蝙蝠岛资源网 Design By www.hbtsch.com
最终效果图:

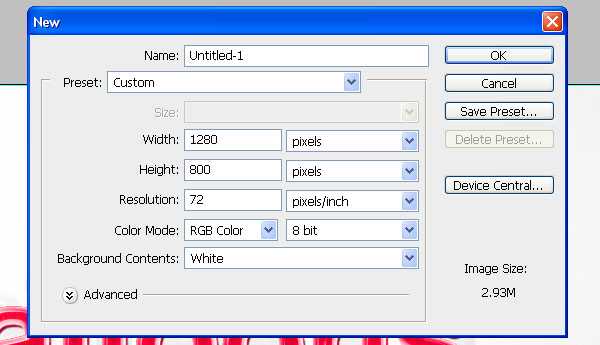
我们先创建一个文档,大小为800X1280.白色的底。

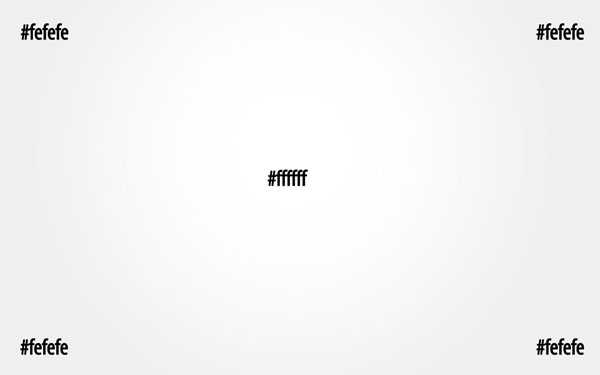
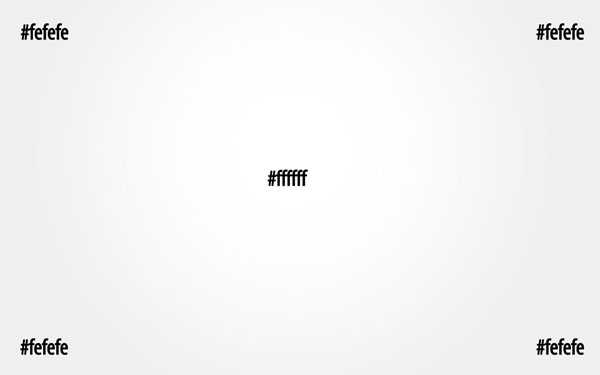
适用渐变工具,选择径向渐变,颜色为#000000和#e8e8e8,这里我建议大家用这个E8E8E8的~本人做的时候使用图上的不是很明显,我的是液晶显示器。

