蝙蝠岛资源网 Design By www.hbtsch.com
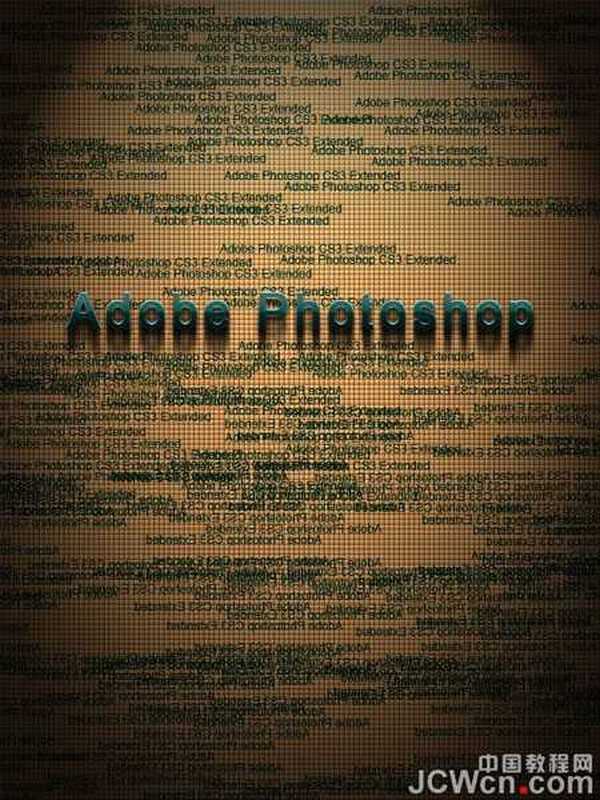
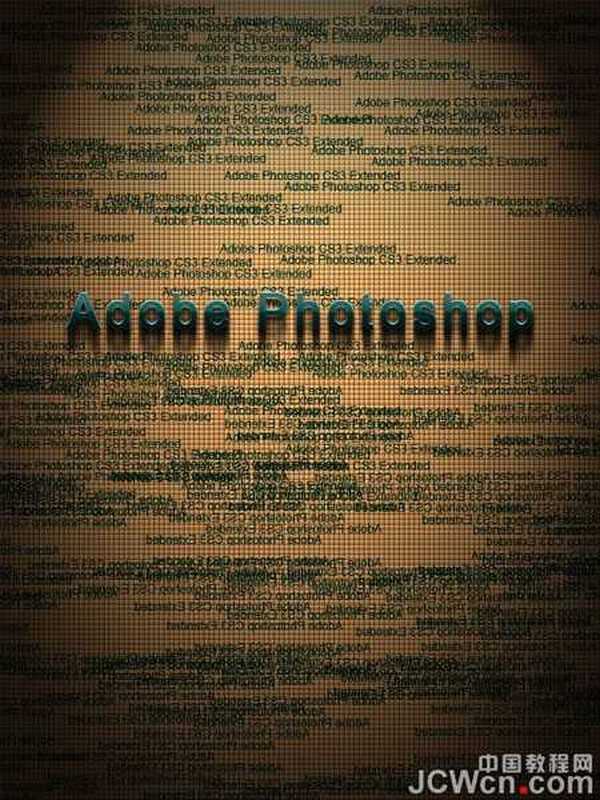
最终效果

