蝙蝠岛资源网 Design By www.hbtsch.com
最终效果

1、新建800*600px大小文档,拉颜色#c8a445到#534215的径向渐变。

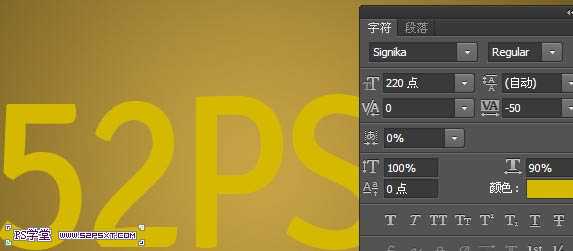
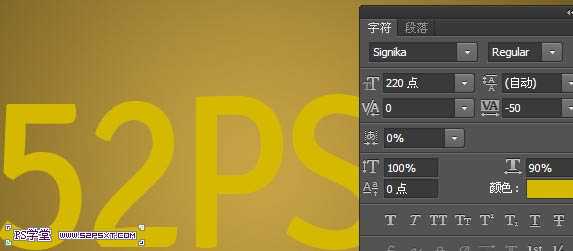
2、打上文字,这里我选择的字体是Signika,颜色#d5b900。

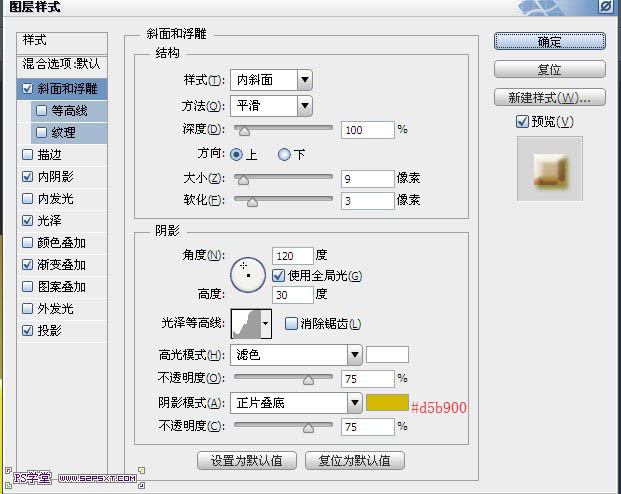
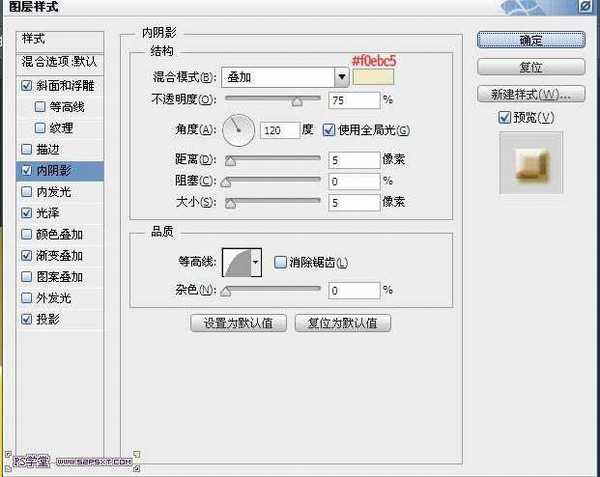
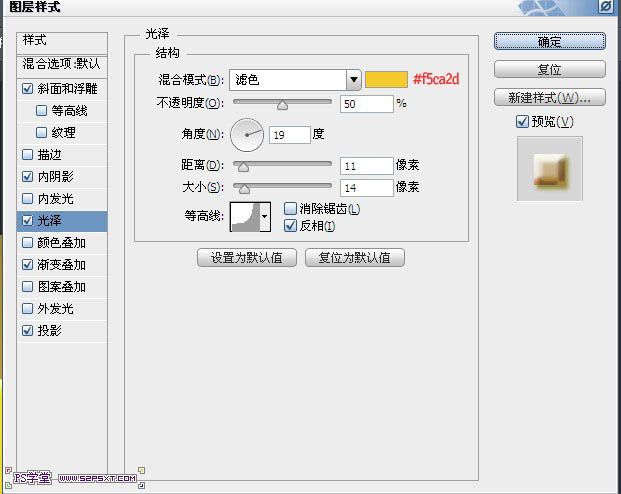