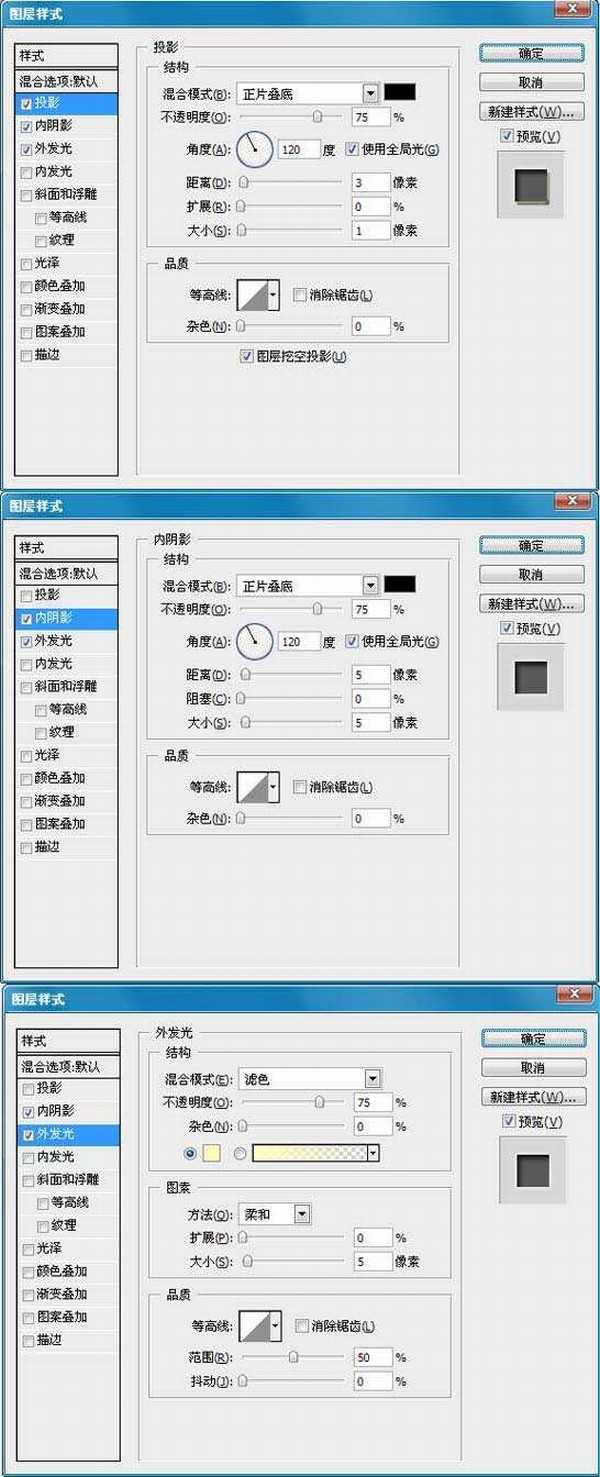
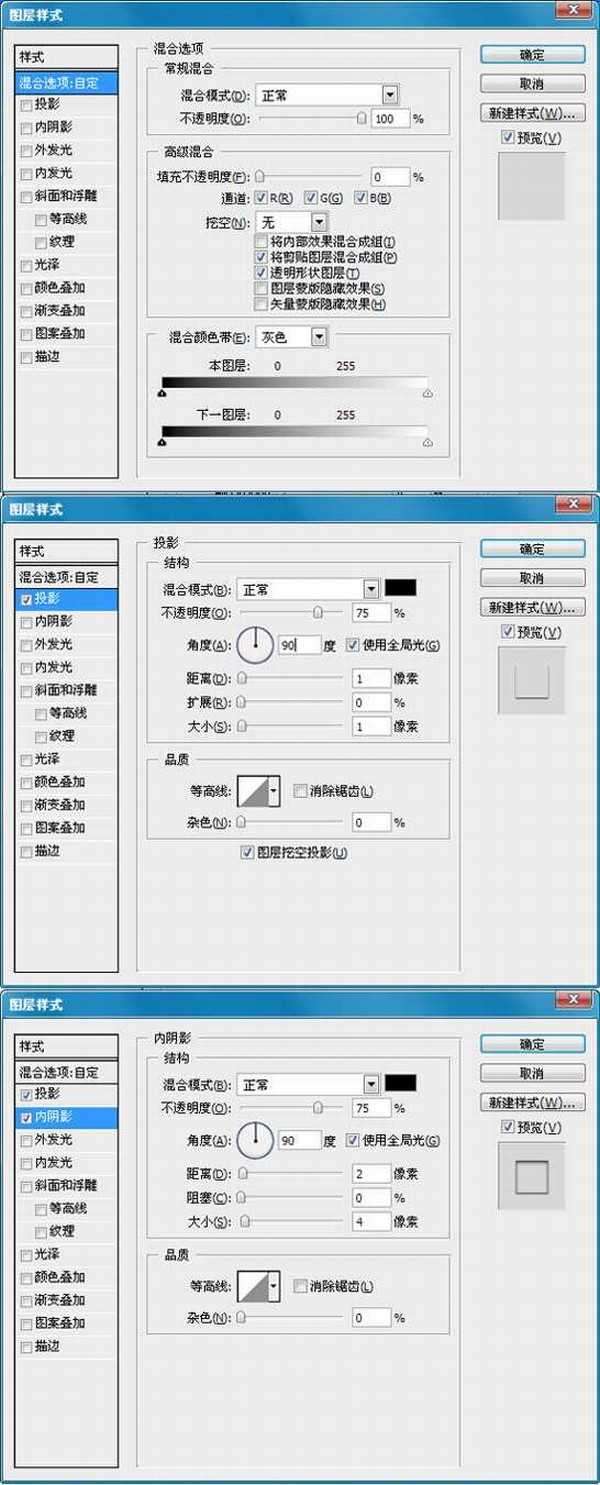