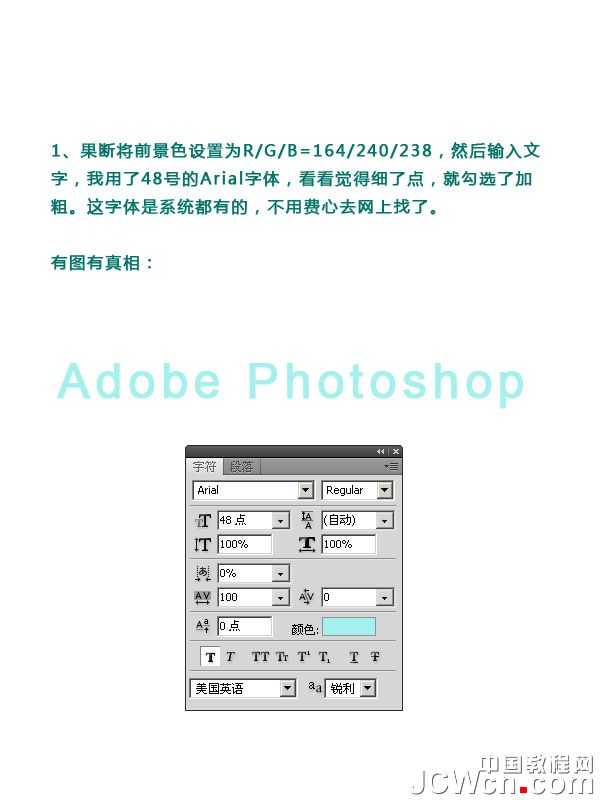
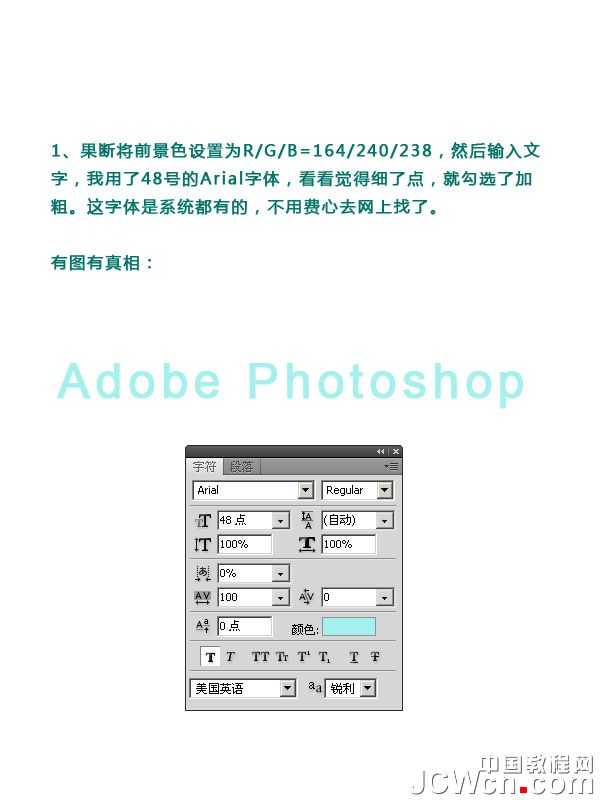
1、果断将前景色设置为R/G/B=164/240/238,然后输入文字,我用了48号的Arial字体,然后觉得细了点,就勾选了加粗。这字体是系统都有的,不用费心去网上找了。

