蝙蝠岛资源网 Design By www.hbtsch.com
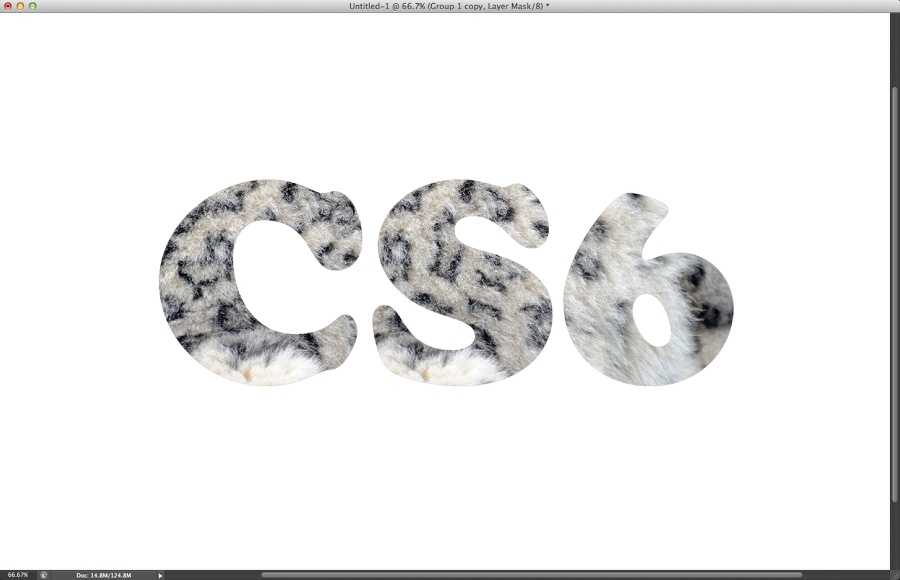
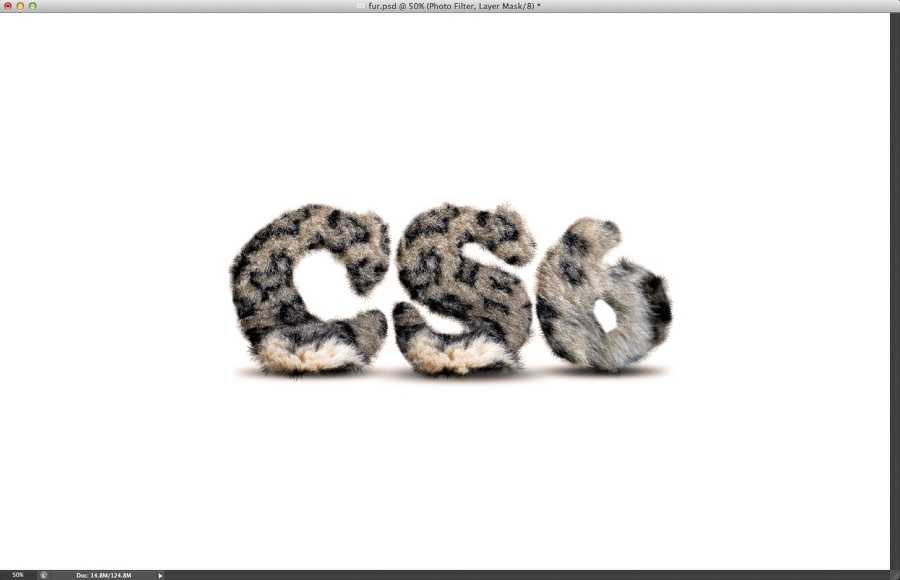
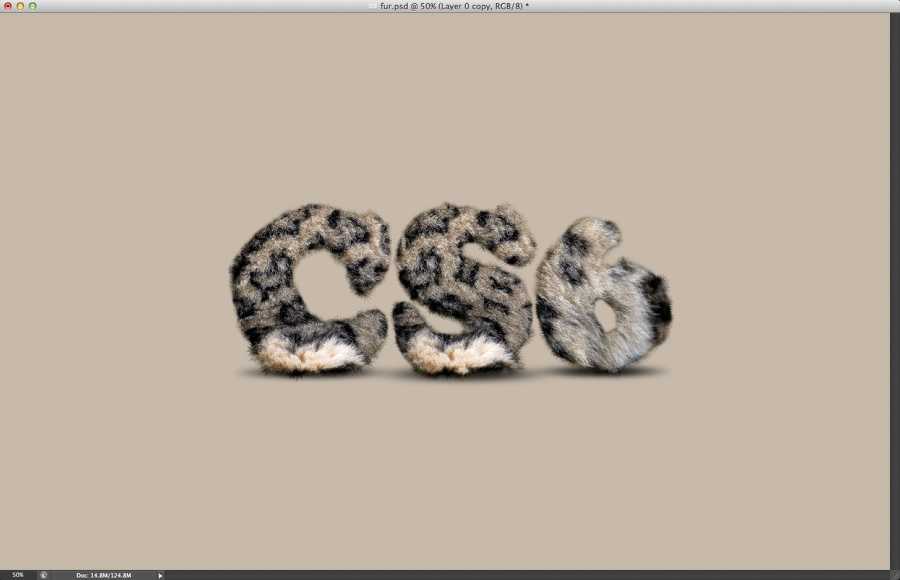
效果图:

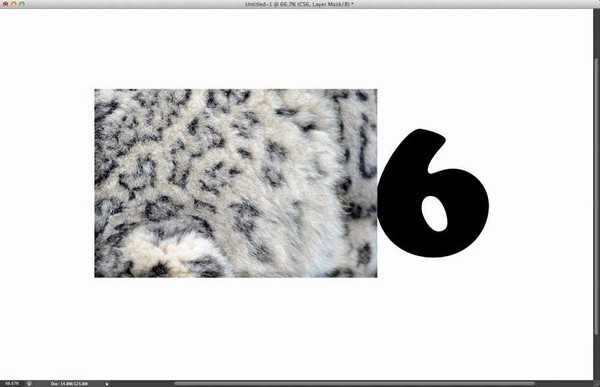
打开Photoshop CS6,并创建一个新的文档。我使用2880x1800像素的尺寸。使用横排文字工具(T) 添加一个文本。在本教程中,我用“CS6” 。

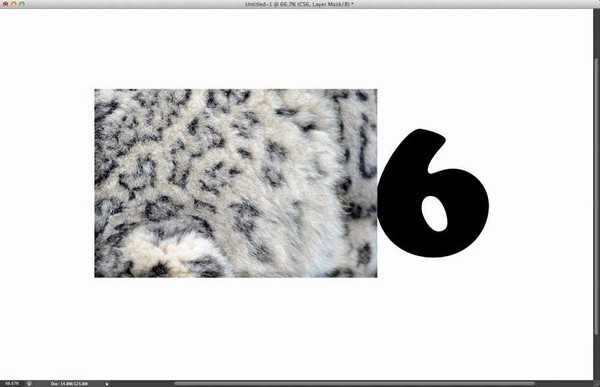
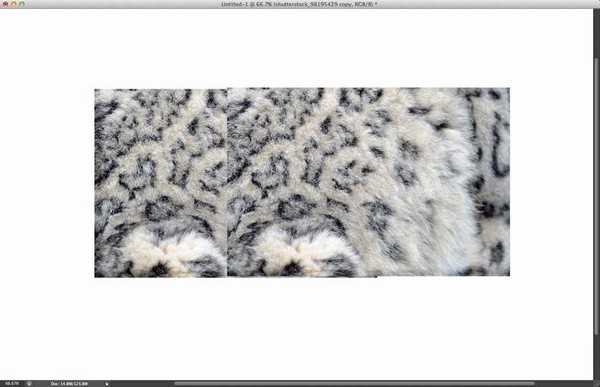
让我们用一些真正的纹理,我找的一块动物的毛皮

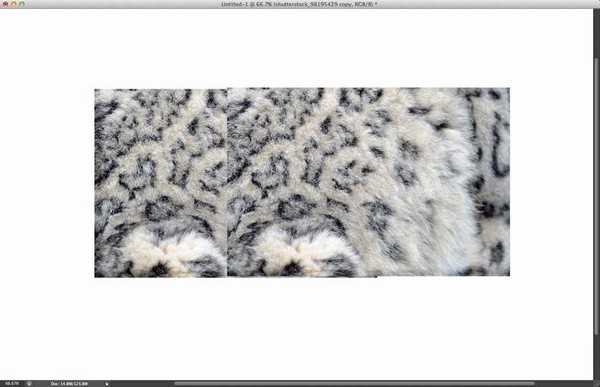
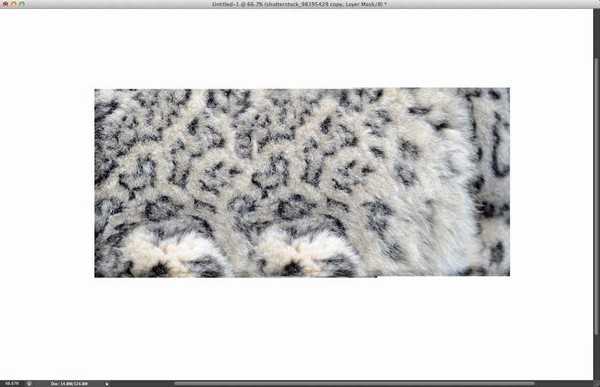
复制毛皮图层,使它覆盖文字

