蝙蝠岛资源网 Design By www.hbtsch.com
最终效果


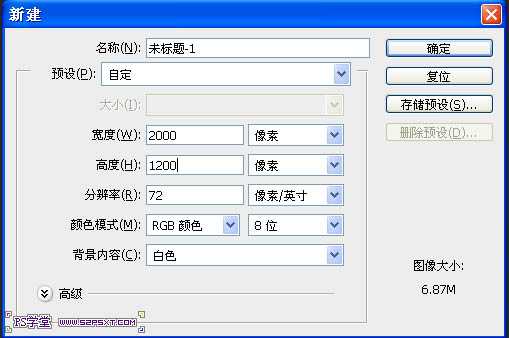
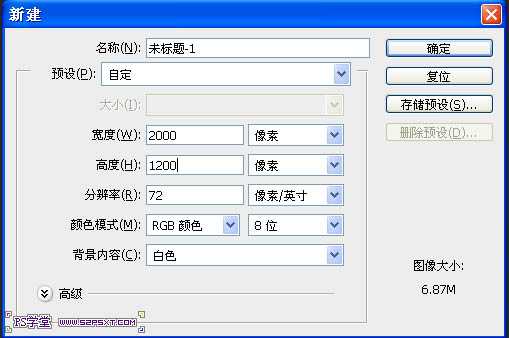
1、新建一个1200px * 2000px画布。

2、选择渐变,深灰色(#464646)到黑色(#000000),拉线性渐变,如图。

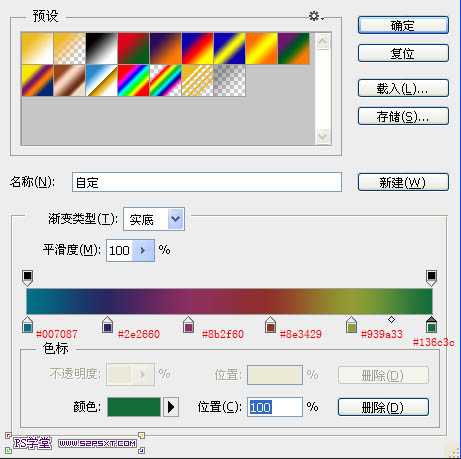
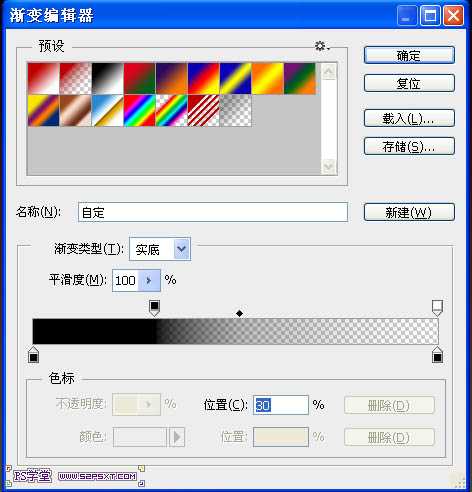
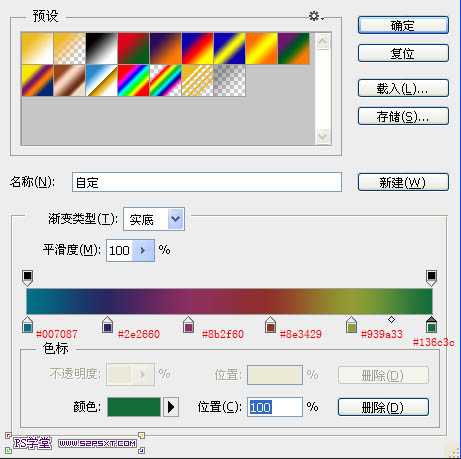
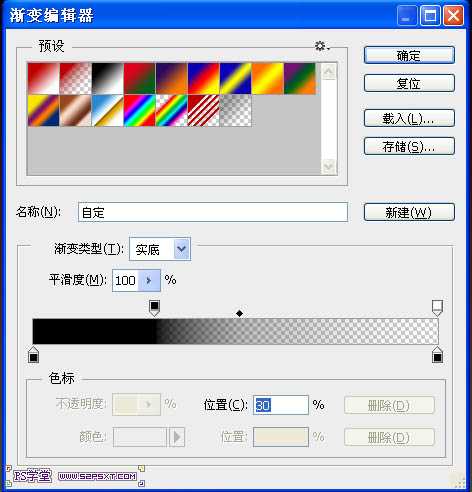
3、新建一层,选择渐变工具,渐变设置如下。

