蝙蝠岛资源网 Design By www.hbtsch.com
效果图:

首先你必须先下载素材文件(点此下载) 。
Step 2
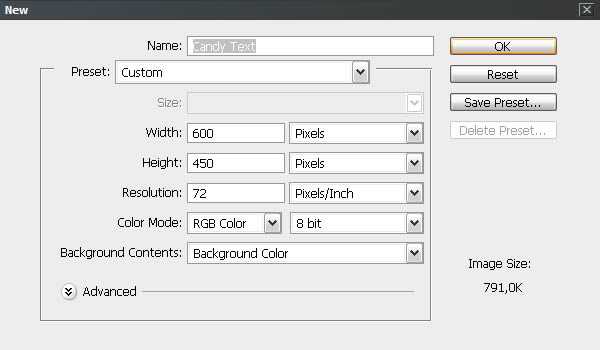
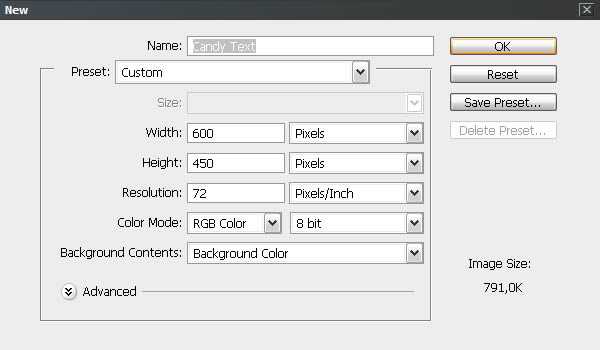
创建一个新的文档。设置宽度为600 px和高度450。决议必须是72 DPI。

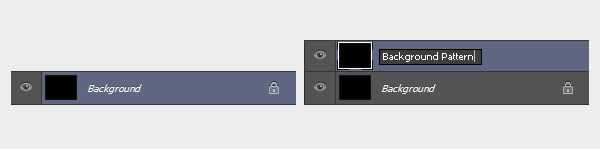
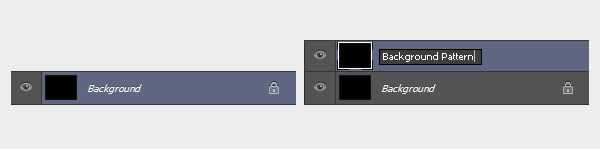
复制背景(去层>复制图层> OK)和重命名新的层作为“背景图案”。

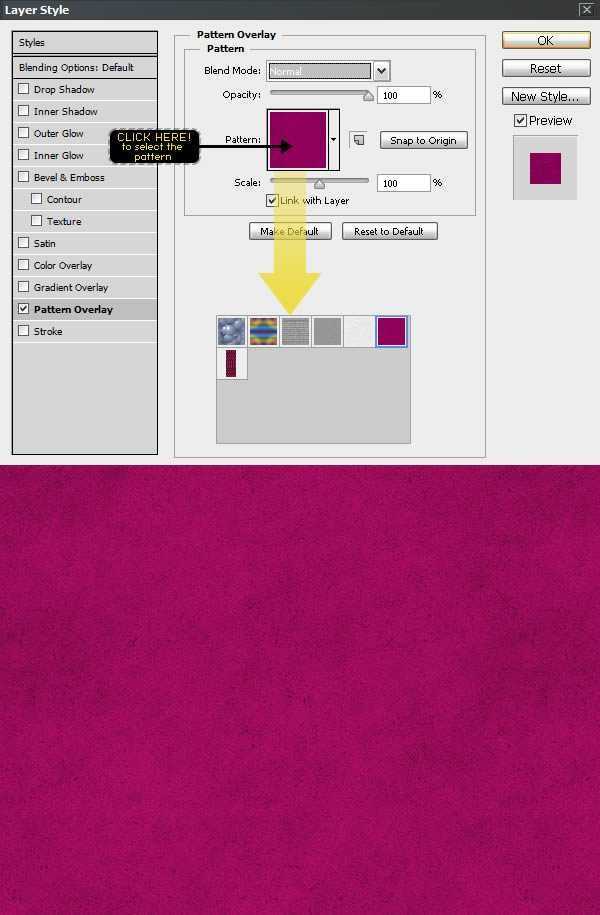
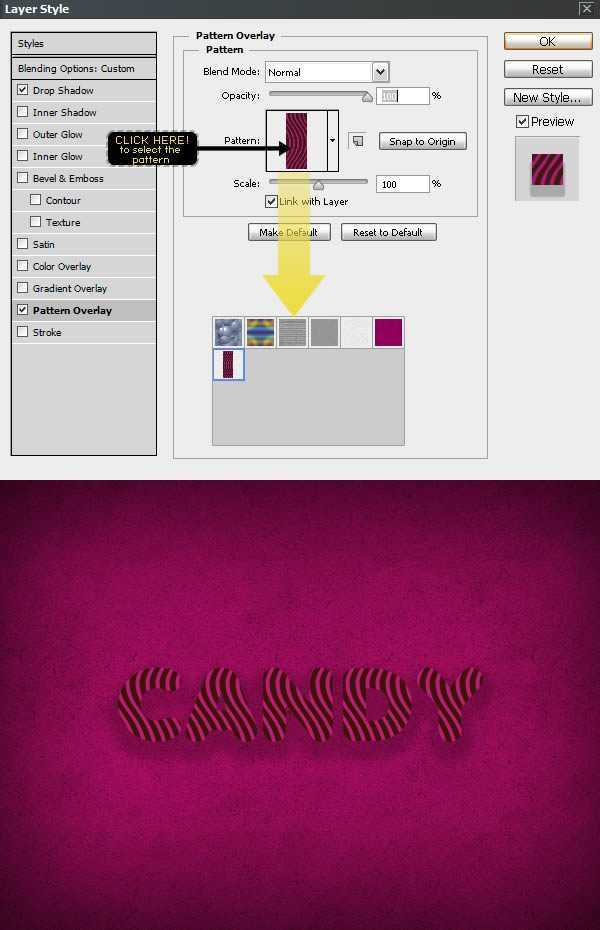
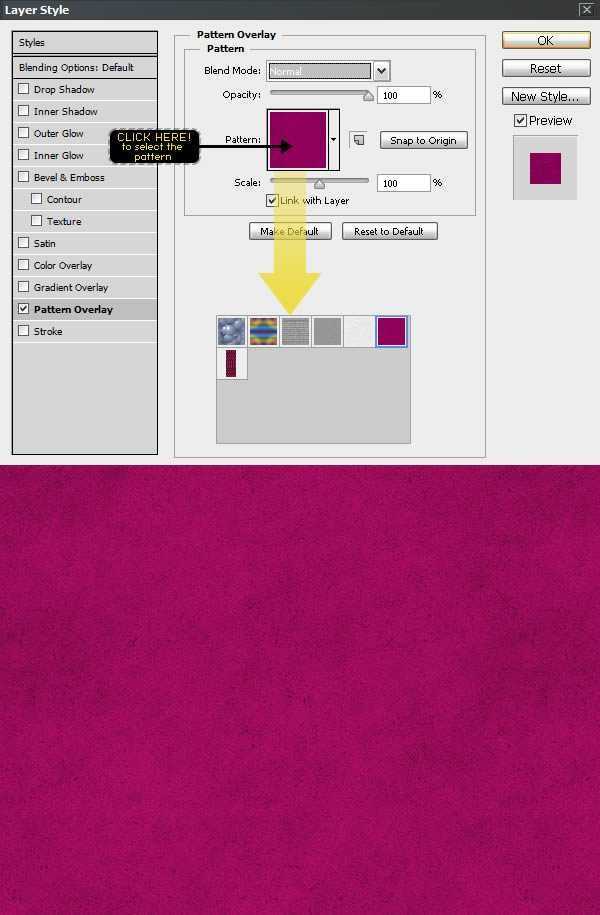
现在,我们要添加一些肌理。双击“背景图案”和“图层样式”窗口将会出现。去“图案叠加”,选择“从列表中Cherry01′和按下OK。