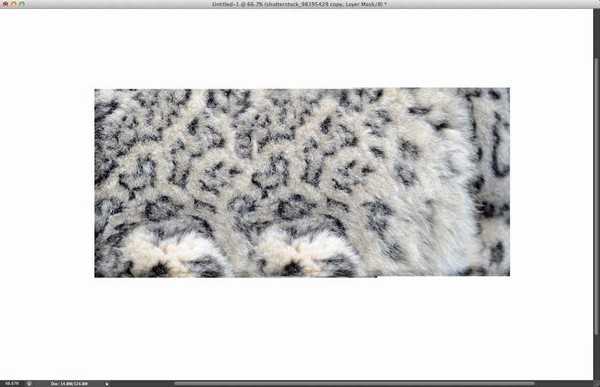
使用橡皮擦工具(E)删除某些部分的纹理,使它们融合在一起。重要的是要注意这些小细节。

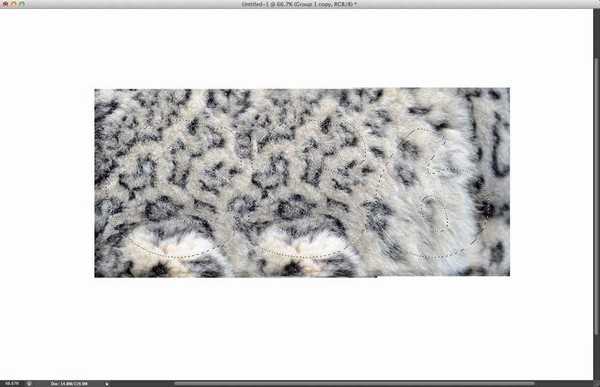
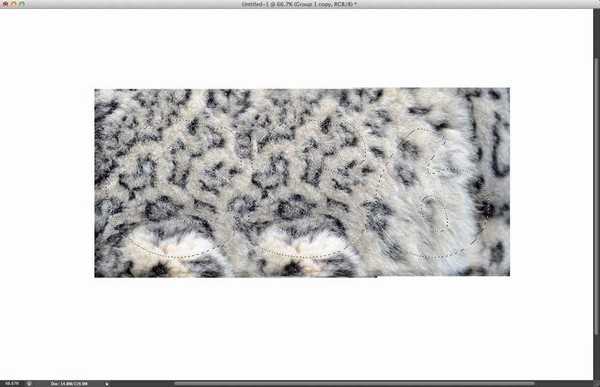
转到图层面板,选文字层按住CTRL键单击文字图层,得到文字选区!

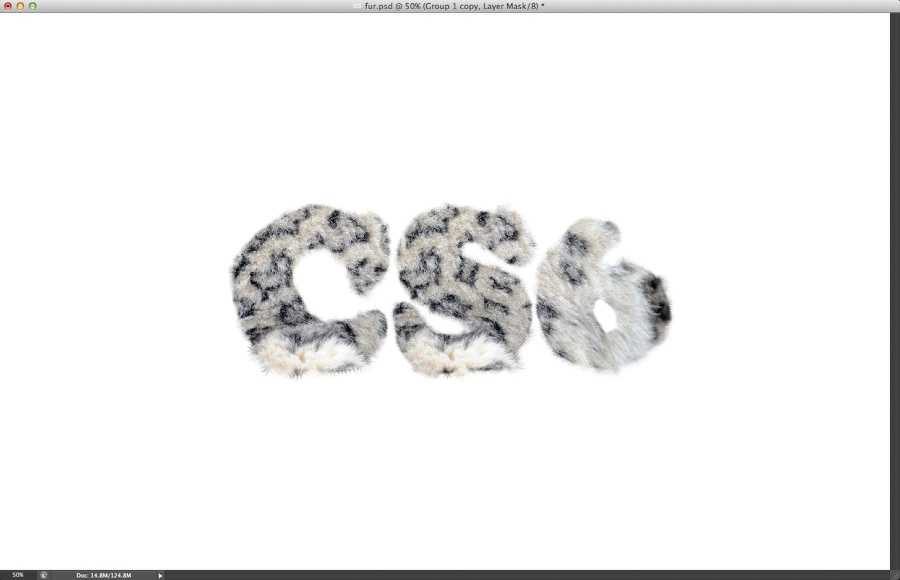
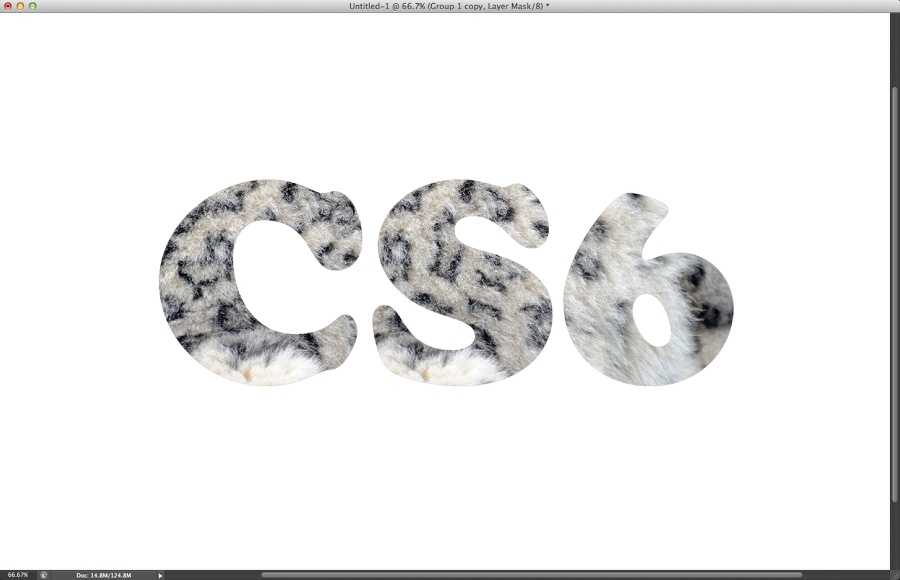
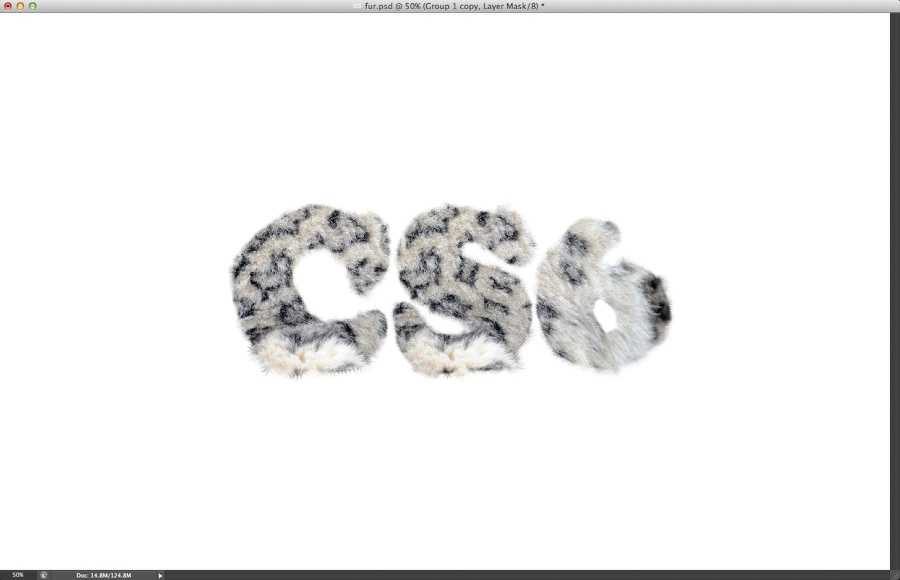
新建一个组,给2个毛皮层放置组内,并为组添加蒙版,得到如下图效果