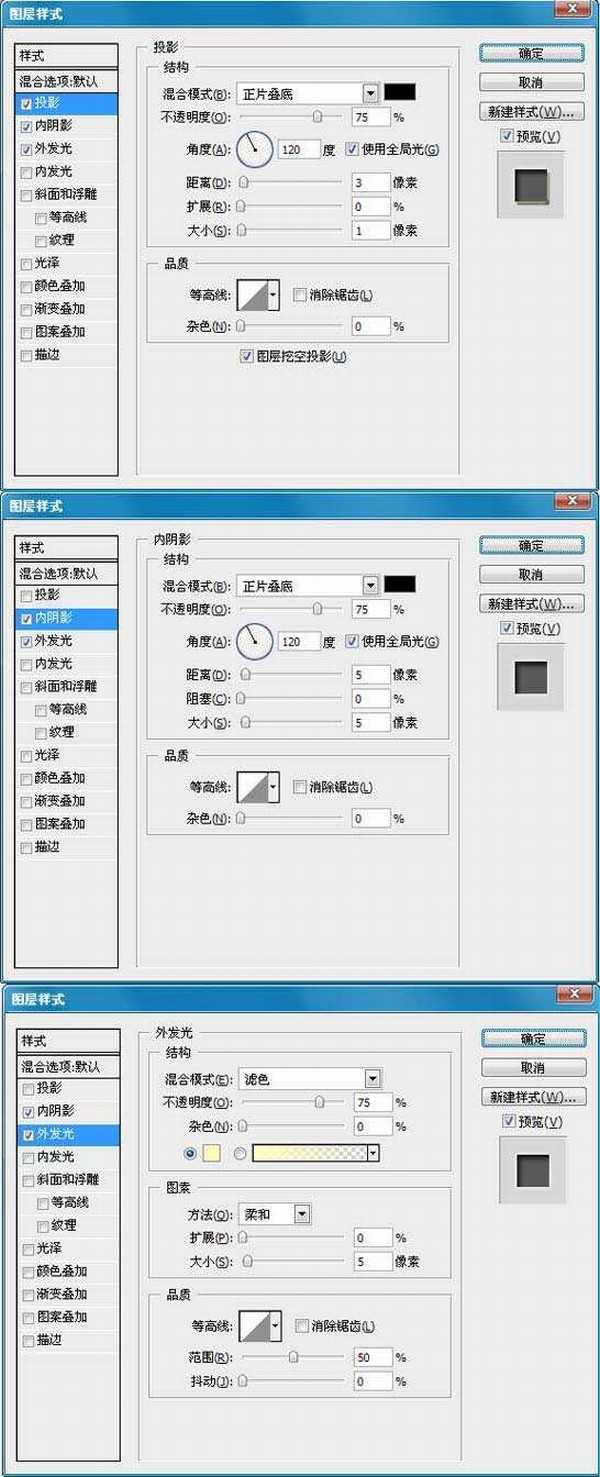