要创建装饰图案风格你必须双击“背景图案”层,一旦层风格窗口出现,设置以下值。

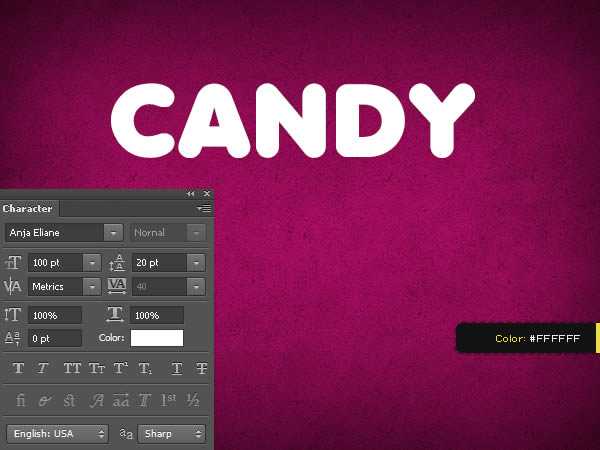
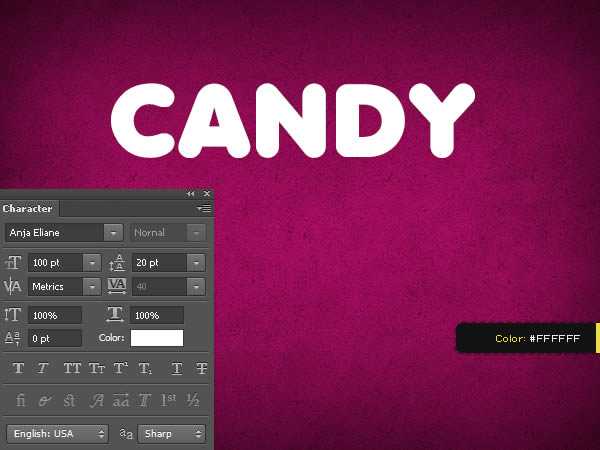
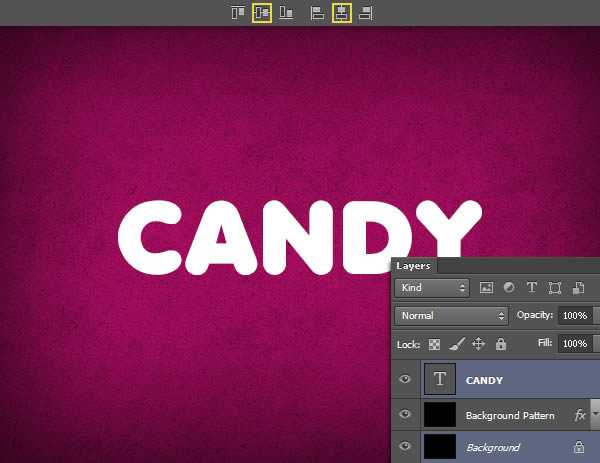
输入单词糖果或一个文本的选择使用“安雅?卡依莲的字体。设置字体大小100 pt和跟踪到40。为了达到最佳的质量,改变反锯齿模式锋利。

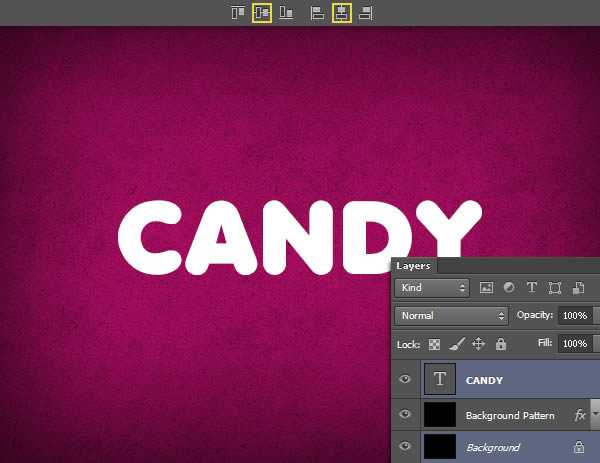
使用’移动工具”,选择文本和背景层,然后单击对齐命令:“把水平中心”和“把垂直中心”在顶部菜单中心,见下图。