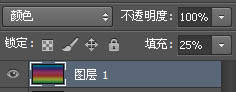
4、拉线性渐变,图层模式改成颜色,填充改成25%。

5、新建一层,继续用渐变,添加暗角,渐变设置如图。
6、选择径向渐变,拉从外到中心的径向渐变。

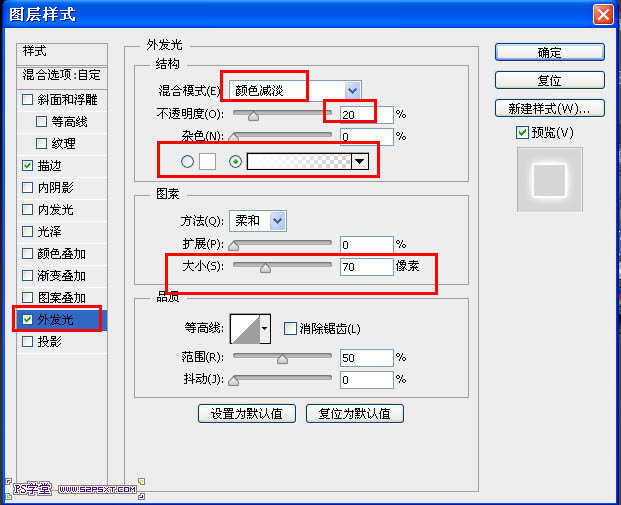
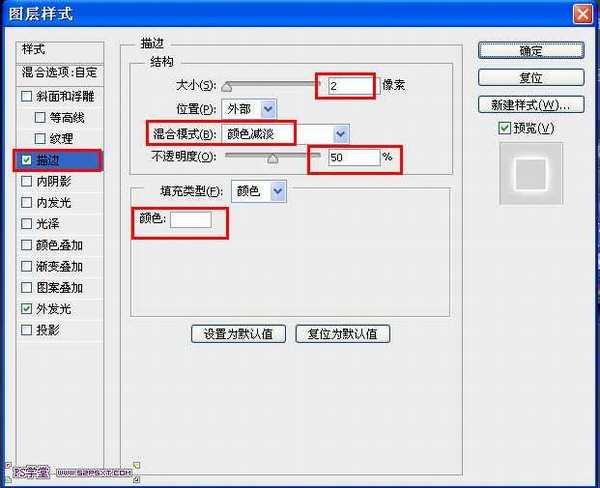
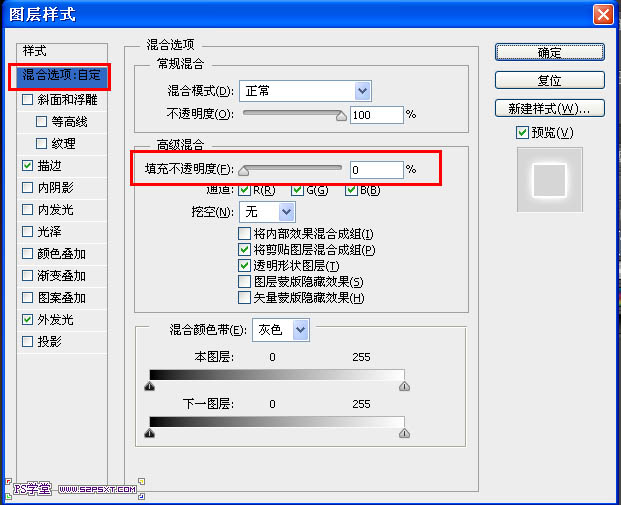
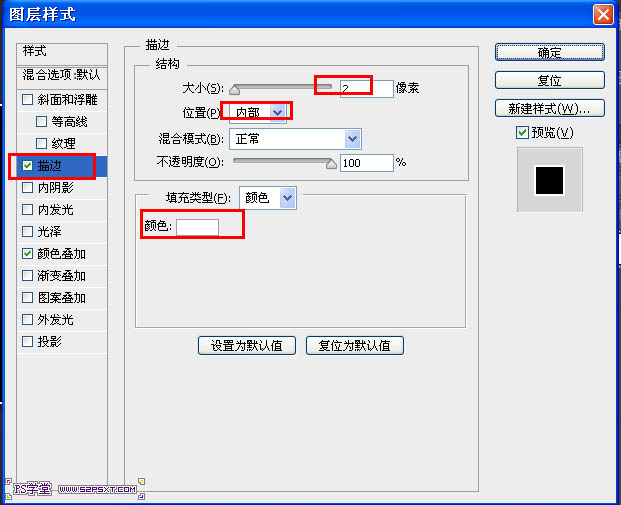
