蝙蝠岛资源网 Design By www.hbtsch.com
最终效果图


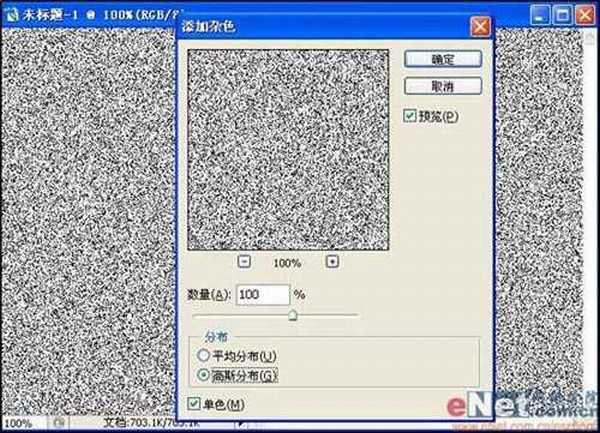
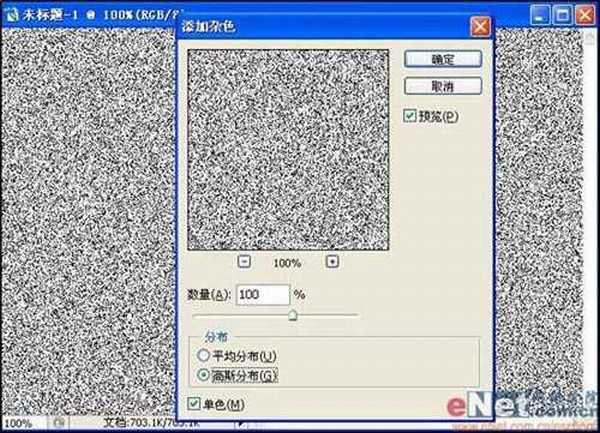
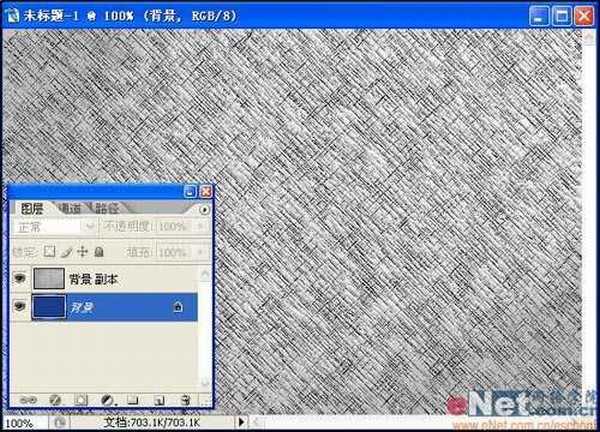
2.一上来就大刀阔斧,我们先做背景。执行率竟/杂色/添加杂色,数量设置为100%,分布为高斯分布,单色,单击确定按钮。如图2所示。

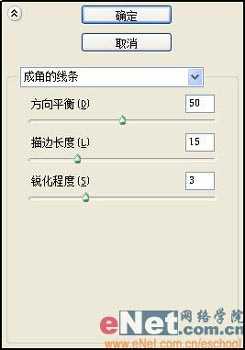
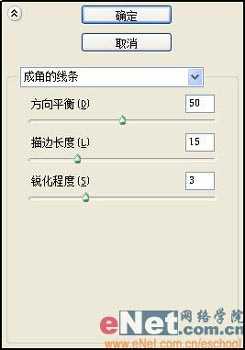
3.紧接着再执行滤镜/画笔描边/成角的线条,将方向平衡设置为50,描边长度设置为15,锐化程度设置为3,单击确定按钮。如图3所示。