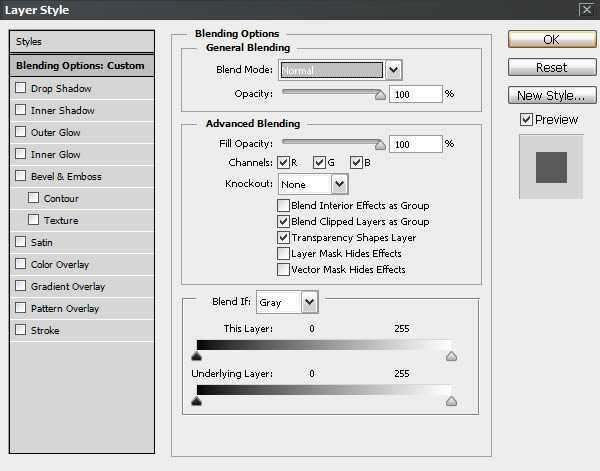
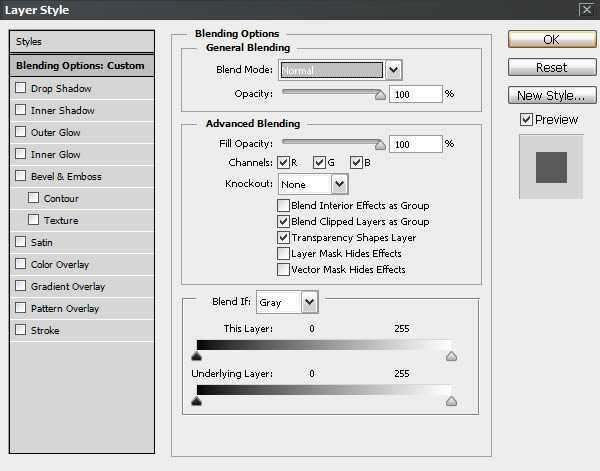
添加一个图层样式的文本,你必须右键单击层在图层菜单,选择混合选项。使用这个设置下面的图片和按下OK。

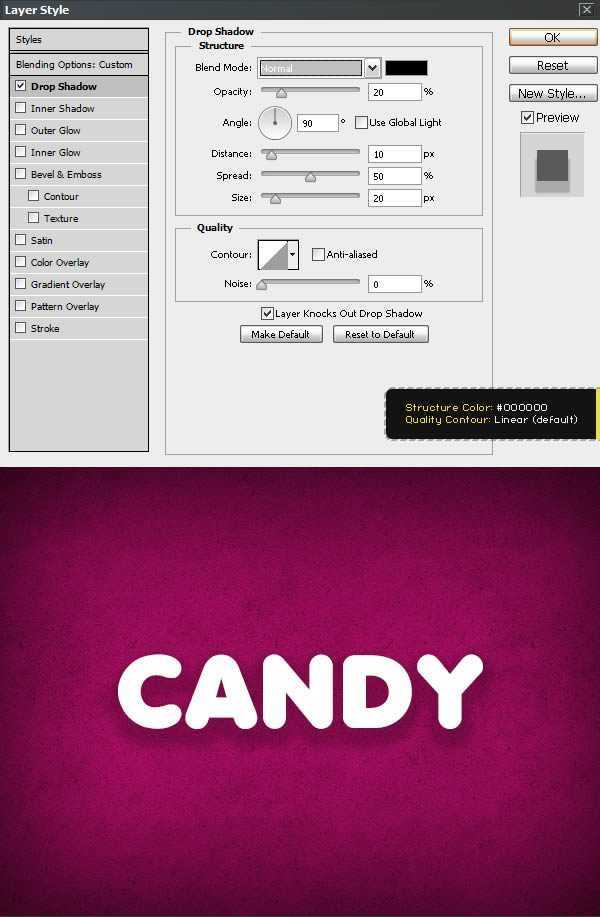
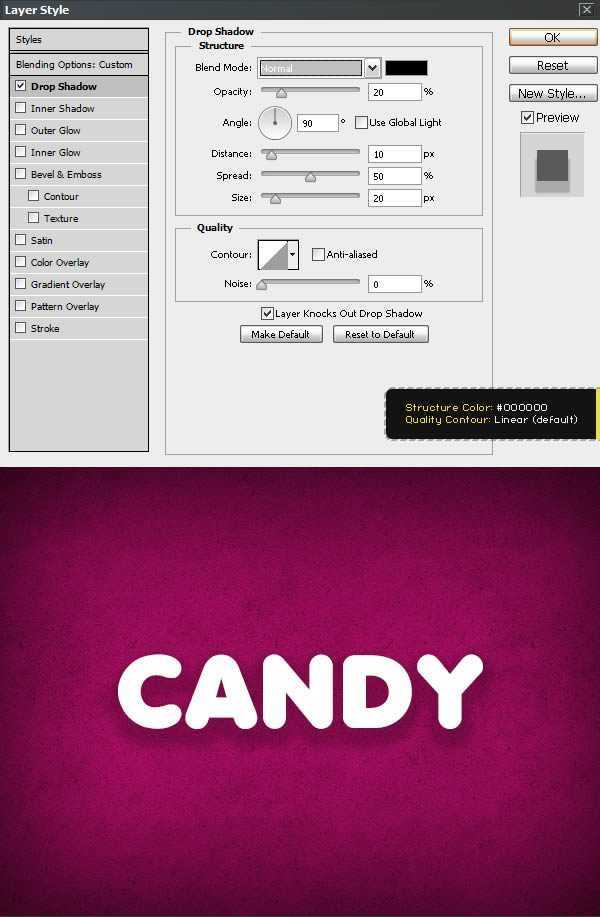
让我们先从文字效果!首先,我们要添加一些阴影将文本与背景。去图层样式>阴影所示的值,并使用下面的图片。