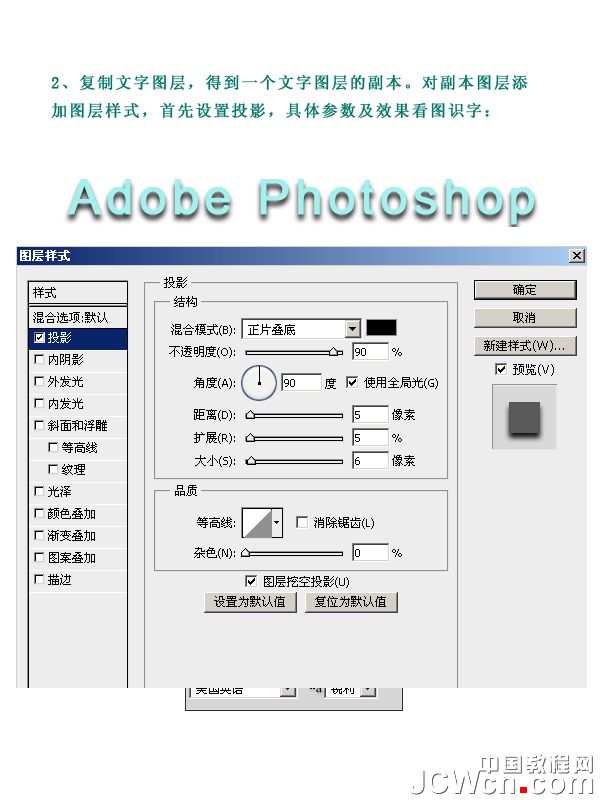
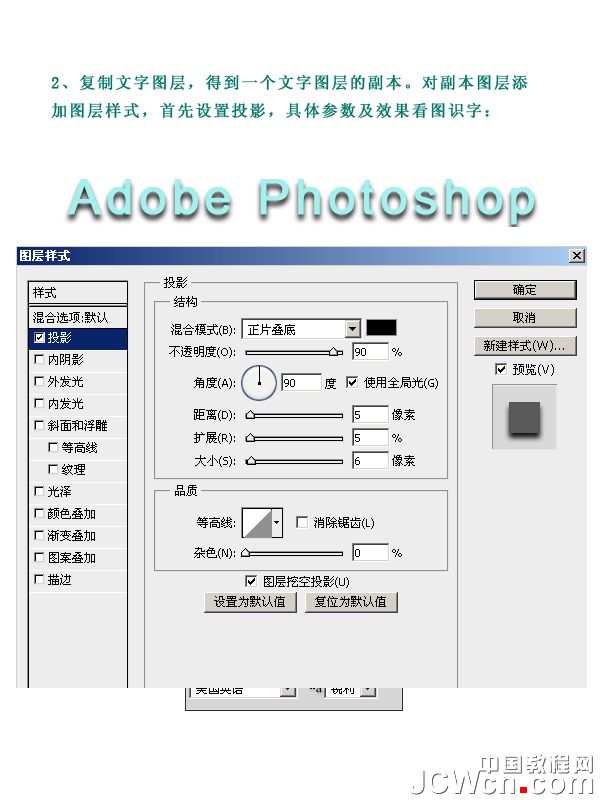
2、复制文字图层,得到一个文字图层的副本。对副本图层添加图层样式,首先设置投影,具体参数看图识字。

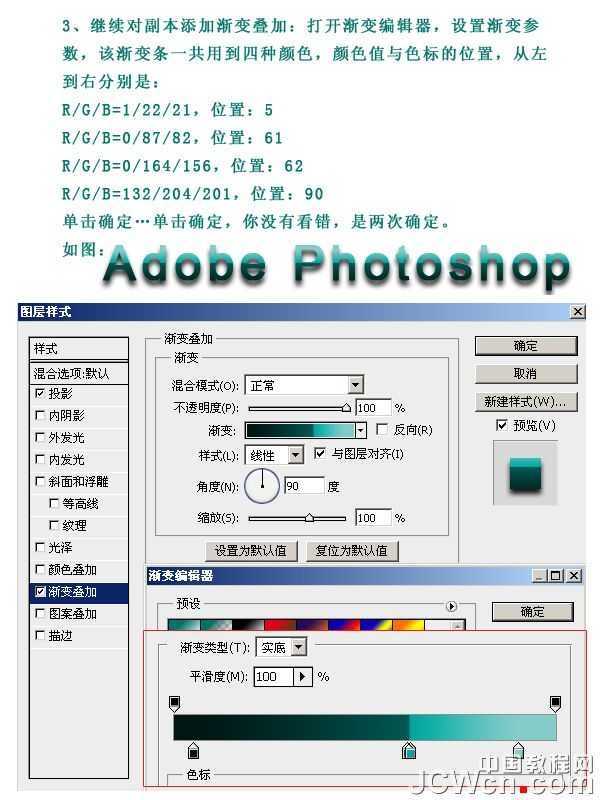
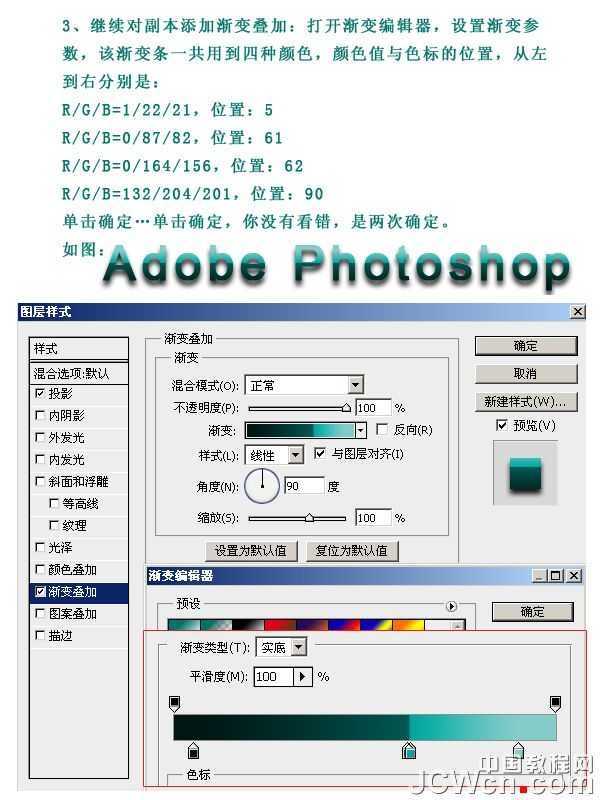
3、继续对副本添加渐变叠加:打开渐变编辑器,设置渐变参数,该渐变条一共用到四种颜色,颜色值与色标的位置,从左到右分别如下图。