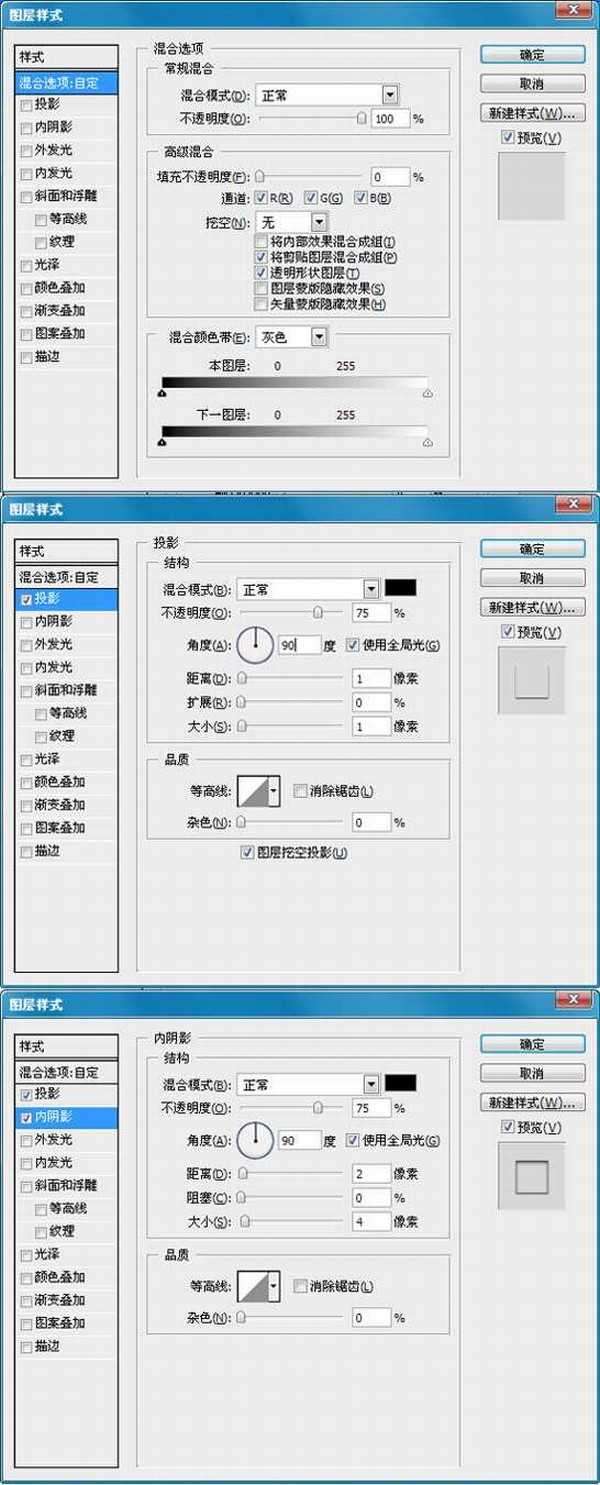
现在我们在画布输入文字,然后设置混合选项。