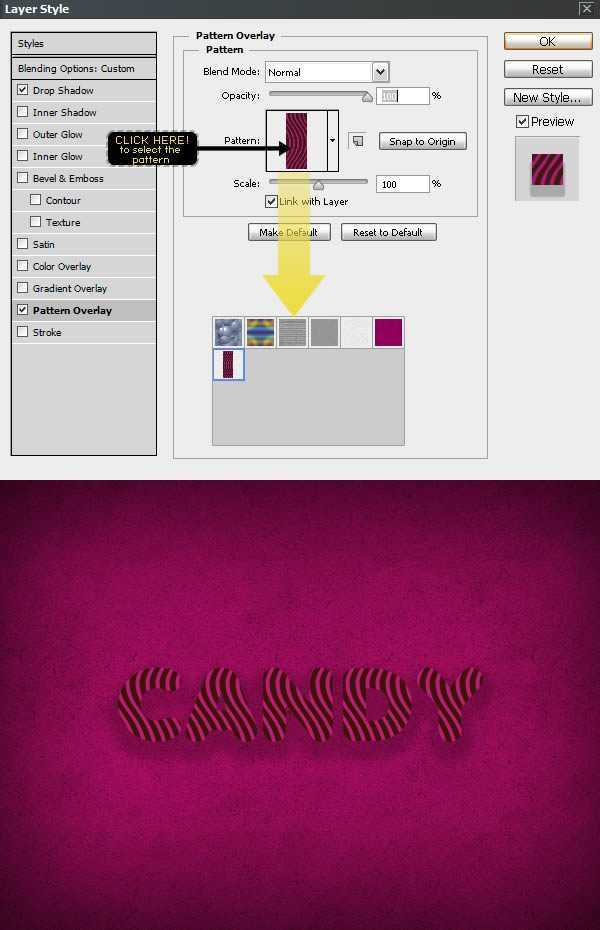
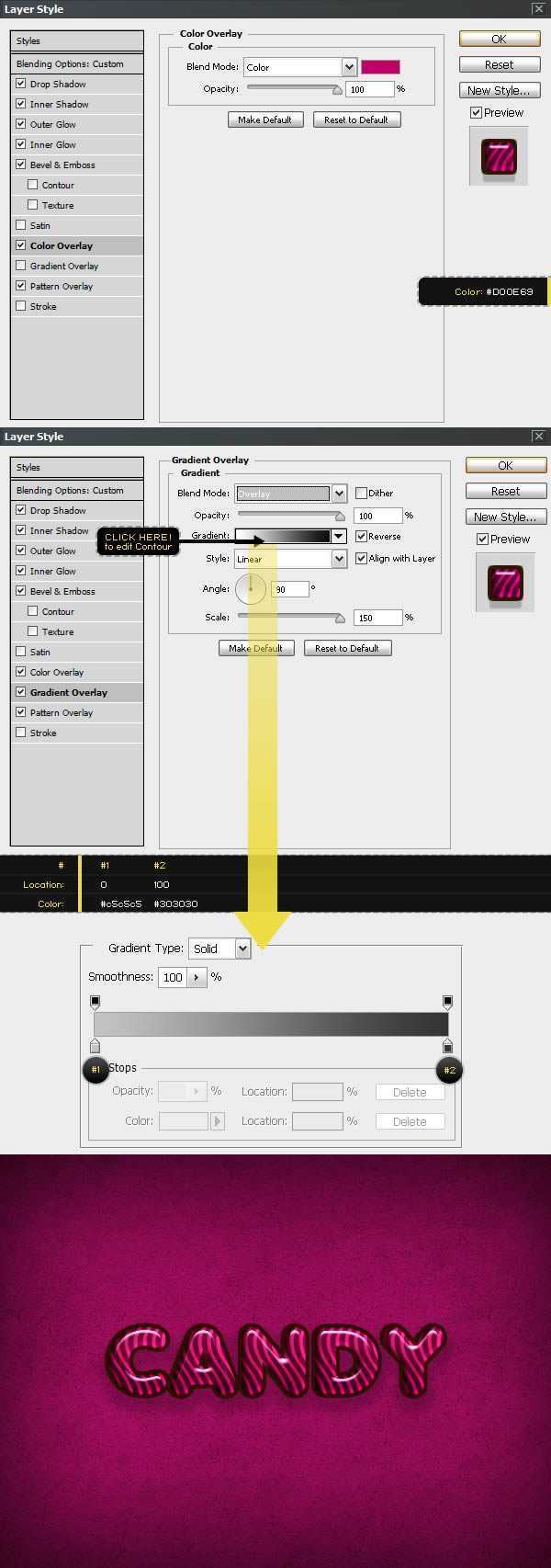
现在我们开始用糖果纹理。去图层样式>图案叠加,点击模式框,选择“波浪模式”的列表。