4、接下来,将副本图层按键盘上的方向键,向下移动2个像素。

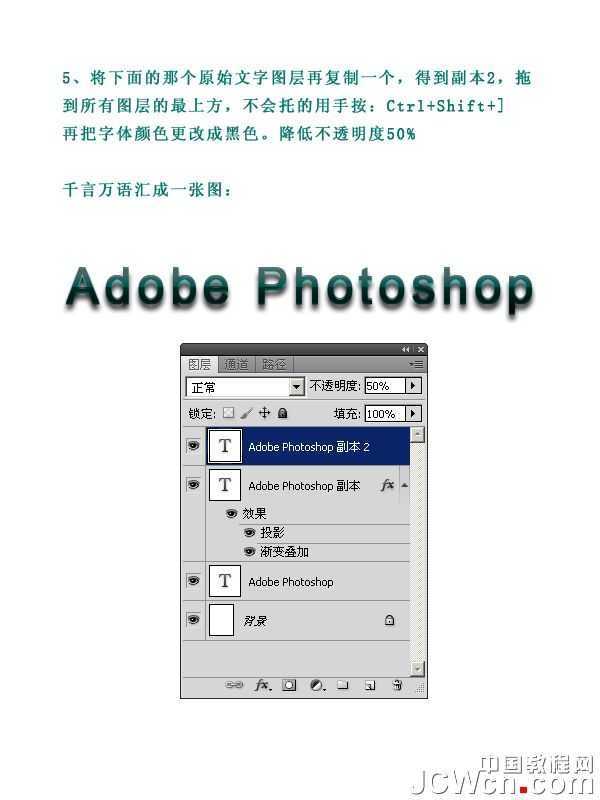
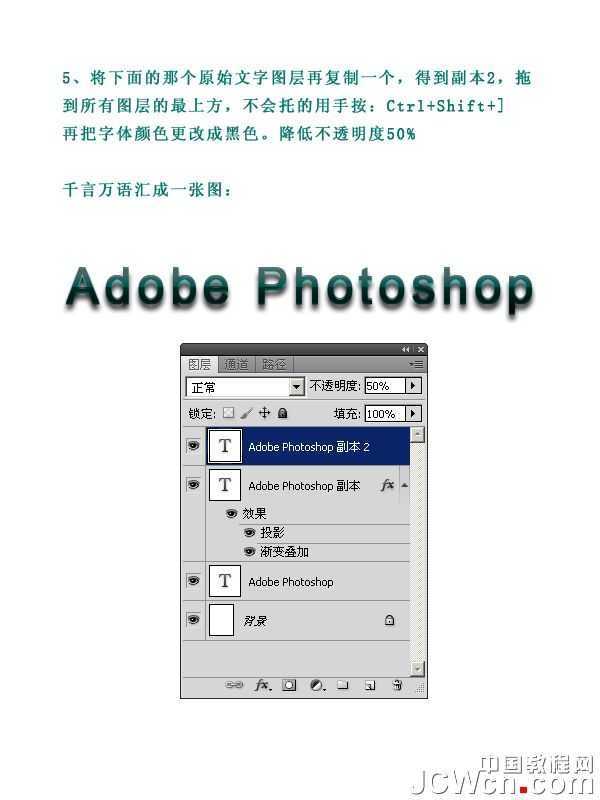
5、将下面的那个原始文字图层再复制一个,得到副本2,拖到所有图层的最上方,不会托的用手按:Ctrl+Shift+] 再把字体颜色更改成黑色。降低不透明度50%。

