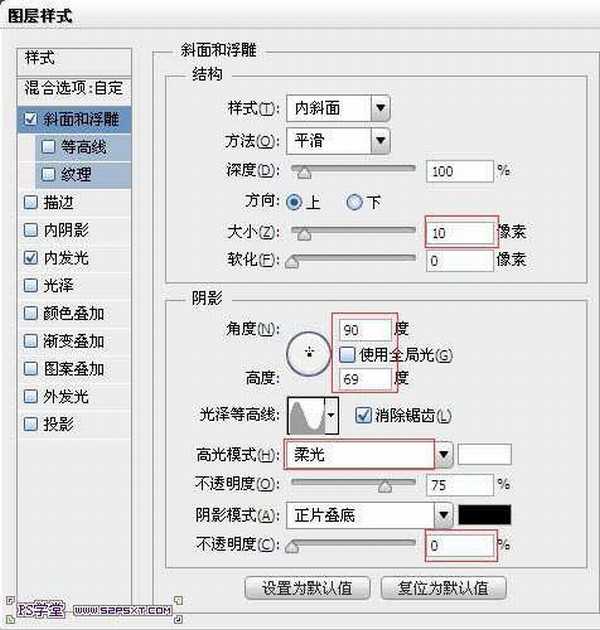
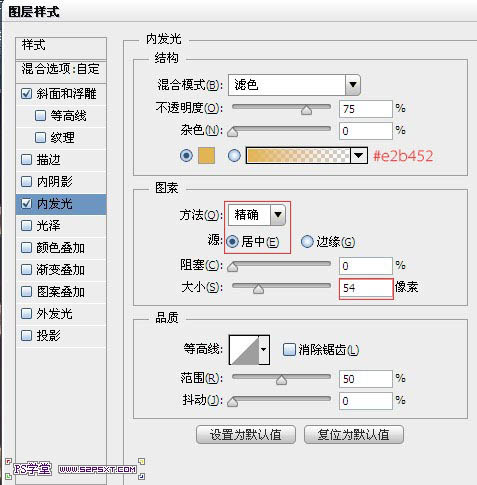
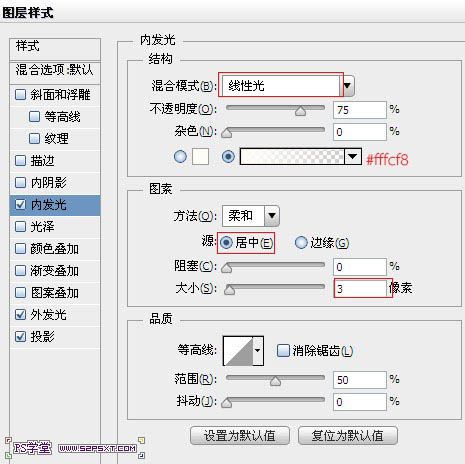
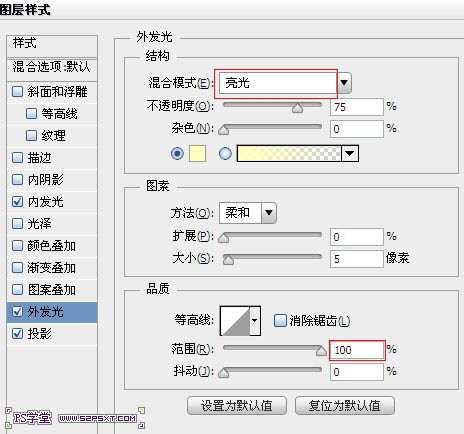
5、我们将原始字体图层设置图层样式如下。






6、我们将字体副本图层进行设置如下。



7、用钢笔工具我们在字体中间勾出路径,如果你也是cs6,点击选择橡皮带,会更好的操作。

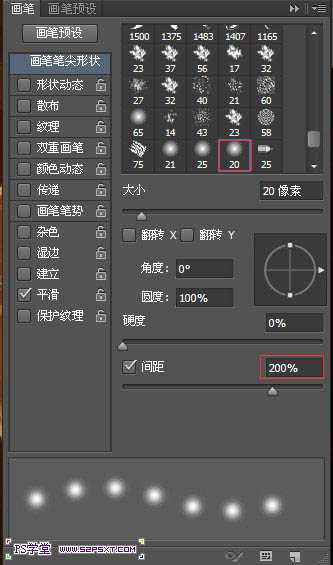
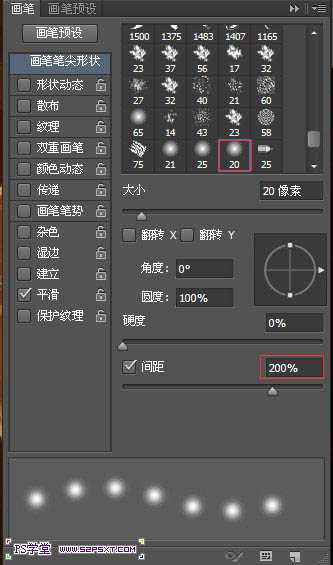
8、设置画笔如下。