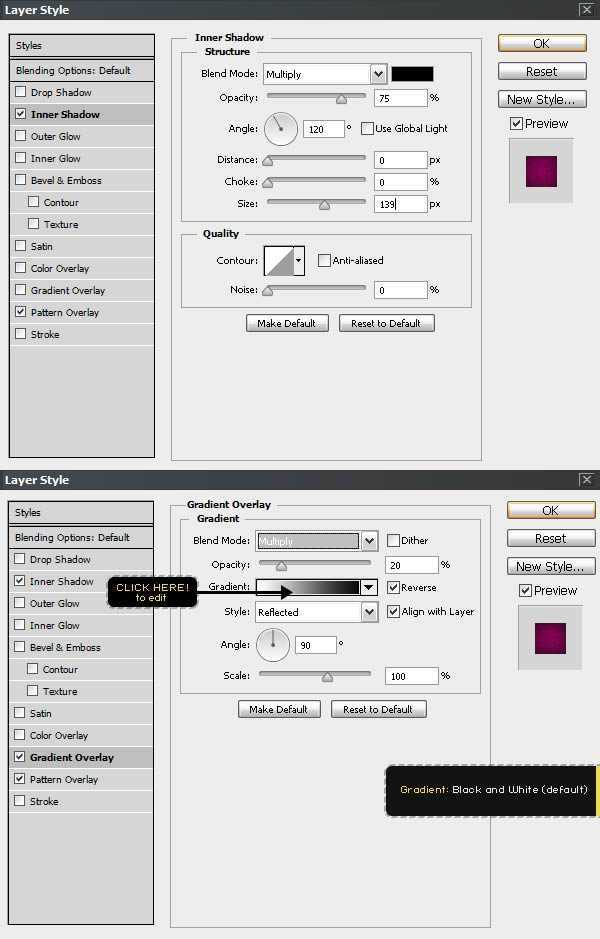
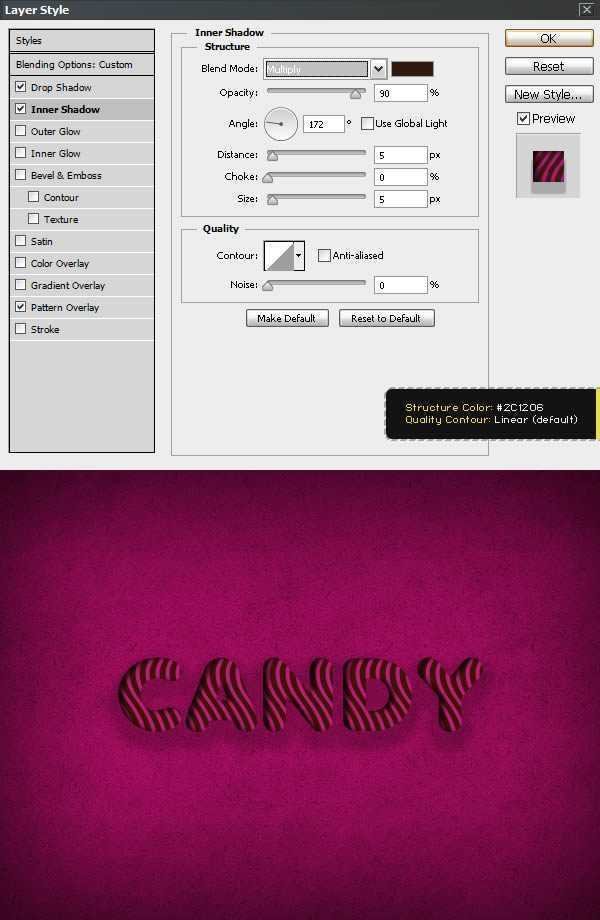
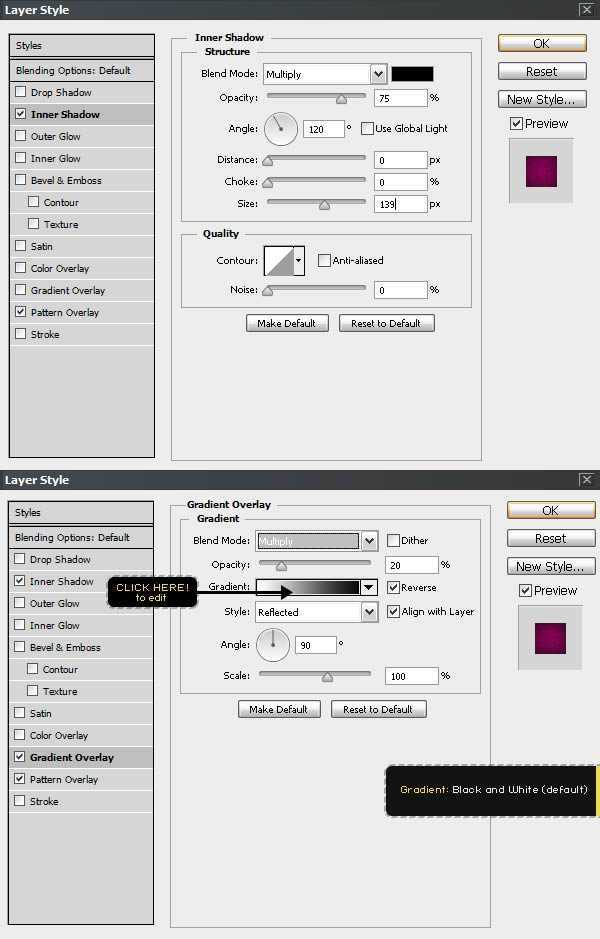
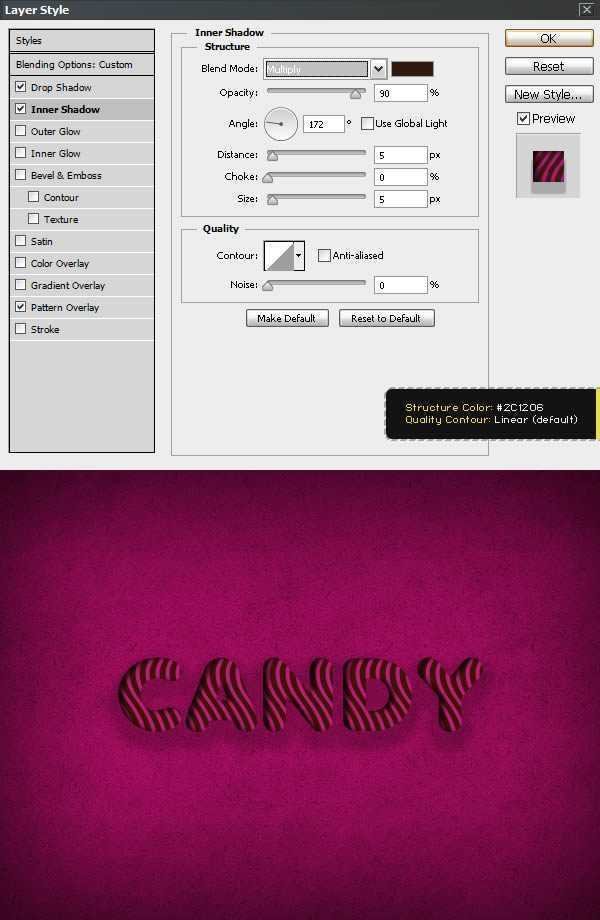
选择内阴影从层风格窗口并设置以下值。这将给一个深刻影响到文本