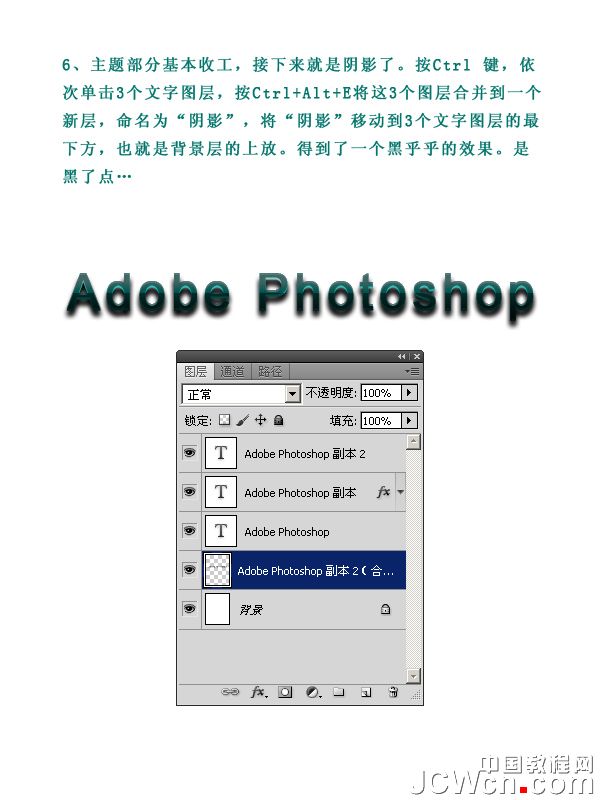
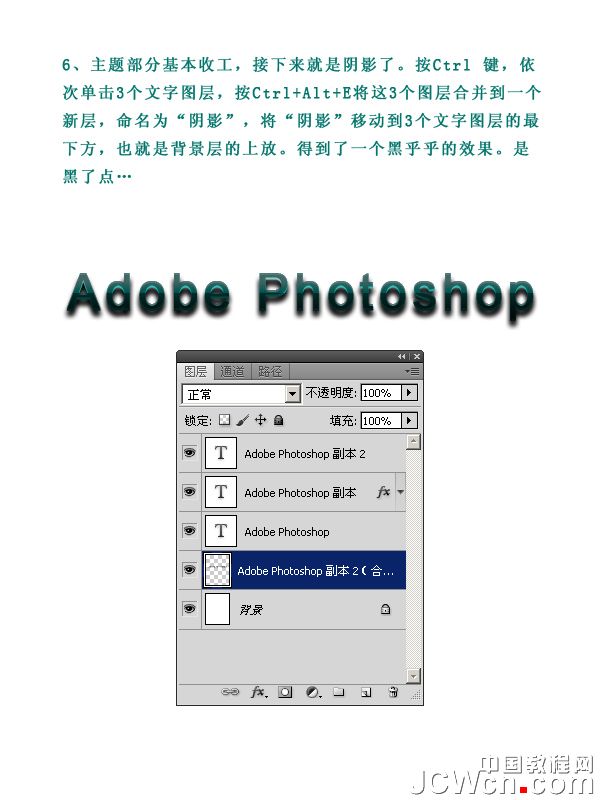
6、主题部分基本收工,接下来就是阴影了。按Ctrl 键,依次单击3个文字图层,按Ctrl+Alt+E将这3个图层合并到一个新层,命名为“阴影”,将“阴影”移动到3个文字图层的最下方,也就是背景层的上放。