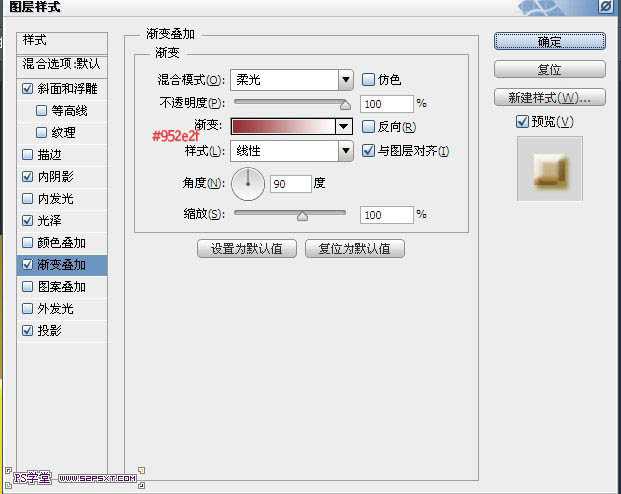
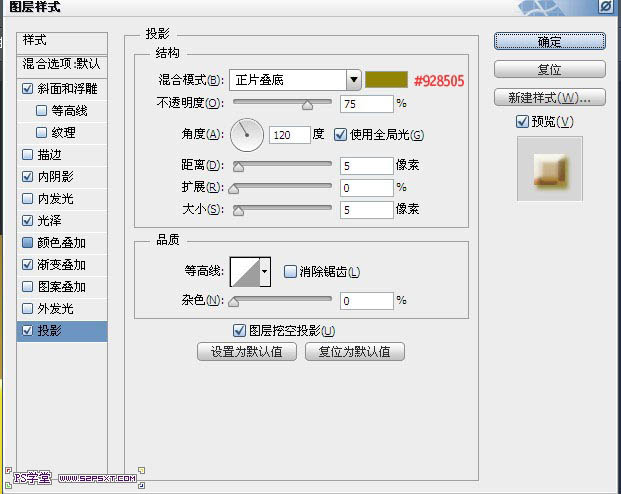
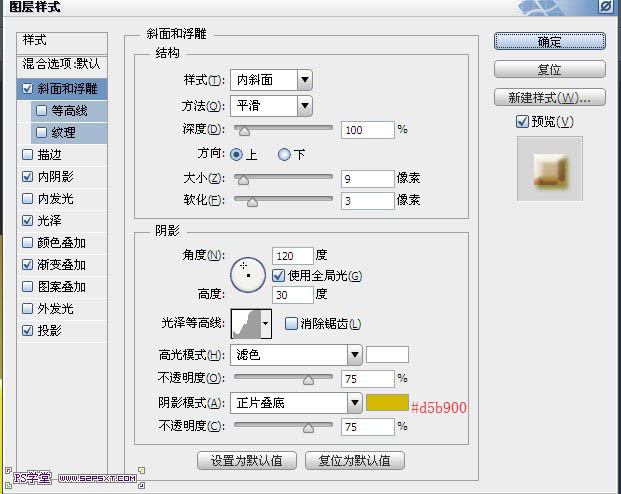
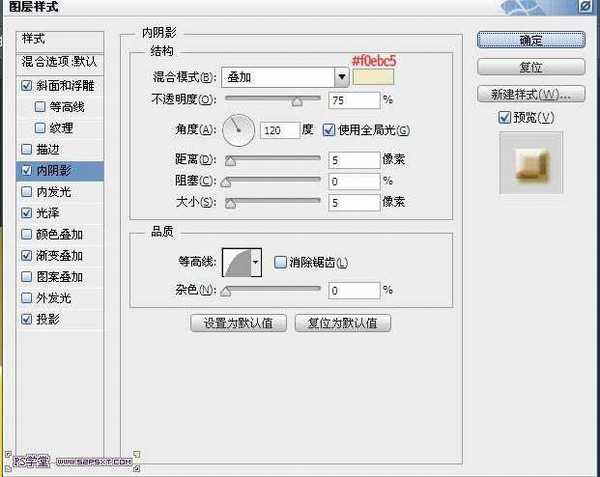
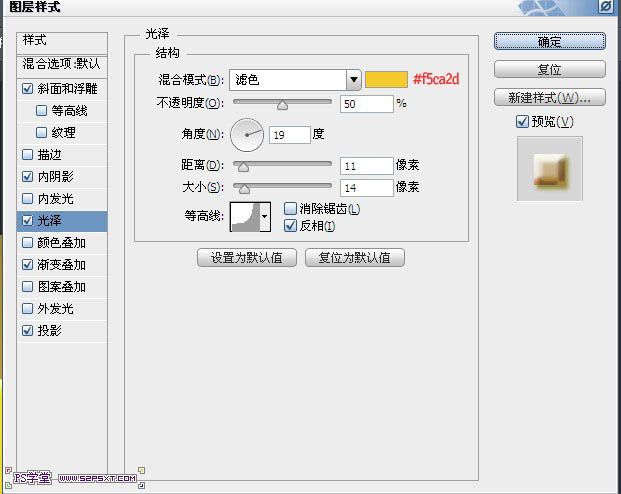
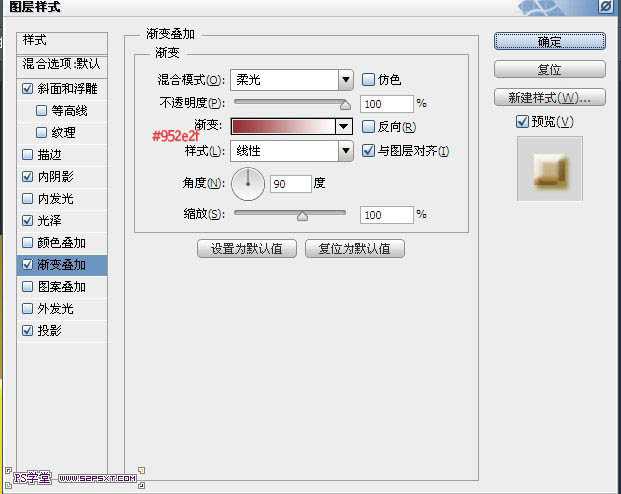
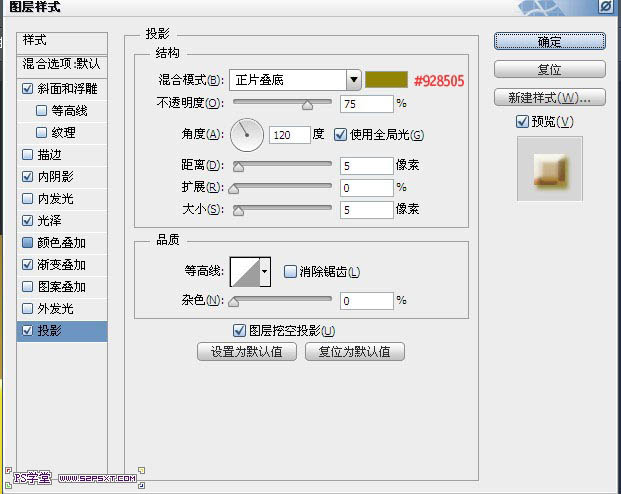
3、给字体图层设置图层样式如下(如果你的字体大小和我设置的不一样,可能图层样式的某些数值也要相应的进行调整,具体还是看效果)。