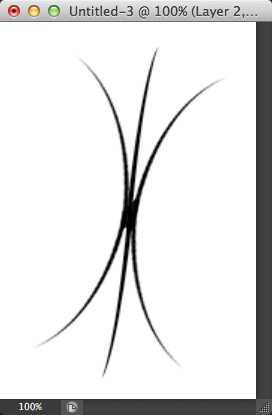
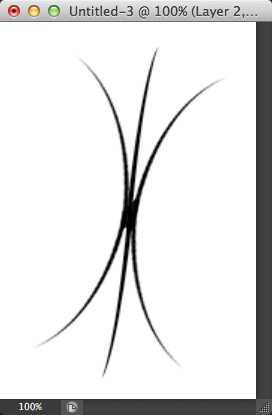
让我们创建一个笔刷。第一个是,我创建了一个如下图,方法是使用默认画笔复制出来的!大家也可以试试或者自己画一个

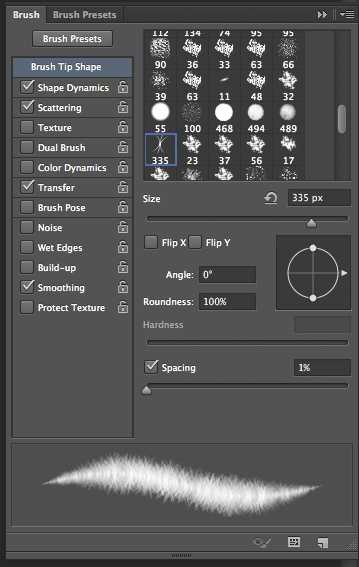
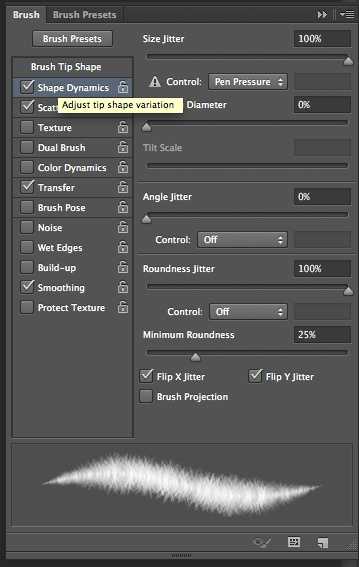
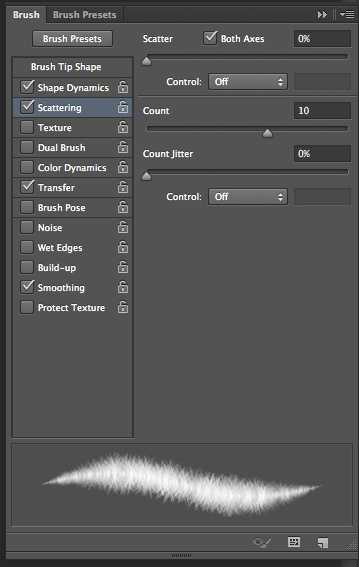
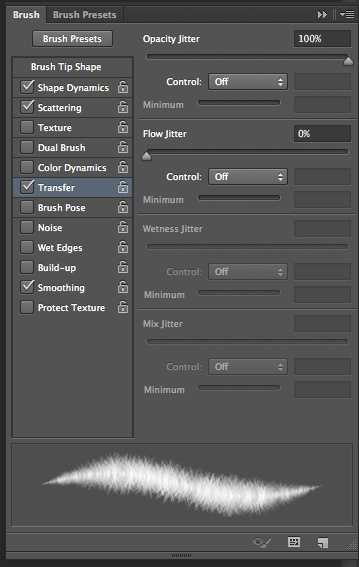
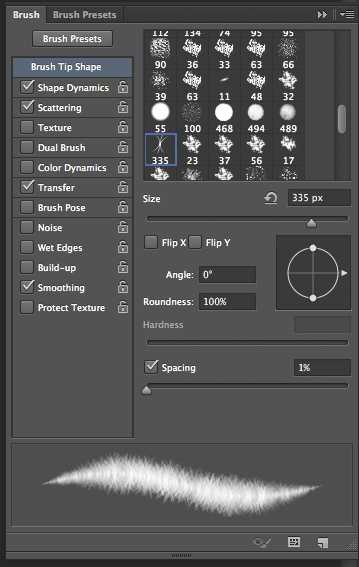
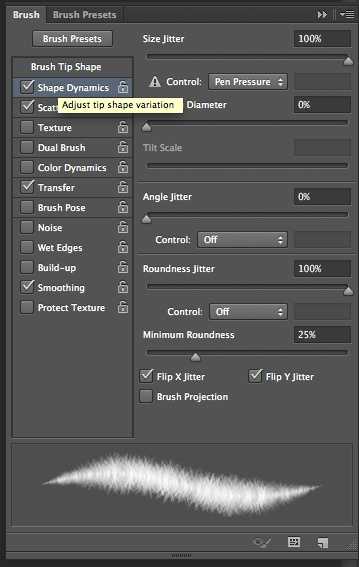
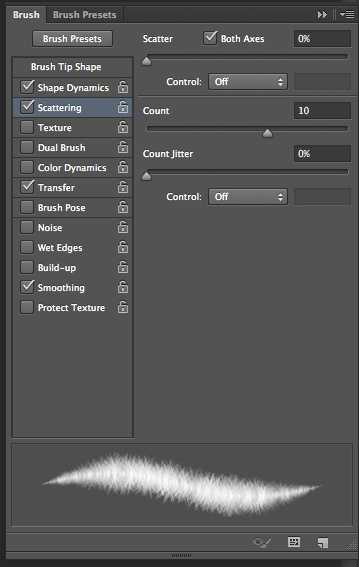
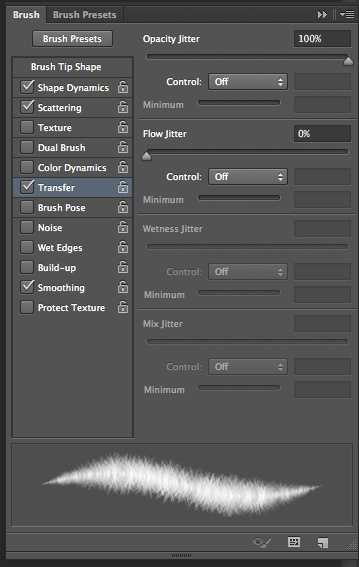
转到“窗口”>笔刷。找到我们刚创建的笔刷,并且使用下面的参数,如图:




选择组的蒙版,修饰毛皮组的蒙版边缘,得到一个非常逼真的效果。提示:经常更改笔刷大小,使效果更加自然。

重复上述过程

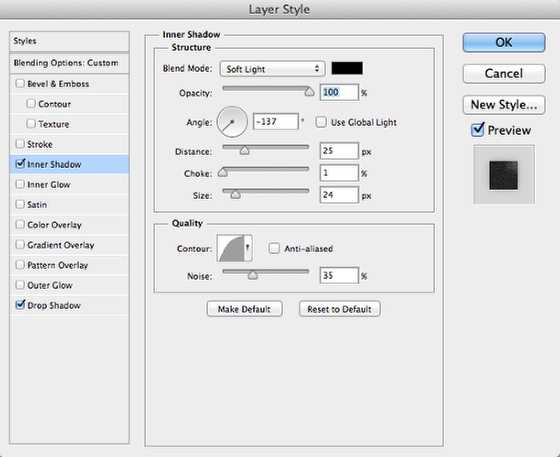
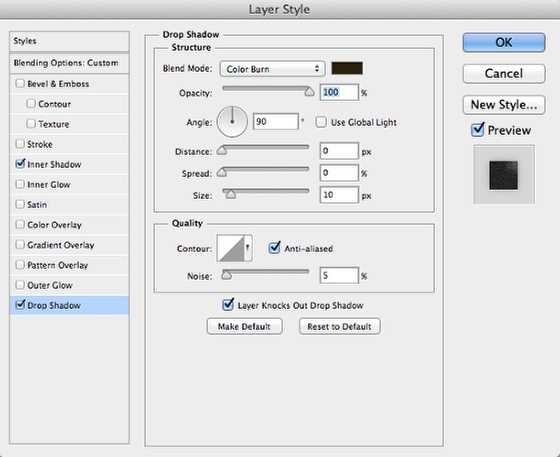
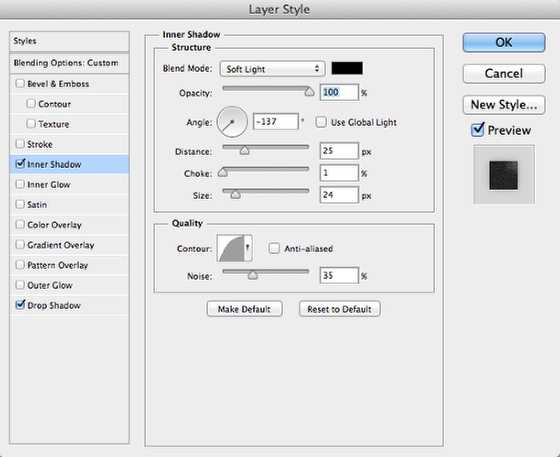
合并组里面的图层,,去图层>图层样式>内阴影。
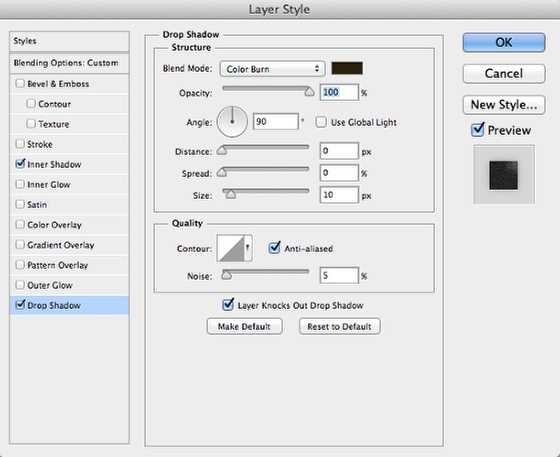
所以我们将添加内阴影和阴影您可以使用下面的值。