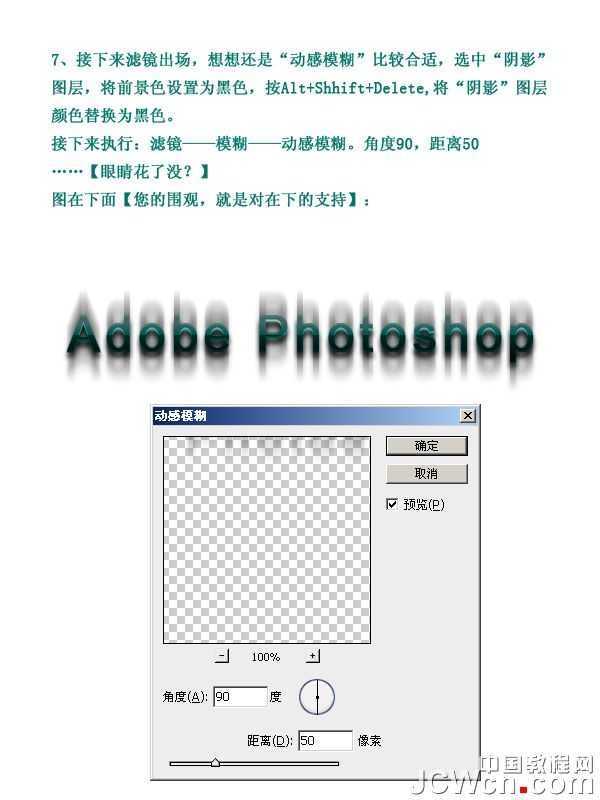
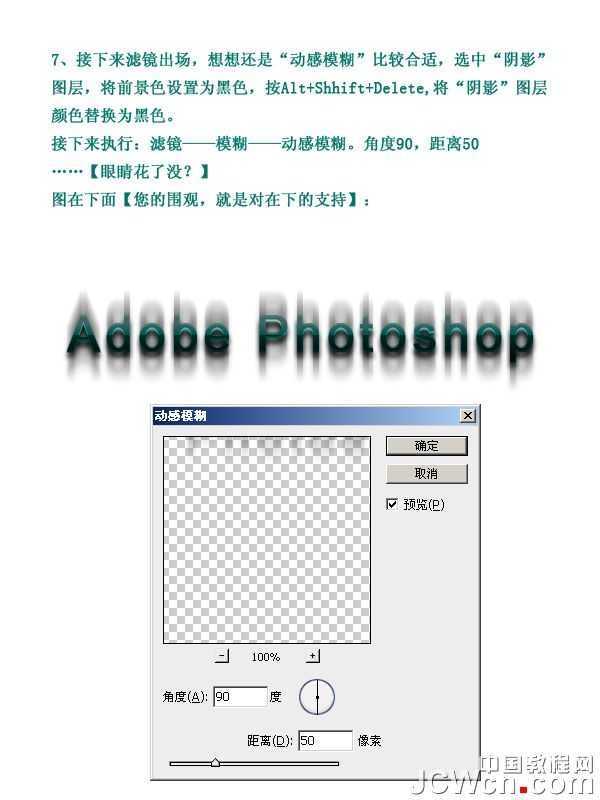
7、接下来滤镜出场,想想还是“动感模糊”比较合适,选中“阴影”图层,将前景色设置为黑色,按Alt+Shift+Delete,将“阴影”图层颜色替换为黑色。
接下来执行:滤镜——模糊——动感模糊。角度90,距离50。