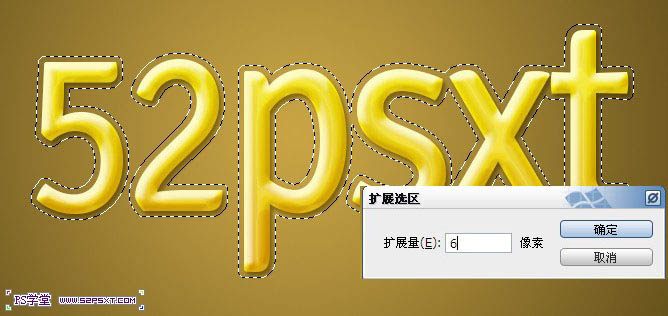
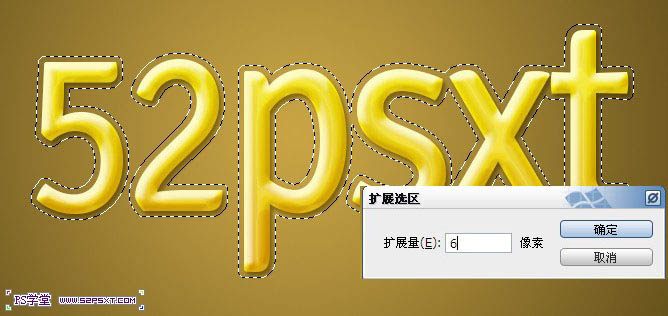
4、按住ctrl键点击字体图层得到字体选区,选择扩大6px。