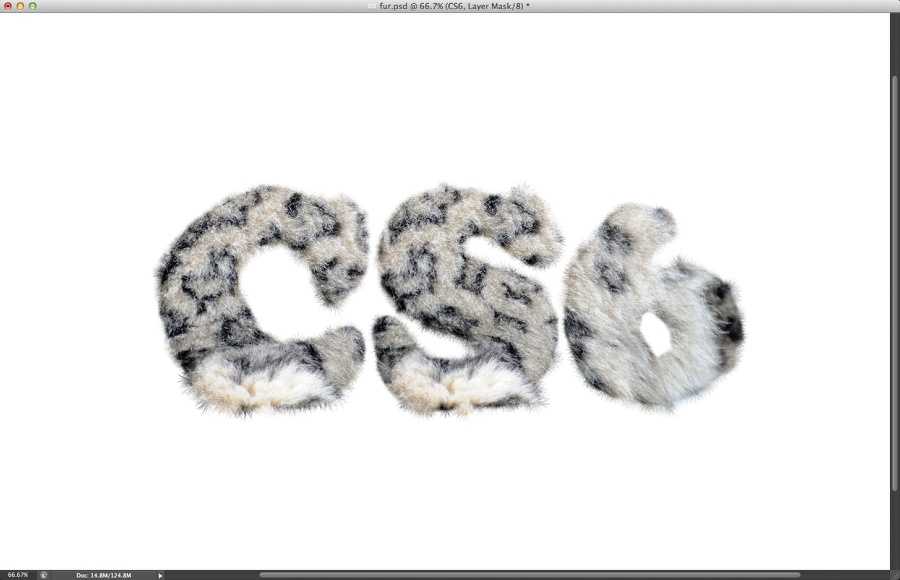
图层样式 使得毛皮层 加深了一些,你可以看到下面的图片中。

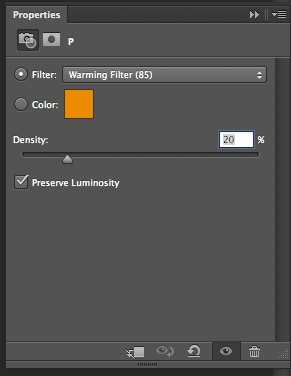
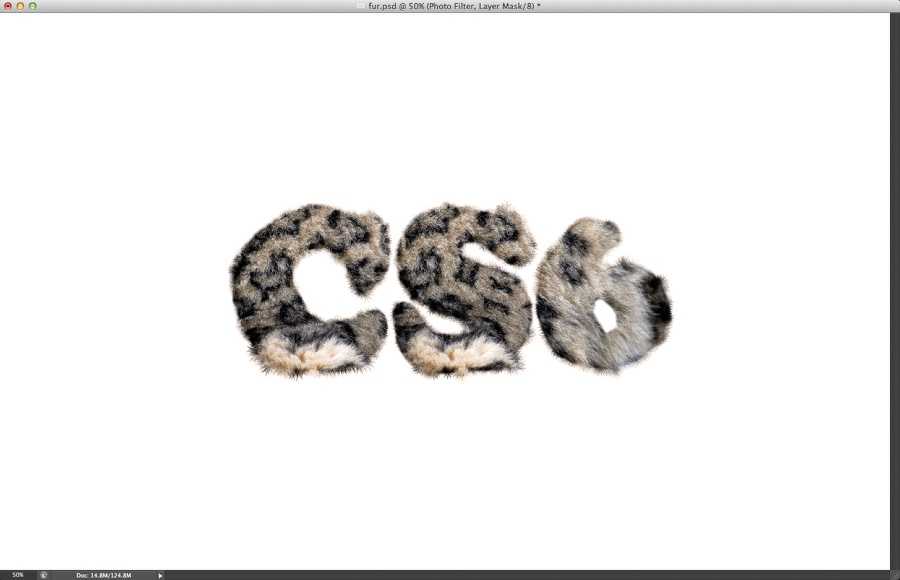
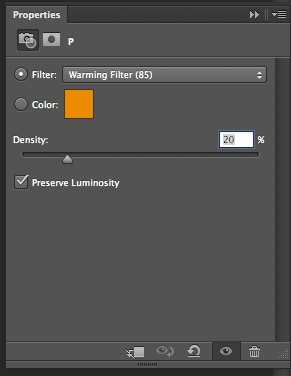