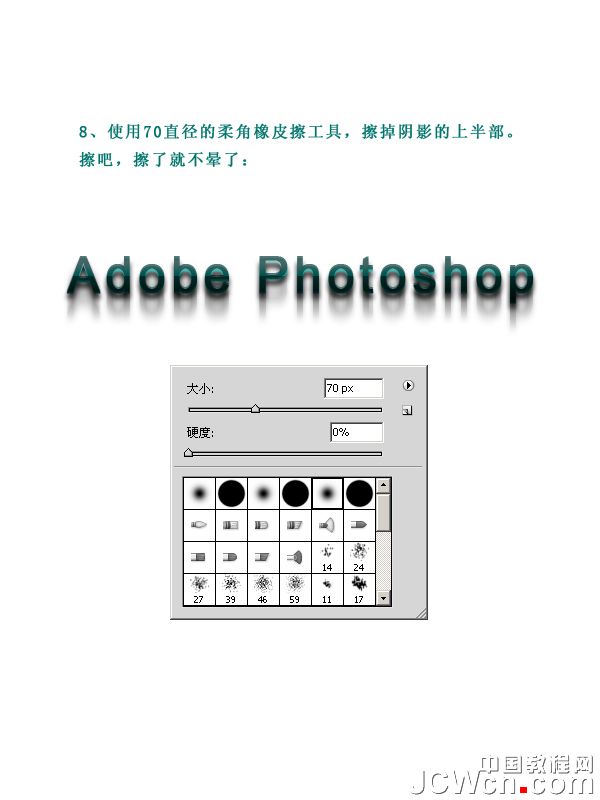
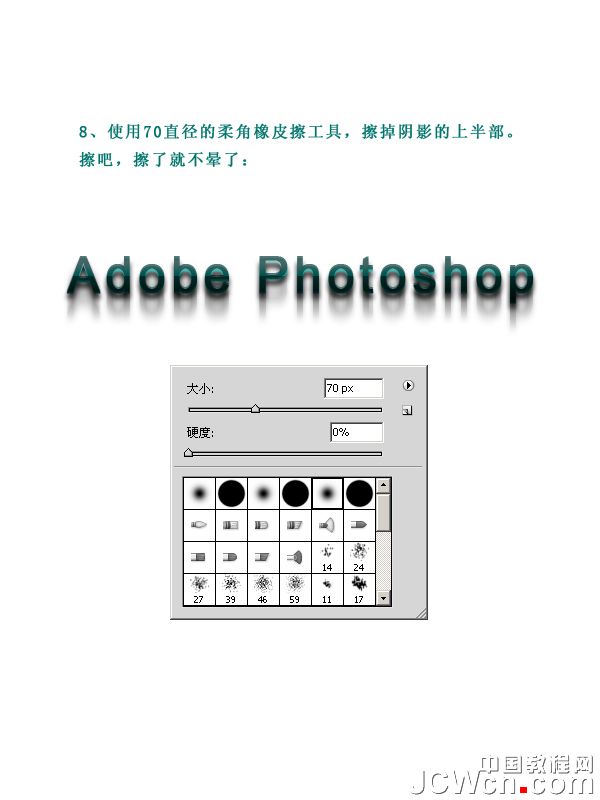
8、使用70直径的柔角橡皮擦工具,擦掉阴影的上半部。

