蝙蝠岛资源网 Design By www.hbtsch.com
最终效果图:

第一步:
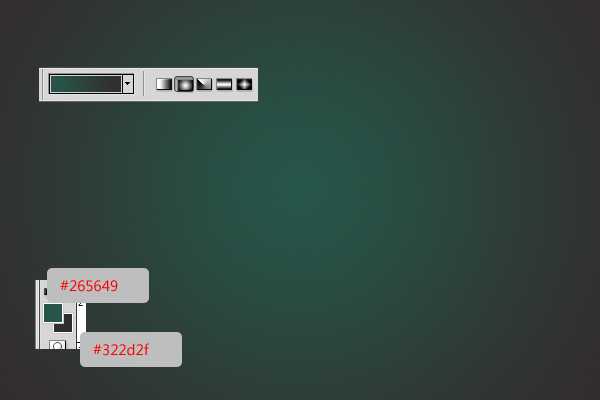
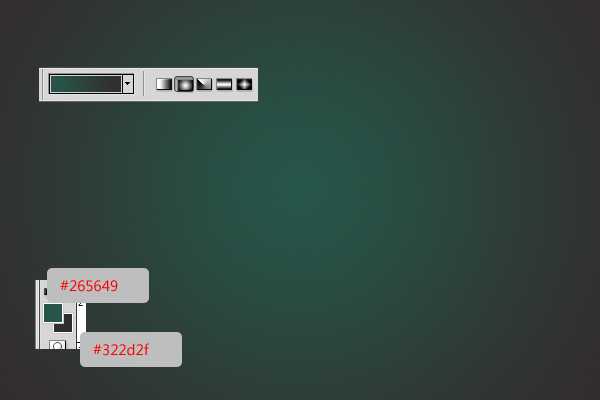
新建一个画布,设置前景色为:#265649 背景色为:#322d2f。拉一个径向渐变。