转到图层>新建调整图层>照片滤镜。使用加温滤镜(85),20%密度的图片过滤器后,改变混合模式为正片叠底。


现在只需添加一些漂亮的阴影,使得字母更要立体感!

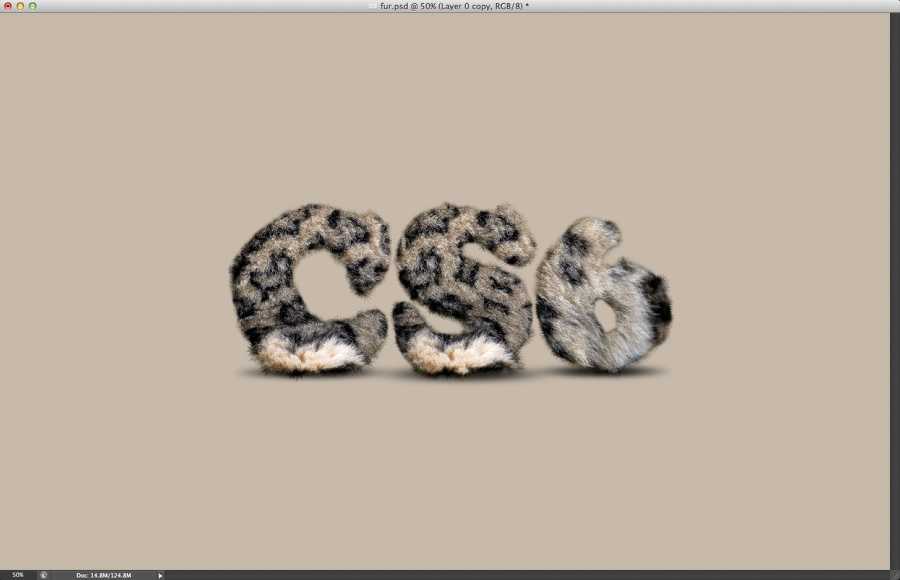
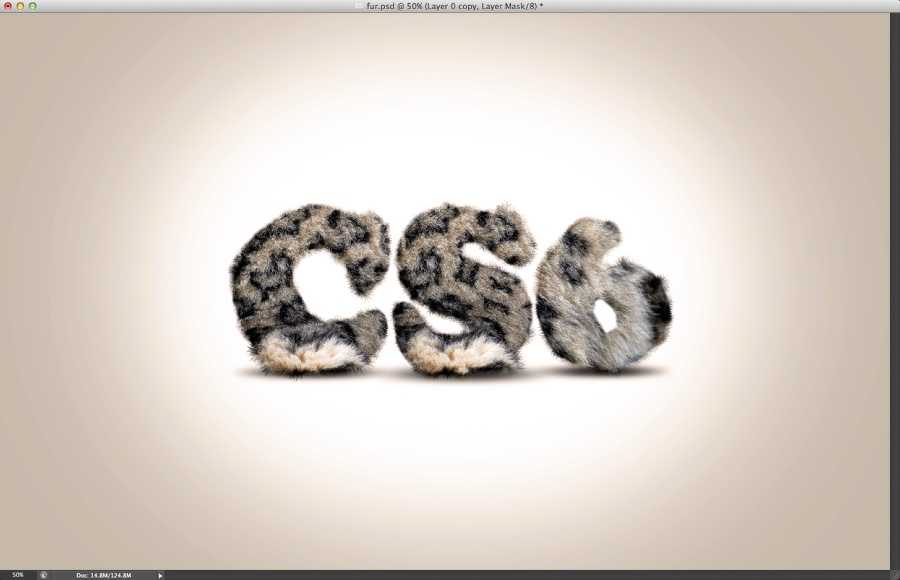
添加一个微妙的米色为背景,使用油漆桶工具(G)