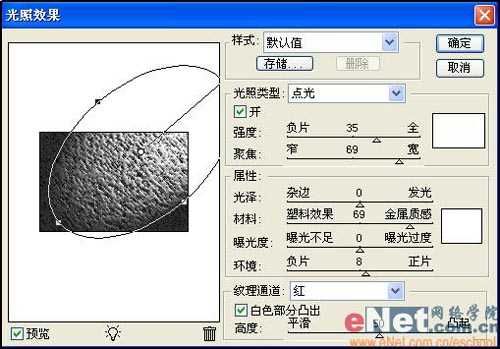
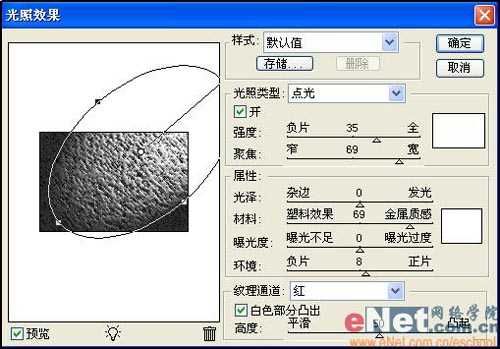
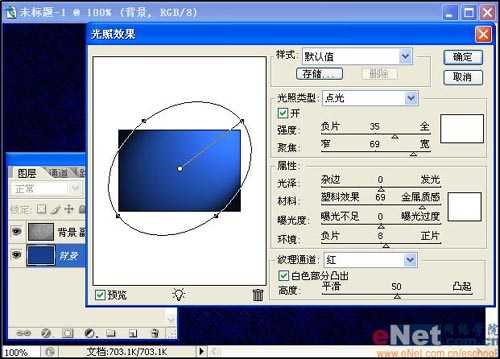
4.继续执行滤镜/渲染/光照效果,将光照区域调整为如图所示的位置,另外将“纹理通道”项设置为“红”,其他内容保持默认设置不变即可。如图4所示。

5.执行编辑/渐隐光照效果命令,将不透明度调整为30%,其他不变,按下确定按钮。如图5所示。

6.将背景图层复制一层,然后将背景图层填充深蓝色。如图6所示。

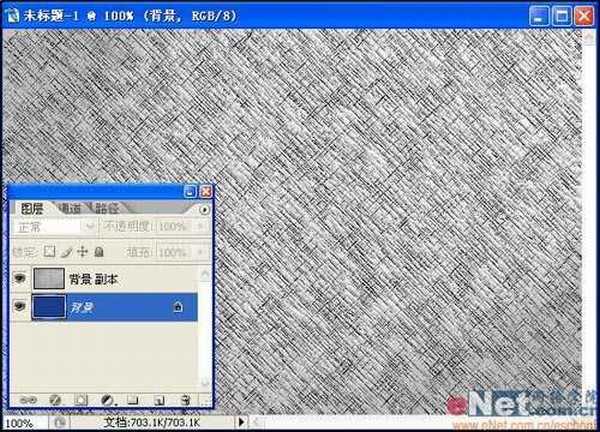
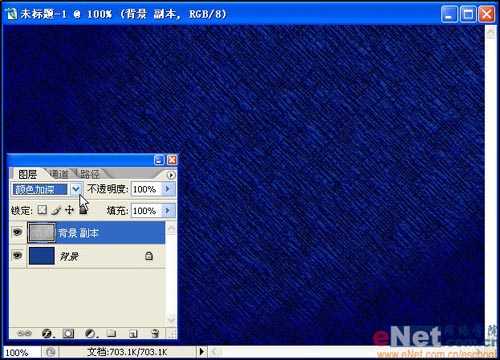
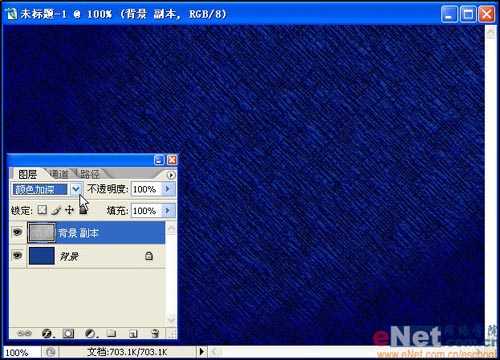
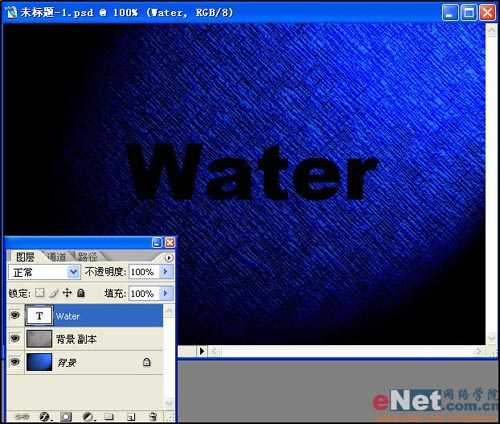
7.将背景副本图层的图层混合模式更改为“颜色加深”这样就可以透过背景副本图层看到背景图层了。如图7所示。