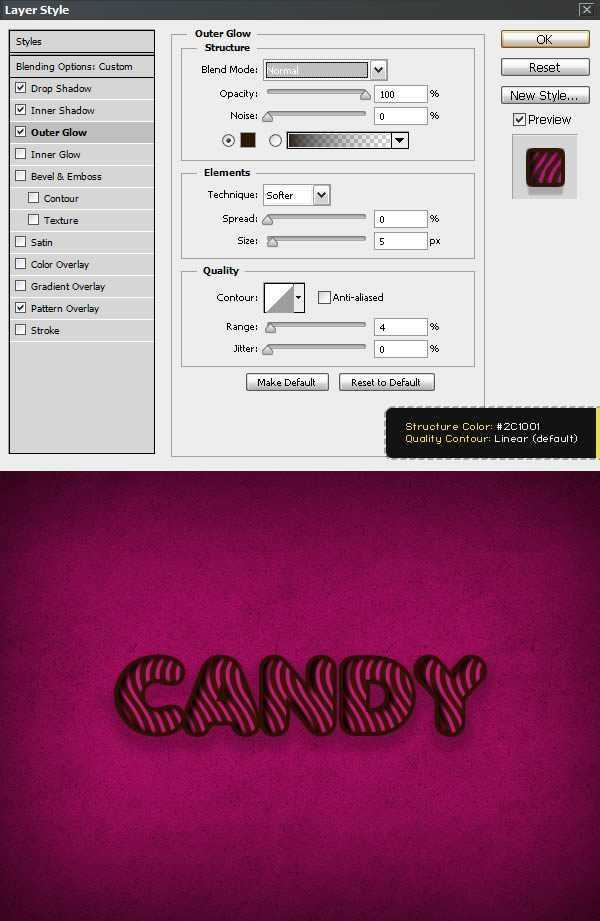
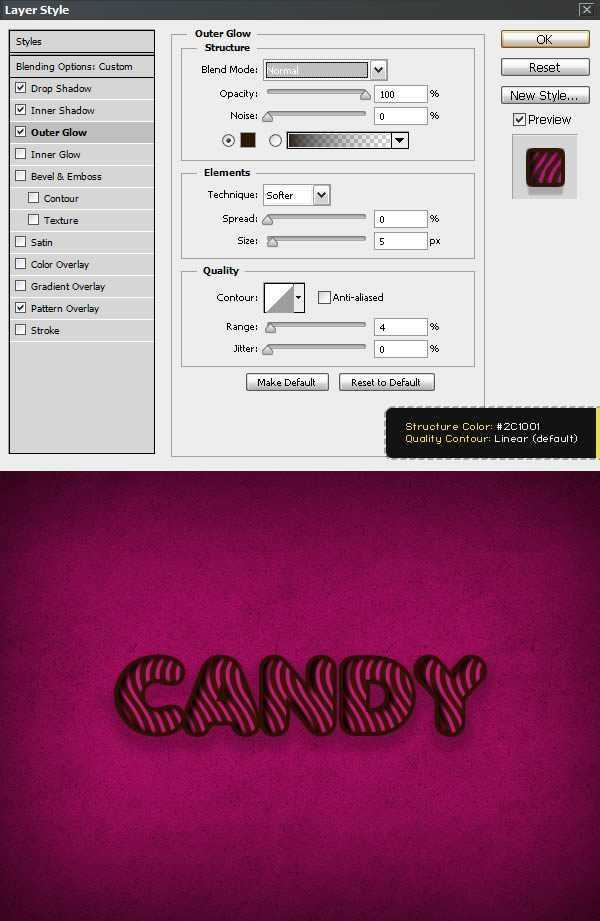
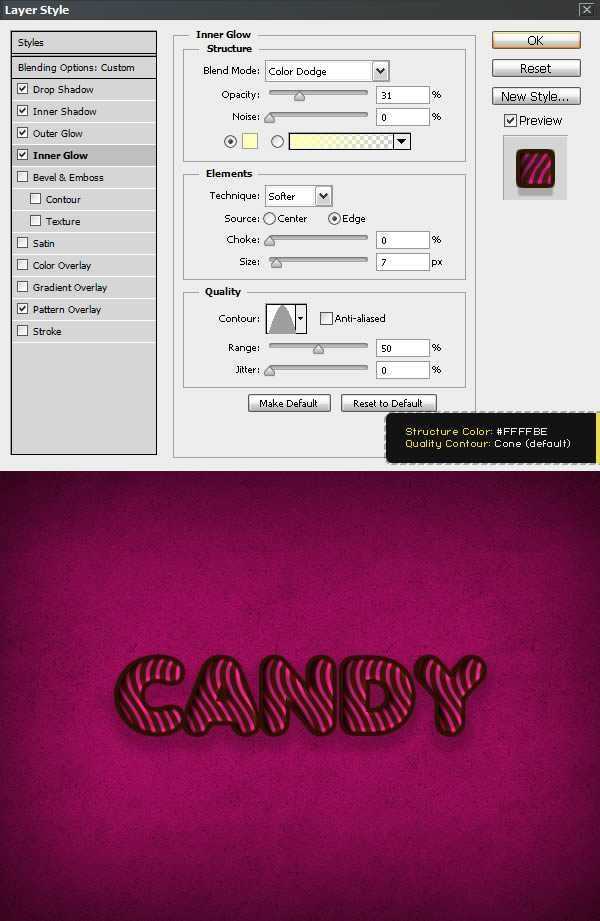
去图层样式>外发光和使用下面所示的设置添加阴影的文本。