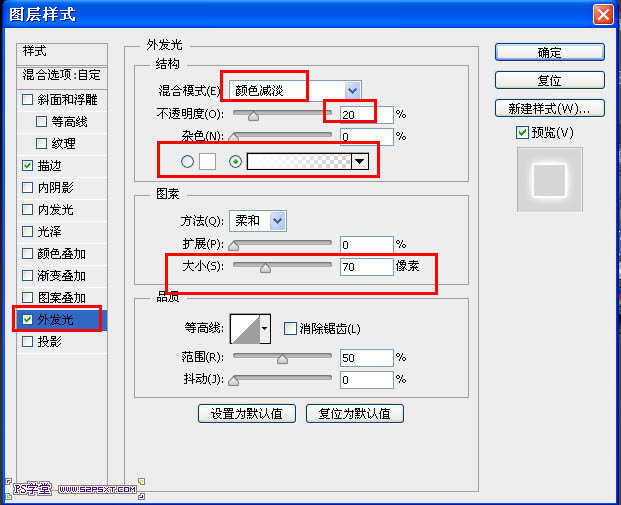
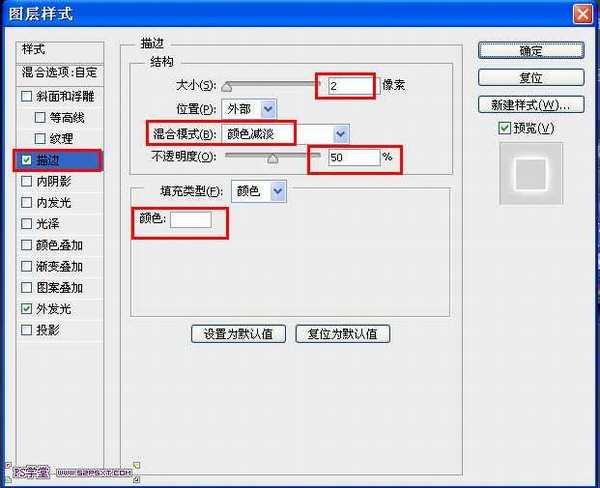
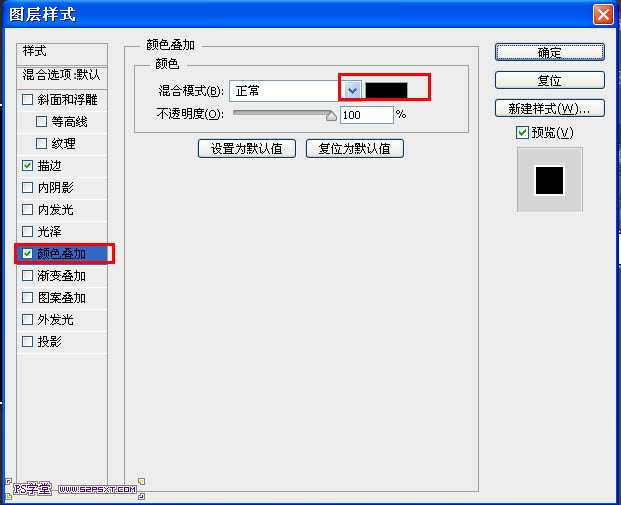
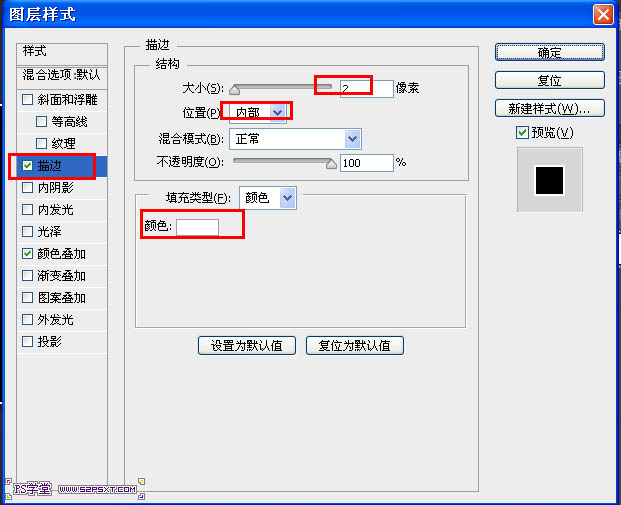
7、开始字体的制作,我们要制作PS学堂的缩写字母“PSXT”,先输入P,设置图层样式,这里要注意,我用的是Photoshop CS6,图层样式的顺序和之前版本的不一样,自己仔细对照。




