蝙蝠岛资源网 Design By www.hbtsch.com
最终效果

1、新建1000*700大小文档,白色,打上黑色字体“52psxt”。不是太硬的字体即可,后面会有操作使得字体变得圆润。
2、删格式化字体,向下合并,得到新的字体图层。执行滤镜--模糊--高斯模糊8。再执行图像调整--色阶,设置如下。我们会发现字体变的圆润很多。

3、用魔术棒工具,选中黑色字体部分,新建图层填充50%灰色。同时删除最开始的字体图层。新建背景图层填充白色,放在灰色字体下面。

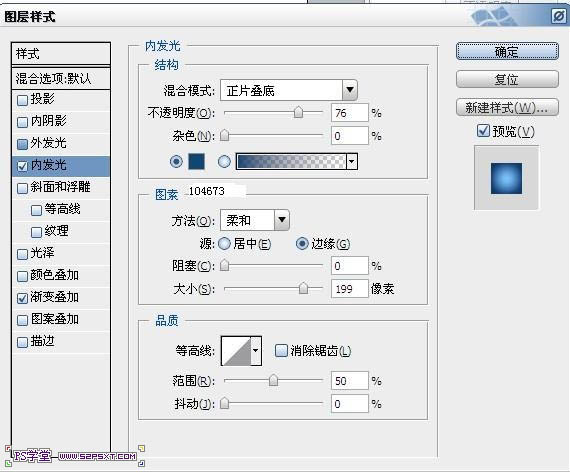
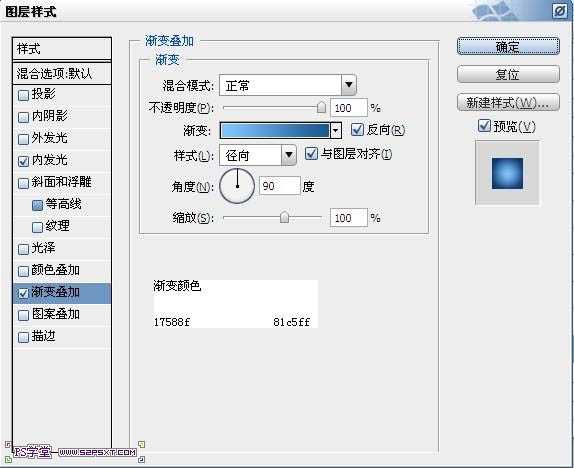
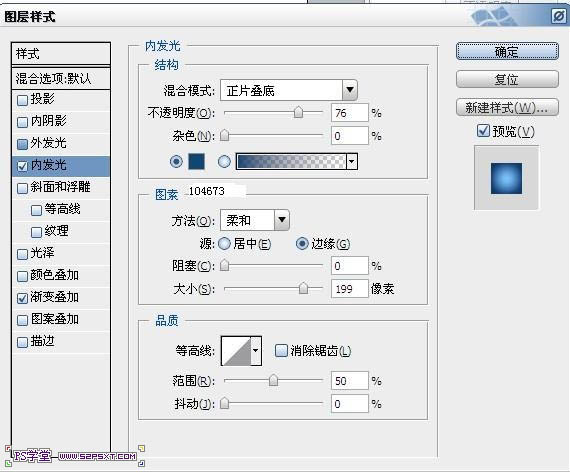
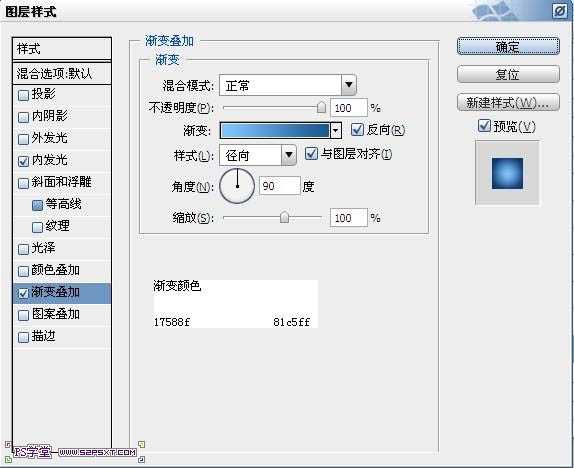
4、给背景图层设置图层样式如下。



