蝙蝠岛资源网 Design By www.hbtsch.com
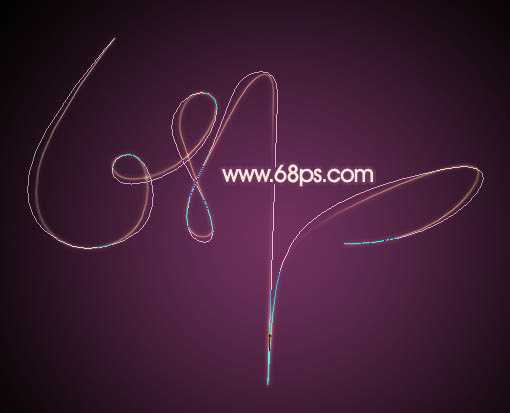
最终效果

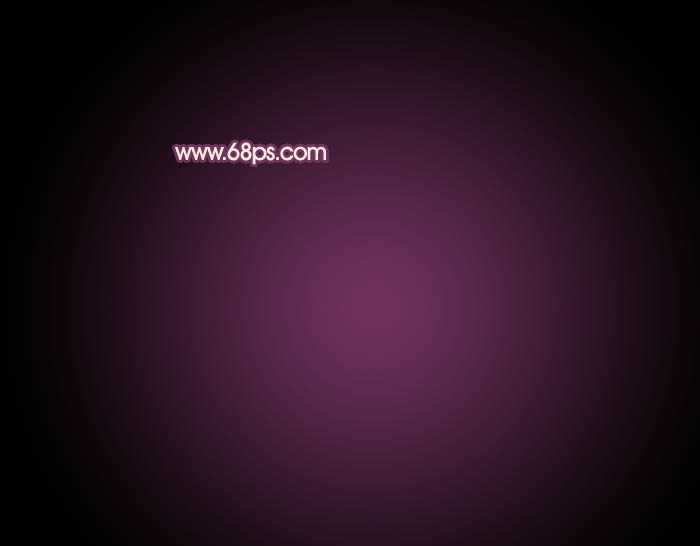
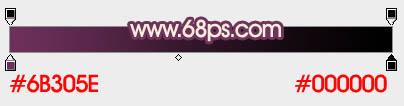
1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,选择钢笔工具,勾出自己所需文字的路径,勾路径之前可以用画笔绘出文字大致效果,然后勾路径的时候就方便很多。后面勾路径的时候最好在路径面板新建路径后再勾,这样可以保持之前的路径。

<图3>
3、选择画笔工具,选择圆形画笔,大小为3像素,硬度设置为100%,不透明度及流量都设置为100%,如下图。

<图4>
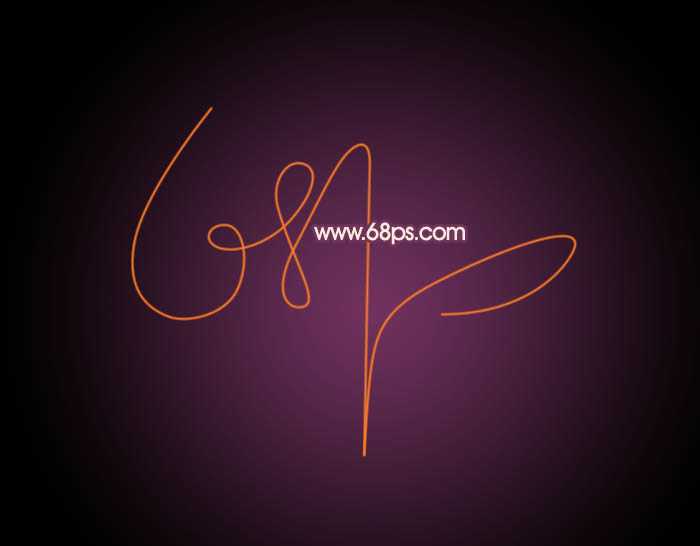
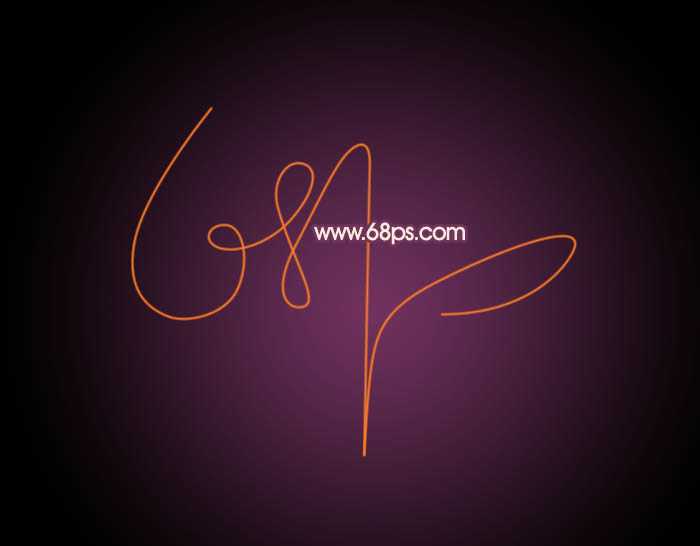
4、把前景颜色设置为橙色,选择钢笔工具,在路径上面右键选择“描边路径”,然后选择“画笔”,确定后效果如图6。