8、然后复制字体层,换一个字体,然后进行ctrl+T变换,进行调节,不要和第一个字母相差太大,变换中心点可以移到字体最下面。

9、这样不断的复制和修改字体,用各种字体,进行20次重复操作后,就差不多成型了,然后其他几个字母一样操作,你将得到如图效果。

10、用椭圆选区做出如图选区。

11、羽化20,填充白色,模式改成柔光。

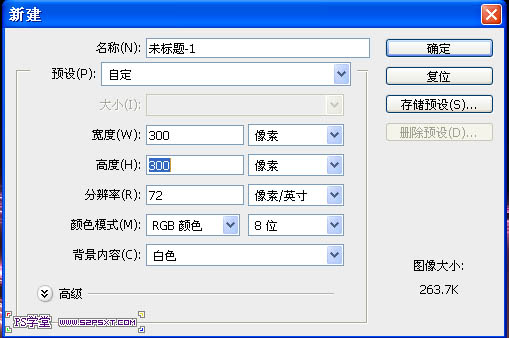
12、新建一个300X300像素的画布,双击图层解锁,添加图层样式,这里要注意,我用的是Photoshop CS6,图层样式的顺序和之前版本的不一样,自己仔细对照。



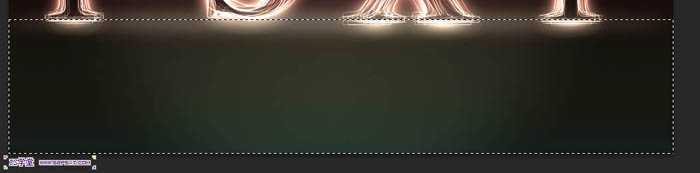
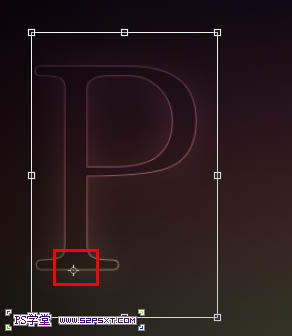
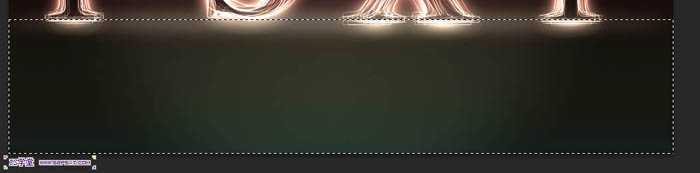
13、将上面做的自定义图案,之后我们将用到。 14、回到原来的画布,做出如图选区。