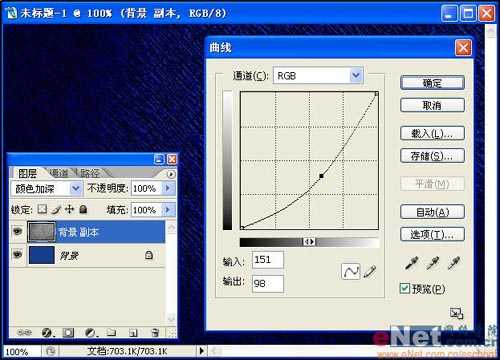
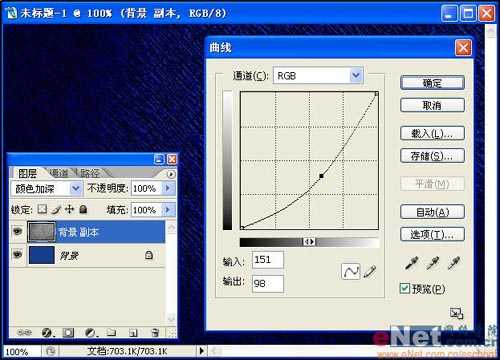
8.选中背景副本图层进行操作,按下Ctrl+M打开曲线调板将整体明度调低一些。如图8所示。

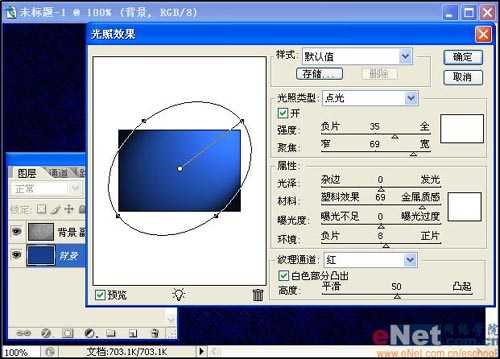
9.选中背景图层进行操作,执行滤镜/渲染/光照效果,将光照的范围调整到合适位置,其余设置与第四步中的光照效果设置相同。如图9所示。

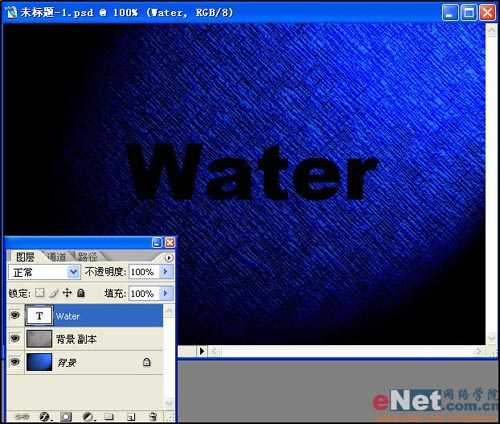
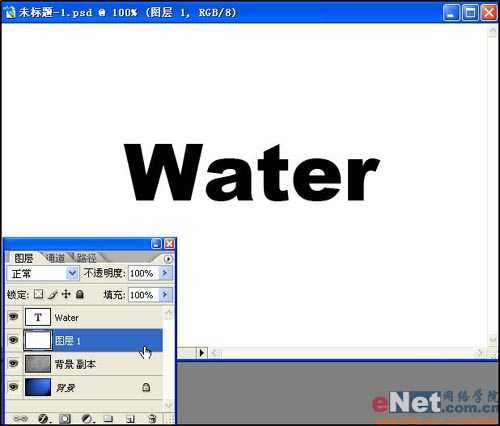
10.背景的制作就告一段落了。接着选择文字输入工具输入文字“Water”并将文字设置为黑色。如图10所示。