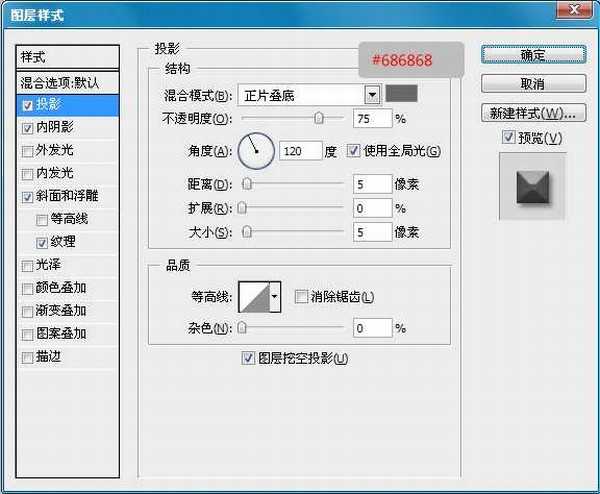
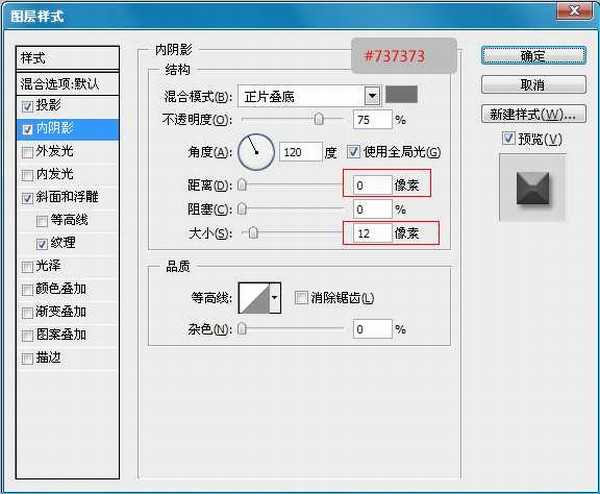
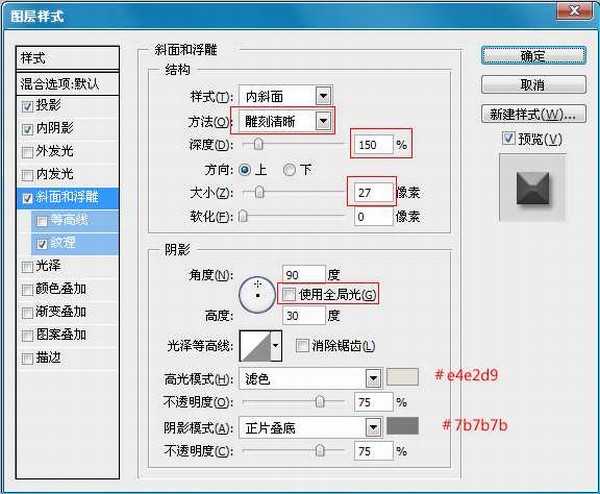
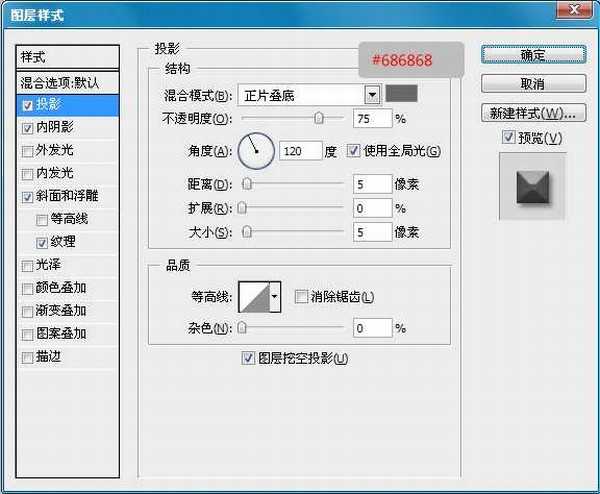
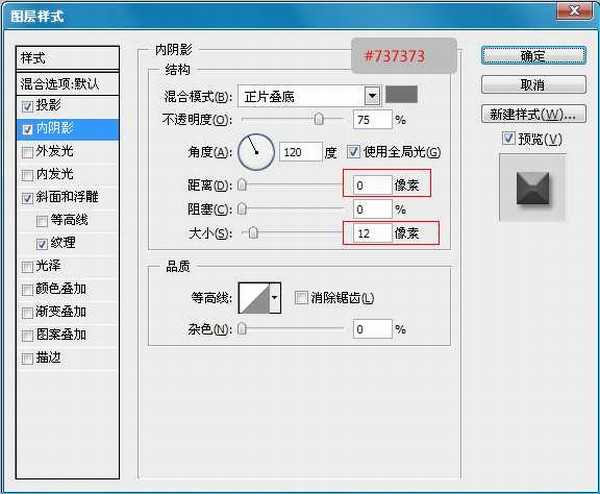
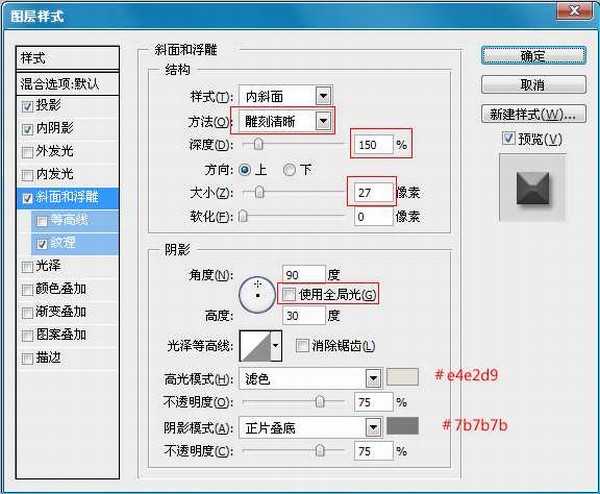
双击文字,添加混合样式。
-阴影:只要改变颜色为#686868 。





现在我们按住CTRL键,然后单击文字,这样就会出现一个文字选取。




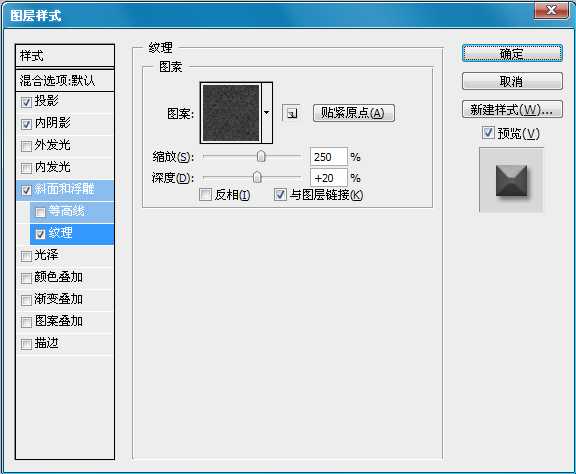
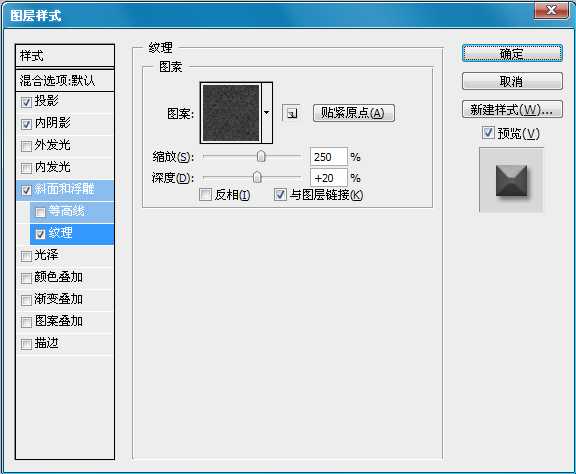
设置“纹理”图层混合样式为:叠加。不透明为80%.