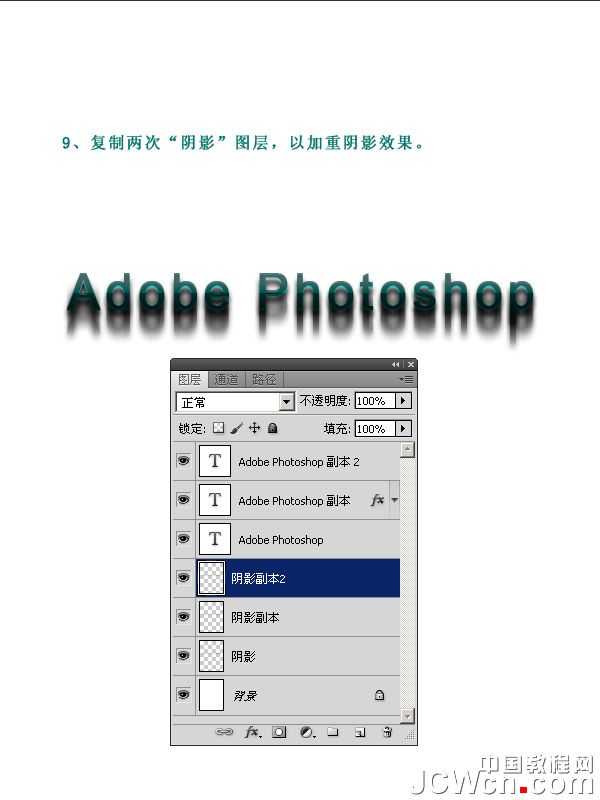
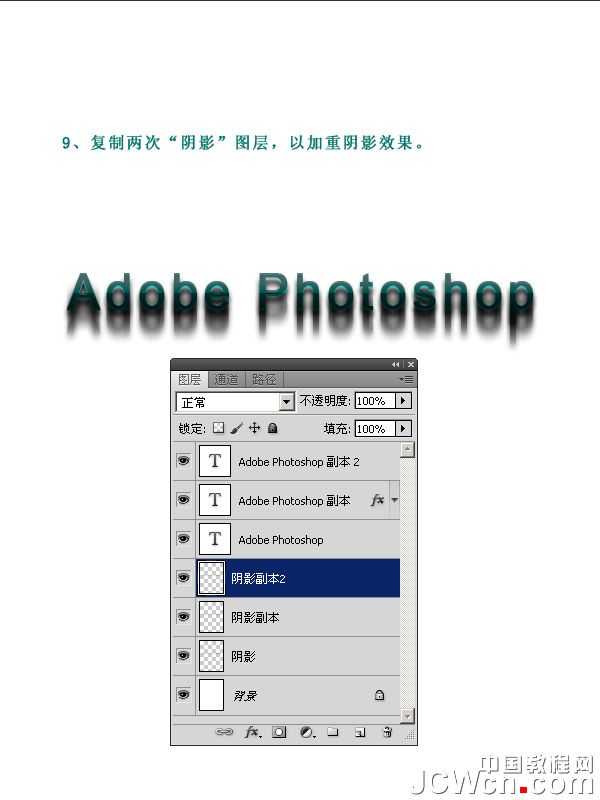
9、复制两次“阴影”图层,以加重阴影效果。

上一页12 下一页 阅读全文

1、果断将前景色设置为R/G/B=164/240/238,然后输入文字,我用了48号的Arial字体,然后觉得细了点,就勾选了加粗。这字体是系统都有的,不用费心去网上找了。

2、复制文字图层,得到一个文字图层的副本。对副本图层添加图层样式,首先设置投影,具体参数看图识字。

3、继续对副本添加渐变叠加:打开渐变编辑器,设置渐变参数,该渐变条一共用到四种颜色,颜色值与色标的位置,从左到右分别如下图。

4、接下来,将副本图层按键盘上的方向键,向下移动2个像素。

5、将下面的那个原始文字图层再复制一个,得到副本2,拖到所有图层的最上方,不会托的用手按:Ctrl+Shift+] 再把字体颜色更改成黑色。降低不透明度50%。

6、主题部分基本收工,接下来就是阴影了。按Ctrl 键,依次单击3个文字图层,按Ctrl+Alt+E将这3个图层合并到一个新层,命名为“阴影”,将“阴影”移动到3个文字图层的最下方,也就是背景层的上放。

7、接下来滤镜出场,想想还是“动感模糊”比较合适,选中“阴影”图层,将前景色设置为黑色,按Alt+Shift+Delete,将“阴影”图层颜色替换为黑色。
接下来执行:滤镜——模糊——动感模糊。角度90,距离50。

8、使用70直径的柔角橡皮擦工具,擦掉阴影的上半部。

9、复制两次“阴影”图层,以加重阴影效果。

上一页12 下一页 阅读全文
标签:
纹理,文字,海报
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作出简洁具有纹理效果的文字海报的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