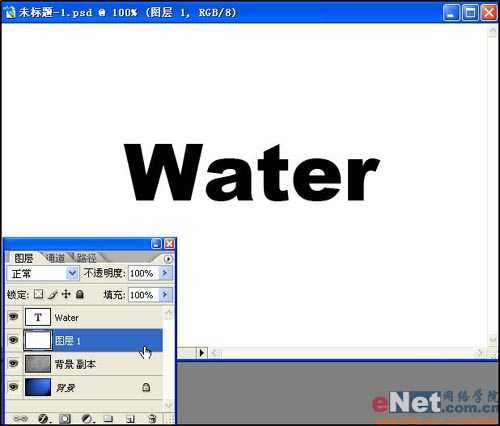
11.在文字图层下方建立图层1并填充白色。如图11所示。

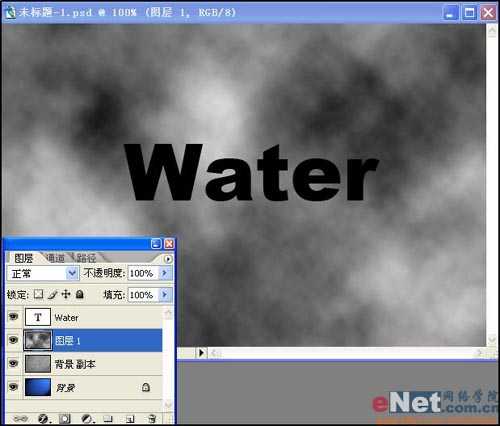
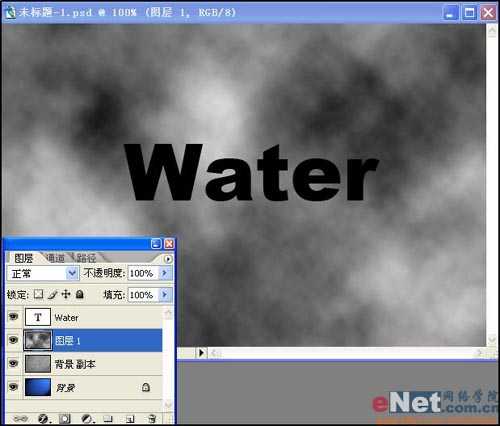
12.选中图层1进行操作,执行滤镜/渲染/云彩,如果效果不合适可以反复按下Ctrl+F来执行云彩滤镜,直到满意为止。如图12所示。

13.执行滤镜/素描/图章命令,将“明/暗平衡设置为24”,平滑度设置为40,单击确定按钮。如图13所示。

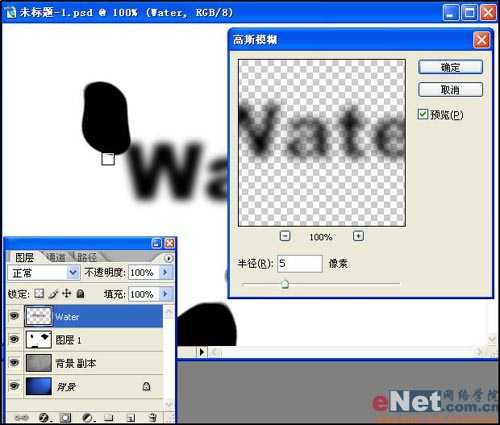
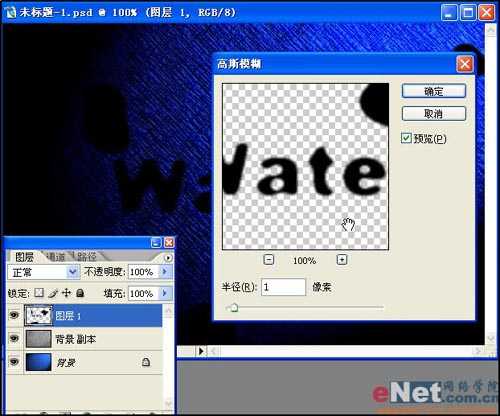
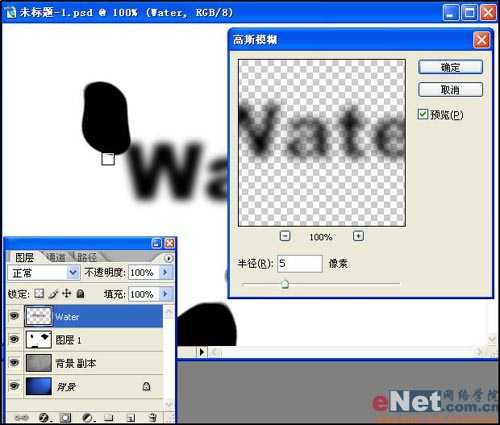
14.接下来选择文字图层,执行滤镜/模糊/高斯模糊,将模糊半径设置为5像素,按下确定按钮。如图14所示。