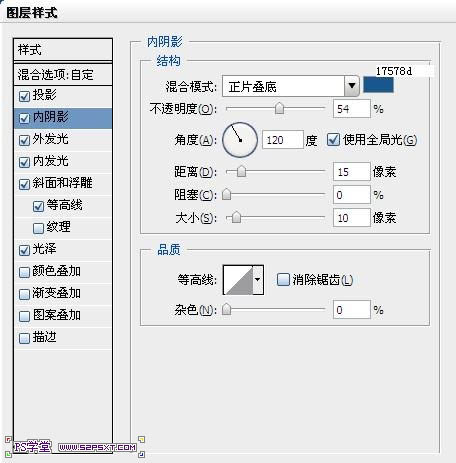
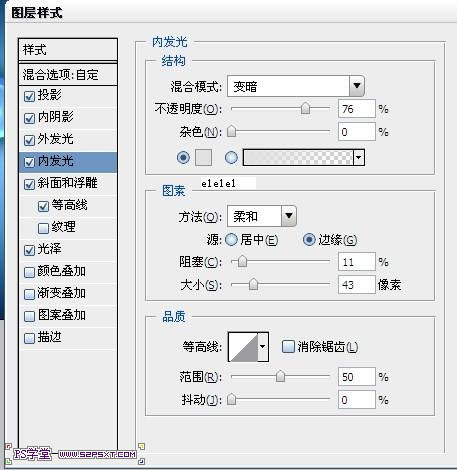
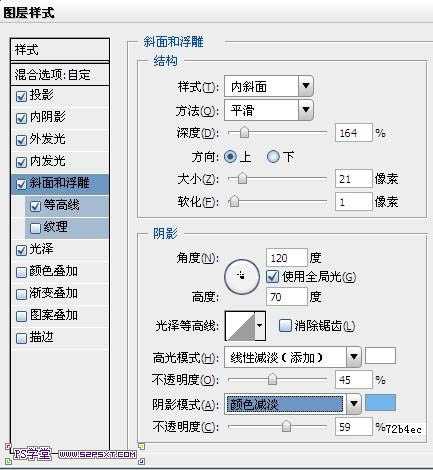
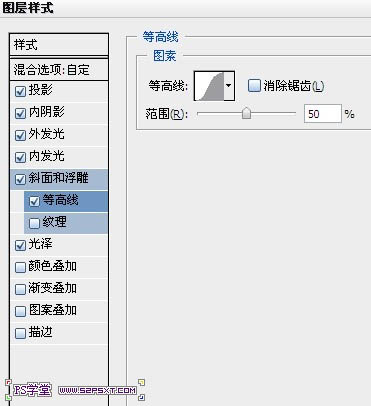
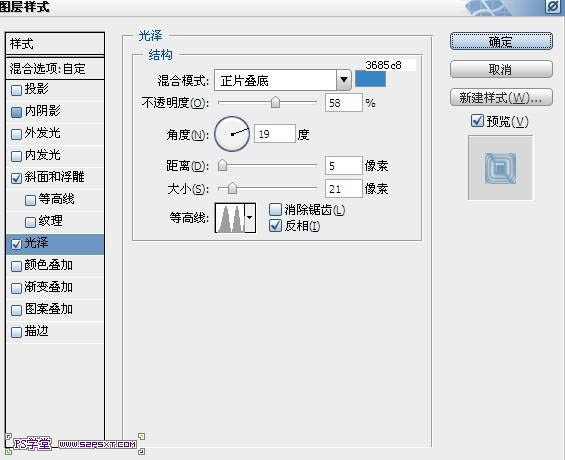
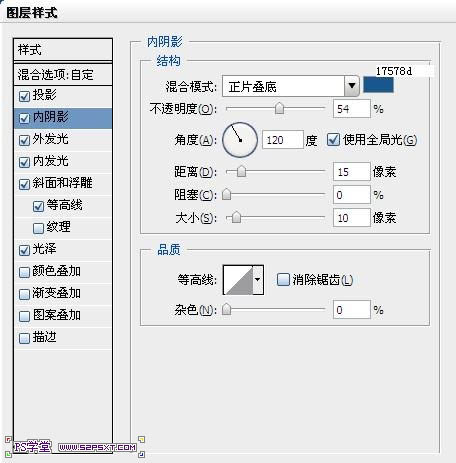
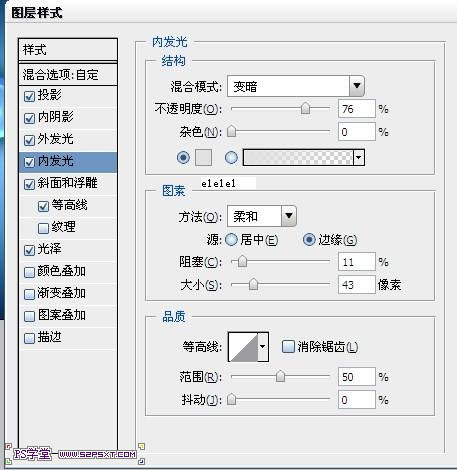
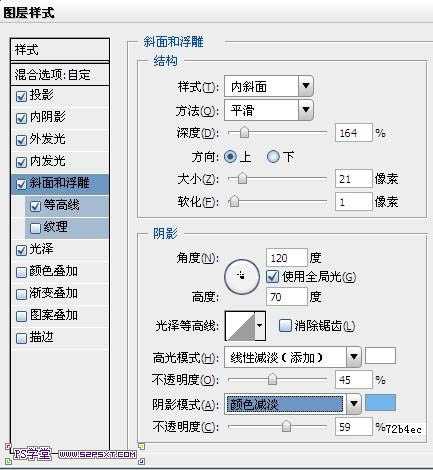
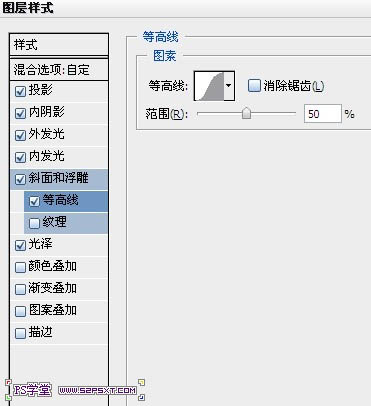
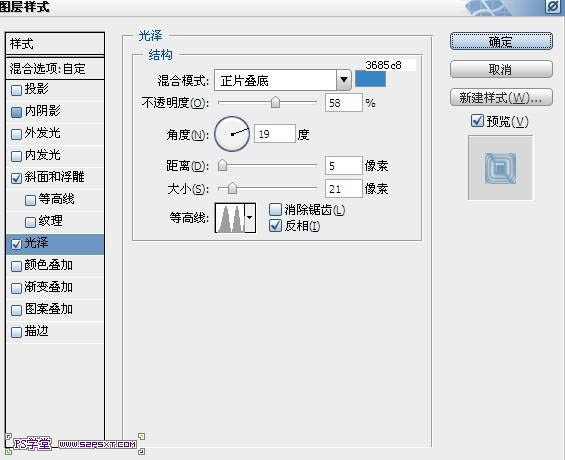
5、来到灰色字体图层,填充0%,设置图层样式如下。