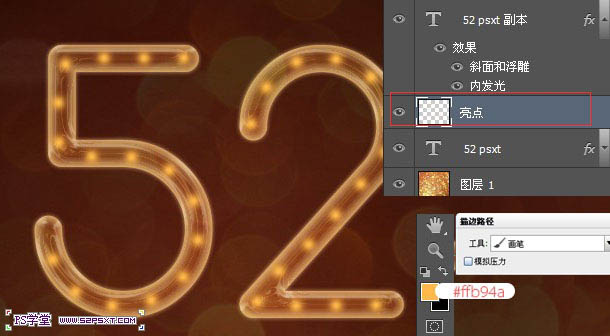
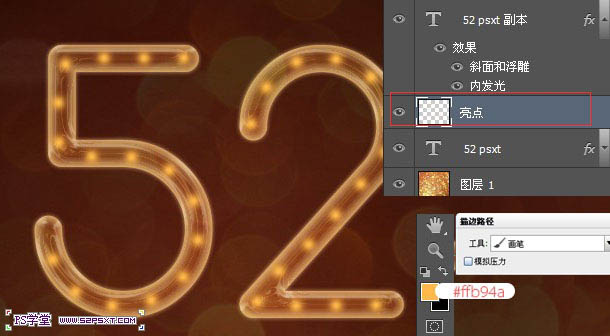
9、在两个字体图层之间新建图层“亮点”,确保前景色为#ffb94a,右击描边路径。

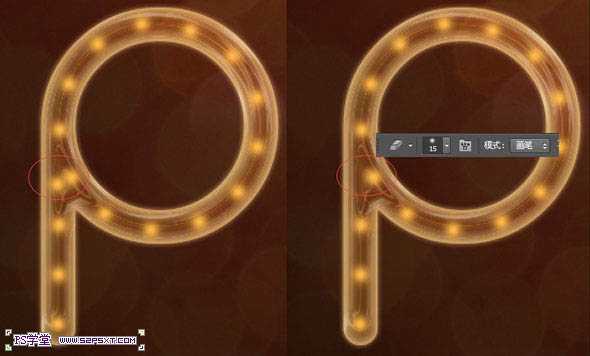
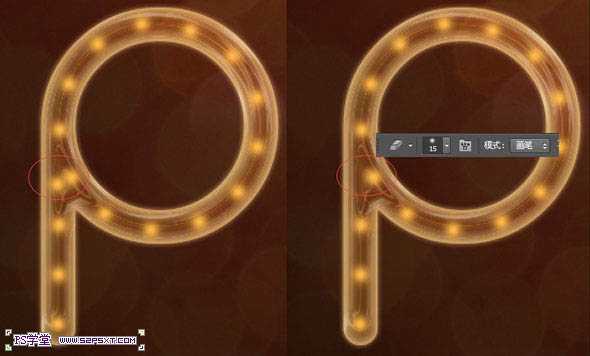
10、用橡皮擦工具将相交点的重复亮点擦拭干净。

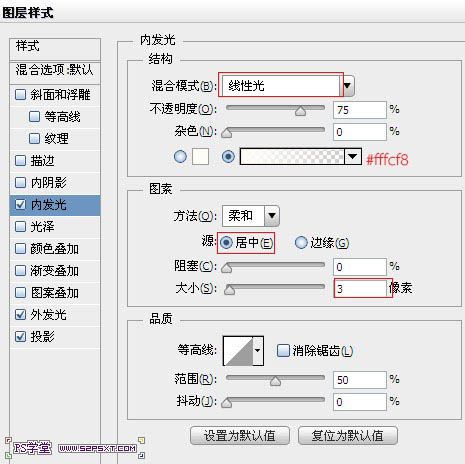
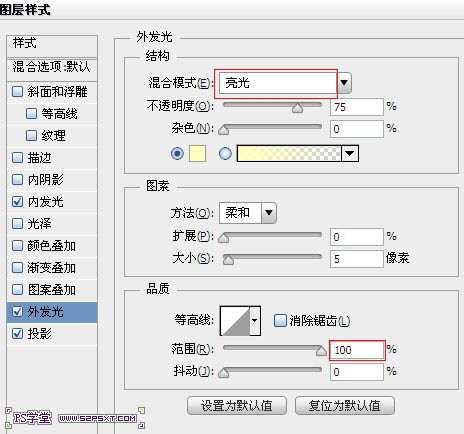
11、复制两次亮点图层,将两个亮点图层的眼睛关掉。对原始的亮点图层设置图层样式如下。


上一页12 下一页 阅读全文

1、新建1280*1024px大小的文档,我们来拉个径向渐变,颜色从#361d17到#010101。

2、打开素材1,拉入画布中,调整大小摆放好位置,我们将图层模式改为叠加。


3、打上白色字体“52psxt”,字体我选择的是comfortaa。大小设置如下。

4、我复制一层字体图层,将字体图层的填充为0%。

5、我们将原始字体图层设置图层样式如下。






6、我们将字体副本图层进行设置如下。



7、用钢笔工具我们在字体中间勾出路径,如果你也是cs6,点击选择橡皮带,会更好的操作。

8、设置画笔如下。

9、在两个字体图层之间新建图层“亮点”,确保前景色为#ffb94a,右击描边路径。

10、用橡皮擦工具将相交点的重复亮点擦拭干净。

11、复制两次亮点图层,将两个亮点图层的眼睛关掉。对原始的亮点图层设置图层样式如下。


上一页12 下一页 阅读全文
标签:
金色,霓虹灯,字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作华丽的金色霓虹灯字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