去图层样式>外发光和使用下面所示的设置添加阴影的文本。

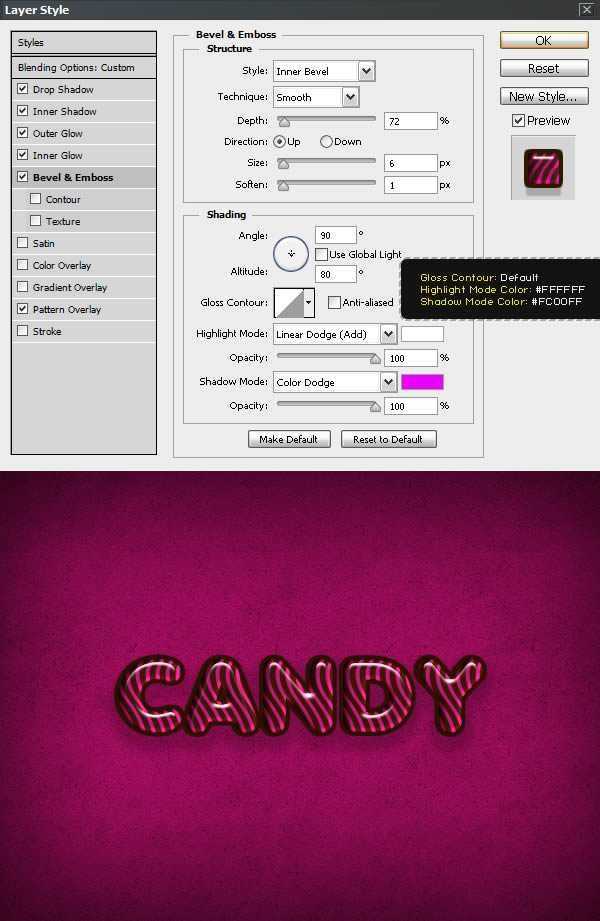
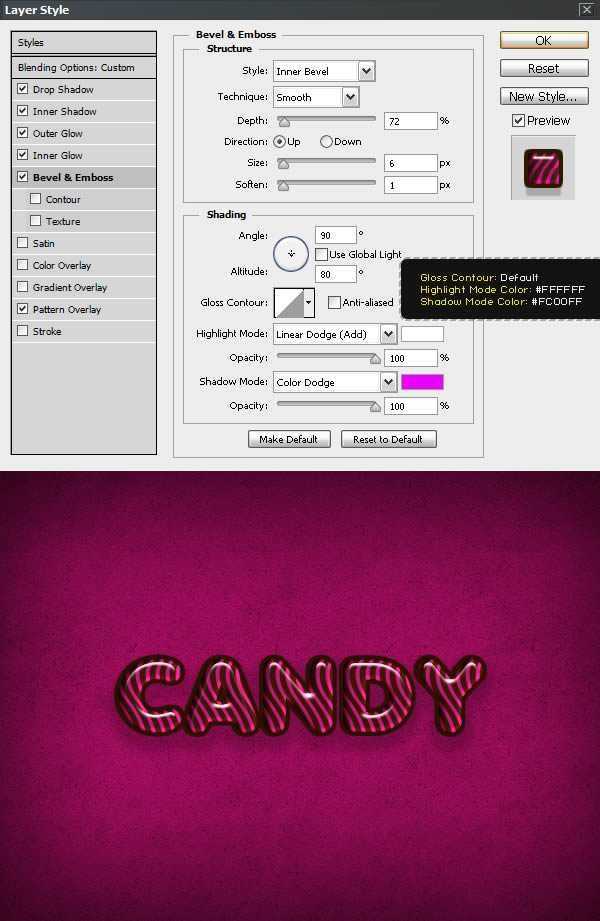
现在,我们要使“光滑的塑料”效应。去图层样式>斜角&浮雕。使用下面的值。

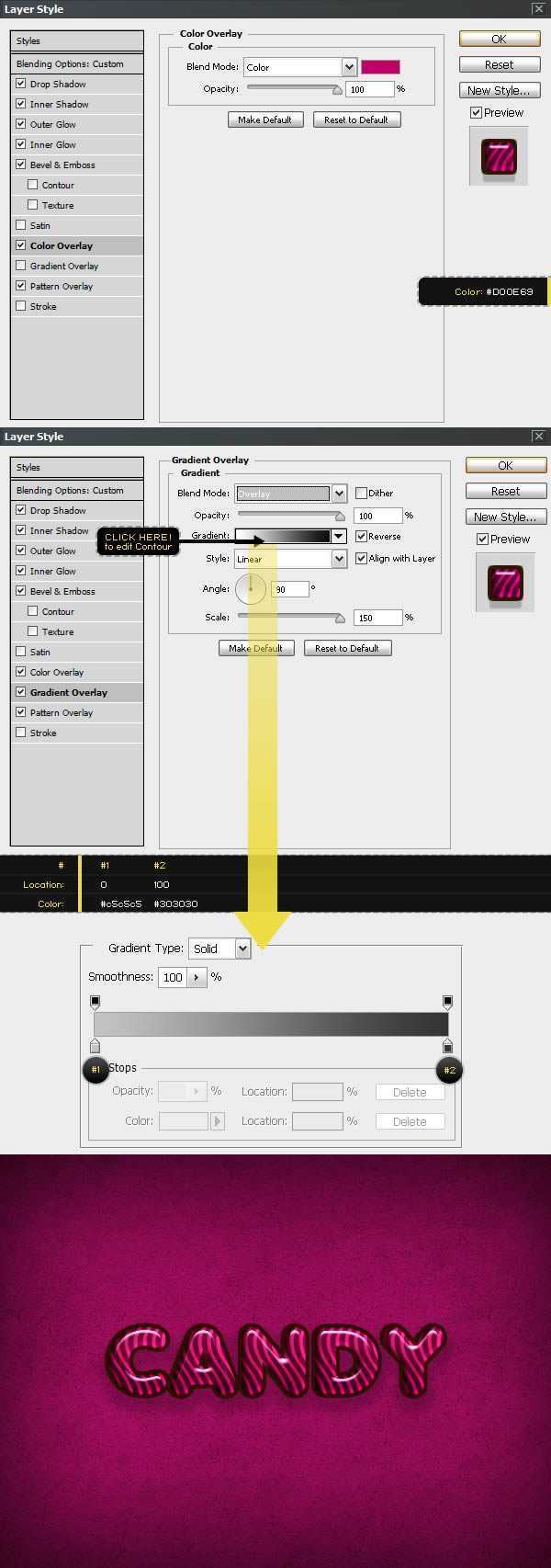
在这一步我们要使色彩更丰富,强调灯光和阴影。去图层样式和修改的颜色叠加”和“渐变叠加”设置以下值。