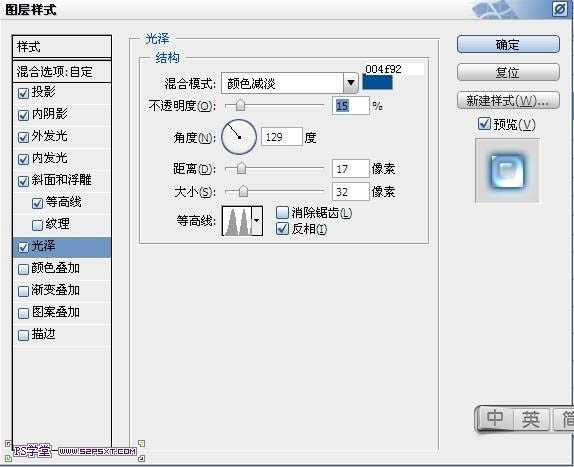
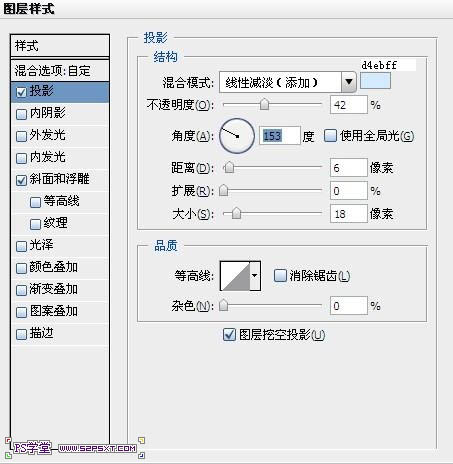
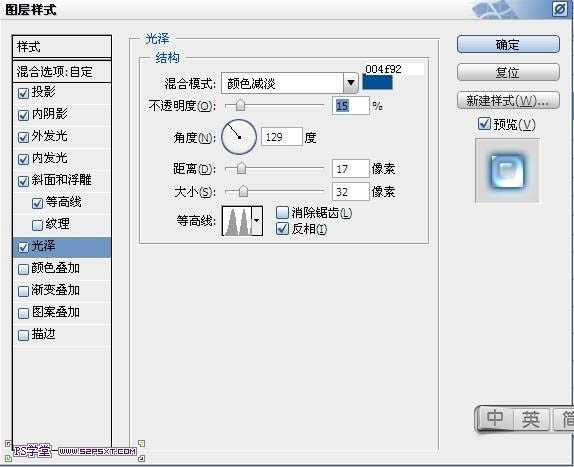
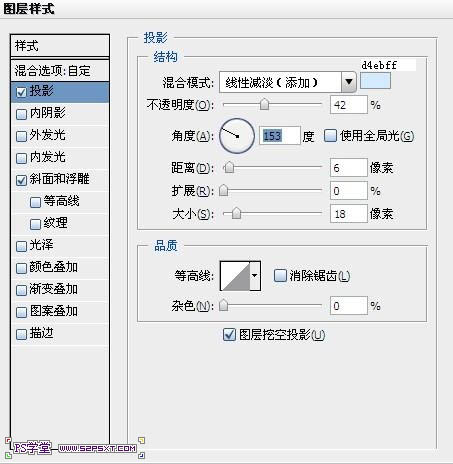
6、复制一层字体图层,清除图层样式,重新设置图层样式如下。