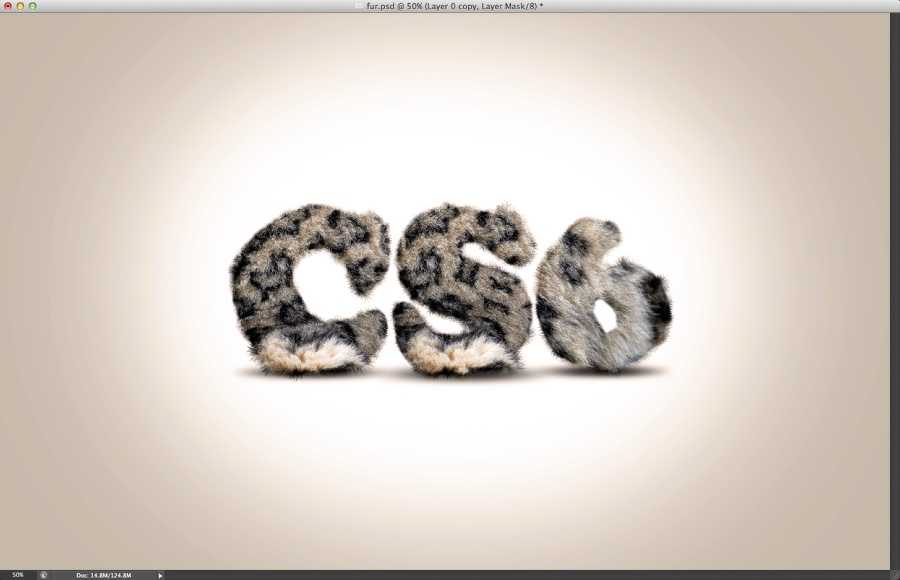
使用画笔工具(B)画一个漂亮的白色圆形聚光灯的中心。

调整给予一定的角度,我们的设计是相当多的一个椭圆形的白色聚光灯。正如你可以看到这个教程很简单,


打开Photoshop CS6,并创建一个新的文档。我使用2880x1800像素的尺寸。使用横排文字工具(T) 添加一个文本。在本教程中,我用“CS6” 。

让我们用一些真正的纹理,我找的一块动物的毛皮

复制毛皮图层,使它覆盖文字

使用橡皮擦工具(E)删除某些部分的纹理,使它们融合在一起。重要的是要注意这些小细节。

转到图层面板,选文字层按住CTRL键单击文字图层,得到文字选区!

新建一个组,给2个毛皮层放置组内,并为组添加蒙版,得到如下图效果

让我们创建一个笔刷。第一个是,我创建了一个如下图,方法是使用默认画笔复制出来的!大家也可以试试或者自己画一个

转到“窗口”>笔刷。找到我们刚创建的笔刷,并且使用下面的参数,如图:




选择组的蒙版,修饰毛皮组的蒙版边缘,得到一个非常逼真的效果。提示:经常更改笔刷大小,使效果更加自然。

重复上述过程

合并组里面的图层,,去图层>图层样式>内阴影。
所以我们将添加内阴影和阴影您可以使用下面的值。


图层样式 使得毛皮层 加深了一些,你可以看到下面的图片中。

转到图层>新建调整图层>照片滤镜。使用加温滤镜(85),20%密度的图片过滤器后,改变混合模式为正片叠底。


现在只需添加一些漂亮的阴影,使得字母更要立体感!

添加一个微妙的米色为背景,使用油漆桶工具(G)

使用画笔工具(B)画一个漂亮的白色圆形聚光灯的中心。

调整给予一定的角度,我们的设计是相当多的一个椭圆形的白色聚光灯。正如你可以看到这个教程很简单,

标签:
豹纹,立体字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无PhotoShop CS6设计制作逼真豹纹立体文字特效教程的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