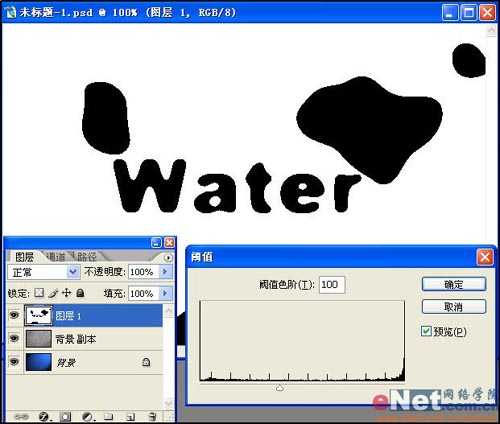
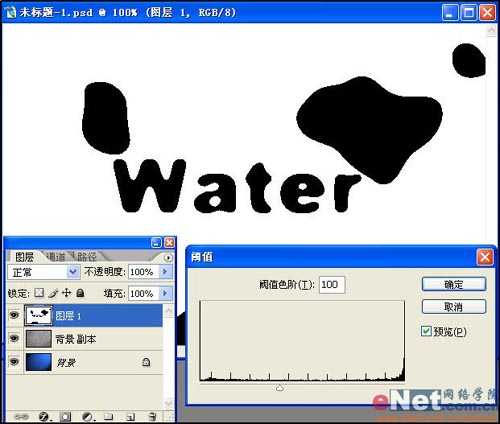
15.按下Ctrl+E向下合并,将文字图层与图层1合并为一个图层,然后执行图像/调整/阈值,将文字的边缘处理清晰。如图15所示。

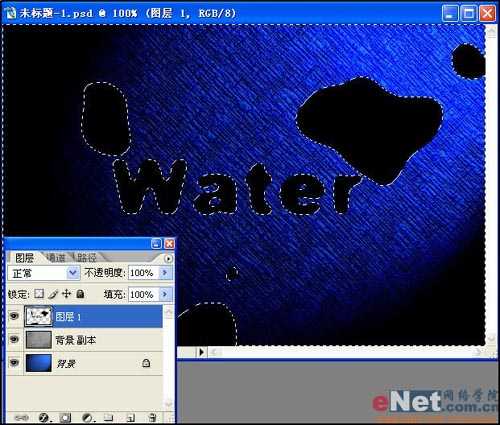
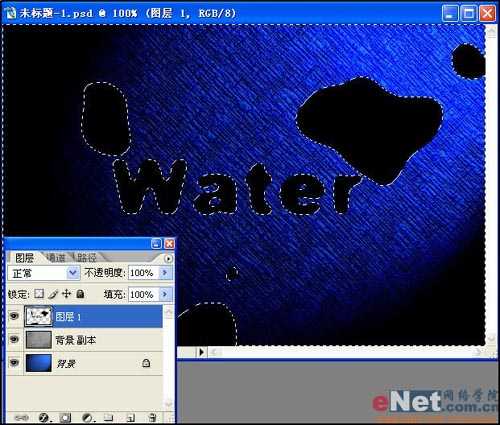
16.使用魔棒工具选取白色部分然后按下Delete键将其删除,留下黑色的部分。如图16所示。

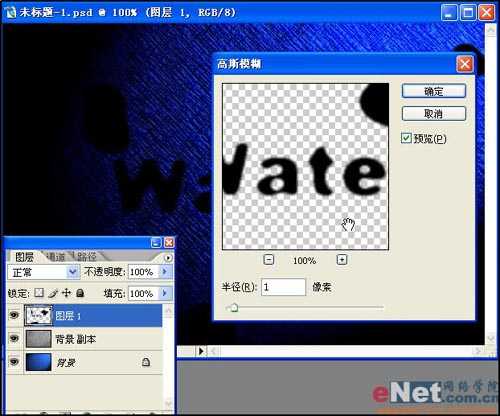
17.再次执行滤镜/模糊/高斯模糊,将模糊半径设置为1像素,这样使文字更加柔和。如图17所示。

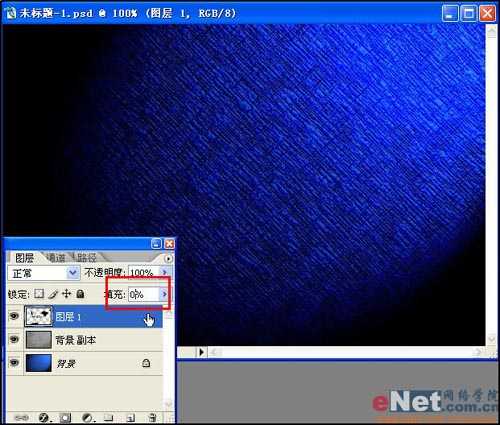
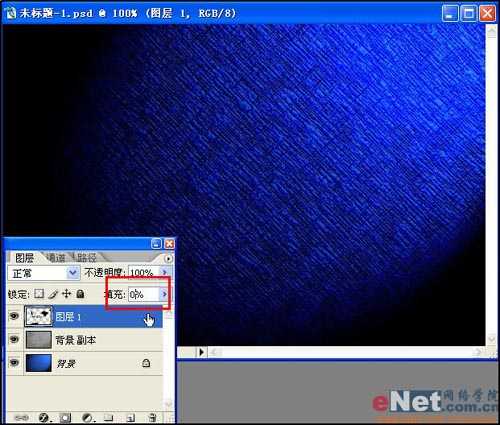
18.接着将图层1的填充度设置为0%,这样就在画布中看不到图层1中的内容了。如图18所示。