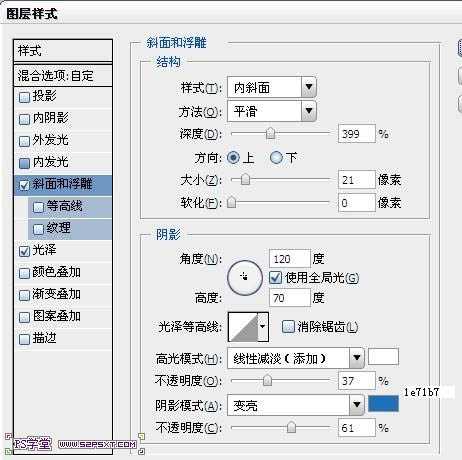
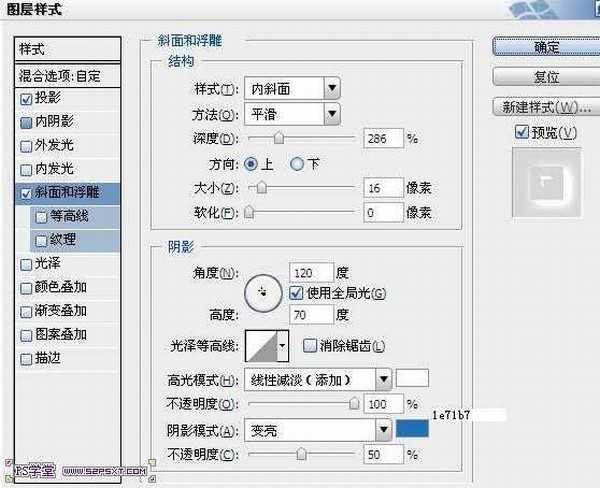
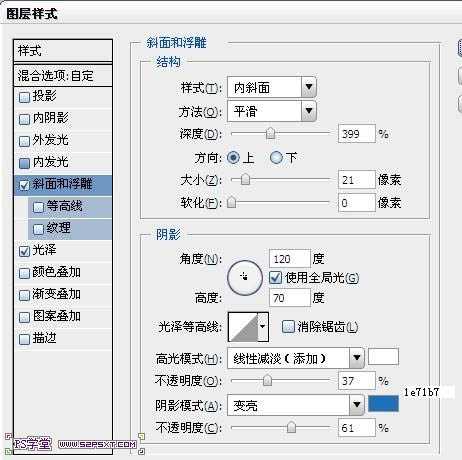
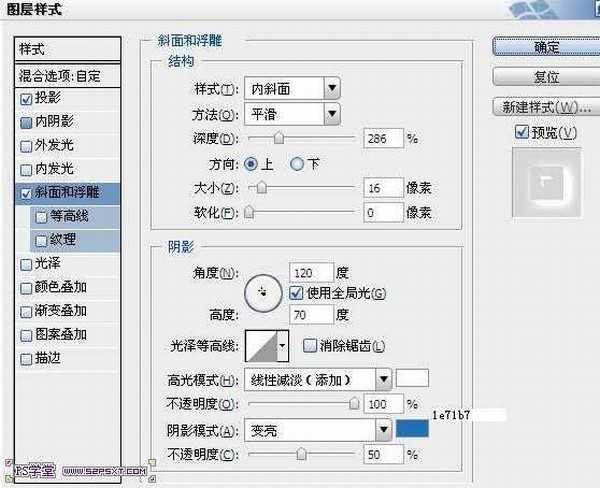
7、再复制一层字体图层,清除图层样式,重新设置图层样式如下。