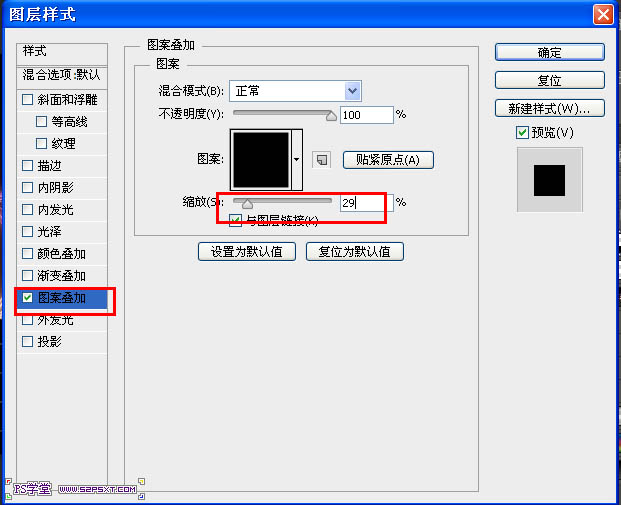
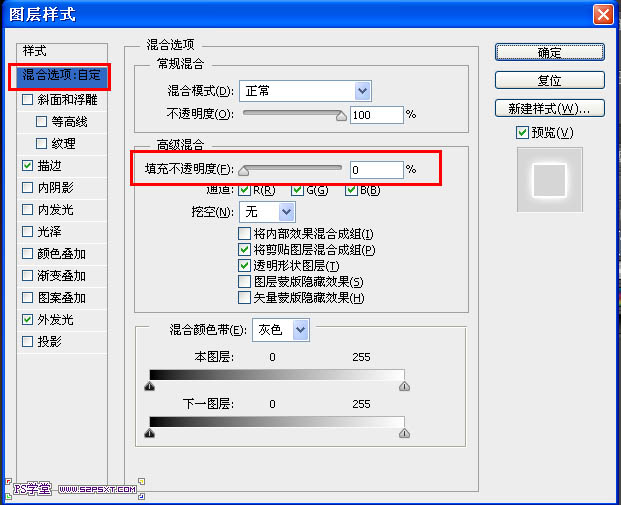
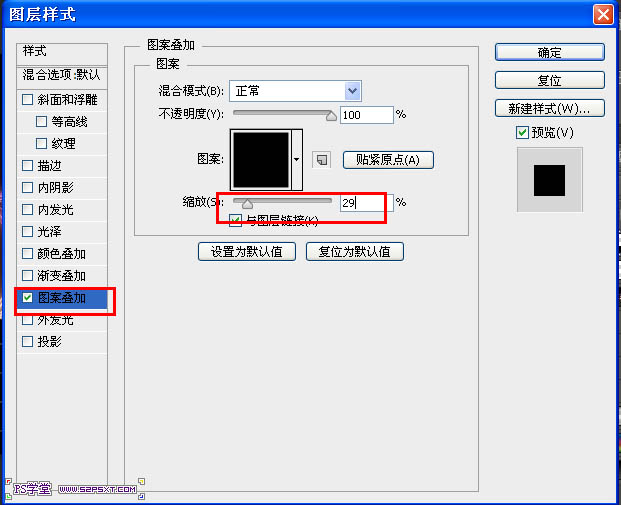
15、新建一层,填充黑色,填充改成 0% ,添加图层样式,图案是之前我们自定义的图案,这里要注意,我用的是Photoshop CS6,图层样式的顺序和之前版本的不一样,自己仔细对照。