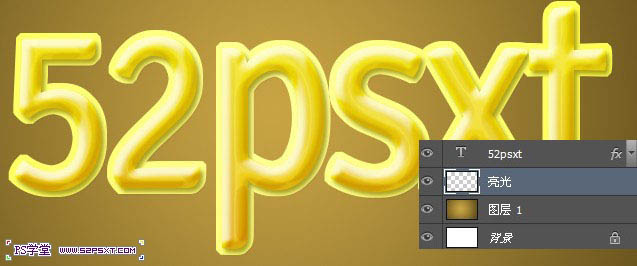
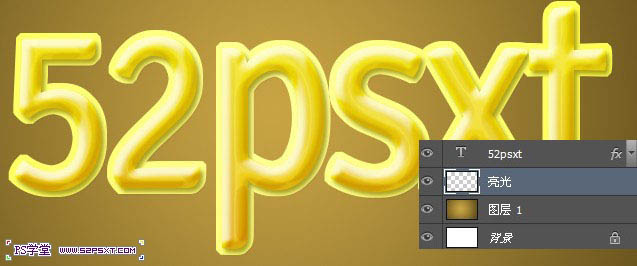
5、在字体图层下面新建图层,改模式为亮光,编辑填充颜色#f0ebc5,ctrl+D取消选区。


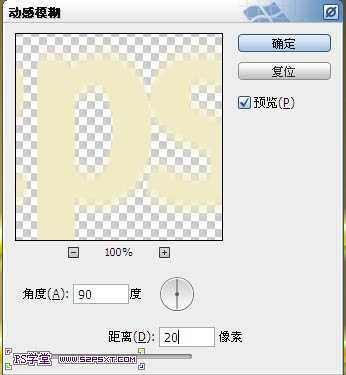
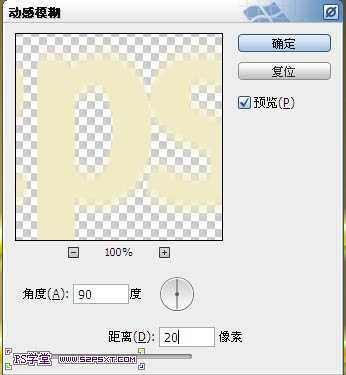
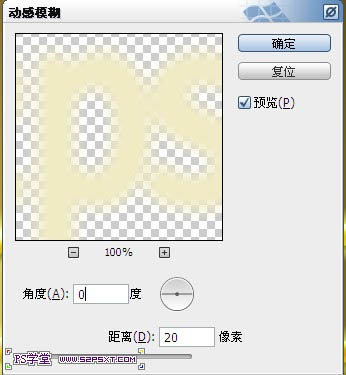
6、给亮光图层执行滤镜--模糊--动感模糊,设置如下。

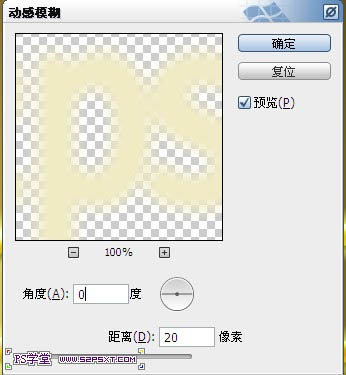
7、继续动感模糊,这次角度改为0。


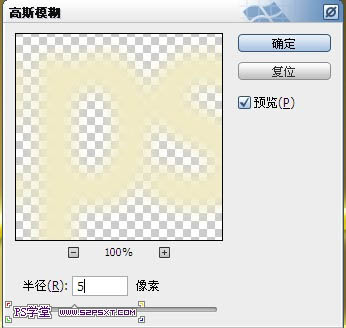
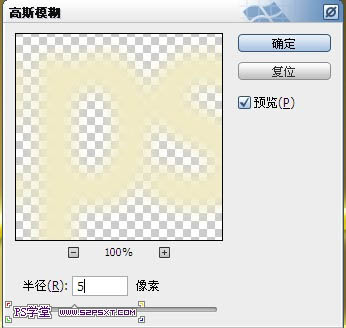
8、继续高斯模糊。


给背景添加点散布开的小亮点,打上小字,裁剪一下,加个小边框,完成最终效果。


1、新建800*600px大小文档,拉颜色#c8a445到#534215的径向渐变。

2、打上文字,这里我选择的字体是Signika,颜色#d5b900。

3、给字体图层设置图层样式如下(如果你的字体大小和我设置的不一样,可能图层样式的某些数值也要相应的进行调整,具体还是看效果)。





4、按住ctrl键点击字体图层得到字体选区,选择扩大6px。


5、在字体图层下面新建图层,改模式为亮光,编辑填充颜色#f0ebc5,ctrl+D取消选区。


6、给亮光图层执行滤镜--模糊--动感模糊,设置如下。

7、继续动感模糊,这次角度改为0。


8、继续高斯模糊。


给背景添加点散布开的小亮点,打上小字,裁剪一下,加个小边框,完成最终效果。

标签:
光,金色,发光字,水晶
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作出光滑的水晶金色发光字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