8、关闭背景图层的眼睛,只剩下字体效果,ctrl+shift+alt+E盖印图层,再打开背景图层眼睛,发现效果更加强了。

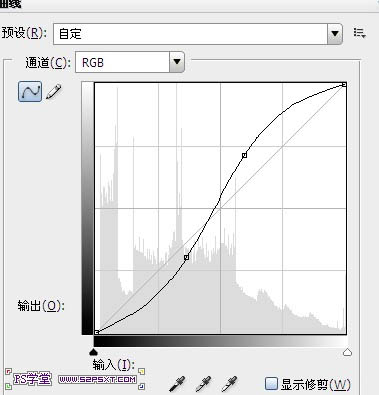
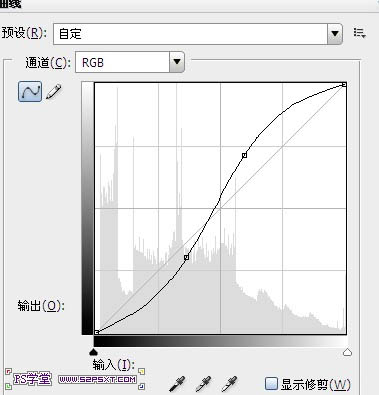
9、新建高光图层,不透明度50%,在字体发光的地方加强效果。再新建调整图层--曲线。改变整个色调。


10、做到这一步已经大致完成了。你也可以就做到这里,也可以和我一样,给整个图加些后期效果,使得图更完美充实。后期大致就是刷星光,柔软画笔设置形态分布等,钢笔画线,加倒影,完成最终效果。


1、新建1000*700大小文档,白色,打上黑色字体“52psxt”。不是太硬的字体即可,后面会有操作使得字体变得圆润。
2、删格式化字体,向下合并,得到新的字体图层。执行滤镜--模糊--高斯模糊8。再执行图像调整--色阶,设置如下。我们会发现字体变的圆润很多。

3、用魔术棒工具,选中黑色字体部分,新建图层填充50%灰色。同时删除最开始的字体图层。新建背景图层填充白色,放在灰色字体下面。

4、给背景图层设置图层样式如下。



5、来到灰色字体图层,填充0%,设置图层样式如下。








6、复制一层字体图层,清除图层样式,重新设置图层样式如下。



7、再复制一层字体图层,清除图层样式,重新设置图层样式如下。



8、关闭背景图层的眼睛,只剩下字体效果,ctrl+shift+alt+E盖印图层,再打开背景图层眼睛,发现效果更加强了。

9、新建高光图层,不透明度50%,在字体发光的地方加强效果。再新建调整图层--曲线。改变整个色调。


10、做到这一步已经大致完成了。你也可以就做到这里,也可以和我一样,给整个图加些后期效果,使得图更完美充实。后期大致就是刷星光,柔软画笔设置形态分布等,钢笔画线,加倒影,完成最终效果。

标签:
梦幻,蓝色,高光,水晶,文字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作出梦幻的蓝色高光水晶文字特效的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