16、新建一层,和刚才的层进行合并。

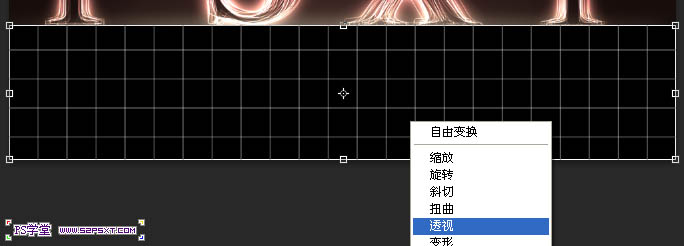
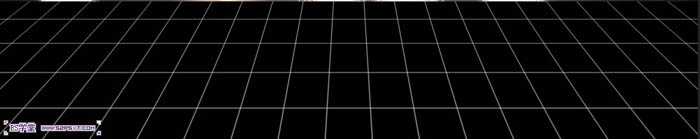
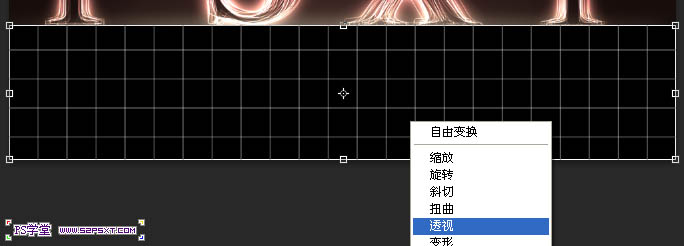
17、进行自由变换,右键选择透视。


18、改下不透明度,改成15%。

19、将字体层合成一个组,复制组,然后自由变换,垂直翻转,将组移动字体底部,设置不透明12%,做倒影效果。

最终效果:



1、新建一个1200px * 2000px画布。

2、选择渐变,深灰色(#464646)到黑色(#000000),拉线性渐变,如图。

3、新建一层,选择渐变工具,渐变设置如下。

4、拉线性渐变,图层模式改成颜色,填充改成25%。

5、新建一层,继续用渐变,添加暗角,渐变设置如图。
6、选择径向渐变,拉从外到中心的径向渐变。

7、开始字体的制作,我们要制作PS学堂的缩写字母“PSXT”,先输入P,设置图层样式,这里要注意,我用的是Photoshop CS6,图层样式的顺序和之前版本的不一样,自己仔细对照。




8、然后复制字体层,换一个字体,然后进行ctrl+T变换,进行调节,不要和第一个字母相差太大,变换中心点可以移到字体最下面。

9、这样不断的复制和修改字体,用各种字体,进行20次重复操作后,就差不多成型了,然后其他几个字母一样操作,你将得到如图效果。

10、用椭圆选区做出如图选区。

11、羽化20,填充白色,模式改成柔光。

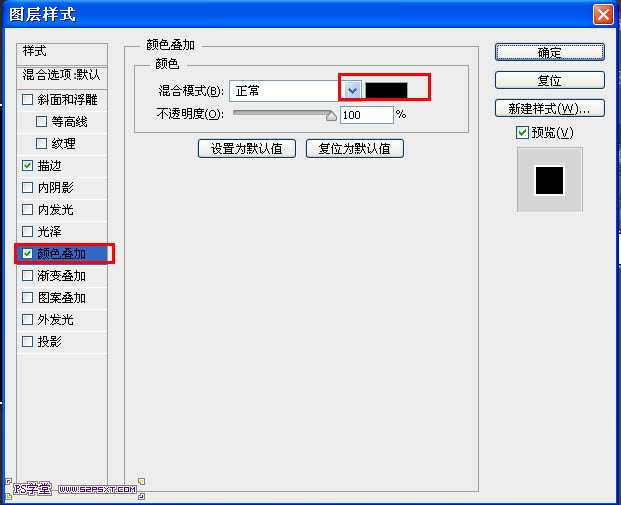
12、新建一个300X300像素的画布,双击图层解锁,添加图层样式,这里要注意,我用的是Photoshop CS6,图层样式的顺序和之前版本的不一样,自己仔细对照。



13、将上面做的自定义图案,之后我们将用到。 14、回到原来的画布,做出如图选区。

15、新建一层,填充黑色,填充改成 0% ,添加图层样式,图案是之前我们自定义的图案,这里要注意,我用的是Photoshop CS6,图层样式的顺序和之前版本的不一样,自己仔细对照。



16、新建一层,和刚才的层进行合并。

17、进行自由变换,右键选择透视。


18、改下不透明度,改成15%。

19、将字体层合成一个组,复制组,然后自由变换,垂直翻转,将组移动字体底部,设置不透明12%,做倒影效果。

最终效果:

标签:
彩色,光丝字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无photoshop利用CS6设计制作出漂亮叠加的发光彩色光丝字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