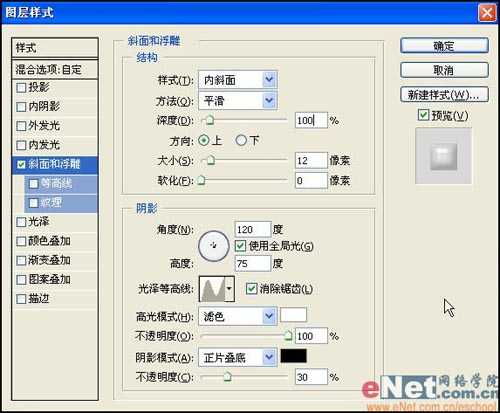
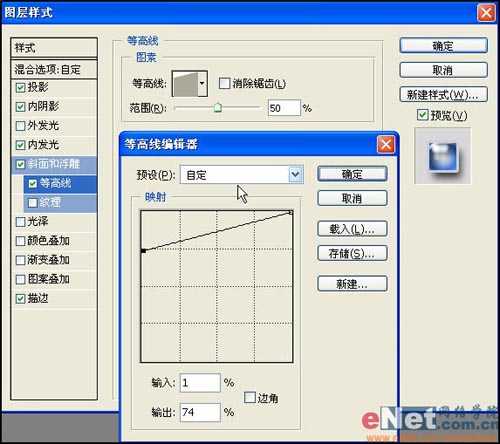
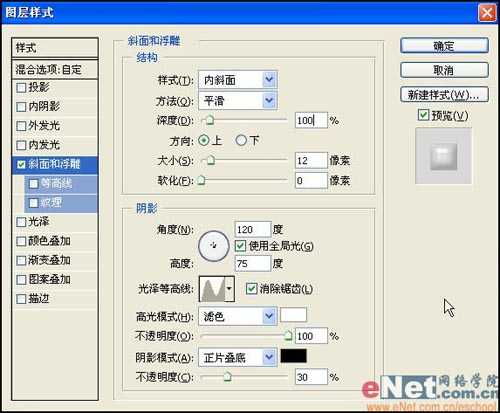
19.双击图层1打开图层样式的设置界面,首先添加“斜面和浮雕”样式,将深度设置为100%,大小为12像素,软化0像素,阴影角度为120,高度75度,并将光泽等高线设置为如图所示的样式,其他设置参见图片。如图19所示。

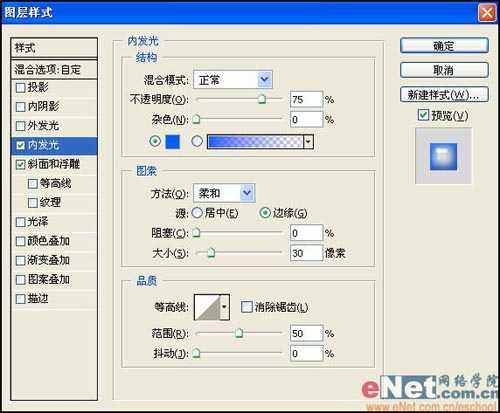
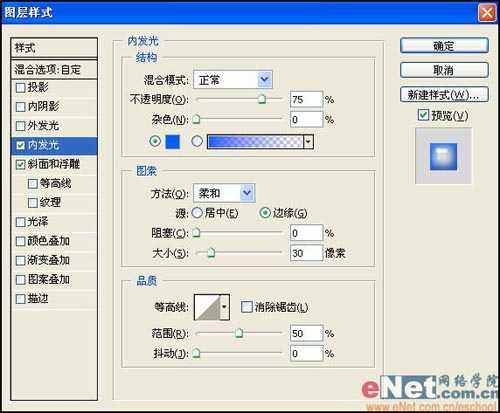
20.接下来添加“内发光”样式,将颜色设置为浅蓝,大小设置为30像素。如图20所示。