<图5>

<图6>
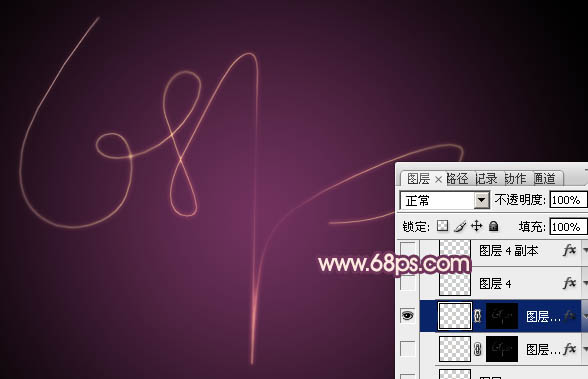
5、锁定图层透明像素,用画笔把文字中间及边角涂上一些淡色,大致效果如下图。

<图7>
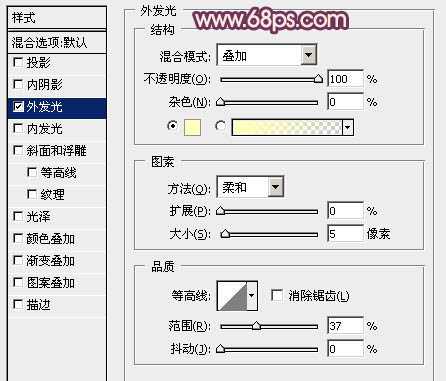
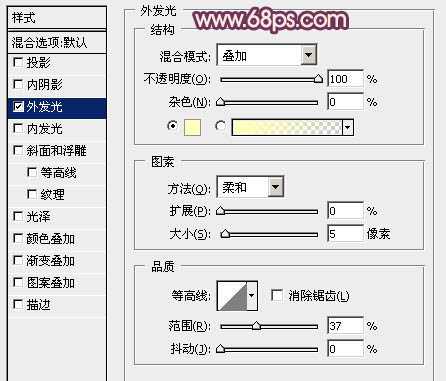
6、再给图层添加图层样式,选择外发光,参数设置如图8,效果如图9。

<图8>

<图9>
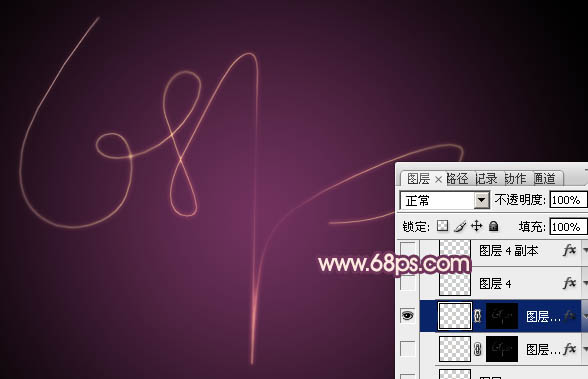
7、把当前图层复制一层,原图层隐藏,调出图层选区,选择菜单:选择 > 修改 > 收缩,数值为1,确定后给图层添加图层蒙版,用黑色画笔把不需要的部分擦掉,效果如图11。

<图10>

<图11>
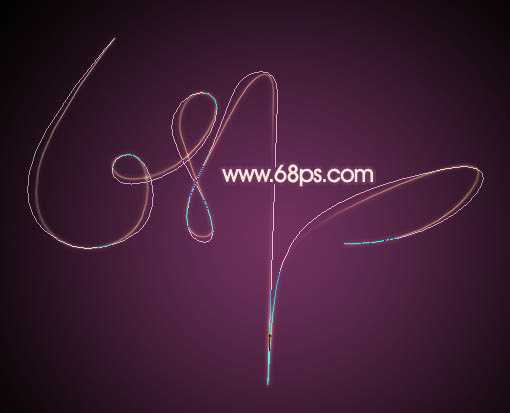
8、回到路径面板,把路径复制一层,然后调整一下各个锚点位置和弧度,这样就可以得到一条新的路径,如下图。

<图12>
上一页12 下一页 阅读全文

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,选择钢笔工具,勾出自己所需文字的路径,勾路径之前可以用画笔绘出文字大致效果,然后勾路径的时候就方便很多。后面勾路径的时候最好在路径面板新建路径后再勾,这样可以保持之前的路径。

<图3>
3、选择画笔工具,选择圆形画笔,大小为3像素,硬度设置为100%,不透明度及流量都设置为100%,如下图。

<图4>
4、把前景颜色设置为橙色,选择钢笔工具,在路径上面右键选择“描边路径”,然后选择“画笔”,确定后效果如图6。

<图5>

<图6>
5、锁定图层透明像素,用画笔把文字中间及边角涂上一些淡色,大致效果如下图。

<图7>
6、再给图层添加图层样式,选择外发光,参数设置如图8,效果如图9。

<图8>

<图9>
7、把当前图层复制一层,原图层隐藏,调出图层选区,选择菜单:选择 > 修改 > 收缩,数值为1,确定后给图层添加图层蒙版,用黑色画笔把不需要的部分擦掉,效果如图11。

<图10>

<图11>
8、回到路径面板,把路径复制一层,然后调整一下各个锚点位置和弧度,这样就可以得到一条新的路径,如下图。

<图12>
上一页12 下一页 阅读全文
标签:
轻烟,光丝,叠加字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作出细腻轻烟般的光丝组合叠加字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