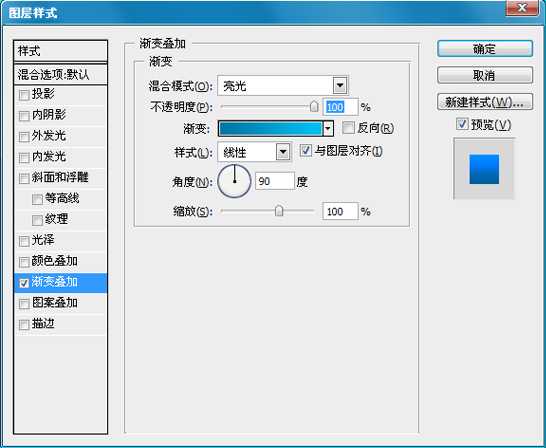
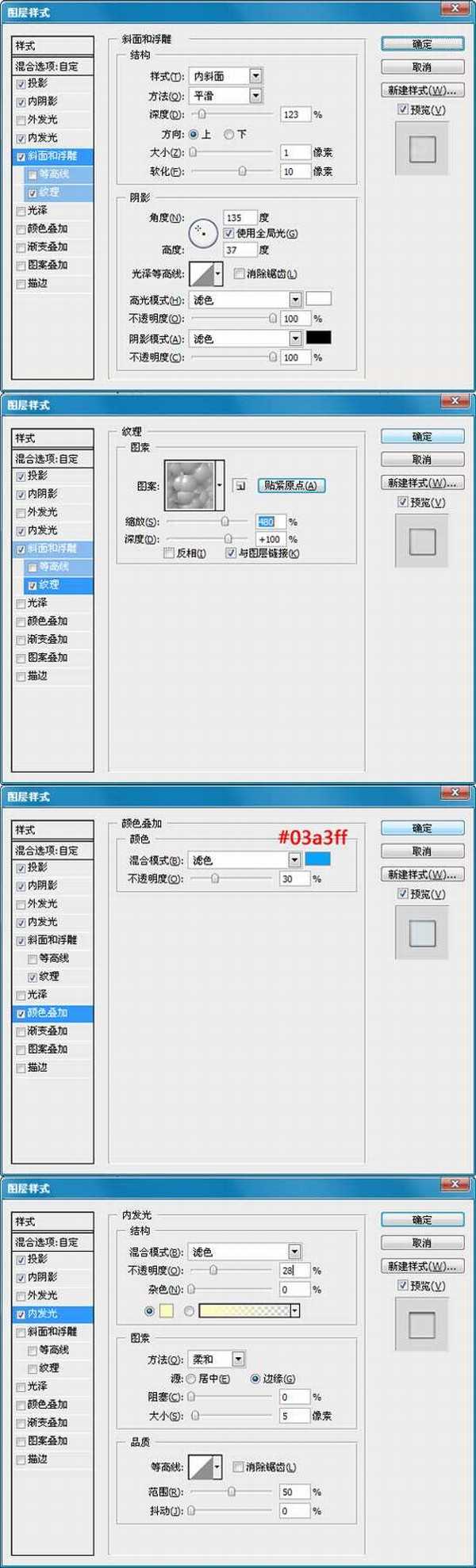
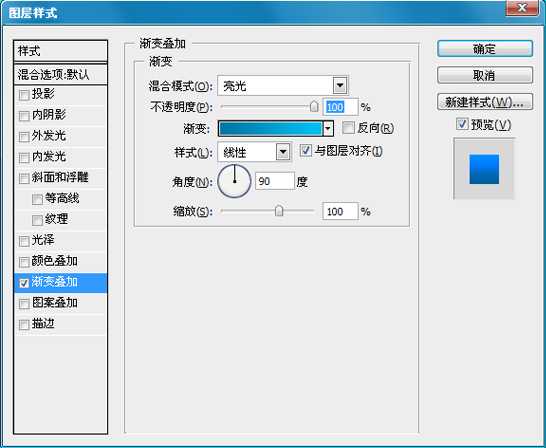
复制文字层。将它应用以下样式。渐变颜色设置为#0076a3和#00bff3。