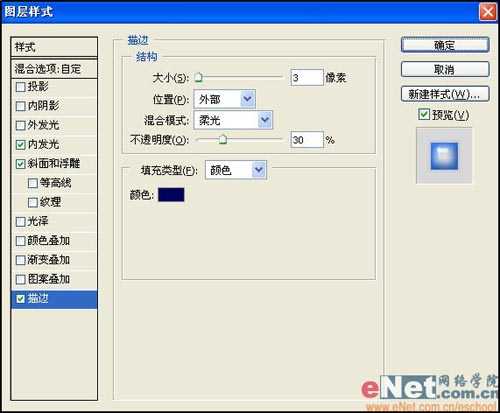
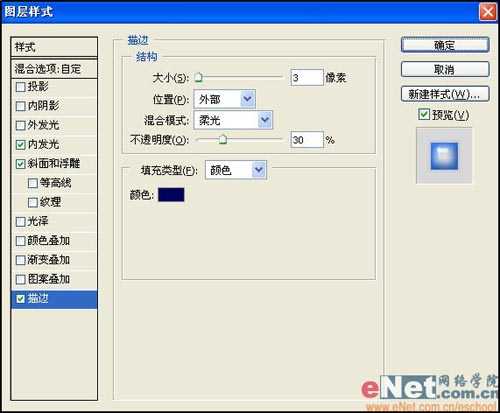
21.继续添加描边样式,大小3像素,混合模式为柔光,颜色设置为更深一些的蓝色。如图21所示。

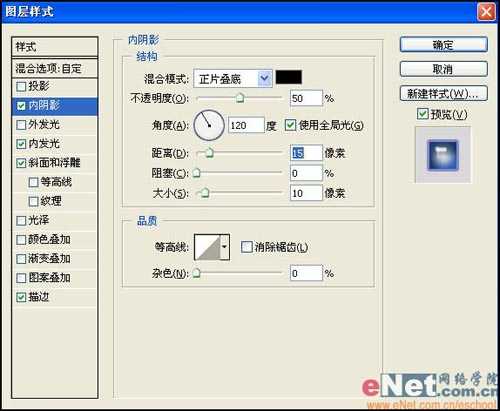
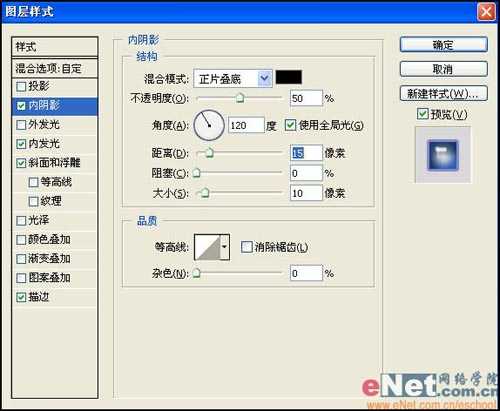
22.添加内阴影样式。不透明度设置为50%,距离为15像素,大小10像素。如图22所示。

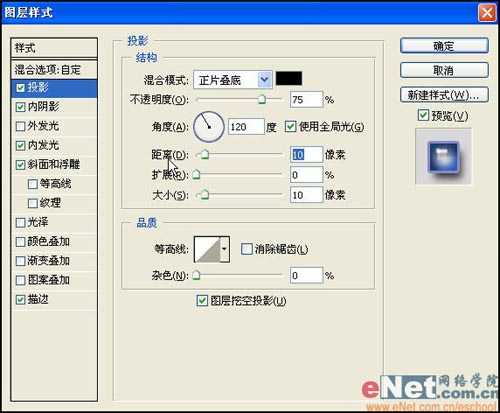
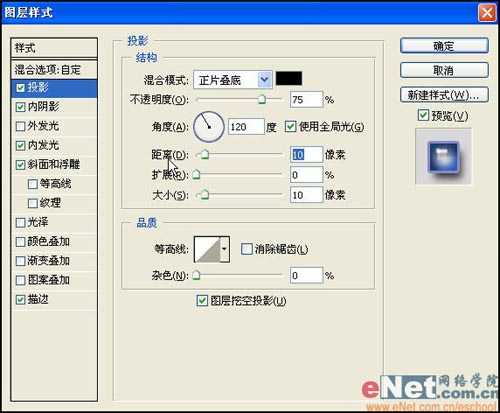
23.然后添加投影样式。距离为10像素,大小10像素。如图23所示。