现在把我们的纹理素材开打。然后设置图像->调整->色相/饱和度,或按 按Ctrl+U的。变更色相到 -40 ,而 亮度至 -10 。(下面截图为一部分)。


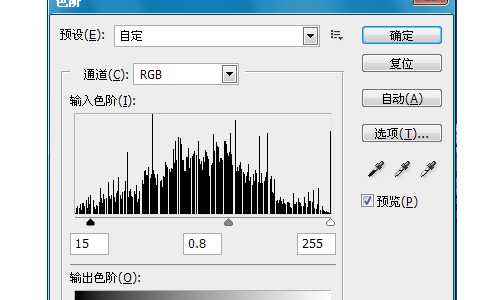
选择纹理图层,然后到图层面板下面单击“创建新的填充或调整图层”,选择“色相/饱和度”。设置如下:



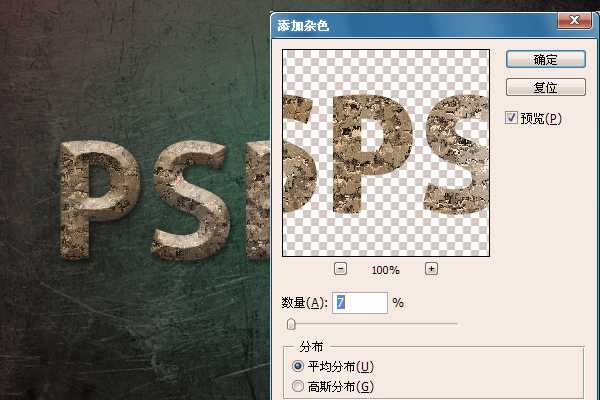
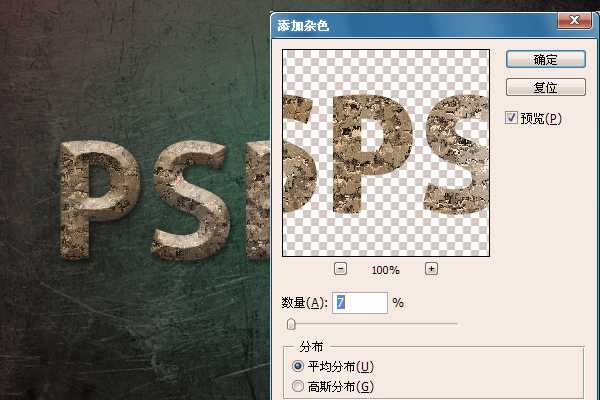
现在我们把字体加强一点。选择“纹理”图层。然后滤镜>杂色>添加杂色.


这里唯一做出不同效果的就是在渲染云层的时候,因为它是随机的,所以大家不要太在乎这些。把运用学好就行。
最终效果图:


第一步:
新建一个画布,设置前景色为:#265649 背景色为:#322d2f。拉一个径向渐变。


双击文字,添加混合样式。
-阴影:只要改变颜色为#686868 。





现在我们按住CTRL键,然后单击文字,这样就会出现一个文字选取。




设置“纹理”图层混合样式为:叠加。不透明为80%.



现在把我们的纹理素材开打。然后设置图像->调整->色相/饱和度,或按 按Ctrl+U的。变更色相到 -40 ,而 亮度至 -10 。(下面截图为一部分)。


选择纹理图层,然后到图层面板下面单击“创建新的填充或调整图层”,选择“色相/饱和度”。设置如下:



现在我们把字体加强一点。选择“纹理”图层。然后滤镜>杂色>添加杂色.


这里唯一做出不同效果的就是在渲染云层的时候,因为它是随机的,所以大家不要太在乎这些。把运用学好就行。
最终效果图:

标签:
石头,文字,质感
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无photoshop设计制作出质感逼真的石头文字教程的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