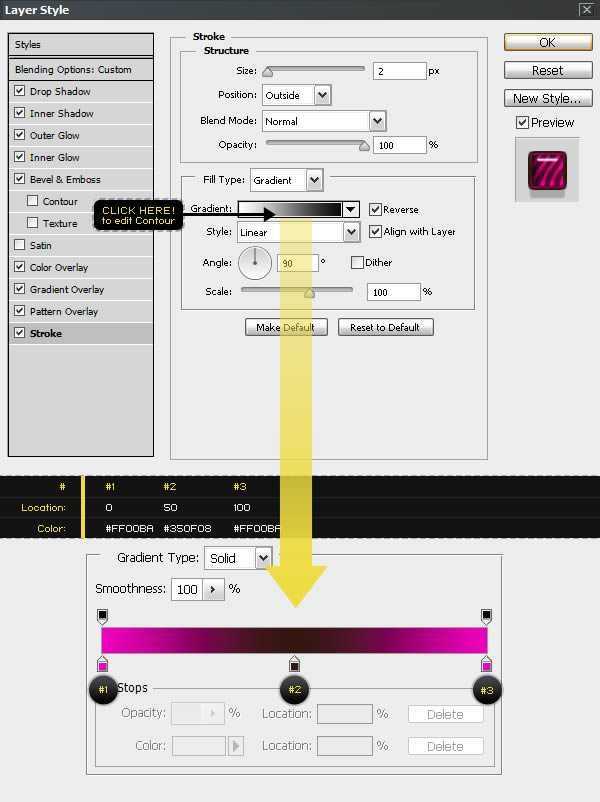
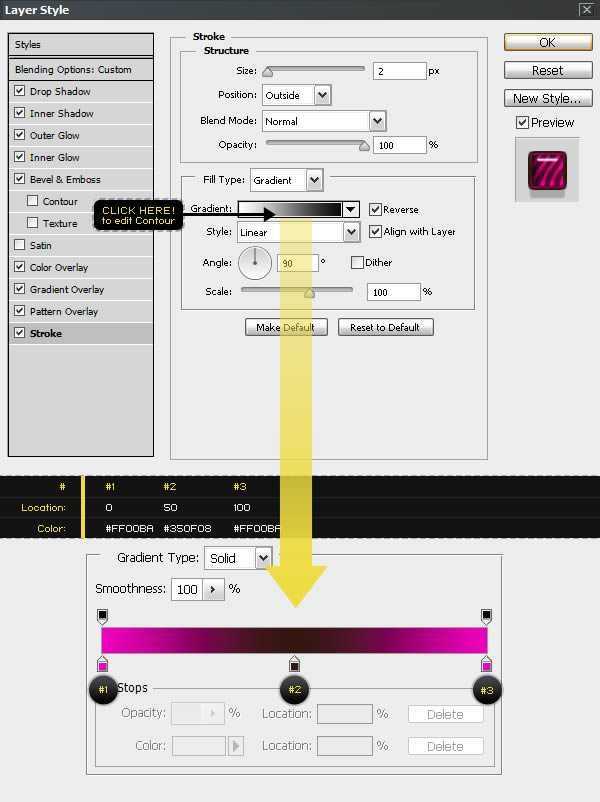
这是最后的一步,但不是那么重要,我们要减轻边缘得到一个惊人的效果。去图层样式>中风,并使用下图所示的值。
提示:要创建一个新的点在梯度你必须点击在梯度酒吧。点击每一个颜色停止允许您修改位置和颜色。设置他们的图片所示的值。



首先你必须先下载素材文件(点此下载) 。
Step 2
创建一个新的文档。设置宽度为600 px和高度450。决议必须是72 DPI。

复制背景(去层>复制图层> OK)和重命名新的层作为“背景图案”。

现在,我们要添加一些肌理。双击“背景图案”和“图层样式”窗口将会出现。去“图案叠加”,选择“从列表中Cherry01′和按下OK。

要创建装饰图案风格你必须双击“背景图案”层,一旦层风格窗口出现,设置以下值。

输入单词糖果或一个文本的选择使用“安雅?卡依莲的字体。设置字体大小100 pt和跟踪到40。为了达到最佳的质量,改变反锯齿模式锋利。

使用’移动工具”,选择文本和背景层,然后单击对齐命令:“把水平中心”和“把垂直中心”在顶部菜单中心,见下图。

添加一个图层样式的文本,你必须右键单击层在图层菜单,选择混合选项。使用这个设置下面的图片和按下OK。

让我们先从文字效果!首先,我们要添加一些阴影将文本与背景。去图层样式>阴影所示的值,并使用下面的图片。

现在我们开始用糖果纹理。去图层样式>图案叠加,点击模式框,选择“波浪模式”的列表。

选择内阴影从层风格窗口并设置以下值。这将给一个深刻影响到文本

去图层样式>外发光和使用下面所示的设置添加阴影的文本。

去图层样式>外发光和使用下面所示的设置添加阴影的文本。

现在,我们要使“光滑的塑料”效应。去图层样式>斜角&浮雕。使用下面的值。

在这一步我们要使色彩更丰富,强调灯光和阴影。去图层样式和修改的颜色叠加”和“渐变叠加”设置以下值。

这是最后的一步,但不是那么重要,我们要减轻边缘得到一个惊人的效果。去图层样式>中风,并使用下图所示的值。
提示:要创建一个新的点在梯度你必须点击在梯度酒吧。点击每一个颜色停止允许您修改位置和颜色。设置他们的图片所示的值。


标签:
糖果,文字,纹理
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无PhotoShop设计制作出可爱的纹理糖果文字特效教程的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