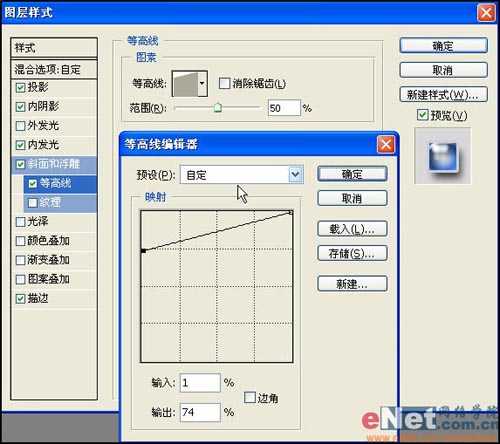
24.最后为了效果更鲜明,我特意将“斜面与浮雕”下的“等高线”进行了调整。如图24所示。

25.最后进行一些修饰,整幅作品就制作完成了。希望大家喜欢。如图25所示。



2.一上来就大刀阔斧,我们先做背景。执行率竟/杂色/添加杂色,数量设置为100%,分布为高斯分布,单色,单击确定按钮。如图2所示。

3.紧接着再执行滤镜/画笔描边/成角的线条,将方向平衡设置为50,描边长度设置为15,锐化程度设置为3,单击确定按钮。如图3所示。

4.继续执行滤镜/渲染/光照效果,将光照区域调整为如图所示的位置,另外将“纹理通道”项设置为“红”,其他内容保持默认设置不变即可。如图4所示。

5.执行编辑/渐隐光照效果命令,将不透明度调整为30%,其他不变,按下确定按钮。如图5所示。

6.将背景图层复制一层,然后将背景图层填充深蓝色。如图6所示。

7.将背景副本图层的图层混合模式更改为“颜色加深”这样就可以透过背景副本图层看到背景图层了。如图7所示。

8.选中背景副本图层进行操作,按下Ctrl+M打开曲线调板将整体明度调低一些。如图8所示。

9.选中背景图层进行操作,执行滤镜/渲染/光照效果,将光照的范围调整到合适位置,其余设置与第四步中的光照效果设置相同。如图9所示。

10.背景的制作就告一段落了。接着选择文字输入工具输入文字“Water”并将文字设置为黑色。如图10所示。

11.在文字图层下方建立图层1并填充白色。如图11所示。

12.选中图层1进行操作,执行滤镜/渲染/云彩,如果效果不合适可以反复按下Ctrl+F来执行云彩滤镜,直到满意为止。如图12所示。

13.执行滤镜/素描/图章命令,将“明/暗平衡设置为24”,平滑度设置为40,单击确定按钮。如图13所示。

14.接下来选择文字图层,执行滤镜/模糊/高斯模糊,将模糊半径设置为5像素,按下确定按钮。如图14所示。

15.按下Ctrl+E向下合并,将文字图层与图层1合并为一个图层,然后执行图像/调整/阈值,将文字的边缘处理清晰。如图15所示。

16.使用魔棒工具选取白色部分然后按下Delete键将其删除,留下黑色的部分。如图16所示。

17.再次执行滤镜/模糊/高斯模糊,将模糊半径设置为1像素,这样使文字更加柔和。如图17所示。

18.接着将图层1的填充度设置为0%,这样就在画布中看不到图层1中的内容了。如图18所示。

19.双击图层1打开图层样式的设置界面,首先添加“斜面和浮雕”样式,将深度设置为100%,大小为12像素,软化0像素,阴影角度为120,高度75度,并将光泽等高线设置为如图所示的样式,其他设置参见图片。如图19所示。

20.接下来添加“内发光”样式,将颜色设置为浅蓝,大小设置为30像素。如图20所示。

21.继续添加描边样式,大小3像素,混合模式为柔光,颜色设置为更深一些的蓝色。如图21所示。

22.添加内阴影样式。不透明度设置为50%,距离为15像素,大小10像素。如图22所示。

23.然后添加投影样式。距离为10像素,大小10像素。如图23所示。

24.最后为了效果更鲜明,我特意将“斜面与浮雕”下的“等高线”进行了调整。如图24所示。

25.最后进行一些修饰,整幅作品就制作完成了。希望大家喜欢。如图25所示。

标签:
浮雕,水珠,文字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无photoshop设计制作出浮雕效果的水珠文字技巧的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