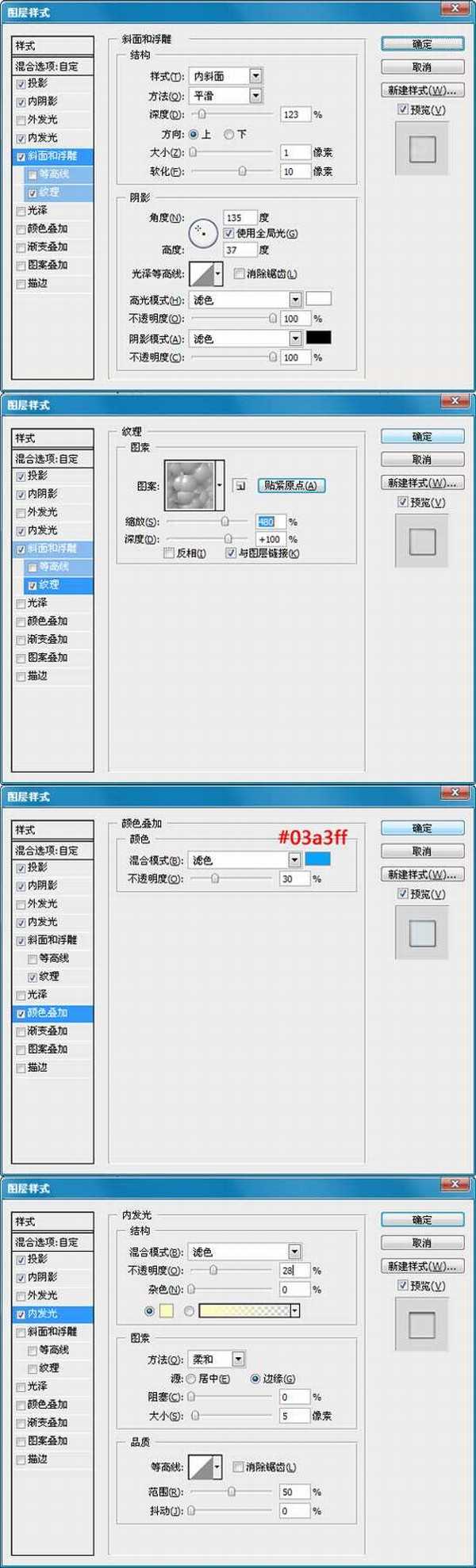
复制一层,然后在改变图层样式。


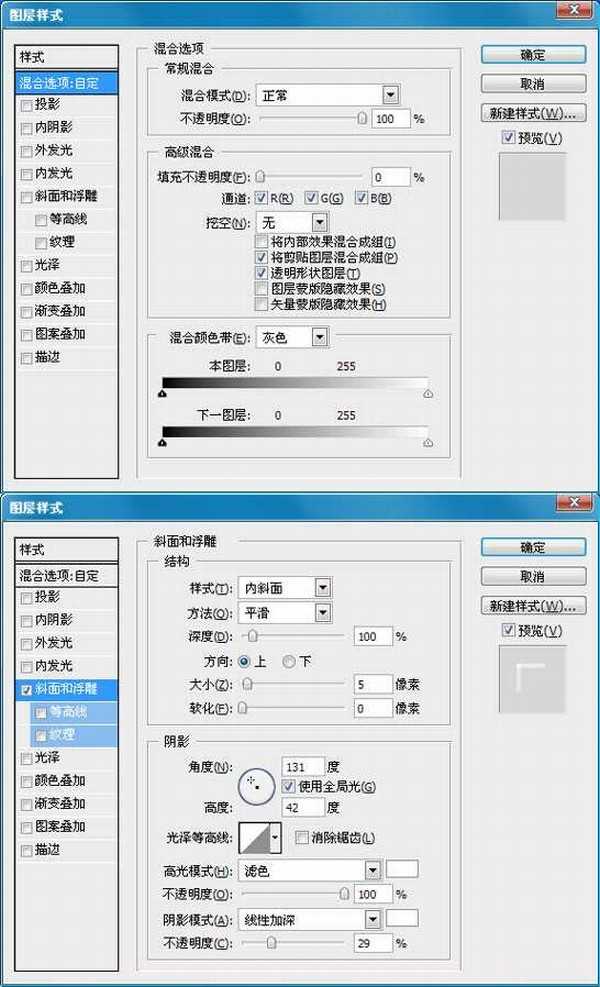
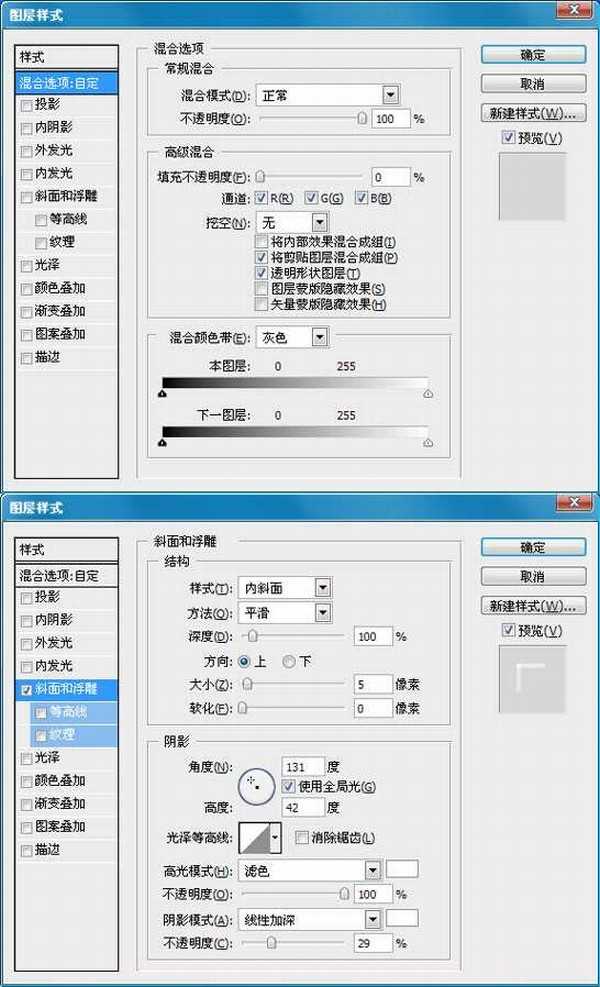
然后,再复制一个图层,并使用该层以下样式:

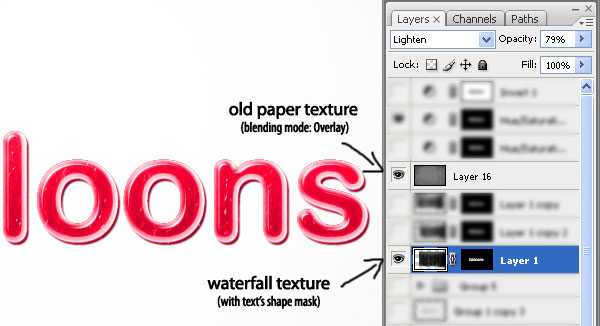
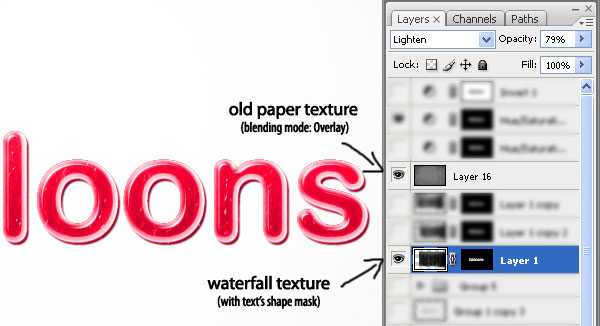
下面这一步我们添加纹理。这里我们可以使用旧纸张和瀑布素材,但是原文没有提供,所以我在这里给大家讲解下,大家可以去网上搜一下,打开旧纸张后,去色(CTRL+SHIFT+U),混合模式为覆盖,然后到瀑布素材,选择滤镜>模糊>动感模糊,角度为90.距离为10PX,混合模式为“变亮”。然后在到此图层添加一个图层蒙板。

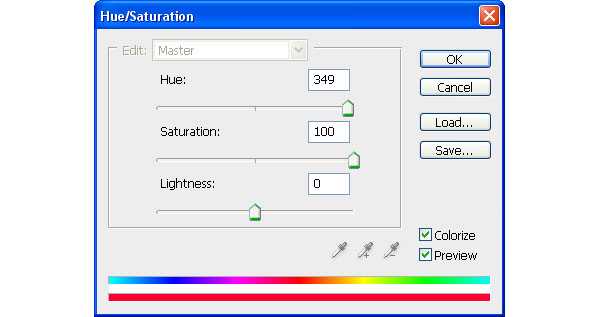
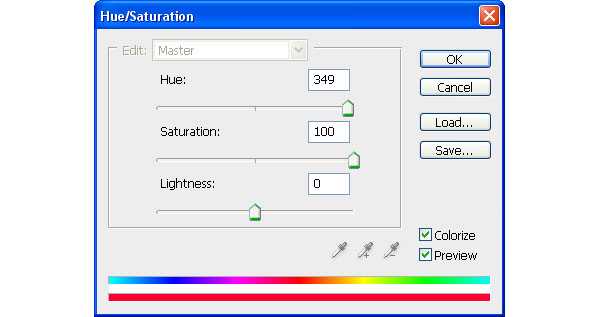
按CTRL+U(色相/饱和度),然后设置如下;

原文最后的样子是这样,本人做出来效果出了没有字上面的点,基本都是一样,这里要说的是大家选择文字的时候一定要选好,不然效果是有很大区别的。


我们先创建一个文档,大小为800X1280.白色的底。

适用渐变工具,选择径向渐变,颜色为#000000和#e8e8e8,这里我建议大家用这个E8E8E8的~本人做的时候使用图上的不是很明显,我的是液晶显示器。

现在我们在画布输入文字,然后设置混合选项。

复制文字层。将它应用以下样式。渐变颜色设置为#0076a3和#00bff3。

复制一层,然后在改变图层样式。


然后,再复制一个图层,并使用该层以下样式:

下面这一步我们添加纹理。这里我们可以使用旧纸张和瀑布素材,但是原文没有提供,所以我在这里给大家讲解下,大家可以去网上搜一下,打开旧纸张后,去色(CTRL+SHIFT+U),混合模式为覆盖,然后到瀑布素材,选择滤镜>模糊>动感模糊,角度为90.距离为10PX,混合模式为“变亮”。然后在到此图层添加一个图层蒙板。

按CTRL+U(色相/饱和度),然后设置如下;

原文最后的样子是这样,本人做出来效果出了没有字上面的点,基本都是一样,这里要说的是大家选择文字的时候一定要选好,不然效果是有很大区别的。

标签:
果酱文字,立体字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无photoshop设计制作出甜美的风格果酱文字效果的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
